比べてわかるWeb制作用語24選|初心者向けにわかりやすく解説

Webに詳しくないのに、会社でいきなりWebサイト立ち上げ担当になってしまった!
そんなときまず困るのは、Webサイトや制作に関わる言葉が難しいことではないでしょうか。
Web制作会社の人と話をするにしても、基本的な言葉の意味くらいは理解しておいた方が、お互い話がしやすいはずです。
そこで今回は、Web制作に関わることになった人に向けて、Web制作用語を24語解説しました。
意味や雰囲気が何となく似ている2語を比べながら解説するので、違いがわかりやすいはずです。
ではさっそくいってみましょう。
これだけは知っておきたいWeb制作用語24語
今回取り上げるのは以下の24語です。リンクをクリックすると、見たいところにジャンプできます。
- 1. 「フロントエンド」と「バックエンド」
- 2.「サーバー」と「データベース」
- 3.「HTML」と「CSS」
- 4.「Javascript」と「PHP」
- 5.「CMS」と「WordPress」
- 6.「URL」と「ドメイン」
- 7.「IPアドレス」と「SSL」
- 8.「サイトマップ」と「ナビゲーション」
- 9.「バージョン管理」と「バックアップ」
- 10.「セキュリティ管理」と「Basic認証」
- 11.「キャッシュ」と「Cookie」
- 12.「GA4」と「サーチコンソール」
「フロントエンド」と「バックエンド」
Webサイトが機能するには、見える部分と見えない部分の両方が働かなければなりません。これを、フロントエンドとバックエンドと言います。
フロントエンド
フロントエンドはクライアントサイドの処理を担当する部分です。
クライアントサイドとは、ユーザーが直接触れる部分、つまりWebページの見た目やインターフェースを指します。
フロントエンドの主な役割は、ユーザーに情報を視覚的に伝えることや、ユーザーのアクションに応じて適切な反応をすることです。
主に関係する技術はHTML、CSS 、JavaScriptです。HTMLはサイトの骨組み、CSSが見た目、Javascriptは動きを作ります。
バックエンド
バックエンドは、サーバーサイドの処理を担当する部分で、Webサイトの「裏方」です。
バックエンドの主な役割は、データベースの管理、サーバーとの通信、アプリケーションのロジックの実行などです。MySQL、 PHP、Python、Ruby on Railsなどの技術によって動いています。
まとめ
フロントエンドは、クライアントサイドの処理を担当する部分。
バックエンドは、サーバーサイドの処理を担当する部分。
「サーバー」と「データベース」
サーバーとデータベースは、どちらもデータを保存しています。違うのは、保存しているデータの扱い方です。
サーバー
サーバーは、直訳すると「提供者」です。ビールサーバーは大きな容器からビールを提供してくれますが、Webサイトのサーバーはコンピュータであり、利用者からのリクエストに応じてWebページやデータを提供する役割を果たします。
例えば、ファイルサーバーはネットワーク上でのファイル共有、メールサーバーは電子メールのやり取り、WebサーバーはブラウザにWebサイトの情報を提供する、という具合です。
サーバーは24時間365日稼働しており、リクエストに応えてデータを提供するだけでなく、Webサイトのファイルやデータベースなどのリソースをホスト(貸し出し)したりします。
データベース
データベースは、データを効率的に保存、検索、更新、管理するためのシステムです。Excelで作った表がサーバーの中にあるのをイメージしてください。
データベースは通常、テーブルと呼ばれる構造にデータを整理しています。データを検索、更新、削除するには、SQLなどの専用の言語が必要です。
なお、データベースにはExcelのように表形式のもの以外に、ツリー形式あるいはデータを相互に関連させて保存するものもあります。
まとめ
サーバーは、データやリソースの「提供」が主な役割。
データベースは、サーバーの中にあって、データの効率的な「管理」が主な役割。
「HTML」と「CSS」
HTMLとCSSはどちらもWebサイトを作るときに使う言語で、違いがわかりにくい用語の一つですが、明らかに別のものです。
HTML
HTMLは、Webページの基本的な構造や内容を定義するマークアップ言語です。テキストやメディアコンテンツの骨組み(構造)を作っています。
見出し、リンクなど、テキストの構造を定義するほか、画像、動画、音声などのメディアコンテンツを埋め込むこともできます。
CSS
CSSは、Webページのデザインやスタイルを定義するための言語です。CSSはHTMLの要素に対して、色、フォント、レイアウトなどのスタイルを適用することができます。
つまり「見た目」を作るのがCSSです。
フォントの色や大きさを変えたり、レイアウトを制御したりできるほか、アニメーションやレスポンシブデザインの実装もできます。
まとめ
HTMLは、Webページの「骨組み」や「内容」を作る。
CSSは、その「見た目」や「デザイン」を作る。
「Javascript」と「PHP」
JavascriptとPHPは、どちらもプログラミング言語です。指定された命令やロジックに基づいて動作しますが、動作の内容が異なります。
Javascript
Javascriptは、Webページに動的な機能やインタラクティブ性を追加するために使用されます。
例えば、Webサイトで動くポップアップやカルーセル、アニメーションはJavaScriptで動かしています。
主にフロントエンドで動作しますが、Node.jsなどの技術を使用することでバックエンドでも動作可能です。
PHP
PHPはサーバーサイド、つまりバックエンドで動作して、動的なWebページを生成します。
動的なページとは、アクセスするごとにテキストや画像が変わり、ユーザーに適したHTMLファイルがサーバ側で作られるWebページのことです。
例えば、ブログサイトの記事一覧は、新記事が入ると自動で更新されていきます。ページ構成は変わらず、コンテンツだけが変わっていくのはPHPが見えないところで動いているからです。
まとめ
JavaScriptは、主にフロントエンドの動的な動作を担当する。
PHPは、バックエンドでの動的なページ生成やデータベース操作を担当する。
「CMS」と「WordPress」
WordPressは、世界にたくさんあるCMSのひとつです。CMS=WordPressと思っている人もいますが、そうではありません。
CMS
CMSは「コンテンツ管理システム」とも呼ばれています。Webサイトのコンテンツを管理、公開、編集するためのソフトウェアやツールのことです。
CMSの登場によって、HTMLやCSSなどの知識がなくても、サイトの管理・更新が可能になりました。
2023年現在、世界でもっとも使われているCMSはWordPressです。Shopify、Wixがこれに続きますが、WordPressのシェアは6割ほどで圧倒的に使われています。
WordPress
上に書いたとおり、WordPressは世界でもっとも使われているCMSです。
多機能なウェブサイトやオンラインストア、ポートフォリオなど、さまざまなタイプのサイトを作成するためのツールとして使用されています。
初心者でも簡単にウェブサイトを立ち上げることができる、無料・有料テーマが多数あり、サイトのデザインを簡単に変更できる、プラグインが豊富でカスタマイズが容易などのメリットがあります。
人気がある上にソースコードが公開されているため、サイバー攻撃の対象になりやすいですが、プラグインなどで対策が可能です。
まとめ
CMSは、Webサイトのコンテンツを管理するためのシステム全般。
WordPressは、CMSの一つで世界でもっとも人気があるシステム。
「URL」と「ドメイン」
サイトのトップページのURLがドメインと思っている人は、案外多いのではないでしょうか。
URLとドメインは、以下のように違います。
URL
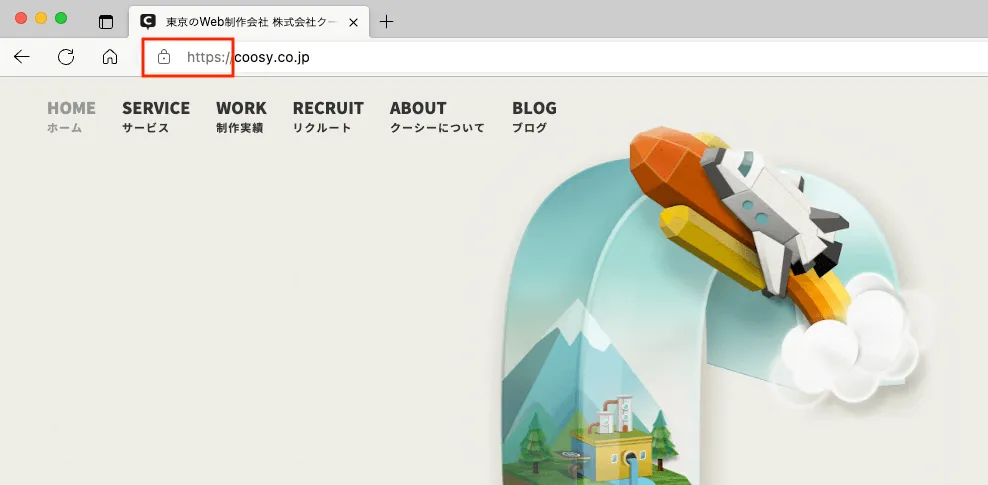
URLはインターネット上でサイトやページの場所を特定するための住所です。
クーシーサイトのトップページなら、「https://coosy.co.jp/」、クーシーブログのトップページなら、「https://coosy.co.jp/blog/」となります。
「https://」や「/blog/」も全部含めてURLです。
ドメイン
ドメインは、「インターネット上のコンピューターやネットワークを識別するための名前」と定義されますが、URLの基本部分がドメインです。
クーシーサイトなら、「https://」や「/blog/」を省いた「coosy.co.jp」がドメインとなります。
ドメインは好きなものを選ぶことができ、これを「独自ドメイン」と言います。ただし早い者勝ちなので、すでに占有されていたら取得できません。
まとめ
URLは、インターネット上のサイトやページの「http」から始まる完全なアドレス。
ドメインは、URLの中の特定の部分で、Webサイトやオンラインリソースの識別とアクセスのためのキーとなる名前。
「IPアドレス」と「SSL」
IPアドレスとSSLは、通信の安全性や識別に関連していますが、それぞれ異なる目的と機能を持っています。
IPアドレス
IPアドレスは、Internet Protocol Addressの略称です。「アドレス」となっていますが、中身は番号です。
例えば「192.168.0.0」のような番号が割り振られ、スマホやPCなど、ネットワークにつながっている機器を識別できます。
通信に使われる機器を識別するためのものなので、IPアドレスは他と重複しない唯一の番号です。
SSL
SSLは、インターネット上でのデータの暗号化と安全な通信を提供するための規格です。
クライアントとサーバー間の通信を暗号化し、データの機密性と完全性を保護します。
SSLが導入されたサイトでは、URLの先頭に鍵マークと「https」が表示されます。
クーシーサイトはもちろん導入済みです。

SSL通信を行うためには、信頼された認証局から取得したSSL証明書が必要です。
SSLは現在、TLS (Transport Layer Security) という後継プロトコルに取って代わられていますが、違いはごくわずかであり「SSL/TLS」と併記されることが多いです。
まとめ
IPアドレスは、デバイスを識別するための番号。
SSLは、通信の安全性を保証するための規約。
「サイトマップ」と「ナビゲーション」
サイトマップもナビゲーションも、サイト内のページの関係性や構成をわかりやすく示したものですが、それぞれ目的が違います。
サイトマップ
サイトマップは、サイト内のページの階層や関係性を明確に示します。
サイトマップには2種類あり、ユーザー向けにはHTML形式のサイトマップ、検索エンジン向けにはXML形式のサイトマップがあります。
ユーザー向けのサイトマップは、専用のページ、もしくはフッターに設置されることが多く、サイト全体のページ構成がひと目でわかるものです。
例として、東京都のサイトマップを示します。

参考
XML形式のサイトマップは、SEO対策として重要です。検索エンジンのクローラーにサイトの構造を伝えるために使用されます。したがって、通常ユーザーからは見えません。
ナビゲーション
ナビゲーションは、ユーザーがサイト内で目的の情報やページに簡単にアクセスできるようにするためのものです。
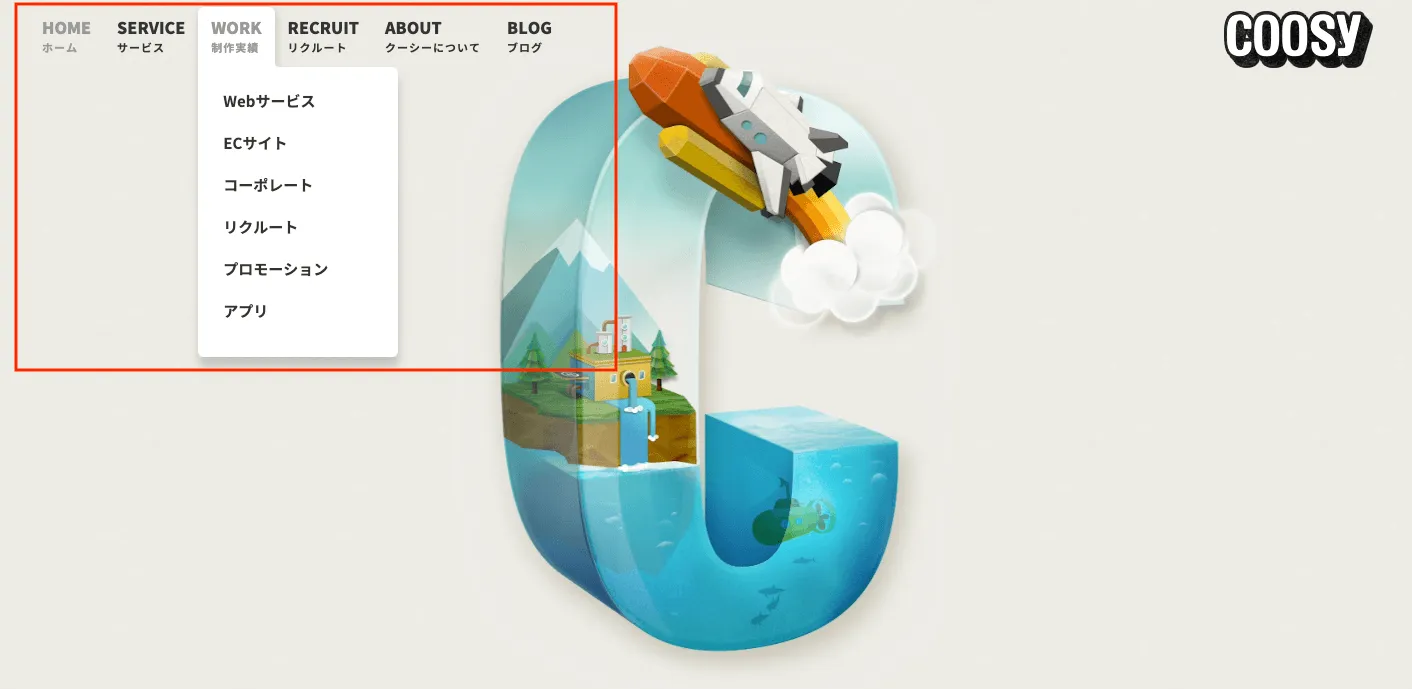
一般的には、ヘッダー、フッター、サイドバーなどの位置に配置されますが、一番目につくのはヘッダーのナビゲーションでしょう。これは「グローバルメニュー」とも呼ばれます。
サイトマップと違って、欲しい情報を見つけやすくすることに特化したシンプルな作りになっていることが多いです。
クーシーサイトの場合は、カーソルを合わせるとドロップダウンメニューが出てくる仕様になっています。

まとめ
サイトマップは、サイトの「地図」のようなもの。
ナビゲーションは、サイトの「道案内」のようなもの。
「バージョン管理」と「バックアップ」
バージョン管理とバックアップは、どちらもデータの整合性や安全性を保つための機能です。
バージョン管理
バージョン管理は、データを作成・更新などする際に変更履歴を保存し、後からある時点の状態(バージョン)に戻れるようにする仕組みです。
例えば、日々更新されていくWebサイトを1週間前の状態に戻したい!という場合、バージョン管理がされていると、容易に状態を戻せます。
CMSには、バージョン管理機能がついているものがあります。例えば、ノーコードでサイトが作れる「STUDIO」は最大360日前の状態に復元可能です。
バックアップ
バックアップは、喪失や破損に備えて、データのコピーを別の場所に保存することです。
バックアップがあれば、データを元の場所や新しい場所に復元することができます。
バックアップは定期的、または特定のイベント後に自動的に行われることが多く、外部のハードドライブ、クラウドストレージなど、オリジナルのデータとは異なる場所に保存されます。
まとめ
バージョン管理は、ソフトウェア開発やドキュメントの編集において、変更の履歴を追跡し、特定のバージョンにアクセスするためのもの。
バックアップは、データの安全性を確保し、喪失や破損からデータを回復するためのもの。
「セキュリティ管理」と「Basic認証」
情報やシステムを外部の脅威から守る「セキュリティ管理」。そのやり方の一つが「Basic認証」です。
セキュリティ管理
セキュリティ管理とは、安全性の確保を目的としてシステムを運用・管理することです。
システムやデータへのアクセスの制御、情報の暗号化、システムの活動の監視など、セキュリティ管理の手法は多岐にわたります。
Webサイトへの攻撃の手口については、こちらの記事をご覧ください。

Web制作で必須!セキュリティ対策を解説
Basic認証
Basic認証は、Webサイトに対して必要最低限の認証設定をかけることです。
WebサイトはユーザーIDとパスワードによって守られていますが、これとは別にBasic認証を設けます。
Basic認証を設定するのは、例えば公開前のサイトを社内だけで見られるようにしたい場合です。
Basic認証が設定されているページへアクセスすると、ログイン画面より先にBasic認証のポップアップが表示され、IDとパスワードが要求されます。
実装が簡単である反面、セキュリティレベルが低いため、あくまで取り急ぎの認証です。
まとめ
セキュリティ管理は、情報やシステムを全体的に保護するためのアプローチ。
Basic認証は、シンプルながらも基本的なアクセス制御の一手法。
「キャッシュ」と「Cookie」
キャッシュもCookieも一時的に保存される情報ですが、目的と保存する内容が違います。
キャッシュ
キャッシュは、アクセスしたWebサイトなどのデータを一時的にデバイス内に保存することです。
キャッシュがあるおかげで、テキストや画像などのデータを毎回ダウンロードしなくてもよく、一度訪れたWebページを早く表示することができます。
ただし、キャッシュには有効期限があり、期限が切れるとデータは更新されるか削除されます。
Webサイトの修正内容がサイトに反映されない場合は、古いキャッシュデータが表示されているからかもしれません。キャッシュを削除することで、修正後のサイトが表示されます。
Cookie
Cookieは、ウェブブラウザを通じてユーザーのコンピュータに保存される小さなテキストファイルです。
このテキストファイルには、訪れたサイトのログイン情報、ショッピングカートの内容、ユーザーの設定などの情報が保存されます。一度ログインしたサイトを再訪すると、ログインしなくてもアカウントに入れるのは、前回保存されたCookieの情報が使われたからです。
キャッシュと同様、Cookieにも有効期限があり、期限が切れると自動的に削除されます。
キャッシュについて、詳しくはこちらの記事をどうぞ。

今さら聞けない「Cookie」とは?初心者にもわかりやすく解説
まとめ
キャッシュは、ページを早く表示させるためにデータを一時的に保存するもの。
Cookieは、ブラウザを通じてユーザーの情報や設定を保存・追跡するためのテキスト情報です。
「GA4」と「サーチコンソール」
GA4とサーチコンソールは、どちらもGoogleが無料で提供するツールで、Webサイトやアプリについてのデータを収集、分析することができます。
GA4
GA4で見られるのは、ユーザーがサイトに訪問してからの行動です。何人来て、何ページ見たのか。サイト内でどんな行動をどれくらいしたのかが、データとして蓄積されます。これを元に、サイトの課題やその原因を探り、改善に繋げられます。
サーチコンソール
サーチコンソールで見られるのは、ユーザーがサイトにくる前のデータです。どのページにどんなキーワードで流入したか。検索結果に何回表示されて、クリックされたのかなどがわかります。
特定の記事の検索順位が上がらなかったり、検索結果に表示されるのにクリックされないといった問題は、サーチコンソールを見るとわかります。記事のリライトの時に威力を発揮するツールです。
まとめ
GA4は、ウェブサイトやアプリに来てからのユーザー行動や流入経路を分析するツール。
サーチコンソールは、ウェブサイトのGoogle検索におけるパフォーマンスを監視・最適化するためのツール。

【GA4の使い方】レポート、探索、広告の見方を解説!
まとめ
以上、Web制作に関係することになった企業のご担当の方が、知っていると便利なWeb制作用語を解説しました。
これらの用語を押さえておくことで、Web制作会社とのやり取りで困ることが少なくなります。ぜひお役立てください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:加藤久佳 デザイナー:大坂間琴美






