CSSアニメーションイラストをパラパラ漫画のように動かしてみた!

学生の時にノートの端に描いていたパラパラ漫画は、時を経てデジタルなWebサイトで表現できるようになりました。ガラケーやIEで活躍していたGIFアニメーションより表現豊かになったパラパラ漫画風の動きを、今回はCSSアニメーションで再現したものをご紹介します。
アニメーションに必要となるCSSプロパティ
今回使用する上で特に重要となってくるCSSプロパティについてご説明します。
animation
HTMLで記載した画像やテキストに対してアニメーションを与えることができるCSSプロパティです。時間や速度を設定できます。
@keyframes
animationプロパティで設定するanimation-nameプロパティと同一の名前を設定された場合に使用できます。位置指定や回転などを設定できます。
steps(animation-timing-function)
stepsはCSSのプロパティであるanimation-timing-functionの値の一つで、animationプロパティ内で使用します。連続して行う動作の各段階の数値の設定ができます。
| ease | ゆっくり始まって、ゆっくり終わる |
|---|---|
| ease-in | ゆっくり始まる |
| ease-out | ゆっくり終わる |
| ease-in-out | easeよりさらにゆっくり始まって、ゆっくり終わる |
| linear | 一定の速度で始まって終わる |
実装の前に用意するもの

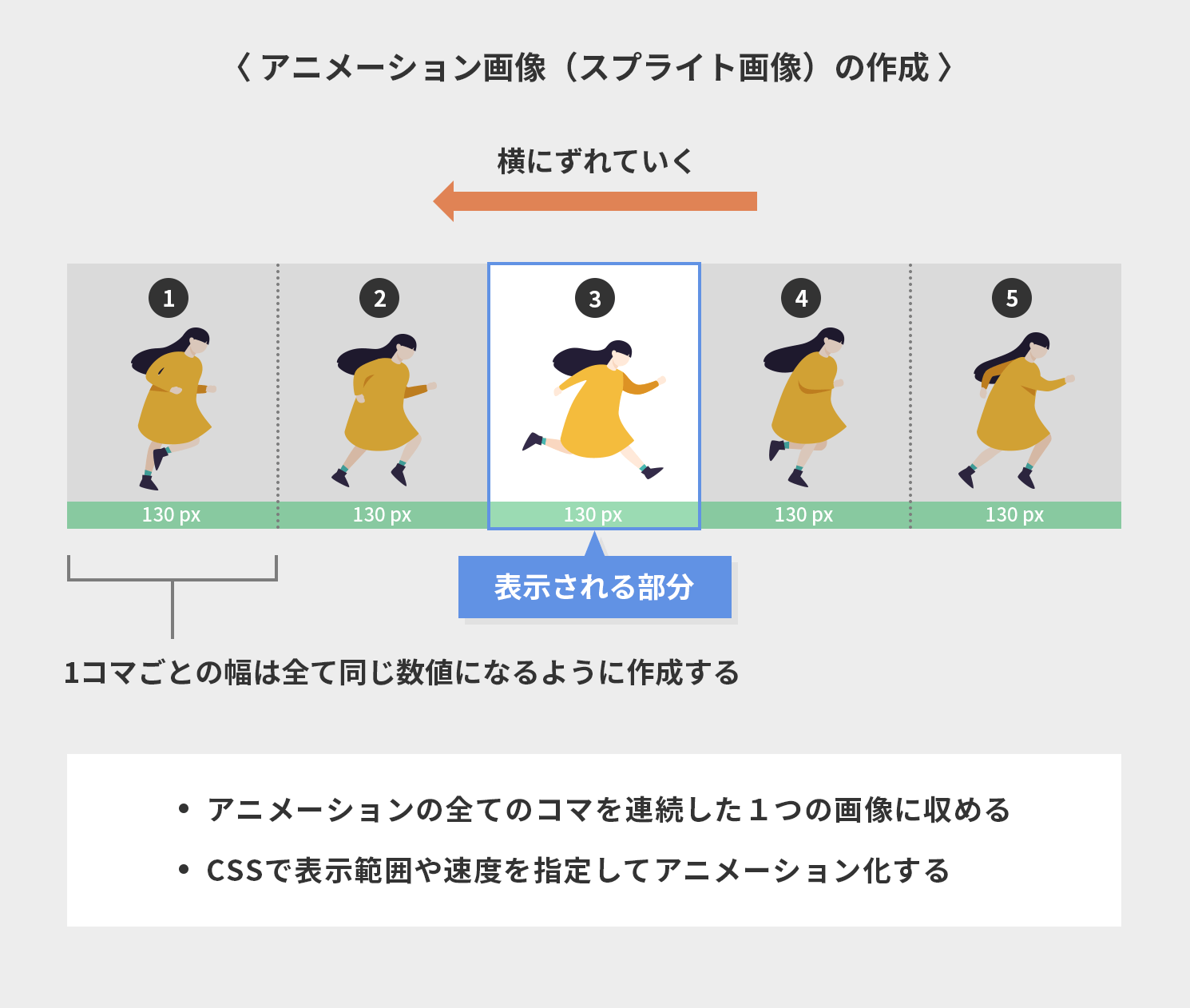
実装の前にアニメーションの動きを考え、それに対して画像を作成する必要があります。
- アニメーション画像(スプライト画像)- PNG形式、SVGファイル 推奨
- HTML
- CSS

実装方法
実際に作ってみましょう。
HTML
<div class="parapara">
CSS
.parapara {
width: 80px;
height: 120px;
background: url(画像パス) no-repeat;
animation: parapara 3.0s steps(10) infinite;
}
@keyframes parapara {
to {
background-position: -(画像最大幅)px 0;
}
}
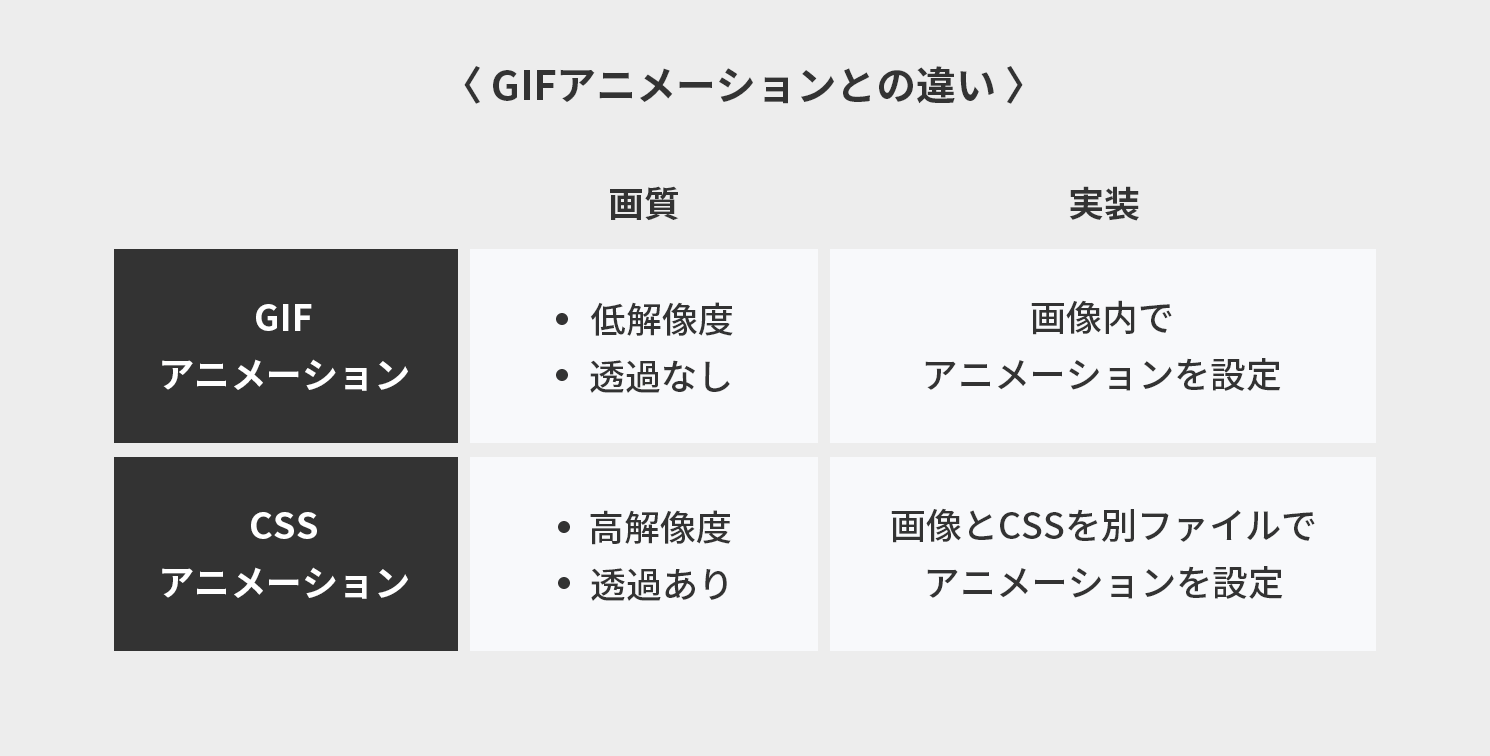
GIFアニメーションとの違い

前述の通り、小さいアニメーションにはGIF形式の画像が使われていました。レスポンシブやRetinaディスプレイの需要の増加により画像の荒が目立つようになってしまったため、今までより解像度が高く透過が使える形式が求められるようになりました。
GIF形式は画像内でアニメーションの設定が完結していました。CSSアニメーションは画像とCSSで別のファイルでの設定となるため、秒数や動きを指定するのに画像ソフトを起動しなくてもいいことが作業者には嬉しいです。なおかつCSS一つで速度の変更と動きの操作ができるため、GIFアニメーションよりも多様な表現方法を実装することが可能です。
効果的なcssアニメーションの使い方
今回のカクカクとしたアニメーションは、クリック率を上げるというよりも、場を盛り上げる・華やかにする、デザインの表現を豊かに見せるもの。ページの構成上、アニメーションは必須ではない補助的機能になります。
しかし、アニメーションの設置により印象に残るサイトになります。「コレが動いたらかわいいかもしれない」「ちょっと動かせそう」という理由で手軽に実装してみても良いかもしれません。
ただ一画面内すべてのアイコンにアニメーションが付いてしまうと、目移りがひどく本来のコンテンツ内容が伝わらない可能性があります。ホバーやスクロールした時など、動作に対してアニメーションが稼働すると魅力的でしょう。
細かいイラストやアイコンが散りばめられたアニメーションは子供向けサイトに向いています。
まとめ
CSSを用いたアニメーションの表現方法の一つとしてパラパラ漫画アニメーションを紹介しました。
ファーストビューやキービジュアルなどデザインの要となるものでもなければ、アニメーションはデザイナーから指示があることはあまりありません。加えてCSSアニメーションはコーディングにおいて必須スキルでもないと思っています。ただ、Webサイトだからこそできるデザイン表現としてはとても有能なものだとも思っています。本記事がCSSアニメーションの実装方法のひとつとして参考になれば幸いです。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
佐々木






