最新のCLS対応はaspect-ratioがベスト!padding-topはもう古い

以前に自作スライダー作成を交えてCLS対応をご紹介しました。

【CLS改善】CLSスコアがスライダーで低下!原因と改善方法
この時に説明したpadding-topを使って画像分の高さをあからじめ保持させる対応が、CLS対応の手法としてはもう古いようです。現在のトレンドはaspect-ratio。
aspect-ratioを使ったコードの方が、短くシンプルで分かりやすいです。
今回は簡単なサンプルコードと共に、CLS対応のトレンドであるaspect-ratioについてご紹介します。
aspect-ratioとは
aspect-ratioはアスペクト比でボックスのサイズを指定するCSSプロパティです。
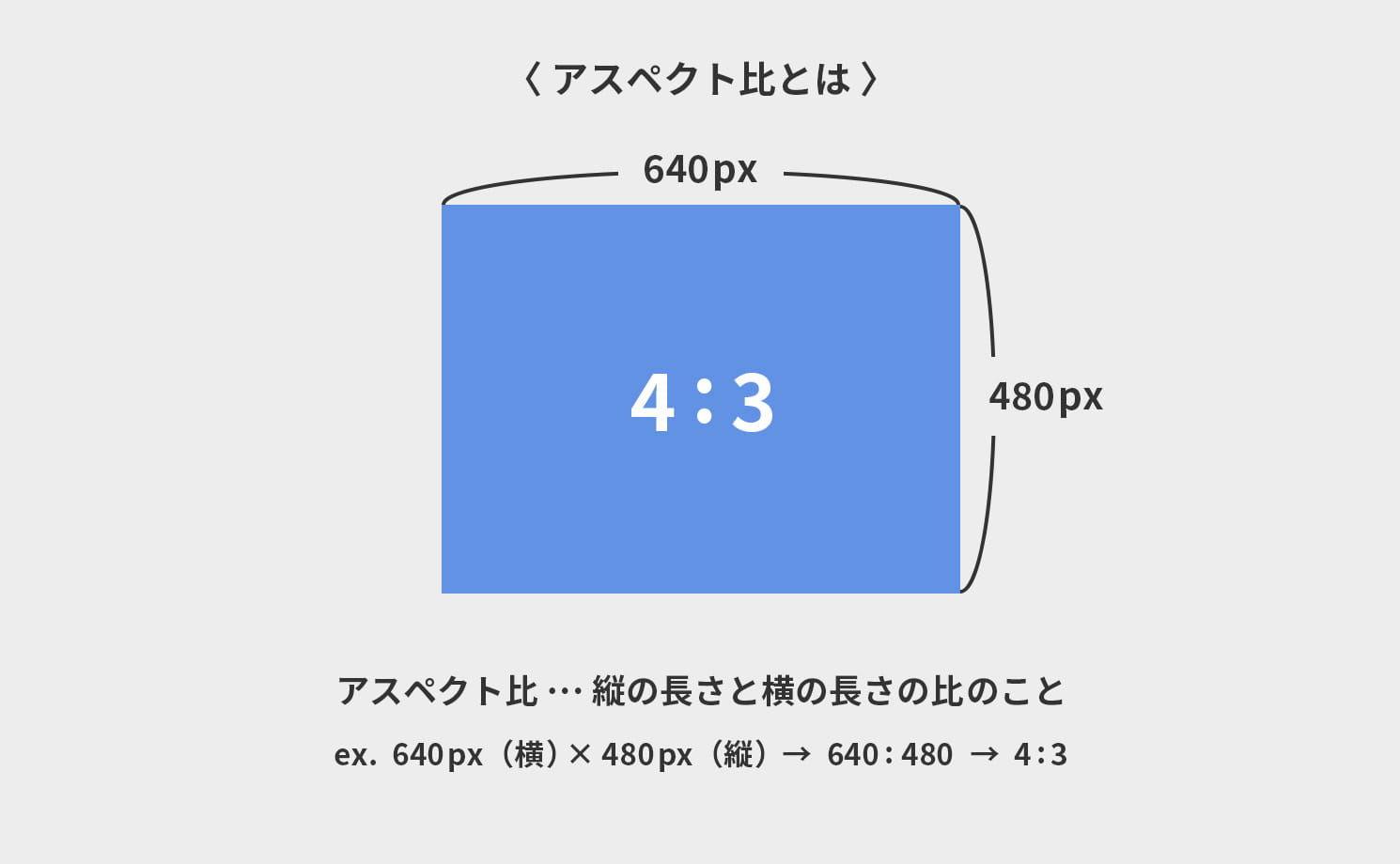
アスペクト比とは

アスペクト比とは縦の長さと横の長さの比のことで、縦横比ともいいます。
一般的に「横の長さ:縦の長さ」と表記します。
例
640(横)×480(縦)→640:480→4:3
使い方
さっそくサンプルコードを見てみましょう。
<div></div>
これは中身が空のdivなので表示上のサイズは幅100%・高さ0です。
アスペクト比でいうならば1:0のサイズです。
この空divにaspect-ratioを指定してみます。
<div></div>
<style>
div {
aspect-ratio: 2/1;
}
</style>
このようにaspect-ratio: 2/1; を指定することで、空divであってもアスペクト比2:1のサイズを作ることができます。
表示されるサイズは、divの幅が100pxならば高さは50px、幅50pxなら高さ25px…と指定したアスペクト比を保った相対的なサイズになります。
用途
aspect-ratioは要素のサイズを要素の中に入るモノのボリュームに依存せずに作れるので、サイズを揃えるシーンで使えます。
以下はその例です。
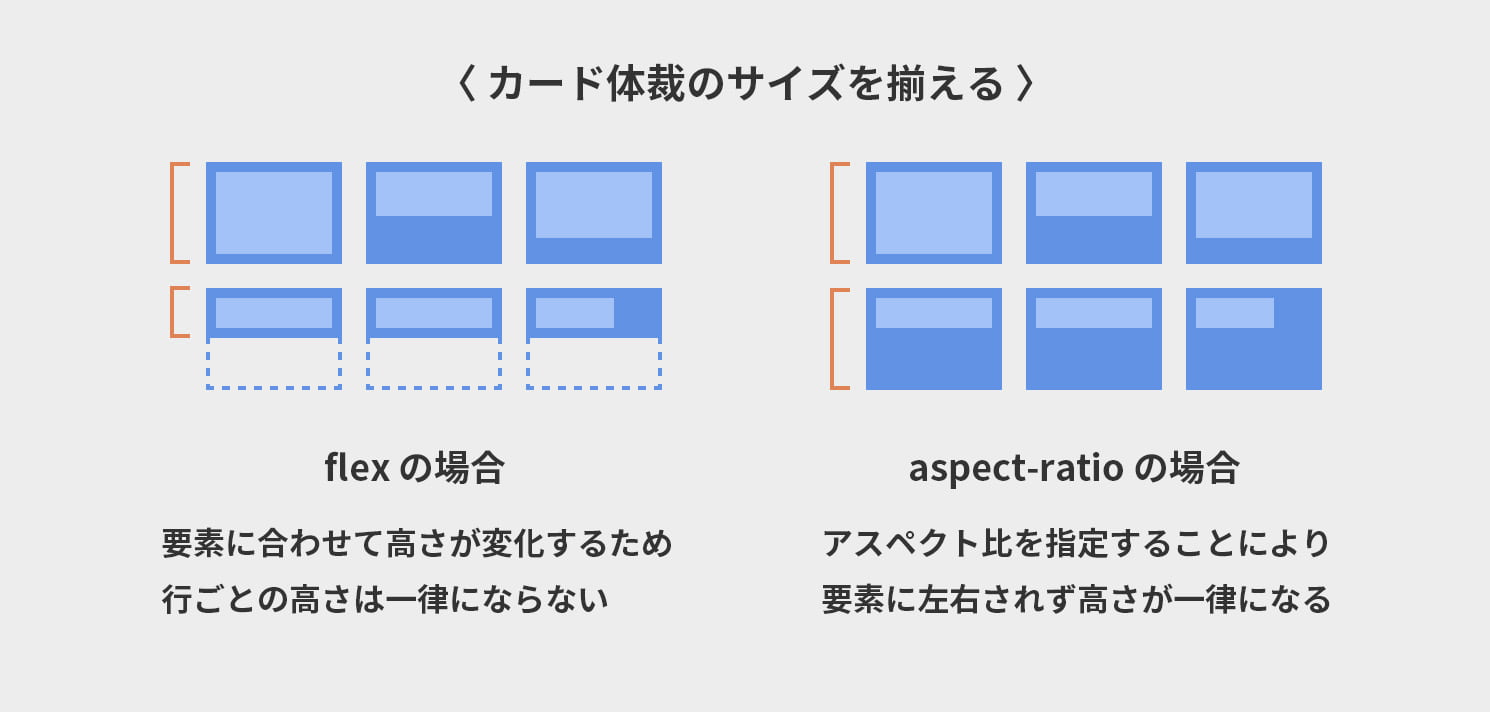
カード体裁のサイズを揃える

flexを使った場合、行ごとのサイズは揃いますが、全てのサイズを揃えることはできません。
aspect-ratioを使えばアスペクト比のサイズが一律にあたるので、全てのサイズが揃います。
サポートブラウザの状況も見てみましょう。
サポートブラウザ状況
| 対応 | 未対応 |
|---|---|
| Edge Firefox Chrome Safari Opera Android Browser Chrome for Android Firefox for Android |
IE Safari on iOS Opera Mini Opera Mobile UC Browser for Android Samsung Internet QQ Browser Baidu Browser KaiOS Browser |
※2021/07/06現在
主要ブラウザはほぼすべてサポートしている、と言っていいでしょう。
とはいえサポートしていないブラウザもあるので、高さ・サイズを揃えるといった見た目のレイアウト調整を目的として使用する場合は、念のため注意しましょう。
この後にご紹介するCLS対応を目的とした用途であれば全く問題ございません。
最新のサポート状況に関しては以下のサイトを都度ご確認ください。
参考
画像のCLS対応
「アスペクト比を保った相対的なサイズが作れる」というaspect-ratioの特長は画像のCLS対応にも応用できます。
比較を兼ねてaspect-ratioを使う例とpadding-topを使う例を2パターンのCLS対応をご紹介します。
はじめに以下がaspect-ratioを使ったCLS対応になります。
1. aspect-ratioを使ったCLS対応
サンプルコード
<figure><img src="200x120.png" alt="幅200px高さ120pxの画像"></figure>
<style>
figure {
overflow: hidden;
aspect-ratio: 200/120;
}
figure img {
width: 100%;
height: auto;
}
</style>
aspect-ratioの値には分かりやすく画像の幅/高さをそのまま入れました。実際のコードとして書く場合は
200/120→5/3
と最小の値を指定した方がスマートです。
つづいてpadding-topを使ったCLS対応が下記。
2. padding-topを使ったCLS対応
サンプルコード
<figure><img src="200x120.png" alt="幅200px高さ120pxの画像"></figure>
<style>
figure {
overflow: hidden;
position: relative;
}
figure:before {
content: '';
display: block;
padding-top: calc(120/200*100%);
}
figure img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: auto;
}
</style>
2つのコードの長さを比べてください。
aspect-ratioを使うコードの方が少ないですね。指定する値に関してもpadding-topのような計算式ではなく、画像の幅と高さをスラッシュ(/)区切りで入れるだけとシンプルで分かりやすいです。
このように比較してみるとaspect-ratioの方が使いやすさ・実装しやすさで優れているのは明らかです。padding-top は完敗(笑)
今日からはpadding-top をやめてaspect-ratioを使いましょう!
おわりに
今回古い手法としてあらためてご紹介したpadding-topを使ったCLS対応ですが、私の記憶ではpadding-topがCLS対応の技術として紹介されてから、1年経つか経たないか。Webの技術は移り変わりが早いなと、あらためて実感しました。
今後も新しい技術やトレンドにアンテナを張りつつ、何か「おっ!」というモノがあれば、またこのブログを通じてご紹介していきたいと思います。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
土田






