サイト高速化の1番の近道は軽量化!おさえるべき4つの項目

以前のブログでバックエンドやサーバーサイドを絡めた表示スピード改善をご紹介しました。

Webサイトを2秒で開く!エンジニアがスピードを爆速に改善する手法
今回はフロントエンド目線でのスピード改善チェックポイントをご紹介していきたいと思います。
軽量化こそ最強のチューニング
「軽量化こそ最強のチューニング」とはモータースポーツ界でよく使われる言葉ですが、Webにおいても同じことがいえます。
重さを容量として考えた場合、一定の通信速度において容量が大きいページと小さいページどちらの読み込みが早く終わるのか、いうまでもありません。
ページの読み込みが早く終わる、ということは、表示スピードが早くなるということに直結します。
今回ご紹介するページ軽量化の項目は4つ
・画像
・JavaScript
・CSS
・Webフォント
それぞれの軽量化は
・精査
・縮小
・圧縮
という視点でチェックしていきます。
それでは具体的な施策も交えてご説明していきたいと思います。
画像
画像においては、はじめにできるだけ共通化し数を減らすことを考えます。
単純に減らした画像分のページ容量が小さくなるからです。
具体的に以下のような箇所をチェックしていきます。
1. サイズや色違いだけの画像を読んでいないか

大きいサイズの画像を採用すれば、小さいサイズはCSSの縮小で補えます。
もし色の違いだけで複数画像ファイルがあるならば、SVG化してCSSで色を変えて共通化することも検討します。
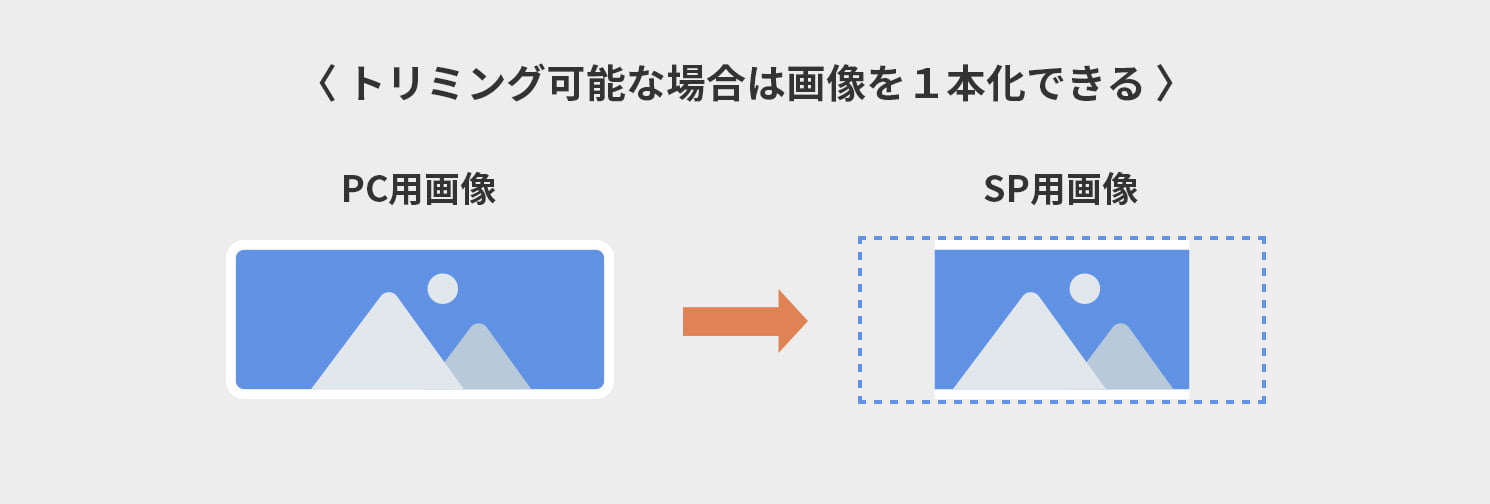
2. PC用画像とSP用画像の2つの画像を読み込んでいる
ケースバイケースではありますが、以下のような例では共通化することが可能です。

デザインの関係上、上記例のように共通化できないこともあります。
その場合は、srcsetを使った画像切り変えを検討しましょう。
例
画面幅480pxの時はSP用画像を出す
<img src="kv_pc.jpg" //PC用画像 srcset="kv_sp.jpg 480w" //画面幅480px以下の時の画像(SP用画像) alt="画像出し分けのサンプルコード" >
次からは、画像自体の容量を小さくする施策になります。
3. 必要以上に大きいサイズの画像を読んでいないか
Retina対応で実際の表示サイズより大きいサイズの画像を使用することがありますが、サイズが大きければその分ファイル容量も大きくなります。
もしスピード改善を優先するのであれば「Retina対応はSP版だけ」など、一定の基準を設けた対応が必要です。
その上で、必要最低限の画像サイズまで縮小しましょう。
4. 画像に圧縮がかかっているか
JPEG・PNG画像は圧縮をかけましょう。ツールを利用すれば簡単に画像圧縮をすることが可能です。
■TinyPNG
https://tinypng.com/
すでに圧縮をかけた画像であっても、もう一度圧縮かけてみることでさらに20~30%軽量化できるケースもあります。二度三度圧縮をかけてみるのも画像圧縮のテクニックです。

表示速度を高める!画像最適化ツールを「お手軽さ」と「安全性」で選んでみた
JavaScript
画像と比べてJavaScriptのファイル容量はさほど大きくありません。
主にスピードに影響してくるのは、容量よりも読み込んだ後のパースやレンダリングといった処理のコストです。
もちろん不要なファイルを削除すればページ容量も軽くなりますが、それ以上に、
不要なファイルを削除する = 処理が減る = スピードが早くなる
という図式をイメージするといいでしょう。
1. JavaScriptライブラリを必要以上に読ませていないか
jQueryなどのJavaScriptライブラリは便利である反面、非常にコストが大きいファイルです。
もし使用する場合は、なるべく必要最低限(できれば使わないか、1つだけ)にとどめておきたいところです。
そもそもJavaScriptライブラリが必要か
何の機能のためにライブラリを使っているのかを把握した上で、たとえば「スムーススクロールで使っている」等、簡単な機能のためだけにライブラリを読み込んでいるようでしたら、ライブラリを使わないJavaScriptで同じ動きが作れないか検討しましょう。
プラグインを動かすために使っている、という場合であってもライブラリを必要としないプラグインで同じようなモノがないか、代用できないかを検討しましょう。
例
jQueryのスライダープラグインを使っている → Swiperに変更する※ライブラリ不要のプラグイン
同じライブラリ(バージョン違い含む)を読み込ませていないか
よくあるケースとして
・とくに理由もなく同じライブラリが2つ読み込まれている状態
・特定のプラグインを使うために同じライブラリの旧バージョンも読ませている(または、別のライブラリも読み込ませている)
前者はWordPress等のCMSで構築したサイトに多いケース。デフォルトのテーマファイルでライブラリが1つ、それに気が付かず、コーディングで追加したライブラリが1つ。単純にどちらかを削除しましょう。
後者に関しては、おそらくどちらかのライブラリで一本化できるはずです(多少のコード調整は発生すると思いますが)。特定のプラグインが優先なのであれば、旧バージョンのライブラリ(または、別のライブラリ)で一本化することを検討しましょう。
2. 圧縮をかけて容量を減らす
そもそも容量が大きいファイルではありませんが、できることは少しでも!ということで、改行やスペースが無いminバージョンのjsファイルを読ませるようにします。
CSS
CSSもJavaScriptと考え方は同じで、ファイル容量というよりは読み込んだ後のコストが表示スピードに影響します。
※ちなみにファイル容量はCSSの方が大きくなることが多いです
よって、チェックポイントもJavaScriptと似てきます。
1. コストに見合ったフレームワークの機能使っていますか?
CSSにはフレームワーク(Webアプリケーションフレームワーク)があります。Bootstrapなどが代表的。フレームワークはJavaScriptにおけるライブラリと同様で便利である反面、コストが大きいファイルです。
すべてのコーディングを1つのフレームワークで完結しているサイトであれば何も問題ありません。ただしそのような例はあまりなく、むしろよくあるのが、
・大枠のレイアウトだけでフレームワークを使用
・細かいパーツはフレームワークとは別のオリジナルCSSファイルを使用
このような場合は、オリジナルCSSだけでコーディングした方がコストも容量も小さくできる可能性が高いです。
表示スピードを優先するのであれば、『いっそのことフレームワークをやめてすべてCSS書く!』と、思い切った選択肢も検討材料の一つになります。
2. 特定のページのみで使うCSSファイルを他のページ一でも読み込んでいないか
ブラウザキャッシュを使ったスピードアップ(2ページ目以降の表示スピードアップ)等、なにか意図があってそうしているのであれば問題ありません。
そうではない例として、TOPページ専用のCSSファイルを全ページ一律で読み込んでいる
この場合、ブラウザキャッシュの狙いとはあまり結びつきません。
TOP以外のページでは該当CSSを削除してコストと容量の軽量化をした方がいいでしょう。
似たケースとして、特定のページでしか使っていないプラグイン用CSSが全ページのヘッダーに書かれている、というのもよくありますね。
ページ内のコンテンツと関係ないCSSはなるべく削除しましょう。
Webフォント
Webフォントにおける軽量化チェックポイントは1つだけ。とにかく精査すること。
全部で何種類を読み込んでいて、具体的にどこで使っているのかをしっかりと把握しつつ精査します。
絶対にそのフォントじゃないとダメですか?
Webフォントはファイル容量が大体1つ1MB弱ぐらいあります。重いです。表示スピードを優先するのであれば、正直Webフォントは使わないに越したことはないです。
サイト全体のデザインとして使用しているのであれば致し方ないとしても、ある特定パーツ(しかもそのパーツの一部分だけとか)のみで使用しているケースというのもよくあります。
例
・見出しの英語表記キャプションでしか使っていないWebフォント
・数字部分にしか使っていないWebフォント
まずはそのフォントじゃないとダメな理由を確認し、他のフォントでも問題ないのであればWebフォントをやめましょう。もしくは、全体で使っているWebフォントを一本化しましょう。
そのフォントじゃないとダメ!という場合は、該当パーツが全部で何パターンあるか上げ出して文字の画像ファイル化を検討します。
例
数字だけに使用しているWebフォントがある
0~9で全10パターン。
10パターンをSVGで用意する。
10個のSVGファイルの総容量とWebフォントの容量(1MB弱)を比べて、より容量が小さい方を採用する。
上記例のようにある程度パターンがかぎられている場合は、画像ファイル化した方が軽量化できることは多いです。
体感スピードを上げる
一通りの軽量化が完了したら、次は体感スピードの改善にとりかかります。
軽量化のJavaScript / CSSで少し触れましたが、ページが表示されるまでには読み込んだ後のパースやレンダリングといった処理が発生します。
体感スピードUPはそういった処理の部分をいかに効率よくおこなうかがポイントになってきます。
ページの見た目(とくにファーストビュー)に関わる処理を優先し、そうではない処理を後回しにすることで、ページ表示の体感スピードを上げましょう。
少しイメージしやすい様にページ表示をテスト試験に例えてみましょう。
テスト試験内容
・試験時間60分間
・難しい論述問題5問(各10点)
・簡単な○×問題10問(各5点)
計100点中、合格ラインは50点
このような試験があったとします。
回答に時間がかかる論述問題だけ解いても50点。
一瞬で回答できる〇×問題だけ解いても50点。
かぎられた試験時間の中で、全問手をつけられるかわかりません。
そんな中、合格点をとることだけを目的とするのであれば、
先に簡単な〇×問題から解いて、残った時間で論述問題にとりかかる
という作戦をとりませんか?
ページにおける体感スピードUPは、まさにこのイメージです。
ページはすべてのファイル読み込みと処理が終わるまでの途中でも随時表示していきます。
ファーストビューを早く表示させるのであれば、ファーストビューに必要なファイルの読み込みと処理を優先させればいいわけです。
それでは、具体的なチェックポイントをご紹介していきたいと思います。
処理コストの大きいファイルはなるべく閉じbodyタグ前に移動する

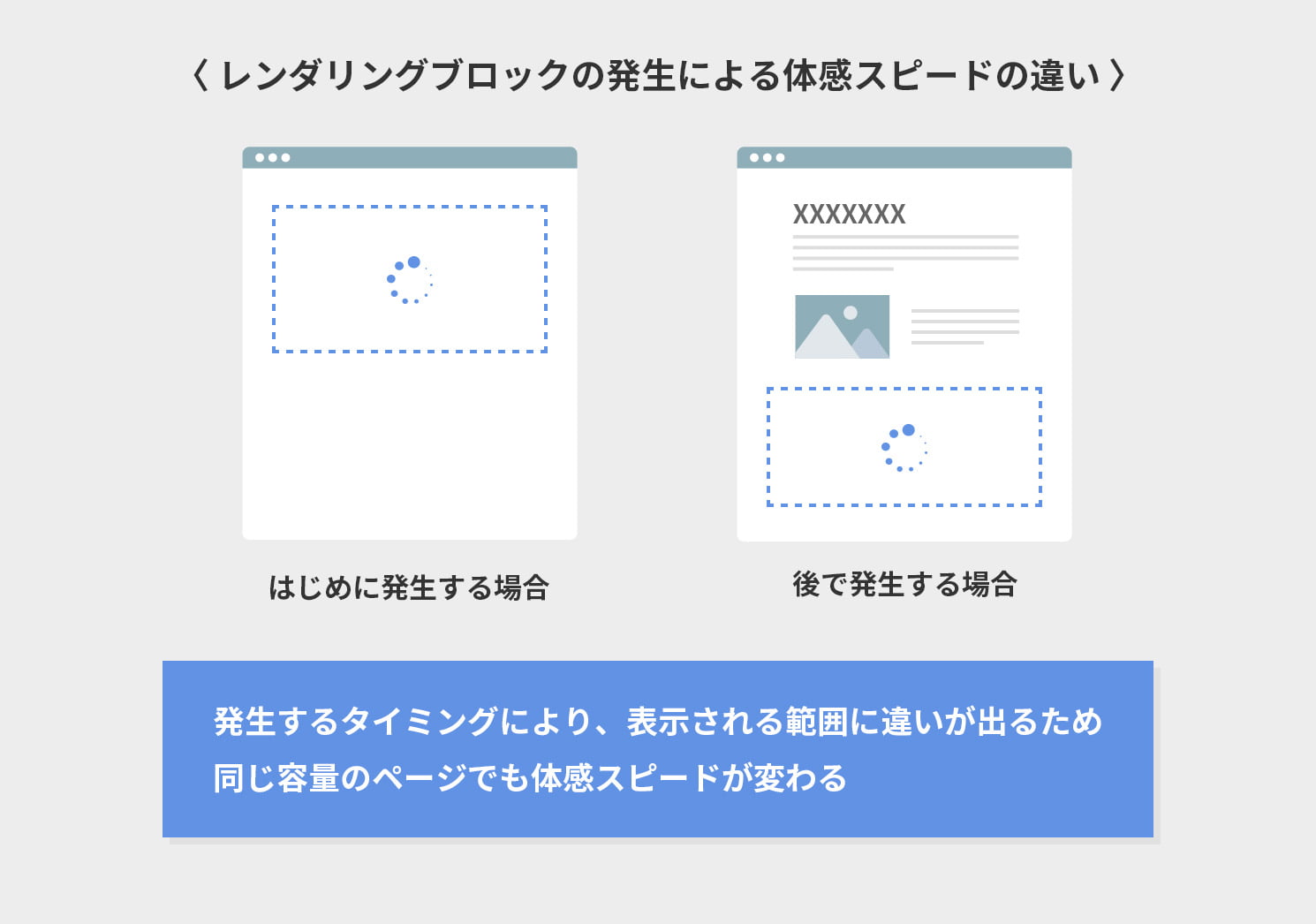
レンダリングはコードの上から下に進みます。処理コストの大きいファイルはレンダリングにも時間がかかるので、次に続くレンダリングがいったん止まってしまいます。これをレンダリングブロックといいます。
どこでレンダリングブロックを起こすかによって、まったく同じ容量のページでも体感スピードが変わってきます。
レンダリングブロックをなるべく後に回すために、処理コストの大きいファイルは閉じbodyタグ前に移動しましょう。
閉じbodyタグ前に移動するべきモノ・そうではないモノは、先に読ませる必要があるか・ないかで考えます。
以下は先に読ませる必要があるモノ・そうではないモノのざっくりとした分類です。
※サイトによりケースバイケースなのであくまで目安としてください
先に読ませる必要がある
・CSS(ページ全体のレイアウトCSS)
・解析タグ
CSSは処理が終わるまで、見た目の崩れ(CSSが当たっていない状態)が発生します。ページ全体のレイアウト部分に関わるCSSは先に読ませた方がいいでしょう。
解析タグは提供しているサービスの仕様に沿ったカタチで挿入しますが、訪問者数を確実にカウントする意図で先に読ませる(先に処理させる)ことが多いです。むやみに処理を後回しにしてはいけないという点で注意が必要です。
先に読ませる必要がない
・JavaScript
・Webフォント
JavaScriptは主に動きをつけるものです。見た目には関わらない、という意味でも基本的には処理を後回しにして問題ないです(多少のコード調整は発生すると思いますが)。
処理を後回しにすることで見た目上の崩れが発生するのであれば、CSS側の調整で解消できないか検討しましょう。
Webフォントは容量が大きいファイルなので読み込みに時間がかかります。
見た目に関わるという見方もできますが、絶対に必要かといわれればどうでしょうか。CSSのように無いと見た目が崩れるとかではない、その点では優先順位は低いと考えられます。
何を優先するか次第ではありますが、表示スピードを優先するのであれば、ローディングに時間がかかるWebフォントもできるだけ後ろに移動したいところです。
全imgタグにloading属性を

ブラウザという限られた表示範囲の中で、スクロールしないと見えない画像をはじめから表示させる必要はありません。スクロールを進めて、もうすぐ見える、というタイミングで表示されれば問題ないわけです。
逆にスクロールしなくても見えるファーストビューにある画像は優先して表示させたいところ。
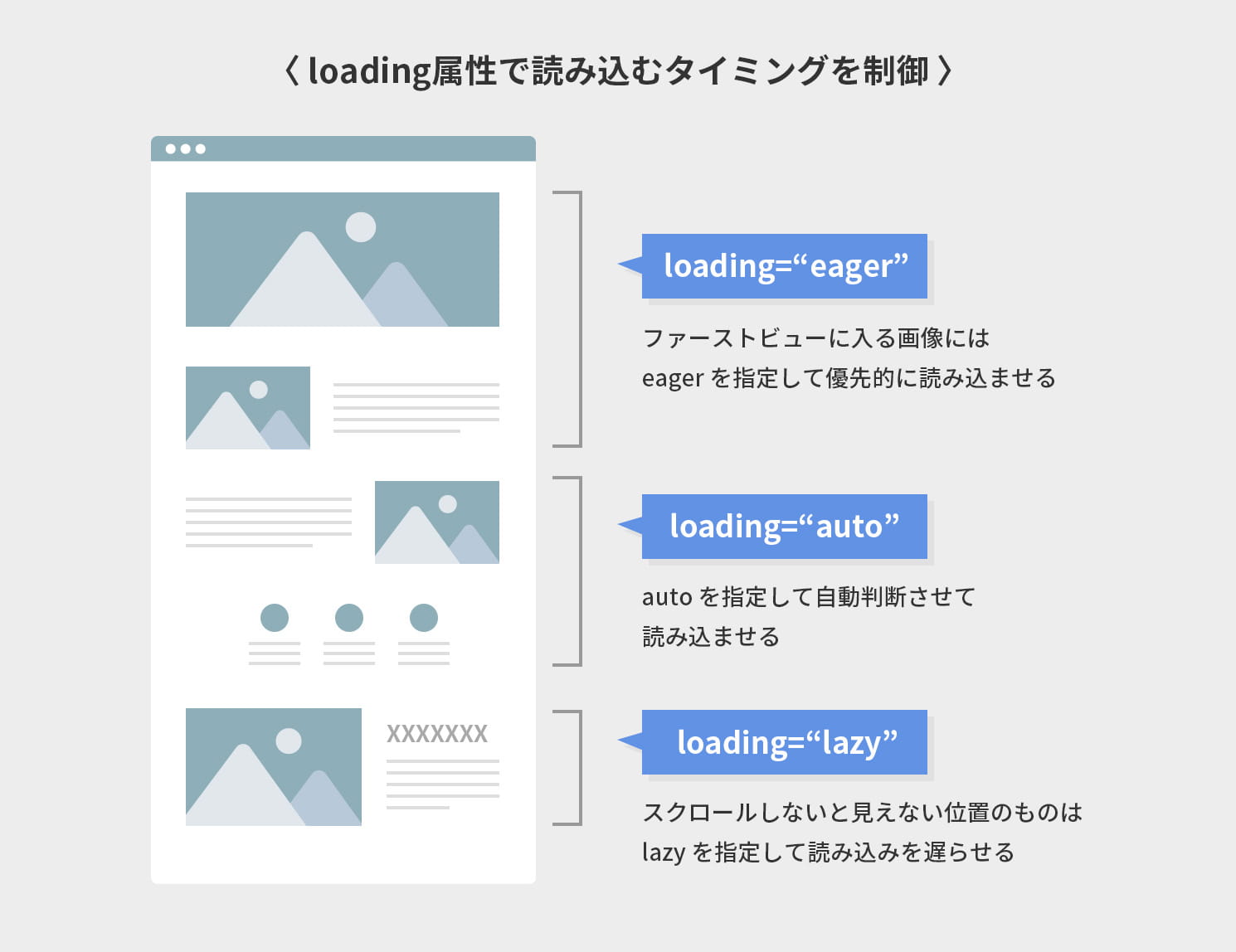
imgタグの画像についてはloading属性で読み込むタイミングを制御することが可能です。
1. 基本はすべてloading=“lazy”
loading属性にlazyを指定することで、表示上必要なタイミングになるまで画像の読み込みを遅らせられます。
これを『遅延読み込み』といいます。
遅延読み込みはJavaScriptを使って実装することもできますが、その分の容量と処理のコストがかかるのでloading属性で実装する方がスマートです。
スクロールしないと見えない位置にある画像が大半だと思いますので、基本コンテンツ内のすべてのimgタグにはlazyを指定しましょう。
2. ファーストビューの画像はloading=“eager”
loading属性にeagerを指定することで、優先的に読み込みをさせることもできます。キービジュアル画像など必ずファーストビューに入ってくる画像に関しては、eagerを指定してより体感スピードUPするようにしましょう。
3. 判断できない時はloading=“auto”
loading属性にautoを指定することで、読み込みを遅延にするのか(lazy)、優先にするのか(eager)の判断をブラウザ側にまかせられます。要するに自動判断です。
「ファーストビューに入るかもしれないし、入らないかもしれない」のような判断に困る画像はautoを指定するといいでしょう。
自動で判断してくれるなら、はじめからすべてloading=“auto”じゃダメなの?
はい、たしかにそうとも考えられますね(笑)
ここからはあくまで私的な見解にはなりますが、
自動判断の精度に疑問がある
→精度がいいのであればlazyもeagerも必要ない
→全部autoでいいならそもそもloading属性すら必要ない
ということなります。
loading属性による制御に確実性を求めるなら1つ1つ指定していくのがいいでしょう。
さらなる表示スピードUPのために
ここまではわりと大きな改善につながるチェックをご紹介しましたが、ここからは細々とした地味な改善内容になります。1つ1つは決して大きな改善につながる内容ではありませんのでオマケ程度にお考え下さい。
HTMLコードも軽量化しましょう
HTMLファイルにも容量がありますので少しでも軽量化することを考えましょう。
1. 余計なマークアップタグを削って軽量化
装飾を目的としたマークアップは、CSSの疑似要素before/afterをつかうことで削れる場合があります。
以下はその例です。
例
リンクアイコンのspanを削る
//修正前
<a href="DUMMY" class="iconLink"><span>リンク</span></a>
<style>
.iconLink {
display: block;
}
.iconLink span {
display: inline-block;
padding-left: 10px;
background: url(icon.png) 0 50%;
}
</style>
//修正後
<a href="DUMMY" class="iconLink">リンク</a>→spanタグ削除
<style>
.iconLink {
display: block;
}
.iconLink:before {
content: ‘’;
display: inline-block;
width: 10px;
height: 10px;
background-image: url(icon.png);
background-size: contain;
}
このようにCSSのテクニックを使うことでマークアップタグを減らし、HTMLファイルを軽量化できます。
2. 圧縮して軽量化
JavaScript/CSSのminファイル化と同じく、HTMLコードからも改行やスペースを削除して少しでも容量を少なくしましょう。
シンプルなアイコン画像とかはCSSで作りましょう
数行のCSSコードが画像ファイルの容量より大きくなることはそうそうありません。シンプルなアイコンであれば画像を使わずCSSで表現することを検討しましょう。
WebツールやCSSアイコン集のようなサイトは数多く存在するので、参考にしてみるといいです。
以下は私がよく使うWebツールとCSSアイコン集です。
■CSS三角形作成ツール
http://apps.eky.hk/css-triangle-generator/ja
■App - CSS Icons
https://css.gg/app
おわりに
今回はフロントエンド目線で書いてみました。
バックエンドやサーバーサイド側の改善は即効性もあり、細々とした作業が無い分手間もないですが、費用もそれなりにかかってきます。まずはフロントエンド側でできるだけのことをしてみてはどうでしょうか。

PageSpeed Insightsスコアを53点→89点に上げた方法とCore Web Vitals改善

Webサイトを2秒で開く!エンジニアがスピードを爆速に改善する手法

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
土田






