【最新版】コーポレートサイトのデザイントレンド9選を紹介

Webサイトのデザインも、トレンドがあります。コーポレートサイト制作の際も、最新のトレンドを取り入れたいと考える人も少なくないでしょう。
そこで今回は、制作やリニューアルのアイデアのヒントになる、最新のトレンドを紹介します。

コーポレートサイトとは?意味やメリット、制作のポイントまで解説
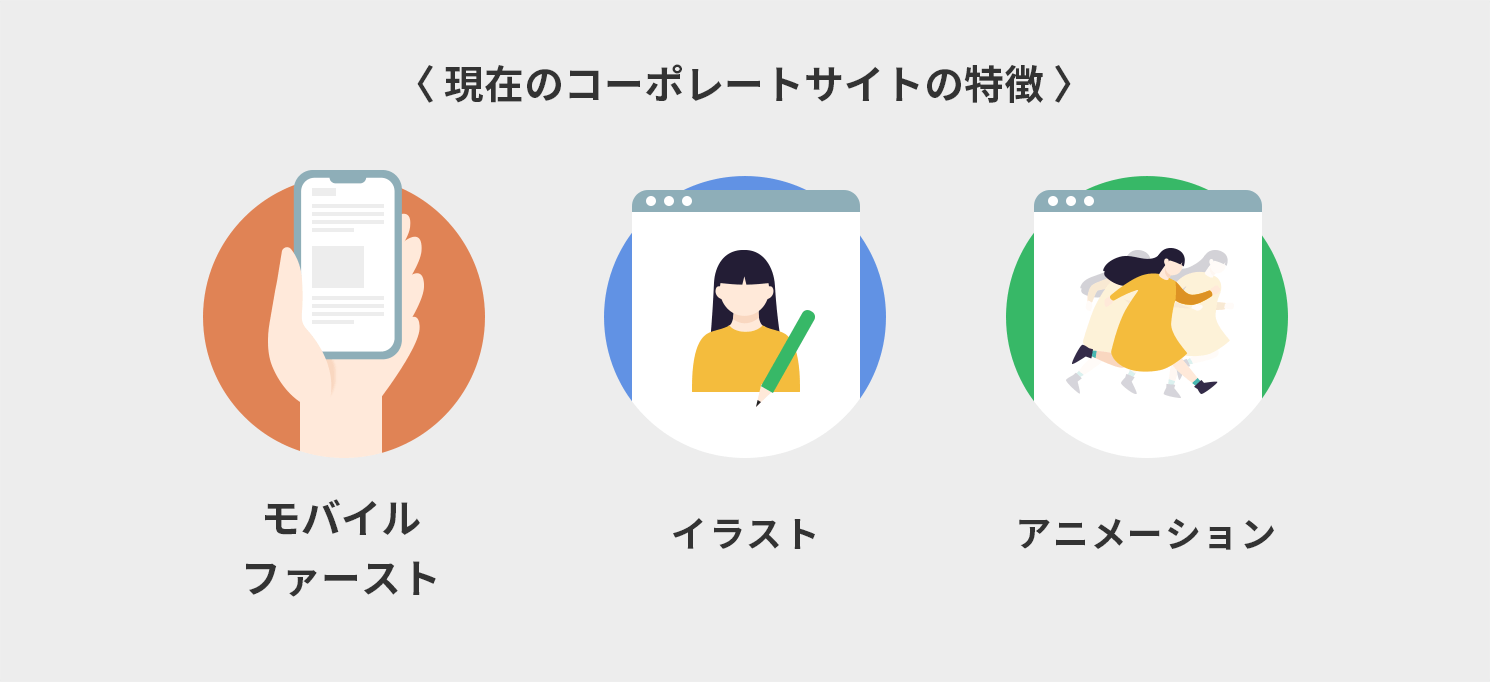
現在のコーポレートサイトの特徴

Webサイトにもトレンドがあり、時代によって変化しています。
ここでは、2021年からのトレンドについて、共通する特徴を紹介します。
モバイルファースト
スマートフォンの普及・通信速度の向上により、今ではスマートフォンからインターネットを見る人がほとんどです。
たとえば、「あの企業の支店はどこ?」「あの商品の詳細が知りたい」など、企業情報を調べたい時もすぐにスマートフォンを手に取る人は多いでしょう。
手軽にスマートフォンからインターネットにアクセスし、情報収集することがほとんどの人にとって日常的になりました。
そのため、現在のWebサイトも、スマートフォンから見た場合を優先してデザインされる「モバイルファースト」が主流です。
iPhone・iPad・Androidなどデバイスによって、画面サイズが異なります。どの機種でも、どのサイズの画面サイズでもWebサイトが問題なく表示されるように、モバイルファーストでデザインされたWebサイトが必須となっています。
イラスト・アニメーション
イラストやアニメーションを活用するサイトが、増えています。
イラストやアニメーションのメリットは、Webサイトの掲載内容を分かりやすくユーザーに伝えられ、親近感も感じられる点です。
専門性のある言葉や内容が掲載されているサイトも、イラストを活用することで、ユーザーに分かりやすく表現できます。
イラストのテイストを使い分けることで、企業イメージやブランドの世界観に合わせてサイトを制作できる点もメリットです。
- 手書き風に線だけを使い描いたイラスト
- 写真のように現実感のあるイラスト
- シンプルに描写され単色描かれたポップで可愛いイラスト
たとえば、ポップなテイストのリンゴのイラストは、可愛らしい子ども向けのコーポレートサイトに向いています。手書き風に描かれたリンゴのイラストは、ファッション性や親近感が感じられるなど、ユーザーが受けるコーポレートサイトの雰囲気も変化します。
さらに、イラストとアニメーションを掛け合わせて表現しているサイトもトレンドです。サイトに動きが出ることで、企業イメージをユーザーにより伝えやすくするメリットがあります。

コーポレートサイトはシンプルに!シンプルなデザインのポイントは?

その手があったか!イラストの使い方がすごいコーポレートサイト11選
次に、現在のWebトレンド9選を紹介します。
3D
Webデザインのトレンドとして、注目され続けている3D。3Dは、今まで平面的だったデザインに、奥行きや空間を感じさせるデザインです。立体的なデザインでインパクトのある3Dは、個性的で先進的なサイトになります。
しかし、今までの3Dデザインには、技術的な問題や表示スピードが遅くなってしまう心配がありました。
近年では、WebGLやThree.jsを使い従来の知識で3Dデザインが制作できるようになり、サイトにも3Dを取り入れる企業も増えてきています。
3Dは、未来を感じさせるデザインにおすすめです。サイトに3Dデザインを取り入れると、技術的な新しさや企業の未来のイメージをユーザーへ伝えられるでしょう。
パララックス

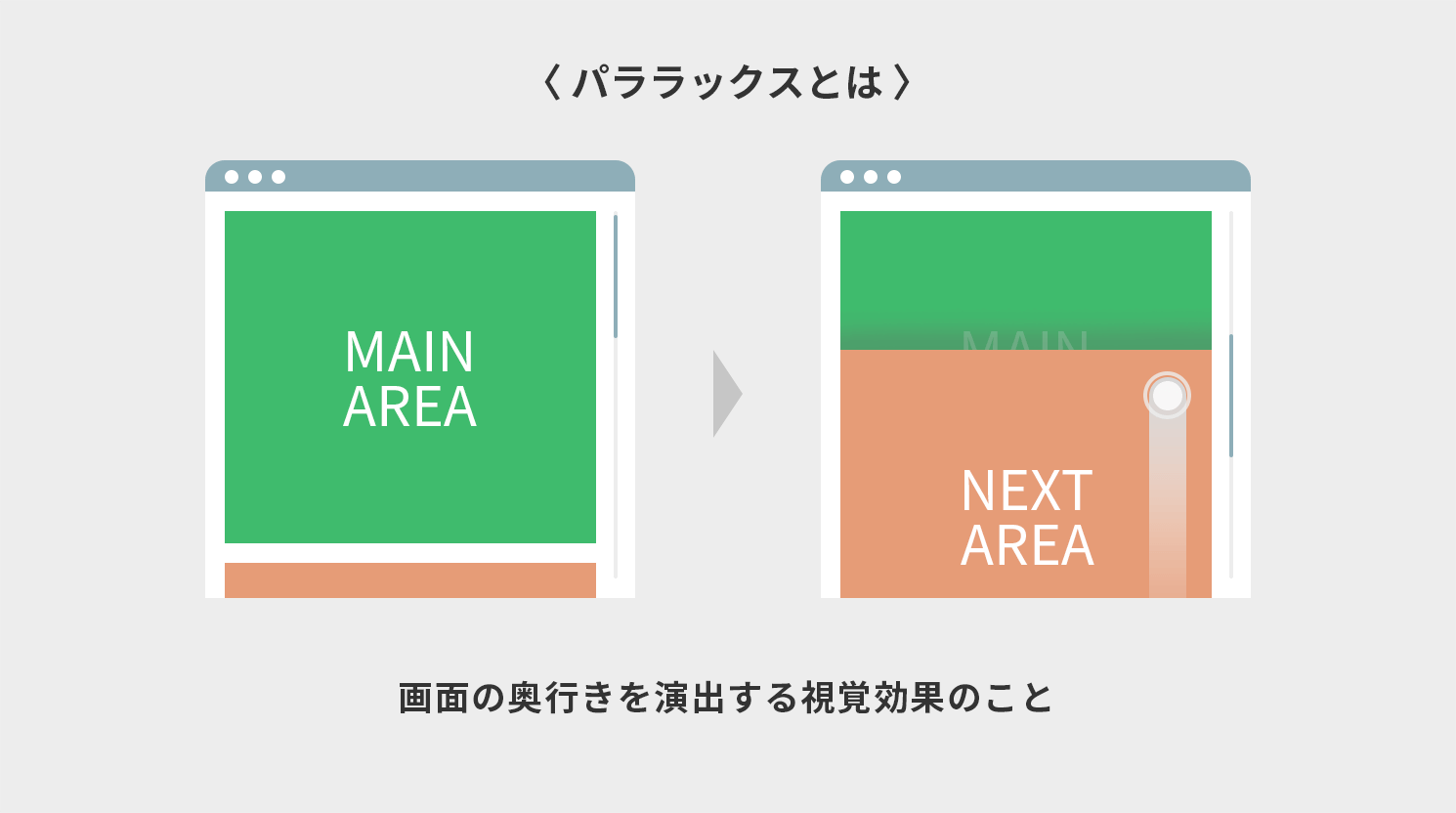
パララックスとは、画面の奥行きを演出する視覚効果のことです。
画像の上にテキストが表示されたり、固定された背景画像の上に文章や画像が表示されたりすることを「パララックス」と呼びます。
パララックスを活用しページに動きをつけることで、ユーザーの興味関心を惹きつけられる点がメリットです。
たとえば、Webサイトを閲覧中、ページの続きを見ようとスクロールした際に、新しい画像が下から重なるように表示されたWebページを見たことはないでしょうか?
「次は何が出るのだろう?」ユーザーの興味関心を惹きつけ、スクロールすると出てくるコンテンツを注視する時間が増えます。商品説明など、ユーザーにじっくり見てもらいたいコンテンツに有効です。
Webサイトに動きの出るパララックスは、おしゃれ・新しいといったポジティブなイメージをユーザーに与えます。スタイリッシュなサイトにしたい際に、パララックスを使用することも多いでしょう。
最近では、パララックスアニメーションが複雑化し、より高度なパララックスデザインがトレンドになっています。
動画
ファーストビューに動画を取り入れるデザインが、トレンドになっています。
動画を取り入れたWebサイトは、以前から多くありました。しかし、近年ではサイトの顔となるファーストビューに取り入れる傾向が増えてきています。
動画は、写真よりもユーザーに情報やイメージをたくさん伝えられます。文字や写真で伝わりにくかった情報まで、動画で表現できるでしょう。
一方、今までは通信状況が悪かったり、Webサイトのデータ量が多くなることで、動画が表示されにくくなることも心配されていました。
技術と通信環境の向上により、動画もスムーズに再生されることが可能になりました。今後も通信環境の向上やSNSなどの動画の普及により、動画をコーポレートサイトに取り入れる企業が増えるでしょう。
グリッドデザイン

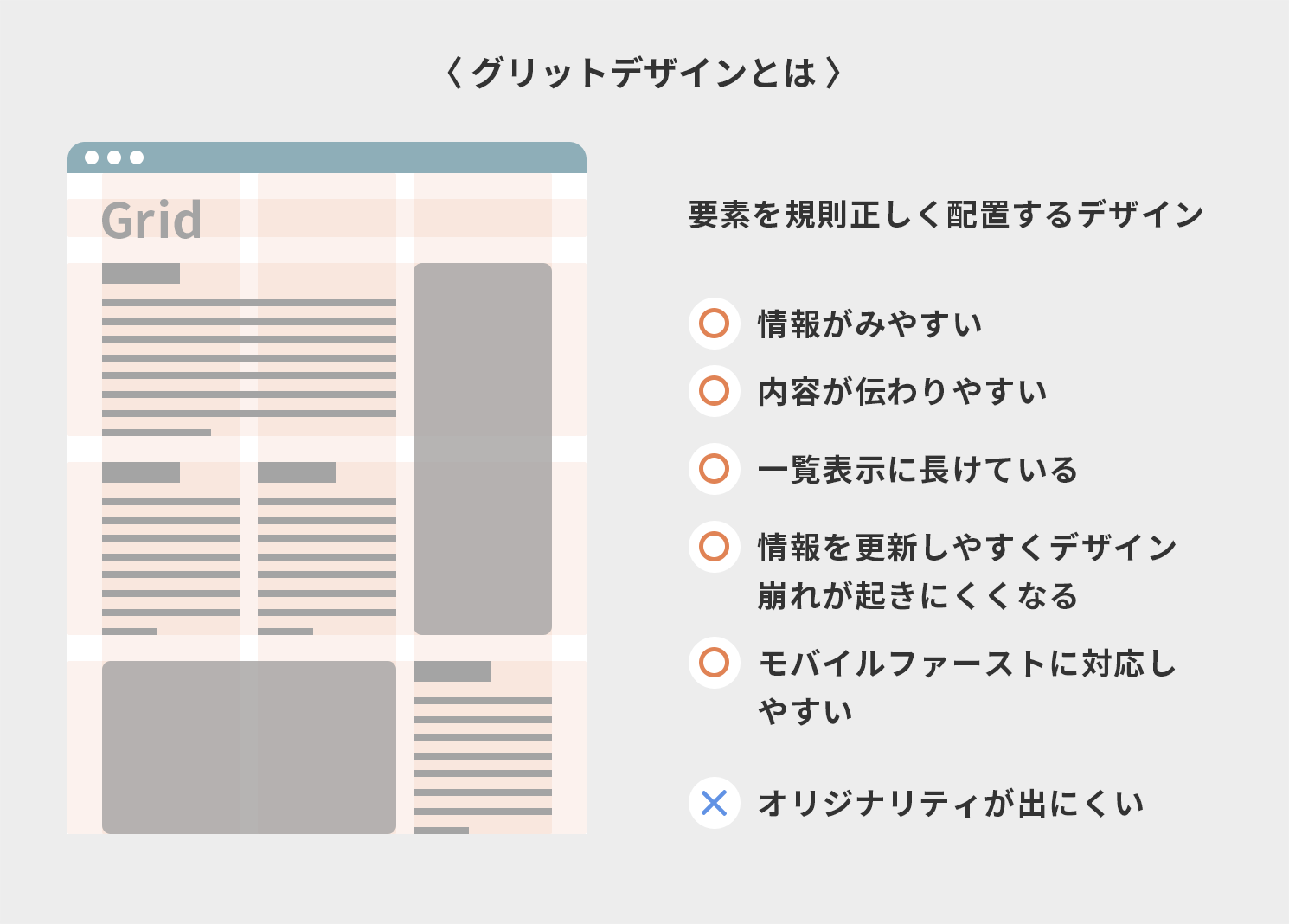
グリッドデザインとは、写真やテキストなどの表示する要素を規則正しく配置するデザインです。グリッドデザインは、統一感のあるスタイリッシュなサイトにも、適したデザインでしょう。
写真や文字が整列されて並ぶため、情報が見やすく、内容がユーザーに伝わりやすいメリットがあります。
グリッドデザインは、情報が規則正しく表示されます。そのため、写真や記事、事例などの一覧を表示する場合にも効果的です。さらに、情報を更新しやすくデザインの崩れが起きる可能性も低くなります。
レイアウトの表示がしやすいグリッドデザインは、モバイルファーストにも対応しやすいデザインです。画面幅に合わせて自動で整列するデザインは、どのデバイスから見ても違和感なく閲覧できるでしょう。
ブロークングリッドレイアウト

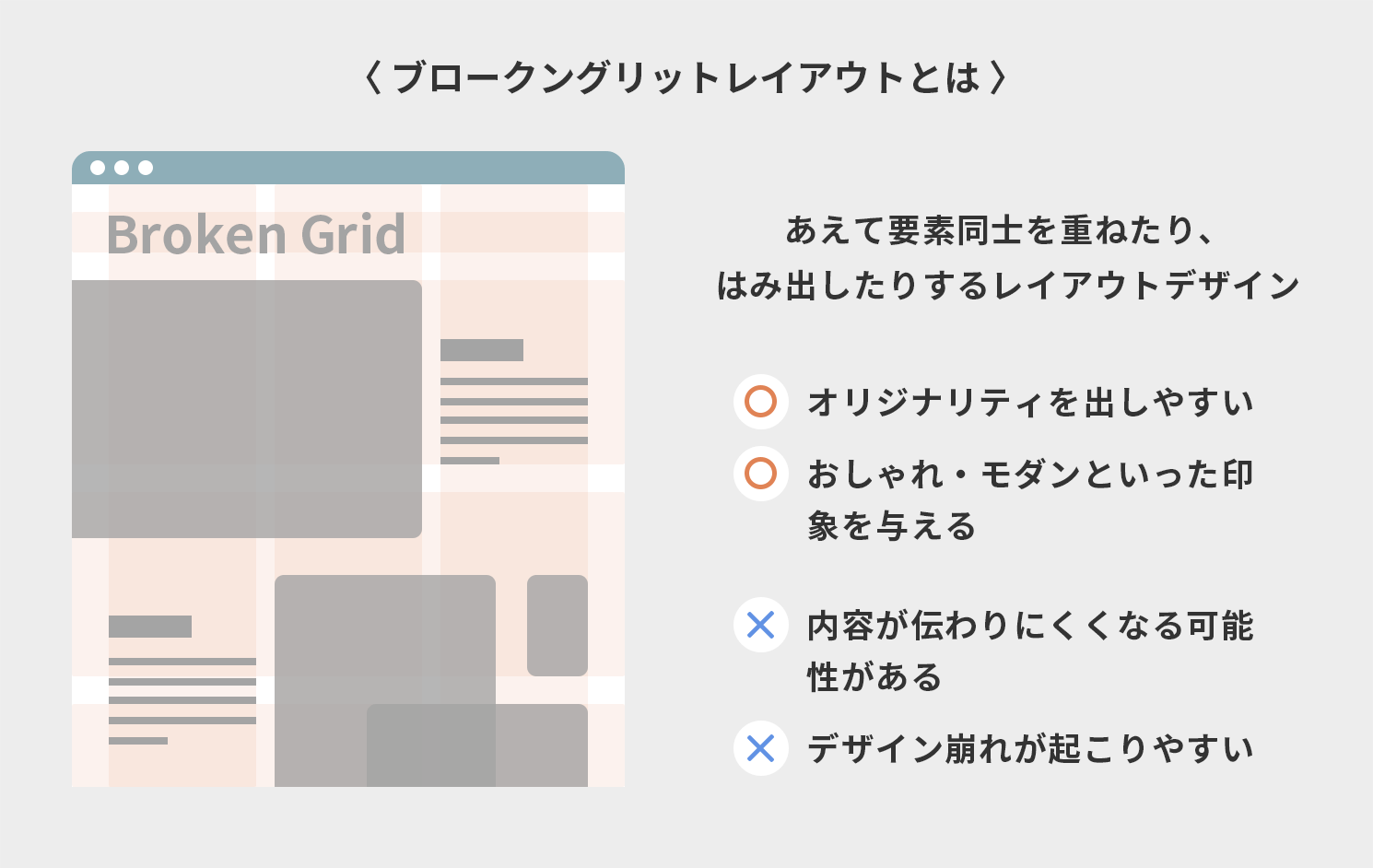
ブロークングリッドレイアウトは、あえてコンテンツ同士を重ねたり、はみ出したりするレイアウトのデザインです。非対称レイアウトとも呼ばれています。
グリッドレイアウトは、規則正しい配列のためオリジナリティが出にくい点がデメリットですが、ブロークングリッドレイアウトは、オリジナリティの出しやすさがメリットです。
一方、ただ無秩序に並べただけでは、ユーザーも見にくく内容も伝わらないWebサイトになってしまいます。さらに、スマートフォンから見た際にデザインが崩れてしまう問題も起きてしまうでしょう。
オリジナリティを出しながら、効果的に要素を配列することがポイントです。
しっかりデザインされたブロークングリッドレイアウトは、おしゃれ・モダンといった印象になります。またパララックスやアニメーションを加えることで、動きのあるサイトになるでしょう。
ミニマル

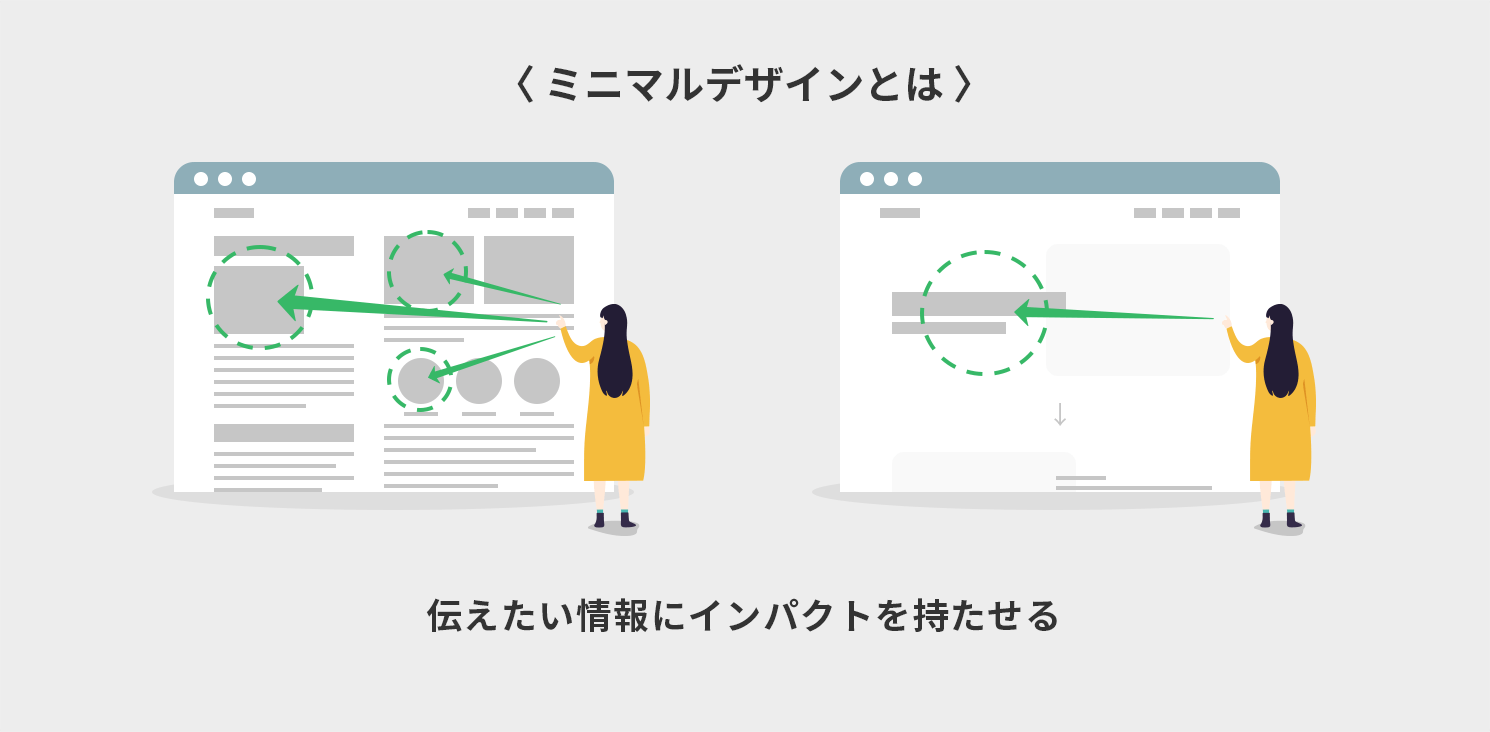
余白やスペースをうまく魅せるミニマルデザインも、最近のトレンドです。
余白やスペースを最大限活用するミニマルデザインは、写真や文字などWebサイトに使用する情報が最小限であることが特徴です。
伝えたいメッセージやビジュアルにインパクトをもたせて、ユーザーに伝えられます。シンプルな見た目のWebサイトは、メッセージや写真などのビジュアルに目が止まりやすくなる効果があります。
Webサイトに掲載する情報を必要最低限にしているミニマルデザインは、ユーザーが見やすく・使いやすい点がメリットです。
一方、シンプルにこだわりすぎてしまうと、「メニューの表示がどこにあるかわからない」「見たいページが見当たらない」など、シンプルさが問題になることもあります。
必要な情報や機能は何か、見極めデザインに取り入れることが大切です。
グラスモーフィズム

注目度が高まっているデザイントレンドは、グラスモーフィズムです。
グラスモーフィズムは、すりガラスのようなぼかし効果を取り入れたデザインです。懐かしさを感じさせながらもスタイリッシュなイメージを与えます。
2020年にAppleがグラスモーフィズムを採用したことで、注目度が高まりました。
グラスモーフィズムは、ぼかし効果を活用して透明感のあるデザインや立体感を表現できる点がメリットです。
単色で表示した場合に、Webサイト全体が窮屈に見えてしまうような場合でも、グラスモーフィズムを活用しぼかし効果のある半透明な要素を加えることで、デザインに圧迫感がなくなります。
一方デメリットは、最新トレンドのため、一部のブラウザでは表示できないことがあります。別のデザインや表示方法の検討が必要でしょう。
ぼかし効果のある半透明なグラスモーフィズムは、背景画像を損ねることなく、視認性を保ったままおしゃれに文字を重ねられます。
大きなタイポグラフィ
タイポグラフィとは、文字でデザインをすることです。
Webサイトは写真やイラストなどがメインになることが多く、文字はイメージを伝えるため補足情報として使用するデザインが一般的です。
しかし、最近のWebデザインでは、あえて文字をWebサイトのファーストビューに大きく取り入れることで、インパクトのあるWebサイトを作っています。
文字だけを、大きく表示するタイポグラフィを使ったデザインは、言葉のイメージを伝えやすい点が一番のメリットです。
パソコンのような画面サイズが大きいデバイスで表示された際に、インパクトが強く印象的なコーポレートサイトに仕上がるでしょう。
パララックスやミニマルデザインとの相性が良く、デザインを組み合わせたり、文字の形や大きさや太さにこだわることで、よりメッセージ性が強くなります。
インタラクティブ・コンテンツ

これからますます注目されるWebデザインのトレンドは、インタラクティブ・コンテンツです。
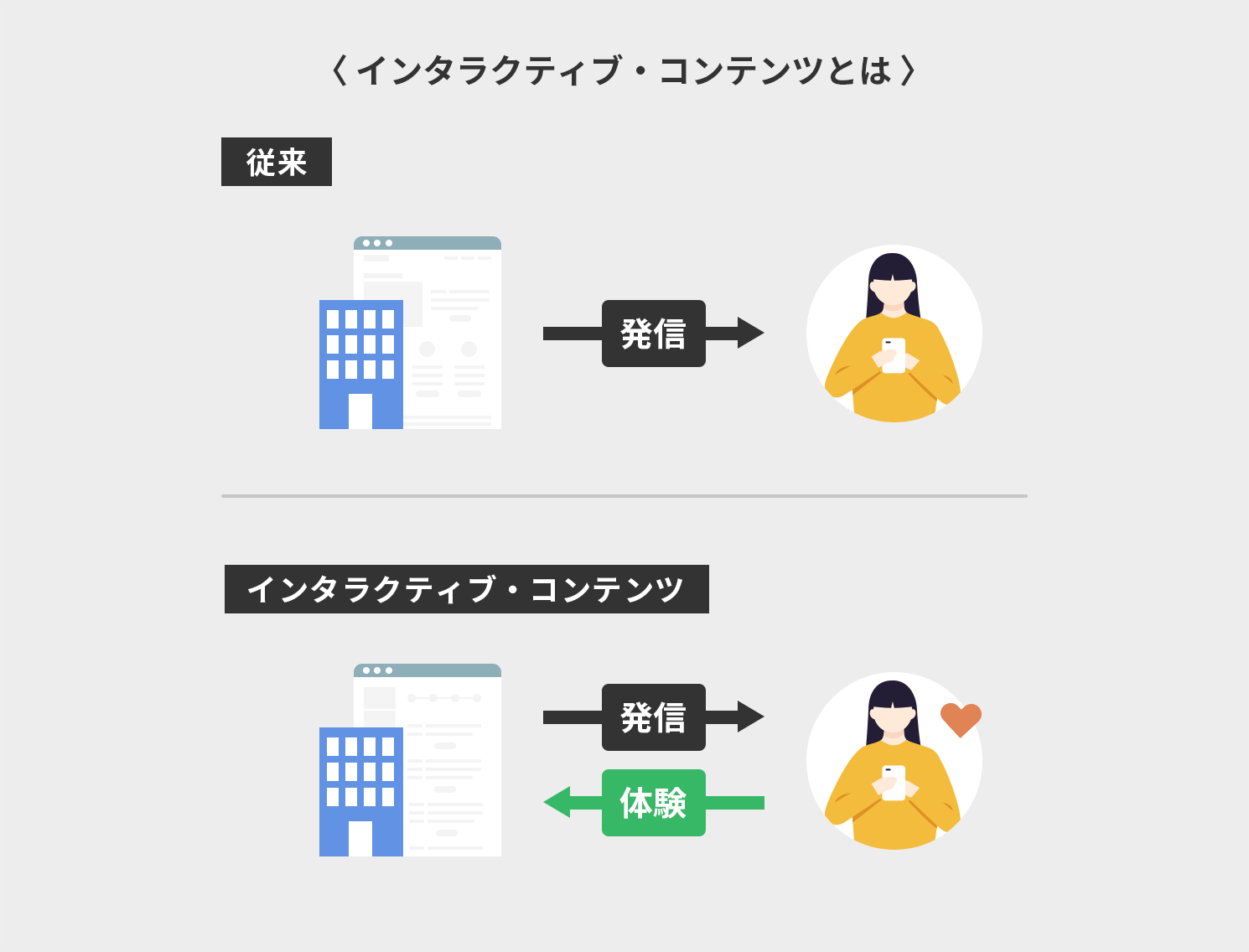
インタラクティブ・コンテンツとは、企業とユーザーのやり取りができるWebコンテンツです。
たとえば、計算機です。必要数を入力すると合計金額が出てきたり、見積もり金額が表示されたりします。他には、クイズやアンケートなどのコンテンツもインタラクティブコンテンツの一例です。視聴だけではなく動画をタップすることで、次の動画を見られたりアクションが起こせる動画をインタラクティブ動画と呼びます。
インタラクティブ・コンテンツは、ユーザーごとの問題に合わせた解決方法を提示できたり、製品をおすすめしたりする際に役立ちます。
従来のWebサイトは、企業側が発信した情報をユーザーが受け取る一方通行でした。そのため、製品情報やブログなどのコンテンツはリピートされにくく、都度更新しユーザーの興味関心を弾き続けなければなりません。
インタラクティブ・コンテンツは、ユーザーがWebサイトを見ながら、クイズに参加したり、計算したりすることで体験を可能にします。
ユーザーに合わせた情報を提供することができ、さらに体験したコンテンツはユーザーの記憶に残りやすくリピートにもつながる可能性が期待できます。
まとめ
Webデザインにも流行があり、更新していないWebサイトは時代遅れな印象をユーザーに与えてしまい、信頼性が下がってしまうこともあります。
リニューアルする際は、Webデザインのトレンドを知ることも効果的なサイトを作る上で欠かせません。
しかし、トレンドのデザインばかりにこだわってしまうと、自社イメージとかけ離れたコーポレートサイトが出来上がることもあります。コーポレートサイトの制作やリニューアルの際は、企業イメージやユーザーに伝えたい情報との相性によって、トレンドのデザインを取り入れましょう。

この記事を書いた人
三浦まなみ
SNSマーケティングやキャリア、企業のブログ記事など様々なジャンルの記事を執筆。企画構成から執筆まで担当する。現在は、「AnyMaMa」にてライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






