3分でわかるVue.jsのエンジニア的5大メリット「jQueryより簡単!」

Webサイトのフロントエンド開発では、JavaScriptフレームワークを扱わない場合、標準のJavaScriptやjQueryで制作を行います。
ユーザーアクションに連動した画面を更新するリッチな表現を行う処理は、Vue.jsを扱うことで、コード量を減らしたり、メンテナンスや管理が行いやすくなりますので、ご紹介します。
本記事は、HTML, CSSを学び、JavaScriptへの理解が少しある、マークアップエンジニアやデザイナー向けの記事になりますので、ご了承いただければ幸いです。
Vue.js について
Vue.jsは、ユーザーインターフェイスを構築するためのJavaScriptフレームワークです。開発で必要な機能がセットになったツールと思ってもらえればわかりやすいと思います。
様々な機能が用意されているため、操作を覚えると扱いやすく少ない記述で実装が可能です。
JavaScriptフレームワークは他にもありますが、これからJavaScriptフレームワークを扱ってみようという人には、入りやすいフレームワークですね。
そちらも含めてメリットをご紹介します。
Vue.jsを使う5大メリット
1.学習コスト

フレームワークは、専用の記法を覚える必要があるのですが、Vue.jsはシンプルに設計されているため、他のフレームワークよりも覚えやすいです。HTMLに似た記述のため、わかりやすいです。
国内で多く使われていることから、ドキュメントも豊富のため学習しやすい環境が整っています。公式ドキュメント(https://jp.vuejs.org/)も丁寧にかかれていますので、まずはこちらを確認するのがいいかと思います。
またCDNでファイルを読み込むだけで使うことができるため、導入も簡単です。
2.拡張性の高さ

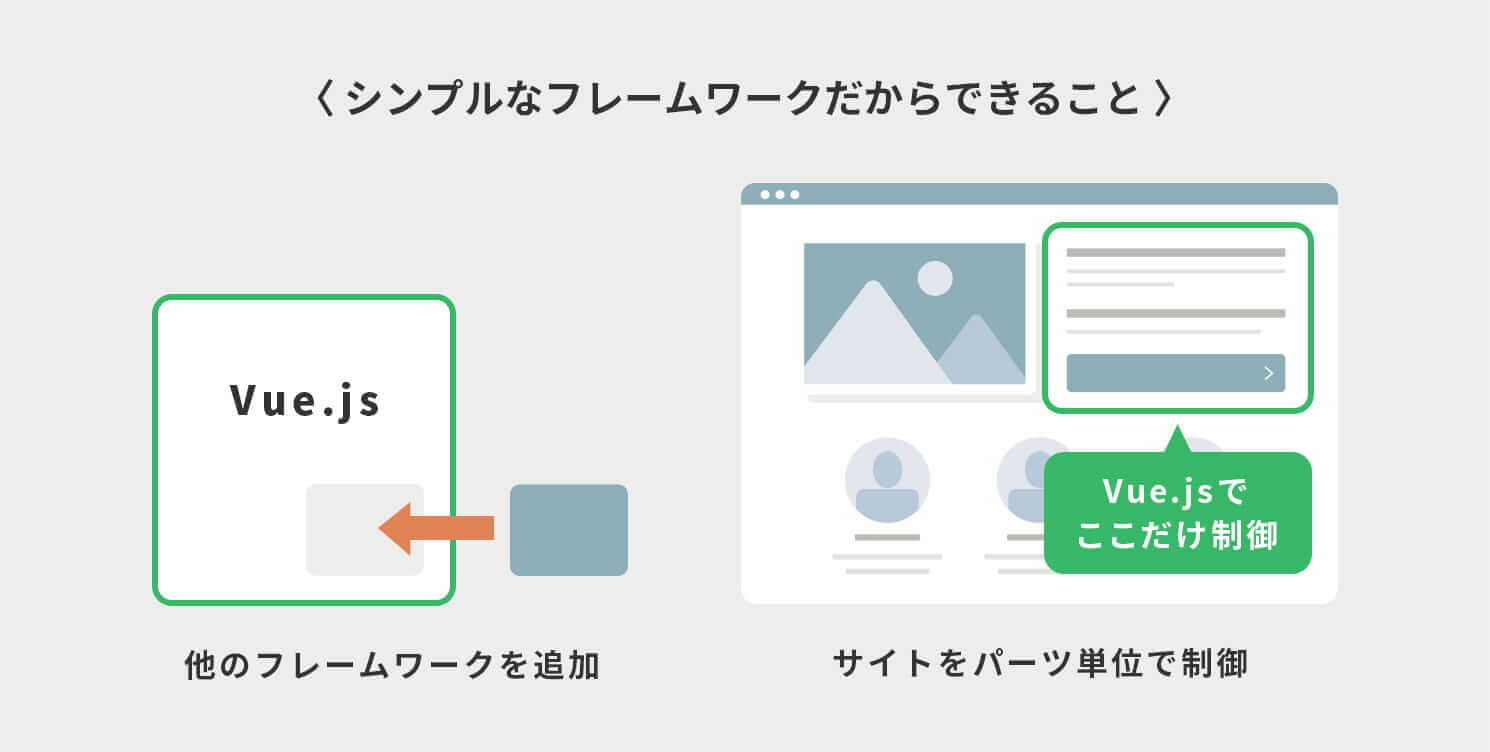
他フレームワークでは、中規模以上を想定したフレームワークなどもありますが、前述通りVue.jsはシンプルに設計されています。
そのため他のライブラリと組み合わせることのできる拡張性の高さから、大小様々な規模の開発に適用できます。
既存プロジェクトの一部にも適用できるため、途中から導入を行うことも可能です。
3.再利用できるコンポーネント

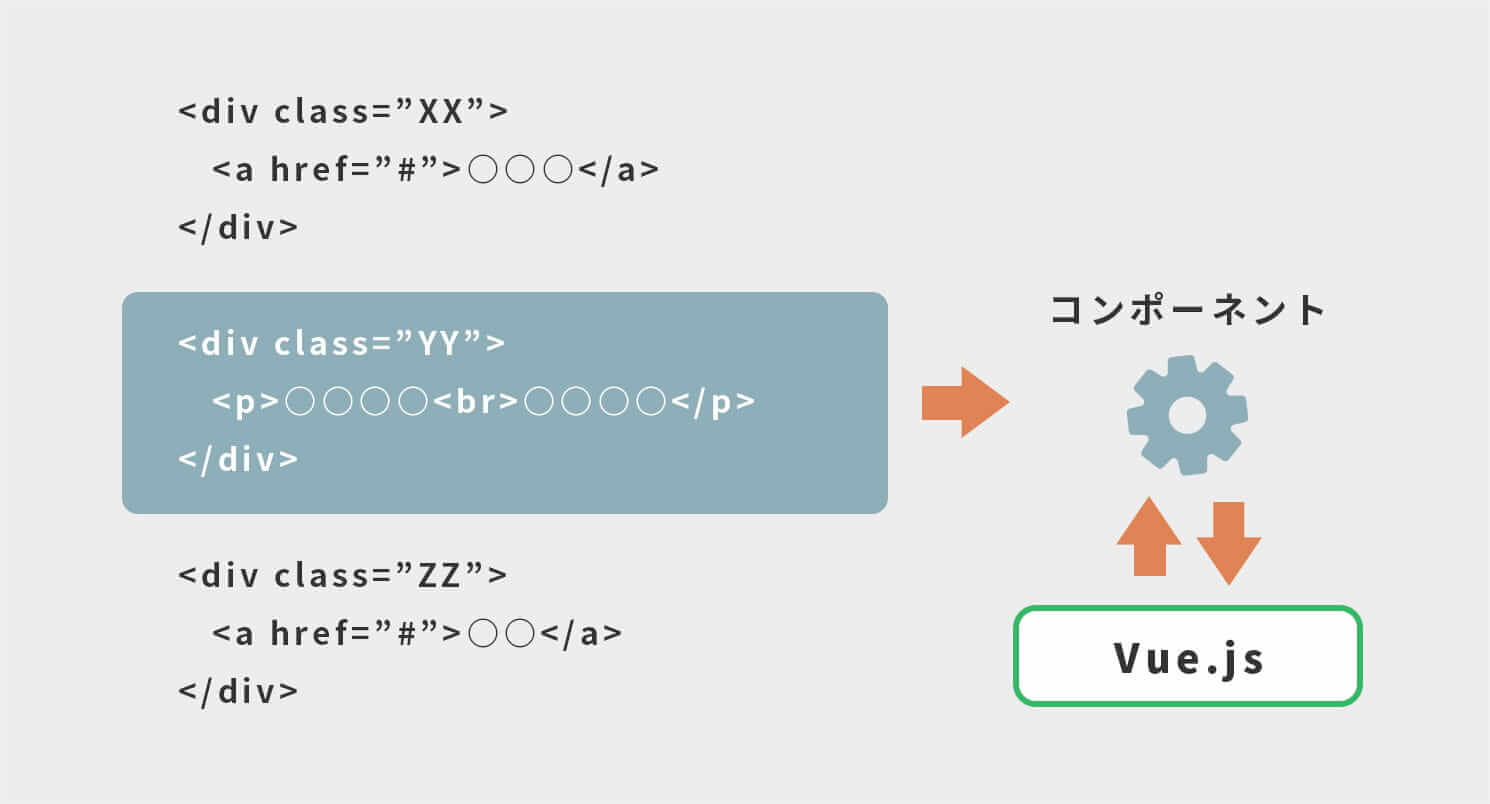
コンポーネントとは、HTMLの一部を切り取って、その内容を簡易な記述で呼び出せる部品のことです。
設計をしっかり行っておくと、再利用の際に開発の効率を上げたり、整合性を保つことができます。
4.データの同期

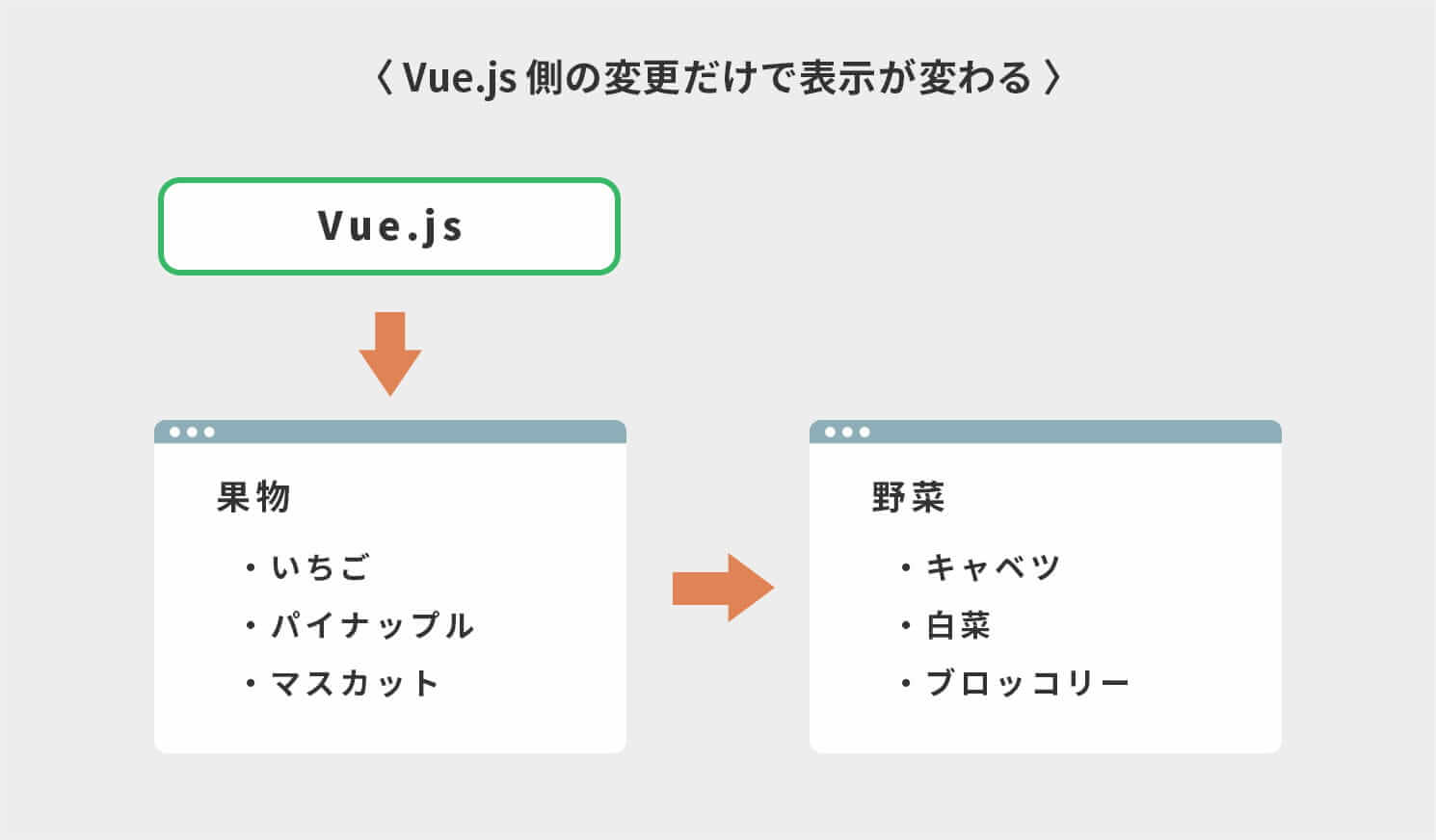
Vue.jsは、HTML要素に特別な属性を与えることで、Javascriptのデータと紐づけられ同期するようになります。
どちらか片方が更新されると、もう一方も同様に更新されるため、処理も簡潔になり、メンテナンスもしやすくなります。
またセレクタを使わないため、階層構造に気を付ける必要もなくなります。
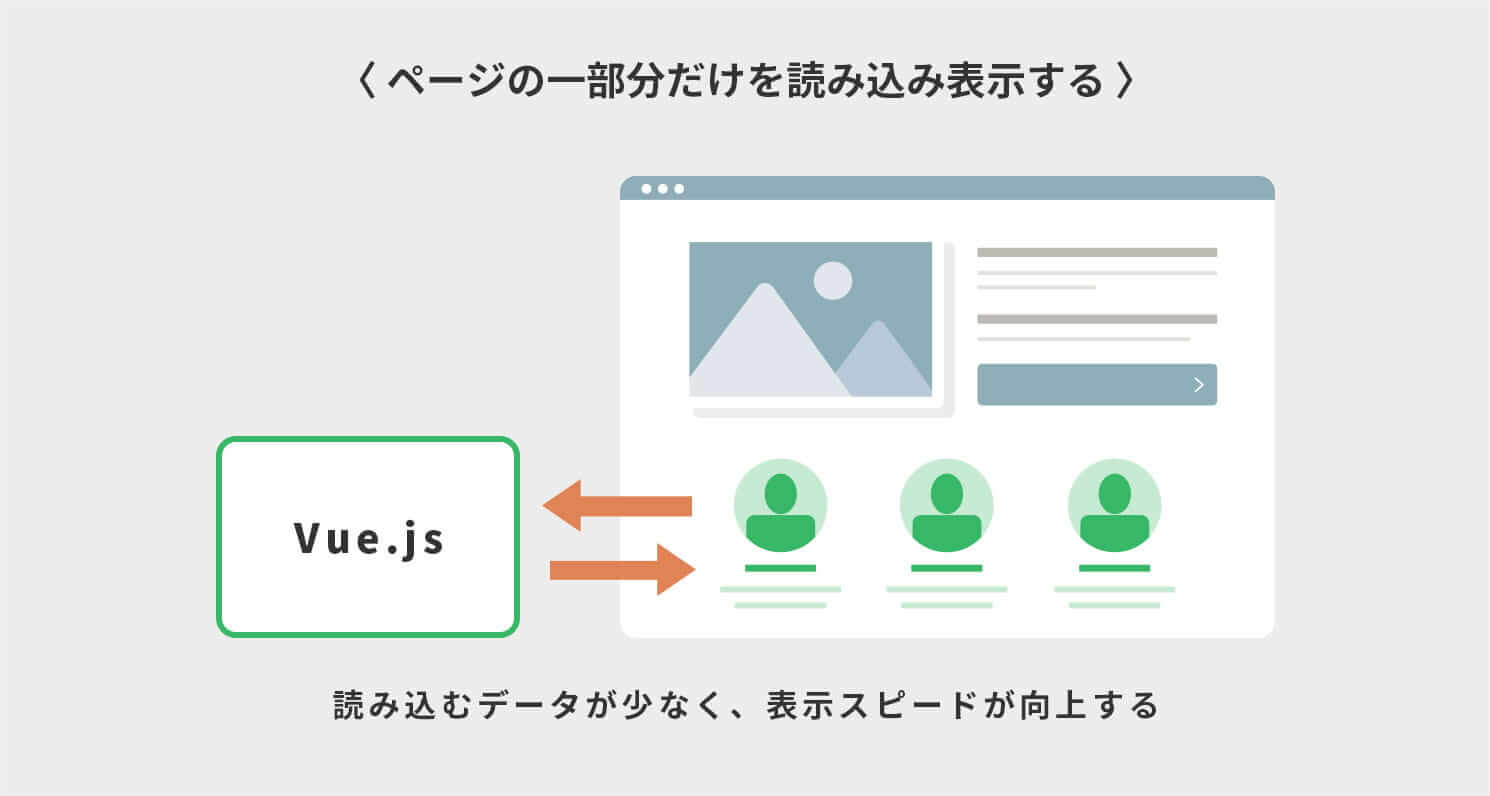
5.SPAで開発しやすい

SPAはSingle Page Applicationの略で、単一のページを部分的に更新することで、ページ遷移を行わずにコンテンツを完結するWEBページのことです。
必要な差分の更新が行えて、更新速度も速いためUX向上に繋がり、UIもリッチにしやすくなります。
こういったSPAやSSR(サーバーサイドレンダリング)といった設計構造も拡張性のあるVue.jsでは制作しやすいという魅力があります。
jQueryとの違い
次に、全く同じ処理をjQueryとVue.jsで実装したらどのような違いがあるのかについて触れます。詳細な説明は省きますので、漠然とどのような違いがあるのかを知っていただければと思います。
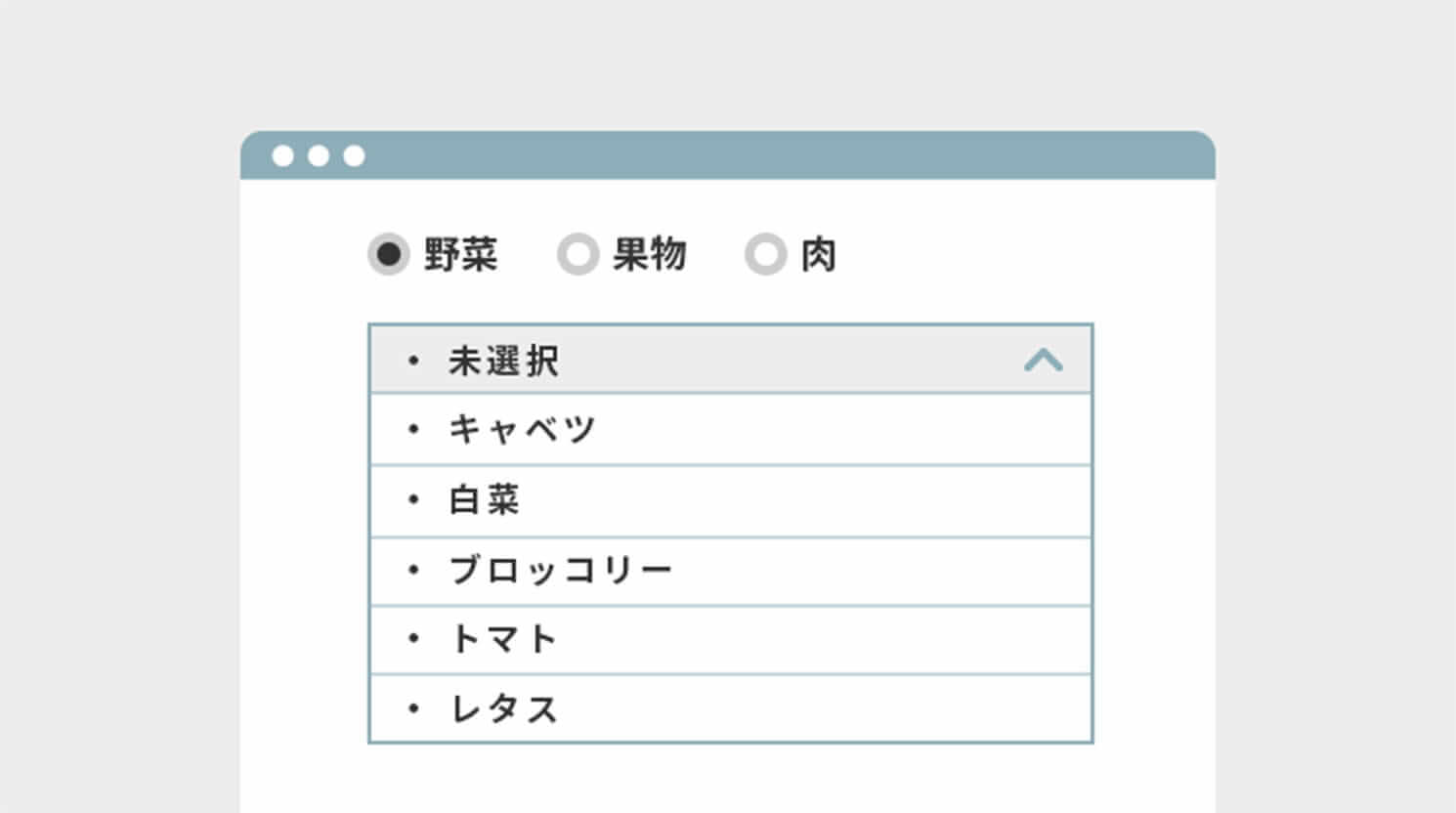
動作内容の例は、「果物」「野菜」「肉」のラジオボタンを選択すると、セレクトメニューが、選択したカテゴリの一覧に変更するという処理です。

Vue.jsの実装例
<ul>
<li>
<input v-model="foods" type="radio" value="fruits" name="foods" id="fruits">
<labelfor="fruits">果物</label>
</li>
<li>
<input v-model="foods" type="radio" value="vegetables" name="foods" id="vegetables">
<label for="vegetables">野菜</label>
</li>
<li>
<input v-model="foods" type="radio" value="meats" name="foods" id="meats">
<label for="meats">肉</label>
</li>
</ul>
<div>
<select v-model="foodSelect" id="foodSelect">
<option value="">未選択</option>
<option :value="food" v-for="food in foodList">{{food}}</option>
</select>
</div>
var vueIndex = new Vue({
el: "#wrapper",
data: {
foods: "",
food: {
'fruits': ["りんご", "みかん", "ぶどう"],
'vegetables': ["キャベツ", "じゃがいも", "なす"],
'meats': ["鶏肉", "豚肉", "牛肉"]
}
},
computed: {
foodList() {
return this.food[this.foods];
}
},
});
jQueryの実装例
<ul>
<li>
<input type="radio" value="fruits" name="foods" id="fruits">
<labelfor="fruits">果物</label>
</li>
<li>
<input type="radio" value="vegetables" name="foods" id="vegetables">
<label for="vegetables">野菜</label>
</li>
<li>
<input type="radio" value="meats" name="foods" id="meats">
<label for="meats">肉</label>
</li>
</ul>
<div>
<select id="foodSelect">
<option value="">未選択</option>
</select>
</div>
// 変数
const FOOD = {
"fruits": ["りんご", "みかん", "ぶどう"],
"vegetables": ["キャベツ", "じゃがいも", "なす"],
"meats": ["鶏肉", "豚肉", "牛肉"]
};
// カテゴリ選択
$('[name="foods"]').on('change', function() {
let foodSelect = $('#foodSelect');
let val = $(this).val();
let html = "";
// 未選択以外を削除
foodSelect.find('option:not(:first)').remove();
// カテゴリ一覧を配置
$.each(FOOD[val], function(i, value){
html += `<option value="${value}">${value}</option>`;
});
foodSelect.append(html);
});
こちらは全く同じ動作をします。
いくつかのメリットを、ソースコードを見てお伝えさせていただきます。
1.Vue.jsのほうが scriptのソースコードが少なく、視認性が高い
2.scriptにあるHTML要素は、#wrapperのみとなっているため、階層構造が変わってもメンテナンスを行いやすい。
3.scriptに、optionタグを生成して追加という記述がない。
Vue.js側の処理は、JavaScriptのデータを変更しているのですが、
データとHTMLの要素が紐づいているため、データ変更を行うと、表示側にも反映されます。
そのため「違うHTML要素を変更していた」などのケアレスミスもおきにくくなります。
Vue.jsで作る記事一覧テンプレート
Vue.jsで作れるものの一例として、ブログサイトなどのよくある「記事一覧」の作り方をご紹介します。「条件分岐(v-if)」と「繰り返し(v-for)」という2つの要素を使うことで簡単に実装できます。
サンプルコードもついていますから、ご自分でカスタマイズして使ってみてください。以下の記事からどうぞ。

【コード付】v-ifとv-forの使い方!Vue.jsで一覧ページのテンプレート作成
まとめ
今回は、記述方法などには触れず、どのようなメリットがあるのかについて説明させていただきました。
私は実際のプロジェクトでは、同じ処理やHTML要素の再利用、HTML要素の変更、サーバーサイドと連携、アニメーション、フォームのバリデーションなど様々な用途で使用しています。仕様の内容や開発期間など、状況によりますが、開発効率が上がることもあると思いますので、選択の一つとしていただければ幸いです。
Vue.jsを使ってみたいと思った方は、以下の記事をどうぞ。導入方法と基本的な使い方について初心者向けに解説しています。

Vue.js入門!インストールから教える基本的な使い方!【初心者向け】

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
安田






