HTML/CSSコーディング
HTMLはデザインをブラウザで表示するための構造を記述します。一般的にはマークアップ言語と言われ、文章に意味付けを行う言語で、良く使われる見出しタグ(hタグ)など、文章に対して意味付けを行いページの構成を行います。
一方、CSSはカスケードスタイルシートといい、文字の装飾やマージンの調整を行います。ブラウザに表示される見た目を調整する言語になります。
Webサイトを運営する方にとってHTMLもCSSもユーザーの目には触れない部分なため、あまり気にしなくて大丈夫ですが、気をつけておいた方が良いポイントだけご紹介します。
GoogleSpeedInsightsへの影響、HTMLの軽量化

ページの表示スピードはSEOの順位にも、コンバージョンにも大きな影響を与えます。Google Speed InsightsでURLを入力すると、スコアが表示されるので、そこでページごとに確認します。
スコアと同時に改善方法などが表示されるので、必要に応じて画像の圧縮やCSSソースコードの軽量化を行います。場合によっては、JavaScriptやデータベースのスロークエリにより表示スピードが遅くなり、スコアが低いケースもあります。
システム的な問題は原因の特定と解消に時間を要する場合が多いため、まずはHTMLで解消できるポイントを解消しましょう。
SEOの内部対策

SEOの内部対策とHTMLは関連性が高いです。
そもそもGoogleのクローラーはWebページを巡回して、そのソースコードを元にアルゴリズムに従って表示順位を決めているため、HTMLの構造を適切に構築する必要があります。代表的なものとしてhタグがあり、ページの見出しになります。基本的にはユーザーの利便性を一番に見出しを付けていれば問題ありませんが、ターゲットとするキーワードは意識して見出しに入れると効果的です。
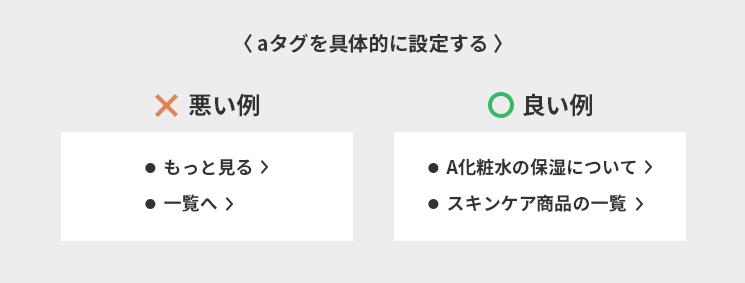
次に、aタグと言われるページ内リンクのタグが重要になります。
Googleのクローラーは、このaタグを辿りリンクの先にどのようなコンテンツがあるか判断します。色々なWebサイトで「一覧へ」や「もっと見る」などのテキストがaタグに記載されているケースが見られますが、これではGoogleのクローラーはリンク先のページが何であるか判断がつきません。具体的にリンク先のページ名をaタグ内に記載すると効果的です。
デザイン再現性

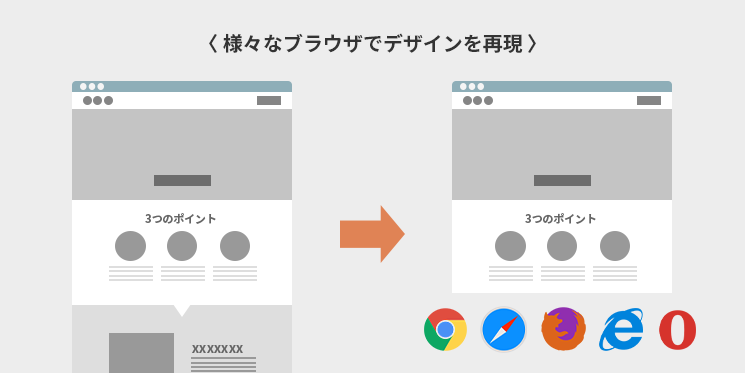
クーシーでは特にHTMLのデザイン再現性を重要視しています。
Web制作会社ではデザインをAdobe PhotoshopまたはIllustratorで制作することがほとんどです。これらのデザインをHTMLでブラウザ上に表示されるようにコードを書きます。
HTML/CSSを覚えてコードを書くことはさほど難しくはありませんが、元のデザイン通りに様々な種類のブラウザ上で表示されるようにHTMLコードを書くには、それなりの知識と経験が必要になります。
また、最近ではHTML上でのCSSの制御によりインタラクションやアニメーションを行うことも増えてきています。インタラクションはユーザビリティの向上に役立ち、アニメーションはアイキャッチや表現の幅を増やします。
CSSのアニメーションを作るには、技術的なスキルと情緒的な感性が必要なため、上手く使いこなせる人は多くありません。
しかし、今後HTML上でこのような表現をすることが増えてくるため、Web制作会社を選定する時は、過去にどのようなCSSのアニメーションを制作しているか確認することをお薦めします。
ここまで、HTML/CSSがユーザーに影響を与える範囲で気をつけたいポイントをご紹介しましたが、HTML/CSSでよくある質問についてご紹介いたします。
ブートストラップのCSS

ブートストラップ(Bootstrap)は、CSSのひな形がセットで組まれたCSSフレームワークで、あらかじめHTML/CSSが組まれた状態の物を利用できます。
レスポンシブデザインにも対応されていて、HTML/CSSの制作を簡略化できます。最近のERPやECなどではブートストラップが標準で利用されていることも増えてきていますが、元々セットされているHTML/CSSを利用するため、利用しないCSSが大量に発生するケースがあります。
利用しないCSSはページ表示速度を下げるため、ユーザビリティを大きく下げます。また、セットされていないCSSを追加すると、CSSが肥大化し複雑になりやすいので注意が必要です。
Sassを用いたCSS

Sass(サース)は、CSS制作を効率化するとともに運用を効率化するため、最近では多く利用されています。HTML/CSSの制作者にはメリットしかありません。
しかし、Sassに記述したコードをCSSに変換するためにコンパイルという作業が必要になります。気をつけた方が良い点としては、サイトリニューアルはWeb制作会社に依頼するが、運用は自社で行う場合、または運用をWeb制作会社、自社の両者で行う時です。
SassはコンパイルでCSSに変換しますので、CSSを直接修正するとSass側に修正内容を取り込めず競合します。要は両者がSassを使える状態でないと利用は難しくなります。
HTMLガイドライン

クーシーではHTML/CSSの記述方法などの取り決めをするHTMLガイドラインを作成し、運用しております。
はじめの制作をクーシーで行っても、その後、違う会社や人がHTML/CSSの運用を行うことはよくあります。ソースコードが煩雑化しないように一定のガイドラインを設けて誰がプロジェクトに参加しても、ある程度クオリティが担保されると運用が効率化できます。
HTML/CSSの一部分を紹介させていただきました。HTML/CSSは比較的習得難易度が低いプログラミングコードですが、経験が非常に大切となります。
また、SEOの知識などがないと全ての条件に対応したコーディングができません。特に数十ページ以上あるWebサイトの経験、SEOやページの表示スピードを考慮してコーディングできる国内のエンジニアは非常に数が少ないです。
HTML/CSSについてお困りの方や、リニューアルをご検討の方はお気軽にお問い合わせください。
お問い合わせ
クーシーへのご相談・
お問い合わせはこちらから
お問い合わせする
Webデザインについて、
様々なことにサポートいたします。
-
 UI/UXデザイン
UI/UXデザイン多くのWebサービスを手がけたことにより蓄積されたノウハウで、最適化したUI/UXを提案します。
-
 ワイヤーフレームと情報設計
ワイヤーフレームと情報設計ユーザーストーリーからSEOまで考慮し、情報の優先順位をサイト構造・ページ構成両面から考えます。
-
 Webサイトデザイン
WebサイトデザインEC、コーポレート、eラーニング、SNS、基幹システムなどあらゆるジャンルのWebサイトを手がけています。
-
 コーポレート
コーポレート
サイト制作各ステークホルダーに合わせて情報設計を行い、企業のブランディングが伝わるデザインを心がけています。
-
 BtoBサイト制作
BtoBサイト制作クーシーの「BtoBサイト制作」は、豊富な制作実績と マーケティング視点を掛け合わせ、お客様の目標を実現するサイトを設計・制作します。
-
 採用サイト制作
採用サイト制作企業と候補者が「選び合う」時代の採用サイトへ。戦略的な情報発信で深い企業理解を促し、「ここで働きたい」と思わせる採用ブランディングを実現します。
-
 スマートフォンアプリ
スマートフォンアプリ
デザインiOS/Androidそれぞれに最適化したUI/UXを企画から開発・運用保守までワンストップで対応
-
 動画制作
動画制作インターネットで動画を見るユーザーが増加しています。コンテンツ動画など企画から撮影・編集を行います。
-
 HTML/CSS
HTML/CSS
コーディング複雑化したHTML/CSSの構築実績を持つ制作会社は多くありません。マークアップと多様なブラウザ対応を行います。
-
 SSL化対応
SSL化対応SSL証明書の取得から設置・移管まで、ワンストップサービスを提供しています。
-
 SPA対応
SPA対応主にAngular/Vue/ReactなどのJavaScriptフレームワークを用いたSPAを設計から実装まで行います。
-
 PageSpeed
PageSpeed
Insights対応PageSpeed Insightsの項目に沿った表示速度改善の設計と、ページ/システムの改修を行います。
-
 AMP対応
AMP対応モバイル端末でWebページを高速表示するための技法です。コンテンツの設計や、開発・改修を行います。
-
 SEO内部対策
SEO内部対策SEOコンサル会社では提案できないキーワード選定からカテゴリ構造化を行います。SEO対策もお任せください。
-
 WordPress構築
WordPress構築利用者ごとの権限の設定や管理画面の構築を使う人がより使いやすいCMS。環境構築、運用までを考慮して設計します。
-
 MovableType構築
MovableType構築WordPressにセキュリティ的な懸念をお持ちのお客様にはMovableTypeをお勧めしてます。多言語化にも対応可能です。