【コード付】v-ifとv-forの使い方!Vue.jsで一覧ページのテンプレート作成

Vue.jsに興味がある、使ってみたいけど実装の具体的なイメージがわからない人は多いと思います。本記事ではWebサイトでよくある「記事一覧」を例に、Vue.jsを使って実装する方法を紹介します。
わかりやすいようにサンプルコードを添えて進めていくので、これを機会にVue.jsの導入にステップアップしていきましょう。
記事一覧で大きく必要になってくる要素は「条件分岐」と「繰り返し」です。Vue.jsではv-ifとv-forという要素を使うことで簡単に実装できます。まずはv-ifとv-forそれぞれの使い方から解説します。
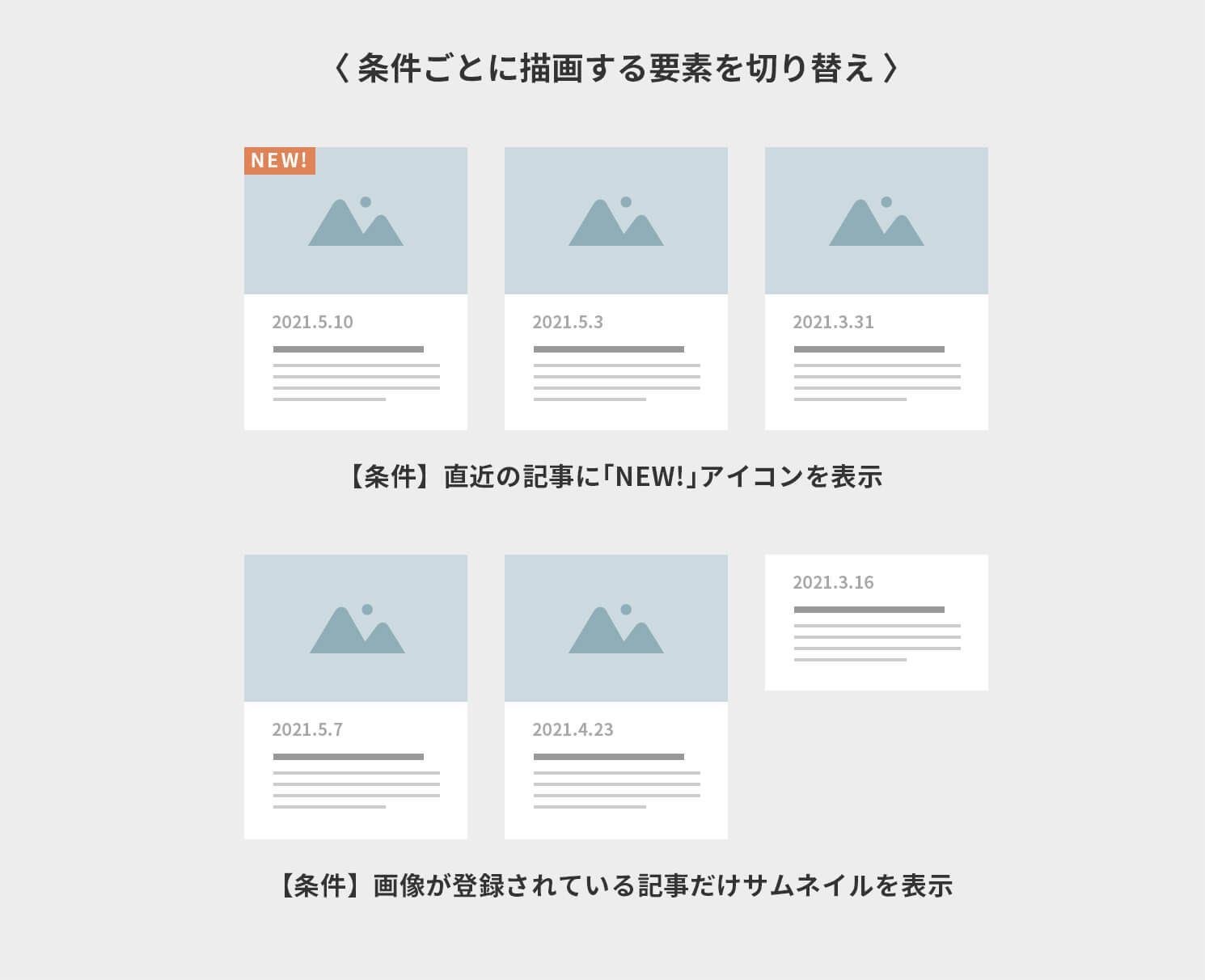
条件によって描画する要素を切り替えたい

Webサイトを運営していると、直近の記事に「new!」アイコンを付けたい、画像が登録されている記事だけサムネイルを表示したいといったことはよくあると思います。
v-ifディレクティブはプログラミングのif分岐のように条件に応じてブロックの描画を切り替えることができます。また、条件に当てはまらなかった時に表示するelseブロックを追加することも可能です。
new Vue({
el:'#sample',
data: {
flag: true
}
})
<p v-if="flag"> flagがtrue<p> <p v-else> flagがfalse<p>
v-ifディレクティブは単一の要素にしか付与することができません。記事を丸ごと対象としたい時など、多くの要素を切り替えたい場合、非表示ラッパーとして以下のように<template>で囲うことにより実現できます。
<template v-if=" flag "> <h1> flagがtrueの時</h1> <p>このtemplate内が表示される</p> </template>
複数の分岐条件で切り替えたいときはv-else-ifを使用します。
<h1 v-if="page == 'top'">トップページ</h1> <h1 v-else-if="page == 'search'">検索ページ</h1> <h1 v-else>その他のページ</h1>
データをリストとして繰り返し描画したい

記事の一覧を作る時、データを1つずつ手動で一覧に当てはめていくことは現実的ではありません。記事のテンプレートを1つ用意し、それを使いまわすことで作業を簡略化しましょう。
Vue.jsではv-forディレクティブを使用することによって描画を繰り返すループ処理を実装できます。
new Vue({
el:'#sample',
data: {
list : [
{item : "hoge"},
{item : "fuga"},
{item : "hogehoge"}
]
}
})
<ul id="sample">
<li v-for="column in list" :key="column.item">
{{ column.item}}
</li>
</ul>
配列で用意された3つのデータに対し、テンプレート1つで3項目出力が可能です。
出力結果
- hoge
- fuga
- hogehoge
注意点
v-ifとv-forを同じ要素に使用することは非推奨とされています。
v-ifとv-forが同じ要素に存在するとき、v-ifよりもv-forが優先されます。そのため、条件付きでループを描画したい、というようなときは以下のようにラッパー要素を使用して実装しましょう。
<template v-if="show_list">
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</template>
実装サンプルコード
では、実際にv-ifとv-forを使ってページを作ってみましょう。
以下のサンプルでは記事の一覧データをajaxで取得し、表示しています。JSONとして取得したデータを配列に変換しVueのデータとして反映します。
リストの生成にはv-forを使用し、カテゴリの表示をアイコンで行う想定でv-ifで切り替えています。
init = new Vue({
el : '#vue-control-area',
data : {
ARTICLES : ''
},
methods : {
getContents : function(){
$.ajax({
type : 'POST',
url : '/api/get_content.php',
dataType : 'json',
data : {
}
}).done(function(response){
init.ARTICLES = JSON.parse(response);
}).fail(function(data){
alert('記事の取得に失敗しました');
});
}
}
});
init.getContents();
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>Vueサンプルページ</title>
</head>
<body>
<h1>投稿一覧</h1>
<ul>
<li v-for="article in articles">
<img v-if="article.category == 'news'" src="/images/news_icon.png">
<img v-else-if="article.category == 'blog'" src="/images/blog_icon.png">
<img v-else-if="article.category == 'press'" src="/images/press_icon.png">
<img v-else src="/images/other_icon.png">
<p>{{article.title}}</p>
<p>{{article.description}}</p>
<p>{{article.date}}</p>
</li>
</ul>
</body>
</html>
上記の例では、記事のタイトル、カテゴリ、概要、日付をAPIで取得しています。カテゴリのアイコンはニュース、ブログ、プレスリリースはそれぞれのアイコンを表示し、それ以外のものはその他のアイコンを表示します。
テンプレート描画にVue.jsを使うメリット
記事の一覧ページなどをajaxの非同期通信で描画するとき、実装をすべてJavaScript、jQueryで行うと複雑で時間がかかる上、テンプレートの修正が難しくなるなどメンテナンス性も低くなってしまいます。
Vue.jsを導入することで描画処理をVue.jsに一任できるため、シンプルで可読性の高いソースコードとなり、後からの修正も簡単に行うことができます。
Vue.jsには他にもメリットがあります。詳しくはこちらの記事をどうぞ。

3分でわかるVue.jsのエンジニア的5大メリット「jQueryより簡単!」
まとめ
今回はv-ifとv-forの2つのディレクティブの使い方を紹介しました。
Vueには他にもまだまだ便利なディレクティブがあります。公式ドキュメントもわかりやすいので、さらに理解を深めたい方はぜひ読んでみましょう。
Vue.jsは他のフレームワークと比較して敷居が低いのが特徴です。導入して短時間で高品質な実装を目指していきましょう。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
吉田






