採用サイトのトレンドを解説!心揺さぶるコンテンツまとめ

採用サイトを制作する際は、デザインやコンテンツの選定に悩むこともあるでしょう。自社の魅力をアピールしながら、求職者の印象に残る採用サイトには、トレンドもチェックしておくことがおすすめです。
もし求職者が採用サイトを訪れた時、デザインが古いと感じたら、企業の将来性や価値観に不安を感じることもあるかもしれません。さらに、働き方や価値観は時代によって変化するため、時代にあった採用サイトの制作は、大切なポイントのひとつでしょう。
しかし、「採用サイトのトレンドって何?」と疑問をもつ人もいるのではないでしょうか?そこで今回は、採用サイトのトレンドを紹介します。トレンドを取り入れて、採用サイトで自社の魅力を効果的にアピールしましょう。
採用サイトにトレンドは必要?

「そもそも採用サイトにトレンドは必要なのか?」という疑問はないでしょうか?採用サイトは、自社の魅力を求職者に伝える役割があります。そのため、採用サイトでは、トレンドよりも企業のイメージや魅力を重点に制作することが重要です。
トレンドにこだわって採用サイトを制作してしまうと、他社や他のWebサイトと同じような印象を与え、求職者の心をつかめないことも予想されます。一方で、トレンドは、時代や年齢層の価値観、企業の将来性をアピールすることに効果的です。時代の変化に柔軟に合わせる企業の取り組みは、求職者にもプラスのイメージが伝わるでしょう。
このように、採用サイトにトレンドを取り入れることによって、メリットもあります。次の章では、トレンドを活用した採用サイトのメリットをチェックしましょう。

採用サイト制作のポイントは91のチェック項目で一挙に把握! 失敗しないための実践マニュアルをお届けします
トレンドをおさえた採用サイトのメリット

トレンドを取り入れた採用サイトのメリットを3つ紹介します。トレンドには、求職者にポジティブなイメージを与える効果が期待できます。
求職者の印象に残る
人材の確保が課題となっている現在の採用活動では、自社が求職者のエントリー候補のひとつとして興味関心をもってもらうことが大切です。
トレンドを取り入れた採用サイトは、求職者の目をひきつけ、Webサイト内のコンテンツ閲覧につながります。もし、トレンドを意識していないデザインで制作した場合、「古い」イメージを与えてしまい、求職者は読まずに採用サイトから離れてしまうかもしれません。
一方、トレンドの動きのあるデザインや、キャッチコピーを用いたデザインは、求職者が立ち止まって採用サイトを読み進めるきっかけになります。トレンドを取り入れた採用サイトは、求職者の目を瞬時に引きつけ、自社の魅力をアピールをするきっかけを作るでしょう。
先進性をアピールできる
トレンドを取り入れた採用サイトは、求職者に「トレンドに敏感・先進性がある企業」のイメージを与える効果も期待できるでしょう。トレンドを効果的に取り入れることで、他者とは異なる魅力を採用サイトで表現できる可能性が広がります。
たとえば、アニメーションを取り入れた採用サイトです。アニメーションにはさまざまな動きがあります。マウスを動かすと背景画像も同時に動く、スクロールに合わせてコンテンツが表示されるなどです。
このようなアニメーションは、求職者の興味関心をひきつけることに役立ちます。同時に、他社とは異なるデザインや動きは、企業が時代の流れを読み取り、柔軟に取り入れる先進性があることを示すことにつながるでしょう。
より魅力的に企業イメージを伝えられる
企業や取り扱う製品・サービスと相性の良いトレンドを取り入れた採用サイトは、視覚的に企業イメージを求職者に伝える効果があります。
たとえば、社風を連想させるデザインを取り入れたWebサイトです。文字だけでは、雰囲気を具体的にイメージすることは難しいでしょう。そこで、動画を使ったオフィスツアーや手書き風のデザインにすることで、より具体的に企業の雰囲気を求職者に伝えます。
企業イメージと相性の良いトレンドは、より自社の魅力を求職者に伝えるメリットがあります。トレンドを取り入れる際は、自社のイメージにあうトレンドを選びましょう。
採用サイトデザインのトレンド

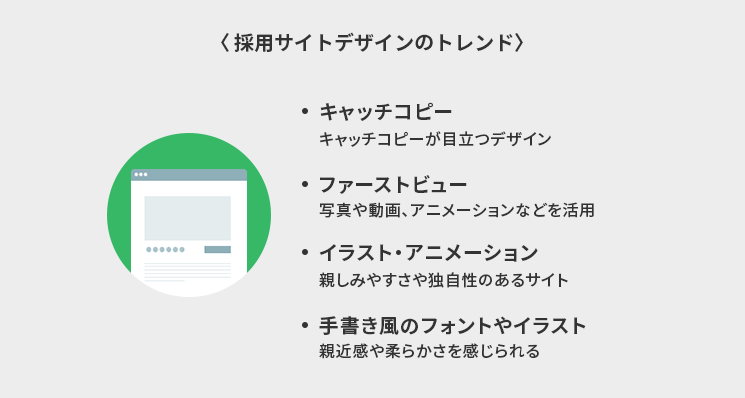
次に採用サイトのトレンドについてです。ここでは、デザインのトレンドを4つ紹介します。
インパクトのあるキャッチコピー
トレンドのひとつは、求職者にインパクトを残すキャッチコピーです。キャッチコピーは、企業理念やイメージを求職者に瞬時に伝える役割があります。
そのキャッチコピーが目立つデザインは、求職者の心をつかみ印象に残る効果が期待できるでしょう。キャッチコピーのデザインによって、求職者に与えるイメージは異なります。これから紹介する手書き風やアニメーションを組み合わせることで、キャッチコピーからより詳細な企業イメージが求職者に伝わるでしょう。企業や製品イメージに合うデザインのキャッチコピーは、より求職者にインパクトを与え心に残る採用サイトができあがります。
ファーストビュー
採用サイトのトップページは、求職者の興味関心を引きつける重要なポイントです。トップページで最初に目に入る箇所が、ファーストビューと呼ばれています。このファーストビューのデザインで、第一印象が決まることもあるため、採用サイトでも重要な箇所です。
ファーストビューでは、写真や動画、アニメーションなどを効果的に活用し、企業イメージを視覚的に求職者に伝えます。先ほど紹介したキャッチコピーを組み合わせることで、よりイメージを具体的に伝えることも可能でしょう。
イラスト・アニメーション
イラストやアニメーションも、Webサイトのトレンドです。イラストを用いた採用サイトは、求職者に情報を伝えやすくするメリットがあります。
特に、BtoB企業では、扱う製品やサービスが専門性が高いこともあるでしょう。自社の製品やサービスについて、イラストを使用し解説すれば、親しみやすさも伝わります。
さらにオリジナルのイラストを使うことで、独自性の高い採用サイトに仕上がる効果も期待できます。
手書き
手書き風のフォントやイラストを使ったデザインです。手書き風のデザインは、親近感や柔らかさを感じられる点がメリットです。人に関わる業種や家族向けのビジネスをしている企業で、キャッチコピーに手書きフォントが採用されるケースがあります。この場合、あたたかい会社の雰囲気を感じる求職者が多いのではないでしょうか?さらに、人との繋がりを大切にしている企業イメージが伝わります。
一方で、一般的に堅い職業・なじみのない業種でも手書きを活用したデザインは効果的です。人の温もりを感じられる手書きのデザインの活用は、求職者に安心感や親近感を与えることに役立ちます。

採用サイトデザインのすべて:トレンド、成功事例、制作の基本を丸っと解説!
採用サイトコンテンツのトレンド

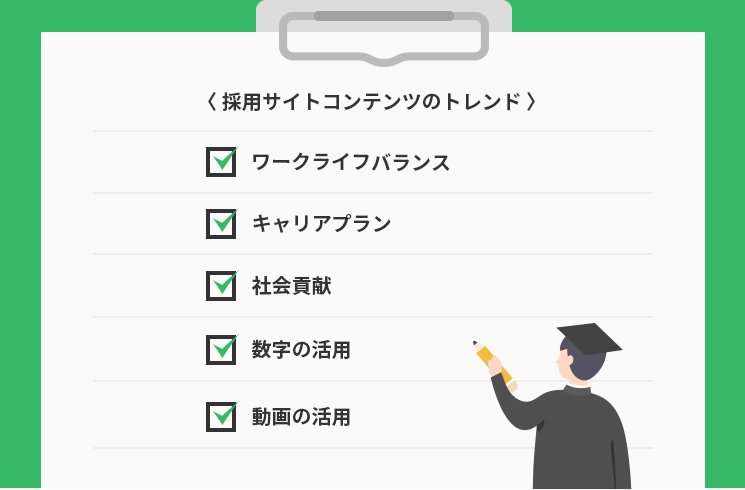
採用サイトのトレンドは、デザインだけではありません。コンテンツにもトレンドがあります。前述したように、トレンドを取り入れることで先進性や企業の柔軟性をアピールできるコンテンツができあがります。
ワークライフバランスのアピール
トレンドのひとつは、ワークライフバランスです。現代では、価値観の多様性から仕事だけでなくプライベートの充実度も重要視されています。
たとえば、育児・介護などのライフイベントがあります。従来の働き方は、プライベートを重視すると仕事を辞めることもありました。しかし、結婚出産後も仕事を続ける女性が増えたことや、高齢化により介護期間の長期化など、働く人の環境は変化しています。
採用サイトでは、プライベートと仕事を両立できる制度や、実際に制度を利用しバランスよく働いている社員のインタビューを掲載することがおすすめです。企業の取り組みをアピールし、ワークライフバランスを大切にしていることを発信しましょう。
コンテンツを通して、安心して働き続けられる環境を紹介しましょう。
キャリアプランの紹介
企業で長く働きたいと思う求職者はたくさんいます。そのため、企業で学びの機会やキャリアアップできる機会があるのか、気になる求職者は多いでしょう。
採用サイトでは、研修制度やキャリアプランについて紹介することがおすすめです。コロナ禍もあり、働き方も多様化しています。企業側にとっても、従業員がスキルアップする機会やキャリアを形成することは、メリットがあるでしょう。
従業員が時代の変化に柔軟に対応できるスキルを身につければ、企業の成長も期待できます。さらに、従業員の向上心を刺激し、自社でスキルやキャリアアップする機会があることで、将来的な人材の流出も防げるでしょう。
キャリアプランの紹介は、向上心のある求職者からのエントリーが期待できます。
SDGsや社会貢献の活動報告
社会貢献している企業であることも、求職者が企業を選ぶポイントのひとつとなっています。たとえば、世界的に取り組まれているSDGsの活動報告も、社会貢献を求職者にアピールできる取り組みです。
株式会社キャリタスの「就活生の企業選びとSDGsに関する調査」では、30%の学生が、企業を選ぶ際に「社会貢献度が高い」ことをチェックしています。企業が取り組むSDGsの活動は、求職者が社会貢献度をはかる基準となります。その結果、自社が求職者から選ばれる確率も高くなるでしょう。
社会貢献の活動をアピールし、仕事を通して社会に役立つことを発信することも、トレンドになっています。
数字で伝える
数字を活用した採用サイトのコンテンツがあります。企業情報を数値化し、グラフやイラストなどで視覚的に伝えるコンテンツです。
たとえば、以下の情報があります。
- 年齢層・男女比など社員データ
- 育児休暇・有給休暇の取得率
- 売上や提供数
さらに、企業の特徴やイメージに合わせて独創的なデータを掲載している採用サイトもあります。
独創的なデータの例
- 社員のメガネ率
- 会社でケンカしたことがある率
- 休日の過ごし方
企業に関するデータを、イラスト・グラフを使って視覚的に伝えられる数字を活用したコンテンツは、求職者が楽しみながら企業の理解が深まるコンテンツです。
動画の活用
採用サイトでは動画のコンテンツも増えています。たとえば、オフィスツアーや社員インタビューです。
動画の一番のメリットは、情報量が多いことです。文字だけで「きれいなオフィス」と紹介されても、求職者がイメージする「きれい」はそれぞれ異なるでしょう。さらに、動画は写真よりも7倍の情報量があると言われています。
視覚情報だけでなく聴覚からも情報を取得できるため、写真よりもたくさんの情報を具体的に求職者に伝えられます。社員インタビューで動画を活用すれば、文字だけよりも人柄が伝わり、インタビューの内容や信頼性の向上も期待できるでしょう。
採用サイトにトレンドを取り入れる注意点

採用サイトにトレンドを取り入れると、さまざまなメリットがありました。一方で、トレンドを取り入れる際は、注意も必要です。ここでは、トレンドを活用する際の注意点を紹介します。
情報の伝わりやすさも意識する
採用サイトは、求職者に情報を伝えることが目的です。トレンドを取り入れすぎて、情報が伝わりにくい採用サイトは、採用活動の効果を下げてしまう可能性があります。
たとえば、必要以上にアニメーションを取り入れた採用サイトです。いたるところで動きのあるアニメーションが目に入り、肝心の情報が求職者に届かないことが考えられます。さらに、動画によってページの読み込み速度が遅くなり、求職者にストレスを与えてしまうこともあるでしょう。
採用サイトを制作する際は、ユーザーの利便性に配慮することが重要です。トレンドを取り入れすぎてしまい、情報がわかりにくい採用サイトにならないように注意しましょう。
ブランディングとマッチしたデザインにする
企業イメージとマッチしないトレンドを取り入れると、ブランディングに悪影響が出ることもあります。企業理念とマッチしないデザインやコンテンツは、企業イメージが統一されず求職者が困惑してしまう原因です。
伝えたいイメージや企業カラーを守り、トレンドを取り入れましょう。
独自性も大切
トレンドを多用することで、他のWebサイト・採用サイトと似たようなデザイン・コンテンツばかりになってしまいます。
トレンドを意識しながら、自社オリジナルの要素を取り入れることで、自社ならではの魅力が詰まった採用サイトを作りましょう。
トレンドを取り入れた採用サイト5選
最後に、トレンドを活用した採用サイトを紹介します。採用サイト制作の参考に、ぜひチェックしてみてください。
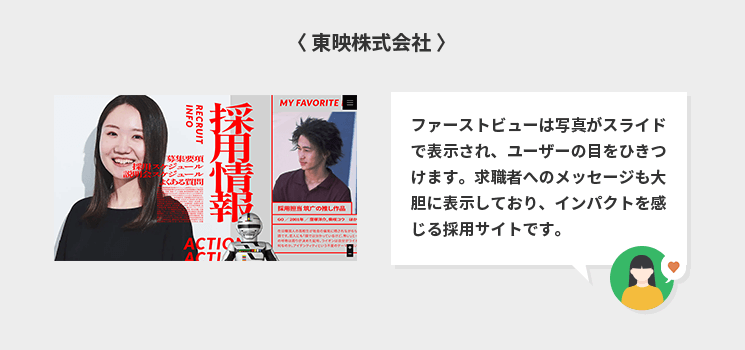
東映株式会社

参考
ファーストビューは写真がスライドで表示され、ユーザーの目をひきつけます。
求職者へのメッセージも大胆に表示しており、インパクトを感じる採用サイトです。
まるで1枚のポスターのような、Webデザインの常識を覆すブルータリズムを感じます。東映といえば老舗の印象が強いですが、若い世代にとっても魅力的なデザインになっていると思いました。
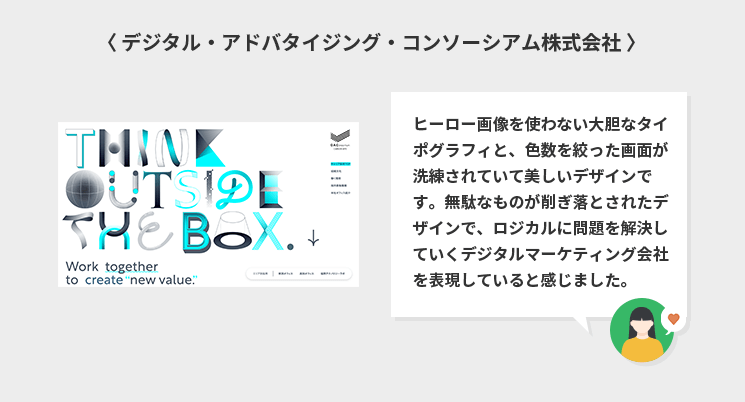
デジタル・アドバタイジング・コンソーシアム株式会社

参考
スクロールするたびに動きのあるアニメーションが特徴的な採用サイト。シンプルながらも、求職者の視線を誘導する工夫が感じられます。
ヒーロー画像を使わない大胆なタイポグラフィと、色数を絞った画面が洗練されていて美しいデザインです。無駄なものが削ぎ落とされたデザインで、ロジカルに問題を解決していくデジタルマーケティング会社を表現していると感じました。
株式会社フェリシモ

参考
社員インタビューの掲載は、Webサイトのイメージに合わせて音楽を再生するかのようなデザイン。企業イメージと独自性を感じる採用サイトです。
粒子感のあるグラデーションはアナログの質感を感じさせます。また、サイト内には音楽が流れたり、レコードが回っているような演出、家でまったりくつろいでいる空間を想像させます。おうち時間を充実させるアイテムを作っているフェリシモらしさが溢れるサイトです。
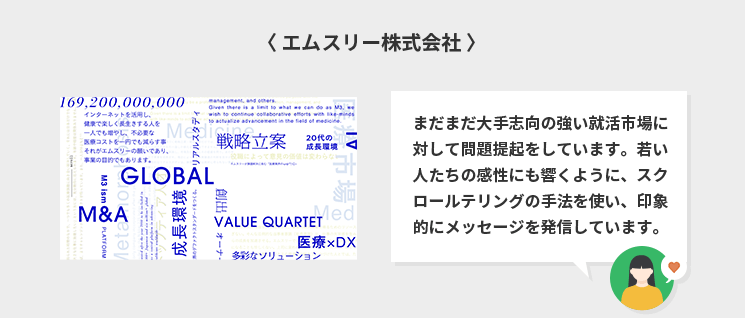
エムスリー株式会社

参考
企業の特徴や思いをファーストビューでちりばめています。その後に表示される大胆なメッセージの表記は求職者の関心をひきつけるインパクトがあります。
まだまだ大手志向の強い就活市場に対して問題提起をしています。若い人たちの感性にも響くように、スクロールテリングの手法を使い、印象的にメッセージを発信しています。
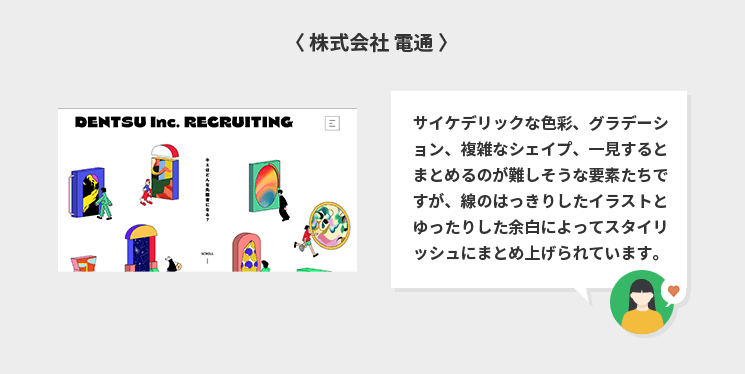
株式会社 電通

参考
イラストとアニメーションを効果的に活用している採用サイトです。大手企業に対し敷居の高さを感じてしまう新卒者も、イラストとアニメーションで親近感をもって企業理解を深められます。
サイケデリックな色彩、グラデーション、複雑なシェイプ、一見するとまとめるのが難しそうな要素たちですが、線のはっきりしたイラストとゆったりとした余白によってスタイリッシュにまとめ上げられています。

【最新】記憶に残る! 面白い採用サイトのデザイン事例12選【COOSYデザイナーイチオシ】
まとめ
採用サイトは、トレンドよりも企業イメージを重視することが大切です。しかし、時代の変化に応じて、トレンドを効果的に取り入れることも大切です。トレンドの活用は、多様な価値観や新しい働き方を求める求職者にも自社の魅力をアピールできるでしょう。
採用サイトのトレンドは、デザインとコンテンツの両方にあります。トレンドは、先進性や企業イメージを効果的にアピールしながら、求職者の印象に残る採用サイトが出来上がります。
トレンドをどのように取り入れるか悩んだ際は、今回紹介した採用サイトをチェックすることもおすすめです。より効果的なデザインやコンテンツ作りには、プロの手を借りることもひとつの方法でしょう。
採用サイトのトレンドは、求職者の心をつかむために効果的に活用することがおすすめです。

この記事を書いた人
三浦まなみ
SNSマーケティングやキャリア、企業のブログ記事など様々なジャンルの記事を執筆。企画構成から執筆まで担当する。現在は、「AnyMaMa」にてライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






