Figjamの基本的な使い方!強み・弱みを正直にレポート!【活用例】

働き方の多様化に伴い、オンラインミーティングツールの市場は急速に拡大しました。ビジネスの現場において、これまでにないスピード感で業務の効率化が行われています。オンラインホワイトボードツールの流行は、この流れに沿ったものでしょう。今回紹介する「Figjam」もその1つです。
しかし、いわゆる ”便利ツール” が増えたことで「使うならどのツールが良いのかわからない」と感じてしまうのも事実。
そこで今回は、注目のオンラインホワイトボードツール「Figjam」について
「Figjamが気になってるけど、試すのが面倒くさい」
「素早くFigjamを使いこなせるようになりたい」
「使ってみた正直な感想を知りたい」
という方に向けて、概要から活用法、そして無料版を使ってみた正直な感想をレポートしていきます。
Figjam同様に注目されるオンラインホワイトボードツール「miro」にも触れていますので、ぜひ最後まで読んでみてください。
Figjamとは?
まずはFigjamの基本的な内容を確認します。
Figjamとは、Webデザインツール「Figma」が提供するオンラインホワイトボードツールです。対面での会議で使われるホワイトボードを、オンラインミーティング上で使えるようにしたもので、リアルタイムでチャットや音声通話をしながら共同編集をすることができます。
またオンラインホワイトボードツールとして注目される「miro」「Microsoft Whitebord」と同様に、付箋やメモを使った個人作業のためのツールとしても優秀で、アイディアの書き出しやブレインストーミング、タスク管理など、すべての社会人に役立つ機能が盛り込まれた、まさに便利ツールと言えるでしょう。

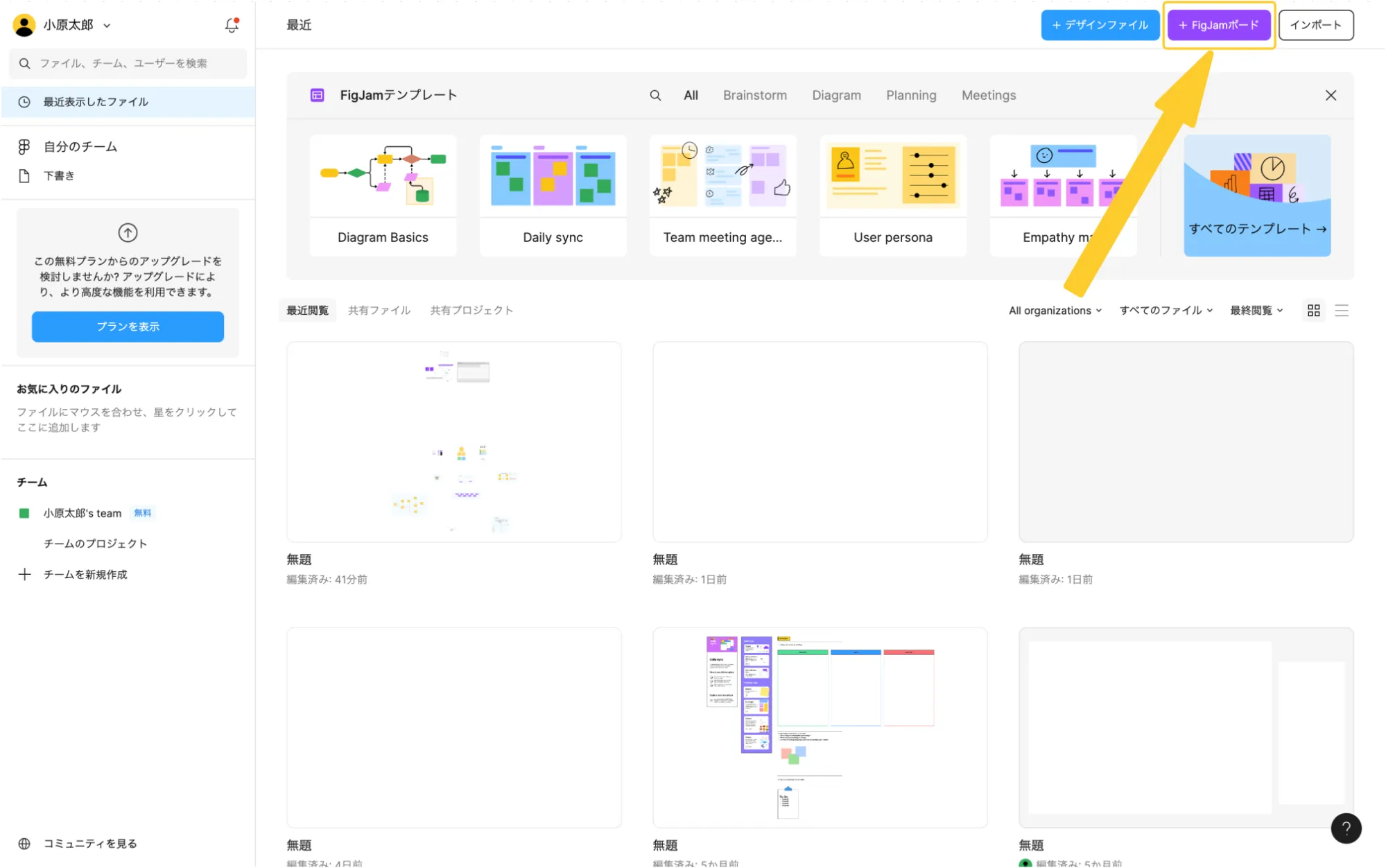
Figmaをすでに利用している方であれば始め方は簡単で、プロジェクトのファイル画面からボードを作成することで利用できます。Figmaをまだ利用していないという方は、以下の記事でFigmaの導入方法を解説していますので、確認してみてください。

勉強し始めるなら今!Web制作におけるFigmaの使い方〜超初級編!【XDから卒業】
無料版と有料版の違い
Figjamには現在、無料版を含めて全部で4つの料金プランがあります。それぞれの違いの概要は以下の通りです。
| プラン | スターター | プロフェッショナル | ビジネス | エンタープライズ |
|---|---|---|---|---|
| 料金 | 無料 | 450円 / 月 | 750円 / 月 | 問い合わせが必要 |
| ファイル数 (共同編集用) |
3つまで | 無制限 | 無制限 | 無制限 |
| テンプレート | ◯ | ◯ | ◯ | ◯ |
| 投票 | ✕ | ◯ | ◯ | ◯ |
| 音声通話 | ✕ | ◯ | ◯ | ◯ |
| ログインなしでの編集 | ✕ | ◯ | ◯ | ◯ |
「ログインなしでの編集」というのは、ホワイトボード画面のURLを知っているものであれば、Figmaのアカウントを作らなくても編集に参加できるという機能です。
表から分かるように、無料版と有料版の大きな違いは「ファイル数」「投票」「音声通話」「ログインなしでの編集」これらの4つです。
「ファイル数」に関して、無料版は共同編集できるファイル数に制限がありますが、個人用のファイルであれば無限に作ることができます。「投票」に関しても、後ほど説明しますがプラグインや「ウィジェット」という機能を活用することで無料版でも利用できてしまいます。
そのため、複数人での編集や会議に用いることを前提としている人は、制限の少ない有料プランをおすすめしますが、個人での作業に活用したいという人は、無料プランで十分満足できると思います。
Figjamの基本的な使い方
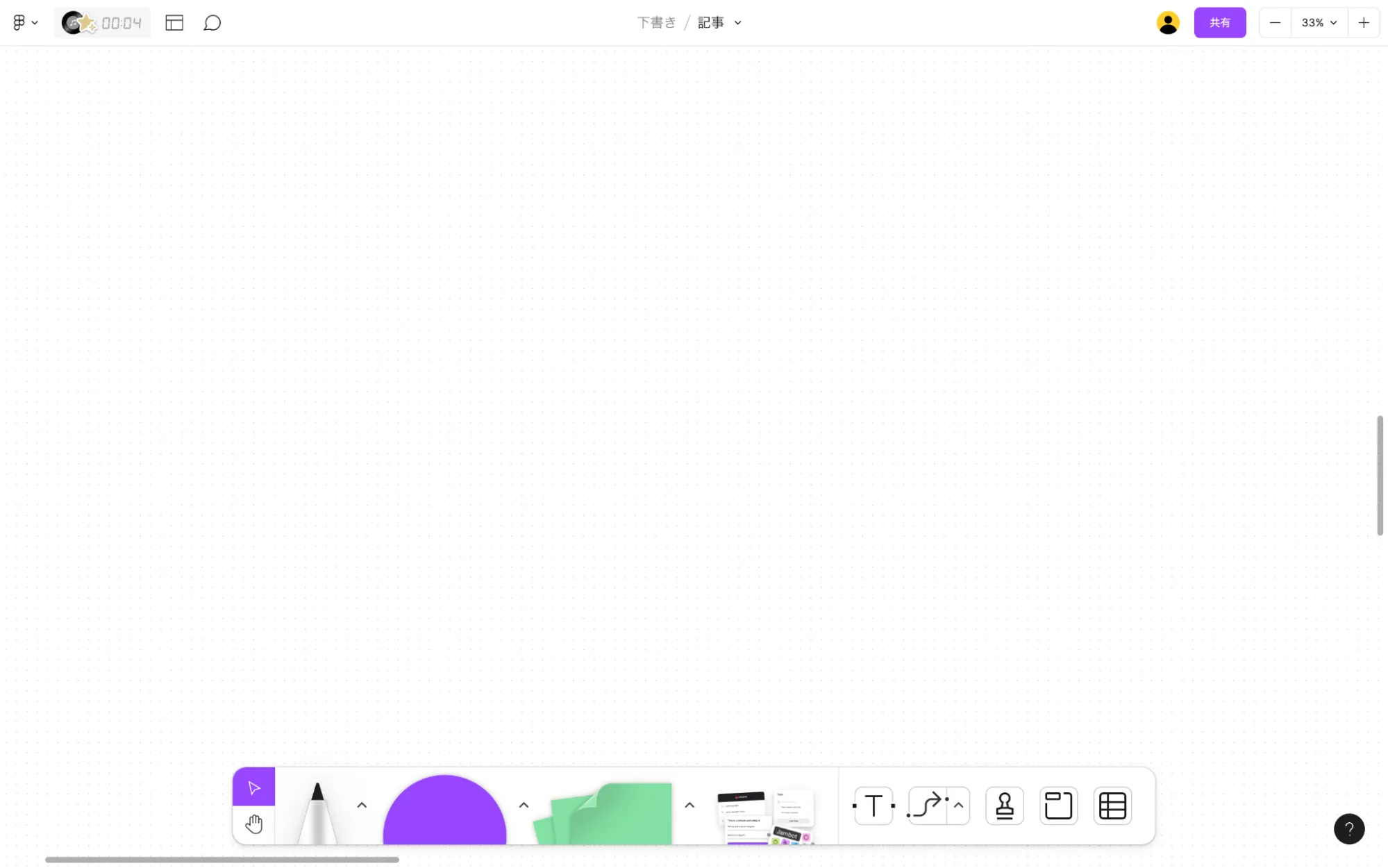
これがFigjamの基本画面になります。

基本的に、画面下部に表示される9つのツールを使って操作を行うので、各操作について簡単に解説していきます。

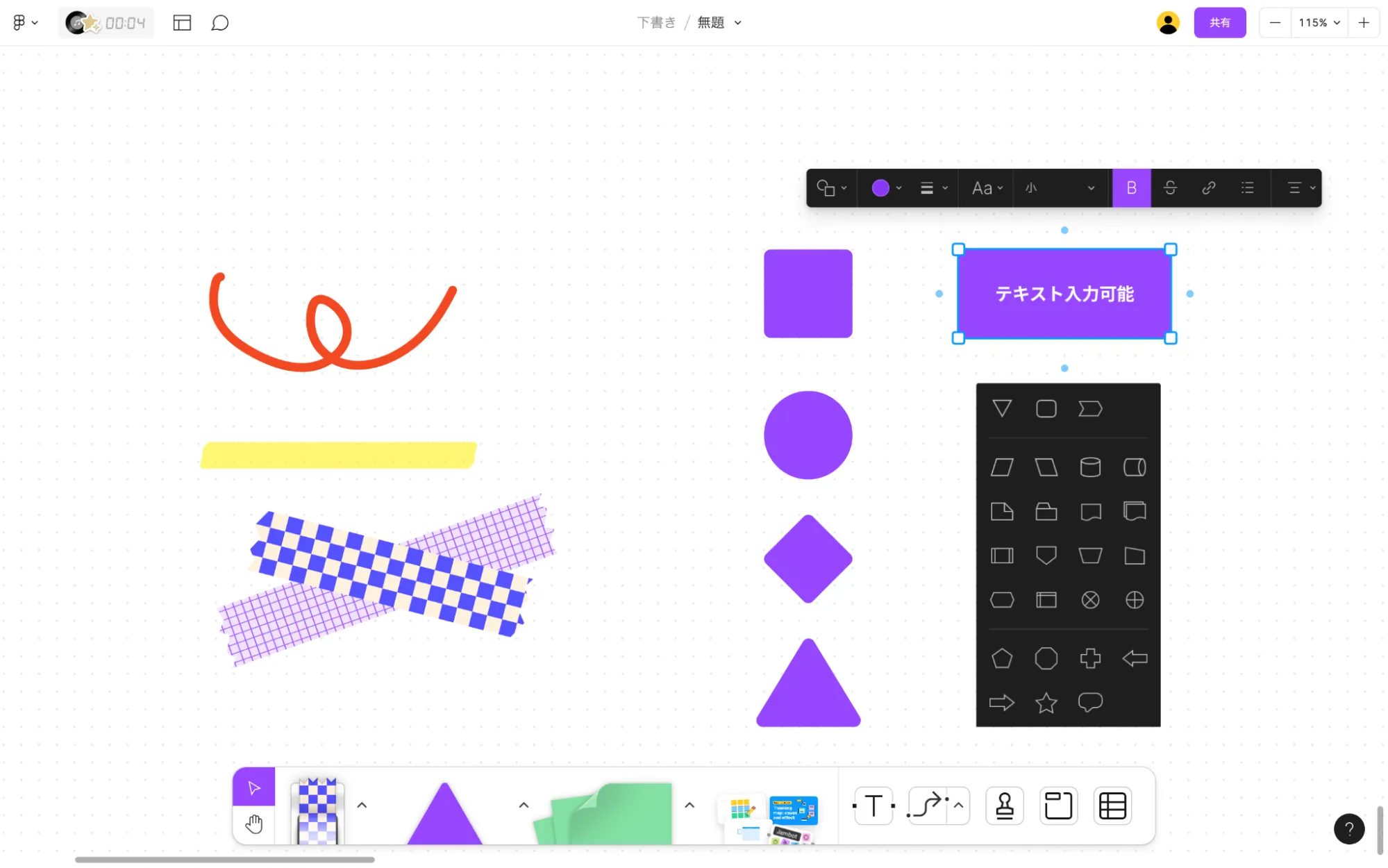
マーカー・図形

左が「マーカー」、右が「図形」についての例です。
マーカーの機能は一般的なマーカーの機能と同様で、ペンの色や太さを選んで自由にイラストや文字を書くことができます。マーカーの種類は「マーカー」「蛍光ペン」「和製テープ」の3種類で、「和製テープ」をマスキングテープのように活用することができます。
右側の図形も、一般的な図形を挿入する機能と同様で、図形を選び大きさや色を調整することができます。図形内にテキストを入力することも可能で、テキストの大きさやフォントも調整できます。
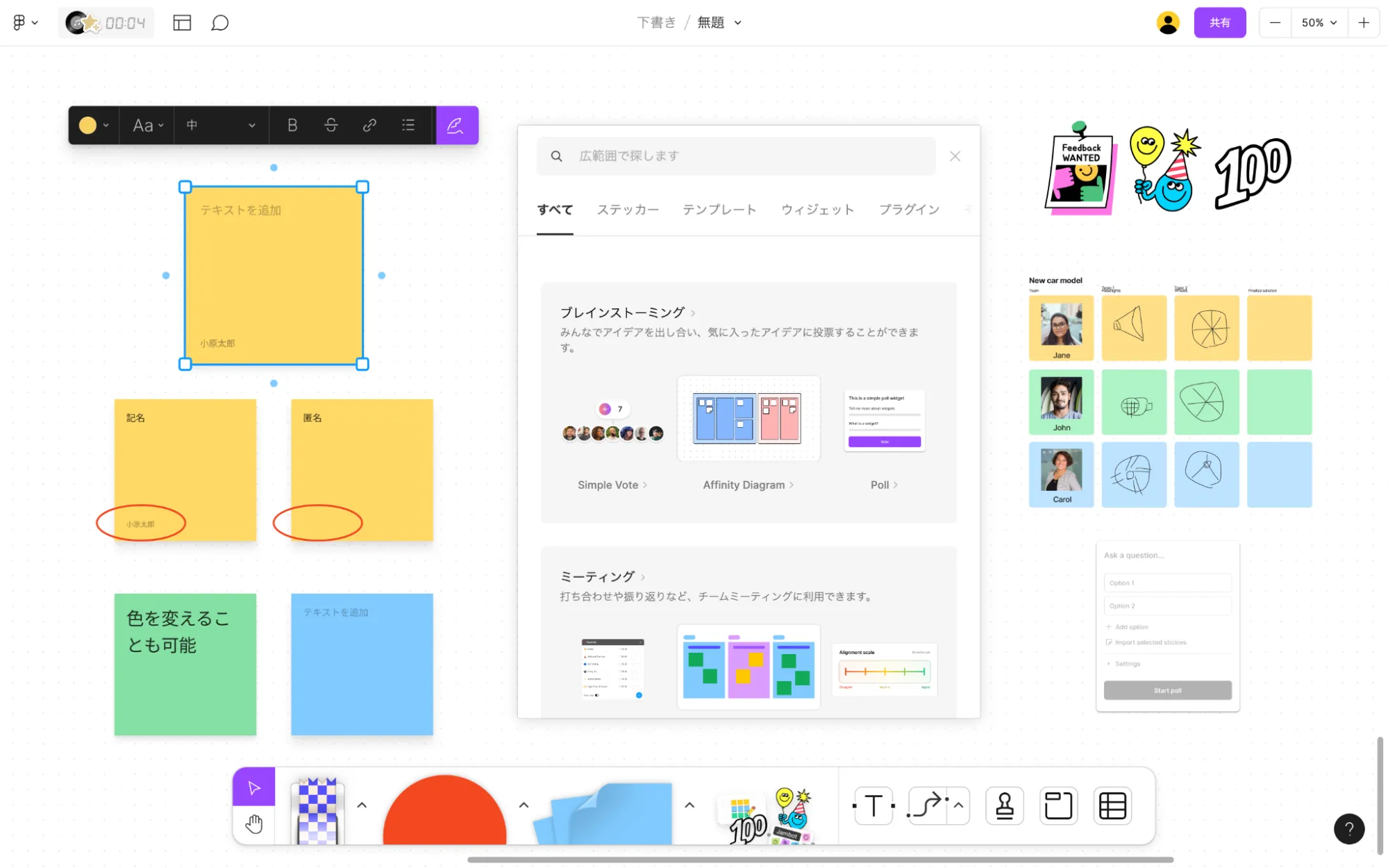
付箋・その他

左が「付箋」、右が「その他」についての例です。
付箋を貼ってメモがわりに利用することができます。テキストを入力し、テキストを編集できることはもちろん、共同編集をする時には、付箋を作った人の名前を残し、誰のメモや意見なのかを管理することも可能です。
「その他」を押すと画像中央にあるような画面が表示され、ここから「ステッカー」「テンプレート」「ウィジェット」「プラグイン」を選んでボード上に表示できます。画像右側にあるのは、上から順に「ステッカー」「テンプレート」「ウィジェット」を挿入したものです。
「ウィジェット」とは簡単な機能を備えたカードのようなもので、画像では投票機能を備えたウィジェットを使用しています。
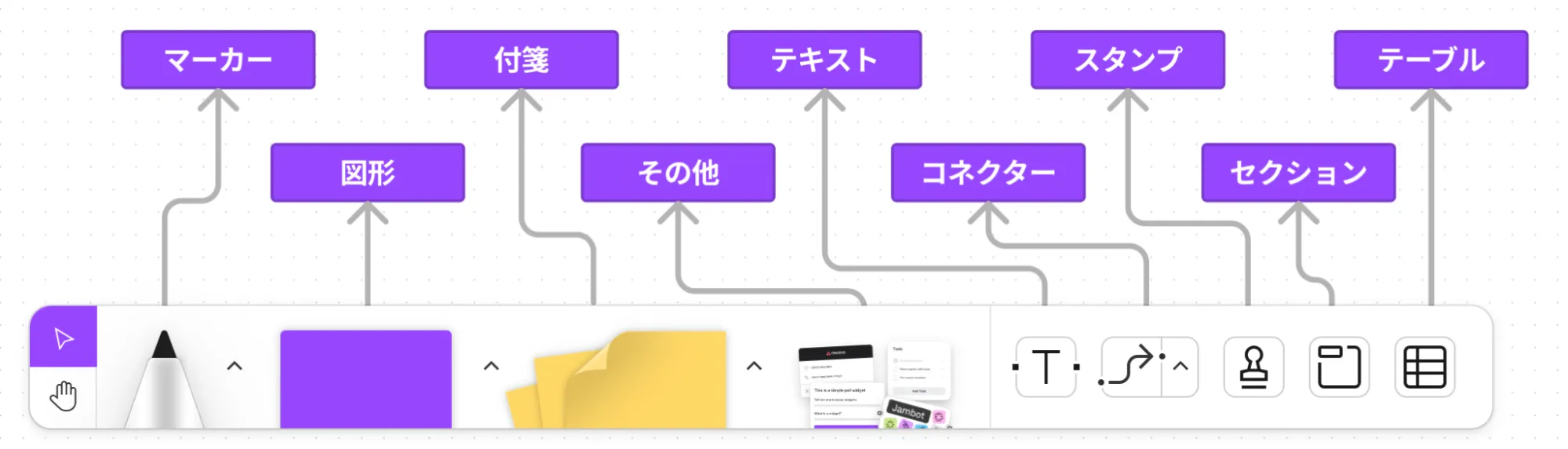
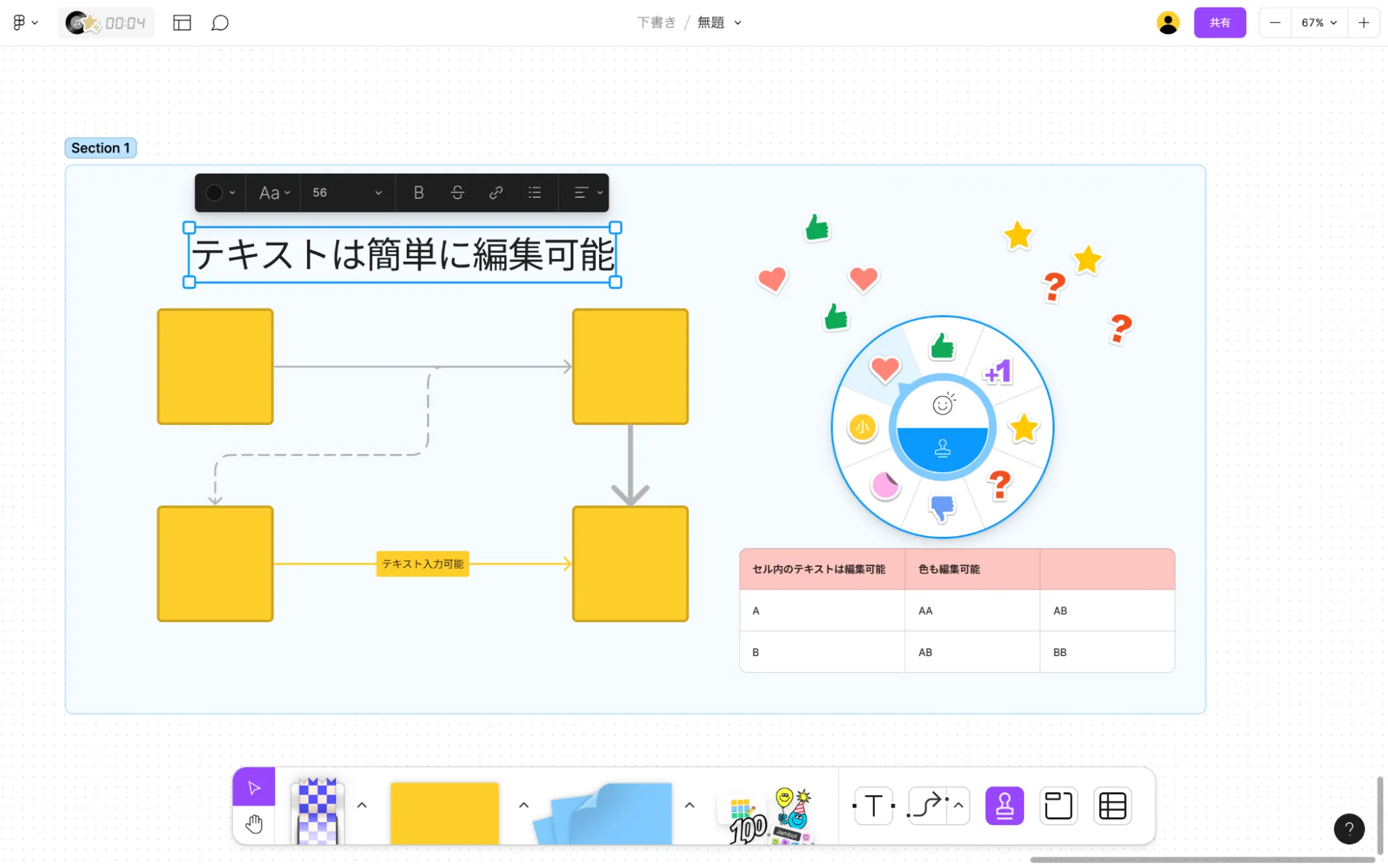
テキスト・コネクター・スタンプ・セクション・テーブル

「テキスト」は文字通り、テキストを入力できる機能で、テキストの大きさやフォントを編集することができます。
「コネクター」は画像内で黄色い図形同士を繋いでいる矢印のことで、図形のみならず、ボード上の全てのオブジェクトを繋ぐことができます。フローチャートを作りたい時などにとても便利です。
「スタンプ」は画像右上のようなもので、8つのスタンプから好きなものを選んで、ボード上にステッカーのように貼り付けることができます。
「セクション」とは、ボード上のいくつかのオブジェクトをまとまりとして保存するための機能で、画像では「Section 1」という名前の元オブジェクトを1つのまとまりとして保存してくれています。これにより、1つのボード内でも、プロジェクトやタスクごとに管理をすることができます。
「テーブル」とは画像右下の表のことで、簡単にこのような図形を挿入することができます。枠内の色や文字を編集することもできます。
インポート・コメント

「インポート」「コメント」は、画面下部に表示されるツール以外の機能ですが、よく使うのでここで紹介します。
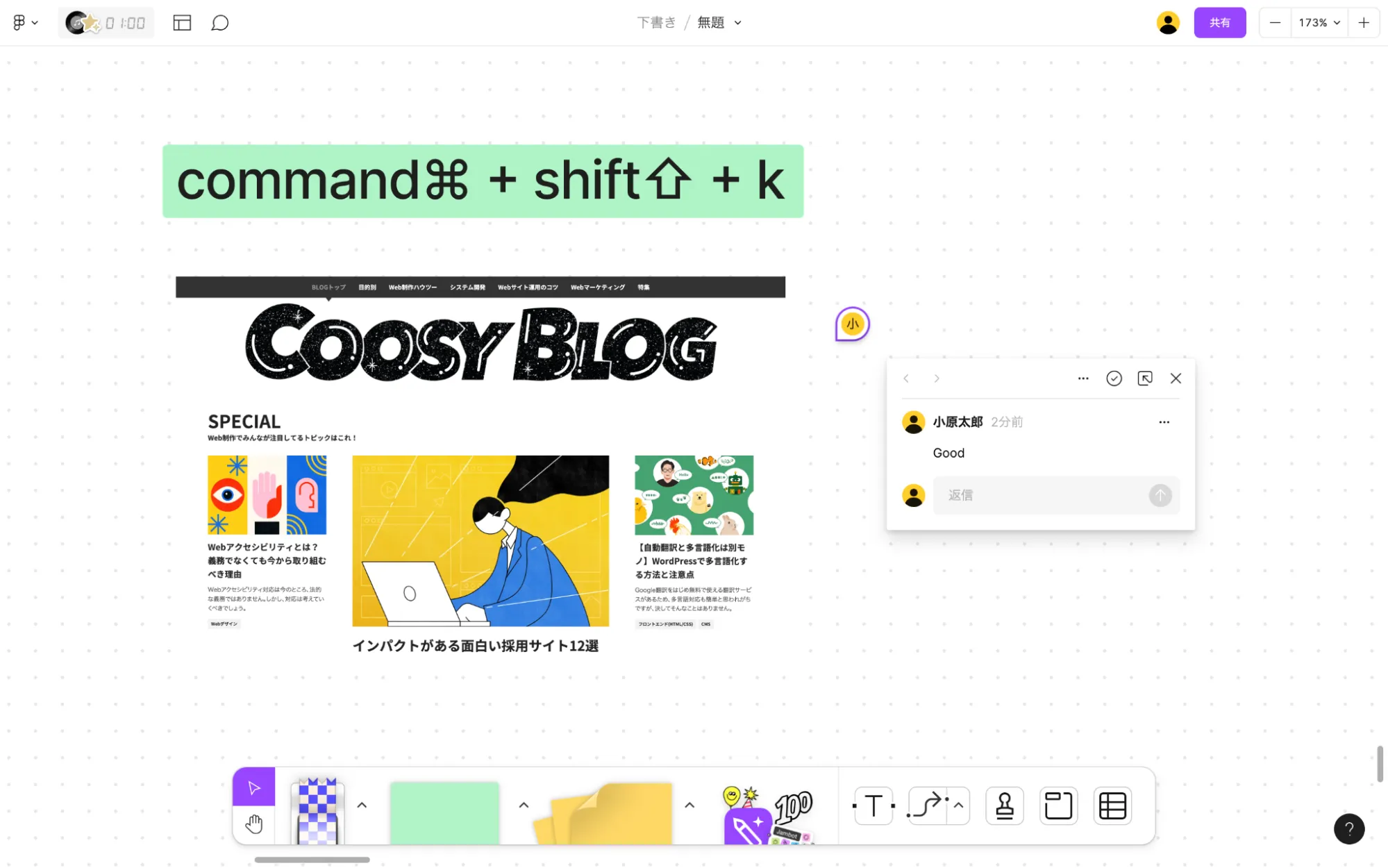
「インポート」は画像や動画のファイルをボード上に埋め込むことで、command⌘+shift⇧+k を押してファイルを選択できます。
「コメント」では文字通りボード上にコメントを残しておくことができ、共同編集者をメンションして確認漏れを防ぐこともできます。
ここまでが、Figjamの基本的な内容の確認になります。
活用法おすすめ5選
ここからは実際にFigjamを使って「これは便利かも」と思った活用法を5つ紹介します。
フローチャート
「図形」から簡単にフローチャートを作ることができます。
矢印をわざわざ作成する必要がなく、直感的で簡単な操作でチャート図が完成してしまいます。矢印の方向や大きさを揃える面倒くさい作業がないのがうれしいポイントです。
個人的に、会議中に出た意見の位置関係を即時的にまとめる、というような使い方が便利だと感じました。
カーソルチャット
/(スラッシュ)ボタンを押すと画面上に吹き出しが表示され、共同編集者にコメントを届けることができます。
チャットや通話をするには及ばないけど、共同編集していてなんとなく伝えたいことがある時にとても便利で、コミュニケーションのハードルを下げてくれるとても優秀な機能だと思いました。
注目してもらいたい時にささっとコメントをして見て欲しいポイントを伝えられるので、Figjamでの共同編集において必須の機能になるでしょう。
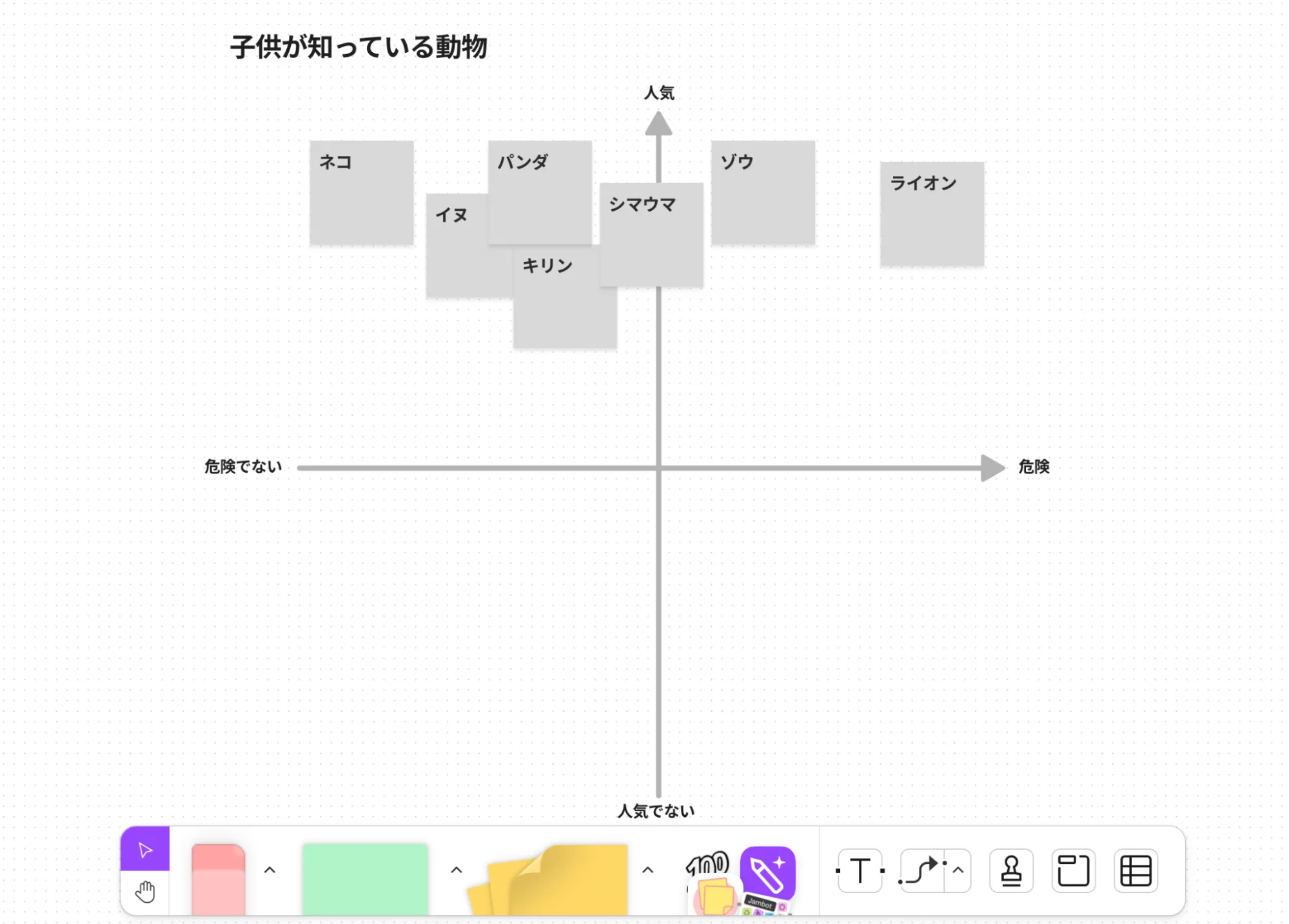
アイディアの整理
こちらは「Create Sticky From Text」というプラグインを活用した方法です。
ボード上にテキストでアイディアを羅列し、そのテキストを指定して付箋をまとめて作ることができます。いくつものアイディアを付箋に書き出したい時、1つ1つ付箋を作って、テキストを入力していてはとても時間がかかりますが、この方法ならすぐに作れました。

画像のように、出したアイディアを整理することも可能です。矢印は「コネクター」を使って作れるので、このマトリクス図も数十秒で作ることができます。
投票

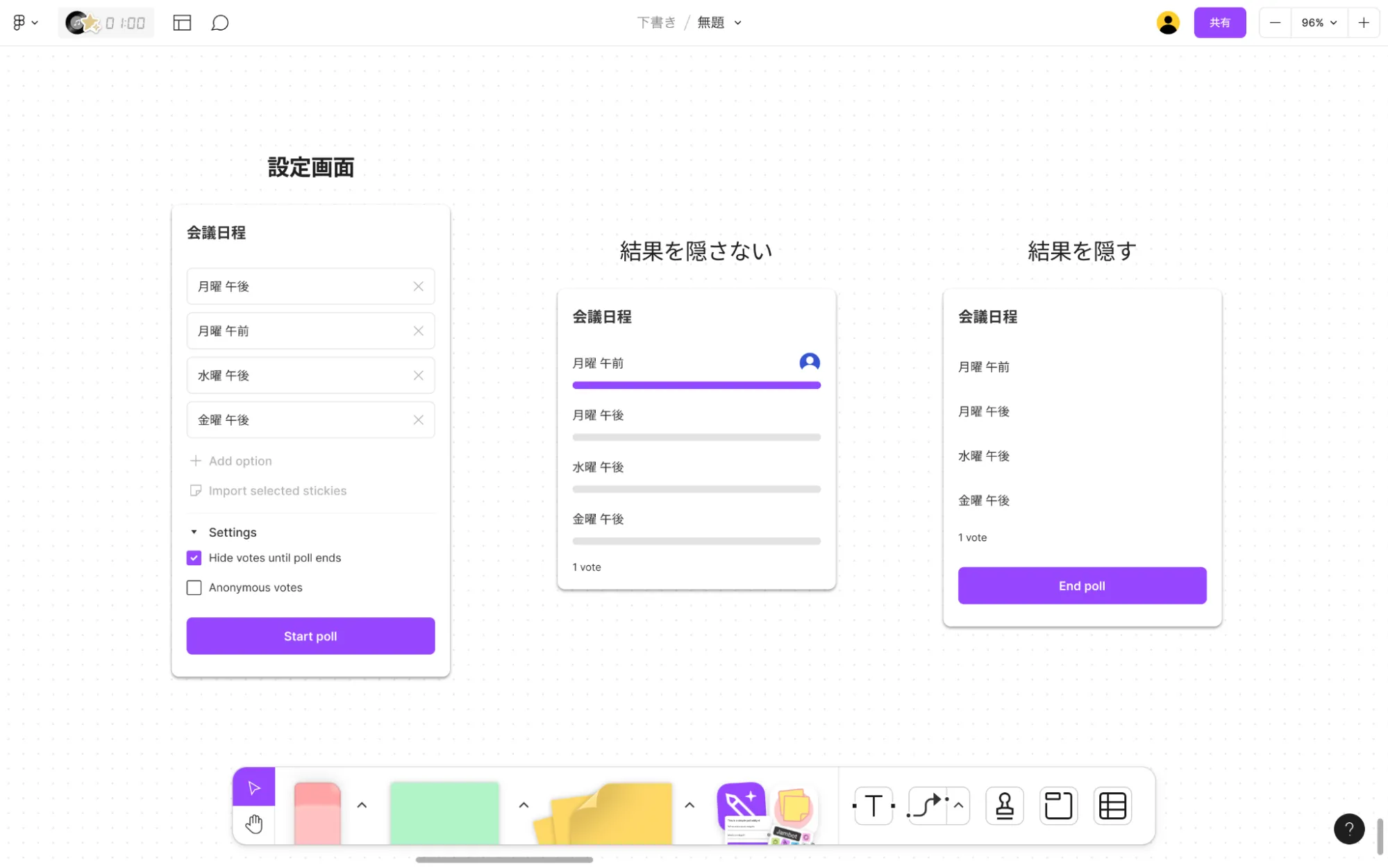
【無料版と有料版の違い】のところで説明したように、投票機能は有料版にしかない機能ですが、「ウィジェット」を活用することで、投票を行うことも可能です。
画面下部「その他」の中にあるウィジェット一覧から「poll」というものを選択してボード上に追加します。すると画像の一番左のような設定画面が表示されるので、ここから選択肢と投票ルールの設定を行います。投票結果を隠したり、匿名での投票を設定したりできるので、オンラインミーティングにおいても、公平に意見を集めることが可能です。
miroでも有料限定の投票機能を、無料版のいくつかの機能を組み合わせることで利用できますが、公平性や匿名性を確保できないという問題があるので、この点においてFigjamの投票機能は優れているなと感じました。
リアクション
ショートカットキー:E を押すことで動画にあるような絵文字の選択画面が表示されます。絵文字を選択してボード上を長押しすることで、共同編集者に対してリアクションを送ることができます。
長押ししている間は継続的に絵文字が表示されるので、長い間絵文字を表示して強い共感や興味を示すなど、単なる絵文字の送信では伝えきれない部分まで伝えられるツールとして非常におすすめです。
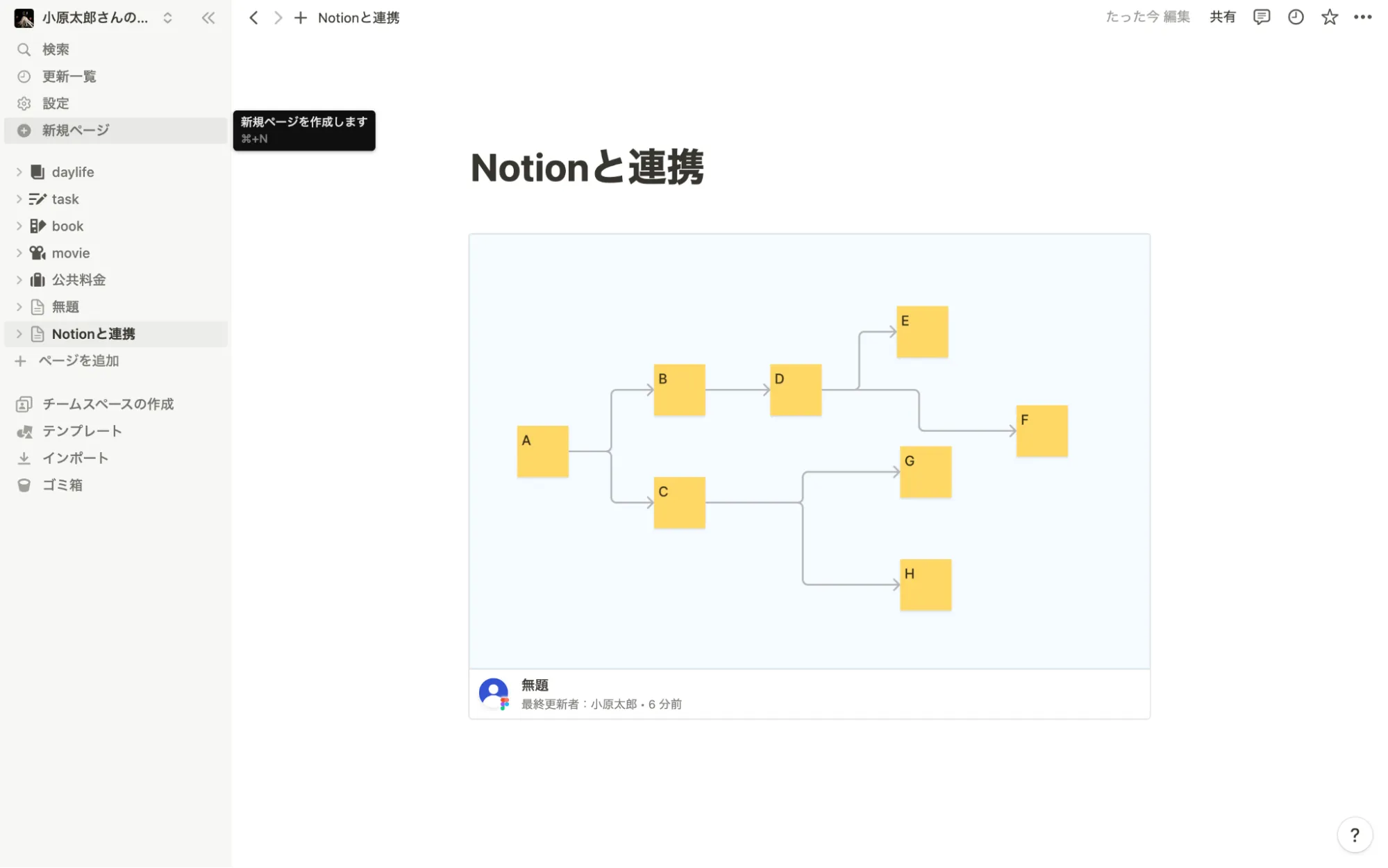
Notionと連携

Notionと連携させることで、Figjamで作成したものをNotionに表示させることも可能です。
方法は簡単で、まず「セクション」の機能でボード上のオブジェクトを1つのグループとしてまとめます。そのセクションを右クリックして「セクションへのリンクをコピー」を選択します。最後にそのリンクをNotionに貼り付けて終了です。
画像ではFigjamで作成したフローチャートをNotion上で閲覧できるようにしました。この他にもFigjam上で作ったToDoシートやタスク管理シートをNotionに表示させ、それを元にNotionで完成版のToDoシート、タスク管理シートを作るのも良いでしょう。
使ってみた感想
ここまで、Figmaを使って「これは便利だ」と感じた活用法を紹介しました。ここからはまとめとして、使ってみて感じたFigjamの強みと弱みを正直に記していこうと思います。
Figjamの強み
Figjamの強みは「オンライン上でのコミュニケーションを円滑にする」ということに長けている点だと思います。
操作性に関しては非常に滑らかで、共同編集中でも少ないラグで作業を共有することができますし、「リアクション」や「カーソルチャット」など些細なコミュニケーションを生むためのツールが多く揃えられているので、より対面でのコミュニケーションに近いやり取りが可能になるなと感じます。
またスタンプやステッカーを初めとして全体的にデザイン性が強く、他のオンラインホワイトボードツールと比べて、よりポップに楽しく使用できるというのも強みだと感じました。
そしてFigmaとの連携がスムーズなのも強みの1つで、Figmaで多様するデザインをFigjamで使いたい、もしくはその逆をやりたい、という方にとってはとてもやりやすいと思います。
Figjamの弱み
弱みとしては、「細かいところでニーズに対応しきれていない」点が挙げられます。
例えば「マーカー」機能に関して、ペンの太さが、細い・太いの二択しかないので、画面を拡大するとどうしても線が太くなってしまいます。テンプレートに関しても、すでに内容が埋まっているものが展開されるので、使い始めるまでに時間がかかります。
基本的にやりたいと思うことは何でもできるのですが、細かいところで「ここまではできないか、、」と感じる場面があります。
ただ、操作や仕様がわかりやすく簡単なので、「難しいことはできなくても、誰もが簡単に使えるツール」と捉えれば、十分満足できると思います。
miroとの違い
最後に、Figjamと同様にオンラインホワイトボードツールとして人気の「miro」との違いに触れようと思います。(機能面での具体的な違いではなく、私が使ってみて感じた細かい違いについて話させていただきます。)
まず操作性に関してはFigjamの方が優れているように感じます。私のパソコン(2020年製MacBook Air)に限るのかもしれませんが、miroを使っているとたまに重くなり動きが鈍くなりますが、Figjamでそのような場面はあまり見られませんでした。
ただ、テンプレートの使いやすさや付箋でできることの自由度などにおいてはmiroが優れているように思います。miroであれば付箋とタグを紐づけてタイプごとの管理が行えたり、テンプレートも、内容が埋まっているものか、空白のものか、どちらを使用するか選べたりなど、細かいニーズに対応してくれている印象です。
以下の記事で解説していますが、miroは「あらゆるニーズに対応している」という印象で、本当になんでもできてしまいます。(一方で、できることが多すぎて使いこなすのが難しいという欠点もあります、、)

【miroの使い方】これは便利だ!と感じた6つの活用法を紹介!
以上のことをまとめると、
- 「自由帳に自分が思い描くことをそのまま形にしたい」という人はmiro
- 「簡単な操作でいいから、使いやすさやデザイン性を重視したい」という人にはFigjam
ということが言えると思います。
まとめ
以上が、Figjamを使ってみて感じたことのレポートになります。
Figjamは、分類としてはオンラインホワイトボードツールになると思いますが、実際にはそれ以外のさまざまな機能も備えており、複数人での共同作業でなく、個人での作業をする人にとっても便利なツールです。
私が便利だと感じた活用法の他にも、自分に合っている使い方がきっと見つかると思います!実際に試してみるのはいかがでしょうか?
最後まで読んでいただき、ありがとうございました。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:小原太郎 デザイン:鈴木滉大
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




