採用サイトに使われるインフォグラフィックの特徴と制作ポイント

採用サイトは、求職者に企業の情報を伝えるという重要な役割を担っています。
しかし、文章だけで情報を届けるのは、必ずしも効果的とは限りません。なぜなら、「Webサイトの文章はほとんど読まれない」という現実があり、約80%ものユーザーが流し読みしている、という調査結果も報告されているためです。
だからこそ採用サイトでは、文章だけでなくイラストや数値を効果的に用いて、視覚的に求職者へ情報を伝えることが成功のポイントとなります。そこでぜひ検討してほしいのが、「インフォグラフィック」と呼ばれる画像や動画の活用なのです。
本記事では、デザイン力に定評のあるWeb制作会社のクーシーが、このインフォグラフィックとは何か、そして採用サイトで活用するメリットや制作のポイントを解説します。より効果的な採用サイトを作りたいとお考えの担当者の方は、ぜひご一読ください。
インフォグラフィックとは?

インフォグラフィックとは、情報やデータを瞬時に理解できるように、視覚的に表現した画像や動画のことです。身近な例では、トイレの標識です。トイレに使われるイラストは、男性用・女性用と瞬時にわかる色や形をしているのを思い出す人も多いでしょう。簡単に理解できる標識は、どちらのトイレを使用するべきか言語に関わらず理解することに役立っています。
ビジネスシーンでは、パンフレットなどの企業紹介で見かけることがあります。ビジネスの規模を示す地図や数字・イラストを活用したインフォグラフィックは、どこでどのくらいの展開をしているのか、情報が一目でわかるでしょう。
このように、インフォグラフィックは、情報やデータを正しく素早く理解するために役立つ方法として普及しています。採用サイトによく見られる「数字で見る」コンテンツについては下記記事に制作ポイントと事例をご紹介していますのでぜひご覧ください(本記事後半にも別事例を紹介しています!)。

求職者に刺さる! 採用サイト「数字で見る」コンテンツ設計と効果を出すポイント
インフォグラフィックを活用するメリット

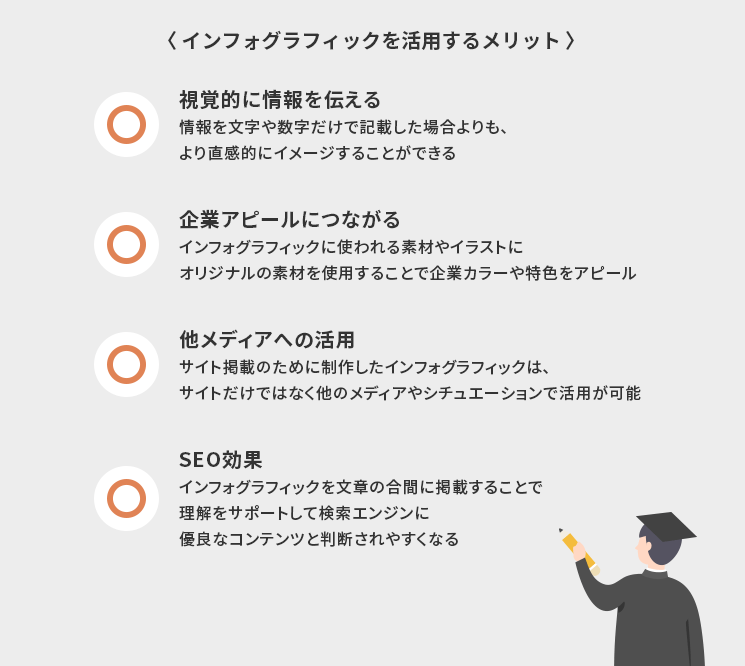
情報やデータをはっきりとわかりやすく表現できるインフォグラフィックですが、どのようなメリットがあるでしょうか? ここでは、4つのメリットを紹介します。
視覚的に情報を伝える
インフォグラフィックの説明でもあったように、情報を視覚的に伝えられる点が大きなメリットです。自社情報を文字や数字だけで記載した場合よりも、より直感的に求職者がイメージすることに役立ちます。
企業には、社員数や売上、支店の場所や男女比などさまざまなデータがあるでしょう。これらの情報を単純に表や数字であらわすよりも、インフォグラフィックはより効果的に求職者に情報を伝えます。たとえば、自社の沿革です。沿革は、求職者にとっても企業理解を深めるために役立つコンテンツです。
しかし、〇〇年 会社設立・〇〇年 商品開発・〇〇年 本社移設・〇〇年 創立◯周年記念などと、文章で書かれていたらどうでしょうか?いつ・何があったかがわかりづらく、魅力的な自社の歴史も求職者には関心が少ないコンテンツになってしまいます。
そこで、インフォグラフィックを活用して、年表デザインの沿革や矢印を使って躍動感を感じる沿革を制作します。すると、時系列やイベントがわかりやすく伝えられ、かつ自社の成長や魅力も同時に視覚的に伝えられるでしょう。
このように、インフォグラフィックを活用することで、視覚情報から求職者がスムーズにデータを理解することに役立ちます。
企業アピールにつながる
インフォグラフィックに使われる素材やイラストは企業ごとに異なります。オリジナルの素材を活用することで、企業カラーや特色もアピールすることが可能でしょう。
一般的な自社情報の場合も、色の使い方やイラストのテイストによって、求職者がもつ企業のイメージは変わります。先ほど紹介した沿革の例でいえば、成長の中の企業イメージを与える躍動感のあるデザインや企業カラーを使用した信頼を感じさせるデザインなどが考えられます。
さらに、自社独自のデータを掲載することで、より自社の特色が目立つインフォグラフィックになるでしょう。サイトで使われているインフォグラフィックには、休日の過ごし方や趣味など社員のプライベートに関するデータもあります。自社オリジナルのデータ結果を元に、インフォグラフィックを制作すれば、企業カラー・社風をアピールすることにもつながるでしょう。
他メディアへの汎用性
インフォグラフィックは、サイトだけが活用の場ではありません。採用活動では、インフォグラフィックが、就職イベントの資料作りにも役立つでしょう。ブログや会社のパンフレットなど、自社情報を掲載するコンテンツにも活用できます。
さらに現代では、SNSへの掲載にも有効活用が期待できます。SNSは、Webサイトよりもユーザーの「読む」という意識が低いため、視覚的に瞬時に情報が判断できるインフォグラフィックは、SNSとも相性が良いでしょう。
サイト掲載のために制作したインフォグラフィックは、サイトだけではなく、他のメディアやシチュエーションで有効活用が可能です。情報をより正確に伝えられるインフォグラフィックを制作し、社内のさまざまな活動に役立てましょう。
SEO効果
インフォグラフィックは、SEO効果も期待されています。インフォグラフィックの画像や動画を掲載することで、すぐに成果が出る訳ではありませんが、間接的にSEOにも効果を発揮します。
文章がメインのブログでは、先ほども紹介したようにほとんどのユーザーが、文章をしっかりと読み込んでいる訳ではありません。そのため、ユーザーがストレスなく読み進められるように、画像や動画を文書の間に掲載し、直感的に情報を取得できるような工夫が必要です。
そこで、インフォグラフィックです。インフォグラフィックを文章の合間に掲載することで、文章情報の理解をサポートします。結果的に、ユーザーの滞在時間も増え、検索エンジンに優良なコンテンツと判断されやすくなることにつながるでしょう。
より効果的にインフォグラフィックを活用するためには、画像挿入時には必ずalt属性を適用させましょう。alt属性とは、画像の説明文章です。たとえば、社員数を示す画像の場合は「社員数データ」などのように説明文を添えて公開することがおすすめです。
SEO効果の向上にも、インフォグラフィックは役立つでしょう。SEO効果が向上することで、サイトの表示回数が増え、アクセス数アップや応募者数の増加が期待できます。

採用サイトSEO対策完全版! 成果につながる9つの施策と最新事例を徹底解説
インフォグラフィック制作のポイント

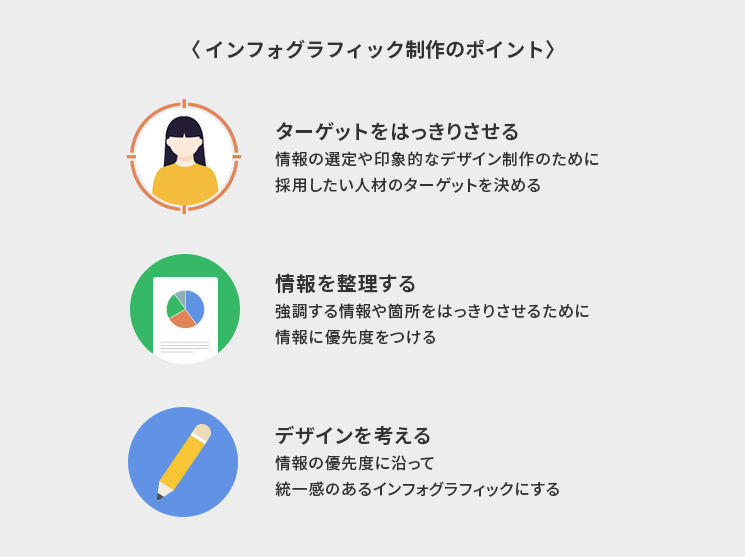
さまざまなメリットが期待できるインフォグラフィックですが、効果的なインフォグラフィックの制作にはどのポイントに気をつければ良いでしょうか?ここでは、制作の際に気をつけたい3つのポイントを紹介します。
ターゲットをはっきりさせる
インフォグラフィックは、ターゲットを決めてから制作することがおすすめです。自社の採用戦略により、採用したい人材のターゲット像はさまざまでしょう。
たとえば、大きく分けると、新卒採用と中途採用があります。
新卒者は、社会人未経験であるのに対し、転職者は社会人経験があります。その結果、企業に求める情報も異なるでしょう。株式会社L100の「2023年度卒業の就活生が企業を選ぶ上で最も重視するポイントの調査結果」では、新卒者は働きやすさを重視しています。一方、株式会社ビズヒッツによる「転職先の決め手に関する意識調査」では、社会人経験がある転職者は、仕事内容や収入などが決め手になっています。
このことから、新卒者向けには企業の特色やワークライフバランスを重視したデータが好ましいと判断できるでしょう。転職者には、具体的な仕事内容やキャリアビジョンのデータが効果的と考えられます。
インフォグラフィックを制作する情報の選定や印象的なデザイン制作のためにも、どんな人材を求めているのかターゲット像をはっきりさせておきましょう。
情報を整理する
ターゲットから、どんな情報を掲載するのかを決めたら、情報に優先度をつけ整理していきましょう。単に情報を視覚化しただけでは、魅力のあるインフォグラフィックにはなりません。強調する情報や箇所をはっきりさせることで、より伝わるインフォグラフィックが出来上がります。
たとえば、社員数のデータです。単純に社員数をグラフを使って制作するだけでなく、直近のデータを強調するなど、メリハリをつけることが大切です。
デザインを考える
情報を整理したら、デザインを考えましょう。グラフやイラストを活用し、視覚的に判断できるインフォグラフィックを制作します。情報の優先度に沿って、強調するデザインを取り入れることや社風がイメージできるテイストのイラストを活用するなど、統一感のあるインフォグラフィックを制作することがおすすめです。
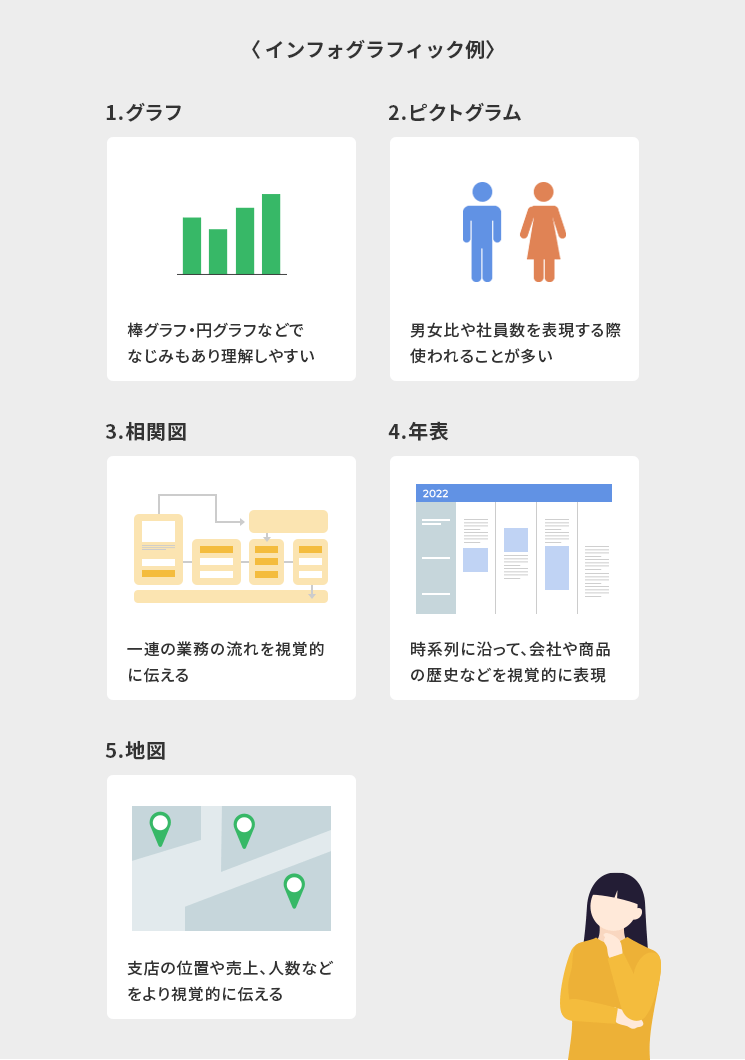
インフォグラフィック例

ここでは、インフォグラフィックの例を紹介します。
グラフ
よく使われているのがグラフです。棒グラフ・円グラフなどは、なじみもあり理解しやすいツールでしょう。数字との組み合わせも相性の良いグラフですが、データを表現するために効果的なグラフの種類を選ぶことで、より簡単に伝わるインフォグラフィックが出来上がります。
ピクトグラム
東京オリンピックで話題となったピクトグラムですが、ピクトグラムは絵文字とも呼ばれる単純なイラストのことです。
男女比や社員数を表現する際に使われることが多いでしょう。そのほかにも、シンプルなイラストは、データをシンプルに直感的に表現することが可能です。
相関図
相関図もインフォグラフィックを活用することで、よりわかりやすく情報を整理し伝えることが可能です。採用サイトの相関図では、仕事の1日の流れや全体的な業務の流れなどをわかりやすく伝えることに役立ちます。
一連の業務の流れを視覚的に見ることができ、求職者は働くイメージを描きやすくなるでしょう。
年表
年表は、会社や商品の歴史などを視覚的に表現できます。時系列に沿って、会社の設立や移転、事業内容の変化などを伝えることで、求職者の企業理解を深めるでしょう。さらに、社員インタビューでも年表を組み合わせて、社員の成長やキャリアステップの視覚的に伝えます。自社や社員の魅力を端的に伝える効果が、年表に期待できるでしょう。
地図
日本地図や世界地図も、インフォグラフィックで活用できます。各支店の場所は、地図を使うことで、企業の拠点がわかりやすく伝えられるでしょう。グローバルに展開する企業であれば、世界中にある支店の位置や売上、人数などをより視覚的に伝えます。
インフォグラフィックを活用しているサイト
最後に、インフォグラフィックを活用しているWebサイトを紹介します。デザイナーが厳選した6つのWebサイトを参考に、自社の魅力を伝えるインフォグラフィック制作にお役立てください。
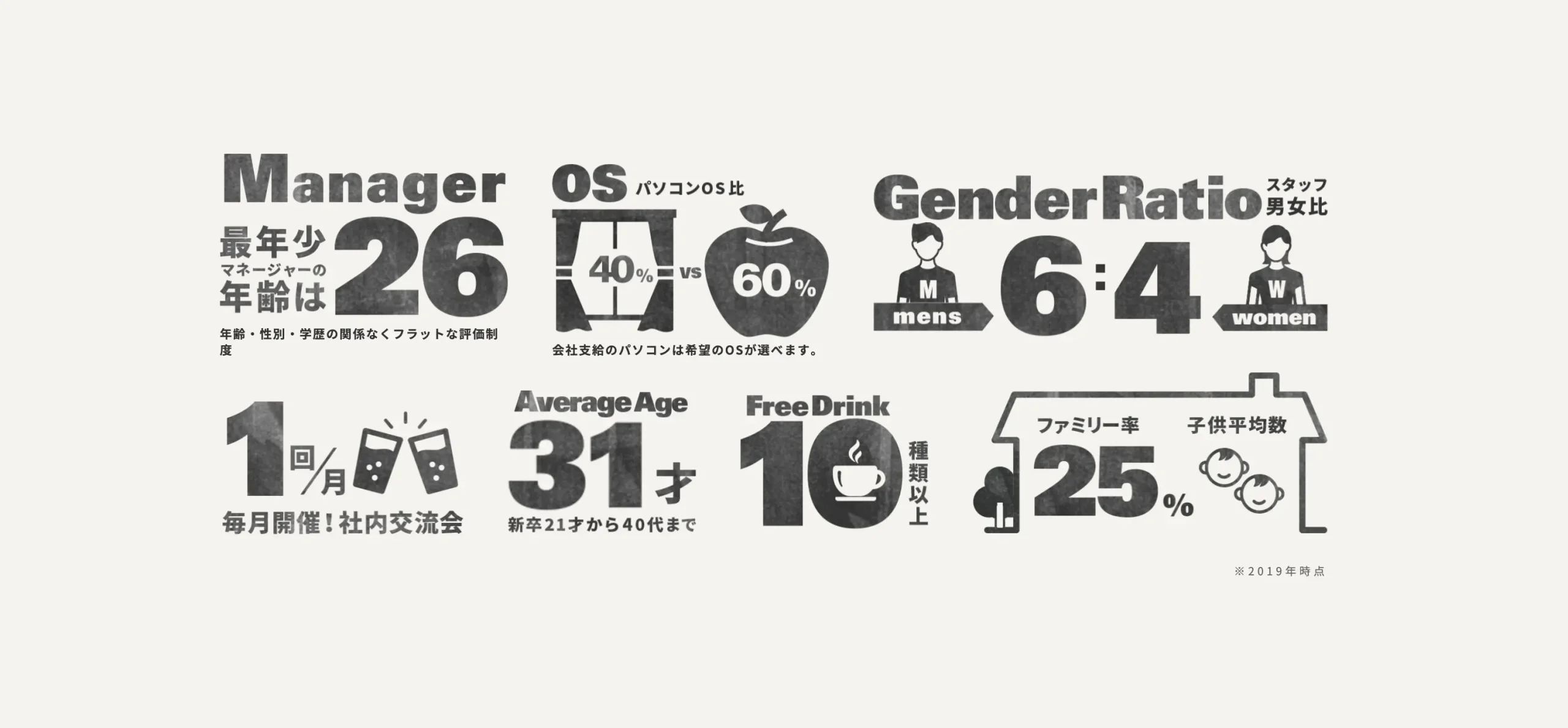
株式会社クーシー

まずご紹介するのがWeb制作会社である、私たち株式会社クーシーの採用サイトのインフォグラフィックです!会社のリアルを発信するべく、いわゆる「数字で見る」社内データで雰囲気や働き方を視覚的に表現しています。例えば、社員の平均年齢や男女比、使用しているPCのOS比率などを紹介し、職場環境がスッと頭に入る工夫をしています。
東急不動産株式会社

https://www.tokyu-land.co.jp/recruit/graduate/nurturing/
総合不動産企業、東急不動産の新卒採用サイトからは、「人材育成」に込めた想いが伝わってきます! 目に優しいブランドカラーの緑を基調に、やわらかいイラストで研修制度やキャリアパスが図解され、入社後の成長イメージを具体的にイメージできます。複雑になりがちな情報も、これなら楽しみながら読み解けます。社員の成長を後押しする企業の姿勢がデザインからも感じられ、「ここでなら、自分の未来をポジティブに描けそう!」とワクワクさせてくれますね!
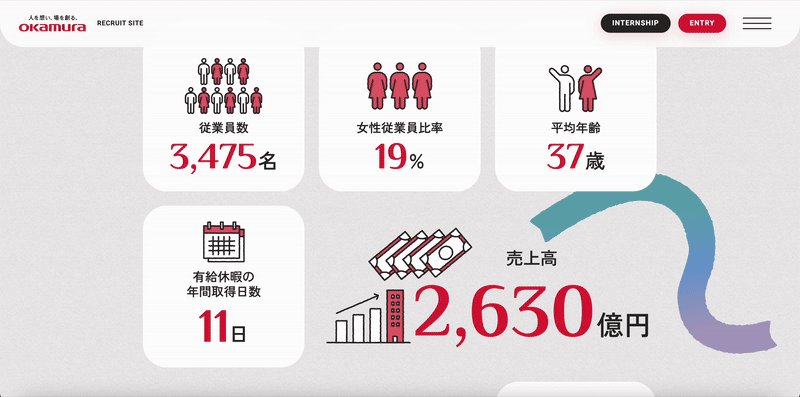
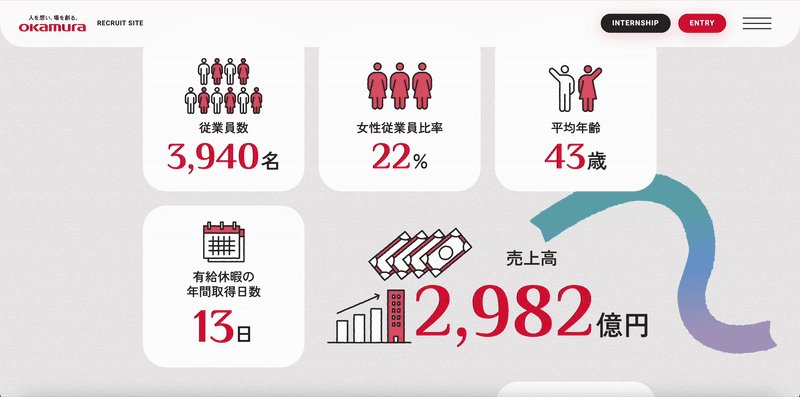
株式会社オカムラ

https://saiyo.okamura.co.jp/graduate/infographics/
オフィス家具を扱うオカムラは、インフォグラフィックの使い方が秀逸です。数字がふわりと動き出すアニメーションは、見ていて心地よく、データが持つ無機質な印象を和らげています。特に「数字で見るオカムラ」専用ページまで設けている点には、データで語る正直さとデザインへの熱意を感じます。 モダンでクリーンな佇まいが、企業のプロフェッショナルなイメージをより一層高めています。
バリュエンスホールディングス株式会社

https://recruit.valuence.inc/culture/
リユースのメガベンチャー、バリュエンスの採用サイトは、少しシックなライトベージュの背景色の所々に浮かぶカラフルで遊び心のあるイラストが目を引きます。育休取得率や海外駐在員のデータなどが、企業のトーンにぴったり合ったタッチで紹介されていて、まさに「企業の温度感」が伝わってくるデザインです。ユニークな制度もわかりやすく図解されており、「ここで働いたら楽しそう!」と自然に思わせてくれる魅力があります。
株式会社博報堂プロダクツ

https://www.h-products.co.jp/recruit/unmei/support/
幅広くクリエイティブな制作業務を手がける博報堂プロダクツの制度紹介ページはインパクトのあるデザインで魅せてくれています! 「運命職を支える」というコピーに引けを取らない、さまざまな制度が目を引く背景カラーの上にシンプルなアイコンで一つひとつ丁寧にレイアウトされています。このブロック分けによって、フリーバカンスや住宅支援、働き方に関するたくさんの情報がスッキリと整理され、それぞれの制度のポイントが目に飛び込んできます。 この視覚的な工夫のおかげで、気にかかった制度紹介文もストレスなく読むことができます。 クリエイティブな現場を支える確かな基盤と、それを魅力的に伝えるデザイン力が光る好例です。
フォーシーズ株式会社

https://www.4cs-recruit.jp/style/
家賃債務保証会社のフォーシーズの採用サイトは、インフォグラフィックに「写真」と「イラスト」を巧みに組み合わせているのがユニークです。年間休日などのデータはイラストでわかりやすく、社内の雰囲気は写真でリアルに伝えています。この合わせ技によって、情報が整理されるだけでなく、企業のカルチャーや働く人の姿がグッと身近に感じられます。求職者にとって働くイメージが湧きやすい、親切なデザインアプローチですね。

採用サイトデザインのすべて:トレンド、成功事例、制作の基本を丸っと解説!
まとめ
インフォグラフィックとは、視覚的に情報を判断できる画像や動画のことです。サイトでは、たくさんの情報を求職者に伝える必要があります。しかし、文章だけでは、求職者に伝わる情報が少ないことが心配されるでしょう。
そこでインフォグラフィックを活用することで、求職者の瞬間的な情報の理解に役立ちます。グラフやイラストを使い、数値を組み合わせることで、情報をイメージしやすくなり、企業理解が深まるでしょう。さらに、独自性のある情報やイラストは、企業カラーを求職者にアピールすることにもつながります。
効果的なインフォグラフィックの制作には、求める人材をはっきりイメージし、求められている情報を伝えることが大切です。さらに、情報やデザインにメリハリをつけることで、よりはっきりと情報を伝えられるでしょう。
参考サイトで紹介したように、たくさんの企業でインフォグラフィックが取り入れられています。ぜひ自社サイトでも、インフォグラフィックを使い、自社の魅力を発信してみましょう。

この記事を書いた人
三浦まなみ
SNSマーケティングやキャリア、企業のブログ記事など様々なジャンルの記事を執筆。企画構成から執筆まで担当する。現在は、「AnyMaMa」にてライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






