かっこいいコーポレートサイト事例11選! 参考にしたいデザインの共通点と制作ポイント

本当に「かっこいい」コーポレートサイトとは、強いインパクトを与えるビジュアルはもちろん、ユーザーにとって使いやすいデザインが両立されているものです。
本記事では、使いやすさと優れたビジュアルを両立するWeb制作会社のクーシーが、デザイン性の高い参考サイトを11例ご紹介しながら、「かっこいいコーポレートサイト」を制作する際の具体的なポイントと注意点を詳しく解説します。
「かっこいいと言われるサイトはどんなデザインなのか」
「どうすれば目指しているかっこいいサイトを制作会社に伝えられるか」
「デザイン性と使いやすさのバランスはどう取るべきか」
これを読めば、みなさんの疑問にお答えする、企業イメージに沿った「かっこいい」を表現するためのヒントが見つかるはずです。ぜひ最後までお読みください。
かっこいいコーポレートサイトとは? ニュアンスや効果をご紹介!
「かっこいい」デザインの共通点(個性、大胆さ、先進性など)
Webデザインにおける「かっこいい」には、いくつかの共通要素があります。
-
大胆さと個性:
インパクトのある大きなビジュアルや、独自性の高いレイアウト
-
力強さ:
コントラストの強い配色や、力強いタイポグラフィの使用
-
先進性:
最新のデザイントレンドや技術を取り入れたアニメーションや演出
-
洗練された美しさ:
無駄を削ぎ落としたミニマルなデザインや、計算された余白の使い方
一方、「おしゃれ」なコーポレートサイトでは、次のようなポイントが重視される傾向にあります。
-
調和とバランス:
全体的に整った印象と、要素間の絶妙なバランス
-
上品さ:
落ち着いた色使いと、細部へのこだわり
-
シンプルさ:
必要最小限の要素で構成された、スッキリとした見た目
「かっこいい」と「おしゃれ」は重なる部分も多いですが、「かっこいい」は、個性をより際立たせて強いインパクトを与え、記憶に残りやすいという特徴があります。

おしゃれなコーポレートサイトの参考デザイン事例16選! 業種別の制作のコツをプロが解説
ユーザーへの効果と、UIUXで気をつけるべきポイント
かっこいいコーポレートサイトが持つユーザーへの効果は計り知れません。
主な効果:
-
強い印象と記憶への残りやすさ:
インパクトのあるデザインは、訪問者の記憶に残りやすく、ブランド認知度の向上につながります。
-
企業イメージの向上:
先進的でかっこいいデザインは、企業自体も革新的で信頼できるという印象を与えます。
-
競合との差別化:
独自性の高いデザインは、競合他社との違いを明確にし、ユーザーの記憶に残りやすくなります。
-
ユーザーエンゲージメントの向上:
魅力的なビジュアルや動きのあるデザインは、サイト内での滞在時間を延ばし、コンテンツへの関心を高めます。
デザイン性も追求しつつ、ユーザビリティやブランドの一貫性のバランスが取れると、完成度の高いコーポレートサイトに近づきます。さまざまなユーザーが訪問するコーポレートサイトの場合、「使いやすくてかっこいい」サイトを目指すことが大切です。
デザインが光る! かっこいいコーポレートサイト事例
次に、異なる業界・テイストで「かっこいい」を実現している注目のコーポレートサイトをご紹介しましょう。これらのサイトに共通するのは、企業の個性や強みを視覚的に表現する戦略的なデザインアプローチです。
画面上の静止画だけでは伝わらない動きの演出や、スクロールに合わせた変化など、実際の体験から得られる、思わず唸る「かっこよさ」があります。ぜひ各サイトに足を運んでみてください。
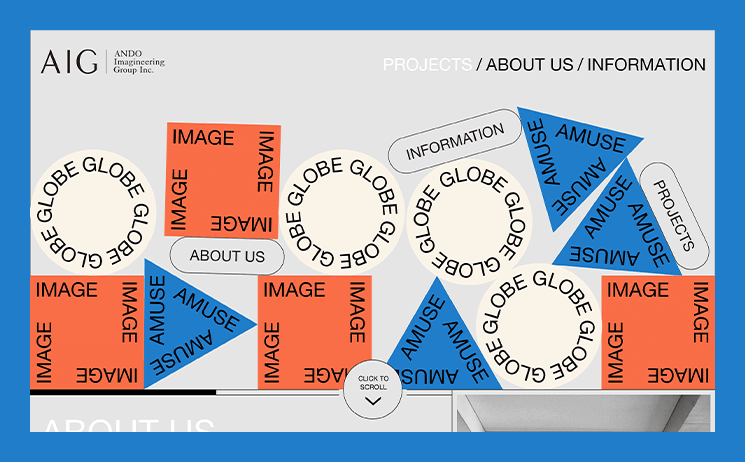
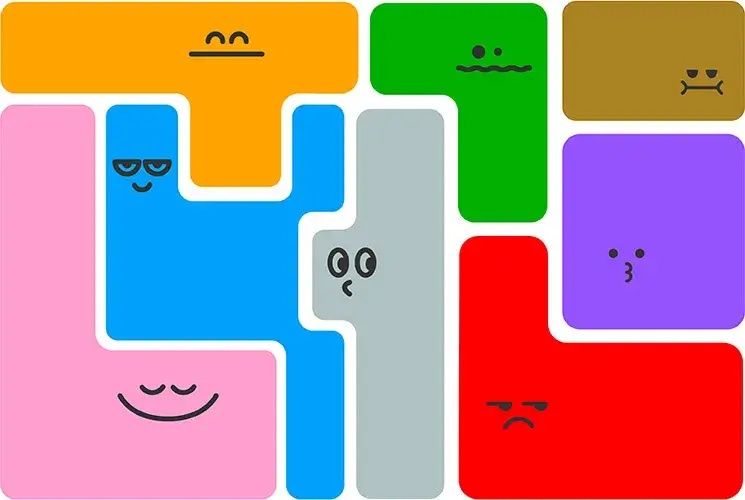
ANDO Imagineering Group Inc.:洗練されたグリッドデザイン

https://www.aig-japan.jp/
AIGという設計事務所のWebサイトです。複数色を使用していますが、落ち着いた色味と、モノクロの写真の組み合わせが特徴的です。トップページが読み込まれるとブロックが上から落ちてきたり、ドラッグでブロックを弾き飛ばせたりするなど、アニメーションにも遊び心が感じられます。グリッドで揃えられたデザインと幾何学模様が、美しくかっこいいサイトです。
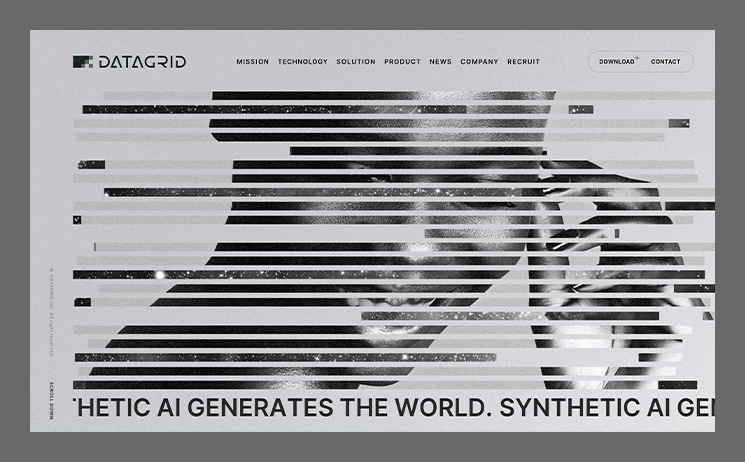
株式会社データグリッド:先進性を表現するアニメーション

https://datagrid.co.jp/
株式会社データグリッドは、AI技術を提供する企業です。ファーストビューの背景画像上で不規則に伸び縮みするバーの動きが、最先端技術を扱う企業であることを感じさせます。スクロールすると、随所に印象的なアニメーションが取り入れられており、思わず視線を向けてしまいます。AIを活用した事業内容とマッチしたデザイン性の高いサイトです。
SPADE&Co.:映像美を活かした空間演出

https://www.spade-co.jp/
映像技術を提供する会社「SPADE&Co.」のサイトです。映画のスクリーンのように配置されたファーストビューの動画がハイクオリティで、思わず見入ってしまいます。動画の切り替えやスクロールは3次元的に設計されており、Webサイトが一つの空間のようです。円筒形にアイキャッチが配置された制作実績は、一瞬何が起きているかわからず思わずスクロールしてしまうはず。サイト全体のタイポグラフィの置き方も映画のエンドロールのような配置で映像会社らしさを演出しています。
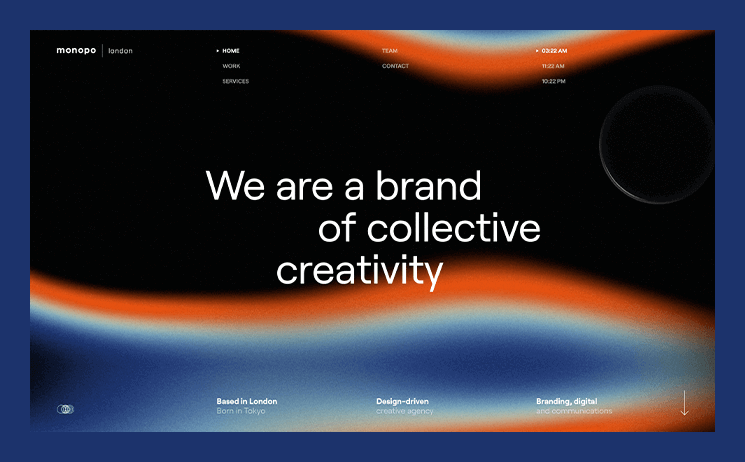
monopo:インタラクティブな仕掛け

https://monopo.london/
国内外問わずブランドデザインやメディア戦略を手がけている会社「monopo」のサイトです。要素はシンプルながらも、マウスの動きに合わせたグラデーションの変化がおもしろく、洗礼された雰囲気を感じます。制作実績エリアは写真に合わせて背景のグラデーションの色が変化するほか、ぬるぬるふわふわとしたスクロール体験が特徴的で、強い印象を残します。
制作前にご確認を! かっこいいコーポレートサイトの注意点
かっこいいコーポレートサイトは、おしゃれで印象に残りやすいメリットがあります。一方で、制作時には以下2つのポイントに注意しましょう。
デザインにこだわりすぎる
かっこよさを追求しすぎると、ユーザーの利便性が低下することがあります。先進性をアピールしようと最新技術のアニメーションを取り入れた場合、Webサイトのページ読み込みが遅くなる心配もあるでしょう。他には、フォントにこだわりすぎてしまうと、ユーザーの視認性や可読性が低下することもあります。
このように、かっこよさにこだわりすぎると、肝心のユーザーの使いやすさを忘れてしまうケースもあります。
コーポレートサイトは、外部に企業情報を的確に伝える役割があります。かっこいいコーポレートサイトを制作する際も、デザインを考えながら、情報を正確に伝える点にも気を配ることが大切です。
企業や商品とのイメージの差
企業で扱う商品のイメージがかっこいいとかけ離れていないか、検討しましょう。先ほどの例でもあったように、開発している商品が女性向けや子供向けであった場合、男性的なかっこいいデザインでは、企業や商品イメージとWebサイトの印象に差が出てしまいます。
「どんな企業のWebサイトをみているのか?」とユーザーが困惑しないように、企業や商品のイメージに合わせたかっこよさを目指すことがおすすめです。
かっこよさ+α! 洗練されたおしゃれなコーポレートサイト制作の事例とポイント
かっこいいサイトを目指すのに加えて、「おしゃれ」と呼ばれる洗練された要素も取り入れると、より幅広いユーザーに響くデザインが実現できます。
「かっこいい」が個性やインパクトを重視するのに対し、「おしゃれ」はバランスと洗練さを大切にするからです。しかし、両者には重なる部分も多くあります。2つのテイストの共通点を理解することで、より完成度の高いデザインを作り出せます。
ここでは、「おしゃれ」なデザイン要素も取り入れたコーポレートサイトの事例と、その成功のポイントを3点ご紹介します。ぜひ、かっこよさの中にも洗練された印象を与えるバランスの取れたデザインを目指す参考にしてみてください!
ポイント1:シンプルで洗練されたレイアウト
シンプルさは「かっこよさ」も「おしゃれさ」も感じさせる要素です。レイアウトをシンプルにすることで、情報が厳選されユーザーに伝わりやすくなります。十分に取られた余白は洗練されたイメージを与えます。2つ例を挙げましょう。

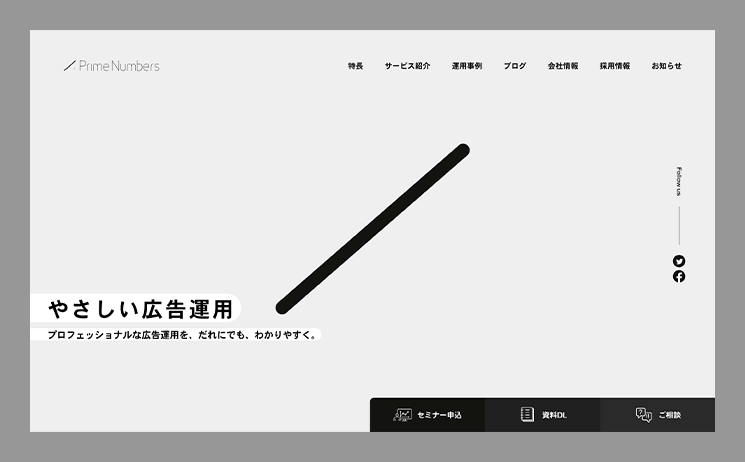
https://primenumbers.co.jp/
プライムナンバーズ株式会社は、広告運用などWebマーケティングの会社です。こちらのサイトはモノクロを基調にしたシンプルなデザインに、線形的なアニメーションをプラス。新しい広告スタイルを連想させます。自社のロゴマークの「/(スラッシュ)」をモチーフとして統一感を出しており、的確な戦略と効果を想像させます。

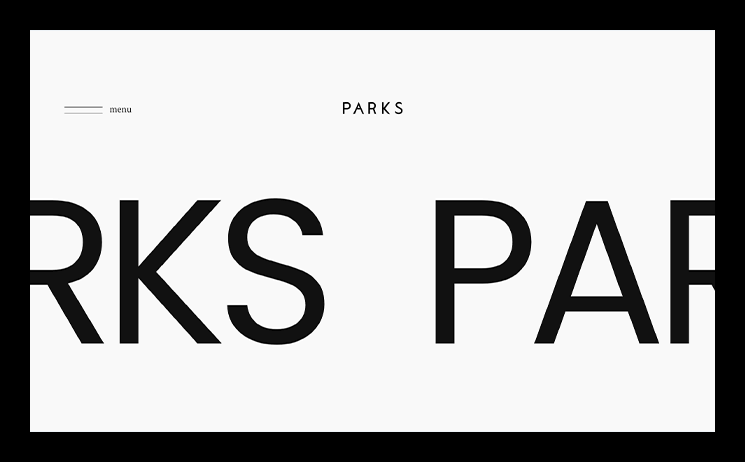
https://parks-tokyo.com/
アーティストのサポートを行う会社「PARKS」のサイトです。トレンドの大きなタイポグラフィと横スクロールで動くデザインは、大胆かつシンプルでユーザーの興味を惹きつけます。ほぼ文字だけのサイトだけに、Newsで使われる画像が際立つデザインとなっています。ファッション誌を読んでいるようなスタイリッシュなサイトです。

コーポレートサイトはシンプルに!シンプルなデザインのポイントは?
ポイント2:イメージに合わせたフォント選び
フォントもユーザーに与える印象を決める要素です。大まかには「線の太さ」と「フォントの種類」で印象が変わります。一般的に線が細いフォントはおしゃれな洗練さ、太いフォントはポップなイメージですが、どちらも使い方次第で「かっこよさ」を演出できます。実例で見てみましょう。

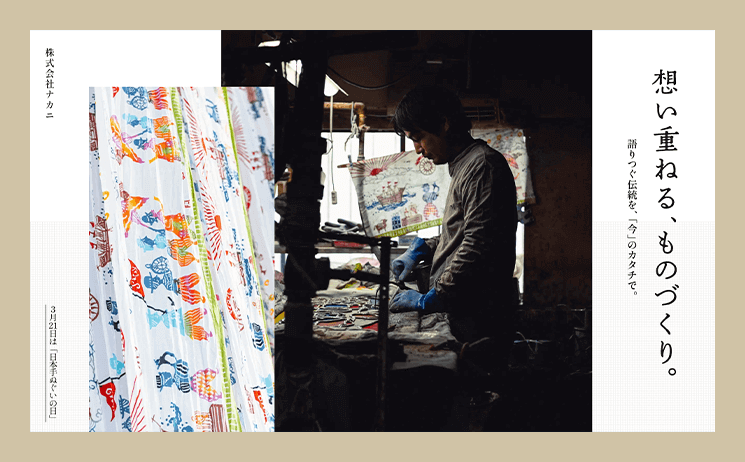
https://nakani.co.jp/
株式会社ナカニは、染め物を行っている会社です。明朝体のフォントと縦書きのデザインから連想されるのは、まっすぐに仕事に打ち込む職人気質。ファーストビューの「想いを重ねる、ものづくり」のタイポグラフィには滲んだような加工が施されていて、日本の下町の温かみも感じられます。

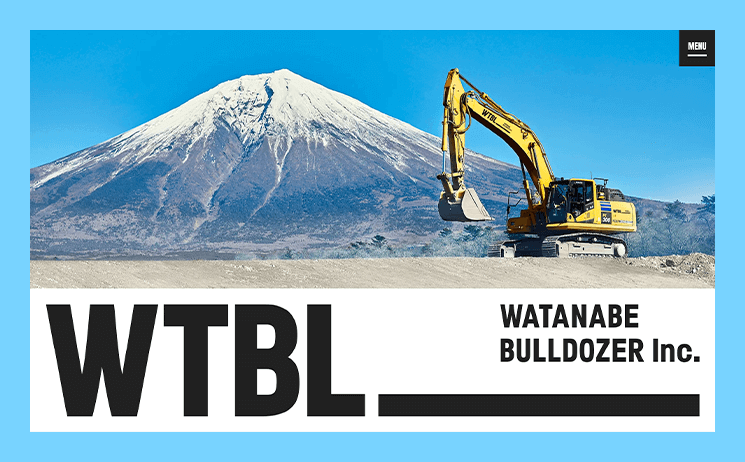
https://wtbl.co.jp/
静岡にある土木事業者「渡辺ブルドーザ工事株式会社」のサイトです。ファーストビューの大きく配置されたタイポグラフィが目を惹きつけます。ウェイトの太いゴシック体は力強さが感じられ事業のイメージとぴったりです。グリッドで配置された写真もストーリー性が感じられてかっこいいです。
Webサイトで使うフォントの種類について詳しく知りたい方は、こちらの記事をどうぞ。

コーポレートサイトに使われるフォントの種類と定番フォントを紹介
ポイント3:使用する色を絞り、効果的に使う
一般的に、かっこいい印象のコーポレートサイトで使われる色は、背景色+2色です。色を使いすぎると、元気・明るい・かわいいイメージに近くなります。レイアウト同様、色使いもシンプルにすることでかっこいい印象のサイトに近づきます。

https://www.hellomobility.jp/
スクーターや電動アシスト自転車などのシェアサービスを展開している「HELLO MOBILITY」のサイトです。メインカラーにターキッシュグリーンを採用。ベースカラーの薄いグレーがグリーンの鮮やかさを引き立てます。イラストデザインのテイストが揃っており、新しい分野のビジネスっぽく、先進的なイメージを感じられるデザインです。

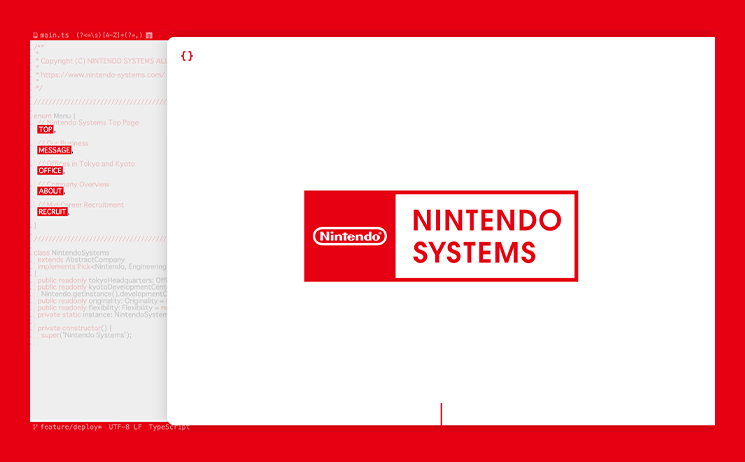
https://www.nintendo-systems.com/
ニンテンドーシステムズ株式会社は、ゲームでおなじみの「任天堂」のシステム開発および運用を行っている会社です。こちらのサイトはコーポレートカラーであるレッドがメインカラー、ベースカラーがホワイトとなっており、色だけでも任天堂っぽさが感じられます。左サイドバーのように見えるグレーの部分は背景です。スクロールするとここにコードが書き込まれていくという、システム会社らしい凝った演出となっています。

コーポレートサイトに使用する色の決め方と主な色の印象
【発展編】印象はそのままにイメージ刷新! 高度なデザイン戦略事例
「元のサイトデザインの印象を保ちながらイメージを刷新する」。これはコーポレートサイトリニューアルにおける高度なデザイン課題の一つです。ここでは、私たちクーシーが手がけたデジタルマーケティング企業のアンダーワークスの事例をもとに、その解決アプローチをご紹介します。
課題:「専門性」と「親しみやすさ」をどう両立するか?
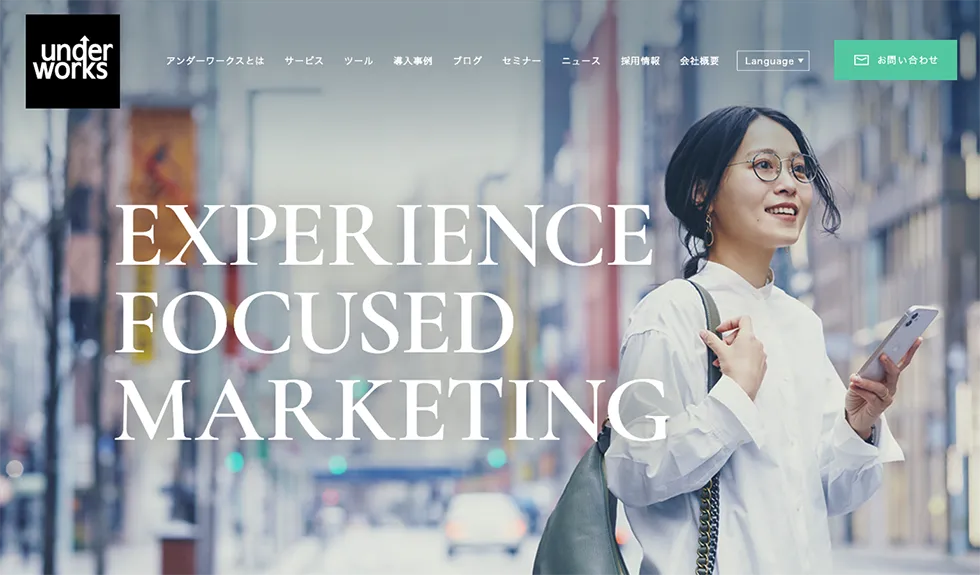
アンダーワークスのリニューアル前のサイトは黒を基調とし、その専門性は伝わるものの、「近寄りがたい印象を与えかねない」「クライアントに寄り添う社風が伝わりにくい」という懸念がありました。
そこでリニューアルでは、「マーケティング会社としての専門性・スマートさ」と「クライアントに寄り添う親しみやすさ・温かさ」という、一見相反する2つの要素を高いレベルで両立させることが課題となりました。
解決策:基調色と温かみのある表現の融合、効果的な写真の配置へ!

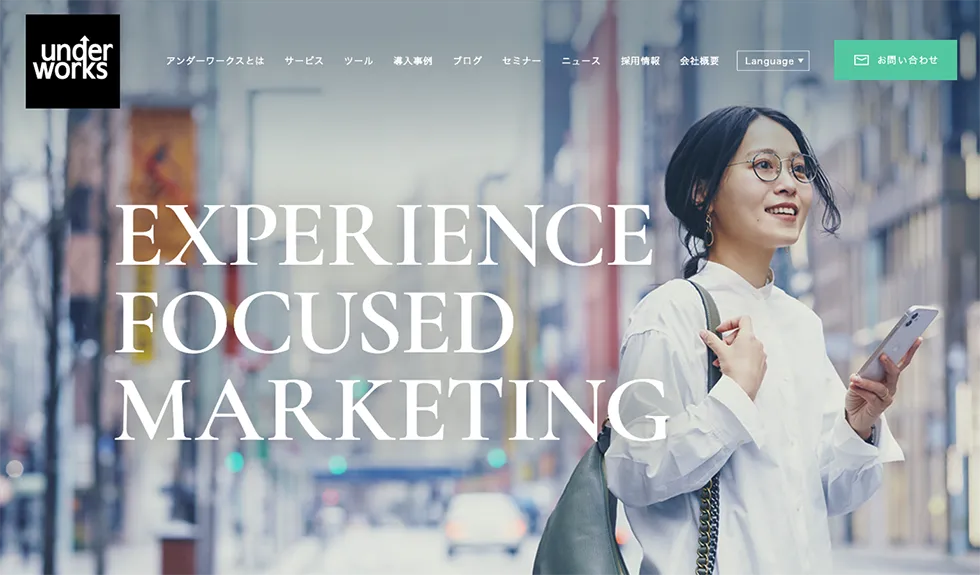
https://www.underworks.co.jp/
専門性と親しみやすさの2つの要素を魅力的に見せるため、デザインに次のような工夫を凝らしました。
-
基調色「黒」の扱いの最適化:
元々のコーポレートカラーである黒が持つ洗練されたイメージは維持しつつ、多用しすぎないようルール化。スマートな印象を保ちながらも、重すぎないバランスを目指しました。
-
洗練されたタイポグラフィ表現:
コンテンツ名称などをタイポグラフィのように際立たせて配置。グリッドレイアウトと組み合わせることで、構造的な美しさと洗練された印象を創出しました。
-
温かみのある写真の活用:
旧サイトから雰囲気を変え、社内の様子や働くスタッフの自然な笑顔が伝わる写真を効果的に使用。専門的な内容が多いサイトに、人間味と親近感をプラスしました。
これらの工夫により、サイト全体で専門家としての「信頼感」と、身近に感じられる「親近感」を同時に演出し、「印象を変えずにイメージを変える」リニューアルを実現しました。アンダーワークス株式会社の制作ストーリーは下記ページで詳細をぜひご覧ください。

アンダーワークス|コーポレートサイトリニューアル制作実績
最も大切! ユーザー視点で考える「かっこいい」デザイン
コーポレートサイトのデザインを考える際、最終的に重要なのは常にユーザー視点に立つことです。どれだけかっこいいデザインでも、ユーザーが使いにくいと感じるサイトでは本来の目的を達成できません。。
ユーザー視点の重要性:
-
欲しい情報がすぐ見つけられるか:
かっこいいアニメーションやレイアウトも、ユーザーの情報取得を助けるものであるべきです。
-
直感的に操作できるか:
奇抜すぎるナビゲーションはユーザーを混乱させます。初めて訪れるユーザーでも迷わず操作できる直感的なUIデザインを心がけましょう。
-
表示速度とパフォーマンスは十分か:
ユーザーの離脱を防ぐためにも、パフォーマンスとデザイン性のバランスを取りましょう。
大切なのは、Webデザイン制作はユーザーとのコミュニケーションをより効果的に行うための手段だという視点です。ユーザーの立場に立ち、何が本当に「使いやすくてかっこいい」サイトなのかを考え続けることが、成功するコーポレートサイト制作の秘訣です。
私たちクーシーでは、「かっこいい」を追求するのではなく、お客様のビジネス目標とユーザーのニーズを深く理解した上で、最適なデザインソリューションをご提案いたします。

コーポレートサイトの制作実績
コーポレートサイトの制作やリニューアルをご検討の際は、下記フォームよりお気軽にご相談ください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
デザイン部、三浦まなみ、加藤久佳 デザイン:小林彩綾






