Webサイトを2秒で開く!エンジニアがスピードを爆速に改善する手法

Webサイトの速度改善は、よりよいユーザー体験のために非常に重要です。また、ページの描画速度は、検索エンジンのページ評価の基準のひとつで、SEO観点でも対策が必要です。
サイトの価値を高めるためにスピード改善は避けて通ることができません。しかし、Webに携わる人でもご自身が技術者でなければ、具体的施策があまり思い浮かばない方も多いのではないでしょうか?スピード改善の施策立案が技術者に任せっきりになってしまいます。
- Web制作会社にシステム開発を依頼する方
- Webサイト開発にPM、ディレクターの役割で携わる担当者
など技術者でなくてもサイト開発の中で意思決定する立場にある方は、広く知識を持つと良いと思います。
技術者に具体的な指示・依頼を出しやすくなり、技術者の対応を評価できます。無駄なコストを最低限にして高品質なシステムができあがる確度が高くなるでしょう。
問題はサーバーの処理と通信のスピード

一言にスピード改善と言っても取りうる施策は数多くあります。これさえすれば必ずサイトが速くなる絶対的な正解はありません。
どのような施策があるのか、1つ1つ理解し、地道に知識を増やしていくしかないでしょう。
これから個々の施策について紹介しますが、その前にまず基本的なこととして、サイトが遅くなる原因と施策の対応を理解することを意識しましょう。
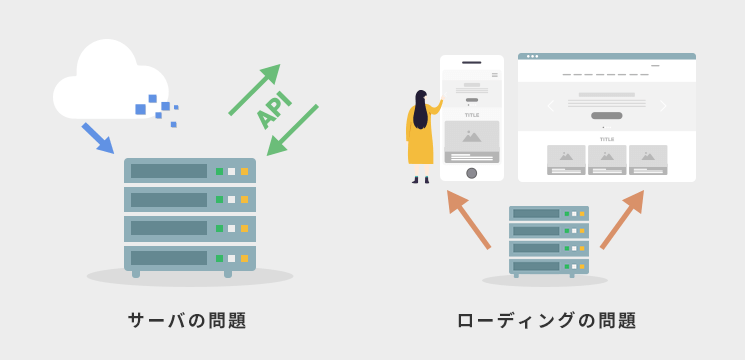
サイトが遅くなる原因は、大きく下記の2つに分類できます。
- サーバー側の処理速度が原因の場合
- サーバー – ブラウザ間の通信速度が原因の場合
それではまず、「1.サーバー側の処理速度が原因の場合」の改善手法から見て行きます。
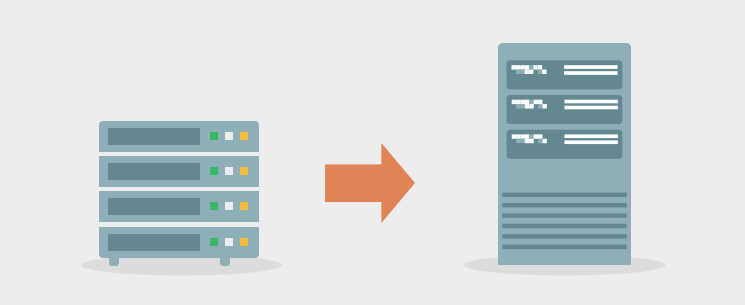
サーバーのスペックを上げる

単純で分かりやすい方法です。サーバーにかかっている負荷が重すぎる時に行います。
サーバーの処理速度を上げれば、その分、速く大量のレスポンスを返せる可能性があります。AWSなどのクラウドのサーバーを使っていれば実現も簡単です。契約を変更して上位スペックに切り替えるだけで対応できます。
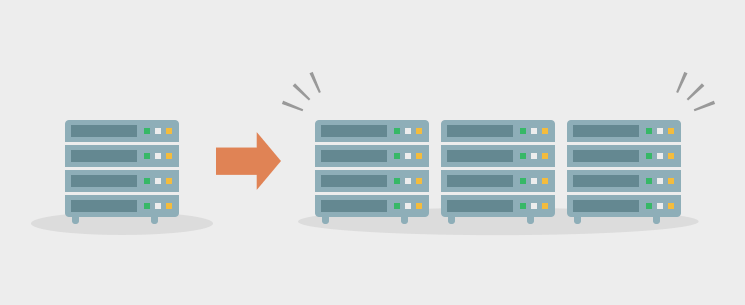
サーバーの台数を増やす

これも同じくサーバーへの負荷が重すぎる時に行う施策です。
1つの処理が重すぎるというケースでなく、大量のユーザーからの同時アクセスのように、負荷分散が可能なケースで有効です。
サーバーを並列化し、アクセスをそれぞれのサーバーに振り分ける設計にしておきます。そうしておくと、アクセス数が増えて処理をさばききれなくなった時は、サーバー台数を増やすことでの改善が見込めます。
サーバーのスペックを上げる場合と違い、台数は無限に増やすことができます。
単一のサーバーのみの構成に比べると、設計がやや複雑になるというデメリットがあります。
とは言え、昨今のWebシステムなら一般的な構成で、AWSなど一般的なクラウドサービスを使っていれば使っていれば構築は簡単です。
プログラム・DBで非効率な処理を行わないようにする

同じ結果を返すプログラムでも、パフォーマンスについて十分に考慮せずに開発すると処理が遅くなってしまうことがあります。
比較的、分かりやすい例だと、N+1問題というのがあります。
例えば、1ページに10個の商品を並べる商品一覧ページがあるとします。商品10個の情報をとってくるには、データベースを1回読み込みます。その商品に関連する販売元のデータを読む時に、商品ごとに読み込み処理を呼び出してしまい、その結果、10+1回の読み込みが発生してしまう、というものです。
DBの設計がちゃんとできていて、開発者が意識して開発すれば1回、ないし2回の読み込みで済むものです。
このような間違いは、表示される結果は正しいので気づきにくいですが、大量のアクセスがあるとサーバーへの大きな負荷となり得るので可能な限り取り除きたいものです。
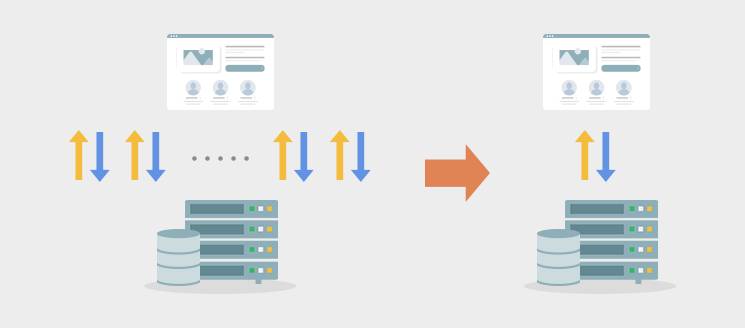
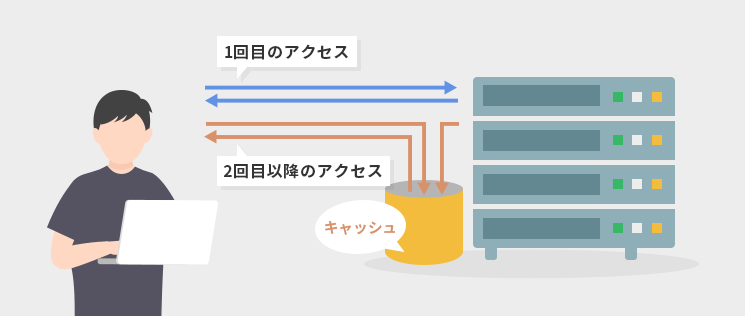
処理結果をキャッシュする

データベースの読み込みは、サーバー処理の中でも特に負荷が重い処理です。適切にキャッシュを行って、なるべくデータベースを読み込まないようにできれば、サイトのスピード改善が見込めます。
例えば、Wordpressで作られたサイトではよくキャッシュ化が行われます。理由としてコーポレートサイトやブログなど、そこまでリアルタイム性を求めないサイトが多いことがあります。
元々、Wordpresは適用するテーマやプラグインによっては、処理が遅くなりがちで、効果が得やすいこともあります。
サーバー側でのキャッシュには以下の手法があります。
1.データベースを読み込んで動的に作ったHTMLをキャッシュする
2.CDNを使う
※CDNとはContents Delivery Network(コンテンツ配信ネットワーク)の略です。AWSのCloud Frontが有名で一般的に使われています。
AWSではエッジサーバーというサーバーを世界中に配置することでコンテンツ配信ネットワークを構築しています。
例えば、アメリカのWebサーバー(EC2)を使ったサイトでも、Cloud Frontを利用すれば世界中のエッジサーバーにキャッシュを配置できます。
日本のユーザーであれば、日本のエッジサーバーにキャッシュがあれば取得します。その方がアメリカのWebサーバーよりも高速でアクセスできるのです。
日本のWebサイトであれば、国内のユーザーしか想定していないケースの方が多いでしょうが、それでもアクセスの度にWebサーバーが処理を行うより高速化できます。
3.Apache、NginxといったWebサーバーソフトウェアにキャッシュさせる。
※Apache、Nginxは、Webサーバーがリクエストを受けてレスポンスを返す機能を持つためのソフトウェアです。
Webブラウザからのリクエストがあると、これらのソフトウェアを経由してPHPなどで作られたアプリケーションが呼び出されます。
Webサーバーソフトウェアがキャッシュしていれば、アプリケーションを呼ぶことなく、キャッシュした処理結果を返すことができます。
4.インメモリデータベース(Redis、Memcache)を使う。
※インメモリデータベースは、一般的なDBよりも高速にアクセスできるデータ領域です。プログラムの中で高頻度に読み書きされるデータを保持するのに使います。
外部ファイルの最適化

一般的なWebページは描画のためにCSS、Javascript、画像、Webフォントなど様々な外部ファイルを読み込んでいます。これらの外部ファイルを最適化することで、通信容量・通信回数を減らすことができます。
ファイルの最適化には、モジュールバンドラーと呼ばれるツールを使います。
モジュールバンドラーとは、モジュールという単位で分けられた複数のJavascriptファイルを1つのファイルにまとめるためのツールです。
Javascriptが世に出た頃に比べ、フロントエンドのアプリケーションの開発規模はかなり大きくなりましたが、元々Javascriptには大規模開発に向いた機能が備わっていませんでした。そのため、後から改良されたJavascriptには、モジュールと言う単位で分かれたJavascriptを組み合わせて1つのアプリケーションを作るための機能が追加されています。
その組み合わせ機能によって1つのファイルを作成するためのツールがモジュールバンドラーです。今の時点だとWebpackというモジュールバンドラーが最も一般的です。
モジュールバンドラーのメイン機能はJavascriptのバンドルですが、それだけでなく不要な改行・空白文字を削除してファイル容量を減らすこともできます。
スタイルシート、画像といったJavascript以外の外部ファイルも1つのJavascriptファイルの中にバンドルして組み込むこともできます。通信の効率化の点でも有用なツールです。
スタイルシート、画像をJavascriptファイルにバンドルするというのは、少しイメージしづらいかもしれませんが、バンドルしたJavascriptを実行することで外部ファイルの内容が展開され、従来のように読み込んだ時と同様に画面描画に反映されます。
ちなみに、バンドルした画像を展開するにはクライアント側で相応の処理を行わなくてはいけません。その負荷を鑑みて、アイコンなどの容量の小さい画像のみをバンドルの対象とします。
画像の圧縮

バンドル対象外の容量の大きい画像も、それぞれ圧縮することでサイズを小さくできます。圧縮はやり過ぎると画質の劣化が気になるところですが、人が見て違いに気づかないレベルでも十分にファイルサイズを小さくできることができます。
個別にファイルを圧縮していくのは作業コストがかかりますし、作業漏れも起こりやすいため、自動化するのがシステム的にはベターです。画像圧縮の自動化にもWebpackを使うことが多いです。
画像の圧縮ツールはこちらの記事でどうぞ。無料で使えるものを8つ紹介しました。

表示速度を高める!画像最適化ツールを「お手軽さ」と「安全性」で選んでみた
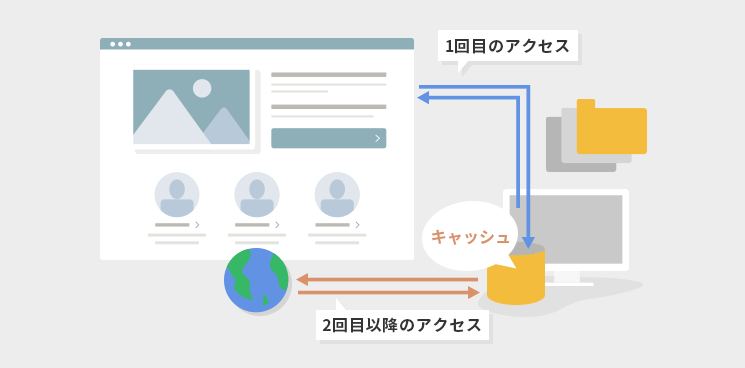
ブラウザにキャッシュさせる

サーバー側でのキャッシュについて触れましたが、ブラウザにもキャッシュ機能はあります。
Webサーバー側の設定でファイルごとにキャッシュの有無、キャッシュの寿命、ファイルの最終更新日時を持たせておくと、ブラウザがキャッシュを読み込むかどうかの判断をしてくれます。
キャッシュの指定には、下記の3パターンがあります。
- ブラウザにキャッシュを全くさせない
- キャッシュの寿命まではブラウザのキャッシュを使う
- 前回キャッシュしたファイルの最終更新日時からファイルが更新されていれば、ファイルを取得、そうでなければキャッシュを使う
サーバー側のキャッシュと同じく、サイト更新が即座にブラウザ側に反映されないことになるので注意が必要です。
AMP対応(Accelerated Mobile Pages)は、キャッシュを利用してモバイルページの表示を高速化させる仕組みです。メリットとデメリットはこちらの記事でどうぞ。

【図解】AMPとは?仕組みやメリット・デメリットまで徹底解説
画像の遅延ロード

ページの読み込み時に全ての画像の読み込みが完了する前に画面描画を行い、初期表示までのスピードを速くする手法です。
- 容量の大きい画像の読み込みが完了するまでは、容量の小さいダミー画像を表示させる。読み込み完了後に画像を差し替える。
- ページの下部の画像は、スクロールするまでは読み込みを行わない
こういった処理を組み込むことで、表示速度の改善ができます。
デメリットとしては、適切な処理を記述しないとGoogleのクローラーに画像を拾ってもらえない可能性があるので注意が必要です。
とは言え、遅延ロードの採用はGoogleも推奨しています。Googleクローラーの読み込める実装方法も公開してくれているので、その実装方法沿ってさえいれば問題ないでしょう。
参考URL
フロントエンド目線での表示スピード改善
本記事ではエンジニア目線でサイトスピード改善の方法をご紹介してきましたが、フロントエンドでもできることがあります。ひとことで言えば「軽量化」です。
画像、JavaScript、CSS、Webフォントのそれぞれについてできることをまとめました。こちらの記事でどうぞ。

サイト高速化の1番の近道は軽量化!おさえるべき4つの項目
自分の携わっているサイトはどうだろう?
以上、ざっと改善手法を紹介させていただきました。
普段から仕事でWebに関わっていても技術者でなければ、今回紹介した内容をしっかり理解するのは難しいかもしれません。
しかし、冒頭でお話しした通り、サイト開発で意思決定に携わる時には持っているべき知識です。
もし既に何らかのサイト開発や運用に携わっているなら、まずはそのサイトに速度改善の点で、どのような工夫がされているのかを確認してみることから始めることをおすすめします。
開発の担当者に今回紹介した内容を踏まえて質問してみるといいと思います。そうすることで理解も深まり、改善すべきポイントも見えてくるものです。
知識は正確な意思決定のためにも、コミュニケーションにも役立つツールです。頑張ってサボらずインプットしましょう。

PageSpeed Insightsスコアを53点→89点に上げた方法とCore Web Vitals改善

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
横田
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




