【初心者向け】HTMLとは?基本をわかりやすく3分で解説

「HTMLは難しそう」
「CSSと何が違うかわからない」
そう思っている方は、ぜひこの記事を読んでください。
HTMLを、まったく初めての人でもわかる簡単な言葉で解説しています。
HTMLはアルファベットだらけで複雑そうに見えますが、仕組みは非常に単純です。意味がわかるようにしたいだけなら、必要な知識はこの記事に書いてあることで十分です。
CMSを使ったサイトでは、基本的にコードは書けなくていいはずですが、HTMLがちょっとわかると便利な場面が出てきます。
「HTMLが少しでもわかっていたら・・・」と思ったことがあるなら、本記事が役に立つはずです。ぜひ最後までお読みください。
「そういうことだったのか!」と疑問が解消するでしょう。
読み終わるまで3分です。ではどうぞ。
HTMLとは?
HTMLとは、テキストを「タグ」と呼ばれる括弧でくくって、それが何の部分かを示したテキストファイルのことです。
具体的に見てみましょう。まず、こちらがただのテキストです。
明日の天気
明日の東京23区の天気は晴れのち曇り。夕方から夜にかけてところによってにわか雨があるでしょう。
タグで括るとこうなります。< 青文字 >がタグです。
「明日の天気」が見出し、それ以外は本文だとわかるようになりました。
<見出し>明日の天気<見出し>
<本文>明日の東京23区の天気は晴れのち曇り。夕方から夜にかけてところによってにわか雨があるでしょう。<本文>
HTMLの書き方にすると、見出しは「h1」、本文は「p」になります。
<h1>明日の天気</h1>
<p>明日の東京23区の天気は晴れのち曇り。夕方から夜にかけてところによってにわか雨があるでしょう。</p>
h1は「heading1」の略。一番重要な見出しという意味です。
pは「paragraph」の略。テキストが入ります。
タグによってテキストの構造が明確になりました。
以上のように、テキストをタグで構造化するのがHTMLです。
HTMLとCSSの違い
テキストをタグで括って構造化するのがHTMLであるのに対して、CSSはタグを使ってHTMLに装飾(スタイル)をつけます。見た目を変えるのがCSSの役目です。
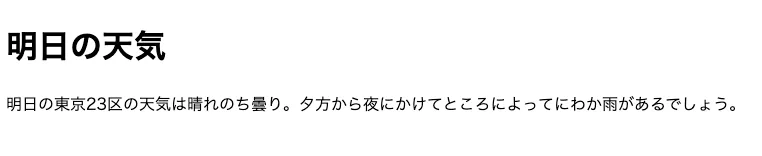
上のHTMLをブラウザに表示させると以下のようになります。
背景は白。h1タグには、文字の大きさと太さのスタイルがもともと指定されているので、本文より大きく太い文字になっています。

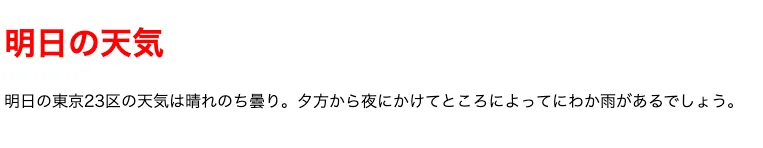
では、CSSを使ってh1見出しの色を変えてみましょう。
h1に対して、文字色(color)のスタイルに赤(red)を指定します。
h1{
color: red;
}
すると、見出しの色が赤になりました。

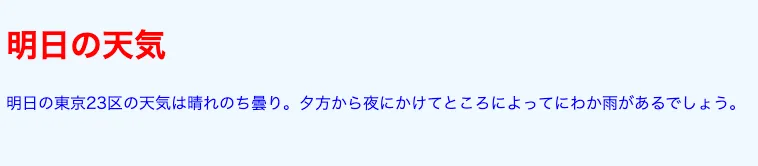
同じように本文の文字や背景の色を変えることもできます。
h1{
color: red;
}
p{
color: blue;
}
body{
background-color: aliceblue;
}

以上のように、HTMLが作った構造を利用してスタイルを指定するのがCSSです。
HTMLの「要素」と「属性」
HTMLでは「要素」と「属性」という言葉がよく使われます。HTMLとCSSの仕組みを理解する上でも大切な言葉なので、覚えておきましょう。
それぞれの意味は以下のとおりです。
HTMLの要素
要素は、開始と終了のタグに囲まれた部分です。
下は見出しの要素で、h1タグに囲まれています。これ全体が「要素」です。
<h1>明日の天気</h1>
HTMLの属性
属性は、要素にスタイルをあてるためにつける名前のようなものです。
「class=”xxxx”」や「id=”xxxx”」といった形式でタグの中につけられます。
下の例では「class=”pagetitle”」が属性です。
<h1 class="pagetitle">明日の天気</h1>
さらに細かく言うと、「class」が属性名、「pagetitle」が属性値となります。
先の例ではh1タグを使ってスタイルを指定しましたが、一般的には属性に対してスタイルを指定します。
HTMLタグの種類
HTMLタグは約100種類ありますが、Webページで使用されているのは、その中のごく一部です。
ここでは代表的なものだけご紹介します。
| <h1> 見出し |
h1は一番大きく、ページタイトルに使われる。 見出しの大きさ順にh1からh6まである。 |
|---|---|
| <p> 段落 |
通常のテキスト。 |
| <a> リンク |
テキストや画像にリンクを挿入する。 |
| <img> 画像 |
画像を表示する。 |
| <table> 表 |
表を作成する。 |
| <u> 下線 |
テキストに下線を入れる。 |
| <strong> 太字 |
テキストを太字にする。 |
| <ul> リスト |
点でリストを作るときに<li>とセットで使う。 「ul」は unordered list の略。 |
| <ol> リスト |
番号でリストを作るときに<li>とセットで使う。 「ol」は ordered list の略。 |
| <div> グループ |
コンテンツをまとめる。 「div」は division の略。 |
| <header> ヘッダー |
ヘッダーをまとめる。 フッターをまとめる<footer>タグもある。 |
HTMLの調べ方
Webサイトのデザインが崩れているときなど、HTMLがどうなっているか見たい場合があります。
そんなときは、以下の手順でWebサイトのHTMLを調べてみてください。
使うブラウザは「Google Chrome」です。
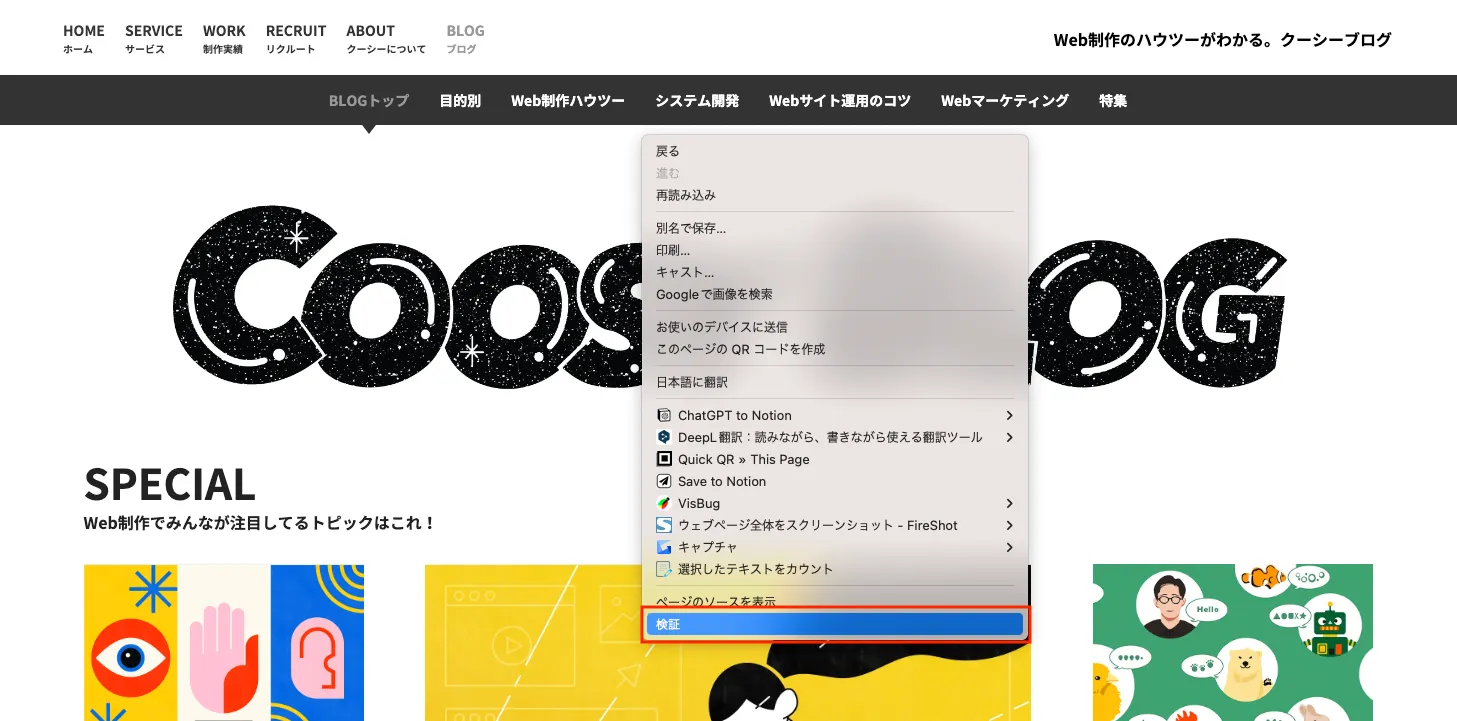
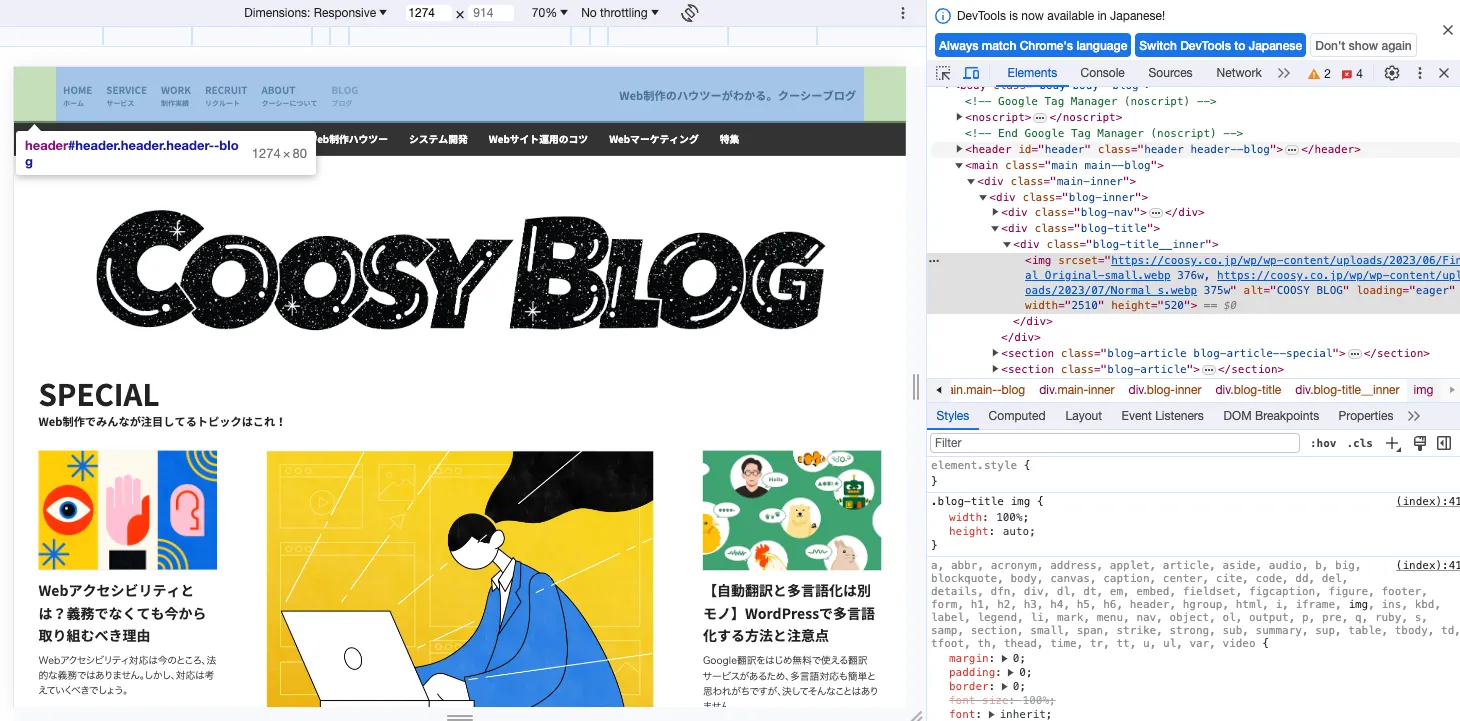
どこでもいいので画面上で右クリックすると、メニューが出るので一番下の「検証」を選択。

画面右側にHTMLが出ました。
HTMLにカーソルを当てると、Webサイトの該当する部分の色が変わります。

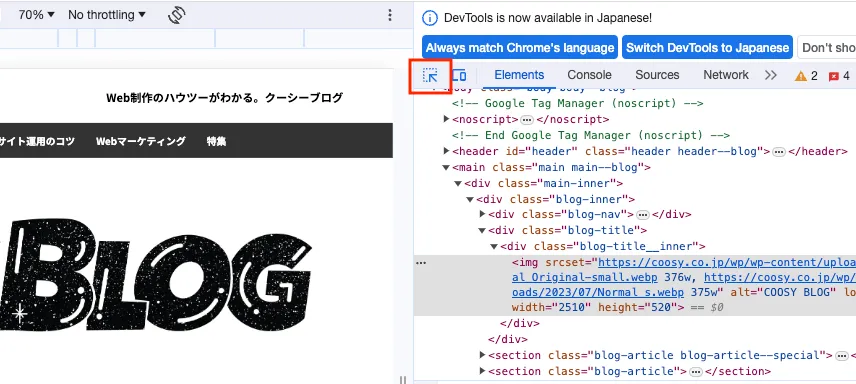
HTMLの左上にある矢印アイコンをクリックしてアクティブにすると、Webサイトの方から該当するHTMLを探せます。

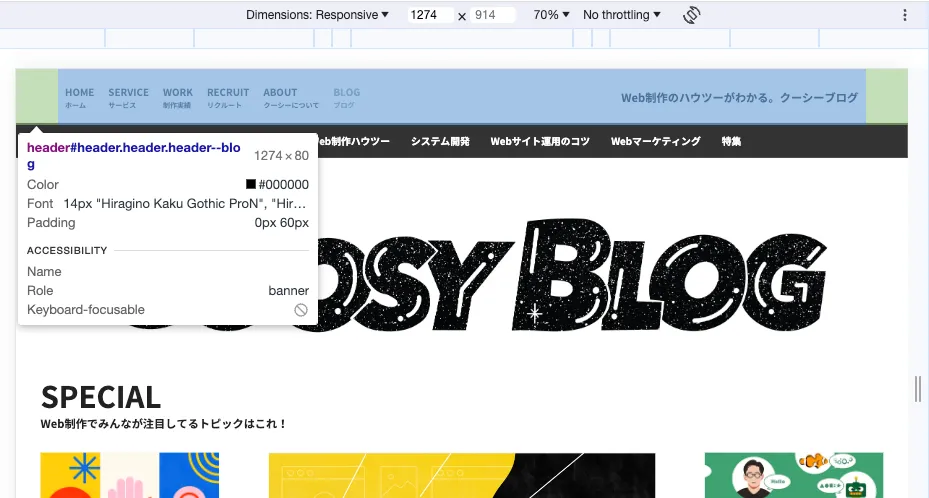
例えば、ヘッダーにカーソルを合わせると、吹き出しで<header>タグが入っているのがわかります。青文字は属性です。

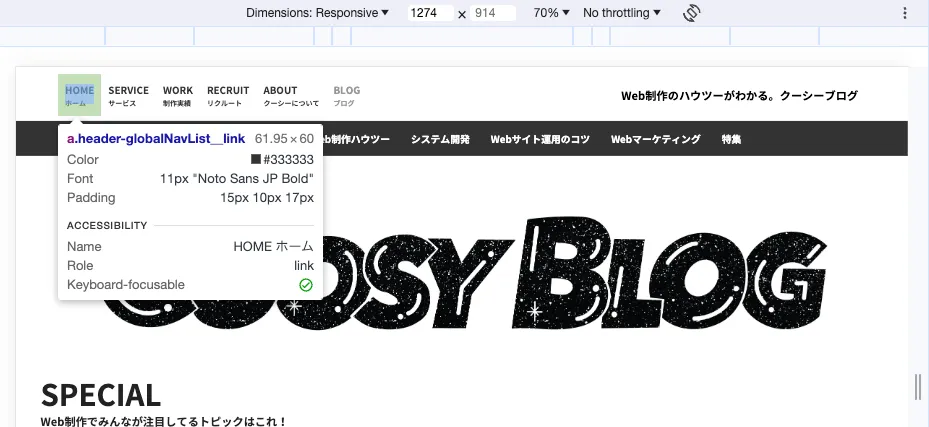
ここは<a>タグが入っていますね。

以上の手順で、WebサイトのHTMLをチェックすることができます。
まとめ
以上、HTMLについて解説しました。HTMLがどんなもので、どうすれば見られるのかが理解できたかと思います。
このくらいの知識があれば、Webサイトの管理・運用で十分活かせるはずです。Webサイトをゼロから作るのでなければ、HTMLは読める程度に理解できればいいでしょう。
興味がありましたら、CSSの記事もご覧ください。あなたのWebサイト運用のお役に立てば幸いです。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:小林沙綾






