Recruitment Website
採用サイト制作
クーシーが解決できる
採用課題
採用活動や採用サイトにおいて、こうしたお悩みはありませんか?
「応募はあっても、ミスマッチによる離職が後を絶たない」
「特に新卒は大手企業に流れてしまう」
「採用サイトで自社の魅力をうまく伝えられていない」
「求職者が知りたい情報を載せられているか自信がない」
まずは、お悩みや現在の採用方針からヒアリングいたします。
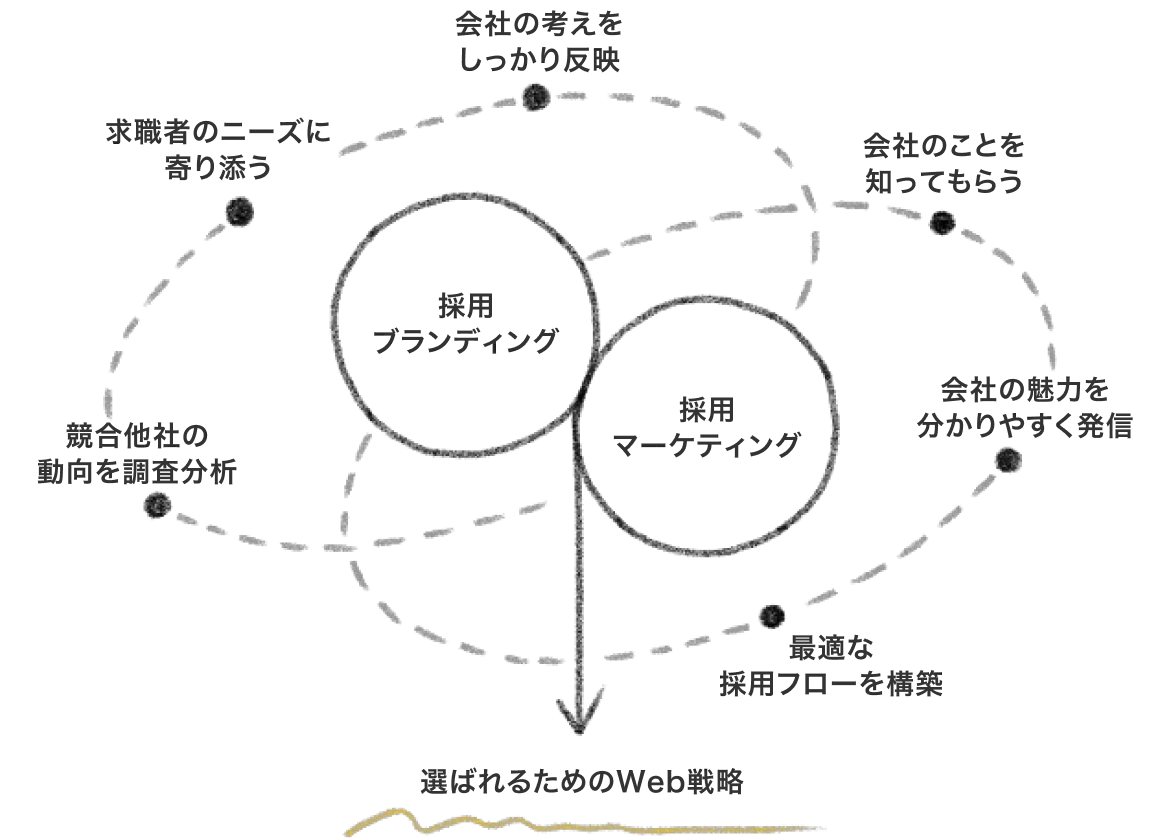
採用マーケティングのプロとして、企業様も気づかれていない魅力を見つけ出し、本当に打ち出すべき訴求ポイントや必要なコンテンツをご提案します。

採用トレンドと
多様な業種への対応
クーシーでは採用ペルソナを踏まえつつ、最新の採用市場の動向やデザイントレンドを考慮したご提案をいたします。
また、業界業種、企業規模、ニーズ問わず、さまざまなクライアント様の採用サイト制作を手掛けています。なかでも採用のプロである人材会社様にも選ばれていることが、弊社の確かな信頼の証です。幅広い実績と知見を活かし、理想的な採用サイトを企画・制作します。
具体的な実績は以下の通りです。
・業界業種:人材、IT、金融、不動産・住宅、メーカーなど
・企業規模:大手から中小、ベンチャー企業まで
・ニーズ:応募数の増加、ミスマッチ解消、特定職種の採用強化、採用ブランディングの刷新など

LEVEL UP
YOUR BUSINESS
クーシーが「採用サイト制作」に強いワケ
「制作」の前に「戦略」を
勝ち筋を決めるコンセプト立案
制作前に現状の採用状況や具体的な課題、採用活動で大切にされている想い、求める人物像などをヒアリングします。これと並行して採用ターゲット・ペルソナも明確にします。初期段階ですり合わせた内容こそが、後続の工程の成功を左右する重要な軸となります。
ゴールは「制作」ではなく
「応募者を増やす」こと
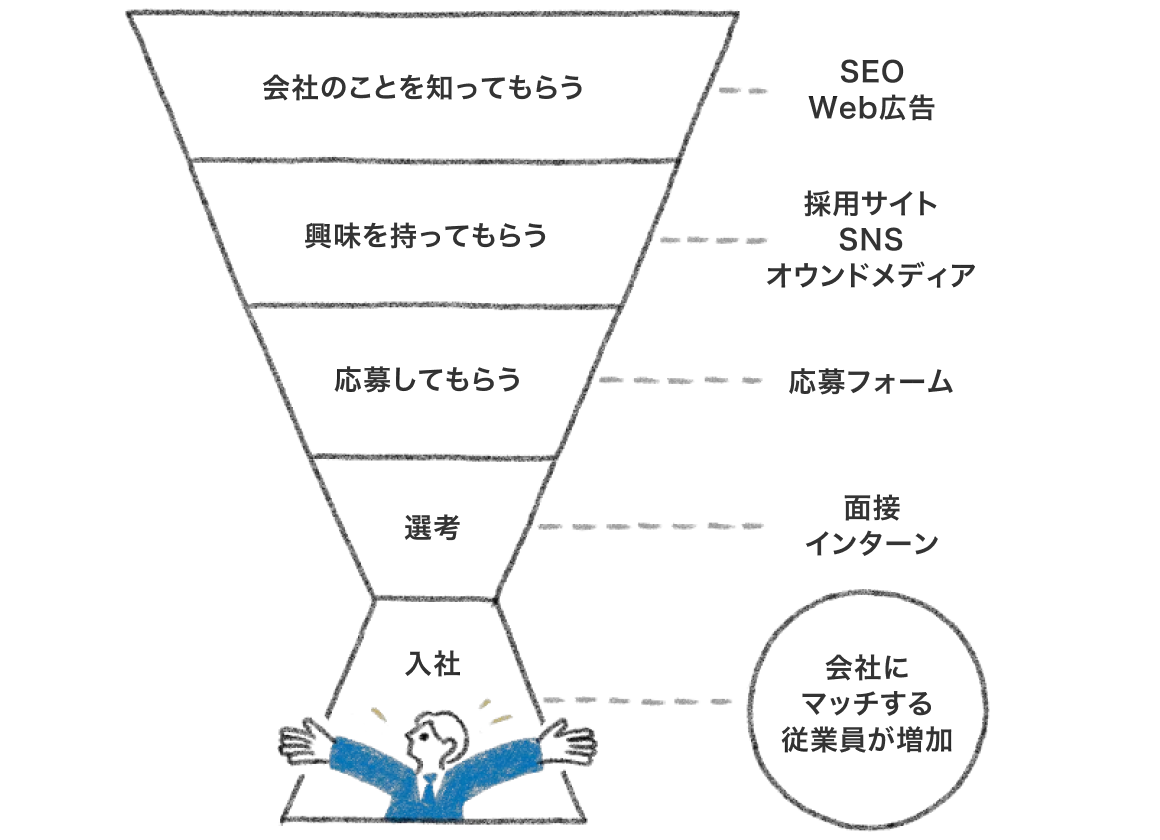
集客戦略を設計
設計したペルソナに基づいて、対策キーワードの選定や競合調査、応募者数の増加に向けた戦略立てを行います。Webマーケターによる、ターゲット層へ効率的にアプローチするための集客戦略こそが成功の鍵です。

企業目線ではなく応募者目線
応募者ニーズに応える情報設計
採用サイトを制作するにあたり、載せるコンテンツを検討するときは求職者の目線になることが重要です。求職者が知りたい情報へスムーズに辿り着けるような構成、そして応募へと繋がる導線設計を考えます。
「魅せる」と「応募」を両立
成果を追求するUI/UXデザイン
制作会社とクライアント様が満足するだけのデザインでは、ユーザーの心には刺さりません。応募を逃す原因にもなりかねません。クーシーでは見た目の綺麗さだけではなく、操作性(UI)と体験(UX)を徹底的に考慮し、応募に繋がるベストなWebデザインをご提案します。

こだわり抜いたクリエイティブ
現場のリアルが伝わる写真撮影
採用サイトの訴求力を最大限に高めるため、写真撮影もご提案します。 社員インタビュー用の人物写真や、オフィス・働く環境の雰囲気が分かる写真を撮影することで、企業の魅力や現場のリアルを伝えることができます。動画の撮影・編集も対応可能です。
運用がしやすい採用サイトを構築
誰でも簡単に更新できるCMSへ
求人情報や採用メッセージといった情報は、常に最新の状態に保つことがベストです。そのため企業様側で迅速に更新できるCMS(コンテンツ管理システム)の導入・カスタマイズをおすすめします。専門知識なしでも簡単に使えるよう、直感的でシンプルな操作性を重視して実装・カスタマイズします。外部サービスに求人情報を掲載している場合も、現状の運用を維持したまま連携できるよう設計しますのでご安心ください。

コンテンツで集客を自動化
質の高い母集団を効率よく形成
クーシーでは採用ターゲットの疑問や関心に沿って、コンテンツを企画・制作します。企業の魅力や文化を伝えるコンテンツが、求職者との接点を生み出し、 応募増加が期待できます。応募者数が増えれば、結果としてミスマッチの防止や定着率の向上にも影響を与えるでしょう。
深いペルソナ理解で
潜在層にリーチ
応募に繋がるSNS広告
採用ターゲットの潜在層に届くSNS広告を戦略立案し、広告配信します。媒体の選定から、目を引くクリエイティブ・バナー制作まで対応可能です。サイトと広告で採用戦略の方向性やデザイントーンに一貫性を持たせることで、流入から応募完了までの効果的な採用フローを実現します。

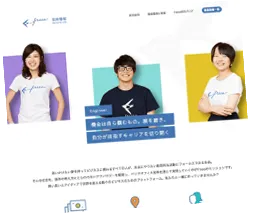
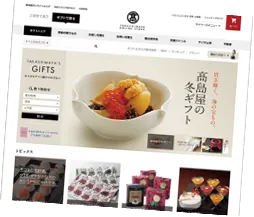
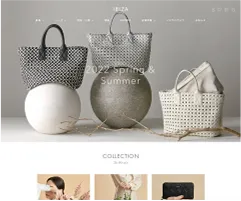
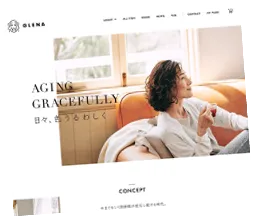
採用サイト制作
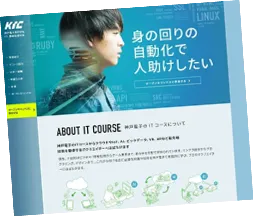
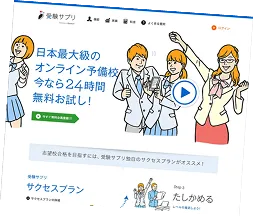
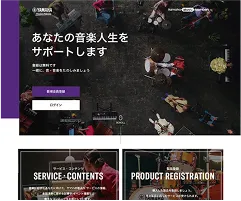
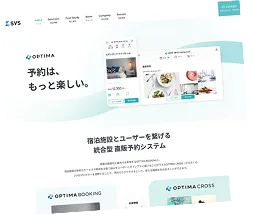
制作実績をご紹介
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。
クーシーの事業内容から
カテゴリ別に探す
課題解決別支援、サイトの種類。
2カテゴリーから私たちが提供する事業の詳細をご覧いただけます。
私たちクーシーの知見と
最新ノウハウを発信中
UIUX設計やDX、Web制作、システム開発、AI導入・活用など最新のトレンドを分かりやすく解説しています。

【採用サイトのコンテンツ例20選&チェックリスト10選】事例に学ぶ! 効果を高める企画・制作のコツ

採用サイトデザインのすべて:トレンド、成功事例、制作の基本を丸っと解説!

採用サイト制作のポイントは91のチェック項目で一挙に把握! 失敗しないための実践マニュアルをお届けします

採用サイト集客方法5選! 求職者を引き寄せ、採用成功につなげる企画戦略の鍵とは?