【初心者向け】CSSとは?基本をわかりやすく3分で解説

「これからWEBを勉強していきたいけど、CSSって何?」
「HTMLとは何が違うの?」
「なんだか文字がいっぱいあって難しそう…」という方へ。
最初に断言しますが、CSSは決して難しくありません。
この記事を読めば、以下のことがわかります。
- HTMLとCSSの違い
- CSSをHTMLに反映させる方法
- CSSの見方と書き方の基本
- 実際のWebサイトのCSSをみる方法
CSSについて初心者の方でもわかるように、極力シンプルにまとめました。
CSSはハードル高いなと思っている人は、ぜひ最後まで読んでみてください。
CSSとは?
CSS(Cascading Style Sheets)は、ウェブページやウェブアプリケーションのデザインやスタイルを指定するためのスタイルシート言語です。HTML(Hypertext Markup Language)と共に使用され、HTMLがコンテンツの構造を定義するのに対して、CSSはそのコンテンツの見た目やレイアウトを指定します。
具体的には、CSSを使用してテキストのフォント、色、サイズ、行間、要素の配置、背景画像などのスタイルの指定が可能です。CSSは「カスケード」の概念を持っており、同じ要素に対する異なるスタイルが定義された場合、優先度に基づいてスタイルが適用されます。
HTMLとの違いは?
結論からいうと、HTMLは枠組みを作り、CSSはそれを装飾する役割を持ちます。
それぞれ見ていきましょう。
HTMLで書いたテキストの例
HTMLは、Webページに表示する要素の作成やその構造の指定を行います。
例として、見出し、本文、リンクをHTMLで書いてみました。
基本的にテキストが並んでいるだけのシンプルな見た目です。
コードはこちら
CSSでテキストを装飾した例
一方、CSSはHTMLで作られた要素の装飾を行います。
先にHTMLで作ったテキストをCSSで装飾したのが、以下のサンプルです。
文字サイズを大きくする、行間を開ける、色をつけるなどの「飾り」がつきました。
コードはこちら
HTMLにCSSを反映させる方法
次は、HTMLで書いた枠組みにCSSで装飾を反映させる方法についてご説明します。
方法は以下の3つ。
- CSSファイルを作成する:HTMLで呼び出して使う【推奨】
- HTMLに直接書く:<style>タグに書く【非推奨】
- HTMLに直接書く:グローバル属性として書く【非推奨】
それぞれ解説していきます。
1 : CSSファイルに書く【推奨】
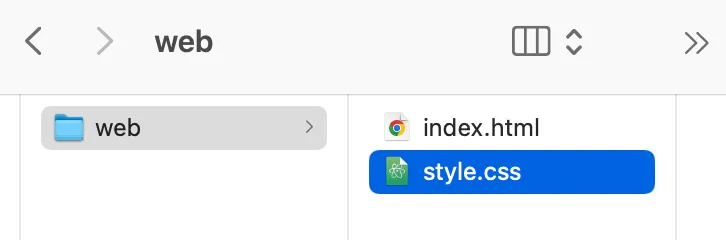
まずはCSSファイルを作成し、HTMLファイルと同じフォルダに入れます。
下の画像では「index.html」がHTMLファイル、「style.css」がCSSファイルです。
CSSファイルの名前には「style.css」がよく使われます。

次に、CSSを適用させたいHTMLファイルのhead内にlinkタグでCSSを紐付けます。
headとは、HTMLファイルの上部にあってファイルの各種設定を書く部分です。
「rel」と「type」については下のサンプルと同じでいいですが、「href」はCSSファイルのあるディレクトリなので、あなたの環境に合わせて変えてください。
これでHTMLにCSSが適用されます。
<head> <link rel="stylesheet" type="text/css" href="/web/style.css"> </head>
2 : styleタグに書く【非推奨】
二つ目はHTMLファイルにCSSを直接書く方法です。
head内にstyleタグを書き、その中にCSSを直接記述することでCSSを適用できます。
<head>
<style>
h1{
padding-left: 20px;
border-left: solid 6px #6ebae0;
}
</style>
</head>
しかしこの方法には下記のような問題があるため推奨されていません。
方法としては可能だけれど、基本的には使わないと考えてください。
- HTMLファイル内の文字数が多くなり、ファイルサイズが大きくなる
- 1ページに修正が発生したら他の全ページもそれぞれ修正しなければならない
- デザイン統一がしづらい
3 : style属性に書く【非推奨】
HTMLの各タグにstyle属性を直接書き込む方法です。
下のサンプルでは、h1タグの中に「style」属性が入っており、パディングやボーダーなどのCSSが指定されています。
<body> <h1 style="padding-left: 20px; border-left: solid 6px #6ebae0;">見出し</h1> </body>
こちらの方法も下記のような問題により非推奨です。
- HTMLファイル内の文字数が多くなり、ファイルサイズが大きくなる
- デザイン統一がしづらい
- 字数増加によりソースコードが見辛くなる
CSSの見方と書き方の基本
CSSを読み書きするために必要な基礎知識を紹介します。
CSSを書くために必要なアプリは?
パソコンに初期搭載されているテキストエディタでもCSSを書くことはできますが、
HTML/CSS作成に特化したコードエディタを使用するのがおすすめです。
コードエディタを使用するメリット
コードエディタの例として、Visual Studio Codeを挙げます。
Visual Studio Codeを使うと以下の点で、コードの読み書きがしやすいです。
- 文字が色分けされていて見やすい
- 作業画面を見やすいフォントに変更できる
- 入力補助機能で作業効率アップ
- テキストの検索や一括置換ができる
- プロジェクト毎にファイルを検索できる
CSSの見方/書き方を知ろう
CSSの見方について紹介します。
文字がたくさん並んでいると一見難しそうですが、CSSの仕組みは複雑ではありません。ひとつずつ見ていきましょう。
文字コードの指定について
CSSの1行目にはファイルの文字コードを指定します。
下のサンプルの「@charset "UTF-8";」は、「このCSSの文字コードはUTF-8です」という意味です。
文字化けを防ぐためにも必要ですので、忘れず記述しましょう。
@charset "UTF-8";
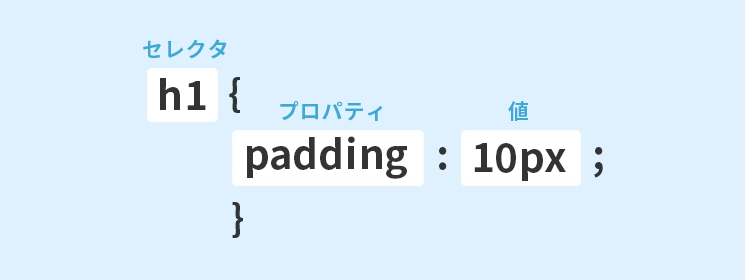
CSSの基本の形を図解!
下の図はCSSの基本的な形で、「セレクタ」「プロパティ」「値」で構成されています。
一つずつ見ていきましょう。

セレクタ
セレクタはCSSを反映させるHTMLを指定できます。
上図では「h1」がセレクタです。したがって、このスタイルはh1タグに反映されます。
他にもたくさんのセレクタがあります。
以下によく使うセレクタを抜粋しました。
/* すべての要素に適用 */
*{ }
/* 「id="hoge"」に適用 */
#hoge{ }
/* 「class="hoge"」に適用 */
.hoge{ }
/* 「class="hoge" 配下のpタグ」に適用 */
.hoge p{ }
/* 「class="hoge" にマウスオンされた場合」に適用 */
.hoge:hover{ }
プロパティと値
プロパティと値では、「どんな効果を」「どれくらい/どのようにつけるか」を指定できます。
上図では「padding(プロパティ)」が「10px(値)」に設定されています。
「枠の内側の余白を10pxにする」ということですね。
実際にCSSを読み込んだサンプル
ここまでのおさらいとして、下のサンプルのCSSを読んでみてください。
どのようにCSSがHTMLに反映されているかわかるでしょうか?
コードはこちら
CSSは実際のWebサイトから学べ
最後にCSSの学び方について触れておきます。
CSSを学ぶ方法には 本、学習サイト、模写、スクール等がありますが、気になるサイトを見つけたら、「開発者ツール」を使ってみると新たな発見があるかもしれません。
- WEBサイトを見て「これはどう作られているんだろう?」と疑問を持つこと
- 「こんなサイトを作りたい!」というビジョンを持つこと
- 書かれてある内容は丸々コピーするのではなく、噛み砕いて理解すること
このような視点でCSSを読み込んでいけば、効果的かつ実践的なCSS学習ができるはずです。
ここでは、開発者ツールを使って実際のWebサイトのCSSを見る方法を解説します。
開発者ツールでWEBサイトを見てみよう
Google Chromeブラウザで「開発者ツール」を使ってみましょう。
開発者ツールは、ページ上で右クリック>「検証」で開けます。
ショートカットのコマンドは以下のとおり。
- macの場合:command + option + i
- Windows場合:ctrl + shift + i
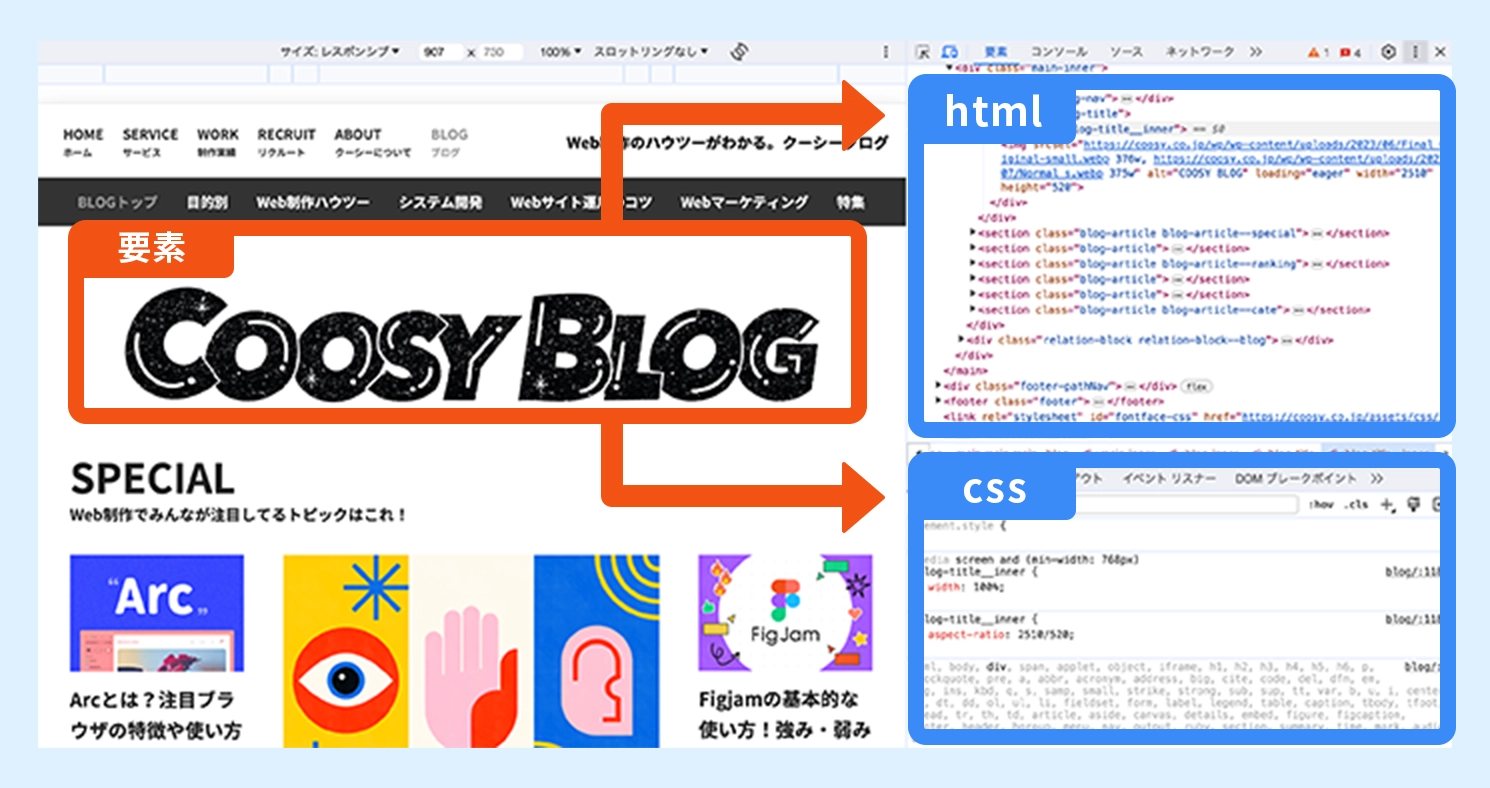
開くと以下のような画面になります。
あとはHTMLと対応させて、CSSを読んでいけばOKです。
この画面では、CSSのプロパティや値を変えることもできるので、実験的にいろいろ試してみるといいでしょう。

まとめ
以上、CSSの基本について解説しました。
複雑ではないけれど奥深い。知れば知るほどWebページの表現の幅が広がる「CSS」。
そんなCSSについて、少しでも理解を深めていただけたのなら嬉しいです。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:佐野由和 デザイン:小林沙綾






