App Development
アプリ開発
一気通貫のアプリ開発で
ビジネスを次のステージへ
使いやすさと拡張性を兼ね備えた
アプリ開発を行います。
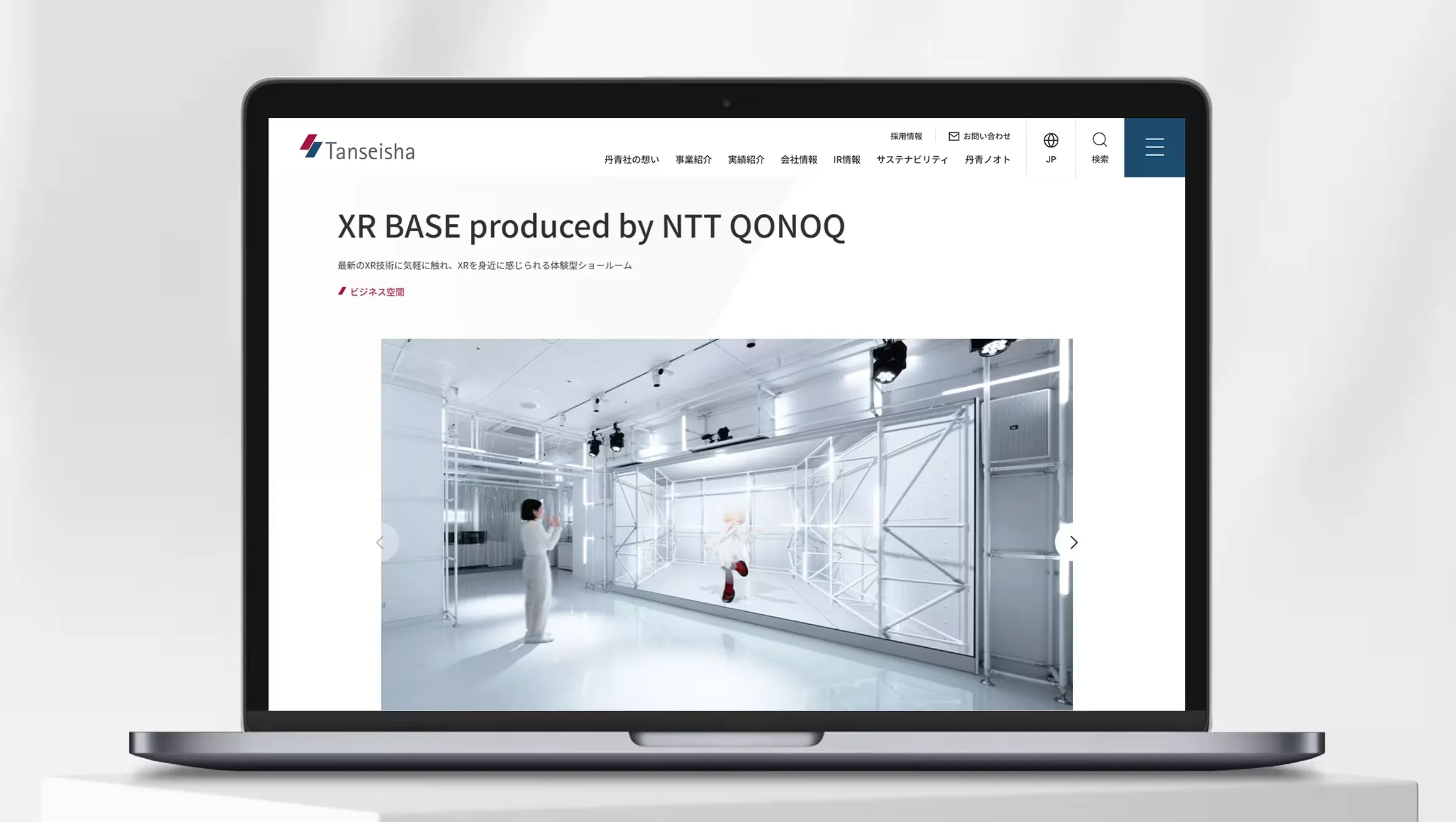
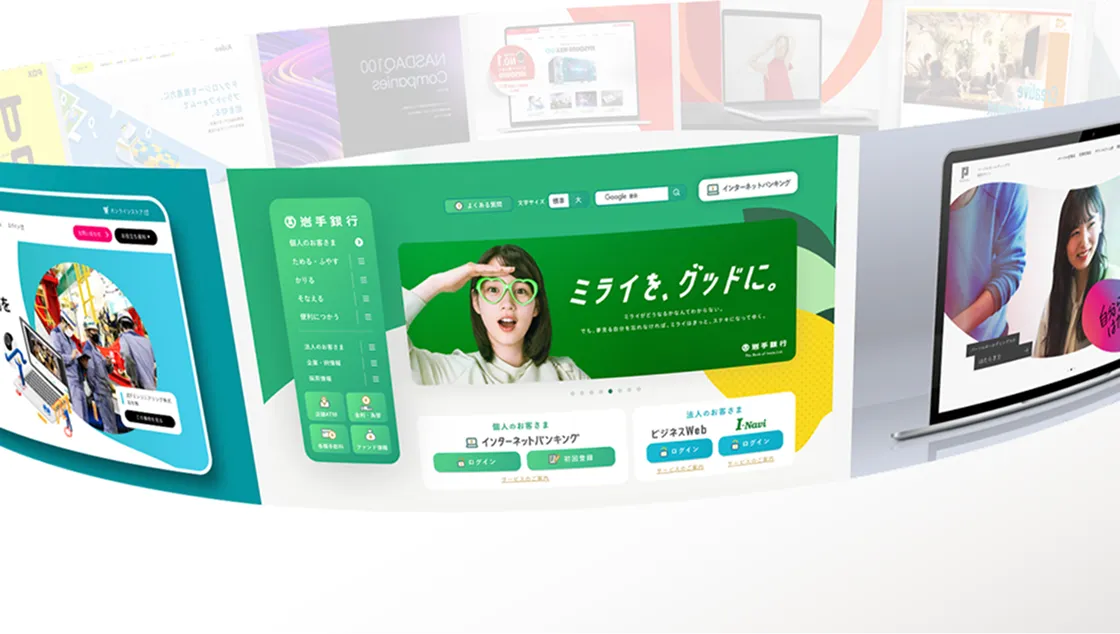
私たちクーシーは、情報設計力とUIUXデザイン力を活かし、ユーザーに寄り添ったアプリ開発を実現します。銀行アプリ、オンライン教材アプリ、服のオーダーメイドアプリなど、数々の実績から経験と知見を積み重ねてきました。
その実績を基に、ユーザーを魅了するUIUXから強固なセキュリティまで、アプリに必要な要素を一気通貫で提供。さらに、ビジネスの成長や市場の変化に柔軟に対応できる拡張性の高い設計で、医療や金融、教育ほか、さまざまな業界のお客様の課題を解決いたします。私たちの基本的な「開発の流れ」は、「①企画・要件定義」→「②UI/UX設計・プロトタイプ作成」→「③開発・実装」→「④テスト・リリース」→「⑤運用・保守」という透明性の高いプロセスで進行します。以下で、詳細をご説明します。以下で、詳細をご説明します。
トータルサポートで実現する
戦略的なアプリ開発
プロトタイプで具現化する
理想のアプリケーション開発の第一歩となる「企画」フェーズでは、お客様との認識合わせを徹底的に行います。デザイナー、エンジニア、マーケターの専門家チームが企画段階から参画し、お客様と私たちのアイデアを見える「カタチ」にします。迅速なプロトタイプ作成により、デザインや機能を実際に触って確認しながら開発を進めることができます。お客様の要望を的確に反映した、満足度の高いアプリの実現をお約束します。
プロトタイプ作成ユーザーを魅了する直感的なUIUXデザイン
続く「UI/UX設計」は、デジタルプロダクトの成功に欠かせません。私たちクーシーは、ユーザーの日々の行動や感情を丁寧に理解することから設計を徹底しています。洗練されたデザインと直感的な操作性で、ユーザーエンゲージメントを高めるUIUXを目指します。Figmaなど最新のデザインツールを駆使し、美しく、使いやすく、効果的なインターフェースを創り上げます。
UI/UX設計確かな実績に基づく
堅牢なバックエンドシステム構築データベース構築、API設計・開発、セキュリティ対策など、安定したシステム基盤の構築もお任せください。多様な開発実績を持つエンジニアチームが、お客様の要件に最適なバックエンドシステムを設計・構築します。MySQL、PostgreSQLなど、さまざまなデータベースの利用や、外部APIとの統合にも対応。万全のセキュリティ対策で、お客様の大切なデータを確実に保護いたします。
DX推進・システム開発成長を支える、高負荷対策もお任せを
「リリース」後の安定稼働とビジネスの成長を見据え、パフォーマンス最適化を徹底的に行います。コードの最適化、キャッシュ戦略、負荷分散など、さまざまな技術を組み合わせ、ビジネスの成長に合わせて柔軟にスケールできるシステム構築にも対応可能です。ストレスフリーなアプリを実現し、ユーザー満足度の向上に貢献します。
グローバル展開を見据えた
多言語・マルチプラットフォーム対応iOS/Androidなどのマルチプラットフォーム対応はもちろん、「運用・保守」フェーズではグローバル展開を視野に入れた多言語対応も可能です。ネイティブスピーカーによる質の高い翻訳と、現地の文化や慣習に配慮したローカライゼーションで、世界中のユーザーに最適な体験を提供します。各言語圏に最適化されたSEO対策まで含めた、包括的なグローバル展開のサポートも可能です。海外進出をお考えの方は、ぜひ私たちにご相談ください。クーシーは、お客様に寄り添い、ビジネスの成長を支えるサービスを提供いたします。
グローバル展開
クーシーの事業内容から
カテゴリ別に探す
課題解決別支援、サイトの種類。
2カテゴリーから私たちが提供する事業の詳細をご覧いただけます。
クーシーの
制作実績をご紹介
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。
私たちクーシーの知見と
最新ノウハウを発信中
UIUX設計やDX、Web制作、システム開発、AI導入・活用など最新のトレンドを分かりやすく解説しています。

ネイティブアプリとWebアプリの違いは?ハイブリッドアプリやPWAとの違いも解説!

話題のAntigravityを早速使ってみた

【2025年Webデザイントレンドを振り返り】Web制作のプロが大注目する10選まとめ

【2026年版 最新Webデザイントレンド】Web制作会社が注目する10選まとめ