Three.jsの使い方!3DモデルをWeb上で表示させる8ステップ

最近のデザインには3Dがよく取り入れられています。そんな3Dですが、Blenderなどでよりよいモデルを作成することはできても、Webサイト上で表現するためにはもう一段階、フロントエンド側での技術が必要です。
今回はThree.jsを使用して、glb形式の3DモデルをWebサイト上に実装する方法を解説します。3DモデルをWebサイトに使いたいとお考えの方はぜひ最後までお読みください。
Three.jsとは?
Three.jsとは、HTML5で3Dコンテンツを制作するためのクロスブラウザ対応の軽量なJavaScriptライブラリです。
オープンソースソフトウェアとして個人・商用を問わず無償で利用できます。
Three.jsを活用しているサイトのご紹介
Three.jsが使用されているサイトの事例をご紹介します。
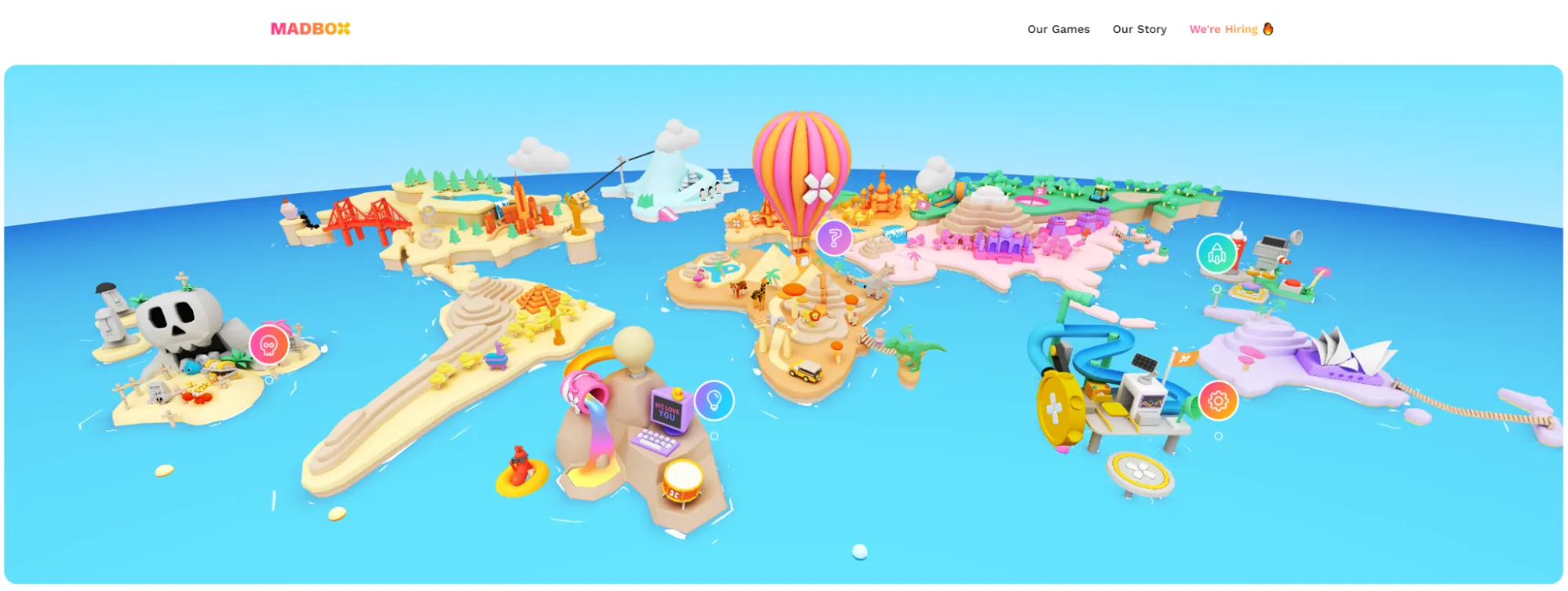
Madbox

参考
モバイルゲーム開発をメインに行っていて、フランスとスペインに拠点を持つゲーム開発スタジオ「Madbox」のWebサイトです。
まるでゲームのような世界観のKVになっていて、見た瞬間から遊び心がくすぐられます。アニメーションもすごく凝っていて、絶えずキャラクター達や気球が動いていて目を惹かれます。
アプリファクトリーはるni株式会社

参考
鹿児島県鹿児島市に拠点を構える、ゲーム開発会社「アプリファクトリーはるni株式会社」のWebサイトです。
画面全体にレゴのような町の風景が広がっており、建物内に散らばっているリンクをクリックすると、ズームして近くで見ることができます。
まるでテーマパークのような雰囲気とレゴ風のかわいい見た目です。
株式会社シフトブレイン

参考
東京都世田谷区にあるブランディングスタジオ「株式会社シフトブレイン」のWebサイトです。
KVはドラッグ&ドロップで視点を動かせるようになっています。周りに設置されているオブジェクトの色合いも、動画の内容に沿って色が変わったり光が強くなったりして、独特の世界観に引き込まれるデザインです。
3DモデルをWeb上で表示させる流れ
3Dモデルは、以下の8ステップでWeb上に表示させます。
順番に見ていきましょう。
1. Three.jsの導入

HTMLのheadタグの中で、three.min.jsを使うために必要なファイルをCDNで読み込みます。
読み込むファイルは複数あり、今回は下記のとおりです。
| three.js | 本体のファイル、必須です。 |
|---|---|
| OrbitControls.js | Three.jsでカメラの動きを制御するTHREE.OrbitControlsクラスを使用するために必要。 |
| GLTFLoader.js | 3Dモデル読み込みのために必要。 ファイル形式によって読み込むjsが変わる。 今回は「.glb」ファイルを読み込むため「GLTFLoader.js」を使用。 |
実際に読み込むコードはこちらです。
<script src="https://unpkg.com/three@0.147.0/build/three.min.js"></script> <script src="https://unpkg.com/three@0.147.0/examples/js/controls/OrbitControls.js"></script> <script src="https://unpkg.com/three@0.142.0/examples/js/loaders/GLTFLoader.js"></script> <script src="js/script.js"></script>
また、3Dモデルを表示させるための記述もbodyタグ内に記述します。
<body> <canvas id="myCanvas"></canvas> </body>
2. レンダラーを作成

3Dモデルをレンダリングするためのレンダラーを作成します。
引数にはHTMLコード上に記載したcanvas要素のクラスを指定。
また、setSize()メソッドを使用して横幅、縦幅を指定します。
window.addEventListener("DOMContentLoaded", init);
function init() {
// レンダラーを作成
const canvasElement = document.querySelector('#myCanvas'); //canvas要素のクラスを指定
const renderer = new THREE.WebGLRenderer({
antialias: true,
canvas: canvasElement,
});
// サイズ指定
const width = 745;
const height = 540;
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(width, height);
3. シーンを作成

オブジェクトや光源の置き場となるシーンを作成します。
// シーンを作成
const scene = new THREE.Scene();
scene.background = new THREE.Color( 0x87B8C0 );//背景色を指定
4. 光源を作成

シーンの中には光がなく、真っ暗な状態になっているため光源を作成します。
光源は以下の5種類です。
環境光源
シーン全体に均一な光を当てるのが「環境光源」です。光の強さは一定で、それによって影などは発生しません。
平行光源
設定した一方向から光が当たるのが「平行光源」です。どれだけ移動しても光の方向は変わらない、太陽光のようなイメージになります。
半球光源
上から照らす光の色と下から照らす光の色を設定出来るのが「半球光源」です。
点光源
一点の光から全方向に放射される光を設置するのが「点光源」です。光る電球を設置するイメージになります。
スポットライト光源
一点の光から一方向に放出される光を設置するのが「スポットライト光源」です。懐中電灯みたいなイメージになります。
今回は「環境光源」と「平行光源」を使用します。「平行光源」については真正面の少し上から照らす値としました。
// 環境光源を作成
const ambientLight = new THREE.AmbientLight(0xffffff);
ambientLight.intensity = 2;
scene.add(ambientLight);
// 平行光源を作成
const directionalLight = new THREE.DirectionalLight(0xffffff);
directionalLight.intensity = 2;
directionalLight.position.set(0, 3, 6); //x,y,zの位置を指定
scene.add(directionalLight);
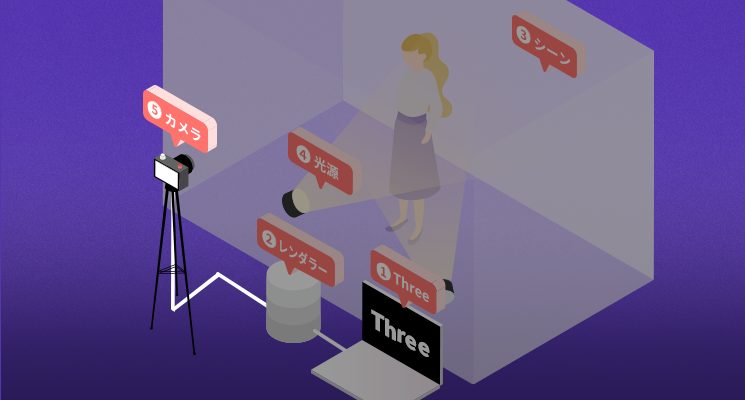
5. カメラを作成

カメラを作成しましょう。
3.で作成したシーンの中に設置された要素(オブジェクトや光源)をレンダラーを介してどの視点から見るか、どれくらいの距離感で見るのか設定できます。
コード上では下記4つの値を「THREE.PerspectiveCamera」に指定します。
- 画角
- アスペクト比
- 描画開始距離
- 描画終了距離
実際のコードはこちらです。
// カメラを作成
const camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.set(0, 0, 1500);
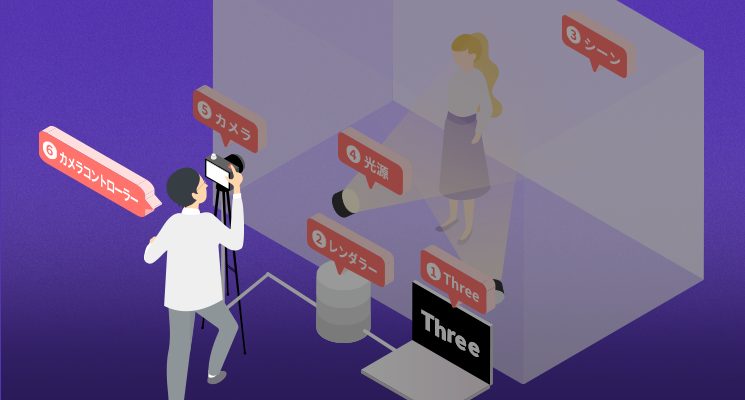
6. カメラコントローラーを作成

カメラを作るだけでは静止画しか描けません。
そこで作成するのが「カメラコントローラー」です。カメラコントローラーによって、マウス操作で表示する画角を自由に操作したり、ズームしたりできるようになります。
1. で読み込んだ「OrbitControls.js」はここで使用します。
// カメラコントローラーを作成
const controls = new THREE.OrbitControls(camera, canvasElement);
controls.enableDamping = true;
controls.dampingFactor = 0.2;
7. 3Dモデルの読み込み
いよいよ3Dモデルの読み込みです!
ここでは 1. で読み込んだローダーに準ずるファイル形式のモデルを指定します。今回読み込むのは「glb」形式のファイルです。
// 3Dモデルの読み込み
const loader = new THREE.GLTFLoader();
let model = null;
loader.load(
//3Dモデルファイルのパスを指定
'/assets/img/blog/model.glb',
function (glb) {
model = glb.scene;
model.name = "model_castle";
model.scale.set(80.0, 80.0, 80.0);
model.position.set(0,-200,0);
scene.add( glb.scene );
},
function (error) {
console.log(error);
}
);
8. リアルタイムレンダリングの記述
ここまでで3Dモデルは読み込めましたが、「リアルタイムレンダリング」をしないとWeb上では表示されません。
下記コードの記述が何度も走り続けて、モデルをレンダリングし続けることでWeb上で表示できるようになります。
// リアルタイムレンダリング
tick();
function tick() {
controls.update();
renderer.render(scene, camera);
requestAnimationFrame(tick);
}
}//function init()の閉じカッコ
実際の表示とソースコード
ご紹介した8つのコードをすべて記述することで、初めて3DモデルがWeb上で表示されるようになります。
実際の表示は以下の通りです。
window.addEventListener("DOMContentLoaded", init);
function init() {
// レンダラーを作成
const canvasElement = document.querySelector('#myCanvas');
const renderer = new THREE.WebGLRenderer({
antialias: true,
canvas: canvasElement,
});
// サイズ指定
const width = 745;
const height = 540;
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(width, height);
// シーンを作成
const scene = new THREE.Scene();
scene.background = new THREE.Color( 0x87B8C0 );
// 環境光源を作成
const ambientLight = new THREE.AmbientLight(0xffffff);
ambientLight.intensity = 2;
scene.add(ambientLight);
// 平行光源を作成
const directionalLight = new THREE.DirectionalLight(0xffffff);
directionalLight.intensity = 2;
directionalLight.position.set(0, 3, 6); //x,y,zの位置を指定
scene.add(directionalLight);
// カメラを作成
const camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.set(0, 0, 1500);
// カメラコントローラーを作成
const controls = new THREE.OrbitControls(camera, canvasElement);
controls.enableDamping = true;
controls.dampingFactor = 0.2;
// 3Dモデルの読み込み
const loader = new THREE.GLTFLoader();
let model = null;
loader.load(
//3Dモデルファイルのパスを指定
'/assets/img/blog/model.glb',
function (glb) {
model = glb.scene;
model.name = "model_castle";
model.scale.set(80.0, 80.0, 80.0);
model.position.set(0,-200,0);
scene.add( glb.scene );
},
function (error) {
console.log(error);
}
);
// リアルタイムレンダリング
tick();
function tick() {
controls.update();
renderer.render(scene, camera);
requestAnimationFrame(tick);
}
}
まとめ
今回はThree.jsを用いた3Dモデルの表示方法をご紹介いたしました。
Three.jsを覚えることで、Webサイトに3Dを取り入れられるようになります。Webデザインのトレンドとして注目され続けている技術で、あなたが作るWebサイトをより魅力的なものにしましょう。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:平賀愁也 デザイン:小林沙綾






