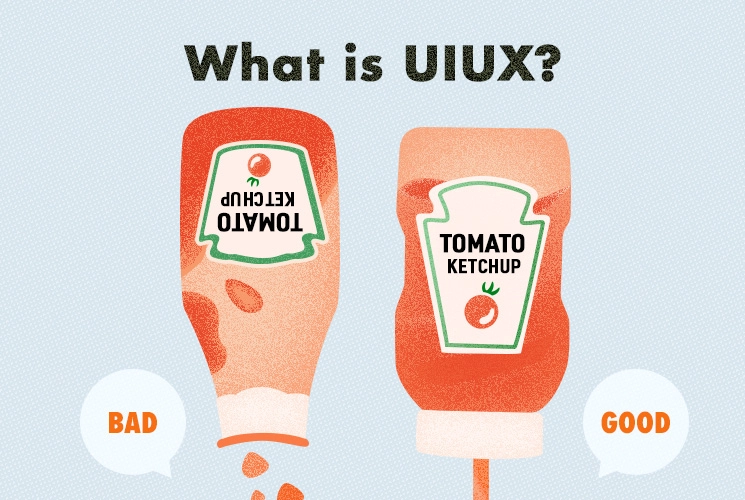
UI/UXとは?Webデザインに取り入れるための4つのポイント

Googleトレンドによると、UI/UXという言葉が使われ始めたのは2010年代からのようです。現在では、とくにビジネスシーンで日常的に使われる言葉となっています。
しかしこの記事を読んでいるあなたは、「UIとUXは違いがわかりにくい」「UI/UXがどんなものかイメージできない」と常々感じているのではないでしょうか。
間違った使い方をして、相手に怪訝な顔をされたりするのはぜひ避けたいところです。
この記事では、UI/UXの違いをわかりやすく示した上で、UI/UXデザインを考える時のコツについて解説します。
UI/UXは、あらゆる商品・サービスに関係する概念ですが、ここではWebサイトのUI/UXを念頭に話を進めます。また、UI/UXと「時代」との関連についても触れました。
ぜひ最後までお読みください。
UI(ユーザーインターフェイス)とは
UIとは、User Interfaceの略称です。インターフェイスは接点、境界面を指します。ユーザーがなんらかの対象と接触するとき、その接点となるのがUI(ユーザーインターフェイス)です。
オンラインストアのサイトを例にあげましょう。
通勤中にスマホでオンラインストアの商品を見ていたとします。このとき、スマホに表示される商品の一覧や詳細、画像、フォントなどを含めたデザイン全体と操作する部分がUIにあたります。
WebサイトのUIはきれいさより、わかりやすさが重要です。ユーザーが誰なのかによって、わかりやすいUIの形は変わります。したがって求められるのは、ユーザーが知りたい情報に容易にたどり着けるようなUIです。
UX(ユーザーエクスペリエンス)とは
UXは、User Experienceの略称で、Experienceは体験という意味です。
つまり、サービスなどの利用を通じて、ユーザーが得る体験がUX(ユーザーエクスペリエンス)となります。「使いやすかった」「わかりやすかった」「簡単にできた」などの感想はUXに対する評価と言えるでしょう。
スマホでオンラインストアを見るなら、サイトの見やすさはもとより、ページの切り替えやすさ、ボタンの反応、表示速度、サイトを見る端末自体の重さや持ちやすさまで、すべての体験を総合したものがUXとなります。
UIとUXの関係
UIはUser Interfaceの略。ユーザーがなんらかの対象と接触するとき、その接点となるものです。そしてUXはUser Experienceの略。サービスなどの利用を通じて、ユーザーが得る体験です。UIとUXは比較的似ており、お互い関連しているため混同されがちですが、両者の関係は以下のように整理できます。
UIはUXの一部
UIは「インターフェース」とあるとおり、Webサイトとユーザーをつなぐ接点です。
Webサイトのデザインや操作性の良さは、いいユーザー体験の提供に不可欠ですが、あくまで体験を作り出す要素の一つでしかありません。例えばコンテンツが魅力的でなかったら、UIがよかったとしても、ユーザーの目的は果たされずいい体験にはならないでしょう。UIはUXを作り出す要素の一つにすぎないのです。
いいUI=いいUXとは限らない
いいUIは、いいUXの前提条件です。だからこそUIの向上は図るべきなのですが、UIに気を使えばすなわちUXもよくなるわけではありません。UXを高めるためには、ユーザーにどのような感情を喚起させたいかを想定することが大切です。
UXを改善するつもりでいたのに、UIだけに注力してしまうケースは意外と多いです。UIがよければUXも改善すると考えていたらそうなりそうですが、これではUI/UXデザインは道半ばで止まってしまいます。そうならないように気をつけるべきことを、次から見ていきましょう。
なぜUI/UXが必要なのか?
顧客満足度の向上
UI/UXは、ユーザーがウェブサイトやアプリケーションを効果的かつ効率的に利用できるように設計することを目指しています。視覚的な要素、操作性、ナビゲーションの表示方法などを考慮することで、ユーザビリティが向上し、ユーザーがストレスなくサービスを利用できるようになります。それらの全体的な体験が満足度につながり、サービスや商品、提供する企業への信頼度につながります。
競争力の維持
ユーザーは多くの選択肢の中からウェブサイトやアプリを選ぶため、良いUIUXは競争力を維持するために不可欠です。使いやすく魅力的なUI/UXを提供することで、ユーザーが自社のサービスを選びやすくなります。
特にECサイトやサブスクリプションを提供するアプリなどは、一人のユーザーが同じ画面を何回も操作するため、UI/UXの満足度がリピート回数に直結します。
どんなUI/UXが良い?UI/UXのポイント
UIとUX、どちらも「U(ユーザー)」のためのものであり、すべてはユーザーから始まります。「ユーザー目線」を持つとは、ユーザーを出発点として考えることです。これができれば、UI/UXデザインも考えやすくなります。
「主役はユーザー」を念頭に、UI/UXデザインのコツを見ていきましょう。
ターゲットを設定する
ユーザーを一定の条件で絞った集団がターゲットです。特定の層を想定することで、その人たちにどうなってほしいのか、つまりどんな体験をしてほしいかが考えられるようになります。
例えば、ターゲットが男性か女性かで、Webサイトの見た目や使ったときに抱いてほしい気持ちは大きく変わってくるでしょう。UIもUXも、出発点であるユーザーをきちんと想定しないと決められません。ゆえにUI/UXデザインを考える上で重要なのです。
さらに絞るならペルソナを設定
ユーザーをさらに具体的にイメージするなら、ペルソナを設定するのが有効です。ペルソナは、ターゲット層に属する一個人を想定して設定します。ターゲットはユーザーを集団として捉えますが、ペルソナは個人にまで落とし込みますので、そのぶん具体的です。
ユーザーの解像度を上げたいときだけでなく、複数人で誤解なく共通のイメージを持ちたいときにもペルソナを設定します。
ユーザーの負担軽減を考える
UI/UXを改善するときには「ユーザーに負担をかけていないか」を考えます。
ユーザー体験の全体像は、カスタマージャーニーマップを作成すると把握しやすくなります。製品やサービスを認知し購入するまでの過程をマップにすることで、ユーザーがどのようにサービスに接し、どんな体験をしているかが可視化されます。これにより、ユーザーの負担になっている部分が見つけやすくなるのです。
負担には「考える負担」と「操作する負担」の2種類があります。
- 考える負担・・・「どういう意味だろう?」「どこにあるだろう?」と考えさせてしまう
- 操作する負担・・・クリックやスクロールを何回もさせてしまう
これらの負担をどうすれば軽減できるかという視点を持つことで、より良いUXに繋がるアイデアが見つかります。
使用イメージをテストする
ユーザーの負担になっているところを見つけるには、実際に使ってみるのが一番です。
ユーザーになったつもりで、使用イメージをテストしてみましょう。可能であれば複数人で行い、それぞれの所感を持ち寄るとより精度の高い改善ができます。
良かれと思って決めたデザインや仕様が、想定通りの体験を生み出すとは限りません。使ってみないと気付けないことは多々あるので、使用イメージのテストは必ず行いましょう。
可能であればユーザビリティテストを行う
費用や手間の問題はありますが、可能であればユーザビリティテストも行うのが理想です。
制作者側が行うテストとの違いは、使う人の背景です。制作者側は専門家としての経験や知識があるため、使いにくくなりそうなポイントに気付けない可能性があります。体験の感じ方も違うでしょう。想定されるユーザーに使ってもらうことで、自分たちでは気付けなかった改善点を見つけることができます。
ユーザビリティテストを行う際には、調査したいことを明確にし、仮説を立てた上で参加者にタスクを行ってもらいます。行動を観察したり、使ってみた感想を聞いたりして、改善の手がかりを集めましょう。
UIデザインは時代も考慮する
UI/UXはユーザーを中心にして考えるべきですが、好ましいUIを考える上では「時代」も見逃せない要素です。
例えば、初期のiPhoneはユーザーがアイコンに慣れていなかったので、「押すものである」のがわかりやすいように、アイコン全体が立体に見えるスキューモーフィズムデザインが採用されていました。現在は「アイコンはタップできる」ということが浸透したため、フラットなデザインとなっています。
社会的な関心の高まりもUIデザインに影響します。
最近「Webアクセシビリティ」という言葉を耳にする機会が増えました。これは、年齢や障がいの有無、利用環境に関わらず、Webで提供される情報に誰でもアクセスし利用できることを目指すものです。
これを実現するために法律の改正も行われていますので、今後のWeb制作においては考慮すべきポイントになってくるでしょう。
Webアクセシビリティについて、詳しくはこちらの記事をどうぞ。

Webアクセシビリティとは?義務でなくても今から取り組むべき理由
UI/UXの事例
ここからは良いUI/UXの事例をご紹介します。
東京メトロ

参考
運賃・のりかえ検索や路線情報の確認など、閲覧者が入力・操作する機能が非常に多いサイト。そのためUIが重要ですが、クリック箇所の明示や動作の示唆なども非常に秀逸です。スマホ表示も使い勝手を考慮した形状に可変しています。カラーでそれぞれの路線情報が判別できるよう、サイト自体は青系のワントーンに抑えられています。
セゾンファンデックス

参考
弊社制作のファイナンスソリューションを紹介するサイトです。老後資金のサポートなどターゲットにシニア世代も含んでいるため、見やすさ・使いやすさを考慮しU/IUXを設計しました。リンクには全てマークとマウスオーバーを付け、見た目と動作でリンクであることを明示しました。また、文字はサイズやコントラスト、行間などを調整し読みやすさに配慮しました。
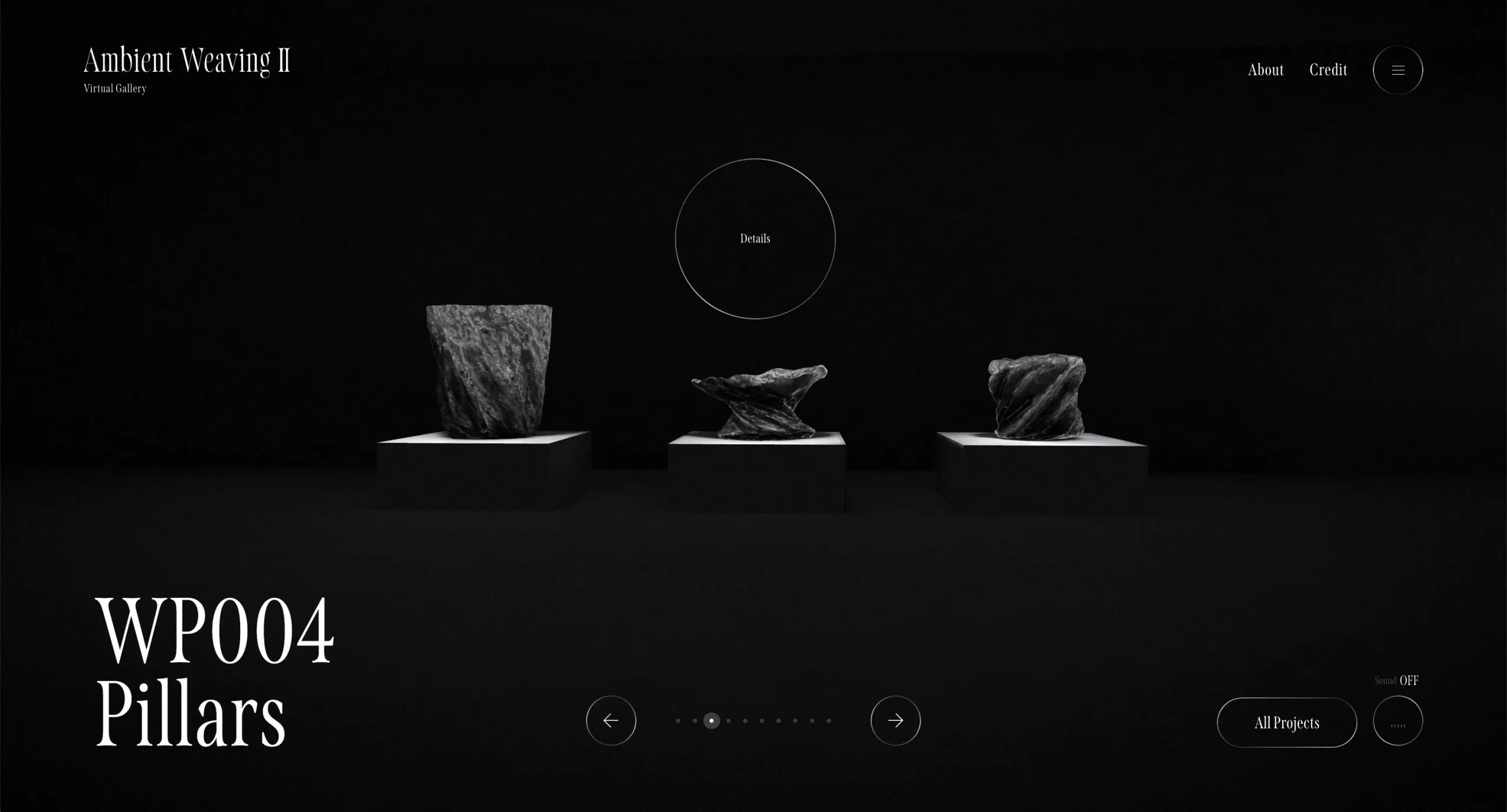
Ambient Weaving Ⅱ

参考
UI/UXを考慮したデザインは必ずしも画一的ではありません。レイアウトが複雑なものこそ、その中で要素の意味がちゃんと伝わるよう配慮する必要があり、どうUIUXを設計するかが制作者の腕の見せどころです。このギャラリーサイトでは、複雑なページ展開をしながらそれぞれのUIがしっかり動作を明示しています。コンセプチュアルなデザインの中でUI/UXを実現したサイトです。
まとめ
以上、UI/UXデザインについて解説しました。
UI/UXデザインの正解は、ユーザーが持っています。ユーザーが考えずに目的を果たせたら、良いUI/UXが提供できたということです。Webサイトやサービスを公開した後も、ユーザーの行動を観察し、UI/UXの改善に取り組みましょう。UI/UXの改善に終わりはありません。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美






