【初心者向け】レスポンシブデザインがわかる!メリットや作り方を解説

レスポンシブは、スマートフォンなどのモバイル端末に最適化したWebページを作れるデザインです。レスポンシブはSEOだけでなく、Webページの管理も楽になるなどのメリットが期待できます。レスポンシブの概要や実際の制作手順をわかりやすくご紹介します。
レスポンシブとは

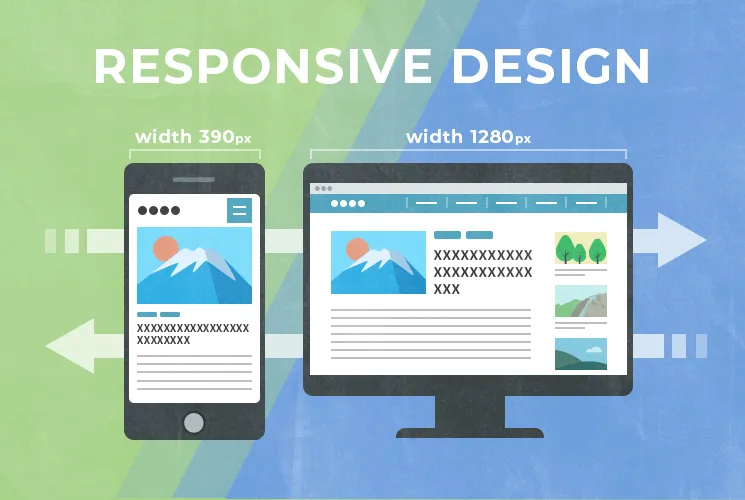
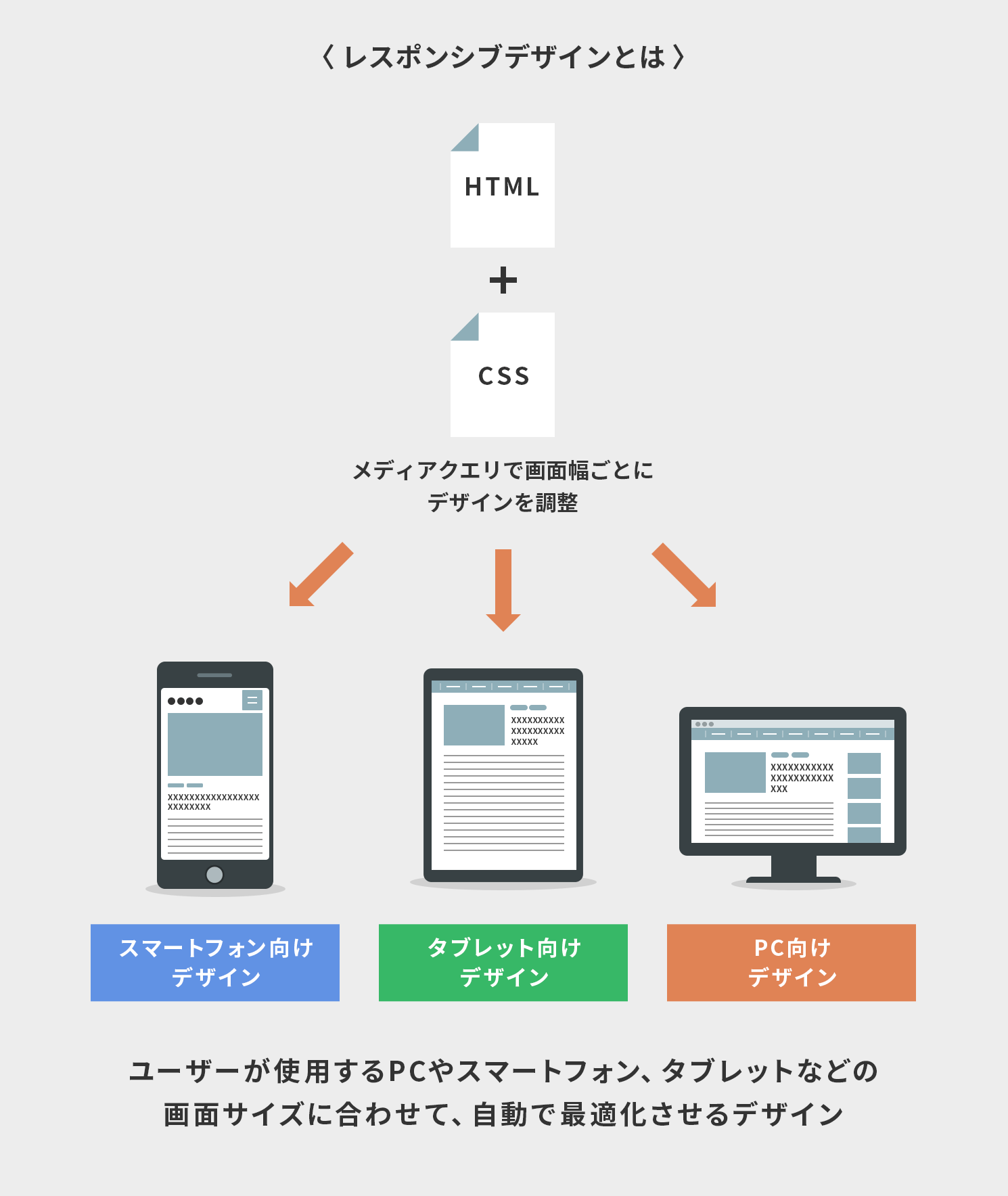
レスポンシブとは、ユーザーが使用するPCやスマートフォン、タブレットなどの画面サイズに合わせて、自動で最適化させるデザインを指します。たとえば、ユーザーがPCからアクセスする場合はPCの画面サイズに最適化され、スマートフォンからのアクセスならスマートフォンの画面サイズに最適化されたデザインが表示されます。レスポンシブは、ユーザーが使用するどんな端末からも見やすいような、Webページのデザインです。
レスポンシブが注目される理由
レスポンシブはGoogleにも推奨されているWebデザインです。レスポンシブが注目される背景には、スマートフォンユーザーの増加を受け、ユーザーがさまざまな端末からWebページへアクセスするようになったことがあげられます。2018年にはGoogleがMFI(モバイルファーストインデックス)を導入し、Webページのモバイル端末への最適化が必要になりました。
Webページのモバイル端末最適化を進める中でも、PCからのアクセスは無視できません。Webページは、どの端末からアクセスされても見やすいデザインを提供することが求められるのです。Webページが見やすいとユーザーの満足度も上がるため、SEOにもいい影響が期待できるでしょう。レスポンシブでSEO効果が期待できるかは、次章でご紹介します。
参考
レスポンシブのメリット

レスポンシブデザインのメリットをご紹介します。
複数の端末に最適なデザイン表示が可能
レスポンシブのメリットは、1つのデザインで、PCやスマートフォン、タブレットなど複数の端末に最適化できることです。レスポンシブ対応していないWebページは、PC向け、スマートフォン向け…など端末によって複数のデザインを作る必要があります。レスポンシブなら、画面のサイズに合わせて最適なデザインを表示させるので、どの端末からアクセスしても見やすくなります。
Webページ更新の手間を削減
レスポンシブは、Webページの更新を行う際も手間が少なく済みます。レスポンシブ対応していないと、端末ごとに最適化したWebページデザインを複数管理することもあります。たとえば、PC向けとスマートフォン向けの2つのWebページを管理している場合、どちらのWebページも同じタイミングで更新する必要があるでしょう。レスポンシブデザインは、1つのWebページで複数端末に最適化されるため、Webページの更新も1つで済みます。
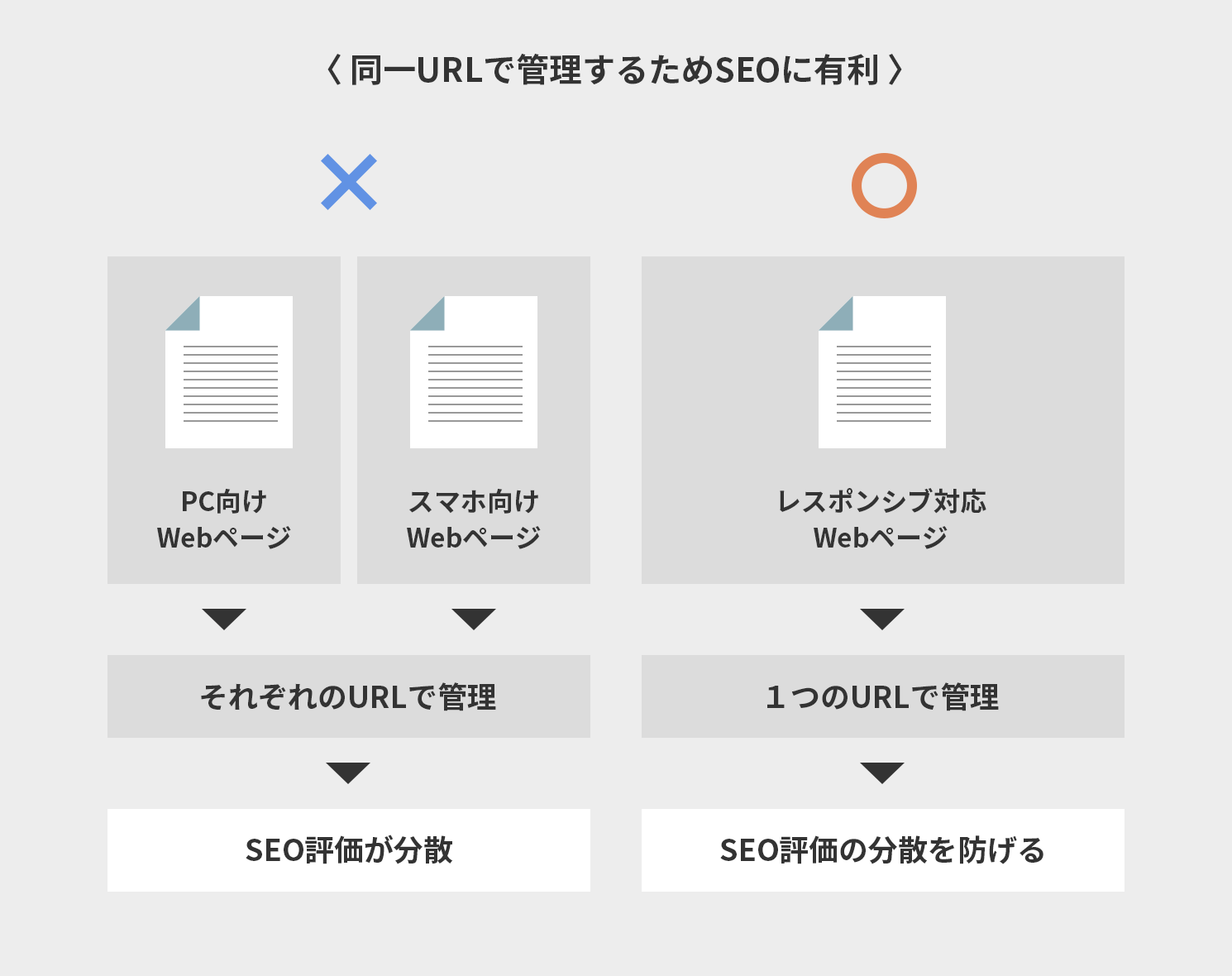
同一URLで管理するためSEOに有利

レスポンシブのWebページは、SEOにも有利と言えるでしょう。レスポンシブなら、1つのWebページでPCやスマートフォンなど複数の端末に最適化できます。レスポンシブは1つのWebページにつきURLも1つです。
レスポンシブ対応していないと、同じ内容のWebページでもPC向け、スマートフォン向けなど複数のWebページを管理する必要があり、URLもそれぞれ異なります。URLが異なるとSEO評価が分散される可能性も。
たとえば、スマートフォン向けのWebページで50の被リンクを獲得し、PC向けのWebページで40の被リンクを獲得した場合、Webページの内容は同じでもSEO評価はURLごとに分散してしまいます。レスポンシブのWebページならURLが1つなので、合計した90の被リンク分のSEO評価を得られることになるのです。レスポンシブは、同一のURLで管理できるため、SEO評価の分散を防げる点もメリットです。
コストが削減できる
レスポンシブは、Webページの制作コスト削減にもつながります。レスポンシブ対応していないWebページは、PC向け、スマートフォン向けとそれぞれ作成する必要があります。PC向けとスマートフォン向けの2つのWebページを作成する場合は、2つのファイルを作成する必要があるのです。レスポンシブは1つのWebページで管理するため、1つのファイル作成で済みます。自社でWebページのデザインをする場合は、工数削減につながります。Webページのデザインを外部に委託する場合は、制作費の削減も可能です。
レスポンシブのデメリット

レスポンシブのデメリットをご紹介します。
レスポンシブ用のCSS記述が必要
レスポンシブは、PC専用やスマートフォン専用Webページの作り方と少し異なります。WebページのデザインはCSSという言語で指定されます。たとえば、Webページの文字サイズや背景の色などの見た目部分は、CSSの記述により設定されているのです。
レスポンシブは、1つのファイルで、さまざまな端末からのアクセスに最適化されるように作成します。レスポンシブ対応していないスマートフォン専用のWebページを作る際は、スマートフォンの画面サイズに最適化したデザインを作ればいいため、文字サイズやデザインの幅なども調整しやすいです。
レスポンシブでは、複数の端末に最適化されるよう、文字サイズやデザインの幅などを指定する必要があります。デザインのサイズ指定を行う単位も、pxではなく%やemなどを使った方がいい場合もあるでしょう。レスポンシブ用の記述に慣れていないと、作業工数がかかってしまう点はデメリットと言えます。
デザインの自由度が下がる
レスポンシブは、デザインの自由度が低い点がデメリットです。レスポンシブ対応していないWebページであれば、PC向けとスマートフォン向けのデザインを大きく変えることができます。たとえば、PC向けのWebページを作る場合、PC用のレイアウトにすることも可能です。しかし、レスポンシブは1つのデザインで、端末によって幅などが変わることくらいしかできません。レスポンシブは、端末によって見た目を大きく変えることはできないのです。
端末サイズによってデザインが崩れることも

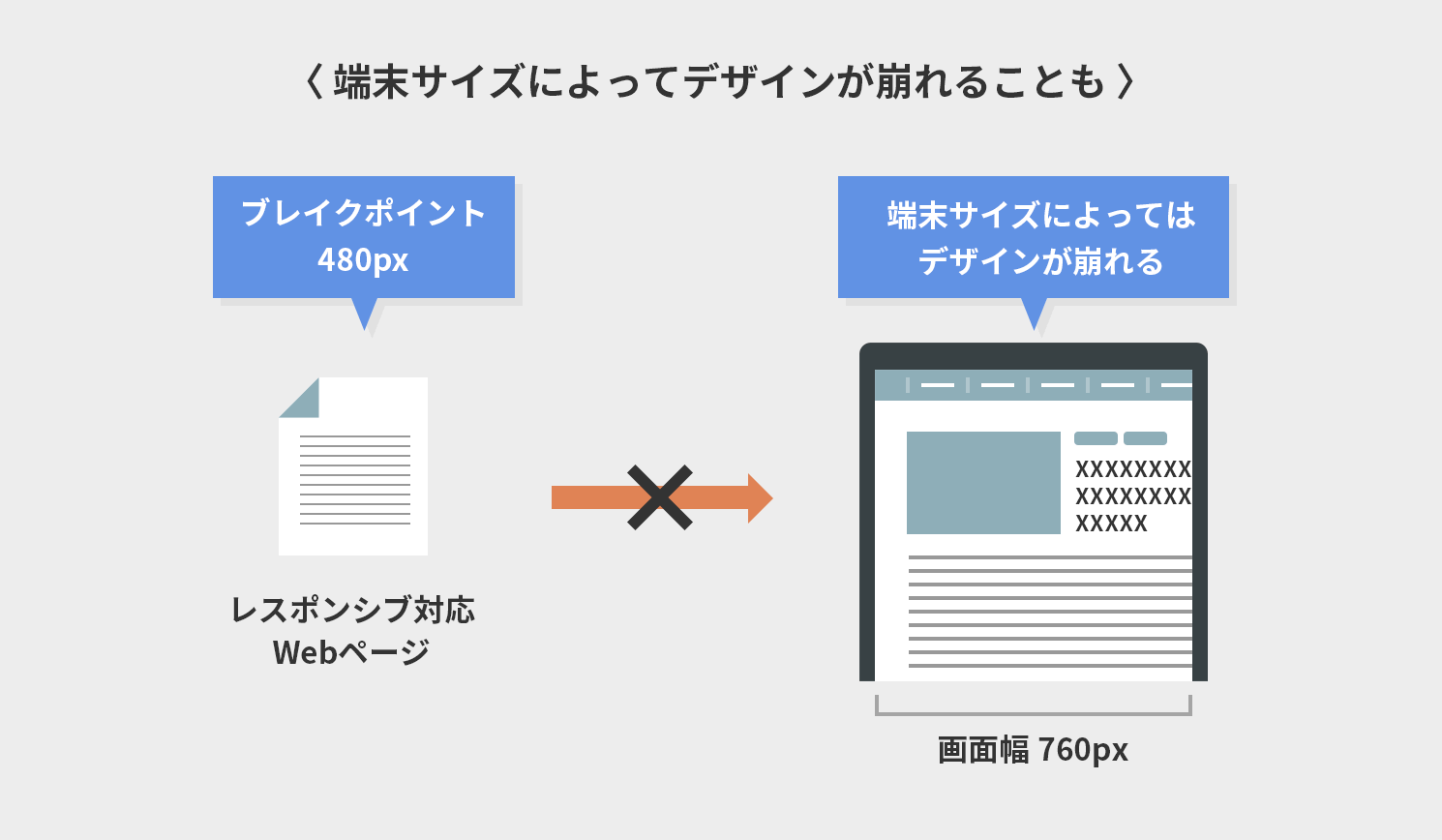
レスポンシブのWebページでも、アクセスする端末によってデザインが崩れて見えることがあります。レスポンシブは、PCやスマートフォンなどの端末サイズを想定してデザインを構成します。
レスポンシブではブレイクポイントが重要です。ブレイクポイントとは、Webページにアクセスする端末の画面サイズによってデザインを切り替えるポイントのことです。レスポンシブでは、ブレイクポイントで指定するサイズに該当しない端末からアクセスがあった場合、デザインが崩れてしまうのです。
レスポンシブの作り方

レスポンシブの作り方をご紹介します。
対応させる端末サイズを決める
レスポンシブでは、PCやスマートフォン、タブレットなど、Webページへのアクセスが想定される端末の画面サイズを事前に設定しておきます。レスポンシブを作成する際は、PC・スマートフォンの画面サイズを考慮する必要があるため、2パターンの画面サイズを指定することが多いです。たとえば、下記のような指定をすることで、ユーザーがアクセスした端末に応じて最適なデザインを表示できます。
- スマートフォン:480px以下
- タブレット:1,024px以下
- PC:1,025px以上
下記に一般的なPCやスマートフォン、タブレットの画面サイズを記載したので、参考にしてみてください。
- スマートフォン:320px〜540px
- タブレット:600px〜1,024px
- PC:1,280px
viewportタグの追加
レスポンシブ作成の1つ目の作業は、WebページのHTMLファイルにviewportタグを追加することです。viewportタグを追加することで、ユーザーがWebページにアクセスした際に端末情報を取得できるようになります。viewportタグで取得したユーザーの端末情報によって、レスポンシブでPC・スマートフォン・タブレットのどのデザインが最適かを判断するのです。viewportタグは、下記のソースコードなどで追加できます。
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
CSSファイルでの指定
CSSはWebページのデザイン(見た目部分)を調整するための言語です。レスポンシブでは、CSSのメディアクエリを使用します。メディアクエリは、Webページへアクセスしたユーザーの端末によって、デザインのスタイルを切り替えられる機能を持っています。CSSをスタイルシートに記入する際は、下記のようなソースコードを使います。
@media screen and (min-width:480px) {}
「画面サイズが480px以下の場合は、{}に記述されたデザインを表示する」という意味です。画面サイズによって指定するデザインをCSSに記述しておくことで、Webページへアクセスする端末によって、最適なデザインを表示できるようになります。
各端末の画面サイズを「スマートフォン:480px以下」「タブレット:768px以上1,024px以下」「PC:1,024px以上」とすると、下記のようなソースコードで指定できるでしょう。
@media screen and (min-width:480px) {}
@media screen and (min-width:768px) and (max-width:1024px) {}
@media screen and (min-width:1024px) {}
画面のサイズが小さい順に上から記述する方法は「モバイルファースト」、画面サイズが大きい順に上から記載する方法は「デスクトップファースト」と呼ばれます。
検証
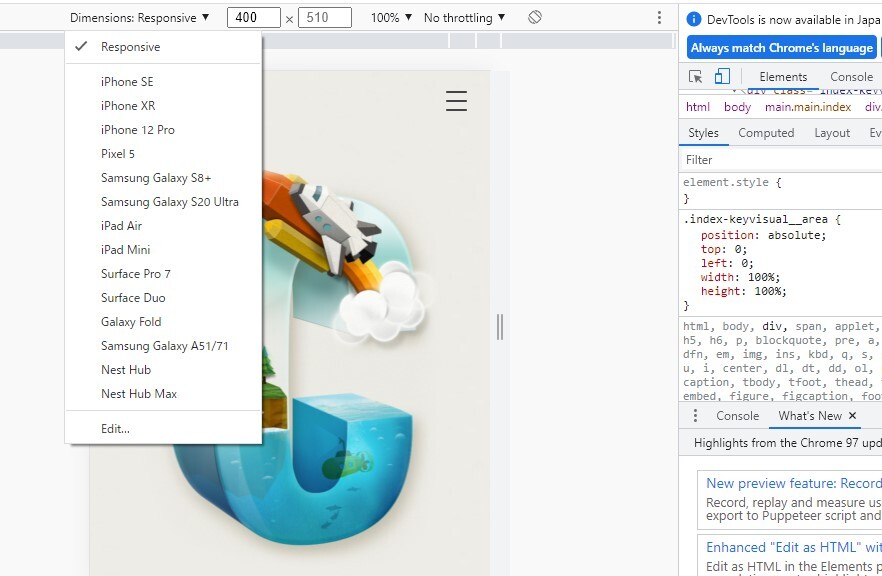
HTMLやCSSをレスポンシブ用の記述にしたら、実際のWebページの見え方を確認しましょう。PCのデベロッパーツールを使えば、PC上からもスマートフォンやタブレットでの見え方を確認できます。Chromeの場合、画面上で右クリックするとコンテキストメニューが表示されるので「検証」をクリックします。

画面上部の「Dimensions:Responsive」をクリックすると端末一覧が表示されるので、スマートフォンやタブレットなどさまざまな画面サイズでデザイン崩れがないか確認しましょう。PCやスマートフォン、タブレットなど、実際に各端末からWebページを見てみることも重要です。
レスポンシブ対応の確認
レスポンシブのWebページを作成したら、検索エンジンからレスポンシブ対応のWebページと認識されているかを確認しましょう。Googleが提供している「モバイルフレンドリーテスト」というツールを使えば、Webページがレスポンシブ対応になっているかを調査できます。モバイルフレンドリーテストのツール内で調査したいWebページのURLを検索します。「問題ありません。 このページはモバイル フレンドリーです。」と表示されれば、レスポンシブ対応できている証拠です。
参考
レスポンシブの注意点
レスポンシブの注意点をご紹介します。
複数の端末で確認する
レスポンシブを作成したら、必ずPCやスマートフォンから実際にアクセスしてみることが重要です。PCで拡大や縮小をした際、スマートフォンで画面を横にした際など、さまざまなケースを想定してデザイン崩れがないか確認しましょう。スマートフォンでもメーカーや機種によって画面サイズが複数あります。スマートフォンでも画面が大きめのものと小さめのものを両方確認すると安心です。
画像のサイズや解像度
レスポンシブで画像を入れる場合は、サイズや解像度にも注意が必要です。レスポンシブでは、端末によって使う画像を変えることはできません。そのため、レスポンシブ画像を使う場合、PCやスマートフォン、タブレットなどのさまざまな端末で見ても、見やすいサイズや解像度にする必要があります。たとえば、PC用に画像サイズが大きすぎるものを使えば、スマートフォンで表示した際に見づらくなってしまう場合も。
レスポンシブはCSSの容量が多くなりがちなので、画像はなるべく軽量化します。容量が大きい画像をたくさん使うと、Webページの読み込みが遅くなり、SEO評価も下がってしまうでしょう。軽量化すると画像が粗くなる場合もあるので、解像度と容量のバランスを見て調整してください。
レスポンシブを制作会社へ依頼
レスポンシブのWebページを作る際、自社で行えない場合は、制作会社へ依頼する方法もあります。自社にレスポンシブのWebページ作成経験者がいない場合、作業に慣れないため想定より工数がかかることもあるでしょう。制作会社であれば、さまざまな企業のWebページ制作を行なっているため知識や経験が豊富です。理想のデザインをレスポンシブで叶えられるかを相談しながら決めることもできます。
まとめ
レスポンシブは、Webページのモバイルフレンドリー化に向いているデザイン方法です。Webページをモバイルフレンドリー化することで、SEO評価にもつながります。Webページの管理工数も少なく済むため、Webサイト運営者の業務効率向上が期待できる点もレスポンシブのメリットです。レスポンシブは多くのWebページで採用されるデザインになるので、メリットデメリットを理解した上で検討してください。

この記事を書いた人
横田みのり
新卒でITベンチャー企業に入社。Web編集者としてディレクター、ライターを経験。SEOコンテンツの作成や分析、リライトのノウハウを活かし、現在は「AnyMaMa」にてフリーライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






