デザイン力が上がる!Webデザインで重要な「構成力」とは?

「Webデザイナーが身につけた方が良いことはありますか?」とよく聞かれます。私がおすすめするのは「構成力」です。ここで言う構成力とは、Webサイト1ページ内の情報をどう見せるか、ということです。
Webデザイン独特の構成力

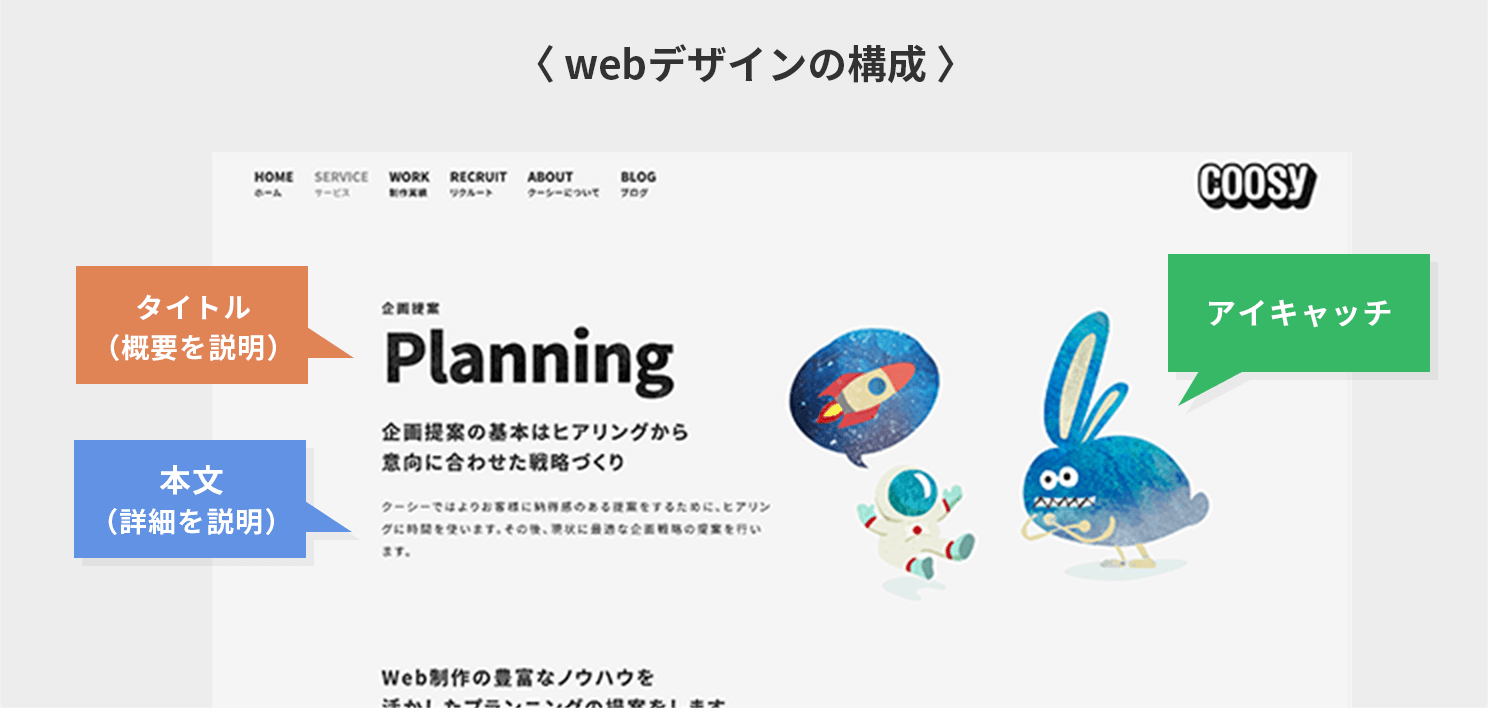
Webサイトは縦に長いことが多く、スクロールしながら見るのが一般的です。そのため、サイトの上部に概要を載せ、下部に行くほど詳細な内容が載っていると読みやすくなります。この概要→詳細の流れは、雑誌など他メディアにもあります。
ここからがWebデザイン独特の構成。
コーポレートサイト、サービスサイトなどは見たい情報が最初から決まった上で閲覧するユーザーが多いです。
「扱っている商品が見たい」「求人情報が見たい」という感じです。この場合、ユーザーは上述の概要を読み飛ばして、自分の見たい情報をピンポイントで探しに行きます。よって、ページをバーーッと早くスクロールしても、だいたいどこに何が書いてあるかわかるようなデザインになっていると便利です。
ページを見やすくするための「アイキャッチ」
そこで重要になるのがアイキャッチです。
アイキャッチとは、色やイラスト、タイポグラフィなどを用いて、縦に長いページの中に目の引っ掛かりを作ります。
目の引っ掛かりを作ることで、注目ポイントや見出しをわかりやすくユーザーに伝えます。
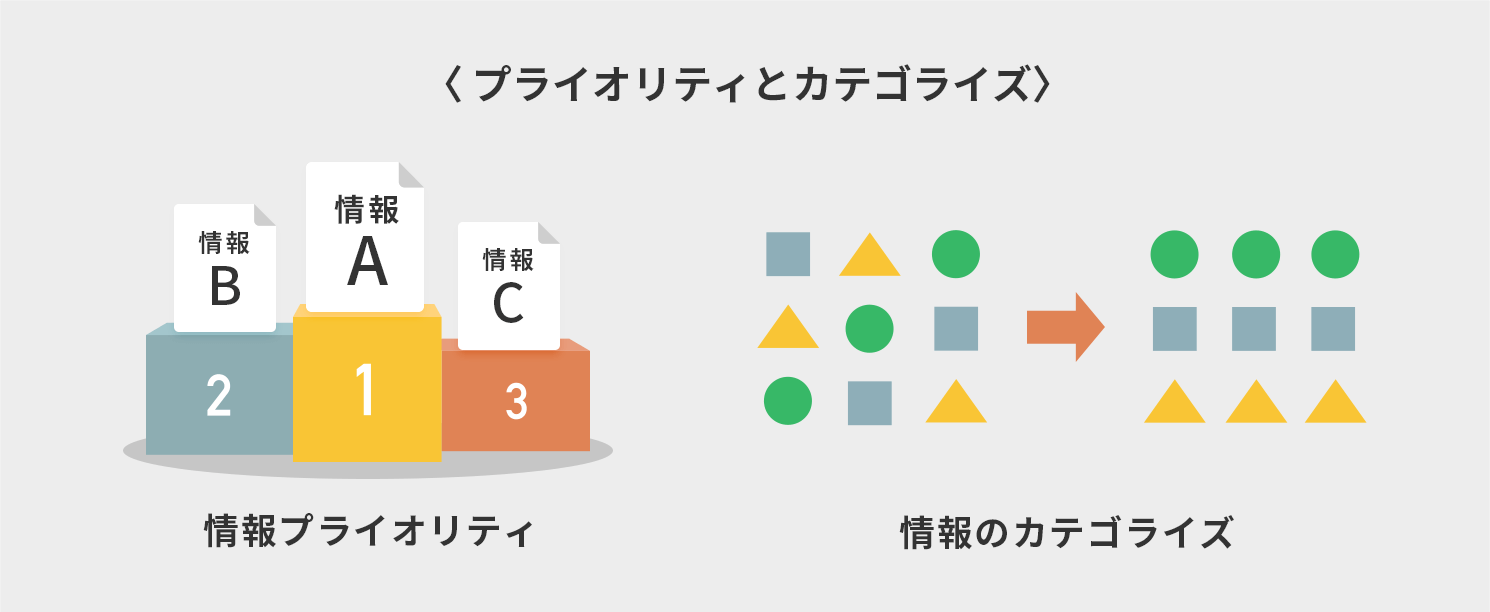
情報を整理するために大切な「プライオリティ」と「カテゴライズ」

テキストは、重要度に合わせてフォントサイズや太さを調整し、読まずともどの内容が重要か、また見出しと本文の区別を伝えます。
申し込みボタンなどのCTA(Call To Actionの略)は、色やサイズを目立たせることでページ内のどこにボタンがあるのかを伝え、必要なときにすぐ押せるようにします。
そしてWebデザインで最も重要なのがカテゴライズ。
カテゴライズは「どこまでが1つの情報か」を視覚的に伝えることです。Webサイト(特にトップページ)は、様々な情報が掲載されることが多く、カテゴライズがされていないユーザビリティの低いサイトは、ユーザーがすぐに離脱してしまいます。
情報をカテゴライズするには、罫線や囲み線などを用いることがありますが、最近はスペースを効果的に使ってカテゴライズするデザインが多いです。
罫線や囲み線が多くなると、ページ内の要素が増えデザインがゴチャゴチャした印象になります。スペースを使うことでスッキリと見せることができますし、読みやすくなります。
構成力を身につけるためには?
Webデザインの構成力を身につけるには、Webデザインポータルサイトを見るのがおすすめです。ポータルサイトには、最新のデザインがたくさん掲載されています。これらのサイトを利用者視点で見ると、上述の内容が理解できると思います。
おすすめのWebデザインポータルサイト
https://io3000.com/
https://muuuuu.org/
https://www.webdesignclip.com/
私が思うステキなWebデザインは、変則的なレイアウトであっても、バリバリ動きがついていても、ユーザーがやりたいことがすぐ実現できるデザインです。それにはUIの視点とともに、ページ全体をどう構成するかという構成力がとても重要です。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
阪口英基
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




