採用サイトデザインのすべて:トレンド、成功事例、制作の基本を丸っと解説!

採用市場が活性化する昨今、採用サイトは事業の成長を新たに引っ張る求職者の獲得と、企業/採用ブランディングを兼ねる重要な存在です。そんな採用サイトならではの特徴は、企業と求職者のマッチングを高めることにとても役立つコンテンツを自由に企画・制作できる点です。
そして、求職者に企業の世界観を一目で印象づけ、採用につなげるためには、コンテンツとデザインで一貫した魅力を伝えることが大切です。
この記事では、デザイン力に定評のWeb制作会社クーシーが、前半では採用サイトで成果を上げるデザインのポイントを解説し、後半で具体的なデザイン事例をご紹介します。
採用サイトの成功に必要なデザインの4ポイント
まずは採用サイトのデザインで特に重要となる4つのポイントに絞って解説します。
ポイント①:企業の魅力が伝わるビジュアルとカラー
魅力的な採用サイトを作るには、端的に職種・応募情報にすぐアクセスできることはもちろん、目を引くビジュアルで企業が求める人物像や企業のブランドイメージを一目で伝えることがポイントです。
大胆に配置されたタイポグラフィや写真、イラストレーションなどのビジュアルは、瞬時にインパクトを与えます。またアニメーションやマウスホバー動作で変化のあるビジュアルは、驚きやかっこよさなどを感じさせ、魅力的で印象に残ります。
また、ブランドカラーを基調としたカラースキームを選定し、ロゴやフォントなど他のデザイン要素と一貫性を持たせることで、サイト全体の統一感と信頼性が高まります。
ポイント②:迷わせないユーザビリティ(使いやすさ)
魅力的なデザインも、まずは求職者が必要な情報へスムーズにたどり着ける、使いやすいサイト設計があってこそより輝きます。直感的なナビゲーションメニューや、応募・問い合わせにつながりやすいCTAボタンの配置など、ストレスなく操作できる設計を心がけましょう。
ポイント③:整理された分かりやすい情報
企業理念、仕事内容、募集要項、社員の声など、応募者が求める情報を整理し、わかりやすく伝えることが大切です。各コンテンツの目的を明確にし、必要な情報が見つけやすい構成にしましょう。
ポイント④:モバイルファーストで防ぐ機会損失
スマートフォンやタブレットからのアクセスが主流となっている現在、あらゆるデバイスで快適に閲覧できるレスポンシブデザインは必須です。モバイル対応を怠ると、優秀な人材獲得の機会を逃す可能性があります。
成功事例から学ぶ採用サイトデザインのヒント
採用サイトデザインのヒントが得られる事例を4つご紹介します。
大手自動車メーカーの採用サイト分析

参考
四輪や二輪など、さまざまなモビリティサービスなどを手がける「Hondaグループ」の中途採用向け採用サイトです。
メインビジュアルは、自転する地球上に車や飛行機などのさまざまなモビリティが駆け巡るイラストムービー。シンプルながらも未来への展望を感じさせるビジュアルが印象的です。
テキストはブラック+太めのゴシックを採用し力強さが感じられますが、ボックスや写真には角丸を採用しており、全体的には親しみやすい雰囲気です。
背景はグレーとホワイトの落ち着きある構成で、リンク箇所を中心にポイントカラーとしてロゴの赤色を使用。ボタンのホバー時には赤ベタ+白文字に変化するなど、操作性も考慮されています。
情報やリンクは多めですが、しっかり情報整理がなされていることや操作性に動きがあることで、得たい情報にアクセスしやすい設計となっています。
地元密着の飲食店企業の採用サイト分析

参考
長野市内で寿司を中心とした飲食店を展開する 「株式会社松栄寿司」の採用サイトです。
メインビジュアルは柔らかな表情をした従業員の写真と手書き文字。創業50年以上の地元密着企業らしく、親しみやすさが感じられます。

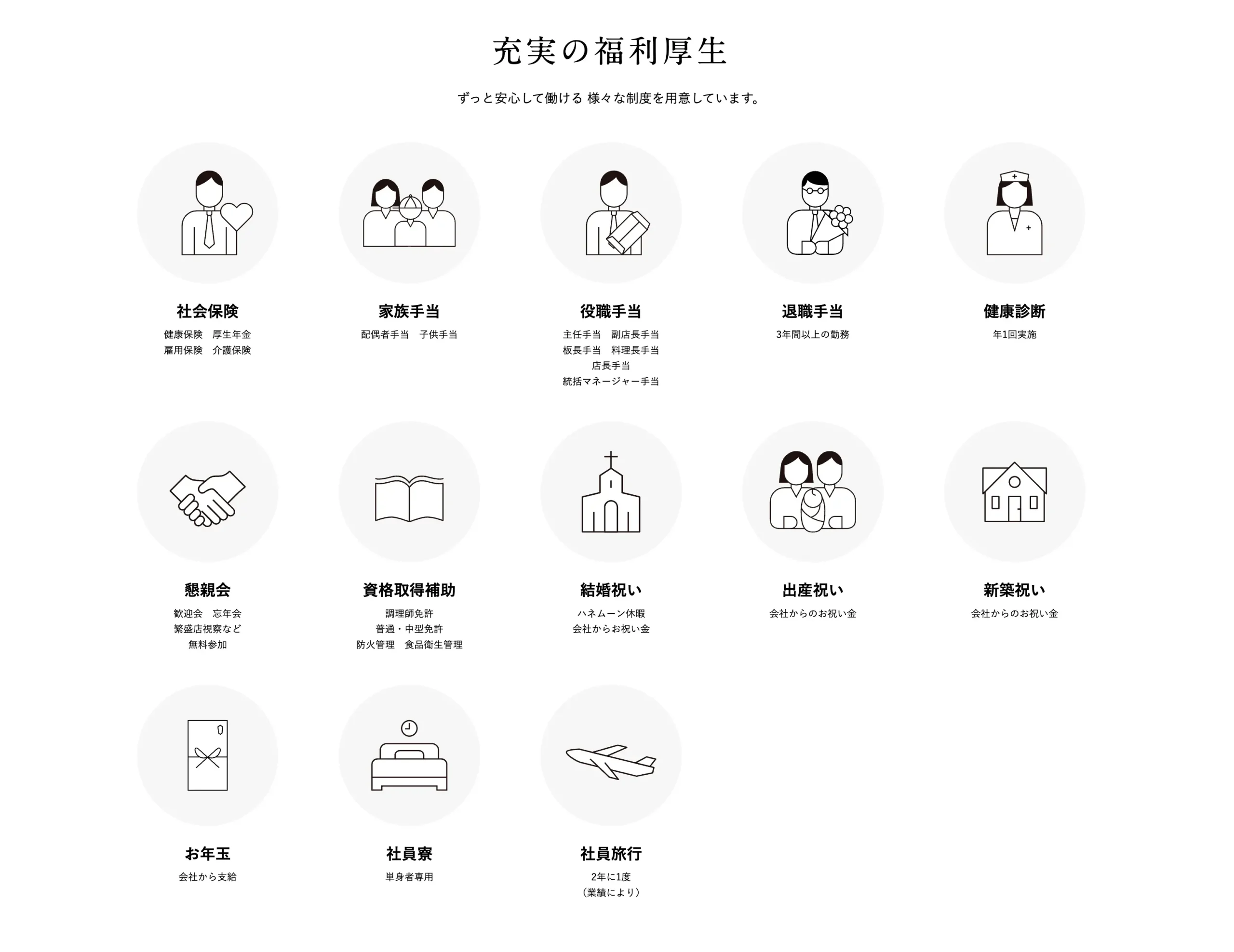
インタビューや福利厚生の情報をふんだんに盛り込み、働きやすさに力を入れている方針が伝わる構成です。全体的なデザインイメージは店舗の外壁や内装の雰囲気そのままに、白地に黒文字で統一されています。
現代的で整理されており、角版や切り抜きで配置された明るい従業員の写真が際立ちます。
見出しは縦書きの明朝体で、和食のイメージに合致。随所にシンプルで美しい線画が施され、ミニマルながら味のあるデザインです。

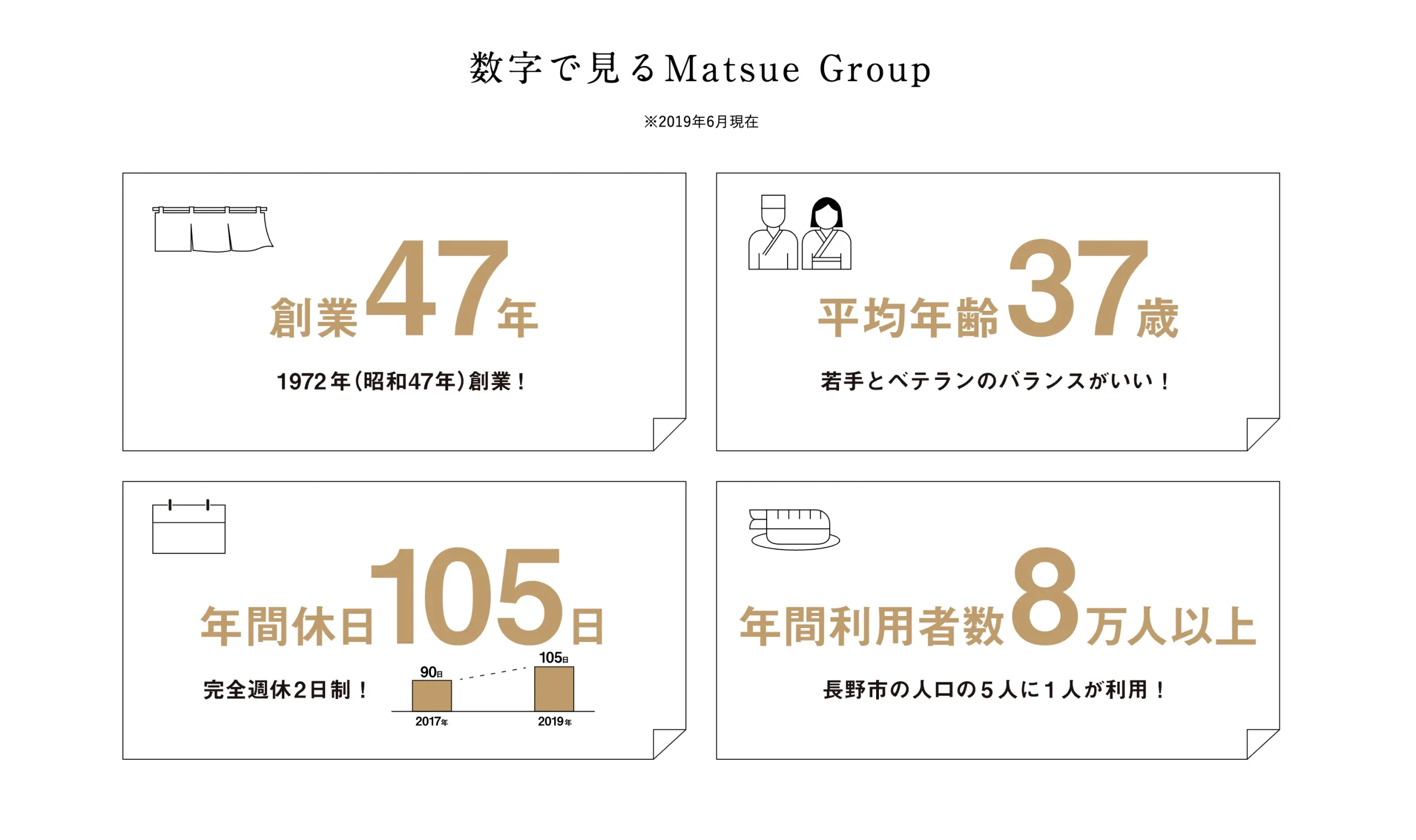
企業の労働環境を伝えるページでは、数字を用いたインフォグラフィックスによってシンプルで分かりやすく情報を得られます。
新興ベンチャー企業の採用サイト分析

参考
スキルなどを売買するWebサービスを展開する「株式会社ココナラ」の採用サイト。
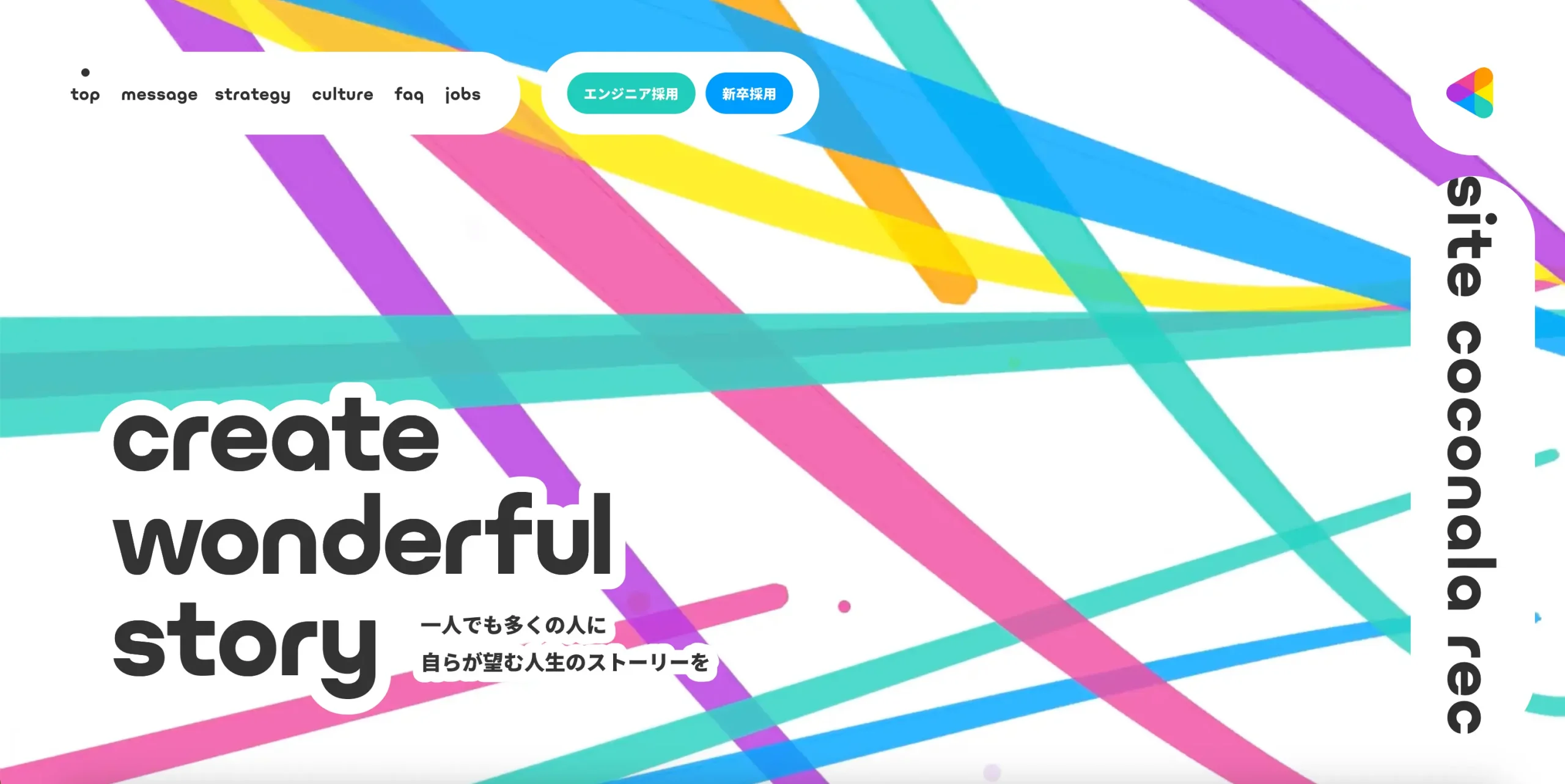
メインビジュアルは運営するWebサービス「ココナラ」のキーカラーで構成された点や線が、縦横無尽に動き続けるムービー。下層ページでも背景にムービーが流れ、常に動き続けるサイトデザインは、革新的で勢いのある企業の雰囲気を体現するかのようです。
ポインタを乗せるとテキスト上部に丸アイコンが出現したり、ボタンは色彩反転したりするなどのギミックに富んでいます。

フォント設定はロゴと統一され、日本語は太めのゴシック体でポイント数が大きく読みやすい構成。インタビュームービーも盛り込まれ、若年層に受け入れられやすいカジュアルなテイストです。
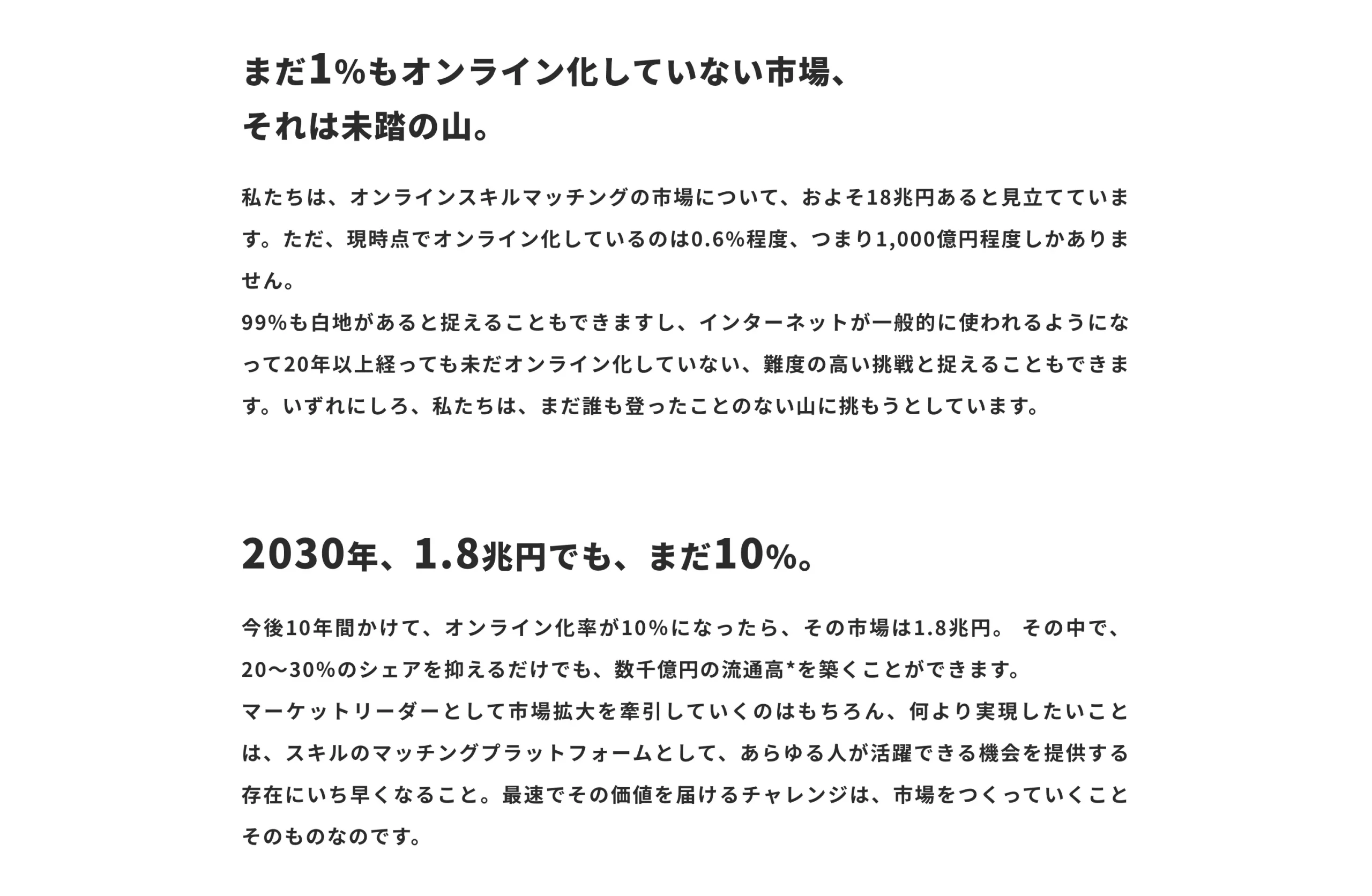
メッセージ性が強く、グラフィックよりはテキストで理念を伝える構成のため、文字を読んで考え方に共感する応募者がターゲットと伺えます。
採用サイト制作のためのデザインプロセス
採用サイト制作を行う上で抑えておきたいデザインプロセスを、順序別に5つ紹介します。
要件定義と目的設定
まずは採用サイトの要件定義をします。
最初に行うのは採用サイトの目的設定です。一般的には応募者数の増加、企業にマッチする優秀な人材の確保、企業ブランドの周知などが挙げられます。
またターゲット層、採用したい人材像(ペルソナ)を具体的に設定するのも大切です。
採用サイトの目的を会社が求める人材を採用すること、と設定するのであれば「どんな人材が欲しいのか」を明確にし、言語化することがポイントになります。例えば、新卒向けか中途向けかという点もペルソナ設定には重要です。後者では募集要項や福利厚生などの基本情報に加え、キャリアプランにつながる情報も必要となるでしょう。ターゲットが決まれば採用サイトの方向性が決まり、デザインの方向性も定まります。コンテンツも一貫性を持って発信することができるでしょう。
デザインコンセプトの策定
次にデザインコンセプトを具体的に策定します。ペルソナがどのようなデザインを魅力的と感じるかを考えると、自然と方向性が見えてくるでしょう。
親しみやすい、楽しい、清潔感のある、温もりのある、迫力のある、先進的、伝統的、独創的…さまざまなイメージを当てはめてみましょう。
企業のイメージに沿うことも忘れてはなりません。企業イメージに合わせることで統一感が生まれ、採用サイト自体の信頼感や説得力の強化につながります。
ワイヤーフレームの作成とレビュー
次に取り掛かるのはワイヤーフレームの作成です。見た目よりも情報が伝わることを重要視しましょう。
要件定義や目的に沿って掲載コンテンツを決め、どのように配置するかを考え書き起こします。
採用サイトでは、情報の内容や量、構成、表現などに気を付けましょう。求職者が知りたい情報をわかりやすく提供するためです。情報が多すぎても少なすぎても、求職者の興味や理解を失わせる可能性があります。また、見やすいデザインや使いやすい導線も、情報伝達において重要な要素です。
採用サイトでは、応募者が求める情報にすぐ辿り着けるように、ユーザビリティを考慮した構成が大切です。特に基本コンテンツとなる募集要項や企業情報は、すぐにアクセスできるよう、固定タブやメニューなどにまとめると良いでしょう。
各コンテンツの優先度や目的、定義付けを念頭に起きながら、見やすさと分かりやすさを重視して配置します。必要な情報にアクセスしやすい採用サイトは、応募者にとって親しみやすいコミュニケーションツールとなり、応募のしやすさにもつながります。
デザインの詳細化とビジュアルデザインの決定
デザインコンセプトの設定、ワイヤーフレームの作成が完了したら、デザインの詳細化に入ります。
具体的なカラーやフォントを設定し、写真、ビジュアルデザインを決定。カラースキームの設定には、企業のコーポレートカラーや採用サイトのコンセプトを意識します。
デザインは採用サイトを訪れた時、印象を一番初めに決定づける重要な要素です。
例えば多色使いのイラストやアニメーションが印象的な採用サイトは、親近感や楽しさが感じられ、新卒をはじめとした若年層にとって魅力的に映るでしょう。
一方で、厳選したカラーと端的なコピーが印象的な採用サイトは、実直さや真面目さが感じられるため、中途採用を希望する幅広い年齢層に向いていると言えます。
デザインの実装とテスト
詳細なデザインとビジュアルが決定したら、いよいよデザインの実装(コーディング)です。
HTMLやCSSを用いてビジュアルを再現し、各ページへの動線を設計します。SEO対策、CMS選定、サーバー環境の整備なども含むこともあります。
レスポンシブデザイン対応の場合には、各端末からのテストも必須。セキュリティチェックや動作確認を行い、修正を重ねて仕上げます。クライアントチェックを通して、問題がなければ公開となります。
伝えたいことが「伝わる」採用サイトデザインのポイント
応募者に伝えたいことを伝えるために、デザインができることは何でしょうか。工夫を凝らした採用サイトデザインの事例を、ポイントを交えて紹介します。
数字で見せる採用サイトデザイン
目的のために数字を効果的に使用した採用サイトを紹介します。
インフォグラフィックで分かりやすく福利厚生をアピールする採用サイト

参考
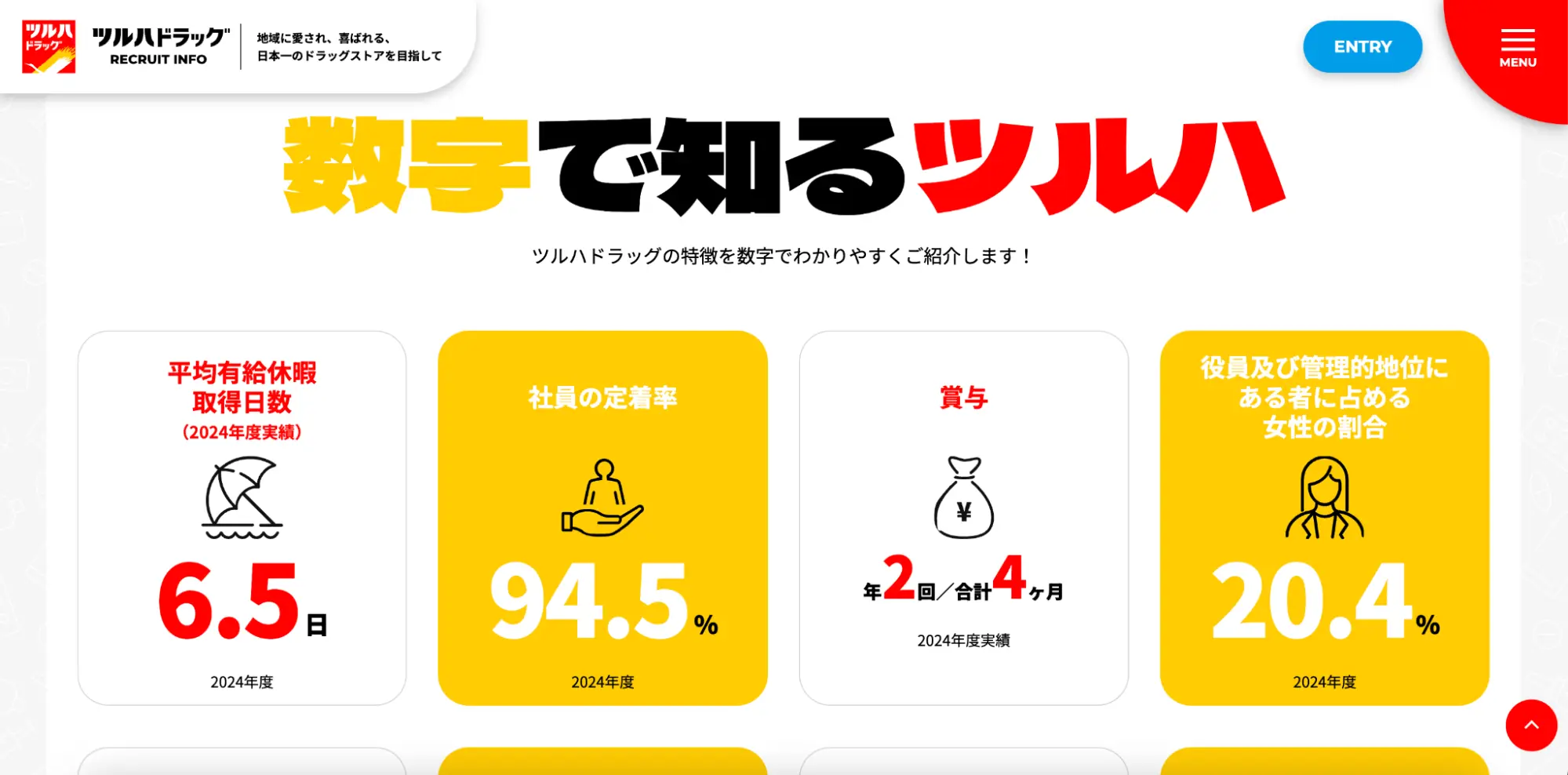
ツルハドラッグは、全国に展開する大手ドラッグストアチェーンで、地域密着型のサービスと働きやすい職場づくりに力を入れている企業です。そんなツルハドラッグの採用サイトは、インフォグラフィックを効果的に活用し、視覚的にわかりやすく福利厚生を訴求している点が大きな特長です。

特に「数字で見るツルハドラッグ」のセクションでは、社員数や年間休日数、女性管理職比率などの情報をアイコンやグラフを用いて直感的に理解できるように整理されており、求職者が自分の働くイメージを具体的に描きやすくなっています。全体のデザインも清潔感のある白を基調に赤のブランドカラーをアクセントとして活かし、信頼感と親しみやすさを両立。このようなデザインアプローチは、働く環境や制度への安心感を与えるだけでなく、企業としての誠実さを印象づける点でも効果的です。
「数字で見る」採用サイトのデザイン事例はクーシーブログでもこちらの記事でたっぷり取り上げています。さらなる事例や「数字」で会社情報を伝える効果にご関心のみなさま、ぜひこちらの記事もご覧ください。

求職者に刺さる! 採用サイト「数字で見る」コンテンツ設計と効果を出すポイント
力強いゴシック体の数字が印象的な運送会社の採用サイト

参考
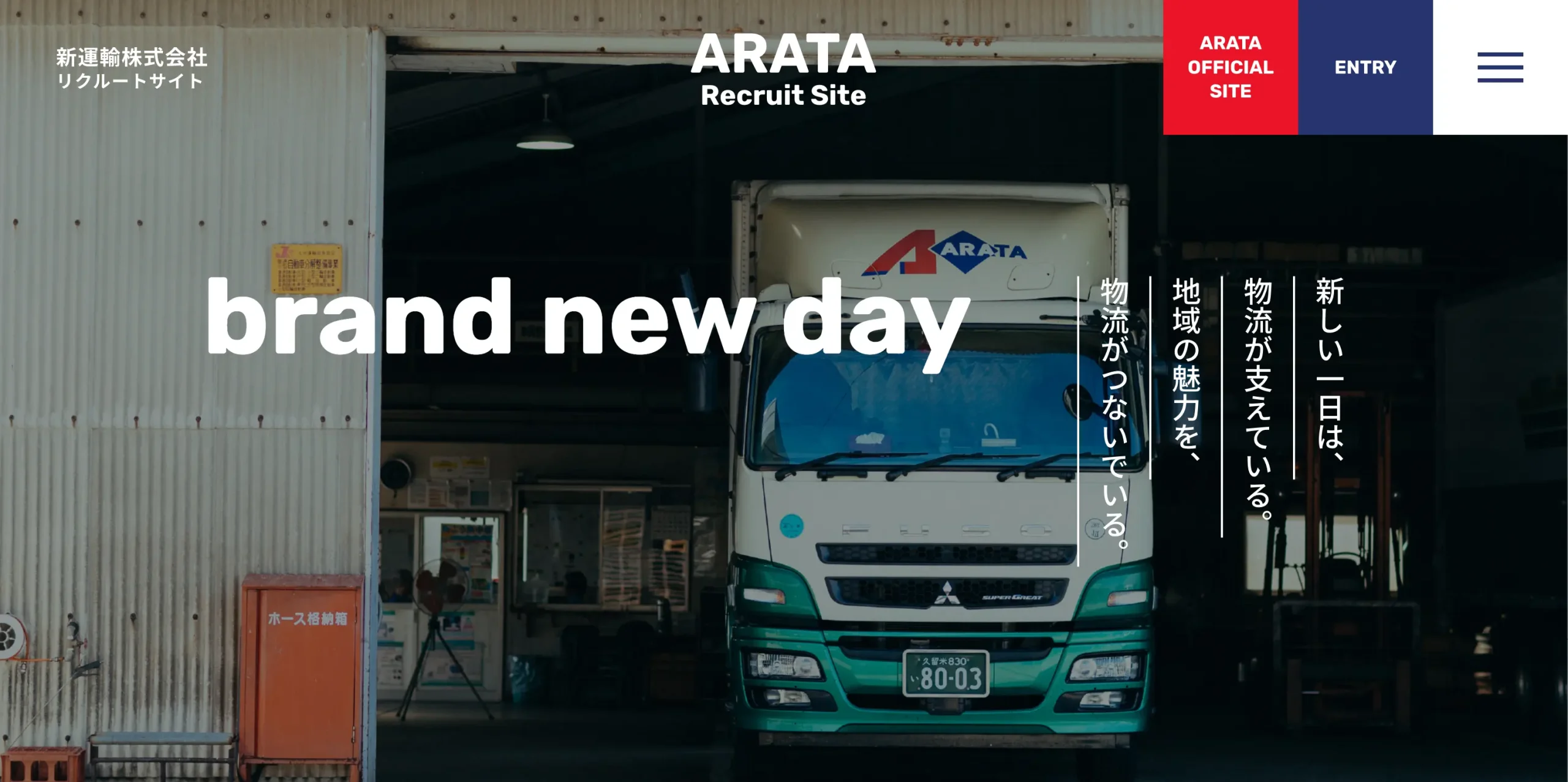
福岡県で運送業を展開する「新運輸株式会社」の採用サイトです。

業務内容ページやインタビューページでは大きめの太ゴシックで“#01”、“#02”…と数字をあしらわれ、番号付けがされていて視覚的に見やすいです。あしらいとしての数字がデザインのポイントとしても役立っています。
MVVを伝える採用サイトデザイン
企業のMVV(ミッション・ビジョン・バリュー)を魅力的に伝えている採用サイトを紹介します。
品よく想いを伝える総合商社の採用サイト

参考
産業資材を扱う老舗総合商社「原田産業株式会社」の新卒採用サイトです。

“原田産業の精神”コンテンツをファーストビュー直下に配置しアピールしています。行間広めの明朝体、中心揃えで書かれたテキストは品が良く、強い意志を感じさせます。

コーポレートサイト内の“理念”ページへ遷移すると表示されるのは、MVVとスピリットを合わせた図式。ミッション、ビジョンは3行で簡潔に、バリューは5つの項目に分けて端的に掲載されています。
情報整理が上手くされており、簡潔で無駄のないデザインです。
世界観を言葉で伝えるオンラインスクール運営企業の採用サイト

参考
オンラインキャリアスクールを運営する「SHE株式会社」の採用サイトです。
ファーストビュー直下にビジョンページが配置されています。ビジョン、ミッションの見出しは明朝体、本文はゴシック体で簡潔に記載しています。

バリュー部分は項目を図式化し、箇条書きで分かりやすく記載。全体のトーンが統一された写真と、光を連想させるようなビジュアルがマッチしており、世界観のある採用サイトです。
個性を出す採用サイトデザイン
個性が光る採用サイトを紹介します。
ビジュアルインパクト大で印象に残る映像関連企業の採用サイト

参考
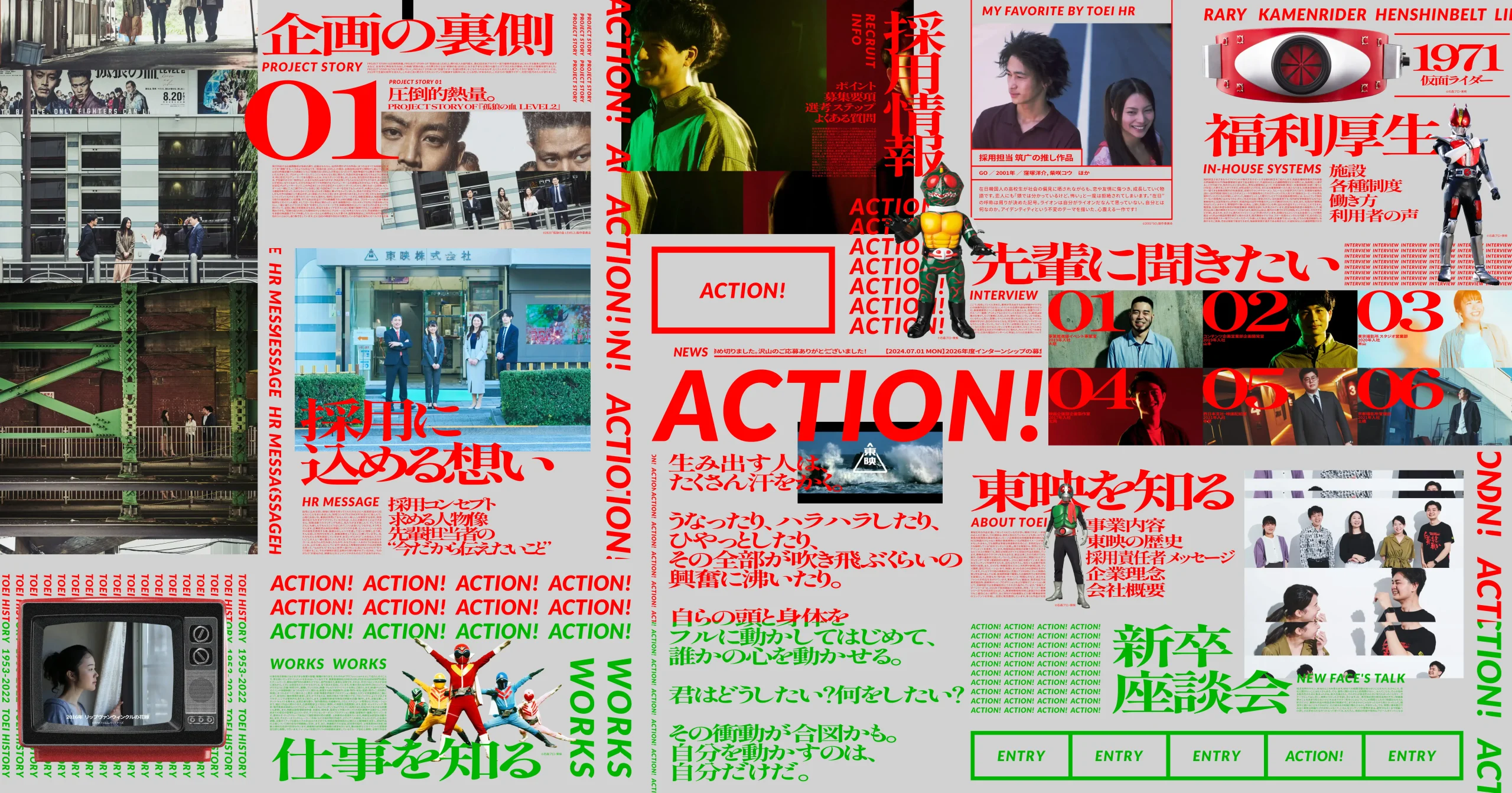
映像作品などを展開する「東映株式会社」の新卒採用サイトです。

上下左右にスクロール可能な、一枚のタブロイド紙のようなメインビジュアルが独創的。平体がかかった太い明朝体、イタリックの英文字などでインパクトがあります。
マウスオーバーをしていくと色反転するテキストがあったり、写真が変化したりと、遊び心満載な構成です。アコーディオンメニューも用意されているので、アクセシビリティ面は十分サポートされています。
参考にしたい採用サイトのデザイン事例9選
採用サイトは、自社のブランドイメージやコンセプトに合ったデザインであるだけではなく、トレンドを押さえることも必要です。デザインのトレンドは、時代やユーザーのニーズに応じて変化します。最新の事例を参考にしながら、自社の採用サイトのデザインを検討しましょう。
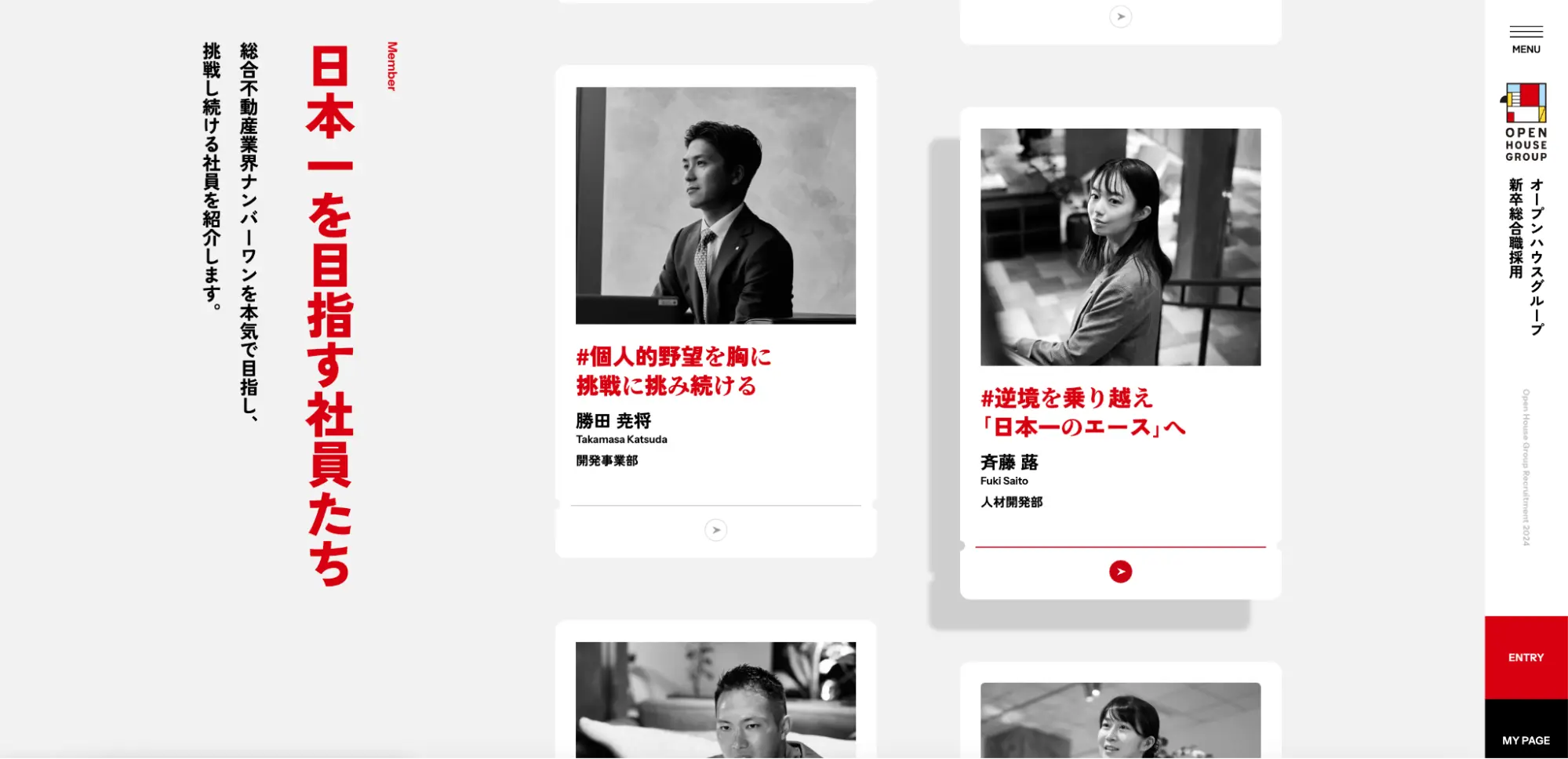
オープンハウスグループの新卒サイト

参考
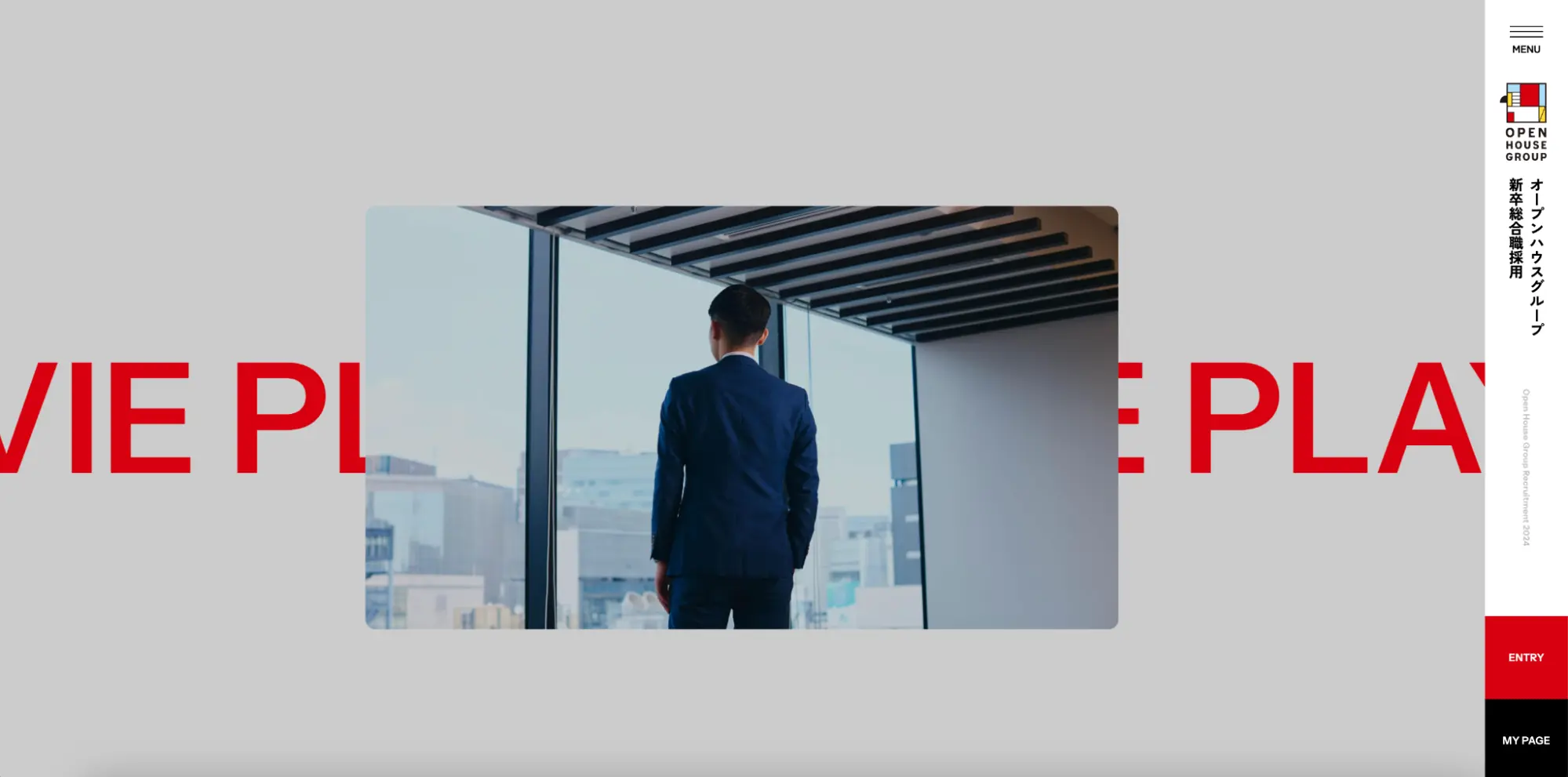
オープンハウスグループは、不動産の仲介・販売・開発などを幅広く手がける成長企業で、スピード感と挑戦心を大切にした企業文化が特徴です。新卒採用サイトは、洗練されたアニメーション演出を活用し、スタイリッシュかつ印象的なユーザー体験を実現しています。

背景でダイナミックに動くキーワードは、企業のメッセージを視覚的に訴えかける要素となっており、訪問者の目を引きつけながらブランドの世界観に自然と引き込んでいきます。

また、ボタンや画像にカーソルを合わせると影が浮かび上がるホバーエフェクトが施されており、操作の楽しさとインタラクティブ性を高めています。スクロールに応じてコンテンツが奥行きをもって動くパララックス効果も用いられており、ページ全体にリズム感と臨場感を与えています。これらのアニメーションは、ただの装飾ではなく、企業のエネルギッシュなイメージや挑戦を続ける姿勢を視覚的に表現するための重要なデザイン要素として機能しており、新卒採用において求職者の関心を惹きつける力強いツールとなっています。
株式会社トクヤマデンタル 採用サイト

参考
歯科機器医療用器材の製造・販売・輸出入を行う「株式会社トクヤマデンタル」の採用サイトです。
まず何よりも、社員の方の笑顔が素敵なファーストビュー! サイトのどこを見ても、人、人、人。今回ご紹介する中で人物写真が最も多く使われているサイトです。社員の方と商品の写真が至るところにレイアウトされていて、楽しい会社の雰囲気が伝わってきます。
「100年つづく、笑顔を創ろう」のキャッチコピーはカーニングを広めにとることで、落ち着きがあり、洗練された印象を与えています。

デザインからは程よい遊び心も感じられます。上の画像のパートは、サイトで見ると上段は左へ、下段は右へ流れていくアニメーションです。やや早く流れている文字の上を、人物と製品の写真がゆっくりと動いていきます。
背景の文字はリンクなっていますが、気づいたのは少し後になってからでした。そのくらい動きがおもしろいサイトです。
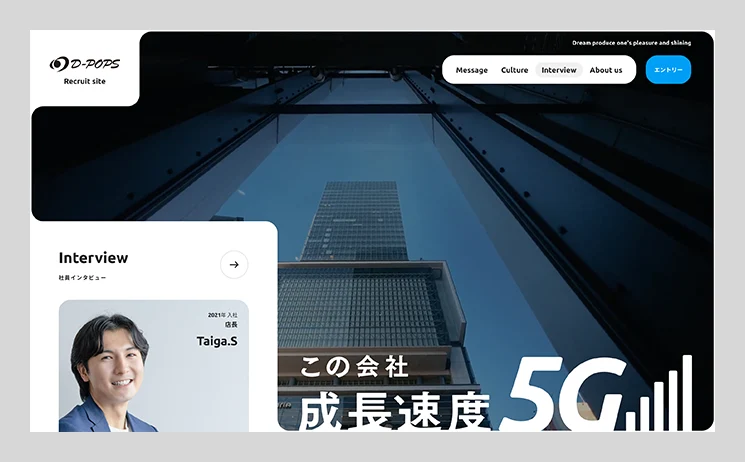
株式会社ディ・ポップス 採用サイト

参考
首都圏・関東エリアを中心にモバイルショップ事業を展開する「株式会社ディ・ポップス」の採用サイトです。
白と黒のかっこいいカラー使いなのに親しみを感じるのは、要素の角が丸くなってるからですね。写真やオブジェクトだけでなく、フォントも角が取れていて、シンプルな中に柔らかさを感じるバランスの良いデザインです。

シンプルに見せたいがために小さくしがちなフォントですが、このサイトの場合は見やすさ重視で読む人に優しい。大きめなフォントにしっかり取られた行間! バランスをとるのが難しそうですが、うまくまとめられています。
インフラテック株式会社 採用サイト

参考
コンクリート製品メーカー「インフラテック株式会社」の採用サイトです。
「飛び越えなくちゃ、もったいない。」という力強いメッセージとともにコラージュされたシェイプが印象的。人物写真とシェイプ、タイポグラフィが何かを飛び越えてくるように配置されています。私も飛び越えなきゃ!という気持ちになりますね。

募集要項によれば、こちらのサイトは新卒がターゲットです。SPでの見やすさを重視したメッセージの配置や動画による会社説明など、新卒世代を意識したであろう工夫が随所に見られます。会社説明は動画の方がいきいきと伝わりますし、興味を持って見てもらえそうです。
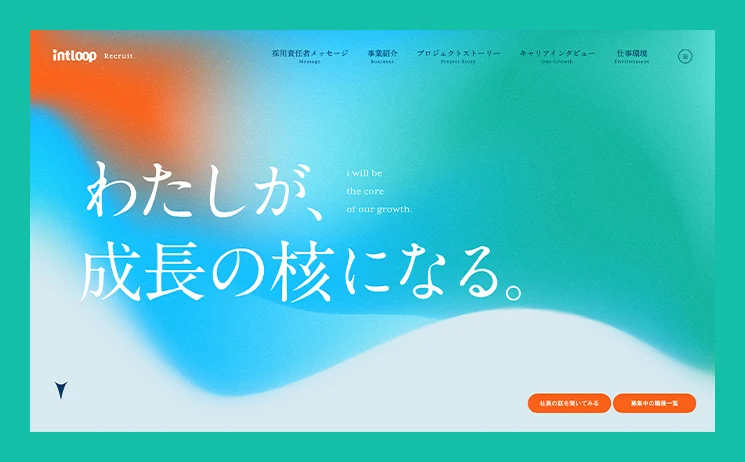
intloop採用サイト

参考
「intloop」はコンサルティングやプロ人材の活用サービスを行っている会社です。
採用サイトは、ファーストビューのキレイなグラデーションが目を惹くデザインです。明朝とSerifの上品なタイポグラフィが背景のグラデーションと相まって、洗練された雰囲気を醸し出しています。

間延びしがちな図ですが、サイトの雰囲気と合わせて作られていてとてもキレイなデザインです。文字とのバランスも良く、飽きることなく読み進められます。
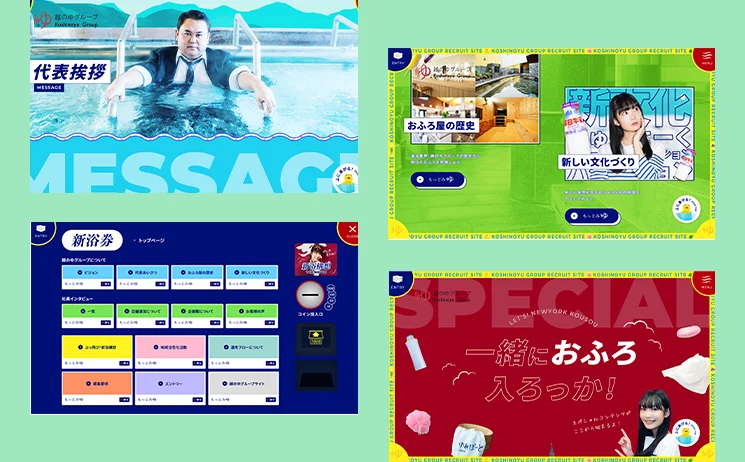
越のゆグループ 採用サイト

参考
日本のスーパー銭湯のパイオニア「越のゆグループ」の採用サイトです。
ポップな色使いとタイポグラフィ、散りばめられた切り抜き写真たちがいい仕事をしてくれています。若い世代で流行っているレトロポップな雰囲気が最高にかわいいですね。

かわいさと同時に感じられるのが「ぶっ飛んでる感」。代表がスーツのままで腕まくりして温泉に浸かっているビジュアルなんて、他で見たことありますか? レトロポップな雰囲気に乗せて、ぶっ飛んだ世界観で展開されるコンテンツの数々に圧倒されつつも「ちょっと楽しい会社かも」と思ってしまう採用サイトです。
ちなみに全12話の採用動画は一見の価値あり。デザインだけでなく、コンテンツが強いですね。
株式会社デンソー 採用サイト

参考
世界No.2の売上規模を誇る自動車部品メーカー「デンソー」の採用サイトです。
統一された角丸デザインが親しみを演出しています。サイトを開くと、アニメーションでふわふわと下から上がってくる吹き出しのデザインがかわいい! 次から次へとふわふわ上がってくる吹き出しの動きは、誰かと誰かが話しているみたいです。

こちらは働いている人のインタビューのパート。ページをクリックすると、手でめくるようにカードが切り替わっていきます。動きがおもしろくて、ついクリックしてしまいますよ。
KOKUYO採用サイト

参考
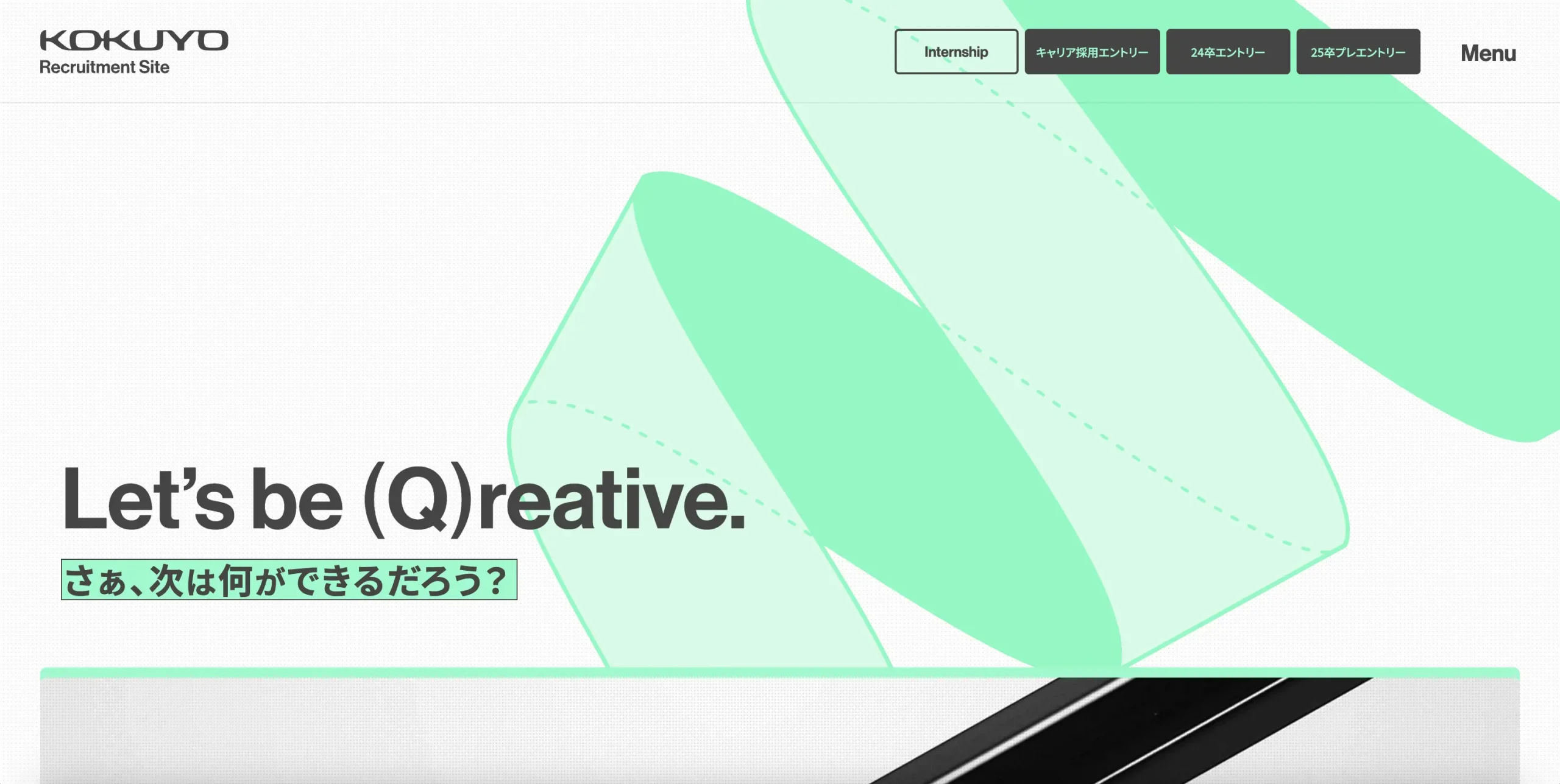
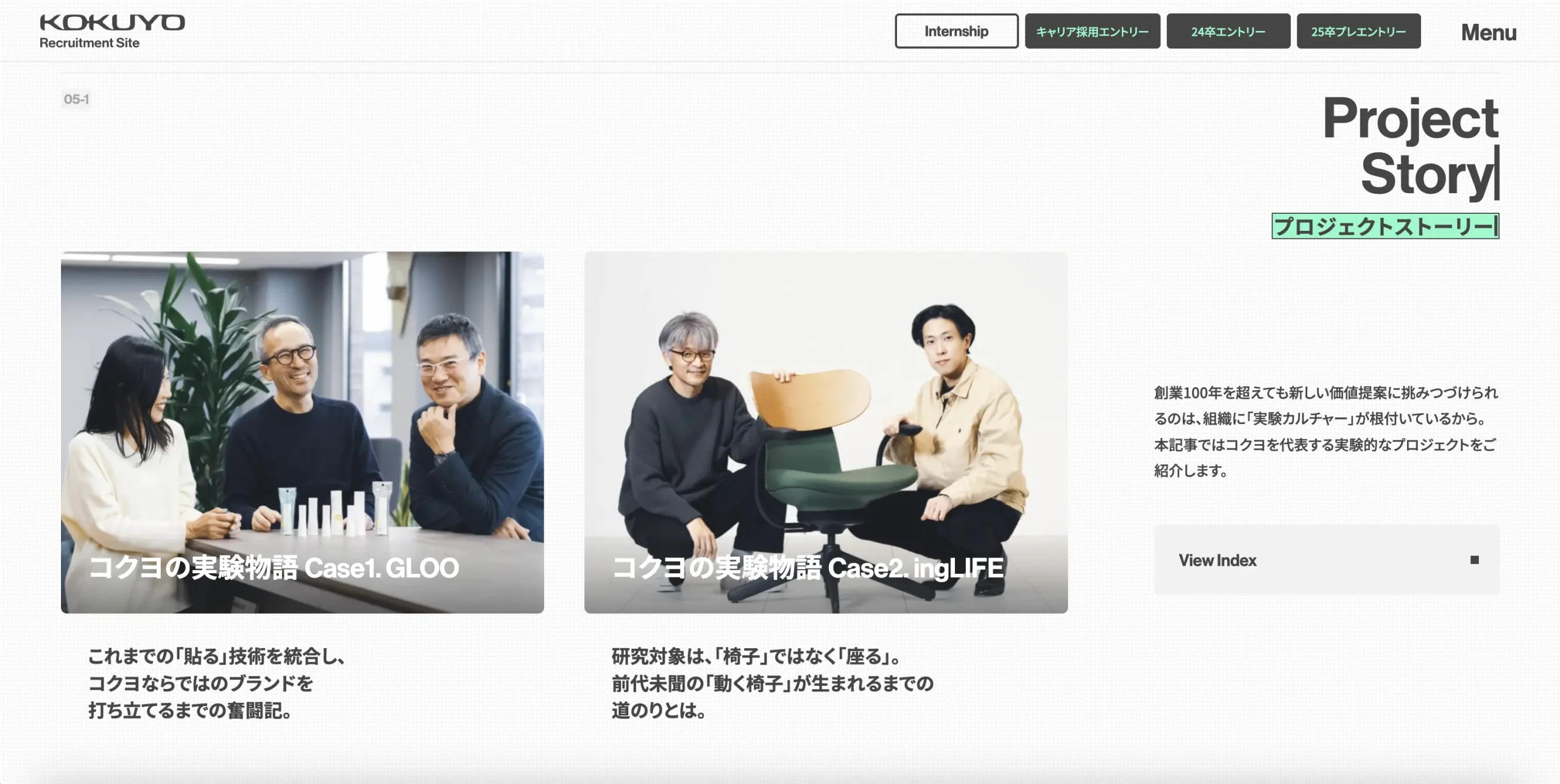
文房具でおなじみ「KOKUYO」の採用サイトです。
タイポグラフィ、写真、細かなあしらいに至るまでこだわりを感じるキレイなデザイン。さすが文房具を長年研究してきた企業だなぁと、思わず見入ってしまいます。
KVは背景で螺旋を描くアニメーションと、「Let’s be (Q)reative.」「さあ、次は何ができるだろう?」の各行の末尾で点滅するカーソルが目を惹きます。カーソルが点滅しているということは何をしようか考えている最中なのでしょうか?

主力事業である文房具を連想させるデザインがいろんなところに使われています。ノートのページにありそうな細かいドット柄の背景や、マーカーが引かれたような見出しのあしらい…。文房具っぽいところをついつい探したくなります!
株式会社アールイコール 採用サイト

参考
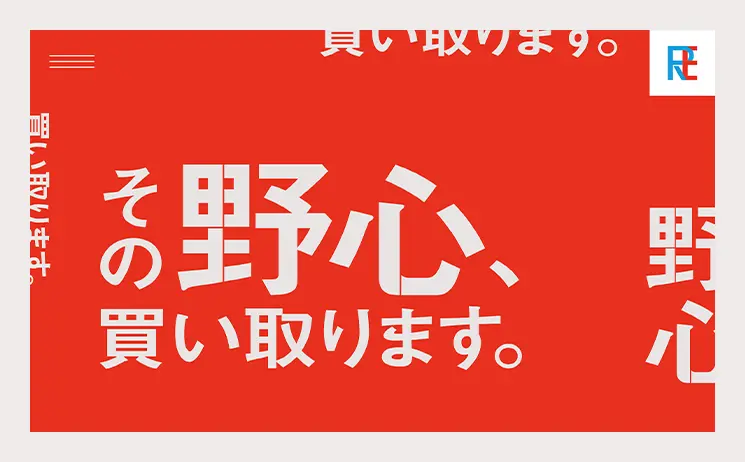
大阪に本社をもち、リユース事業を全国展開する「株式会社アールイコール」の採用サイトです。
ファーストビューは、真っ赤な背景に「その野心、買い取ります。」の力強いタイポグラフィでインパクト絶大です!「野心」の部分をマウスホバーすると、野心を覗き見ることができるかもしれません!(やってみてください)

トップページの最後に出てくるCTAパート。「業界の常識に囚われない」ことを謳っている同社だからか、他では見たことがないデザインです。これでもかと言わんばかりに敷き詰められた「ENTRY」の文字。マウスホバー時の動きにもキレがあり、エントリーを強く印象付けるCTAとなっています。
まとめ:採用成功の鍵は「求職者視点」のデザイン
本記事では、採用サイトを成功に導くためのデザイン制作のポイント、具体的な表現テクニック、プロセス、そして多様な企業の成功事例まで、幅広く解説してきました。
多くのポイントや事例をご紹介しましたが、採用サイトのデザインで最も重要なのは、常に「求める求職者(ターゲットユーザー)」の視点に立つことです。どれだけ見た目が洗練されていても、求職者が知りたい情報にスムーズにアクセスできなかったり、企業のリアルな魅力やビジョンが伝わらなかったりしては、採用成功という本来の目的は達成できません。
あらためて、以下の点を自社の採用サイトに当てはめて考えてみましょう。
採用サイトは、企業と未来の仲間をつなぐ最初の、そして非常に重要な接点です。本記事でご紹介したポイントや成功事例がお客様のヒントになれば幸いです。
私たちクーシーでは、見た目の「かっこよさ」やトレンドを表現するだけではなく、お客様の採用課題、事業目標、そして求める人材像を深く理解した上で、戦略に基づいた成果につながる採用サイトデザインをご提案いたします。

採用サイトの制作実績|COOSY
採用サイト制作に関するサービス詳細はこちらのページでご確認いただけます。また、お問い合わせは下記のフォームよりお気軽にご連絡ください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:クーシー編集部 デザイン:津畑クミ






