【デザインの良し悪しの見分け方】判断ポイントを解説します

デザイン会社にデザインを依頼し、上がってきたものの良し悪しを判断する際、あなたは何を基準に決めますか?
依頼したものがあなたの服だった場合は、あなたの好みで決めるでしょう。あなたのお店で販売する服だった場合は、来店するお客さまの趣向が基準になるのではないでしょうか。
新たな客層を開拓する場合は、これまで来店していたお客様の趣向ではなく、新たな客層の趣向を基準に判断しなければなりません。
ここでは、Webデザイナーがデザインをする際、意識していることを紹介しながら、デザインの判断ポイントをお話しします。
「ターゲット」「用途」「シチュエーション」から良し悪しを判断する

必ずターゲット・用途・シチュエーションを確認します。
1.ターゲットに合ったデザインか
ターゲットは、このサイトの利用者です。利用者の年齢や性別・地域・職業・好みなどを確認し、想定される趣向に合わせてデザイントーンやUIを決めます。
サイトのリニューアルの場合は、これまでどういった客層が利用していたかを確認します。新規サイト制作の場合は、どの客層をターゲットに設定するかを確認します。
2.用途にふさわしいデザインか
用途は、サイトがどのように使われるか。たとえばコーポレートサイト。弊社でもたくさん制作していますが、その用途はブランディング・サービス紹介・採用・IR(Investor Relations:インベスター・リレーションズ)と様々。用途が変わればアプローチ方法も変わり、それにマッチしたデザインにする必要があります。
3.シチュエーションが考慮されているか
シチュエーションはサイトがどういった状況で見られるか。Webサイトでは大きくPCやスマホなどどのデバイスで見るかによって、の方向性が変わります。最近ではPCサイトとスマホサイトを1ソースで制作するレスポンシブデザインが主流。どちらをメイン画面とするかによってデザインが変わります。
また、見られるシーンが特定の場合もあります。弊社でも制作したレシピ系のサイトは、「キッチンで料理を作りながらスマホを操作する」といった状況を想定。その場合、操作が複雑なデザインは敬遠されます。
ターゲット視点のレビューが大切
たとえば小学生がターゲットのWebサイトを制作する場合、そのデザインの良し悪しを大人が判断できるでしょうか。これは極端な例ですが、発注者は自分視点ではなくターゲット視点でレビューすることが大切。とても当たり前のことですが、難易度は非常に高く、かなり意識しないとすぐ自分視点に戻ります。
デザイナーもターゲットに届くデザイントーンを探ります。しかし小学生が好むトーンはいくつかあり、そのトーンは発注者と意識を合わせておかなければなりません。その際に役に立つのが「ポジショニングマップ」です。
トーンを共有できる「ポジショニングマップ」
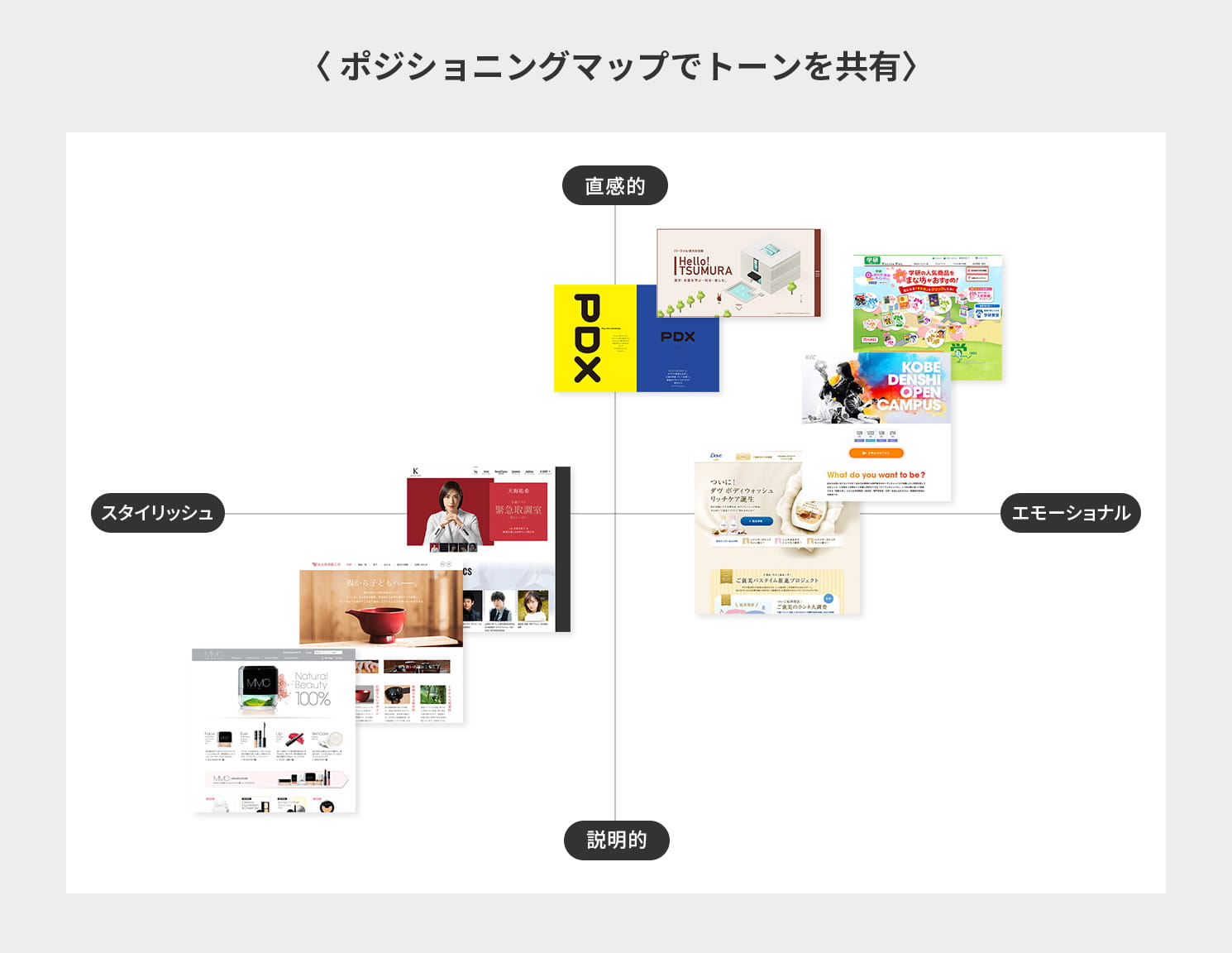
ポジショニングマップとは、基準に沿ってサンプルデザインをマッピングしたもので、どのトーンを狙うかを視覚的に共有できます。
弊社実績でプロモーションサイトのポジショニングマップを作ってみました。縦軸に「直感的 ― 説明的」、横軸に「スタイリッシュ ― エモーショナル」と基準を取ったのが下の図です。

縦軸の「直感的」に寄るとイラストが多くわかりやすい印象、「説明的」に寄ると文字量が増え詳しく情報が掲載されている印象になります。横軸の「スタイリッシュ」に寄るとレイアウトが整い洗練された印象、「エモーショナル」に寄ると躍動感とインパクトのある印象になります。
小学校低学年向けのeラーニングサイトを制作する場合は右上のトーンを狙うのが良いと思います。経済的に余裕のある大人に向けた旅行サイトを制作する場合は左中のトーンを狙うのが良いと思います。
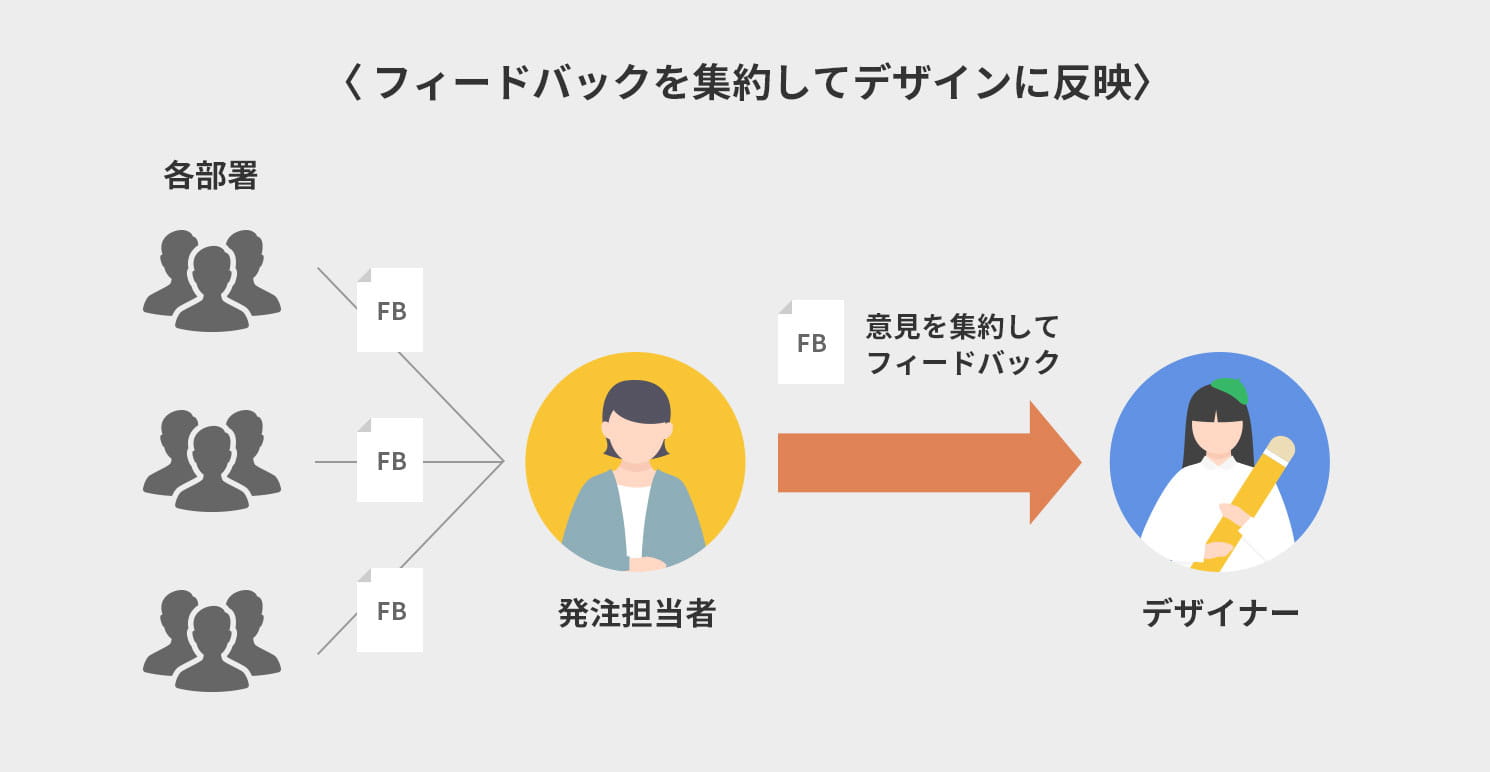
フィードバックは集約する

レビューをする際、様々な部署から出たフィードバックをそのままいただくことがあります。対応は可能ですが、概ね良いデザインになりません。判断基準がバラバラのものを1つにごった煮にしても、狙った効果は得られません。
多くの方にご意見いただくことは悪いことではありません。ただ最終的なフィードバックは、発注担当の方に集約していただく必要があります。判断に迷う時こそ、弊社のような制作担当にご相談ください!
「良いデザイン」はメッセージが伝わるデザイン
デザインの良し悪しにはいくつかポイントがありますが、その1つとして「メッセージが伝わる」ことは重要です。楽しそうなイベントサイト、おいしそうなレシピサイト、安心感のある金融系サイト、先進性のあるIT企業サイト。発信者がユーザーに伝えたいメッセージをデザイナーはビジュアルで表現します。
まとめ
「良し悪しは素人には難しい」と良く言われます。その難しさは誰かの視点で良し悪しを考えるためです。今回で言うターゲット視点ですね。
レビューする際は、可能な限りターゲットにシンクロして見てみましょう。ターゲット視点で魅力を感じられたら、そのデザインは良いデザインです!

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:阪口






