H1タグとは?SEOの効果と最適な使い方を解説!

Webページの作成に欠かせないタグの1つにH1タグがあります。H1タグを適切に使用すれば、SEO評価も得やすくなると言われています。検索エンジンやユーザーにWebページの内容を正確に伝えるために、H1タグを正しく設定しましょう。H1タグのSEO効果や使い方、混同されやすいtitleタグとの違いもご紹介します。
H1タグとは?

H1タグは、Webページの見出しに使用するタグです。HタグはH1〜H6の6段階あり、H1タグがもっとも大きな見出しだとすれば、H6タグはもっとも小さな見出しとなります。H1タグは大見出し、H2タグは中見出し、H3タグ以降は小見出しと呼ばれます。テキストをHタグで囲むことで、他のテキストより大きく表示されるため、ユーザーの目をひいたり、Webページの階層が伝えられたりするのです。
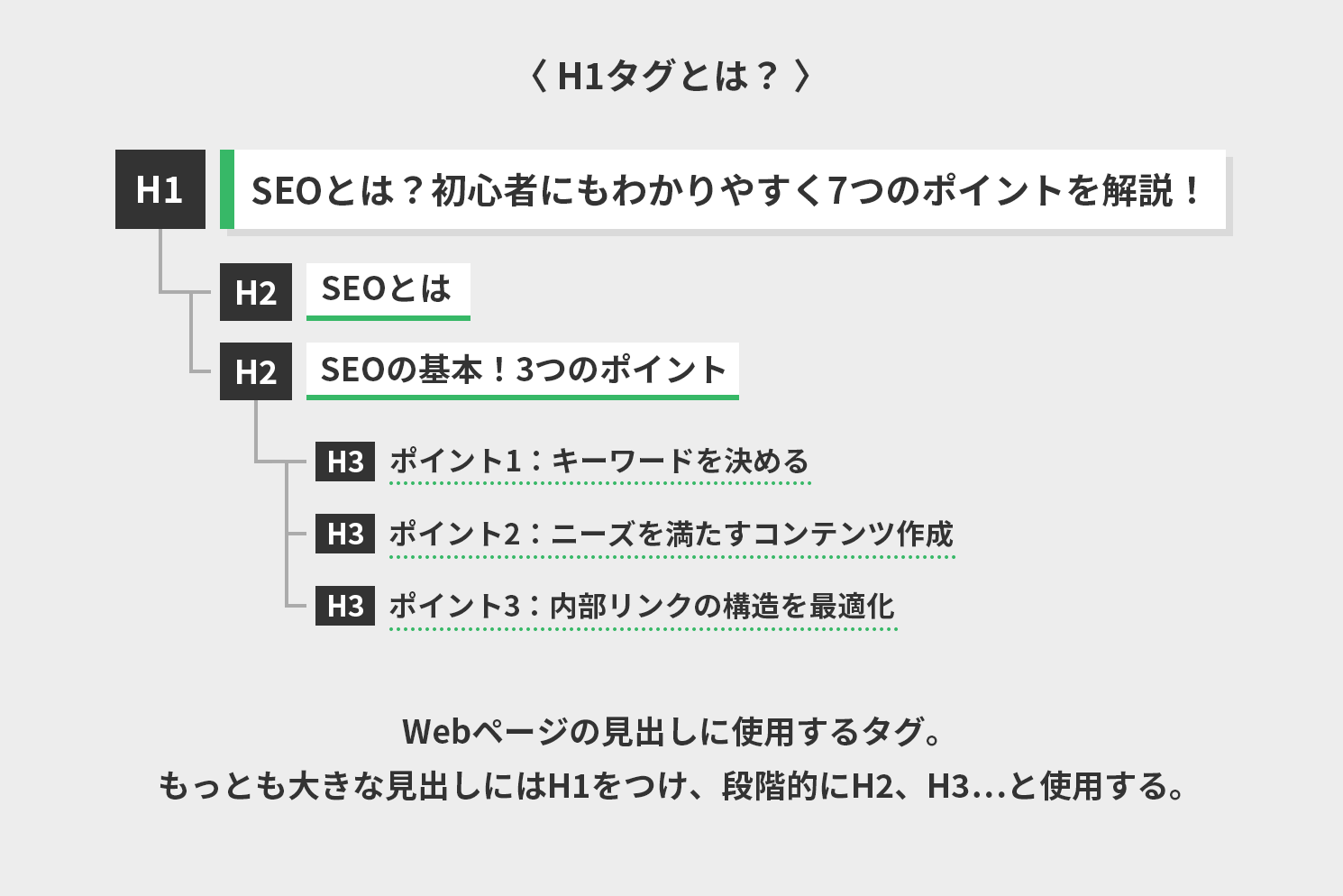
Webページの見出しは、もっとも大きな見出しにはH1をつけ、段階的にH2、H3…と使用します。実際にHタグを使い見出しを作る場合は、下記のように設定できます。
H1:SEOとは?初心者にもわかりやすく7つのポイントを解説!
H2:SEOとは
H2:SEOの基本!3つのポイント
H3:ポイント1:キーワードを決める
H3:ポイント2:ニーズを満たすコンテンツ作成
H3:ポイント3:内部リンクの構造を最適化
H1タグには、Webページで紹介する全体の内容が端的に伝わるようなテキストを設定します。H1タグはWebページのタイトルに匹敵するでしょう。H2タグは、Webページを章ごとに分けた時に最適な見出しをつけます。H2タグで紹介する内容がさらにカテゴリ分けできる場合は、H3タグの小見出しを使うことで、ユーザーが読みやすくわかりやすい構成になります。
H1タグはタイトルに見えますが、Webページにはtitleタグを用いてタイトルを設定します。H1タグとtitleタグの違いについては、次でご紹介します。
titleタグとの違い
| titleタグ | Webページを外から見たときに内容がわかりやすく記載する Webサイト名が記載されることもある 設定は1ページに1つ |
|---|---|
| H1タグ | Webページを閲覧した人向けに記載する Webサイト名は記載しない 原則、設定は1ページに1つだが、複数設置することもある |
H1タグとtitleタグには、Webページのタイトルに値するテキストを設定しますが、タグによって使い方には違いがあります。titleタグで設定したテキストは、検索結果画面に表示され、クリックしてWebページを訪問するかの判断材料になります。検索結果に表示されるため、Webサイト名を記載する場合も少なくありません。titleタグに設定したテキストはブラウザのタブにも表示されます。
一方、H1タグに設定したテキストは、検索結果画面には表示されません。H1タグのテキストは、Webページ内のみに表示されるため、ユーザーはWebページに訪問してから初めて目にします。
H1タグは、Webページに訪問したユーザーにしか見えない部分になるため、Webサイト名を記載することはありません。titleタグは1ページにつき1つ設定しますが、H1タグは1ページ内でもトピックが変わる場合は複数設定することもあります。
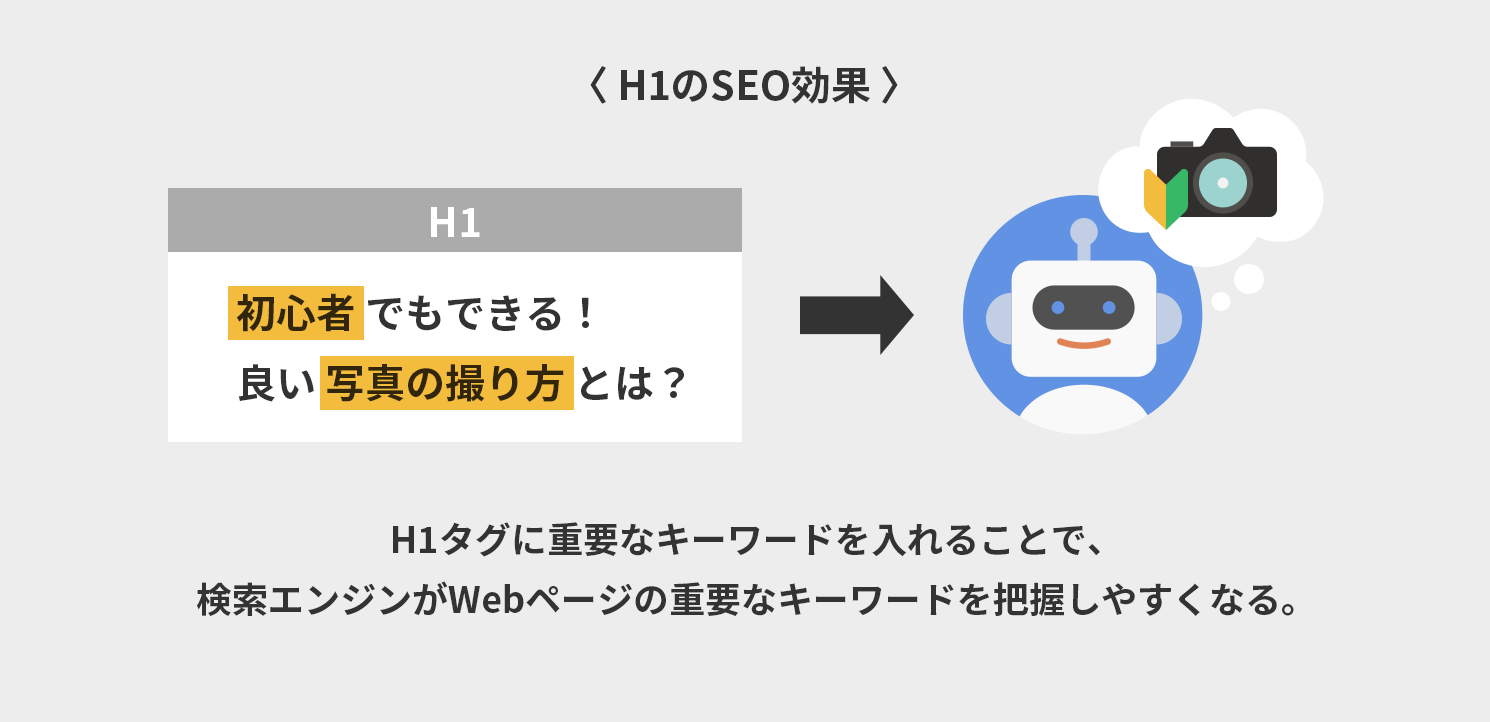
H1のSEO効果

H1タグはSEOに間接的な影響を与えると言われています。Webページにテキストが羅列されている状態だと、検索エンジンはWebページで重要なキーワードを正確に把握できない可能性があります。たとえば、H1タグに重要なキーワードを入れて入れば、検索エンジンもWebページの重要なキーワードを把握しやすくなります。
Webページを正確に評価してもらえる点から、H1タグはSEOに間接的な影響を与えると言えるのです。そのため、H1タグに設定するテキストには重要なキーワードを入れたり、Webページの内容が正確にわかりやすく伝わるようにしたり、工夫が必要になります。
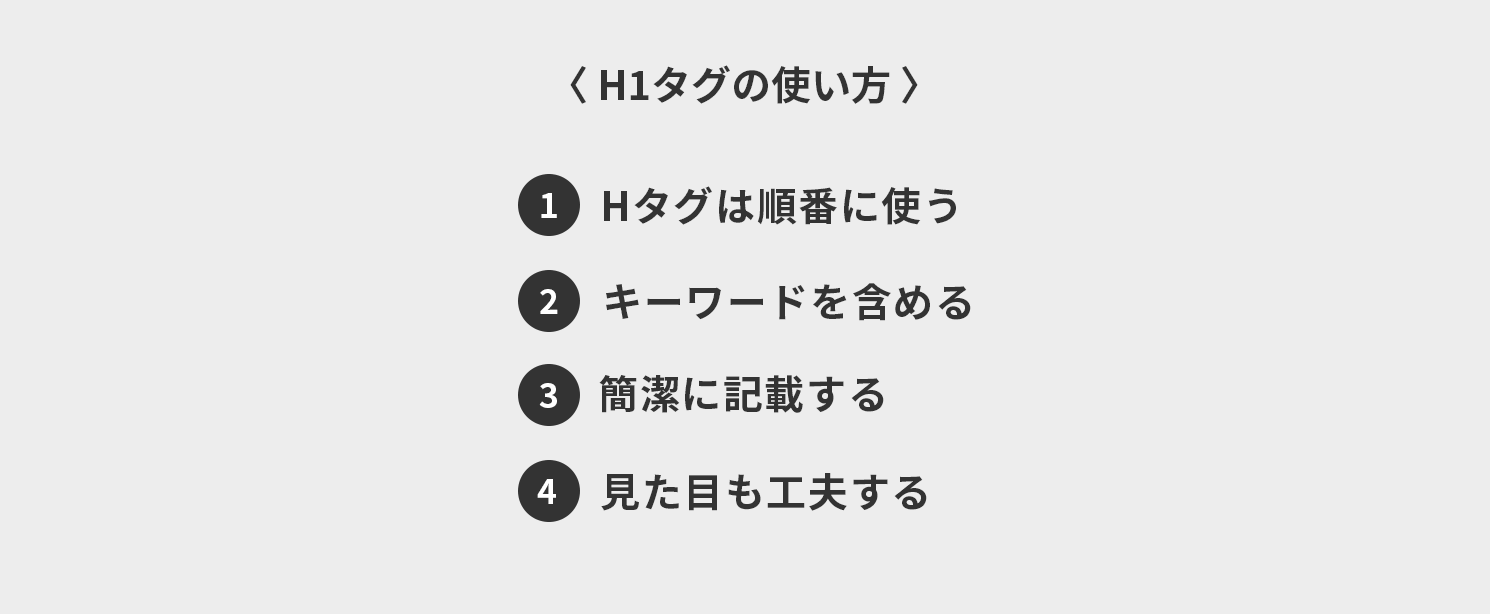
H1タグを使う際のポイント

H1タグを使う際のポイントを見てみましょう。
Hタグは順番に使う
Hタグは使う順番に注意しましょう。Hタグは、H1〜H6までありますが、必ず昇順になるよう使用します。たとえば、以下の例を見ると、H1タグの次にH3タグを使用しており、H2タグをとばしています。H1、H3となっているため、誤った使い方です。
(誤)
H1:SEOとは?初心者にもわかりやすく7つのポイントを解説!
H3:SEOとは
H3:SEOの基本!3つのポイント
H4:ポイント1:キーワードを決める
H4:ポイント2:ニーズを満たすコンテンツ作成
H4:ポイント3:内部リンクの構造を最適化
H1タグを使ったら、次の階層で使うHタグはH2タグになります。数字が大きくなればなるほど枝分かれしていくイメージです。
(正)
H1:SEOとは?初心者にもわかりやすく7つのポイントを解説!
H2:SEOとは
H2:SEOの基本!3つのポイント
H3:ポイント1:キーワードを決める
H3:ポイント2:ニーズを満たすコンテンツ作成
H3:ポイント3:内部リンクの構造を最適化
キーワードを含める

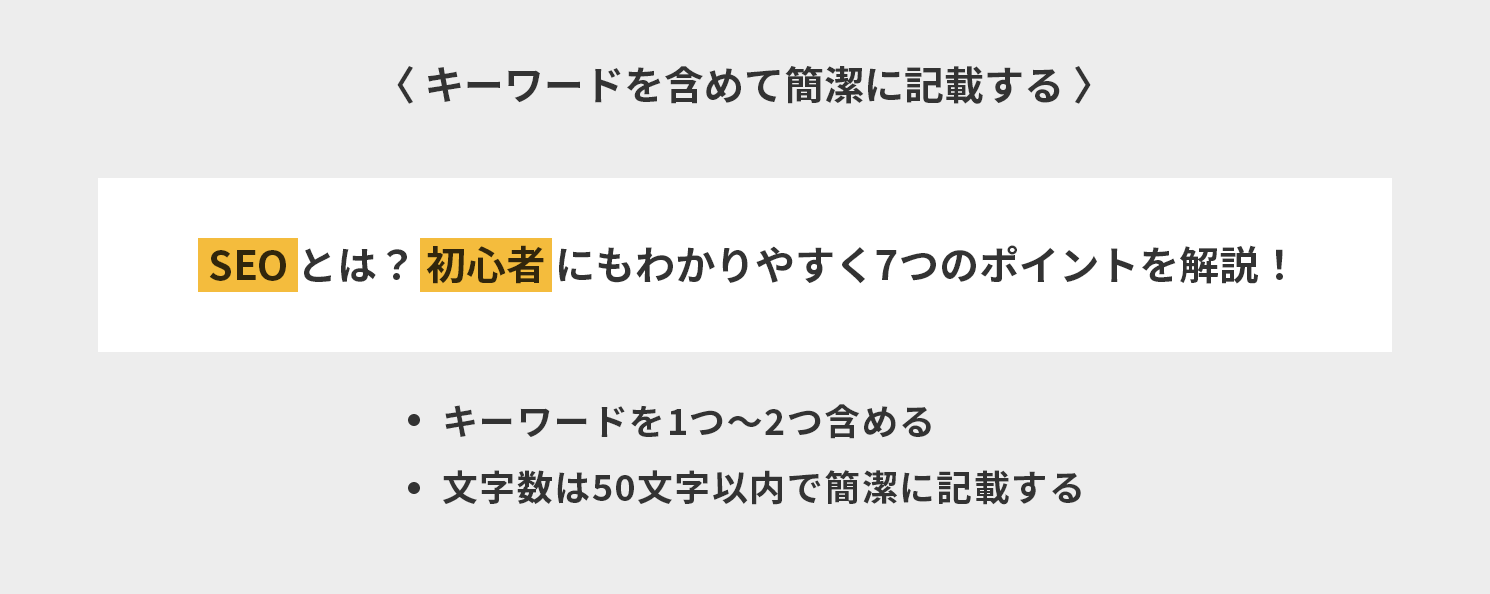
H1タグには必ずキーワードを入れましょう。H1タグは、検索エンジンにWebページの内容を伝えるのに役立つため、検索上位を狙っている重要なキーワードは入れるべきです。ただし、キーワードを入れすぎると、読みづらくわかりづらい文章になりかねません。H1タグに入れるキーワードは1つ〜2つに選定し、あとはユーザーが読んでもわかりやすい文章になっているかを意識しましょう。
簡潔に記載する
H1タグに記載するテキストは簡潔に記載するのがポイントです。テキストが長くなると、ユーザーが読みづらくなり、検索エンジンにも重要なポイントを伝えられなくなります。H1タグに記載する文字数は50文字以内を意識しましょう。
見た目も工夫する
H1タグは、Hタグの中でもっとも大きいタグです。H1タグとH2タグのデザインが並列に見えてしまう場合などは、CSSでフォントサイズや色を整えるといいでしょう。たとえば、アンダーバーや背景色をつけたり、囲みデザインにしたりなど、Webサイトのデザインに合わせて設定が可能です。
Googleが公開するスターターガイドもチェック
Hタグの使い方は、Googleが公開する検索エンジン最適化スターターガイドにも載っています。検索エンジン最適化スターターガイドには、Hタグを使用した見出しの付け方や注意点、その他SEOについてのポイントがわかりやすく記載されています。
たとえば、Webページ内でHタグを使いすぎるとユーザーが読みづらくなってしまうことや、見出し以外の文字サイズ変更のためHタグを使わないこと…などの注意点はおさえるべきでしょう。Hタグを使う際は、Webページの目次を作るよう意識し、見出しを設定するのがポイントです。
さらに詳細な情報を知りたい場合は、検索エンジン最適化スターターガイドをチェックしてみてください。
参考
H1タグのQ&A
H1タグの使用にまつわる疑問についてお答えしていきます。
H1タグは何回使ってもいい?
H1タグは1ページに1回しか使ってはいけない、という決まりはありません。Webページ内で大きくトピックが変わる場合には、H1タグを2回使った方がユーザーにも検索エンジンにもWebページの内容が伝えられる場合があります。
ただし、H1を複数回使用することで、デメリットも考えられます。たとえば、よく考えずにH1タグを何度も使用する場合、どのH1タグが重要なのか、重要なキーワードは何なのか、がわかりづらくなるでしょう。
Hタグで設定する見出しは、Webページの見た目にも大きく影響します。H1タグばかり使用するより、H2タグやH3タグを使いWebページをきれいな構成にすることも重要です。
H1タグを画像で設定してもいい?
H1タグは画像で設定しても大丈夫です。企業のロゴやアイキャッチ画像をH1タグに設定したい場合もあるでしょう。ただし、H1タグに画像を設定した場合、テキストを設定した時よりSEO効果は低くなる可能性もあります。
検索エンジンは万能ではないので、画像のみからWebページとの関連性や重要性を判断するのは難しいでしょう。H1タグに画像を設定する場合は下記のように設定できます。
<h1><img src="example.jpeg" alt="画像の説明"/></h1>
H1タグに画像を設定する場合は、altタグにテキストを設定しキーワードも入れるようにしましょう。altタグは画像の意味を説明するテキストなので、検索エンジンに伝えるのに役立ちます。
テキストを目立たせたい時にH1タグを使ってもいい?
H1タグを設定したテキストは、普通のテキストに比べてフォントサイズが大きくなったり、太字になったりします。そのため見出し以外の文章で、強調させたい時にH1タグを使いたいと思う人もいるかもしれませんが、H1タグを見出し以外で使用するのはNGです。テキストを目立たせるためにデザインを加えたい場合は、CSSで調整しましょう。
まとめ
H1タグは、検索エンジンやユーザーにWebページの内容を正確にわかりやすく伝える役割があります。そのため、H1タグを適切に設定することで、間接的にSEO評価にもつながります。H1タグは、Webページの構造化を意識し、適切な場所に使用するのがポイントです。

この記事を書いた人
横田みのり
新卒でITベンチャー企業に入社。Web編集者としてディレクター、ライターを経験。SEOコンテンツの作成や分析、リライトのノウハウを活かし、現在は「AnyMaMa」にてフリーライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




