スマホサイトの長さを最適化するUIの考え方

現在、BtoCのWebサイトは、PCよりスマホで閲覧されることが多く、弊社でもほとんどのサイトをレスポンシブで制作しています。
レスポンシブで制作すると、スマホサイトはPCサイトより縦に長くなる傾向があります。スマホは横幅がないため、コンテンツが段落ちするからです。PCサイトで横に並べていた要素を、縦に並べる状態です。その際よく聞かれるのが「スマホサイトが長いと閲覧してもらえないのでは?」ということです。
長さよりもユーザー視点で考える
結論から言うと、スマホサイトが長過ぎると、サイト下部のコンテンツは見られにくくなります。ただ、その理由は「スクロールするのが面倒」ということだけではありません。途中のコンテンツから別ページへ遷移していることも考えられます。
重要なのは、長さ以上にユーザーが見たい情報を見られているかであり、コンテンツの並びやUIの方が大切です。
とはいえ、長過ぎるのはよくない
では、コンテンツの並びやUIが良ければサイトは長くても良いのでしょうか。
長いページはコンテンツボリュームがあるので、ページ表示に時間がかかります。表示に時間がかかると離脱率が上がります。表示に2秒以上かかると50%のユーザーが離脱するという調査結果もあるため、長すぎるサイトは避けた方が良いでしょう。
それでは具体的に長さを抑える手法を紹介します。
1.同種のカセットはフリックにする

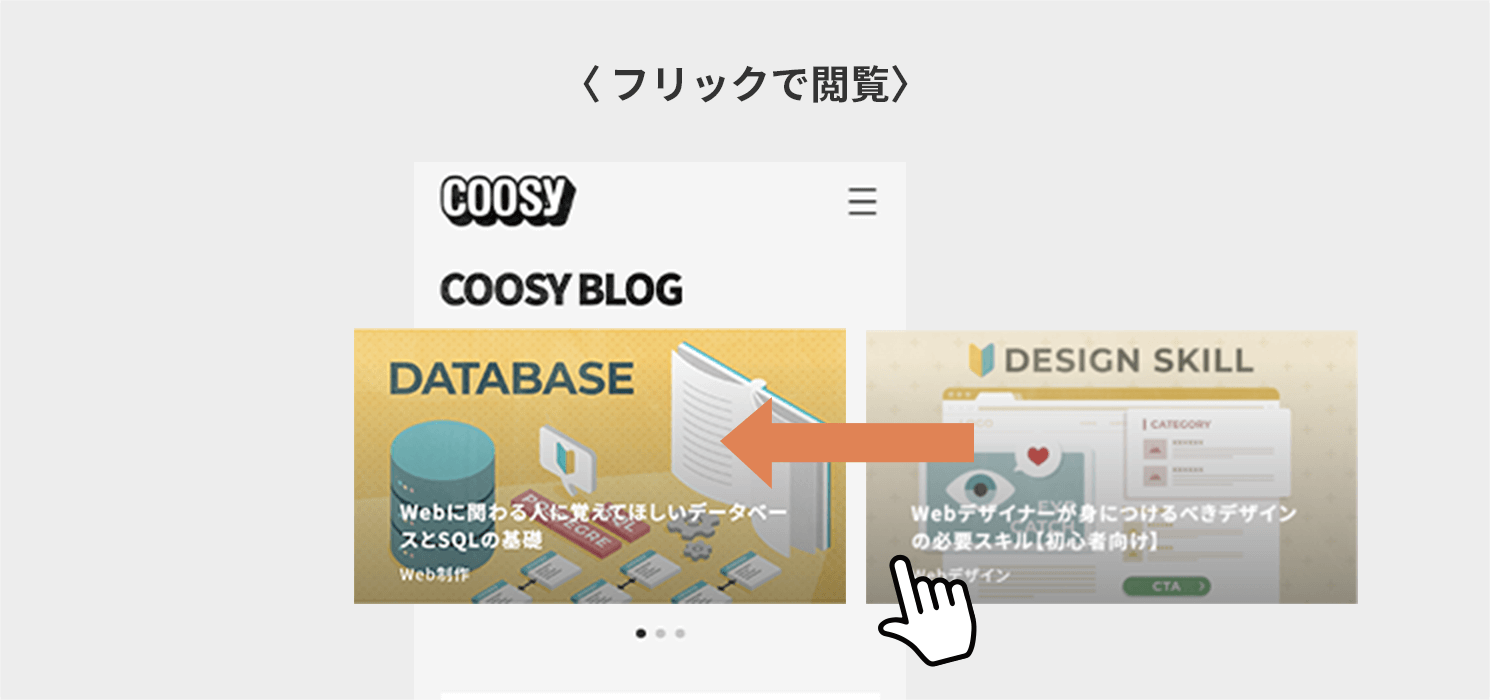
事例紹介や社員紹介など同種のカセットを複数表示するレイアウトのものは、段落ちさせず横並びのままフリックで閲覧できるようにします。画像を含むカセットでよく見られるUIです。フリックはスマホで一般的な操作なので、UIとして違和感なくページの高さを抑えることができます。
フリックで気をつけたいのが、サービス紹介など是非読んで欲しい内容には向いていません。フリックはユーザーが動作するまで内容が見えないため、コンバージョンにつながる内容は、常時表示にするのが良いでしょう。
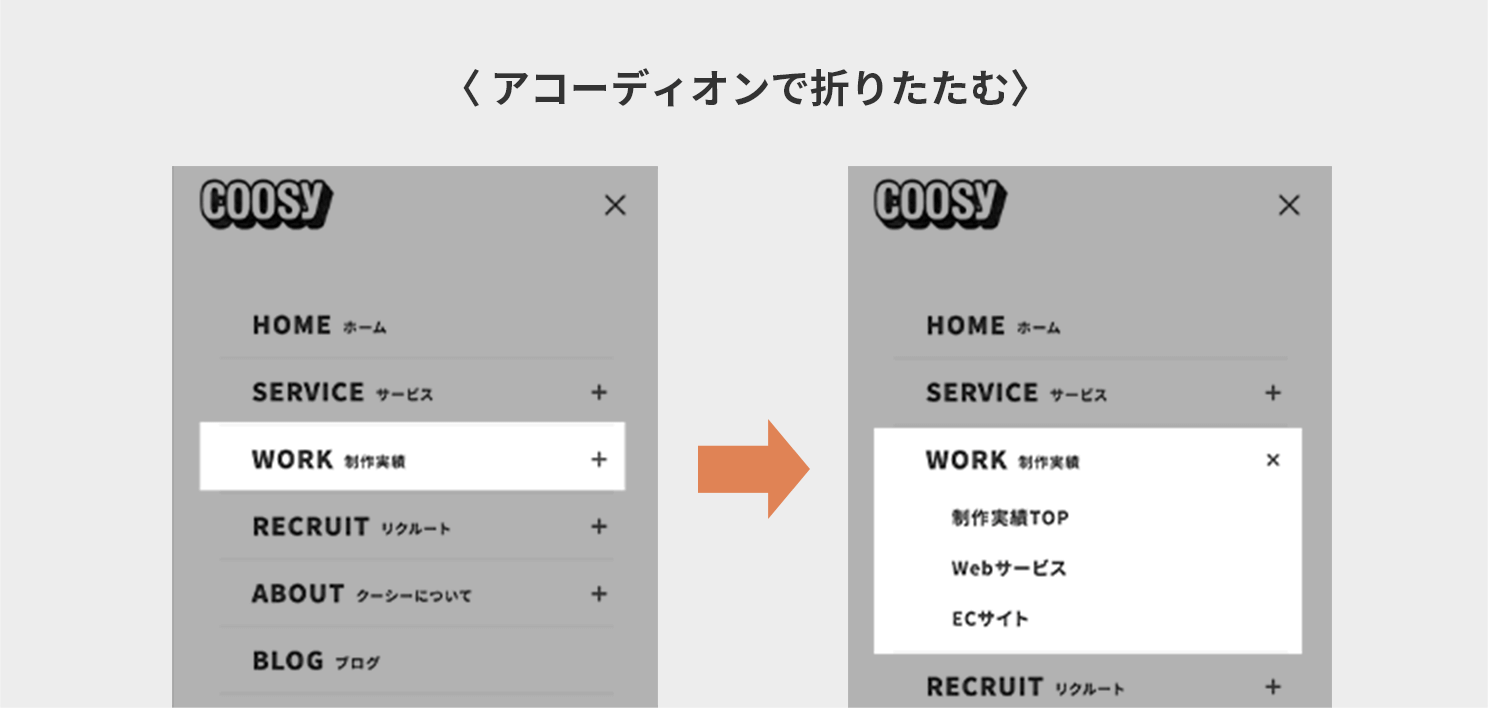
2.長い文章はアコーディオンで折りたたむ

ボリュームのある文章は、見出しのみ表示し、本文はクリックすると表れるUIです。初期状態では見出しのみが羅列されるので、ユーザーは見たい内容だけをピンポイントで見ることができます。箇条書きできる前後関係が薄い内容を表示するのに適しています。
3.タブやポップアップで表示する
ジャンルが大きく分かれているものは、タブで画面を切り替えます。タブはジャンル名が書かれたつまみが複数あり、タップすることで内容を切り替えます。本に貼られた付箋のイメージです。機能が複数あるアプリや記事をジャンル分けしたニュースアプリなどでよく見るUIです。
ポップアップは、画面上に重なるように表示するUIです。検索の絞り込み条件や、広告表示などで使われます。表示領域は大きくないので、大容量の情報は表示できませんが画面の中心に出てくるため、是非見て欲しい内容や必ず行って欲しい手順などを表示するのに向いています。
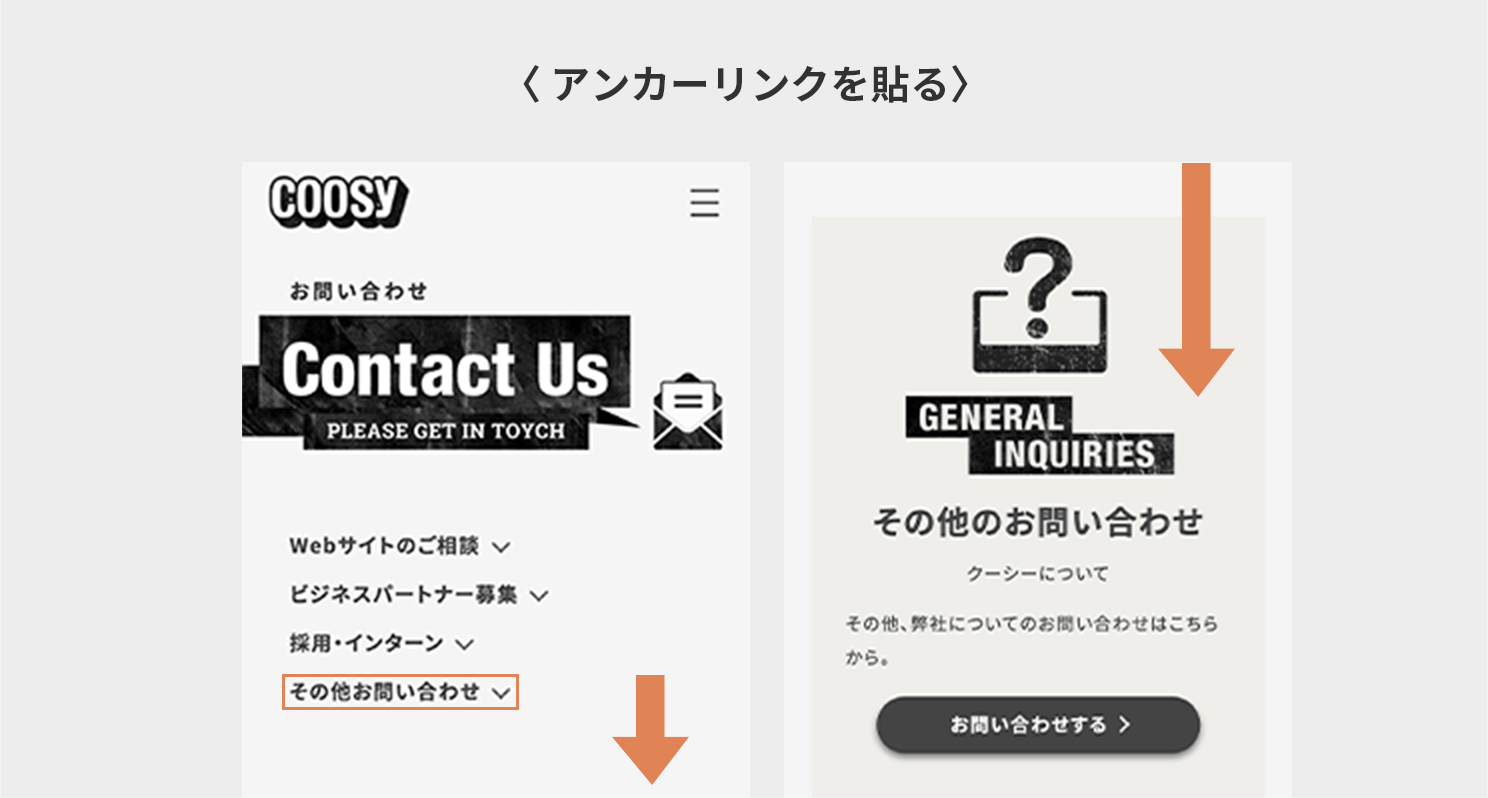
4.アンカーリンクを張る

スマホサイトが長いことでユーザーがストレスを感じるのは、欲しい情報が見つけにくいことです。そこで、サイト上部にコンテンツ内の見出しを記載し、コンテンツ表示箇所までリンクを張ります。
読みたい内容にダイレクトに遷移できるので、ページが長かったとしてもユーザーにストレスを与えません。記事系コンテンツの目次としてよく使われています。
5.詳細は別ページへ遷移
トップページでは、各ページのダイジェストを紹介することが多いためページが長くなりがちです。ダイジェストは完結にまとめ、概要が伝わる程度のボリュームに留めつつ、詳しくは各ページに遷移してから見てもらう流れも場合により必要です。
まとめ
スマホサイトの長さを抑える具体的な手法をいくつか紹介しましたが、前述の通り闇雲に短くしても意味はありません。
- まずはページの内容がユーザーにとって必要な情報かを取捨選択
- 次に情報に優先度をつけ、どの情報を常時表示 or 格納するかを決める
- 最後に用途に合わせた格納方法を選択
上記の手順で考えるのがおすすめです。
運用フェーズでは、ヒートマップなど解析ツールを使って、サイトの長さに対する閲覧状況をチェックするのも良いと思います。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
阪口英基






