ヘッドレスCMSとは?従来型CMSとの違いやメリットをわかりやすく解説

「ヘッドレスCMSって、どんなCMSだろう?」
「今までのCMSと何が違うかわからない!」
「自社サイトに導入した方がいいだろうか?」
この記事では、そんな疑問にお答えします。
ヘッドレスCMSとは「フロントエンドがないCMS」とよく言われます。でも、この説明だけではよくわかりませんよね?
- フロントエンドがないって、結局どういうことなのか?
- それによってどんなメリット・デメリットがあるのか?
- ヘッドレスCMSが適しているのはどんなケースか?
本記事ではCMSにおけるフロントエンド、バックエンドの役割を踏まえて、ヘッドレスCMSをわかりやすく解説します。
「自社サイトに使ったらどうかな?」となんとなく気になっている方は、ぜひ最後までお読みください。
ではいってみましょう。
ヘッドレスCMSを理解する
ヘッドレスCMSを理解するには、まずCMSの分類について解説します。これがわかると、ヘッドレスCMSがイメージしやすくなるはずです。
そもそもCMSとは?
CMSとは「Contents Management System」の略称。HTMLやCSSなどの言語を使わなくても、Webサイトのコンテンツを作ったり更新したりすることができるシステムのことです。WordPress、Movable Type、Shopify、Wixなどが有名ですね。
Webサイト・アプリケーションの基本構造
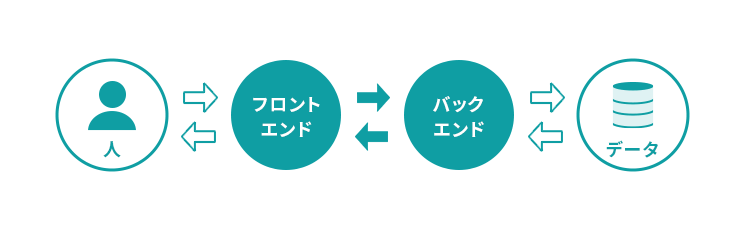
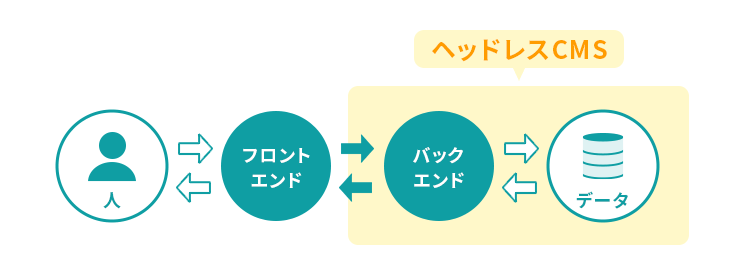
Webサイトやアプリケーションは、人とデータとのやりとりをつないでいます。これを表したのが以下の図です。

人とデータの間には「フロントエンド」と「バックエンド」があり、やりとりの仲介をしています。フロントエンドは人とのやりとり、バックエンドはデータとのやりとり担当です。
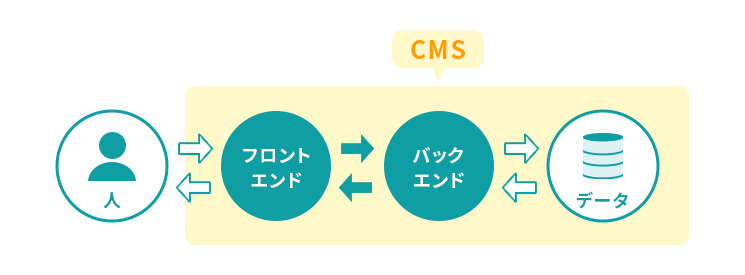
この中でCMSが管理するのは、「フロントエンド」「バックエンド」「データ」の部分です。人がPCの画面上で操作すると、それを受けてCMSがデータとのすべてのやり取りを管理してくれます。

カップルドCMSとデカップルドCMS
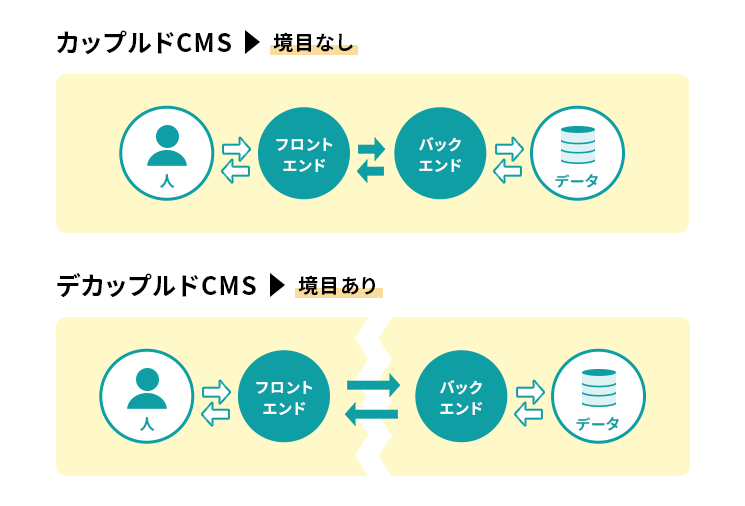
CMSには2つの種類があります。「カップルドCMS」と「デカップルドCMS」です。違いは、フロントエンドとバックエンドに境目があるかどうか。

カップルドCMSには境目がなく、デカップルドCMSには境目があります。操作していてわかる違いではないので、ここでは「そういう概念があるんだな」くらいに考えておいてください。この概念が「ヘッドレスCMS」の理解に必要です。
ヘッドレスCMSは何が「レス」?
いよいよヘッドレスCMSの話です。ヘッドレスCMSでは何が「レス」なのか?
結論から言うと、「フロントエンド」がレスなのです。「フロントエンド=ヘッド」がないからヘッドレスCMS、というわけですね。

では、なくなったフロントエンドはどうするのか?
じつはなくなったことで、フロントエンド側を自由に選択できるようになります。これがヘッドレスCMS最大の特徴であり、強みなのです。

今までは基本的にWebサイトがフロントエンドで、これをスマホやタブレットに合わせてレスポンシブに対応させていました。ここが変わります。
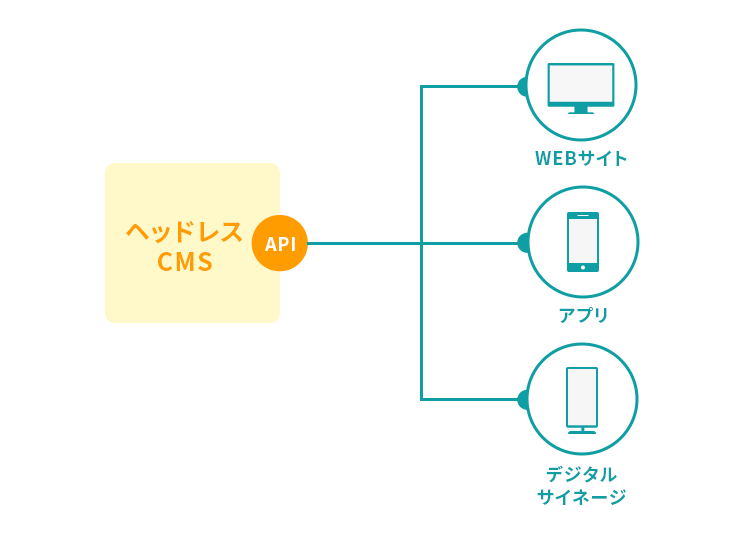
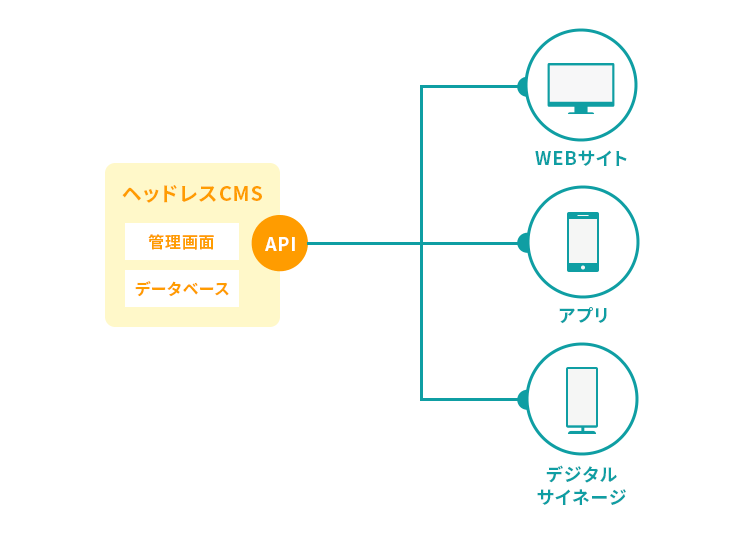
具体的には、スマホやPC向けのWebサイトはもちろん、デジタルサイネージや音声デバイス、メタバースまでフロントエンドにすることが可能です。複数のフロントエンドを必要に応じて、追加したり変更したりできます。
これを可能にしているのが「API」というプログラムで作られた窓口です。APIについては、こちらの記事にわかりやすくまとめてありますのでごらんください。

【図解】APIとは?メリットや連携事例をわかりやすく解説
ヘッドレスCMSのメリット
システム内にヘッド、つまりフロントエンドがないヘッドレスCMSには、以下のようなメリットがあります。
開発効率の向上
ヘッドレスCMSはフロントエンドとバックエンドを分離することで、開発効率が向上します。
従来のCMSのようにフロントエンドとバックエンドが一体化していると、Webサイトのデザインや構成を変えるときにバックエンドの変更が必要でした。しかしヘッドレスCMSでは、フロントエンドとバックエンドが分離しているため、フロントエンドの変更によってバックエンドは影響を受けません。これにより開発効率が向上し、迅速なWebサイト構築が可能になります。
マルチデバイス対応
ヘッドレスCMSは、マルチデバイス対応が従来のCMSより簡単です。APIを介して同じコンテンツを別々のデバイスに表示させられます。デバイスごとに異なるデータを用意する必要がなく、たとえばWebサイトで使ったコンテンツを、スマートウォッチで表示することもできます。
セキュリティの向上
ヘッドレスCMSはセキュリティの向上も期待されています。
従来のCMSでは、フロントエンドとバックエンドが一体化しているため、セキュリティ上の問題が発生すると、Webサイト全体を修正する必要がありました。フロントエンドとバックエンドが分かれているヘッドレスCMSなら、セキュリティの問題が発生しても影響範囲を限定することができます 。
またヘッドレスCMSは、ビューを生成する際に動的ファイルを使いません。
従来のCMSは、ビューを作るためにWebサイトがサーバーとやりとりして動的にファイルを構成していました。ここが攻撃されやすい箇所になっていたのですが、ヘッドレスCMSではフロントエンドに静的ファイルしか置かないので、攻撃を受けにくくなります。
表示速度が早い
ヘッドレスCMSは静的ファイルをそのまま表示させるだけなので、表示速度が早いです。従来のCMSは動的ファイルで閲覧用のファイルを生成するため、読み込みにどうしても時間がかかります。
表示が早ければ、ユーザーは待たされることなくサイトを閲覧できます。SEO的にも評価されるポイントなので、表示速度が早いのはメリットです。
CMS機能を後から追加できる
HTMLで作られた静的なWebサイトの特定のページだけにCMS機能を追加することができます。
従来のCMSだとサイト全体をCMSで構築しなければならず、部分的な適用は困難でした。ヘッドレスCMSなら、後から「製品情報」だけを自社で更新できるようにするような変更が可能です。
サーバーコストを減らせる
ヘッドレスCMSのフロント側には、サーバーに高いスペックを必要としません。先述のとおり、ビューを構成するためのサーバーとの動的なやりとりがないからです。その分、サーバーの負担が減り、スペックとコストを抑えられます。
ヘッドレスCMSのデメリット
ヘッドレスCMSにはメリットが多い一方で、デメリットもあります。検討する際には、デメリットも押さえておきましょう。
エンジニアが必要
ヘッドレスCMSにはフロントエンドがないので、これを開発するエンジニアが必要です。
いわゆるUIの部分だけでなく、CMSからのデータをやりとりするAPIの知識もいります。専門知識をもったエンジニアでないと対応は難しいです。フロントエンドの選択が自由である分、独自に開発できるだけの高い技術力が求められます。
プレビュー表示機能がない
従来のCMSはプレビューで状態を確認してから公開できましたが、ヘッドレスCMSにはプレビュー機能がありません。
フロントエンドを切り離してしまったので、プレビュー表示ができないのです。公開前の確認をするなら、別途専用のプレビューページを用意する必要があります。
ヘッドレスCMSが適しているケース
以上の特徴を踏まえると、以下のケースがヘッドレスCMSに適しています。
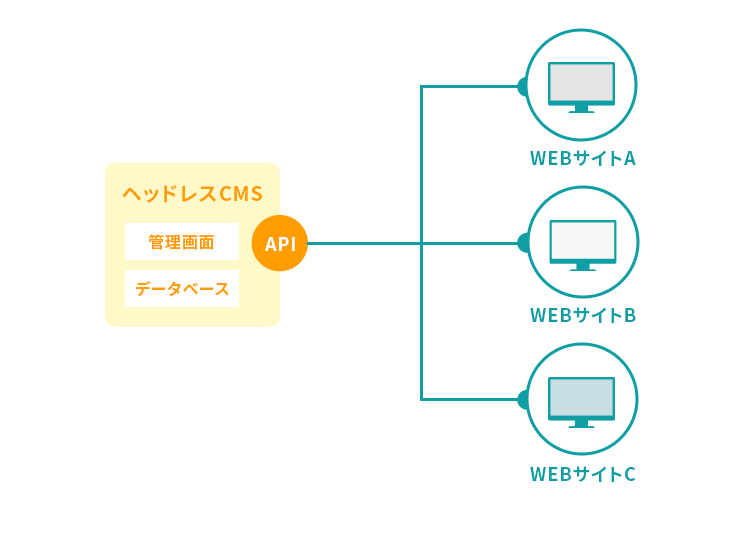
複数サイトで共通のコンテンツを表示させたいとき
ヘッドレスCMSが適しているのは、共通のコンテンツを複数のサイトやデバイスに表示させる場合です。
従来のCMSですと、ドメインとサーバーが違う複数サイトではそれぞれにコンテンツを用意しなければなりませんでした。サーバーの数だけCMSも必要となり、コストがかさみます。
ヘッドレスCMSならドメインの異なるサイトが複数あっても、コンテンツは一元管理できます。共通のコンテンツを、それぞれのサイトで表示させるだけです。

Webサイト以外でもコンテンツを表示させたいとき
スマホアプリやデジタルサイネージなど、Webサイト以外でコンテンツを表示させるなら、ヘッドレスCMSが適しています。純粋にデータだけをやりとりし、各デバイスの画面設計に基づいてコンテンツを表示させることができるからです。
はじめからAPIによるデータのやりとりが想定されているヘッドレスCMSの方が、労力をかけずに実装できます。

独自開発の割合が高いとき
独自のデザインや機能開発を行いたい場合、既存CMSのメリットは小さく、かえって制約になります。このような場合は、フロントエンドを一から開発でき、開発言語に制約もないヘッドレスCMSの方が有利です。
主なヘッドレスCMSの比較
主なヘッドレスCMSをご紹介します。有名企業で使われているCMSをピックアップしました。
日本語対応やサポートを必須とするなら、国産のCMSです。機能や操作のしやすさで選びたい場合は、まず無料版をお試しください。
| Micro CMS | Kuroco | Shifter | Contentful | strapi | |
|---|---|---|---|---|---|
| 開発企業 | 株式会社microCMS(本社:東京) | 株式会社ディバータ(本社:東京) | 株式会社デジタルキューブ(本社:兵庫) | contentful社(本社:ベルリン) | なし |
| 特徴 | 国産ヘッドレスCMSの代表格 | 純国産CMS「RCMS」で実装できた機能はほとんど実装可能 | WordPress 用の静的サイトジェネレーター。 | ヘッドレスCMSの分野では老舗 | オープンソース開発のCMS。Node.jsがあればローカル環境で使用可能 |
| 価格 | Hobby 無料 Team 4900円〜/月 Business 6,300円〜/月 Advanced 15万円〜/月 |
従量課金制 1,100円/月の無料枠あり 例)100万PV/月のメディアサイトが3.3万円/月 |
Free Tier 無料 Tier1 $16/月 Tier2 $24/月 Tier3 $144/月 |
Free 無料 Basic $300/月 Premium お見積り |
クラウド版 PRO $99/月 TEAM $499/月 |
| 日本語対応 ・サポート |
あり | あり | あり | なし | なし |
| 導入企業 | SmartHR、DMM.comなど | サイバーエージェント、日本ハムなど | LIXIL、docomo、HENNGEなど | Notion、資生堂など | Rakuten、Vercelなど |
まとめ
以上、ヘッドレスCMSについて解説しました。
ヘッドレスCMSには従来のCMSにはないメリットがある一方で、求められる技術レベルが高かったりするなどのデメリットも存在します。自社サイトへの導入を検討する際には、制作会社に相談してみてください。
従来のCMSと比べてヘッドレスCMSが全面的に優れているわけではありません。ケースに応じて適切なCMSを選択するのが大切です。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:小林沙綾






