企業イメージ一新!コーポレートサイトデザインのポイントを事例とともに紹介!

「成功するコーポレートサイト」とは、企業が発信したい情報やイメージをユーザーに瞬時に伝えられるよう設計・デザインされたサイトを指します。コーポレートサイトの印象は0.2秒未満で決まるともいわれており、それだけデザインの重要性が高いのです。
本記事では、コーポレートサイト制作を成功へ導くためのデザインの秘訣を、具体的な事例とともに徹底解説します。ポイントを押さえたうえで独自性のある事例を参考にし、効果的なデザイン戦略を構築してみてください。
コーポレートサイトデザインの重要性
コーポレートサイトのデザインは、企業に対する第一印象を左右する極めて重要な要素です。ユーザーとのコミュニケーション手段としてだけではなく、企業のブランディングや競合他社との差別化にも直結します。ここでは、コーポレートサイトにおけるデザインの重要性を詳しく見ていきましょう。
デザインの第一印象に対する影響
ミズーリ科学技術大学が実施したアイトラッキング調査(視線追跡調査)によると、Webサイトの第一印象は0.2秒未満で形成されるといわれています。また、第一印象を左右する要素をユーザーが注視するまでに約2.6秒かかるという結果も報告されています。
これほど短時間で好ましい印象を与えるためには、企業が伝えたい「信頼感」や「親近感」などを瞬時に示せるデザインが欠かせません。とりわけコーポレートサイトでは、サイトのカラーやフォントなどのデザイン要素が企業全体のイメージと結びつきやすいため、第一印象を意識した設計が重要です。
引用:
ミズーリ科学技術大学 「Eye-tracking studies: first impressions form quickly on the web」
ユーザビリティを考慮したデザインの必要性
企業が伝えたい情報をユーザーに的確に届けるためには、ユーザビリティを重視した設計が不可欠です。たとえば、読みやすいフォントや押しやすいボタン、分かりやすいメニューなどのデザイン、さらにサイトの表示速度や動作の安定性もユーザーに好印象を与える重要な要素となります。
コーポレートサイトは、企業とユーザーの大切なコミュニケーションの場です。エンゲージメントの高い顧客獲得につながる機会でもあるので、訪問者がスムーズに情報へアクセスできるよう、機会損失を生まない設計を目指しましょう。
ブランディングにおける役割
かつてのコーポレートサイトは、企業の存在をアピールしたり、基本情報を発信したりすることが中心でした。しかし近年では、企業イメージやブランドを発信するツールとしての役割も大きくなっています。企業の理念や活動内容を反映し、コーポレートカラーを活かしたデザインなど、ブランディングを強く意識した構成が求められるようになりました。
情報とデザインの全体像が統一されているサイトは、企業イメージを強固にするとともに、ユーザーの信頼を得るうえでも効果的です。
競合他社を上回るデザインの戦略
現在のコーポレートサイトは、競合他社との差別化を図るうえでも大きな意味を持ちます。企業が発信したいイメージを明確にし、アピールポイントを絞ったうえで具体的なデザインへ落とし込むことで、独自の世界観が生まれるのです。
他社を上回るデザイン戦略を考える際のキーワードは、ブランディングによる「独自性」です。企業の魅力を最大限に伝える設計を意識しましょう。
成功するコーポレートサイトデザインのポイント
企業の価値や理念を的確に伝え、ユーザーにとって「使いやすい」と感じてもらえるコーポレートサイトを構築するには、いくつかの重要なポイントがあります。ここでは、具体例を交えながら、そのポイントを紹介します。
それでは、実際にどのようにこれらの重要事項をデザインへ落とし込むのか、具体的に見ていきましょう。
ポイント① シンプルで直感的なナビゲーション
シンプルで直感的なナビゲーションは、ユーザーを迷わせず目的のコンテンツへ誘導するうえで欠かせない要素です。
-
一貫性を保つ
すべてのページでナビゲーションの位置や文言を統一することで、ユーザーが操作方法を予測しやすくなり、使いやすさが高まります。
-
優先順位をつける
重要な機能やコンテンツを目立たせることで、ユーザーが「どこをクリックすれば欲しい情報が得られるのか」を直感的に理解できます。
-
適切なフィードバックを与える
リンクにホバーアクションを設定するなど、ユーザーの行動に合わせて反応がある仕組みを取り入れると、よりスムーズな操作を促せます。
ポイント② 視覚的に魅力的なデザイン要素
視覚的に魅力的なコーポレートサイトは、ユーザーに鮮明な印象を与え、企業のブランディングにも大きく貢献します。デザイン要素としては、以下の点に注目しましょう。
-
明確で簡潔なコピー
長文になりすぎないように注意し、企業のメッセージや理念を端的に伝えるコピーを意識します。
-
コーポレートカラーとブランドイメージの統一
企業のイメージカラーやデザインテイストをサイト全体で統一すると、ブランディング効果が高まります。
-
独自性のあるビジュアルや動画
他社と差別化を図るためにも、オリジナルの写真や動画、インフォグラフィックなどを活用してインパクトを与えましょう。
ポイント③ コンテンツの見やすさと読みやすさ
コーポレートサイトでは、企業情報や企業イメージを正確に伝えるために、コンテンツを整理し分かりやすくまとめる必要があります。
-
情報の整理と階層化
見出しや段落、リストなどを活用して情報を整理し、ユーザーが欲しい情報に簡単にたどり着けるようにしましょう。
-
表示速度や動作速度の最適化
ページの表示が遅いと離脱される可能性が高まるため、画像の圧縮やコードの最適化などを行い快適な閲覧体験を提供します。
-
フォントやレイアウトの配慮
テキストが小さすぎたり行間が狭かったりすると読みにくくなります。フォントサイズや行間、余白を適切に設定し、読みやすいレイアウトを心がけましょう。
ポイント④ ユーザーに寄り添ったコミュニケーションの工夫
コーポレートサイトにおいては、直接対話ができない分、ユーザーがどのような行動を取るかを想定して「導線」を最適化することが重要です。
-
ユーザーが抱える課題の洗い出し
どのような目的や悩みを持ってサイトを訪れるのかを想定し、必要な情報や機能をすぐに提供できる構成を考えましょう。
-
誰にとっても使いやすい設計
年齢層やデバイス環境などが異なるユーザーでもスムーズに操作できるように、文字サイズ・ボタンの大きさ・ページの階層などを調整します。
-
問い合わせやサポート導線の明確化
コンタクトフォームやチャットサポート、FAQなどを設置して、ユーザーがスムーズに質問や要望を伝えられる環境を整えましょう。
優れた大手企業のコーポレートサイト事例3選
大手企業のコーポレートサイト事例を、3つご紹介します。いずれも企業のブランディングやメッセージがしっかりと反映されたデザインや構成なので、ぜひ参考にしてください。
企業らしさをうまく出した事例

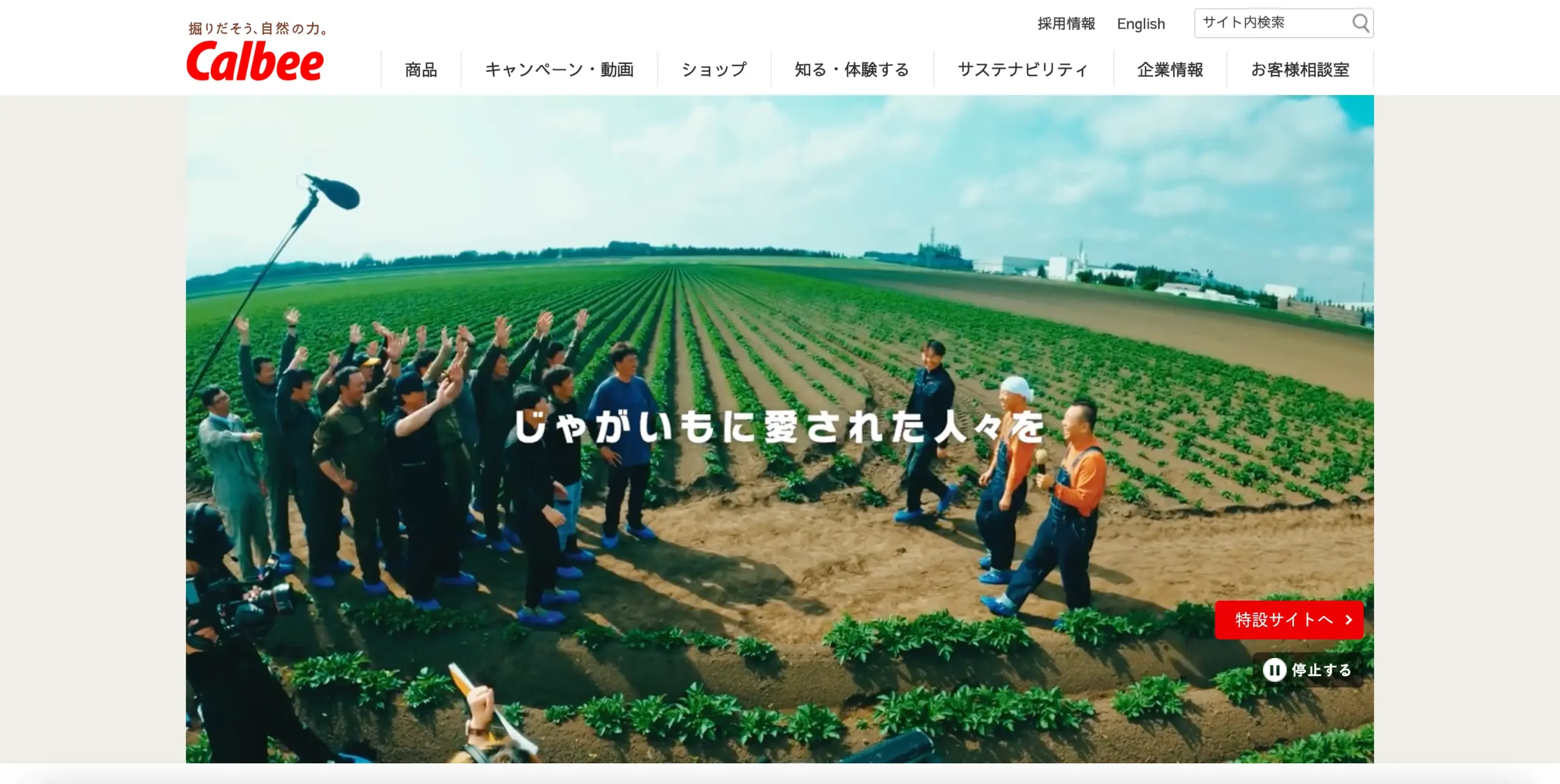
食品大手「カルビー株式会社」のコーポレートサイトでは、じゃがいも畑で契約生産者と撮影した動画をメインビジュアルで流し、コーポレートメッセージである「掘りだそう、自然の力。」を表す企業らしさを演出しています。
動画上のボタンからは、企業が今伝えたいメッセージを展開する特設ページへ遷移できる仕組みです。

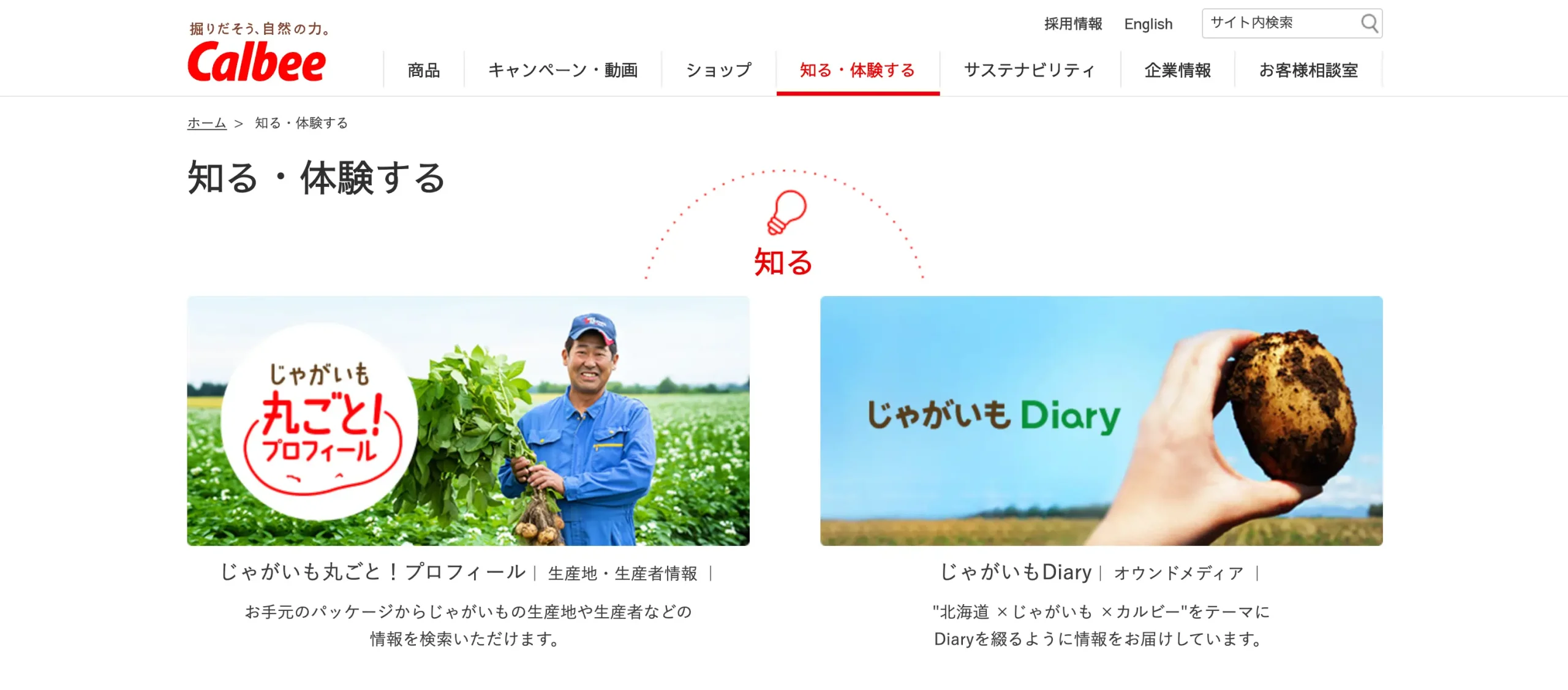
「知る・体験する」のページではじゃがいもの生産地や生産者情報、食育プログラムや工場見学の情報を公開し、親しみやすさをアピールしています。
コーポレートサイトでありながらBtoCも意識した見やすい構成で、企業の取り組みやニュース以外にもキャンペーンバナーや商品写真、CM動画など賑やかなコンテンツが満載です。
業界トップ企業のデザイン戦略

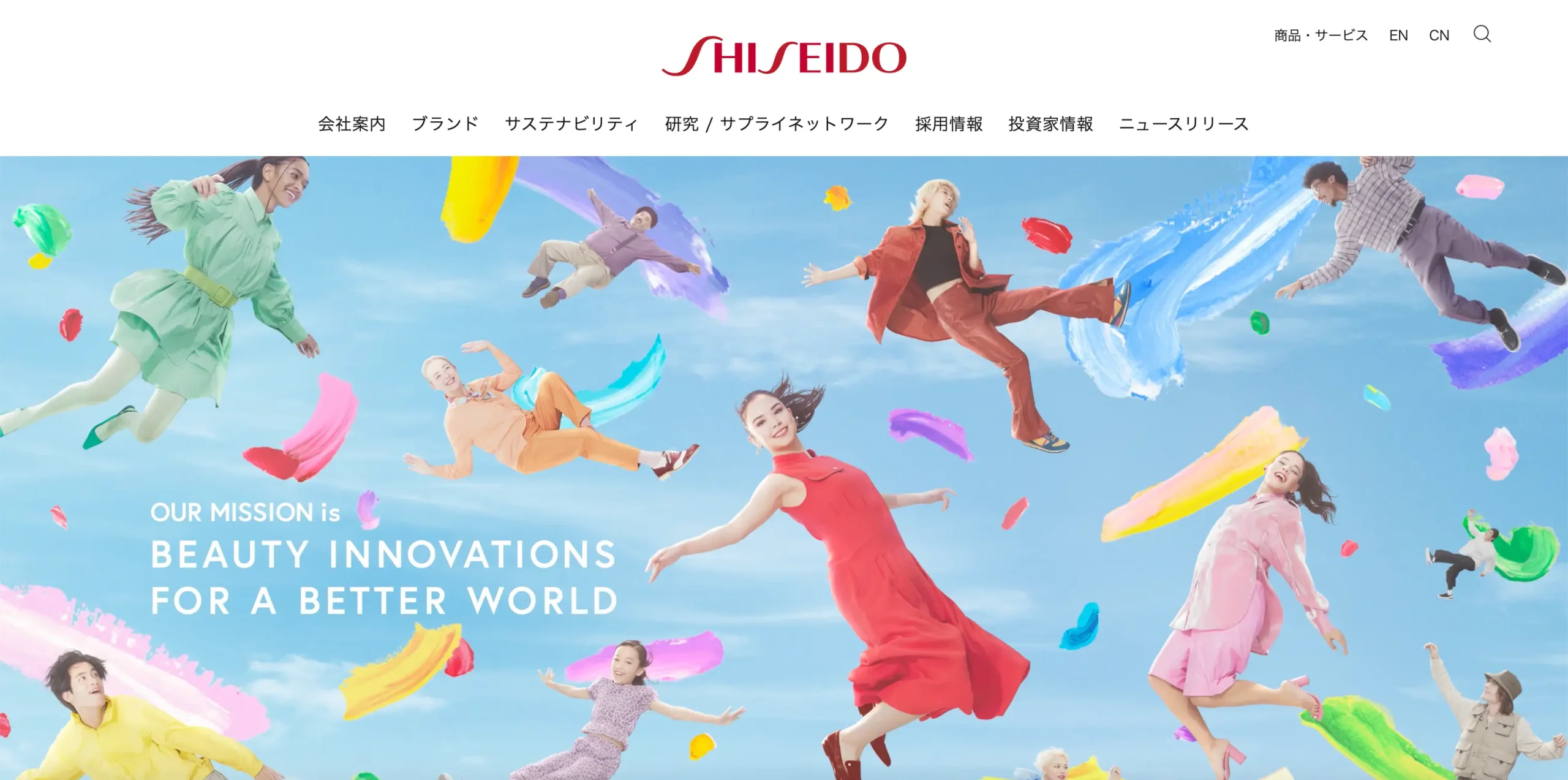
化粧品大手「株式会社資生堂」のコーポレートサイトでは、メインビジュアルでミッションを表すコピーと、その想いを表現した写真コラージュを掲載しています。

トップページのコンテンツ数は5つに厳選され、洗練された美しいビジュアルで直感的に操作が可能です。
全体はコーポレートカラーで統一されていて無駄が無く、シンプルで見やすいサイトです。
ユーザーから高評価を受けた企業のデザイン

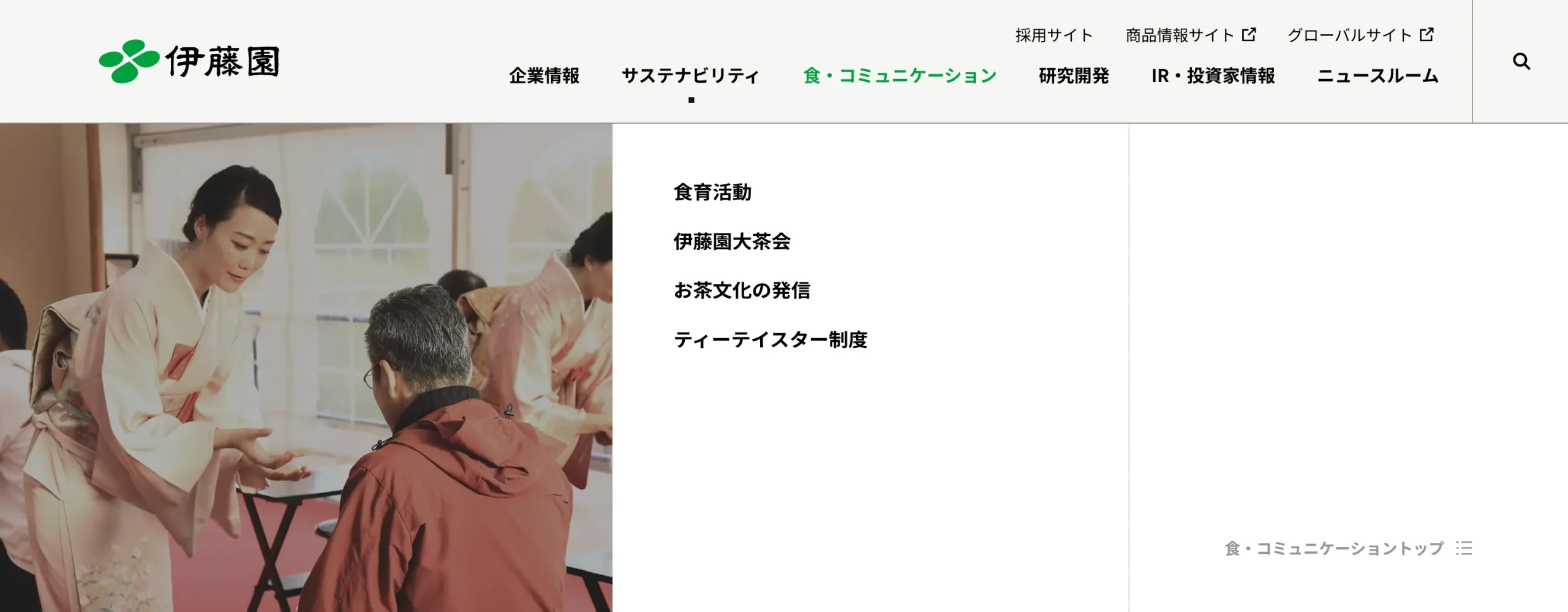
飲料業界大手「株式会社伊藤園」のコーポレートサイトでは、メインビジュアルを見ただけで企業らしさやメッセージが強く伝わります。
企業の特性やテーマが、コピーなどのテキストや画像や動画といったビジュアルによって明確に表現されているためです。

端的にまとめられたナビゲーションによる回遊性の良さ、マウスホバー時のアニメーションによる操作性の良さも感じられ、使いやすさもあります。
コーポレートサイトデザインにおける最新トレンド
コーポレートサイトデザインの最新トレンドがわかる4つの事例を紹介します。
モバイルフレンドリーなデザイン

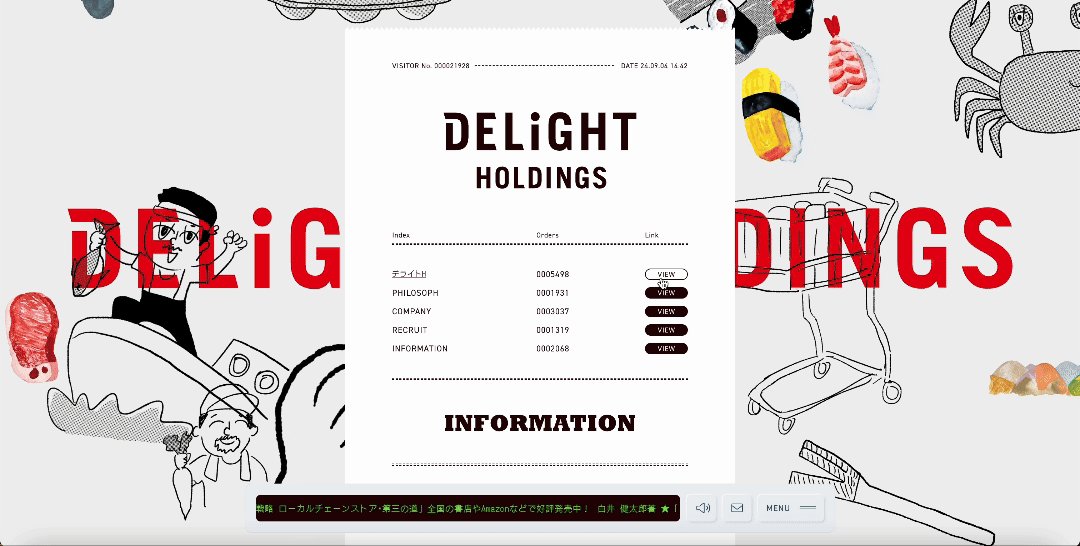
愛知県東部から静岡県西部にてスーパーを運営する「デライトホールディングス株式会社」のコーポレートサイトは、レシートを模したビジュアルが特徴的で目を引くデザインが施されています。
モバイル版の表示が優先的に構成されている作りで、テキストや写真などのコンテンツはすべて画面中央のレシート上で縦長に、端的に展開されています。
パソコン版ではホバーアクションによってアニメーションや下線表示が出たりと、操作性を上げる工夫も凝らされています。
レシートに印字されたようなフォント、ナビゲーション開放時に鳴るキャッシャーの開閉音、レジ打ち音のBGMなど細部にまで趣向が凝らされ、サイト全体に一貫性があり面白いデザインです。
ユーザーエクスペリエンスにフォーカスしたデザイン

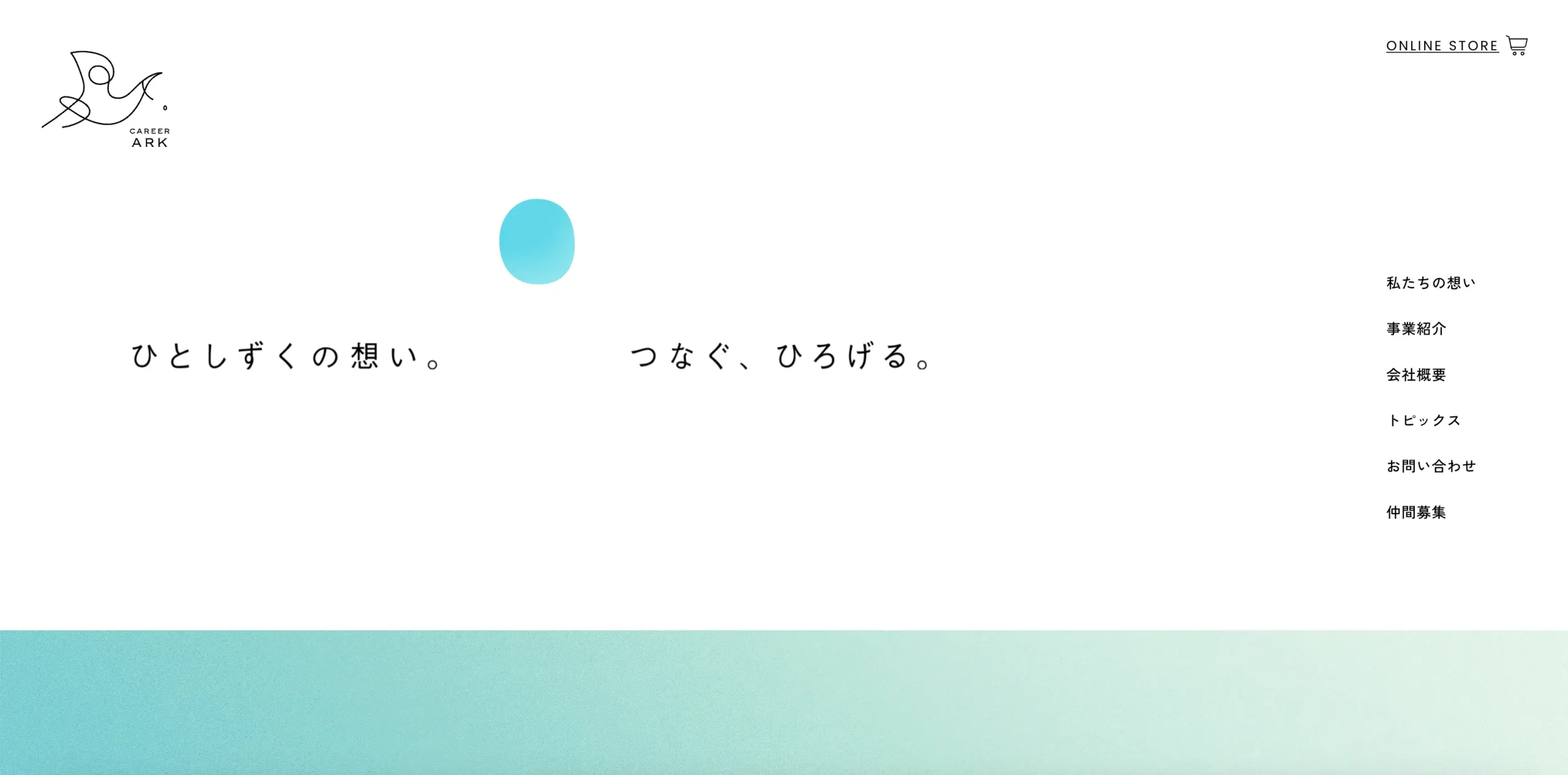
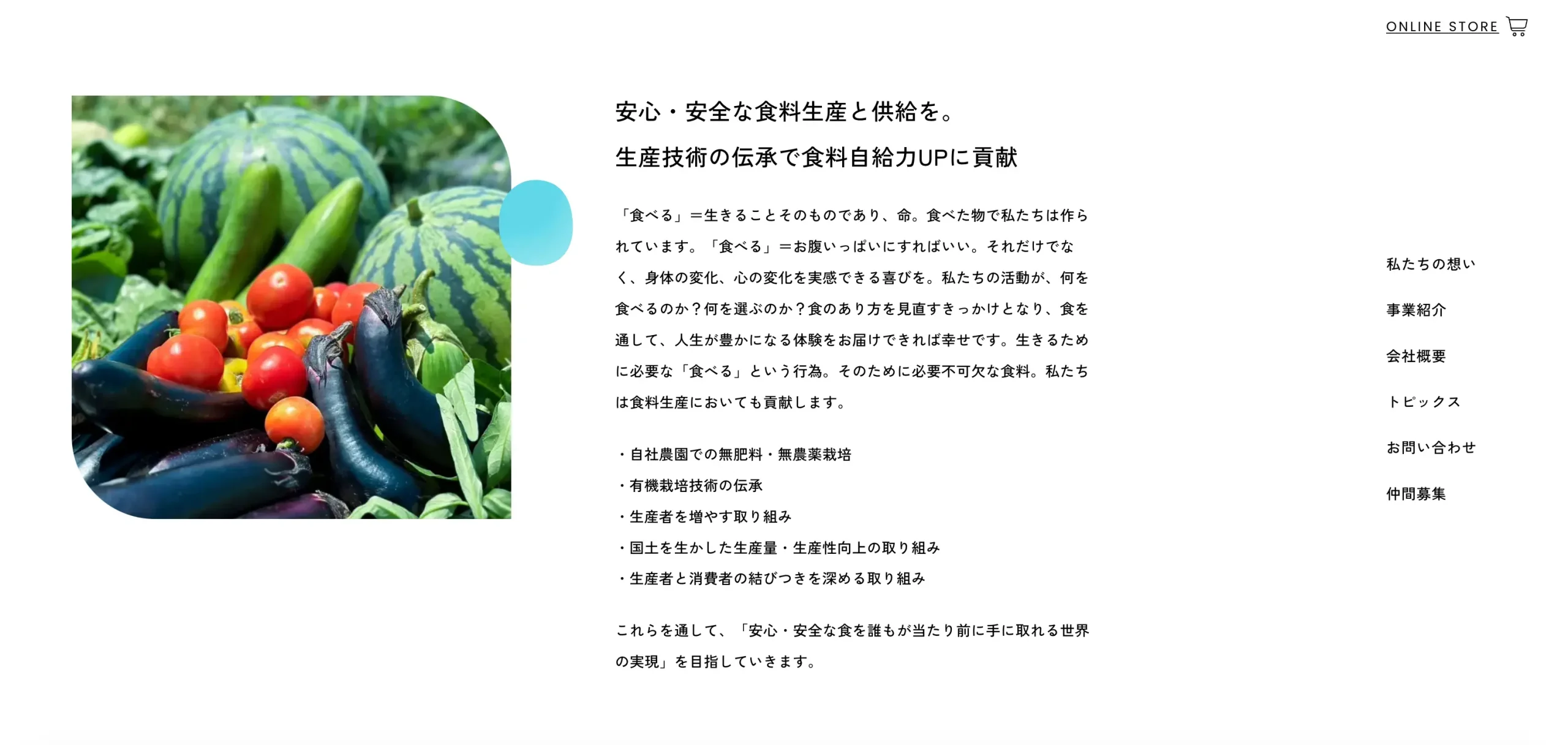
広告会社「株式会社キャリア・アーク」のコーポレートサイトは、追随型ナビゲーションで操作性を向上させ、行間を空けて文字を読みやすくしています。フォントや色調も統一し、独自の世界観をユーザーに提供しています。

Webサイトにおけるユーザーエクスペリエンス(User Experience)とは通称UXと呼ばれ、読みやすさや分かりやすさなどのユーザー体験を指します。
UXにフォーカスして統一感をもたせたサイトは、ユーザーの満足度が上がるだけではありません。ブランドカラーなどを反映し、自社ならではの体験を提供することで、競合他社との差別化を図る効果が期待できるのです。
ビジュアルコンテンツを活用したデザイン

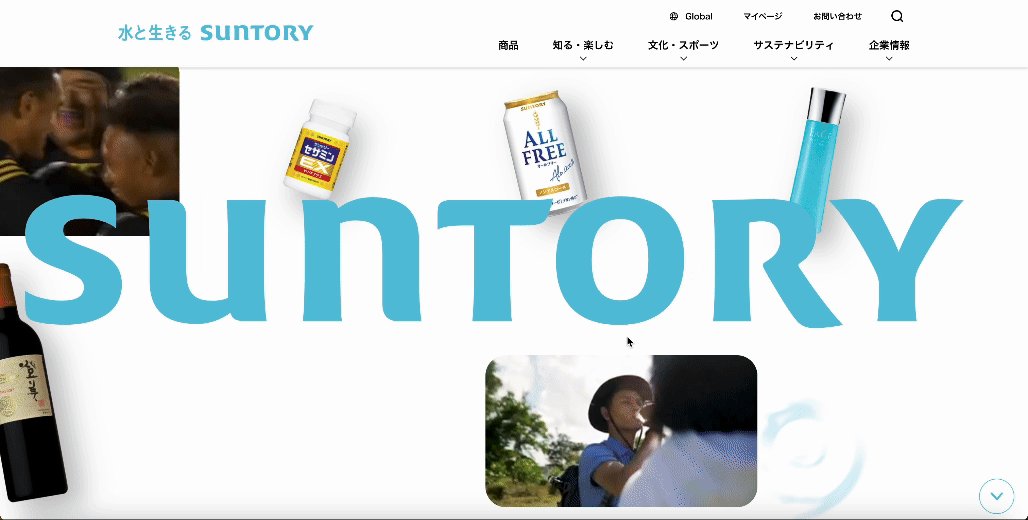
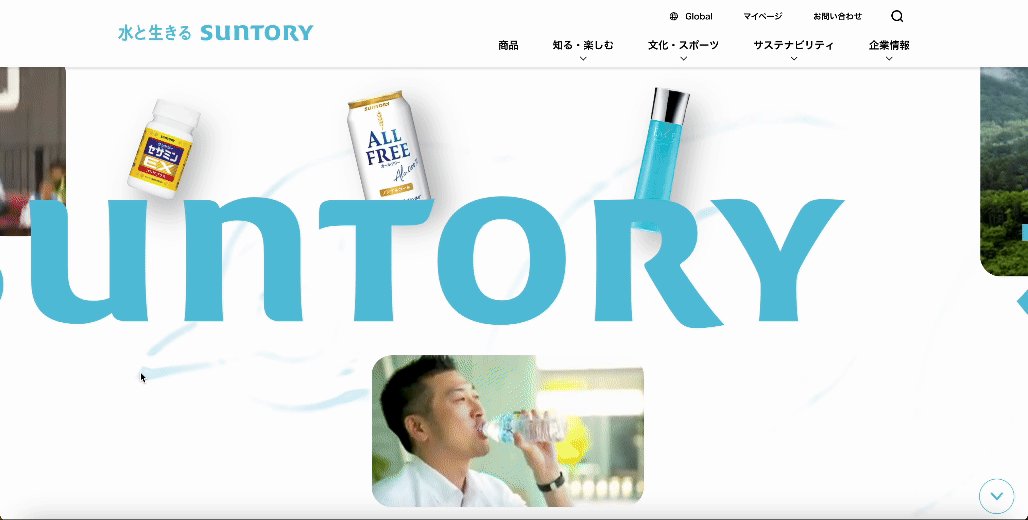
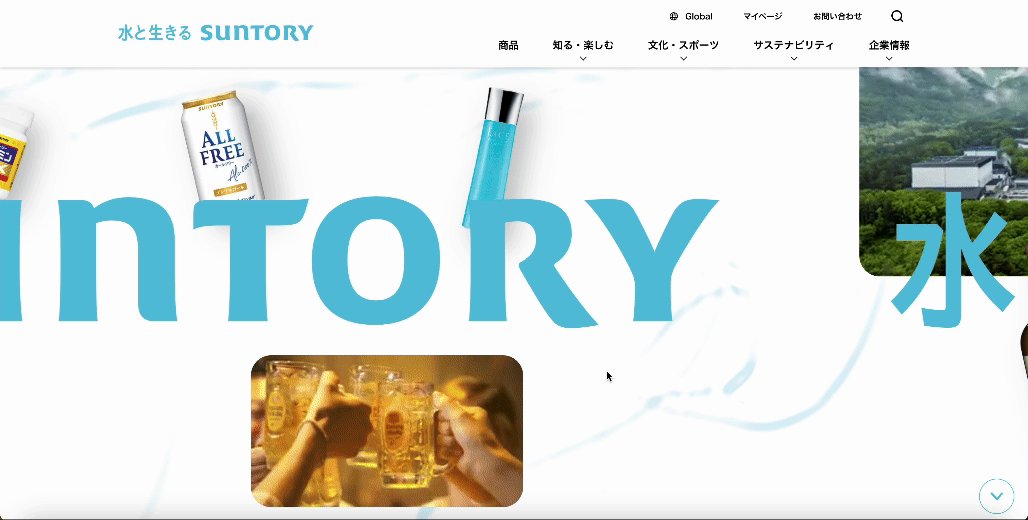
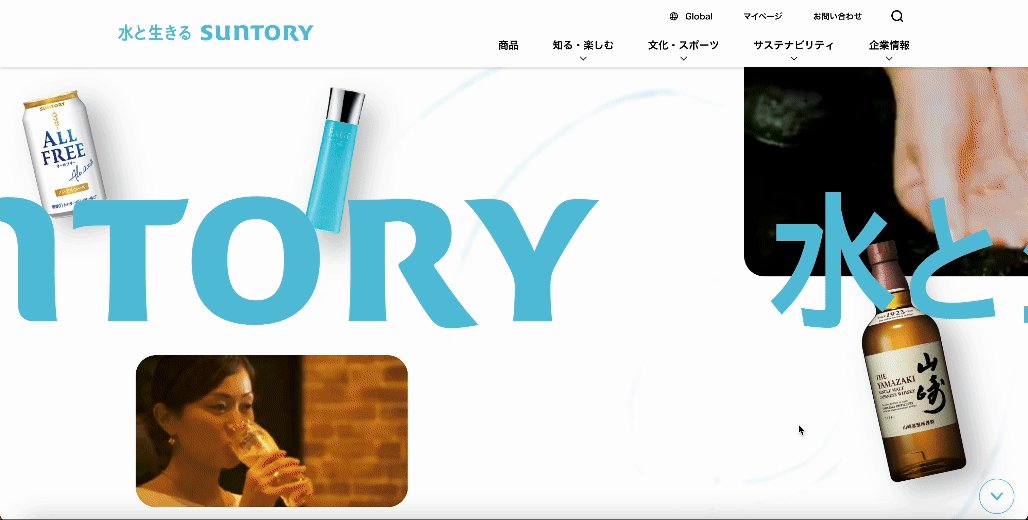
飲料・食品業界大手「サントリーホールディングス株式会社」のコーポレートサイトでは、コピーとロゴマーク、自社商品の写真、シチュエーション動画が表示されるムービーがメインビジュアルに採用されています。
注目すべきは、マウスポインターを動かすと水の波紋が表示されるアクションです。ユーザーを飽きさせず、ブランディング強化も達成させたビジュアルです。
コーポレートサイトにおいても、ユーザーが「おっ!」と思うような驚きや楽しさが施されたビジュアルコンテンツが増えています。
パーソナライズされたユーザー体験を提供するデザイン

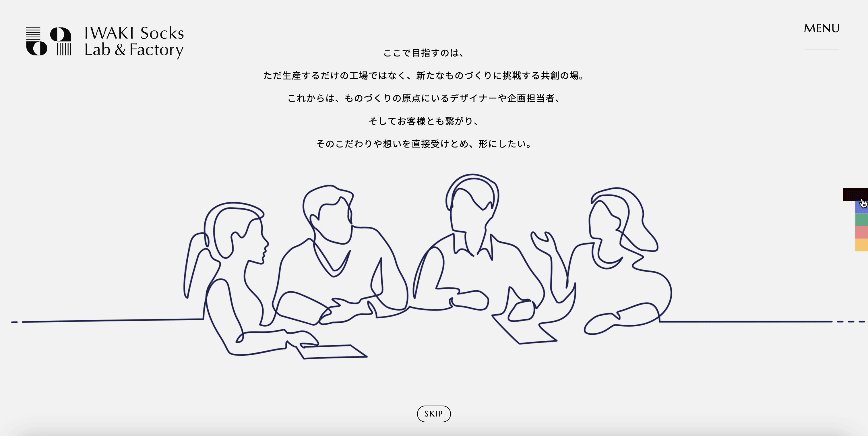
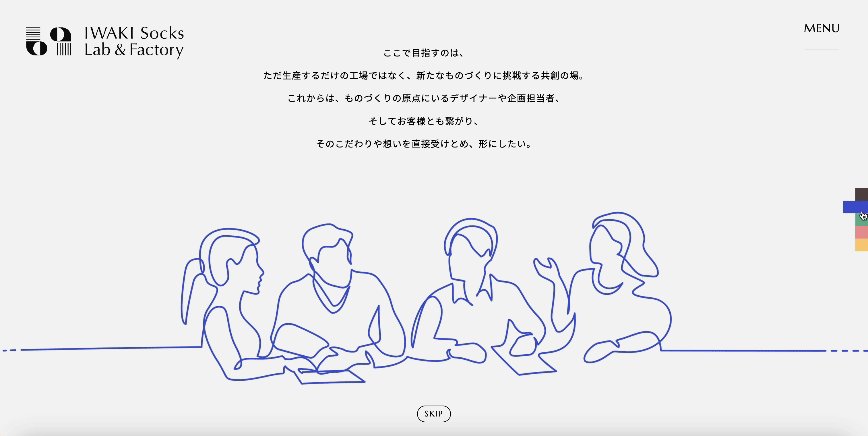
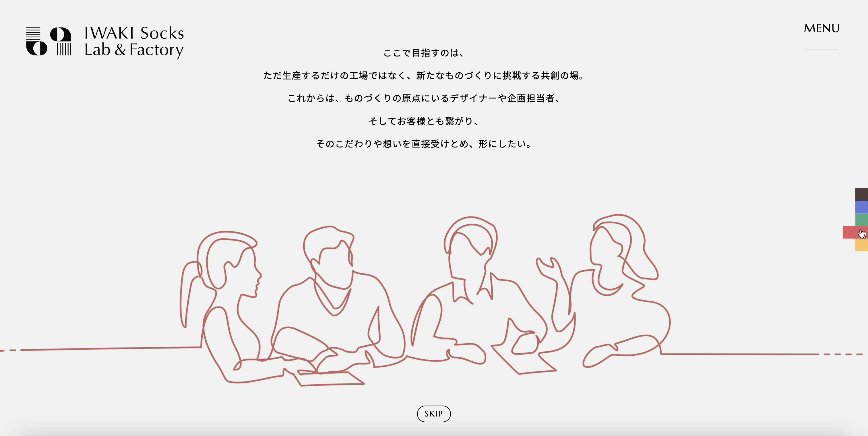
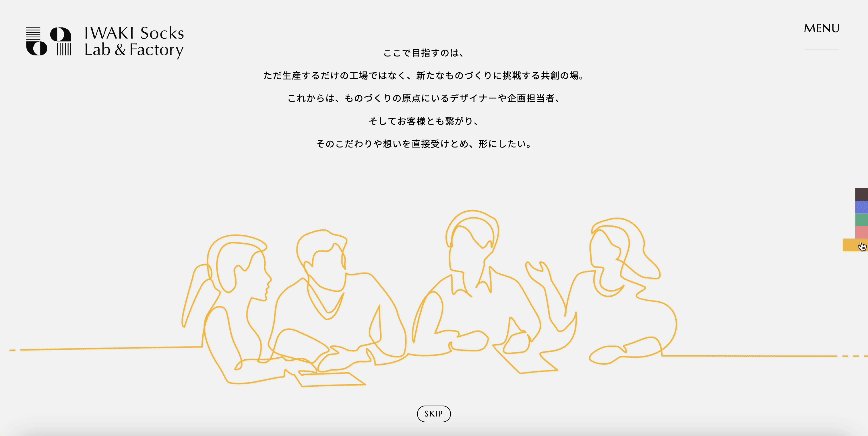
衣料品会社「株式会社ウエスト」と提携した「いわき靴下ラボ アンド ファクトリー」のコーポレートサイトでは、メインビジュアルの線画アニメーションを、5色のカラーチップから変更できる仕掛けが施されていました。
既存のアニメーションをユーザー好みの色合いにできるという体験は、パーソナライズされたユーザー体験の提供となり、企業との距離がぐっと近くなる感覚が味わえます。
「パーソナライズ」とは、ユーザーのニーズに合わせた情報やサービスを提供するという意味合いのWebマーケティング用語ですが、コーポレートサイトにおいてもその傾向が見られます。
必見!コーポレートサイトデザインの成功ノウハウ
コーポレートサイトデザインを成功に導く方法を4つご紹介します。
デザイナーによるアイデアの共有と共感
デザイン制作には、デザイナーによるアイデアの共有とクライアントの共感が大切です。
デザインの決定には複数の案を並べてアイデアを共有し、客観的な意見を取り入れながら決定していきます。
主観的な考えが先行してユーザー目線が欠如しないよう、デザインの意図などをスタッフ内やクライアントに共有し、共感を得ながら精度を高めていきましょう。
定期的な改善と最適化の重要性
コーポレートサイトは一度公開したら完成ではなく、定期的な改善と最適化が重要です。
サイトの公開後、上手くコンバージョン率が上がらなかったり、アクセス数が伸び悩んだりすることがあります。そのような問題が発生した際、原因究明と改善を行いながらコーポレートサイトを軌道に乗せるよう最適化を行いましょう。
また複数パターンを用意し効果を比較する「ABテスト」で検証を行ったり、問い合わせや資料請求などを誘導させる「CTA」ボタンのテキストをわかりやすく改善するなど、デザインやコンテンツの変更も検討しましょう。
ユーザーテストとフィードバックの活用
ターゲットユーザーにテスト利用してもらう「ユーザーテスト」を行い、サイトがユーザーに受け入れてもらえる仕上がりになっているかを調査します。行動分析やフィードバックの結果を受けて、浮き彫りになった課題を改善していきます。
見やすさや分かりやすさ、操作しやすさなどのユーザビリティや、ビジュアル面が想定していた通りの完成度に達しているかを入念に確認し、フィードバックを活用してさらなる質の向上に繋げましょう。
情報の効果的な伝達とストーリーテリング
コーポレートサイトで情報を効果的に伝達する手法のひとつに、物語形式で情報を伝える「ストーリーテリング」があります。
ストーリーテリングを通して企業の価値観や独自性を伝え、ユーザーの共感を生み、企業ブランドの強化や信頼度向上に繋げる考えです。ユーザーの感情を動かす深い印象付けは、長期的な繋がりの構築も期待できるためおすすめです。
コーポレートサイトデザインの成功事例4選
コーポレートサイトデザインの成功事例を、4つのポイントに分けてご紹介します。
売上向上に貢献したデザインの具体的効果

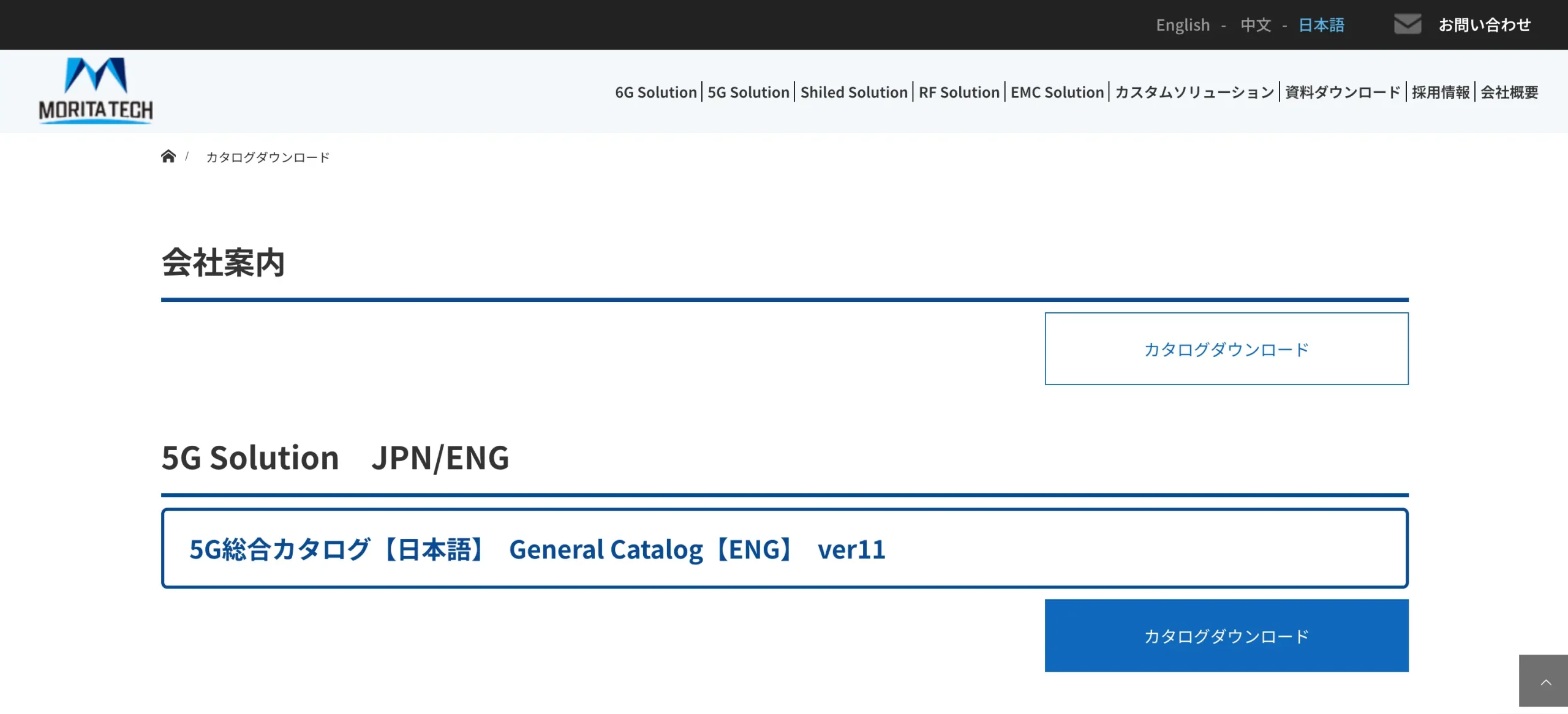
通信機器メーカー「森田テック株式会社」のコーポレートサイトでは、メインビジュアルに自社が取り扱う通信システムの種類を大きく掲載し、自社の特性を分かりやすくアピールしています。
ナビゲーションには各通信システムの説明リンクを用意し、各ページで詳しいスペックまで表示することで、検索キーワードの検索順位を上げました。

興味を持ったユーザーへの次なるアプローチとして「資料ダウンロード」ページを設け、さらに深く訴求し、問い合わせ件数を増やしました。
ユーザーエンゲージメントの向上事例

「ユーザーエンゲージメント」とは、企業の商品やサービスとユーザーとの間における関係性の強さを意味します。

食品メーカー「カゴメ株式会社」は、コーポレートサイトから遷移できるファンコミュニティサイトを運用しています。商品レビューやレシピ投稿のコーナーなどを設置してユーザーとの接点を設け、ユーザーエンゲージメント向上の一助となりました。
デザイン変更によるブランドイメージ向上

食品メーカー「味の素株式会社」のコーポレートサイトリニューアルでは、コンテンツの集約や回遊性を高めるナビゲーションへの変更など、ユーザーエクスペリエンスを高める工夫がなされました。

また企業の考えや取り組みを紹介するページを新規で設け、企業のブランディングを強化しています。
デザイン戦略がもたらした成果と結果

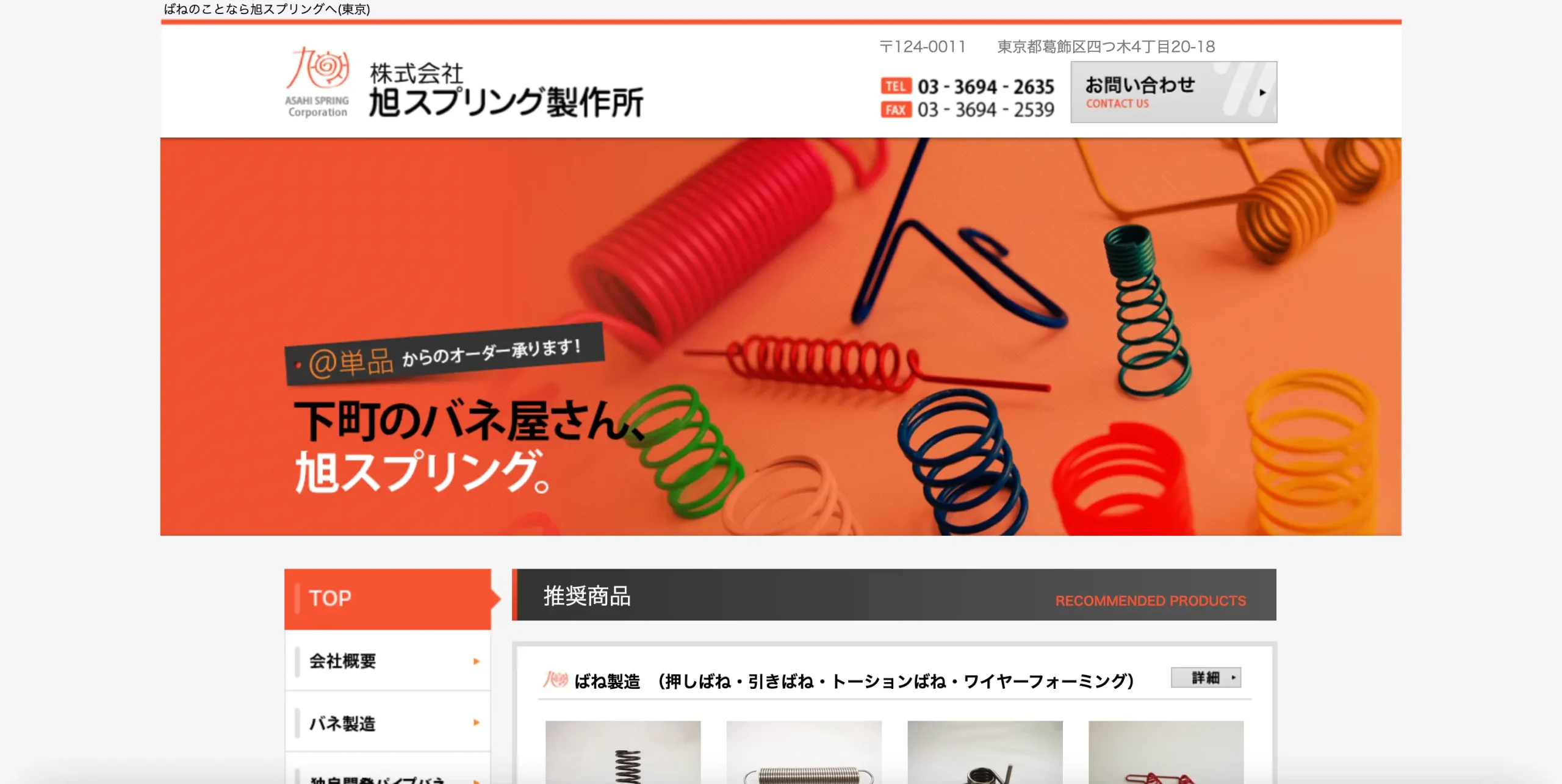
バネ製造を行う町工場「株式会社旭スプリング製作所」のコーポレートサイトでは、ターゲットを一般の方や制作会社に設定し、デザインをリニューアルしました。
メインビジュアルには自社で製造している珍しい色合いの商材写真を使い、単品オーダーにも対応している旨を記載して、独自性をアピールしています。
町工場ならではの親しみやすさをブランディングし、問い合わせしやすさを向上させた結果、望んでいた制作会社や想定外の業種からの問い合わせも増えました。
まとめ
成功するコーポレートサイトは視覚的に魅力があり、企業のアイデンティティが感じられ、分かりやすいデザインが施されているという特徴があります。
さらにはユーザーと深いコミュニケーションを取って満足度を上げたり、コンバージョンに繋がる接点を作る工夫も大切です。
実際の事例を参考にしながら、自社の目的を達成できるコーポレートサイトはどのようなデザインが適しているか、検討していきましょう。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:クーシーブログ編集部 デザイン:小林 沙綾






