コーポレートサイトに使用する色の決め方と主な色の印象

サイト制作時には、色選びや配色に悩むことがあります。
今回は、サイトのカラーについて紹介します。
配色のポイントや色が持つイメージなど、サイト制作のお役に立ちますと幸いです。

コーポレートサイトとは?意味やメリット、制作のポイントまで解説
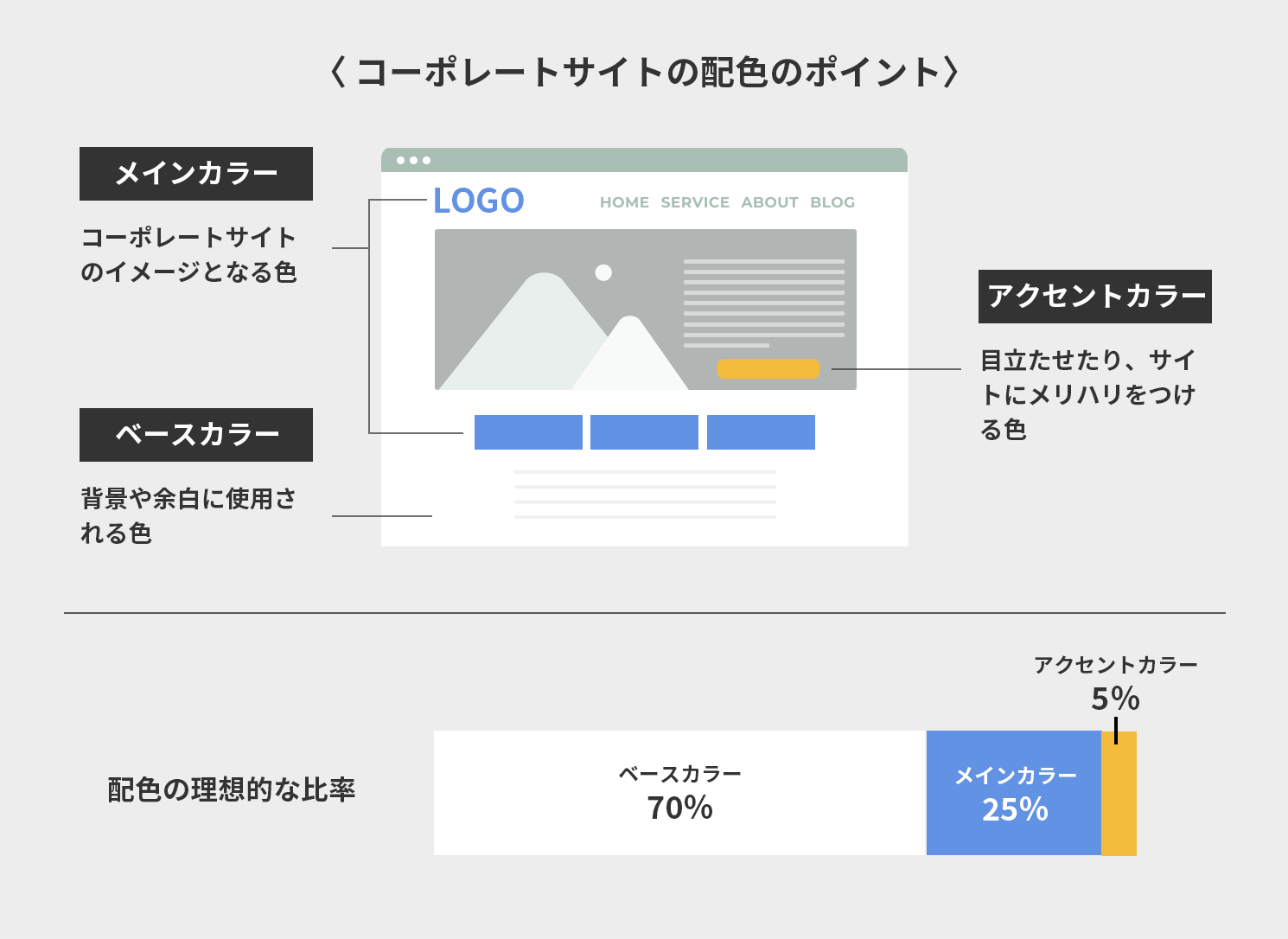
配色のポイント

サイト制作時の配色のポイントを紹介します。Webサイト制作の基本的な色のポイントは、メインカラー・ベースカラー・アクセントカラーとその比率が大切です。
メインカラー
メインカラーは、サイトのイメージとなる色です。企業のロゴや色がもつ印象から選ぶことがおすすめです。企業イメージとサイトの印象が大きく異ならないようにメインカラーを選びましょう。
ベースカラー
ベースカラーは、サイトの大部分を占める色です。背景や余白に使用されます。メインカラーやアクセントカラーの邪魔にならず、文字が読みやすい、白や薄い色が使われることが多いです。
アクセントカラー
アクセントカラーは、目立たせたいポイントに使用する色です。たとえば、お問合せボタンや最新情報など、ユーザーに特に見てほしい箇所に使用します。メインカラーの反対色など、目をひきやすい色を使いましょう。
配色の比率
サイトで使われる色は基本的にメインカラー・ベースカラー・アクセントカラーの3色です。さらに、デザイン性の高い配色にするために、理想的な比率があります。
【各色の使用比率】
- メインカラー:25%
- ベースカラー:70%
- アクセントカラー:5%
この理想的な比率を意識して色を使用すると、美しい配色になると言われています。
メインカラーの選び方
ここでは、メインカラーの選び方を紹介します。
色の印象から決める
色の印象から、メインカラーを決める方法です。色には人が持つイメージがあります。「色のイメージと特徴」で詳しく解説しますが、それぞれの色が持つイメージからメインカラーを選びます。企業イメージとサイトのイメージがかけ離れないように、色を選択することが大切です。
たとえば、緑をメインに使用するサイトは、ナチュラルやエコ・自然や健康に関わる企業が多く利用しています。緑は、木々の葉を連想させ自然に関連する優しいイメージをユーザーに与えます。
さらに、多言語に対応したグローバルなサイトを制作する際は、各国の色に対するイメージの違いも理解しておく必要があるでしょう。
日本で緑は、ナチュラルや自然などのポジティブなイメージがあります。しかし、欧米では同じ自然のイメージがある一方で、未熟・不気味・毒・怪物といったネガティブなイメージにも捉えられることがあります。
国によって色の好みや印象が異なるため、国ごとの色の価値観を理解した上で慎重に選ぶことが大切です。
ロゴから決める
サイトのメインカラーは、企業のロゴから選ぶ方法もあります。
企業のロゴからメインカラーを選ぶメリットは、サイトに統一感が出やすいことです。
企業のロゴには、コーポレートカラーが使われている場合が多くあります。コーポレートカラーは企業のシンボルになる色です。色の組み合わせを見ただけで、企業名がイメージできるほど浸透することもあり、信頼性や認知度があります。
企業ロゴに使われている色を活用することで、ロゴ・Webサイト・名刺など、全てにまとまりがでて認知度や信頼性が向上する効果があります。
ベースカラーの選び方
ベースカラーは、背景色に使用される色です。Webサイトの70%を占める色となり、メインカラー・アクセントカラーを引き立てる色を選ぶことがおすすめです。
一般的には白や白に近い薄い色が色を邪魔しない色として、ベースカラーに使われます。
黒やグレーなどが使用されているWebサイトもあります。
ベースカラーは、文字や写真などのコンテンツとのコントラストにも注意して選びましょう。色の明るさが同じ色の組み合わせや文字と背景色が近い色は、見えにくく内容が伝わりにくいサイトになってしまいます。
読みづらい・見づらいサイトは、ユーザーの離脱率にもつながるため、色のコントラストの組み合わせも気をつけましょう。
その上で、真っ黒や真っ白は、目に負担が大きいため避ける方が無難です。同じ黒でもダークグレーなど明度を落とした色は、目が疲れにくくなります。同じように、真っ白ではなく薄い黄色やグレー、オフホワイトなどを使用すると、目に優しいサイトになります。
アクセントカラーの選び方
アクセントカラーは、目立たせたいポイントに使用したり、サイトにメリハリをつける役割があります。
アクセントカラーは、メインカラーの反対色を使うと効果的です。たとえば、メインカラーに青を使用している場合は、黄色をアクセントカラーに使います。問い合わせボタンやコンテンツが目立ち、ユーザーの目をひく色の組み合わせになります。
色のイメージと特徴
次に、一般的な色のイメージと特徴を紹介します。色には、ポジティブなイメージとネガティブなイメージがあります。
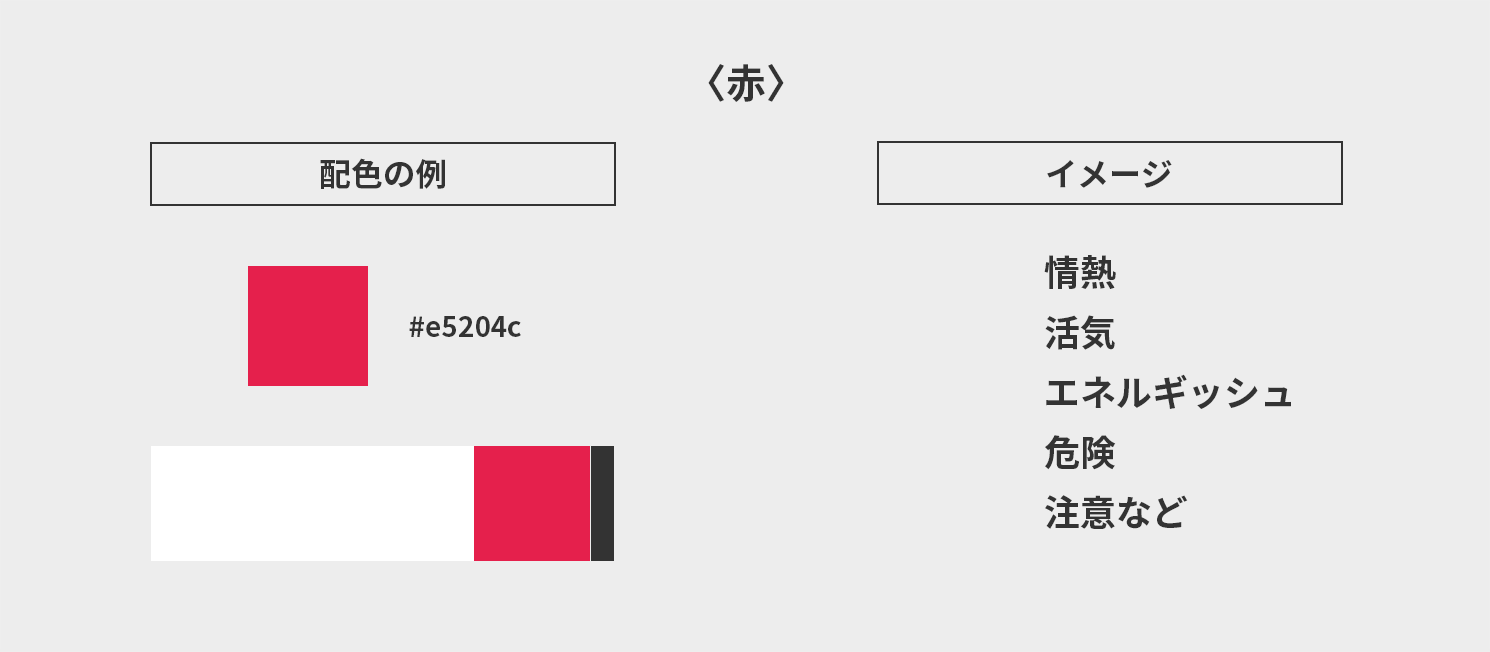
赤

目立ちやすく情熱や活気などが連想される赤は、購買意欲を向上させる効果も期待されています。実際に、商品購入ボタンなど赤で表示されるデザインが多くあります。一方で、危険・注意などイメージもあり、注意喚起として使用される色でもあります。
赤のイメージ
- 情熱
- 活気
- エネルギッシュ
- 危険
- 注意
【赤を使用した配色の例】
- ベースカラー:白
- メインカラー:赤
- アクセントカラー:黒
- ベースカラー:赤
- アクセントカラー:黒や白
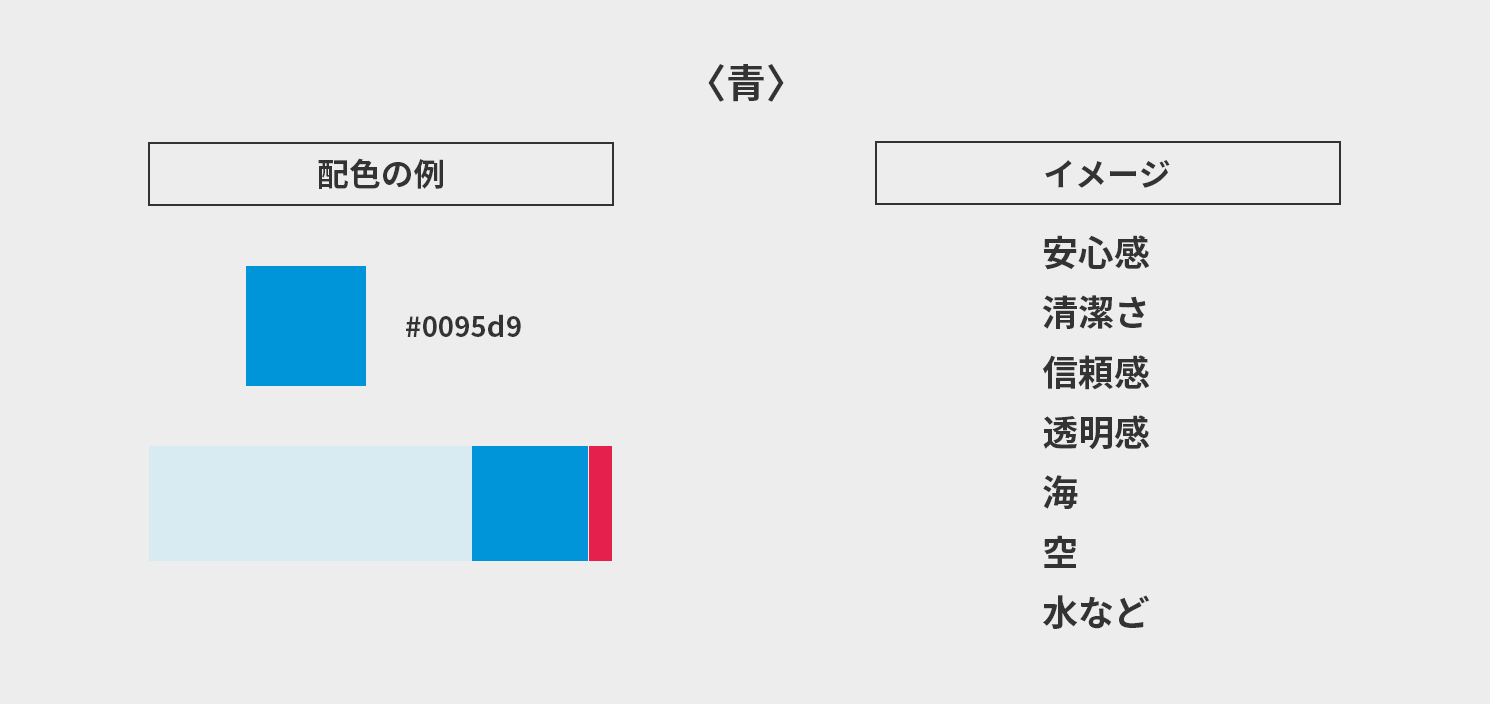
青

青は、日本・国際的にも人気のある色として有名です。信頼感が感じられる色でもあるため、たくさんのサイトに採用されている色です。さらに、青は、海・空・水といった自然をイメージできます。水族館やリゾートなど、自然に関わるサイトでも採用されています。
青のイメージ
- 安心感
- 清潔さ
- 信頼感
- 透明感
- 海
- 空
- 水
【青を使用した配色の例】
- ベースカラー:薄い青
- メインカラー:濃い青
- アクセントカラー:赤
- ベースカラー:グレー
- メインカラー:紺
- アクセントカラー:明るい青
同じ青でも、明度や彩度により印象が異なります。薄い青は透明感があり、黒に近い青は安心感のあるイメージです。色の明度と彩度を組み合わせて、同系色でまとめることも可能です。
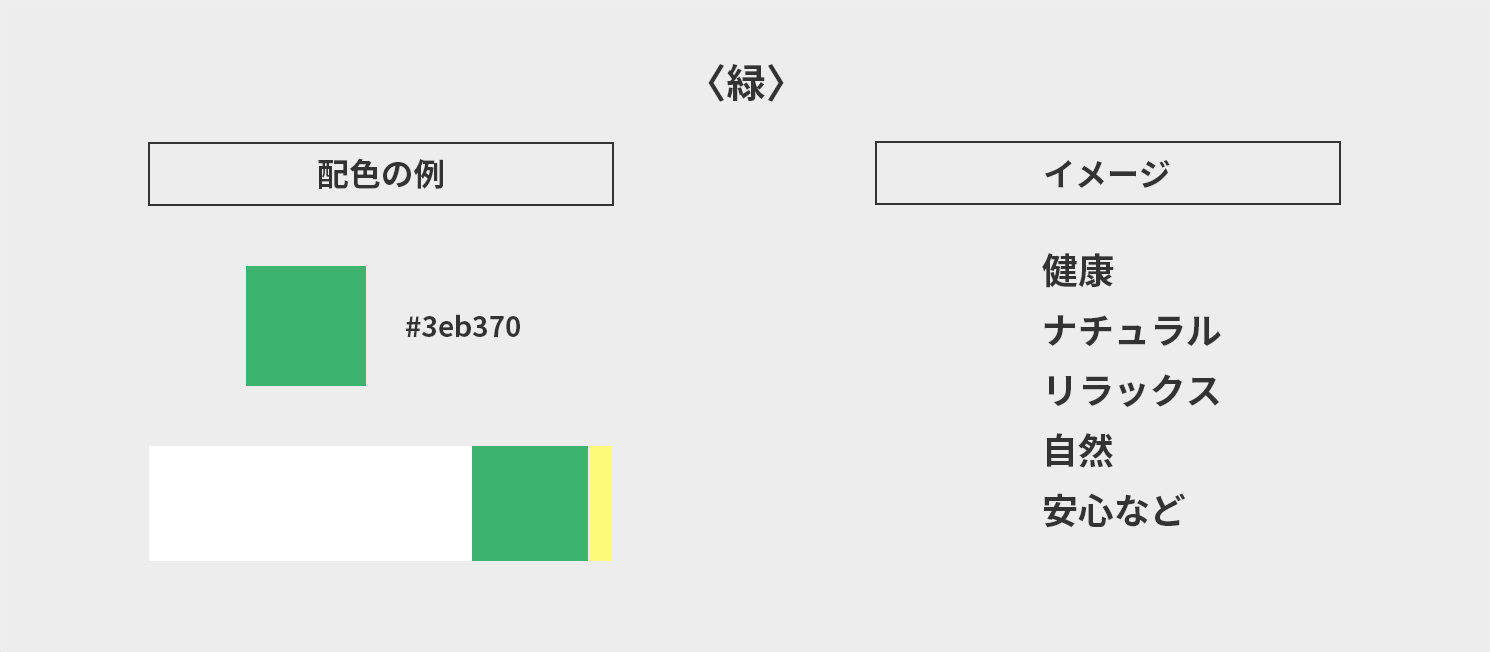
緑

緑は自然を連想できることから、特に自然に関わるサイトで採用されています。さらに、安心感や優しさが伝わる色でもあり、病院や保険会社のサイトでもメインカラーに採用されています。
緑のイメージ
- 健康
- ナチュラル
- リラックス
- 自然
- 安心
【緑を使用した配色の例】
- ベースカラー:白
- メインカラー:緑
- アクセントカラー:黄色
緑の鮮やかさを落としたアースカラーと呼ばれる、自然に近い緑を使った配色でナチュラルなイメージにも使用できます。
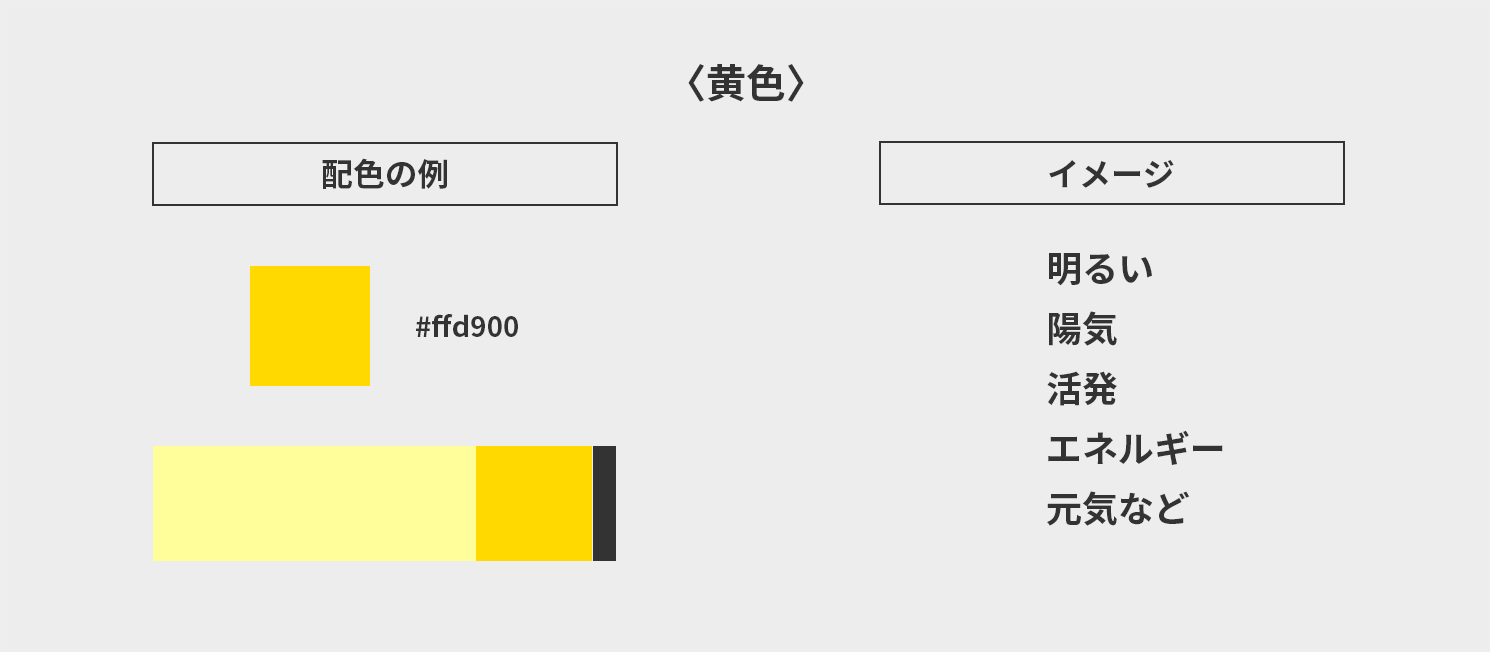
黄色

黄色は、明るさ・陽気といったイメージを与える色です。明るい印象がある黄色は、サイトにも多数採用されています。可愛さや明るさのイメージから子供をターゲットした企業のサイトや、エネルギッシュないイメージを活用して、食品関連のサイトも黄色を採用しています。
黄色のイメージ
- 明るい
- 陽気
- 活発
- エネルギー
- 元気
【黄色を使用した配色の例】
- ベースカラー:濃い黄色
- メインカラー:明るい黄色
- アクセントカラー:黒
多くのサイトでは、黄色と黒やグレーの組み合わせが採用されています。黄色をベースカラーに使用した場合も、黒をアクセントカラーに採用することでメリハリのあるコーポレートサイトができ上がります。赤や緑とも相性が良く、元気・明るい・賑やかといったイメージを膨らませます。
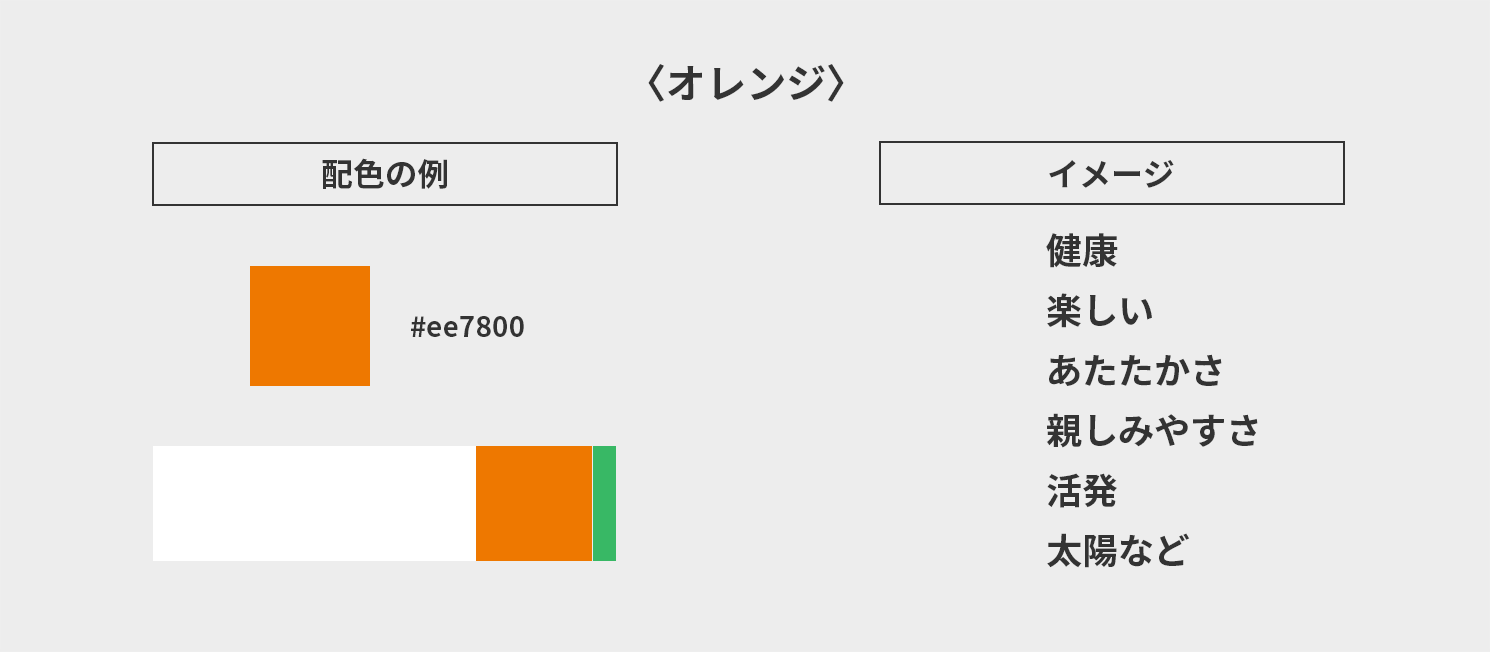
オレンジ

オレンジは、ポジティブなイメージが強く、欧米でも好まれる色です。親しみやすさを感じられるオレンジは、業種を問わずサイトに採用されています。
オレンジのイメージ
- 健康
- 楽しい
- あたたかさ
- 親しみやすさ
- 活発
- 太陽
【オレンジを使用した配色の例】
- ベースカラー:薄いオレンジ
- アクセントカラー:濃いオレンジ
- ベースカラー:白
- メインカラー:オレンジ
- アクセントカラー:緑
オレンジも、明度と彩度の違う同系色を組み合わせた配色が可能です。アクセントカラーには緑や黒がよく使われています。
紫

日本では、紫は品位の高い色として定着しています。高級感を出したい時にも、紫が使われます。占いなどでも紫が使われるため、神秘的な印象を持つ人もいるでしょう。
明度や彩度をおさえた紫は、落ち着きや安心感もあります。
反対に濃いはっきりとした紫は、知性を感じられる面もあり、学校のWebサイトに使用されています。
紫のイメージ
- 上品
- 高級
- 優雅
- 伝統的
- 神秘的
- 知性
【紫を使用した配色の例】
- ベースカラー:白やグレー
- メインカラー:紫
- アクセントカラー:黒
白

他の色との相性も良く、ベースカラーや文字色に使用しているコーポレートサイトがたくさんあります。どんな色とも組み合わせやすい白は、背景色に使用されているケースが多いでしょう。余白をふんだんに使ったミニマルデザインにも、シンプルさやクリーンさを強調できる白がよく使われています。
白のイメージ
- 清楚
- クリーン
- シンプル
- ピュア
黒

暗い印象になりがちな黒ですが、高級感も感じられる色です。エレガントや高級感のあるサイトに採用されることもあります。
黒のイメージ
- 高級感
- 重厚感
- 神秘的
- 暗い
- 恐怖
ベースカラーに黒を採用することで、高級感や重厚感のあるサイトになります。アクセントカラーに黒を使用する場合は、デザインの引き締め効果も期待できます。
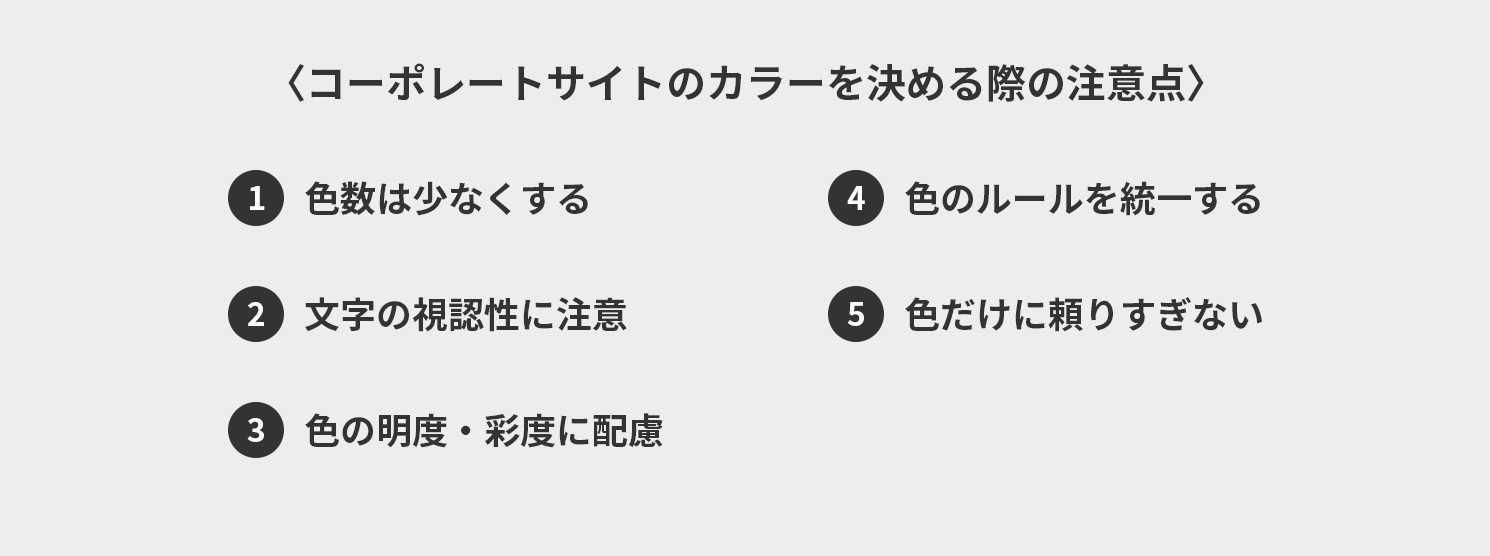
コーポレートサイトのカラーを決める際の注意点

最後に、コーポレートサイトの配色を決める際の注意点を5つ紹介します。
色数は少なくする
サイトに使用する色は、3〜4色がベストです。たくさんの色を使用すると、まとまりが感じられないデザインになってしまいます。
本記事で紹介したベースカラー・メインカラー・アクセントカラーの3色を意識しながら、コーポレートサイトに使用する色を決めましょう。
文字の視認性
コーポレートサイトは情報を伝えることが大切です。そのため、視認性に気をつけて色を選択します。見づらく読みにくいサイトは、ユーザーに必要な情報を届けられません。
たとえば、黄色背景に文字の色が白の場合、文字が背景色に紛れて見えにくいことが想定されます。背景色である黄色の明度や彩度を変更や、文字色を黒にするなど色の変更が必要です。
企業のメッセージや最新情報を伝えるために、視認性も確認しながら色を決めるといいでしょう。
色の明度・彩度
明度と彩度で分類された色を、トーンと呼びます。同じ黄色でもトーンの違いによって、イメージが変わります。たとえば、薄い淡い色のトーンは、優しさや女性的なイメージです。鮮やかな色のトーンは、活発なイメージがあります。
色のトーンを揃えたサイトは、配色に統一感がでます。反対に、異なるトーンの色を組み合わせて変えて同系色を使った配色ができるでしょう。サイトに使用する色を決める際は、明度・彩度もあわせて検討することがおすすめです。
色のルールを統一する
サイトの配色ルールを統一することで、配色にまとまりがでます。
問い合わせボタンは赤・テキストリンクは青・文字色は黒・完了メッセージは緑といったように、パーツごとに色のルールを決めます。
ルールの統一は、色の使い過ぎを防ぐだけではありません。ユーザーも無意識に赤はボタン・リンクは青など判断できるため、ユーザーに優しいサイトが出来上がります。
色だけに頼りすぎない
色には、イメージがあることを紹介しました。しかし、色のイメージだけで配色を決めないように注意しましょう。
「信頼感を出すために青を使用する」「インパクトを出すために赤を使用する」など、色のイメージだけで配色決めてしまうと、企業イメージと異なるサイトができてしまうかもしれません。
企業で扱う製品やキャッチコピーなどから、総合的に判断して配色を決めることがポイントです。

企業イメージ一新!コーポレートサイトデザインのポイントを事例とともに紹介!
まとめ
配色のポイントは、ベースカラー・メインカラー・アクセントカラーの3つを活用することです。美しい配色の比率は、ベースカラー70%・メインカラー25%・アクセントカラー5%と言われています。
色を決めるポイントは、色と企業イメージが合っていることです。企業ロゴで使われている色を採用すると、サイトと統一感が出るでしょう。
サイトの配色は、3色前後でまとめ、企業イメージや製品など総合的に判断することが重要です。さらに、ユーザーがわかりやすい統一された色使いと、視認性や可読性も重視した配色を考えてコーポレートサイトを制作しましょう。

この記事を書いた人
三浦まなみ
SNSマーケティングやキャリア、企業のブログ記事など様々なジャンルの記事を執筆。企画構成から執筆まで担当する。現在は、「AnyMaMa」にてライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






