コーポレートサイトに使われるフォントの種類と定番フォントを紹介

フォントは、サイトのイメージを左右する重要なポイントです。なぜなら、フォントの種類や形の違いによって、人に与える印象が変化するからです。
そこで今回は、Webサイトで使用されるフォントの種類とサイトにも使える定番フォントを紹介します。

コーポレートサイトとは?意味やメリット、制作のポイントまで解説
Webサイトのフォントは2種類
Webサイトに使用されているフォントは、大きく分けて2種類あります。「システムフォント」と「Webフォント」です。ここでは、それぞれのフォントの違いについて紹介します。
システムフォント

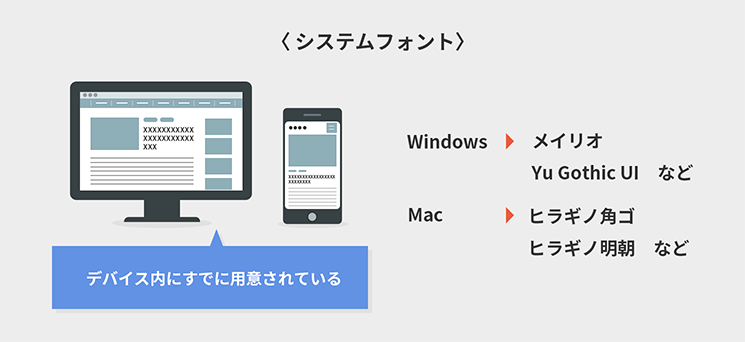
システムフォントは、パソコンやスマートフォン内にすでに用意されているフォントのことです。デバイスフォントと呼ばれることもあります。
たとえば、Windowsでは「メイリオ」や「Yu Gothic UI」、Macでは「ヒラギノ角ゴ」や「ヒラギノ明朝」などです。

メリット
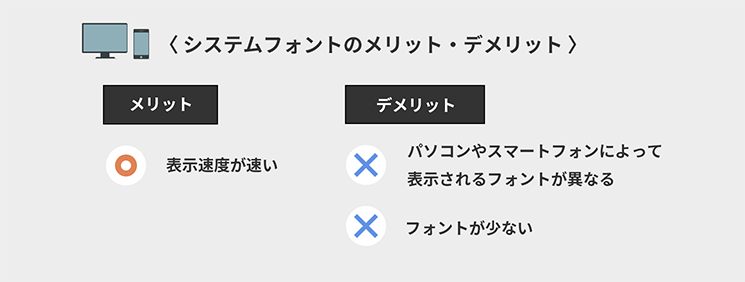
表示速度が速いことが、システムフォントのメリットです。
システムフォントは、パソコンやスマートフォン内に用意されている書体を利用するため、データの読み込みや表示スピードが速くなります。
デメリット
システムフォントのデメリットは「パソコンやスマートフォンによって、表示されるフォントが異なる」「フォントが少ない」ことです。
パソコンやスマートフォンによる標準フォント違いのため、デバイスごとにコーポレートサイトの印象が異なってしまいます。
コーポレートサイトを「ヒラギノ角ゴ」を使用して制作していた場合、Macユーザーは制作した通りの書体で表示されます。一方で、Windowsユーザーは、ヒラギノ角ゴがパソコンにインストールされていないため、メイリオに切り替わるケースがあります。
表示される書体が異なると、文字に対するデザインのこだわりが損なわれてしまいます。たとえば、キャッチコピーを一行で表示したいデザインの場合、書体が異なることで、改行されてしまったり、文章の幅にずれが生じたりする問題が考えられます。
さらに、サイトの統一感が損なわれることで、企業のブランディングにも影響してしまうでしょう。
使用できる書体に制限が出てしまうシステムフォントは、フォントにこだわりコーポレートサイトを制作したい場合には不向きと言えます。
Webフォント

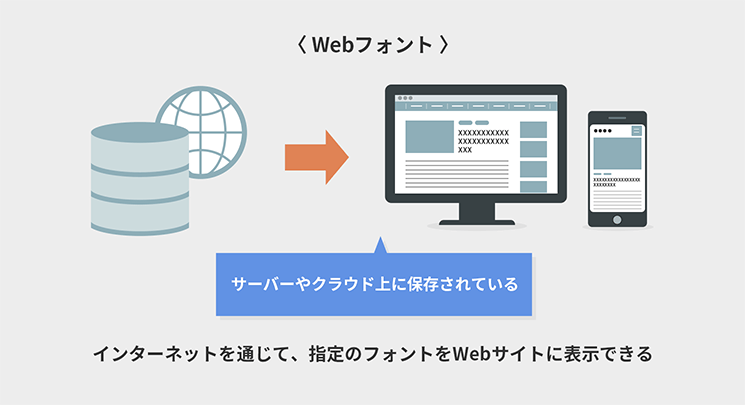
Webフォントとは、サーバーやクラウド上に保存されているフォントです。インターネットを通じて、指定のフォントをWebサイトに表示できます。
Webフォントは、無料で利用できるものもありますが、有料でライセンスを購入するとより多くの書体を使用できます。

メリット
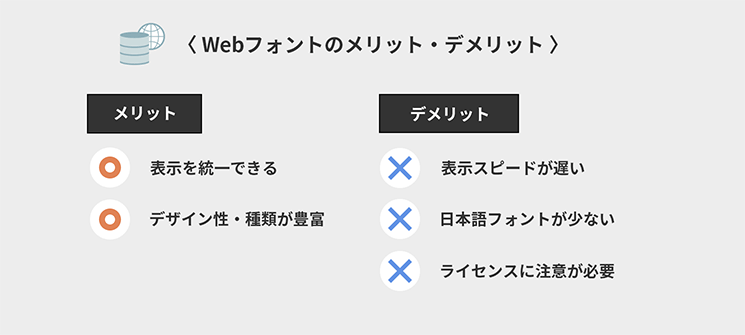
Webフォントのメリットは、「表示を統一できる」「デザイン性・種類が豊富」な点です。
Webフォントは、デバイスに搭載されている書体に左右されません。なぜなら、Webフォントサービスの利用やサーバーにフォントデーターをアップロードしておくことで、どのデバイスから見ても同じ書体が表示されるよう設定するからです。
さらに、Webフォントは、デザイン性や種類の豊富さもメリットです。
Webフォントサービスは、無料で利用できるものと登録・契約し有料で利用するサービスがあります。
たとえば、Google Fontsは、基本的に無料で利用できるWebフォントサービスです。日本語・英語だけでなく、中国語やアラビア語など多言語に対応しています。Adobe Fontsも、一部無料で利用可能です。有料プランを契約すると、選択できる書体の種類も大幅に増えます。
Webフォントは、書体を統一でき、豊富な種類からデザイン性のあるフォントを選べることがメリットです。
デメリット
Webフォントにもデメリットがあります。「表示スピードが遅い」「日本語フォントが少ない」「ライセンスに注意が必要」な点がデメリットです。
Webフォントは、表示スピードが遅いと感じることがあります。原因は、Webフォントの多用や、システムフォントからWebフォントへの切り替えに時間がかかっているためです。
1ページに複数のWebフォントを使用していると、読み込みに時間がかかってしまいます。Webフォントは、インターネットを通してフォントデータを読み込むため、Webフォントを多用するとデータの読み込みや切り替えに時間が必要になるでしょう。
日本語書体が少ない点も、Webフォントのデメリットです。日本語で使用したい書体がすぐに見つからないこともあります。
Webフォント使用時には、ライセンスにも注意が必要です。たとえば、Adobe Fontsでは、使用する側も契約や登録を必要としています。
商用利用・クレジットの表記などを、あらかじめチェックしておくと安心です。
フォントの代表的な書体

使用するフォントは、どれを選べばいいか迷ってしまうこともあるでしょう。ここでは、代表的な書体を紹介します。
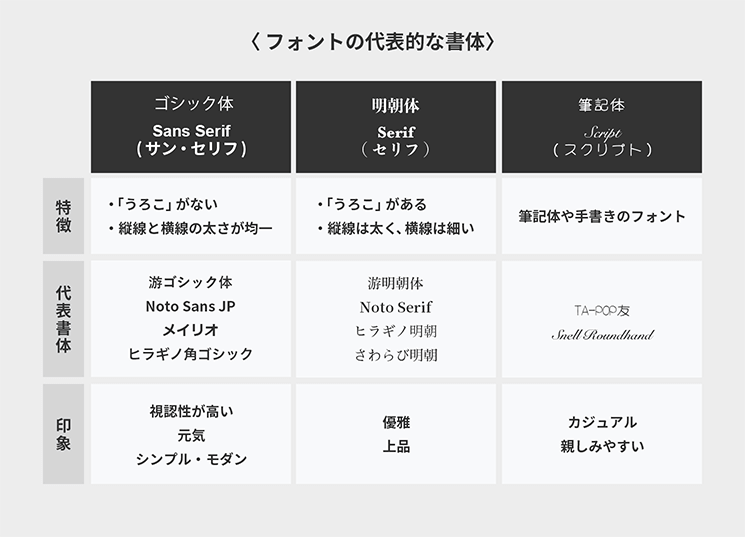
フォントの種類や文字の太さによっても、与えるイメージに違いが生じます。明朝体は、繊細さや上品さを、ゴシック体は、シンプル・モダン・元気といったイメージを与えます。
企業イメージや視認性をチェックしながら、フォントを選ぶことがおすすめです。
ゴシック体・Sans Serif(サン・セリフ)
基本的なフォントのゴシック体は、「うろこ」と呼ばれる三角形の飾り部分がないフォントです。欧文フォントでは、Sans Serif(サン・セリフ)と呼びます。
文字の縦線と横線の太さが均一で、はらいの部分も先端まで同じ太さです。文字の端が角ばっている「角ゴシック」と端が丸い「丸ゴシック」など、線の太さや形によって、数種類のゴシック体があります。
ゴシック体の特徴は、視認性が高いことです。パソコンやスマートフォンでも、明朝体に比べて視認性が高いため、Webサイトではゴシック体がよく使用されています。
ゴシック体の文字の太さによって、フォントから受けるイメージも異なります。
文字の太さが太いゴシック体は、元気・インパクトなど力強さを感じますが、細いゴシック体は、シンプル・モダンといったスタイリッシュな印象を与えます。
明朝体・Serif(セリフ)
明朝体も基本的なフォントのひとつです。「うろこ」と呼ばれる三角形の飾り部分があることが特徴です。欧文フォントでは、Sans (セリフ)と呼ばれます。
縦線は太く、横線は細い、はらいの部分は先端にいくにつれて細くなる特徴があります。明朝体は、新聞や教科書など印刷物に使われることが多いフォントです。Webサイトでは、ゴシック体に比べて明朝体は視認性が低いため、文字の大きさや使用する箇所に配慮しましょう。
明朝体は、線が太ければインパクトがあり信頼性も感じられる印象を与えます。一方、線が細い明朝体は、優雅で上品な印象を与えます。
筆記体・Script(スクリプト)
筆記体や手書きのフォントは、カジュアルや親しみやすさを読んだ人に与えるフォントです。欧文フォントでは、Script(スクリプト)と呼ばれます。
基本的なフォントであるゴシック体や明朝体に比べて、視認性が低くなりクセのあるデザインの筆記体フォントは、長文には不向きです。
Webサイトのデザインのポイントとして使用するなど、部分的な使用がおすすめです。
ゴシック体の定番日本語フォント

視認性も高くサイトでもよく使用されるゴシック体。ここでは、定番のゴシック体を紹介します。
游ゴシック体
游ゴシック体は、WindowsやMacにも標準搭載されています。文字の線の太さを表すウェイトも、Light / Regular / Medium / Boldが用意されていて、使用する箇所でウェイトを変更するなど、利便性も高いフォントです。
視認性・可読性が高く、馴染みのある安定感を感じるフォントです。
Noto Sans JP
GoogleがAdobeと共同開発した日本語対応しているフォントが、Noto Sans JPです。GoogleではNoto Sans JPと呼ばれますが、Adobeでは源ノ角ゴシックと呼ばれています。
無償で利用でき、クセもなく視認性にも優れたNoto Sans JPは、たくさんのWebサイトで使用されています。
Noto Sans JPは、ウェイトも6種類と豊富なため、文字の線の太さを変更するだけで見出しや本文など、使い分けにも優れています。
メイリオ
メイリオは、Windows Vistaのシステムフォントとして開発されたフォントです。
他のゴシック体に比べて、やや横長に見えるデザインが特徴です。ディスプレイ上でも読みやすさを追求したフォントデザインは、2007年のグッドデザイン賞にも選出されています。
ヒラギノ角ゴシック
Macに標準搭載されているヒラギノのゴシック体が、ヒラギノ角ゴシックです。ウェイト数がW0〜W9と豊富に用意されていて、使い分けにも優れ、統一感のあるコーポレートサイトの制作が可能です。
やや大きめな字面で、デザインは明るくモダンな印象が特徴です。ヒラギノ角ゴシックよりも、柔らかい印象になる「ヒラギノ丸ゴシック」もあります。
明朝体の定番日本語フォント

次に、大人っぽさや信頼感も感じる明朝体の定番フォントを紹介します。
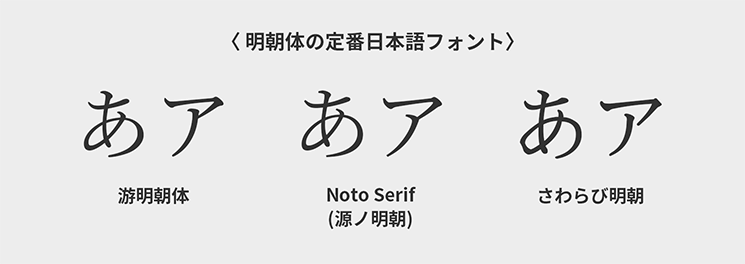
游明朝体
游明朝体は「時代小説が組めるような明朝体」として開発されたフォントです。伝統的でスタンダードな印象を受けるデザインが印象的でしょう。
太いウェイトの游明朝体は見出し用に特化して考えられているため、従来の太さだけ違うフォントと異なる点も特徴的です。
Noto Serif
Noto Serifは、GoogleがAdobeと共同開発したフォントシリーズで、2018年に登場しました。GoogleではNoto Serifと呼ばれ、Adobeでは源ノ明朝と呼ばれています。
明朝体の特徴であるうろこと呼ばれる三角の飾り部分が、やや丸みを感じるデザインになっています。
ヒラギノ明朝
Macに標準搭載されているヒラギノのフォントシリーズの明朝体が、ヒラギノ明朝です。現代的でクールなフォントデザインは、ファッション誌や広告で使われるイメージで作られています。
筆で書かれたような、きりっとした美しさが特徴的な明朝体フォントです。
さわらび明朝
さわらび明朝は、Google Fontsで提供されている日本語対応フォントのひとつです。現在も開発段階のため、対応している漢字などが不十分な場合もあります。
程よい太さのある明朝体で、読みやすいフォントです。
定番の欧文フォント

最後に、英語を使用する際におすすめの定番フォントを紹介します。
Arial
ゴシック体のフォントで、視認性もよく広く使われているフォントがArialです。
太字や斜体など、応用もできるArialはWebサイトでよく見かける定番フォントです。
Calibri
Windowsに長年標準搭載されているゴシック体のフォントです。
やや丸みのあるゴシック体が、柔らかい印象を与えます。
Baskerville
Baskervilleは、明朝体のフォントです。細い線と太い線が混じり合い、柔らかい印象と洗練された上品さや伝統を感じるデザインが特徴です。
まとめ
コーポレートサイトなどWebサイトに使用されるフォントは、システムフォントとWebフォントがあります。
システムフォントは、デバイスに搭載されているフォントで文字を表示させます。しかし、パソコンやスマートフォンによって、表示されるフォントが異なる点がデメリットです。
一方、使用するデバイスを問わずフォントが統一されるWebフォントは、レスポンシブデザインにも対応しています。豊富なフォントがある点もWebフォントの魅力です。しかし、Webフォントを多用すると、Webサイトの表示スピードが遅くなってしまう心配もあります。
フォントによって、ユーザーがサイトから受ける印象は異なります。企業イメージ、視認性や可読性、デザインの統一感など総合的にフォントを選び、適切に利用しましょう。

コーポレートサイトに使用する色の決め方と主な色の印象

この記事を書いた人
三浦まなみ
SNSマーケティングやキャリア、企業のブログ記事など様々なジャンルの記事を執筆。企画構成から執筆まで担当する。現在は、「AnyMaMa」にてライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする