ネイティブアプリとWebアプリの違いは?ハイブリッドアプリやPWAとの違いも解説!

集客やロイヤリティ向上、UXの改善など、企業が自社アプリをリリースするメリットはたくさんありますが、アプリ開発はかなりの費用がかかるため、本当に必要なのか悩む方も多いでしょう。
アプリは主に「ネイティブアプリ」「Webアプリ」の2つに分類され、これら2つの中間にあたる「ハイブリッドアプリ」や「PWA」というものも存在します。それぞれ開発費用や備わった機能などによって特徴が異なります。
自社アプリをリリースしようと考えている場合、これらの違いを明確に認識し、自社の状況に適した方法を選ぶことが非常に重要です。
この記事では4つのアプリの種類について、それぞれの特徴や違いについて解説していこうと思います。よく混同されがちな「ネイティブアプリとハイブリッドアプリの違い」「ハイブリッドアプリとPWAの違い」についても詳しく書いていますので、ぜひ最後までお読みください。
そもそもアプリとは
一般的にアプリと言われるものは、「アプリケーション・ソフトウェア(application software)」を略したもので、特定の仕事をするために作られたソフトウエアのことを指しています。スマートフォンのホーム画面にアイコンが表示されているものは皆さんも想像しやすいでしょう。
しかしここで重要なのが、Webブラウザで表示されるものもアプリの部類に含まれているということです。例えばWeb上で閲覧できるYoutubeや各種ECサイト、飲食店の予約サイトなどもユーザーのリクエストに対して特定の仕事をしている、という意味でアプリに含まれているのです。(ユーザーはアクションを起こさず、ただ閲覧するだけのものはWebサイトと呼ばれます。)
アプリは大きく「ネイティブアプリ」と「Webアプリ」の2つに分類され、その中間に当たるのが「ハイブリッドアプリ」と「PWA(Progressive Web Apps)」になります。
これらを一つずつ見ていきましょう。
ネイティブアプリ
アプリと聞いて最初にイメージするものはこれでしょう。ネイティブアプリとは「App Store」や「Google Play」などのアプリケーションストアから、端末にインストールして使用するアプリです。ネイティブアプリの特徴として、特定のOSで動作するように開発されている、という点があります。
OS(Operating System)とはiOS や Android、またmacOS や Windowsといった、デバイスを動作させるためのソフトウェアのことです。動作するOS環境を指定していない他のアプリと異なり、特定のOSで動作することを前提として開発されているため、操作性や読み込み速度など、あらゆる面で機能的に優れています。
代表的なものには、iOSに搭載された「時計」や「コンパス」、決済アプリの「Pay Pay」、他にも銀行アプリなどが挙げられます。
ネイティブアプリのメリット
- デバイスの機能が使える
- オフラインでも利用できる
- 優れたUXデザイン
- アイコンがホーム画面に表示される
ネイティブアプリは特定のOSでの操作を想定して開発を行っているので、デバイスの機能(カメラ機能や位置情報、マイク)を活用することができます。特にプッシュ通知の機能は優れており、活用することでユーザーへ定期的に情報発信をすることが可能です。
ネイティブアプリはデバイスにインストールしたうえで動作するため高い機能性を発揮し、また操作性にも優れています。そのため質の高いUXを提供できるというメリットもあります。
WebアプリはいったんWebブラウザを開かないと使えないのに対して、ネイティブアプリは携帯のホーム画面やPCのデスクトップにアプリのアイコンが置かれています。ユーザーが頻繁に目にする場所にアイコンがあるため、必然的に利用頻度も高まります。
ネイティブアプリのデメリット
- 開発コストがかさむ
- ユーザーはダウンロードが必要
- リリースにはアプリケーションストアの審査が必要
- 新規顧客を獲得しにくい
ネイティブアプリはOSごと、またスマホやPCといったデバイスごとに開発環境や最適なプログラミング言語が異なるため、いくつかのOSでリリースする場合はそれだけ開発コストもかさんでしまいます。
またアプリの利用には、アプリケーションストアでアプリをダウンロードする必要があります。そのため初めてのユーザーは使い始めるまでのステップが増えてしまいます。加えて、ストアにアプリをリリースするためにはアプリの審査が必要になり、また修正やアップデートの際も同様のため、他のアプリに比べるとリリースやアップデートのスピード感において劣っているでしょう。
そして新規ユーザーの獲得については、GoogleやYahoo!など検索エンジンからの流入が見込めないため、WebページやSNSに広告を出稿しアプリストアに誘導する必要があります。さらにストアに誘導したとしても実際にダウンロードが必要になるため、ユーザーにとってはアプリ利用開始までのステップが多く、Webアプリなどに比べて新規ユーザーの獲得は難しくなってしまいます。
ネイティブアプリが向いているケース
- 性能の良さが求められるもの
- デバイスの機能を使うもの
- Web上にコンテンツがないもの
具体的には、高い操作性を求められるゲームアプリ、Web上にコンテンツがない決済アプリや銀行アプリなどがあげられます。
後ほど説明しますが、ハイブリッドアプリやPWAはWeb上のコンテンツを表示しているのに対して、ネイティブアプリはWeb上にないコンテンツを表示しています。また操作性やセキュリティ面の安全性においてWebアプリなどより優れているという点で、銀行アプリは多くがネイティブアプリとして開発されています。決済アプリも同様で、操作性や安全性の理由でWebブラウザで行うのが難しい操作をしたい場合などには、ネイティブアプリが適しています。
Webアプリ
Webアプリとは、デバイスにダウンロードせずに、SafariやChromeなどのWebブラウザ上で使用・閲覧するアプリのことです。
Web上で使える「Googleドキュメント」や「Gmail」、その他 Web上で使用するCRMや社内チャットアプリなどもWebアプリに含まれます。
Webアプリはネイティブアプリと異なり、特定のOSに依存せず、どのOSでも利用できるという特徴があります。そのためOSごとに開発環境や言語を変える必要がなくなります。
Webアプリのメリット
- 開発コストを抑えられる
- ダウンロードが必要ない
- 新規顧客の獲得に向いている
- 一元管理により更新が簡単
Webアプリは、ネイティブアプリのようなOSやデバイスごとの開発が必要ないため、開発コストを低く抑えられます。
またブラウザ上ですぐに利用できるWebアプリは、ネイティブアプリのようにダウンロードやインストールの手間がない分、ユーザーにとって利用しやすいと言えます。加えて、Webアプリは、Web内で検索上位に表示されることで効果的な宣伝を行えるため、新規ユーザーを獲得しやすいです。
Webアプリはプログラムをサーバーで一元管理をしています。アプリのアップデートの際は、サーバーのプログラムを更新するだけで、アップデートやバグの修正の適用を行うことが可能です。
Webアプリのデメリット
- デバイスの機能が制限される
- 通信環境に影響を受けやすい
- ホーム画面に表示されない
特定のOSに特化していないため、デバイスの機能の利用には制限があります。例えば、プッシュ通知などの機能は複雑な設計とユーザーによる設定が必要になります。
またWebアプリはサーバーから情報を受け取ることでアプリを利用しています。そのため通信環境に影響を受けやすく、操作性などにおいてユーザーが使いづらいと感じてしまう可能性を大いに孕んでいます。
ネイティブアプリと異なり、WebアプリはWebブラウザ上で表示されるため、スマートフォンのホーム画面や、PCのデスクトップには表示されません。ホーム画面に表示されるネイティブアプリに比べると、ユーザーの目に触れる時間は減ってしまうでしょう。
Webアプリが向いているケース
- 既存顧客が少ない
- 最新の情報を提供したい
- 開発にリソースを割けない
具体的には、ECサイトや相互的な通信を行うSNS、高度な機能を必要としない簡単なゲームなどがあげられます。TwitterやFacebookはWeb上でも使えますよね。あのようなWeb版のSNSもWebアプリに含まれます。
既存顧客がいない段階でネイティブアプリをリリースしたが、ユーザーが思うように増えないというケースがよく見られます。ネイティブアプリの前段階として、Webアプリで顧客を増やしていくというのは非常に有効な手段です。ECサイトなどはわかりやすい例で、Webアプリで顧客を増やしたのち、ネイティブアプリで顧客のロイヤリティを高めていくという手法がよくとられています。既存顧客が少ないうちは、予算的にもまずWebアプリから初めて見るというのをおすすめします。
ハイブリッドアプリ
ハイブリッドアプリは「ネイティブアプリとWebアプリのいいとこ取りをしたアプリ」とよく言われます。その理由はWeb開発の技術(HTML5、CSS、JavaScriptなど)を用いて、OSを跨いで開発されていながら、カメラやプッシュ通知などのブラウザの機能も使えるからです。
代表例としては、GmailやInstagram、Amazonなどがあげられます。
ハイブリッドアプリの特徴
ハイブリッドアプリの特徴をまとめると以下のようになります。
| アプリストアでダウンロード | ホーム画面に表示される |
|---|---|
| デバイスの機能が一部使える | プッシュ通知やカメラ機能を使うことができる |
| 特定のOSを想定していない | OSを跨いで利用でき、サーバーで一元管理が可能 |
ハイブリッドアプリは前提として、アプリストアでダウンロードしたのちに、アプリのアイコンがホーム画面に表示されます。また、デバイスの機能を一部利用することも可能で、この点もネイティブアプリに非常に似ています。
しかし開発の際に用いられる技術はWebアプリの技術と非常に似ており、Webアプリと同様にOSを跨いで利用することが可能です。そのためネイティブアプリとは違い、一度の開発で複数のOSに対応させて、時間や費用といったコストを削減することができます。
またWebアプリと同様に、コードベースは一つのサーバーで一元管理されるため、コンテンツの更新やバグの修正なども、まとめて行うことができます。
しかしWebアプリに似たコードで開発が行われることもあり、ネイティブアプリほどの複雑な動作ができなかったり、セキュリティ面においてネイティブアプリよりも性能的に劣るという懸念点があります。
まとめると、ハイブリッドアプリとは、
- Webアプリに似た技術を用いて開発されていながら
- ネイティブアプリのような機能を持ち合わせたアプリ(性能的には少し劣る)
と言えるでしょう。
ハイブリッドアプリが向いているケース
ハイブリッドアプリは、ネイティブアプリとWebアプリの中間ということもあり、ネイティブアプリをWebアプリと連携させるような方法で活用することで、効力を発揮します。
そのため、Webアプリなどで既存の顧客がいる状況で、顧客のロイヤリティを高めたい場合に、ハイブリッドアプリは向いています。またWebアプリのコンテンツがある場合、それを流用することで開発費用も抑えられます。
ハイブリッドアプリを活用するためには、まずアプリ内で表示するWebアプリのコンテンツを充実させることが重要です。
PWA(Progressive Web Application)
ネイティブアプリとWebアプリの中間としてハイブリッドアプリと同様に注目されているのがPWAになります。
PWAを一言で表すと「ネイティブアプリの機能の一部が利用可能できるWebアプリ」です。ホーム画面に表示されたアイコンを押すことでブラウザ上のWebアプリが表示されます。まるでネイティブアプリかのようにWebアプリを使用できるのです。
といっても、実際PWAがどのようなものか想像つかないですよね。
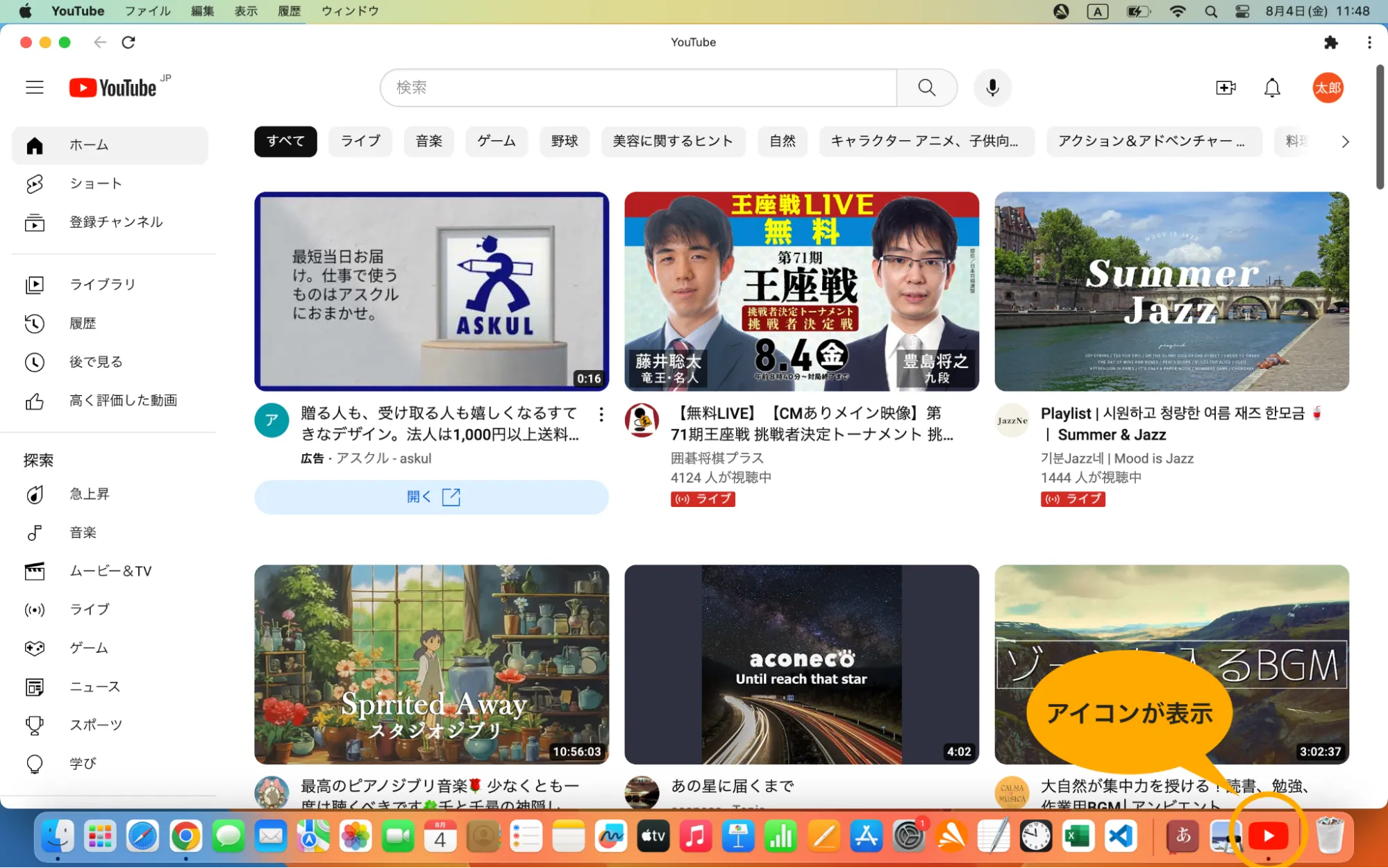
そこでPWA版のYoutubeのインストール方法を紹介します。
①ダウンロード方法は簡単で、下向きの矢印があるボタンをおすと、インストールの確認が表示されるので、「はい」を押します。

②するとPWA版のYoutubeがデスクトップに表示され、アイコンも画面下部のDOCKに表示されます。これがPWAと呼ばれるものです。

PWAの特徴
PWAの特徴をまとめると以下のようになります。
| Webブラウザからインストール | ネイティブアプリのようにホーム画面に表示される |
|---|---|
| 表示速度が優れている | キャッシュを活用することで、表示速度を早めている |
| プッシュ通知が使える | 情報発信や利用喚起が可能 |
| 検索結果に表示される | Webブラウザ上で表示するため、検索結果に表示される |
PWAはWebアプリをブラウザから直接インストールすることで、ホーム画面にアイコンとして表示することができます。またキャッシュを保存できるため、画面変遷時の通信時間が削られ、表示速度が従来のWebアプリよりも早くなっています。
プッシュ通知を利用することも可能で、ネイティブアプリやハイブリッドアプリのようにユーザーへの定期的な情報発信やアプリの利用を喚起するなどのアプローチもとれます。
そして、PWAはあくまでWebアプリであるため、検索結果としてPWAのコンテンツが表示されます。ここはネイティブアプリやハイブリッドアプリと決定的に異なる点です。
しかし、普通のWebアプリと比べると開発費用は高くなり、まだ知名度も低いことから導入の事例が少なく、導入のハードルは少し高いかもしれません。
なぜPWAは注目されるのか
ここまで読んで、PWAじゃなく、ハイブリッドアプリやWebサイトのショートカットで十分なのでは?と思ったかも知れません。
PWAが注目される要因の1つは、高速性です。先ほど述べたようにPWAはキャッシュを利用することで通信量を削減し、表示にかかる時間を短くすることができます。また読み込むコンテンツの量を減らすことで、低スペックの端末でもスムーズにコンテンツを表示させることが可能になっています。
日経電子版はPWAを導入することで表示速度が2倍以上になりました。X(旧Twitter)もTwitter Liteという簡易版のPWAをリリースしており、こちらは、新興国をメインのターゲットとして、低スペック端末でも満足いくアプリを提供することに成功しています。
高速性の他にも性能を向上させる動きは見られ、Web開発の技術で、どこまでネイティブアプリに近い性能を実現できるか、という点で近年注目を集めているのです。
アプリ4種類の特徴まとめ
ここまで4種類のアプリについて詳しく解説してきました。最後に4種類の特徴をまとめて比較していきます。
| ネイティブアプリ | アプリだけで見る(使う)コンテンツ。デバイス内でほぼ完結。 |
|---|---|
| Webアプリ | Webブラウザ上で操作して使う。 |
| ハイブリッドアプリ | Webアプリのコンテンツをネイティブアプリで表示したもの。 |
| PWA | Webアプリをネイティブアプリのごとく使えるようにしたもの。アイコンはホーム画面に表示され、ブラウザ上で操作して使う。 |
まとめ
以上、各種アプリについての解説でした。
それぞれの特徴と強み・弱みがわかれば、自社の要望にもっとも適した手段を選ぶことができます。解決すべき課題や得たい効果を考えた上で、適切なアプリ開発を行えるようにしていきましょう。
最後まで読んでいただきありがとうございました。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:小原太郎 デザイン:大坂間 琴美






