ワイヤーフレームと情報設計
ワイヤーフレームと情報設計は、どちらもWebサイト制作において重要な工程です。情報設計では、目指すべきサイトの土台を固めます。ワイヤーフレームは画面設計とも言い、情報設計を含む設計段階の成果物として用いられる資料のひとつです。
クーシーのWebサイト制作において情報設計と画面設計のフェーズは、以下3点を考慮して進めます。
ワイヤーフレームと情報設計は、どちらもWebサイト制作において重要な工程です。情報設計では、目指すべきサイトの土台を固めます。ワイヤーフレームは画面設計とも言い、情報設計を含む設計段階の成果物として用いられる資料のひとつです。
クーシーのWebサイト制作において情報設計と画面設計のフェーズは、以下3点を考慮して進めます。
- 取り扱う情報のプロフェッショナルを目指す
- 目的に合わせた構造化と優先順位付け
- ユーザー・クライアント・制作パートナーの各目線で作り込む
これらを考慮することで、続く制作フェーズや開発フェーズにおけるズレを無くし、ユーザーの満足度向上や、ビジネスの成功に繋がるWebサイト制作が行えるのです。
それぞれ見ていきましょう。
取り扱う情報のプロフェッショナルを目指す
弊社ではWebサイト制作において、サイトの掲載情報や掲載する効果について、クライアントと同等か、それ以上の理解を目指しています。
あなたは誰かに仕事を依頼した際、こんな経験をしたことはありませんか?
「意図と違うものができ上がってきた」
「これくらいの情報は理解しておいてほしかった」
依頼内容とゴールがズレる大きな要因に「頭の中の情報量の差」があります。こうならないために、仕事を依頼される側は「取り扱う情報のプロフェッショナル」であるべきです。クーシーメンバーの中には、事前の情報収集をした上で、「御社に入社するつもりで学ぶので、いろいろ教えてください」とクライアントにお願いして関係性を築いていく者もいます。
クライアントからは会社やサービスの情報、クーシーからはWebサイト制作の知識などをお互いにプロフェッショナルとして提供し合い、意見をぶつけ合う文化が醸成されていきます。情報が得られる以上にチームとして盤石な体制が整えられ、制作の成功を決定づけることもめずらしくありません。
目的に合わせた構造化と優先順位付け
情報が集まったら、サイトの情報設計を行います。サイト制作の目的からスタートし、目的を達成するためにユーザーにサイトをどのように回遊してもらうか筋道を立てる工程です。筋道をサイト構造としてページ単位でまとめ、サイトストラクチャを作成します。これによって全体像と導線が可視化されます。
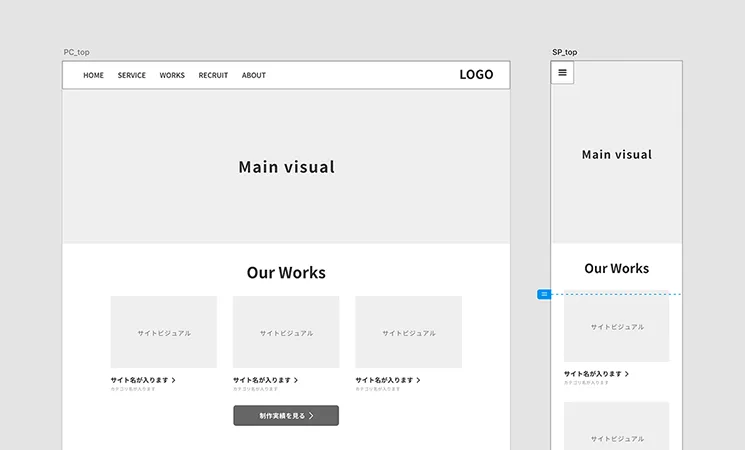
ページは個別のコンテンツの検討に入る前に、ワイヤーフレームにして構造化を行います。ワイヤーフレームでは、ページ内のコンテンツの優先順位付けが重要です。何の情報を、どの順番で、どれくらいのボリュームで見せるか、詳細を詰めていくことで、サイト制作の目的を踏まえたユーザー体験を届けられます。

ユーザー・クライアント・制作パートナーの各目線で作り込む
クーシーでは、情報設計からワイヤーフレーム作成までの流れの中で、チームとして検討する機会を随時設けています。参加メンバーの職域はプロジェクトによって変わりますが、主に検討に参加するのはプロデューサー、ディレクター、マーケター、デザイナーです。
検討の際に役に立つのが、「ユーザー」「クライアント」「制作パートナー」目線でのフィードバックの出し合いです。これによって個々人の情報や知識に偏らず、どの目線からもクオリティを担保した設計を行うことができます。
例えばユーザー目線では計測データやユーザーストーリー、クライアント目線ではヒアリング情報やRFPなどの提供資料、制作パートナー目線としてはユーザー体験やSEO効果など、それぞれの目線の根拠となる情報を元にベストな形を探っていきます。
クーシーのWebサイト構築の流れ
0.お問い合わせ
まずはお問い合わせフォームよりご連絡ください。1営業日以内に弊社より折り返しご連絡を差し上げます。Webサイトの制作やリニューアルについてのご相談内容や課題などをお持ちでしたら教えてください。
1.企画立案
あらかじめご共有いただいた情報をもとにお話を伺います。この段階で、Webサイトの目的やコンセプトなどを明確化。目的やコンセプトは、はじめからお持ちでなくても大丈夫です。お話を伺いながら、ご提案して内容をすり合わせていきます。
2.情報設計
本ページで重点的に解説したのが、このステップです。目的とユーザーの行動を考えながら、サイトを設計します。
全体像はサイトストラクチャーによって可視化し、最適な導線を探っていきます。サイト内の回遊性をよくするだけでなく、資料請求などのゴールにスムーズに到達してもらえるように考察を重ねる過程です。
ページごとの見やすさはワイヤーフレームを作成して検討します。いったん弊社で案を作成した上で、何を、どの順番で、どのくらいのボリュームで見せるのか、見せ方はこれでいいかなど、クライアント様のご意見を伺いつつ進めてまいります。
3.制作・開発
ワイヤーフレームを元にデザインを起こし、コーディングしていきます。記事コンテンツや商品情報の更新を簡単にするシステムの実装を行うのもこの段階です。
デザインはユーザーにどんな印象を与えたいのか、目的をもって細部まで詰めていきます。色やパーツだけでなく、ホバーやスクロール時のアニメーションなど動きも印象に関わる部分です。細かな調整でユーザーに与える印象は大きく変わります。
Webサイトは言わば「会社の顔」です。雰囲気がユーザーのイメージとマッチしていることが重要であるため、クーシーでは細部にまでこだわります。
4.テスト
Webサイト公開前に機能やデザインを検証する段階です。問題なく公開できるようにチェックを行います。チェックの内容については以下の記事をご覧ください。弊社のWebサイト公開前のチェック項目をまとめてあります。
5. 運用改善
Webサイトは運用フェーズがとくに重要です。トレンドやシーズンに合わせた情報発信や更新が必要になるでしょう。
運用はクライアント様側でのアクションが主になりますが、どう進めていけばいいかわからなくなることもあるはずです。そんな時に必要なアクションやリソースの確保などについてご相談いただくこともできます。
クーシーのWebデザインは「ソリューション」
クーシーはWeb制作会社ですが、とくにデザインにこだわりを持っています。なぜなら デザインを「ソリューション」と考えているからです。
洗練された見た目を作ることはもちろんですが、企業の目的をビジュアルをもって解決すること。そのための手段がデザインです。クーシーではデザインを制作する過程で、ソリューションとして機能するかを情報設計、ブランディング、UI/UX など多角的な視点でチェックしています。
他社との違い
商品・サービスを理解した情報設計
じっくりお話伺うのはもちろん、必要なら現地での調査も。御社を理解し尽くした上で、サイトの情報を設計いたします。
機能的なデザイン
デザインは「ソリューション」。御社の課題を解決するデザインの最適解をご提案いたします。
高い開発技術
会員サイトやアプリ開発、サイト内で注文が完結できる大規模なWebサービスまでワンストップで対応可能です。
魅力的な写真、イラスト素材
サイト内で使用する写真やイラストの制作もクーシーにお任せ。御社のサイトに合わせた素材を作成しご提供いたします。
SEO対策
SEOを考慮してサイトを構築いたします。大手企業様でも実績のあるロジックで御社のサイトも構築いたします。
Webサイト制作の費用
Webサイトの制作は、実施する内容、規模などにより費用が大きく変わります。お見積もりをご希望の方はお問い合わせフォームよりご連絡ください。貴社のご要望や課題に合わせてプランをご提案します。
Web業界20年以上の知見で御社のビジネスを支援いたします
クーシーは1999年に設立した東京のWeb制作会社です。インターネットの黎明期から20年以上にわたり、のべ4000件以上のWeb制作案件に携わってまいりました。私たちが手がけたプロジェクトの中には、誰もがご存知の企業様やサービスのサイトも数多くあります。

この20年間でウェブの世界は大きく変化しましたが、弊社は時代に合わせて最適なソリューションを提供し続けてまいりました。クーシーはWeb業界での豊富な経験の蓄積を活かして、お客様のビジネスを全力で支援いたします。
デジタルデザイン年鑑
Web制作会社年鑑
Webサイト制作に関するよくある質問
Q. 作りたいWebサイトのイメージが具体的ではありませんが、相談しても大丈夫ですか?
A.大丈夫です。まずは現在のお考えについてお聞かせください。お話を伺いながら、御社にとって本当に必要なサービスを一緒に考え、ご提案いたします。
Q. デザインの希望はどのように伝えればいいですか?
A.「クールなイメージ」「今までのサイトよりポップに」「toB向けに見えるように」など、お持ちのイメージついてお伝えいただければ結構です。弊社からも質問させていただきながら、理想のデザインに近づけてまいります。
Q. SEO対策もしてもらえますか?
A.サイトの情報設計段階からSEOを考慮しております。弊社で制作したサイトはすべてSEO対策が施されているとお考えください。なお記事などのコンテンツのSEO対策はサイト制作と別になりますので、ご希望の際はご相談ください。
Q. 自社で更新できるように作ることはできますか?
A.WordPressなどのCMS(Contents Management System)を使用すれば可能です。CMSにはいくつか種類がありますが、御社の状況を踏まえて最適なものをご提案いたします。
Q. Webサイトで使う写真は、準備してもらえますか?
A.写真素材は有料のストックフォトからご購入いただけます。また別途費用は発生しますが、撮影が必要であれば弊社の方でカメラマンをアレンジすることも可能です。
Q. スマホ対応は別料金ですか?
A.いいえ。スマホ対応も含めてお見積もりを出させていただきますので、追加費用は必要ありません。昨今はWebサイトでもスマホユーザーが重要視されておりますので、弊社でもスマホ対応(レスポンシブ対応)を標準で行っております。
Q. 制作はどのような流れで行いますか?
A.本記事でも触れましたとおり、企画立案、情報設計、制作・開発を行い、テストを経て本番公開となります。もしご希望がございましたら、お問い合わせフォームよりご連絡ください。
Q. 納期はどのくらいでしょうか?
A.ページ数や内容によりますが、おおむね半年以内で完了するとお考えください。
Q. ご相談ベースでのお問い合わせは可能でしょうか?
A.もちろんです。サイトではわかりづらいこともあるかと思いますので、どうぞお気軽にご相談ください。
お問い合わせ
クーシーへのご相談・
お問い合わせはこちらから
お問い合わせする
Webデザインについて、
様々なことにサポートいたします。
-
 UI/UXデザイン
UI/UXデザイン多くのWebサービスを手がけたことにより蓄積されたノウハウで、最適化したUI/UXを提案します。
-
 ワイヤーフレームと情報設計
ワイヤーフレームと情報設計ユーザーストーリーからSEOまで考慮し、情報の優先順位をサイト構造・ページ構成両面から考えます。
-
 Webサイトデザイン
WebサイトデザインEC、コーポレート、eラーニング、SNS、基幹システムなどあらゆるジャンルのWebサイトを手がけています。
-
 コーポレート
コーポレート
サイト制作各ステークホルダーに合わせて情報設計を行い、企業のブランディングが伝わるデザインを心がけています。
-
 BtoBサイト制作
BtoBサイト制作クーシーの「BtoBサイト制作」は、豊富な制作実績と マーケティング視点を掛け合わせ、お客様の目標を実現するサイトを設計・制作します。
-
 採用サイト制作
採用サイト制作企業と候補者が「選び合う」時代の採用サイトへ。戦略的な情報発信で深い企業理解を促し、「ここで働きたい」と思わせる採用ブランディングを実現します。
-
 スマートフォンアプリ
スマートフォンアプリ
デザインiOS/Androidそれぞれに最適化したUI/UXを企画から開発・運用保守までワンストップで対応
-
 動画制作
動画制作インターネットで動画を見るユーザーが増加しています。コンテンツ動画など企画から撮影・編集を行います。
-
 HTML/CSS
HTML/CSS
コーディング複雑化したHTML/CSSの構築実績を持つ制作会社は多くありません。マークアップと多様なブラウザ対応を行います。
-
 SSL化対応
SSL化対応SSL証明書の取得から設置・移管まで、ワンストップサービスを提供しています。
-
 SPA対応
SPA対応主にAngular/Vue/ReactなどのJavaScriptフレームワークを用いたSPAを設計から実装まで行います。
-
 PageSpeed
PageSpeed
Insights対応PageSpeed Insightsの項目に沿った表示速度改善の設計と、ページ/システムの改修を行います。
-
 AMP対応
AMP対応モバイル端末でWebページを高速表示するための技法です。コンテンツの設計や、開発・改修を行います。
-
 SEO内部対策
SEO内部対策SEOコンサル会社では提案できないキーワード選定からカテゴリ構造化を行います。SEO対策もお任せください。
-
 WordPress構築
WordPress構築利用者ごとの権限の設定や管理画面の構築を使う人がより使いやすいCMS。環境構築、運用までを考慮して設計します。
-
 MovableType構築
MovableType構築WordPressにセキュリティ的な懸念をお持ちのお客様にはMovableTypeをお勧めしてます。多言語化にも対応可能です。