Vue.js入門!インストールから教える基本的な使い方!【初心者向け】

Vue.jsをWebサイトで使うときに、私が引っ掛かったポイントを含め、導入方法と基本的な使い方をご紹介します。本記事は、Vue.js 2についての記事になります。
HTML/CSSを学び、JavaScriptへの理解がある、マークアップエンジニアやデザイナーが対象です。
初心者でも始めやすいフレームワーク「Vue.js」
Vue.jsは、ユーザーインターフェイスを構築するためのJavaScriptフレームワークです。シンプルに設計されているため、少ない記述で実装が可能であり、学習コストも低く済みます。
主なメリットを挙げてみましょう。
- 他のフレームワークより学習コストが低い
- シンプルさゆえ他のライブラリと組み合わせ使える
- 作ったパーツは再利用可能
- データの同期ができるので処理が簡潔
- 単一のページを部分的に更新できるので、表示スピードが上がる
jQueryと比較すると、その差はより鮮明にわかります。詳しいことは以下の記事にまとめましたのでご覧ください。

3分でわかるVue.jsのエンジニア的5大メリット「jQueryより簡単!」
Vue.jsの導入方法

Vue.jsの導入方法はいくつかありますが、ダウンロードしたVue.jsのファイルを、scriptタグで読み込むこともできます。公式ドキュメント(https://jp.vuejs.org/v2/guide/installation.html)から、ファイルをダウンロードして、ファイルを設置後、scriptタグを使って読み込んでください。
Vue.jsのファイルは、開発バージョンと本番バージョンがあります。バージョンによる違いがありますので、用途に合わせて読み込んでください。
開発バージョン
- 警告出力とデバッグモードあり
- デベロッパーツール有効
- スピードが遅い
- コンソール上に、「Vueを開発モードで実行」と英語で表示
本番バージョン
- 警告出力とデバッグモードなし
- デベロッパーツール無効
- スピードが速い
デベロッパーツールを導入しましょう
Vue.jsデベロッパーツールを使用すると、インターフェース上で、どんなデータを持っているかなどがリアルタイムで監視できるため、インストールしておくことをお勧めします。
Google Chromeの拡張機能で、「 Vue.js devtools 」というデベロッパーツールがあります。導入後、開発者ツールのタブに「 Vue 」という項目が追加されます。
対応ブラウザの拡張が必要なケースがあります
Vue.jsは、Internet Explorer 9(IE9)以降のブラウザに対応しています。
ただコンパイルしない(CDNやscriptタグで、そのままVue.jsを読み込む)場合、IEでエラー発生することがありますので注意しましょう。
公式ドキュメントは、ES2015(IEがサポートしていない記法)が含まれているため、エラーの際は、読み込める記述になっているか確認しましょう。
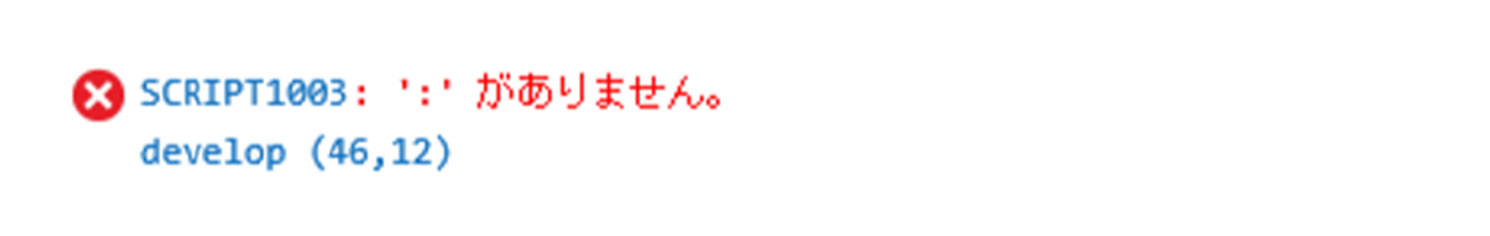
よくあるエラー例

上記画像のエラーは、ES2015の関数を省略した記述でかかれているためエラーになっています。対応ブラウザにIEも含まれている場合、開発者ツールのコンソール上にエラーが出ていないか確認しておきましょう。
※polyfilll.io を使っていた場合でも、アロー関数がサポート外のためエラーになります。
上記のエラーは、省略記述を下記のように変更することで対応できます。
変更前のコード
mounted() {
// 処理
}
変更後のコード
mounted: function() {
// 処理
}
Vue.jsの基本的な使い方
準備ができましたら、次に基本的な使い方を見ていきましょう。
こちらは最もシンプルなVue.jsを使った記述です。
HTML
<div id="app">
{{ message }}
</div>
JavaScript
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
ブラウザで確認すると、「 Hello Vue! 」と画面に表示され、Vue.jsを動作させることができました。
以下は、オプションと呼ばれていて、それぞれ意味を持っています。
- el: ‘#app’
- data: { message: ‘Hello Vue!’}
オプションの説明
オプションを、一つずつ見ていきましょう。
{
el: '#app',
data: {
message: 'Hello Vue!'
}
}
el
elは、どのHTML要素にVueを適用するか指定するものです。「id="app"」 に紐づけるように指定しているため、#appとその子要素に対して、Vueが適用されます。
data
dataは、インスタンスがどのようなデータを持つのか指定します。今回はmessage という名前のデータを持っていて、画面に表示しています。
テンプレート構文について
HTML側を見てみると、{{message}}と記載されています。
この記述で、dataのmessageというデータを表示しています。
これはマスタッシュ構文と呼ばれる書き方です。
二重波カッコで囲い、データの名前を指定することで、値を画面表示できます。
この構文が適用される範囲は、elで指定した要素内に限定されています。
また、データを書き換えることで、リアルタイムに画面反映されます。
たとえば、ユーザーアクションが起こったときに、データを書き換えることで、画面表示されている文章を書き換えることができます。
記事一覧ページのテンプレートも作れる
少し応用編になりますが、Vue.jsでは記事一覧のテンプレートを作ることができます。記事一覧のパーツを作るには、「v-if(条件分岐)」と「v-for(繰り返し)」という要素が必要です。
いきなり作るのはハードルが高そうに思えるかもしれませんが、v-ifとv-forそれぞれの使い方も含め、サンプルコード付きでわかりやすく解説したので、もう1ステップ上に挑戦したい方はこちらの記事をどうぞ。

【コード付】v-ifとv-forの使い方!Vue.jsで一覧ページのテンプレート作成
まとめ
今回は、2つのオプションについてご紹介しましたが、他にも様々なオプションがあります。
よく使うオプションを覚えることで、Vueが扱いやすくなってくると思います。
公式ドキュメントなどでどのようなオプションがあるか見ていくと、他に何ができるのかわかるのでご覧ください。
ご紹介した内容をまとめると下記の4つです。
- Vue.jsは簡単に導入が可能
- デベロッパーツールを使うことで、デバッグ・調査のサポートができる
- 対応ブラウザはIE9以降だが、IEでは注意が必要
- オプションを渡すことで、どのように処理を行うか操作ができる
Vue.jsは、シンプルな作りで、覚えることもそこまで多くないので、挑戦してみてください。
快適な開発ライフを目指していきましょう!

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
安田
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




