【Figma】現役コーダーが開発モード(Dev mode)を実務視点で使ってみた

Webデザイン作成ツールは多岐にわたります。
弊社ではAdobe XDでワイヤーフレーム、デザインを作成したのち、コーディングに入ることが多いです。しかしこれはあくまでクーシーのケースであり、多くのツールが存在する以上、何で作成されたデザインデータが来るかはデザイナー次第となるのが現実です。
今回は、数あるWebデザインツールの中で、急激にシェアを伸ばしているFigmaの「開発モード(Dev mode)」に注目しました。
開発モードとは、開発者向けに新たに用意されたFigmaのスペースで、デザインを素早くコーディングするための機能が多数備わっています。
Figmaの開発モードは果たして実務で活用できそうなのか、試してみます。

勉強し始めるなら今!Web制作におけるFigmaの使い方〜超初級編!【XDから卒業】
Webデザイン作成ツールについて
筆者は、これまでに数多くのアプリやツールを用いてWeb制作を行ってきました。
主なWebデザイン作成ツールと、Figmaの立ち位置をご紹介します。
Adobe Photoshop / Illustrator / Fireworks
長く制作者の間で親しまれているアプリです。
同じAdobe製品間であればデータの引き継ぎが容易で、フォントや加工された画像の設定をそのまま引き継ぐことが可能です。画像編集機能が優秀で、パス(SVG)も同じアプリ内で作成できます。
欠点は、容量が肥大化しやすいことです。
Adobe XD
WebサイトやアプリのUI/UXデザイン作成から、ユーザー目線での検証を行うためのプロトタイピングまでを作成することができるアプリです。
他のAdobe製品に比べてWebデザインの作成に特化しています。カンプデータをWebサイト上で確認することができるためクライアントからのレビューの反映がとてもスムーズです。
Canva / STUDIO
ブラウザ上でデータを作成して共有できるツールです。
Webやバナーなどのテンプレートが豊富にあり、有志が作成したプラグインも多く存在するため、クオリティの高いものを容易に作れます。
インストールをして立ち上げる必要がないのもメリットです。手軽に作成に取り掛かれる点が強みと言えます。
Figma
Figmaは、Canvaと同じくブラウザ上で使えるツールです。
XDとよく比較されますが、インストールしなくてよく、無料で使い始められる点で、導入のハードルが低いです。しかもできることはXDとほぼ変わりません。
これらの強みに加えて「開発モード(Div mode)」が搭載されたことで、デザインから素早くコーディングができるツールとなりました。
FigmaはSTUDIOとも連携
なお、Figmaは「Figma to STUDIO」というプラグインでSTUDIOと連携しており、FigmaのデータをSTUDIOに移すことが可能です。デザインをゼロから作らなくて済むという点で、開発モードに近い機能と言えます。
「Figma to STUDIO」の使い方はこちらの記事をご覧ください。

超便利!「Figma to STUDIO」の使い方を画像12枚でわかりやすく解説
Figmaの開発モード(Dev mode)でできること
Figmaの開発モードで作業可能なのは以下の2つです。
- スタイルの詳細が見られる
- スタイルのコードがコピーできる
それぞれ解説します。
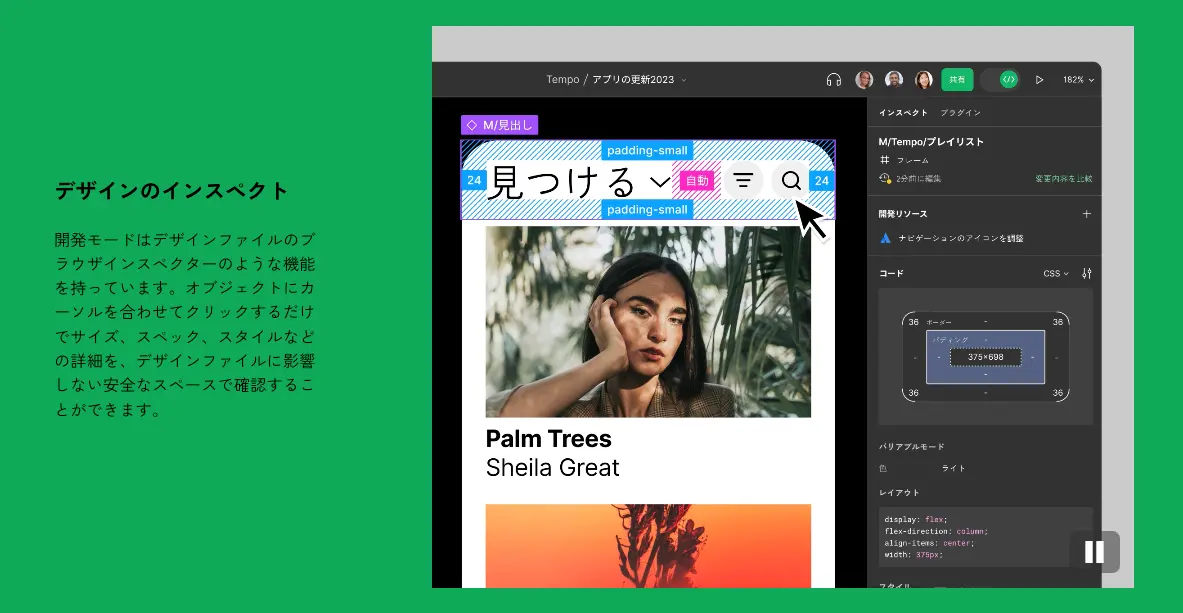
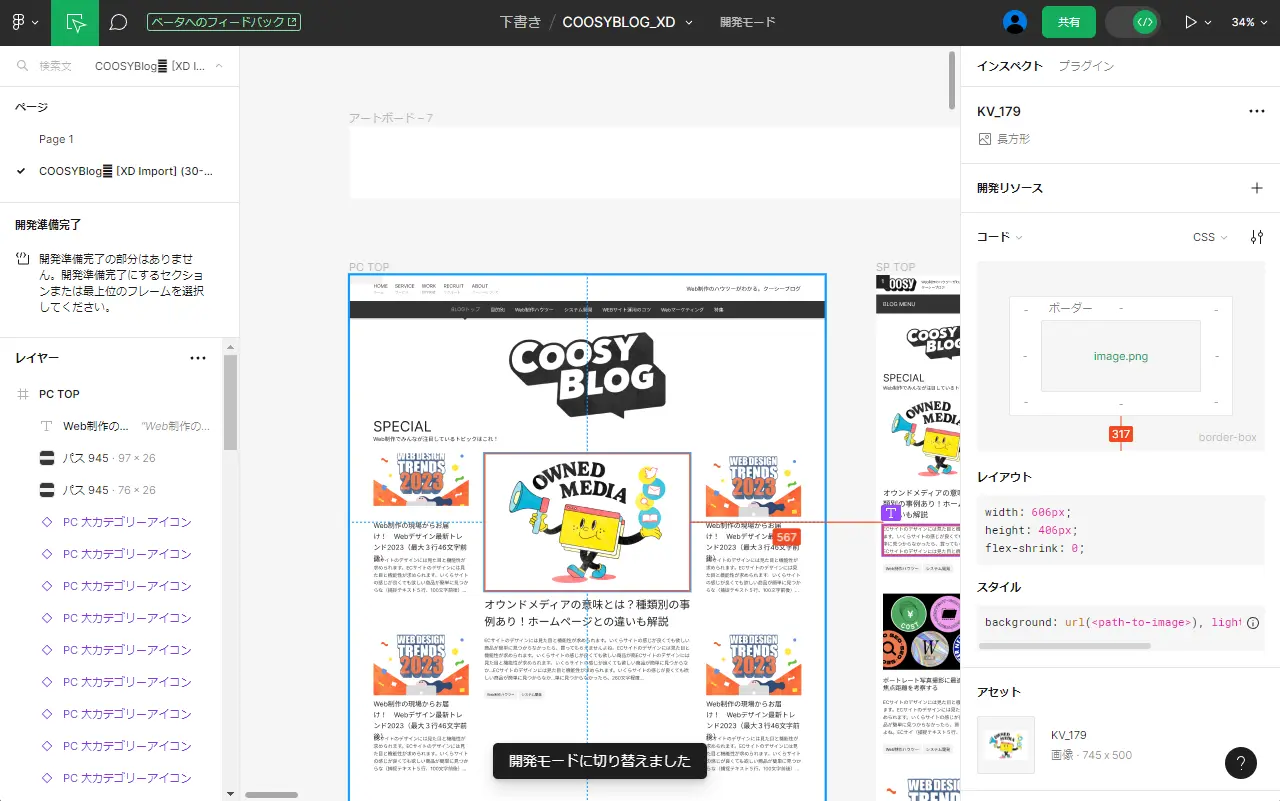
スタイルの詳細が見られる
オブジェクトにカーソルを合わせてクリックするだけで、スタイルの詳細が確認できます。
下の画像では、見出しセクションの中でパディング(青い部分)が24px、高さ(ピンクの部分)は自動に設定されているのがわかります。

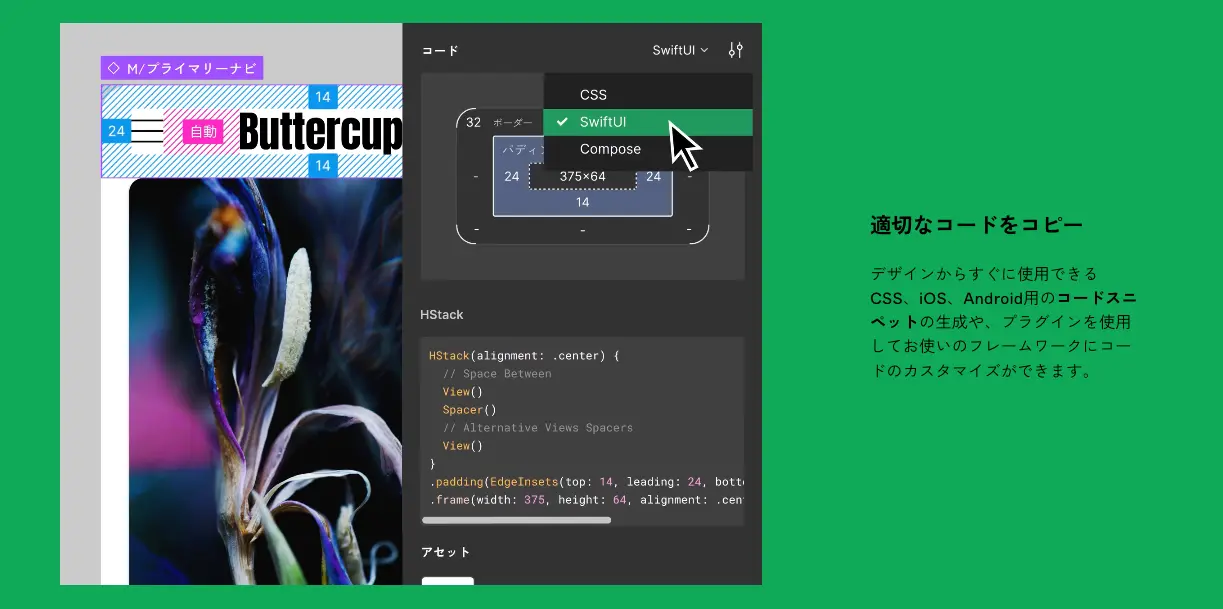
スタイルのコードがコピーできる
スタイルを見るだけでなく、コードをコピーすることも可能です。
CSSはもちろん、Apple製品のアプリケーションを構築できるフレームワーク「Swift UI」のコードや、Android用のコードスニペットの生成もできます。
なお、他のフレームワークにコードをカスタマイズしたい場合は、プラグインを使用します。

開発者目線でFigmaを使った感想
開発モードも含めて、Figmaを使った感想をお伝えします。
実務を想定しながら試してみました。
関係者なら誰でも編集可能
Figmaは、編集権限を持っていれば、誰でもデザインに手を加えることができます。
クライアントにデザインを提出したいが、「テキストをちょっと変えたい...」と思ったことはありませんか?
Figmaなら、気づいた作業者が修正することができ便利です。
作業内容を共有しやすい
作業内容の共有もしやすいと思いました。
チャットで話した箇所、電話でやりとりをした場所などは、記録しないと忘れてしまいますが、コメント機能でFigmaに残しておけば問題ありません。
作業のログも残りますので、「過去に編集したテキストに戻して欲しい」などの要望に対応することもできます。
開発モード(Dev mode)がさらに便利に使える

開発モードのおかげで、HTML、CSSのコードが取得できるのはもちろんですが、Figmaには標準でコンポーネントをまとめておける機能があるため、管理・展開・作成ともに便利です。
コンポーネントだけをまとめて初めに作成しておけば、あとでスムーズに展開できます。XDよりも実用性の高いスタイルが生成されるため、個人的にはそのまま使用できると感じました。
レスポンシブ対応がデザイン上でできる
レスポンシブ対応がデザイン上で行えるため、ブラウザ幅によってデザインを作成する手間が省けます。
テキストの改行などによって起こるデザインの崩れも、デザインの段階で修正できるため、あらゆるレイアウトでWebページの品質が保てます。
アニメーションもデザイン上でつけられる
Figmaでは、スクロールやヘッダーの出し入れなど、よく使われるアニメーションが用意されています。「どのように動かしてほしいか」口頭で説明を受けなくても、作成に取り掛かれます。
開発モードと一緒に使いたい便利なプラグイン
Figmaでは、有志が作成したプラグインによりクオリティの高いコンテンツを作成することができます。
便利なプラグインをいくつかご紹介しましょう。
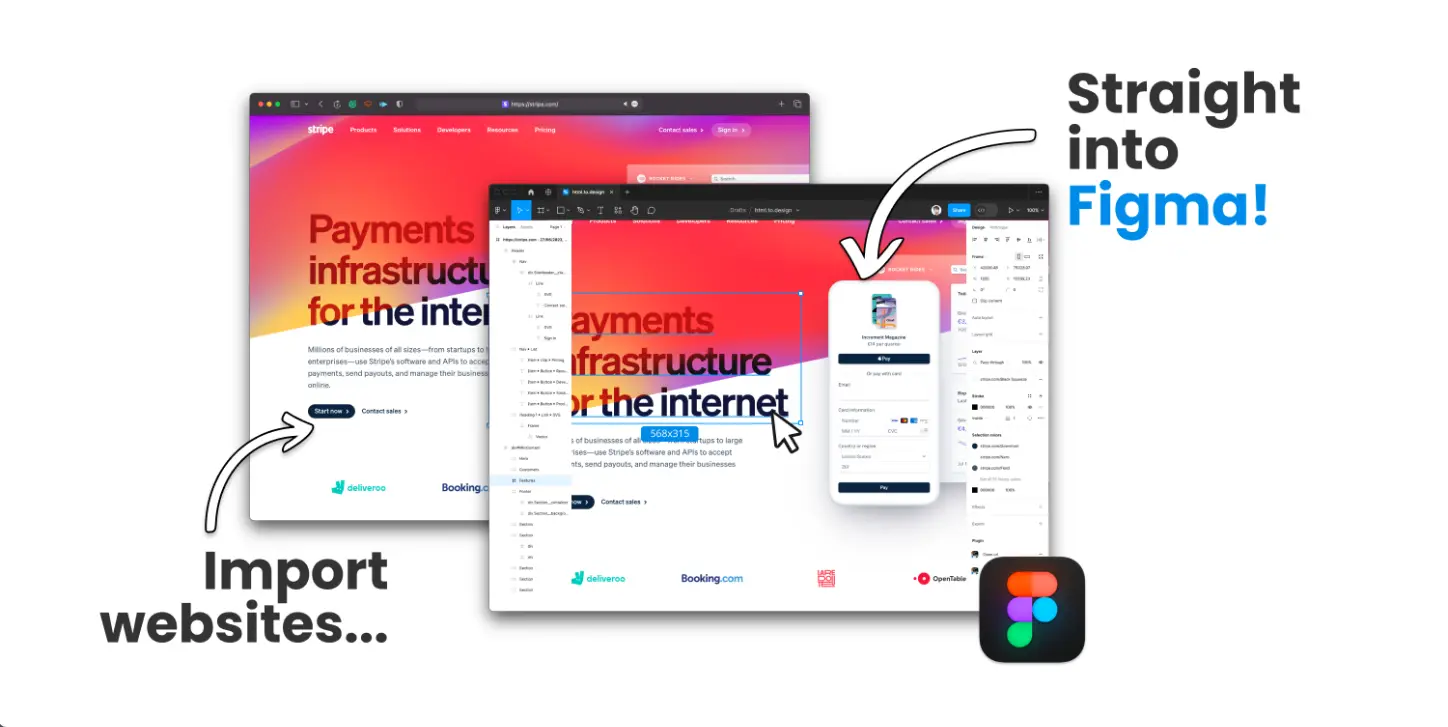
html.to.design

既存のWebサイトを編集可能なFigmaデザインに変換できるプラグインです。
例えば、改修に入る際にこのプラグインを使えば、ワイヤーフレームやデザインを作り直す時間を節約できます。
コメント機能でコメントも追加すれば、新たにワイヤーフレームや指示書を作成することなく、クライアントと編集点についてコミュニケーションができます。
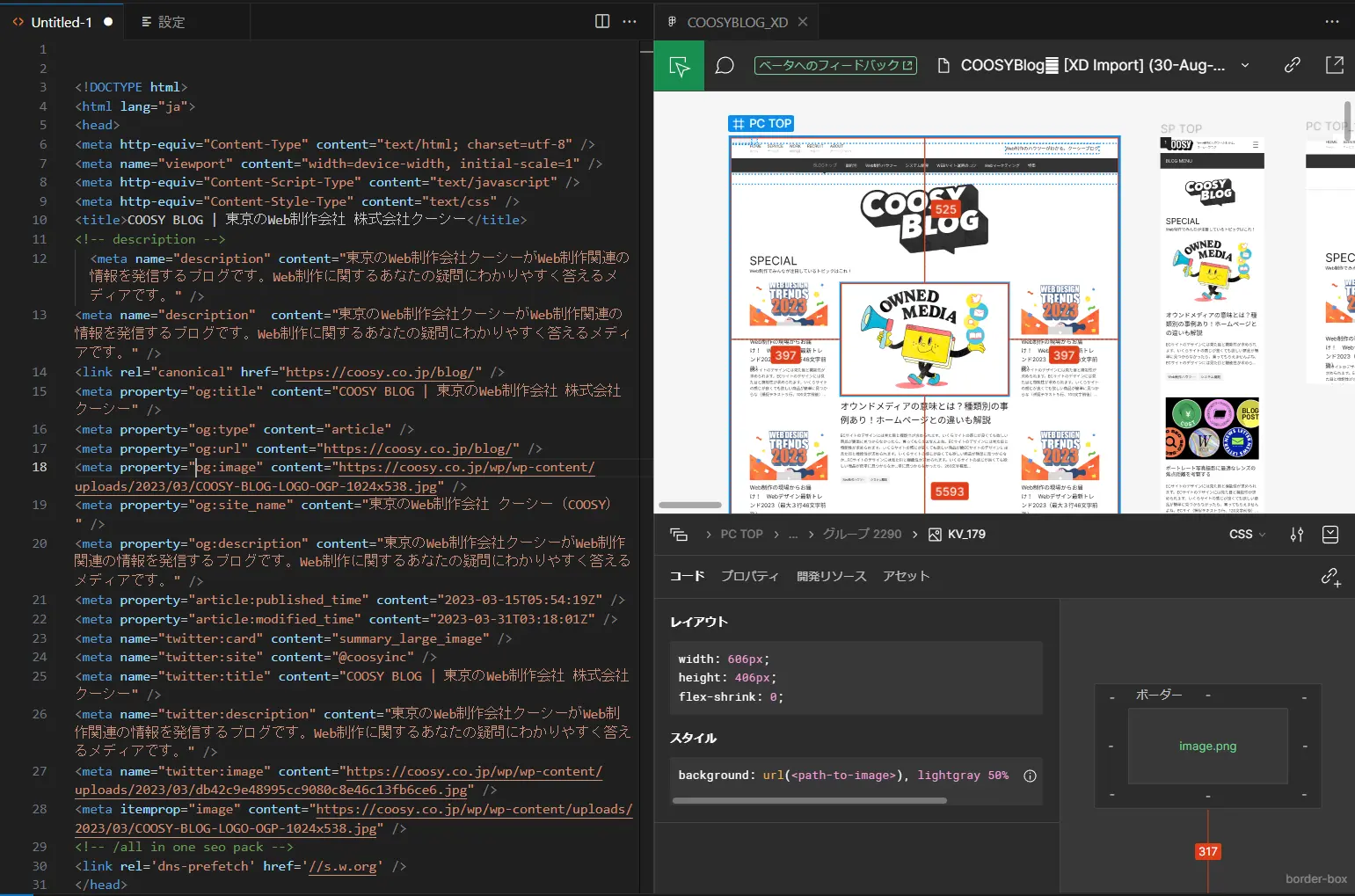
Figma for VS Code

コード エディター「Visual Studio Code」とFigmaを連携できるプラグインです。
Figmaは、ブラウザ上で開発モードにすることでコードを生成することが可能ですが、VSCode上でも同じことができるようになります。デザイン編集画面が見えなくなるので、コーディングに集中したい時に便利です。
実装する際の懸念点
いいことだけでなく、懸念事項も挙げておきます。
Figmaを制作に使うなら、デザイナーがFigmaの特性を理解している必要があります。ただ見た目だけの要素を置いただけですと、コーダー側ではあまり恩恵を受けられないからです。
また、デザイナーにマークアップの知識がないと、要素をまとめるのに苦労しそうだと思いました。カラーやサイズ感などは見た目で判断できますが、余白やフォントサイズがブラウザのサイズによって変化することを考慮するのは難しいでしょう。
フォントサイズ単位は、「px」と「rem」が選択できますが、どっちを使うかはデザイナーとコーダーの間で共通認識を持っておくのが良さそうです。コーダーは「px」を想定していたのにデザイナーが勝手に「rem」を採用したら、コーダーはびっくりしてしまいます。
まとめ
Figmaの開発モードは、オープンベータ版を多く含む開発途上のツールです。しかしWebサイトを作成する上で必要な機能が多く盛り込まれており、学習しておいて損は無いと感じました。現時点でも十分に実務で活用できるツールです。
デザインとの連携がスムーズになるという認識だけですと、機能を十分に活用できません。コーディングする上で、他のツールと変わらない印象に止まるでしょう。
大型案件ではコーディング側での管理が必要になりますが、プラグインや外部ツールとの連携を視野に入れると、今と変わらない環境にできそうでした。調査の手間はかかるかもしれませんが、1から作成していくより早いと思います。
現在のFigmaの機能を学習していくと共に、今後の動向を追いながら、実務で何が有用なのかを考える必要がありそうです。

デザイナー必読!Figmaのおすすめプラグイン12選【これがなければ仕事にならない】

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:佐々木香苗 デザイン:小林沙綾






