【ディレクター必見!】Webサイト公開前のチェックリスト

この記事は、Webディレクターの方々に向けて、Webサイトを公開する前に必ず確認していただきたい事項についてまとめたものです。
Webサイトの公開作業時、きちんと確認したつもりでも往々にしてチェック漏れが発生します。本記事でわかることは以下のとおりです。
- チェック漏れをなくす2つの大事なポイント
- Webサイト公開前チェックリスト
公開後のトラブル防止にお役立てください。ぜひ最後までどうぞ。
チェック漏れをなくす2つの大事なポイント
チェック漏れをなくすには、次の2つのポイントを頭に入れておきましょう。
チェックリストを使う
公開時にチェックするべき項目は意外と多いです。気が付いたものをその都度チェックするやり方では、必ず漏れが発生します。
公開作業でのチェックは必ず項目をリストにして行いましょう。全体を把握した上で、一つずつ項目を潰していく方が効率的です。
複数人でチェックする
2人以上でチェックすることで、ミスの発生確率が低くなります。
一人で多くの項目を正確にチェックするのは困難です。項目が多いほど、うっかりミスが発生する可能性が高まります。できるだけ複数人で役割分担をして行うのが安心です。
Webサイト公開前チェックリスト
弊社のWebディレクターが実際に使用している「Webサイト公開前チェックリスト」を公開いたします。 サイト公開前に必ず確認すべき20項目です。
ただし、すべてのWebサイトに対応できるものではありません。サイトの内容によって必要なチェック項目を適宜追加してください。

| 確認点 | |
| 1 | 各ブラウザ・OSで、表示崩れ・動作不良がないか(見積り記載の検証環境) |
| 2 | 各ウィンドウサイズで表示崩れがないか(特にタブレットサイズ) |
| 3 | ウィンドウを狭めた時に左右のマージンは確保されているか |
| 4 | 最新のデザインの再現ができているか(文字サイズ・太さ、色、文字間隔や余白等) |
| 5 | 画像の画質が荒くないか |
| 6 | ダミー画像が残っていないか |
| 7 | クリックエリアが妥当か |
| 8 | テキストが合っているか |
| 9 | 英語のスペルミスはないか |
| 10 | ディレクトリが正しいか |
| 11 | 各ボタン、リンクの遷移先は正しいか |
| 12 | 指定したmeta(TDK、OGP)が設置されているか |
| 13 | ファビコンが指定したもので設定されているか |
| 14 | ボタンと遷移先のh1は文言が合っているか |
| 15 | 外部タグ(GAタグ、GTMなど)の設置要望を叶えているか |
| 16 | ボタン・リンクのアニメーションが想定通りの動きか |
| 17 | スクロールロック、追尾がデザイン指示通りか |
| 18 | iPhoneで入力フィールドをクリックした時に拡大されないか |
| 19 | SP時、フォームで入力フィールドをタップした際に正しいキーボードが出てくるか |
| 20 | XMLサイトマップは設置されているか |
チェックリストの内容を詳しく解説!
リストの各項目を説明します。たくさんあるので、わからないところだけ見てください。
1. 各ブラウザ・OSで表示崩れ・動作不良がないか
Webサイトが見られる環境は多様です。使うブラウザやOSによって表示や挙動に違いが発生するので、正常に機能するかチェックしておきます。検証機として実際に各種端末を使って確認するのが理想です。
2. 各ウィンドウサイズで表示崩れがないか
ウィンドウサイズによっても表示の崩れが生じます。Google Chromeの「検証」機能などを使えばブラウザ上で確認できますが、可能であれば、検証機でもチェックしましょう。PCとスマホに比べて、タブレットサイズはチェックが手薄になりやすいので忘れずに。
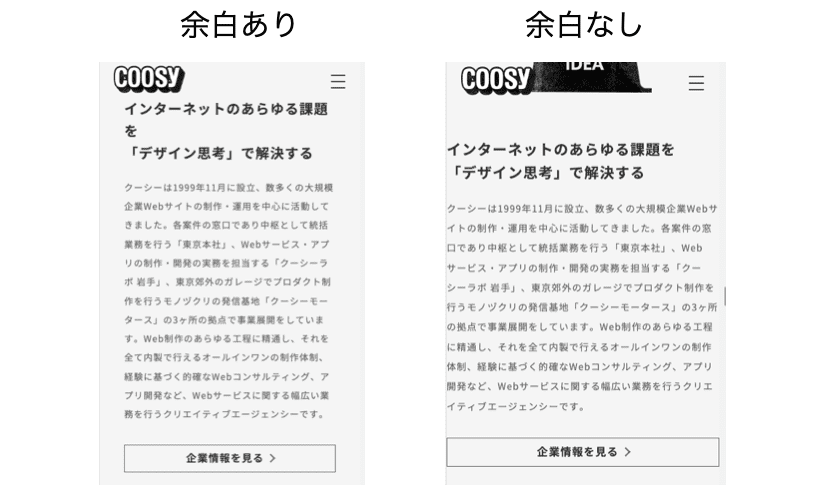
3. ウィンドウを狭めた時に左右のマージンは確保されているか
ウインドウを狭めた時、左右のマージン(余白)が確保されていないと、きゅうくつで見づらい表示になります。注意していたつもりでも意外と発生する現象です。

4. 最新のデザインの再現ができているか
デザインは、文字サイズ・太さ、色、文字間隔や余白等の微妙な調整によって見え方が変わります。改めて意図した通りの印象を与えるデザインになっているか、チェックしておきましょう。
5. 画像の画質が荒くないか
Webサイトに画像を挿入したらなぜかぼやけていたということがあります。これは画像の表示サイズが元画像から変化するなどの理由によって起こります。上質な画像を使っていたとしても、Webサイトでの表示は確認すべきです。
6. ダミー画像が残っていないか
制作段階に仮で入れていたダミー画像がそのまま残っていたというケースです。使用する画像が多いととくに起こりやすいミスなので、気をつけましょう。
7. クリックエリアが妥当か
クリックエリアの大きさは、実際にクリックしてみないと妥当かどうかわかりません。逆に大きすぎてミスクリックを誘発する場合もあります。実際にクリックして確かめてください。
8. テキストが合っているか
最新のテキストがWebサイトにも入っているかチェックします。テキストの差し替えなどで、古いものが残っている場合があります。
9. 英語のスペルミスはないか
英語のスペルミスにも気をつけましょう。見慣れていない分、ミスに気づきにくいところです。スペルチェッカーなどのツールも利用できます。
10. ディレクトリが正しいか
設計どおりのディレクトリになっているか確認します。
11. 各ボタン、リンクの遷移先は正しいか
ボタンのリンクは間違っていることも、リンクを入れ忘れていることもありえます。一つひとつクリックして遷移が正しく行われるかチェックします。リンク切れはSEOに直接関係ないそうですが、回遊性や利便性が下がるのはよくないですね。
12. 指定したmeta(TDK,OGP)が設置されているか
TDKとは「タイトル」「ディスクリプション」「キーワード」のこと。OGPはTwitterなどのSNSで記事を投稿した際に、そのページのタイトル、URL、概要、画像を表示させる仕組みのことです。
これらが設定されていないと、SEOで不利になったり、クリックされにくくなったりします。間違いがあっても気づきにくいところなので、意識して見ておきましょう。
13. ファビコンが指定したもので設定されているか
ファビコンとは、ブラウザのタブなどに表示されるWebサイトのアイコンのことです。Webサイトのイメージを担う部分なので、きちんと指定されたもので設定しましょう。
14. ボタンと遷移先のh1は文言が合っているか
ユーザビリティやSEOを考慮するWebサイトでは、ユーザーが思った通りのページに遷移できるように、リンク先がわかるボタンテキストにします。ユーザーに意図しないページへ遷移したと感じさせないために、内容にズレがないか確認しましょう。
15. 外部タグ(GAタグ、GTMなど)の設置要望を叶えているか
GAやGTMの設置要望がある場合は、適切にタグが設置できているか確認します。
16. ボタン・リンクのアニメーションが想定通りの動きか
ボタンなどにつけるアニメーションは実際に動かして挙動を見てみましょう。動かしてみたら、狙っていた印象と違っていたということもあります。
17. スクロールロック、追尾がデザイン指示通りか
スクロールしてもバナーやボタンが追従して動く設定についての項目です。画面上の特定の位置に固定される仕様もあります。
18. iPhoneで入力フィールドをクリックした時に拡大されないか
iOSでフォームを入力する時に、画面が拡大するという現象があります。フォントサイズを16px以上にすると解消します。16pxでは大きすぎる場合は、擬似的に小さくみせる方法もあります。
19. SP時、フォームで入力フィールドをタップした際に正しいキーボードが出てくるか
スマホ対応の一つです。スマホのキーボードは何種類かあるので、正しいものが出るか確認します。
20.XMLサイトマップは設置されているか
XMLサイトマップを設置することで、検索エンジンがサイトのページを効率的にクロール、インデックス化しやすくなり、サイトの検索順位に良い影響を与えます。公開前に設置することで、サイト公開時から検索エンジンによる最適なインデックス化が始まります。
まとめ
Webサイト公開前のチェックは成功に大きく寄与する重要なプロセスです。デザイン、コンテンツ、SEO、ユーザビリティ、パフォーマンス、セキュリティの各観点から入念に検証を行うことで、ユーザーにとって魅力的で使いやすいWebサイトを構築することができます。ポイントをしっかりと押さえ、効果的なWebサイト運営に繋げていきましょう。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:萩原こころ、加藤久佳 デザイン:大坂間琴美






