【入門】Dockerで環境構築|WordPress環境をローカルPCに作ろう!

Webサイトの制作を進めるために必要なのが「ローカル環境」。
今回は、Dockerを使用してローカル環境を構築する手順を説明します。この手順を実行すると、5分程度で環境構築は完了です。ぜひ、手元のPCで実際に試しながら読んでください。
それでは、始めましょう!
Dockerで構築する環境の概要
今回、Dockerを使用して立てる環境は「LAMP&Wordpress&phpMyAdmin」が揃った環境となっています。
詳細情報は以下の通りです。
- PHP 8.0.28
- Apache 2.4.56 (Debian)
- mysql 8.0
- Wordpress 6.2
環境構築手順
Dockerによる環境構築は以下の6ステップです。
- Docker Desktopをインストール
- Docker Desktopを立ち上げる
- docker-compose.ymlファイル入れるディレクトリを作る
- 環境構築を始めるコマンドを実行
- 「docker-compose up -d」コマンドを実行
- 完成した環境の確認
Step1 Docker Desktopをインストールする
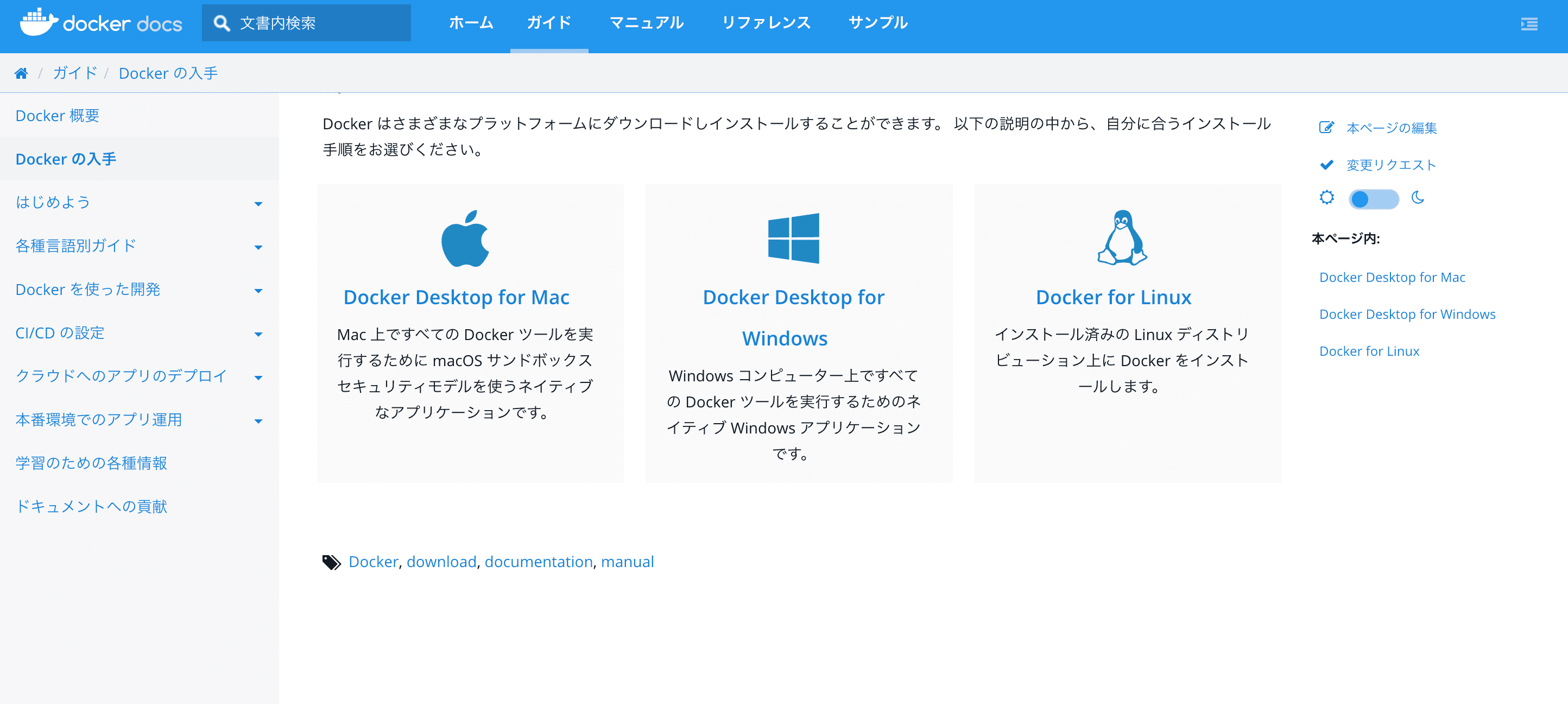
Docker docsから、お使いのOSに合ったDocker.dmgファイルをダウンロードしてください。Mac、Windows、Linuxのいずれかですね。

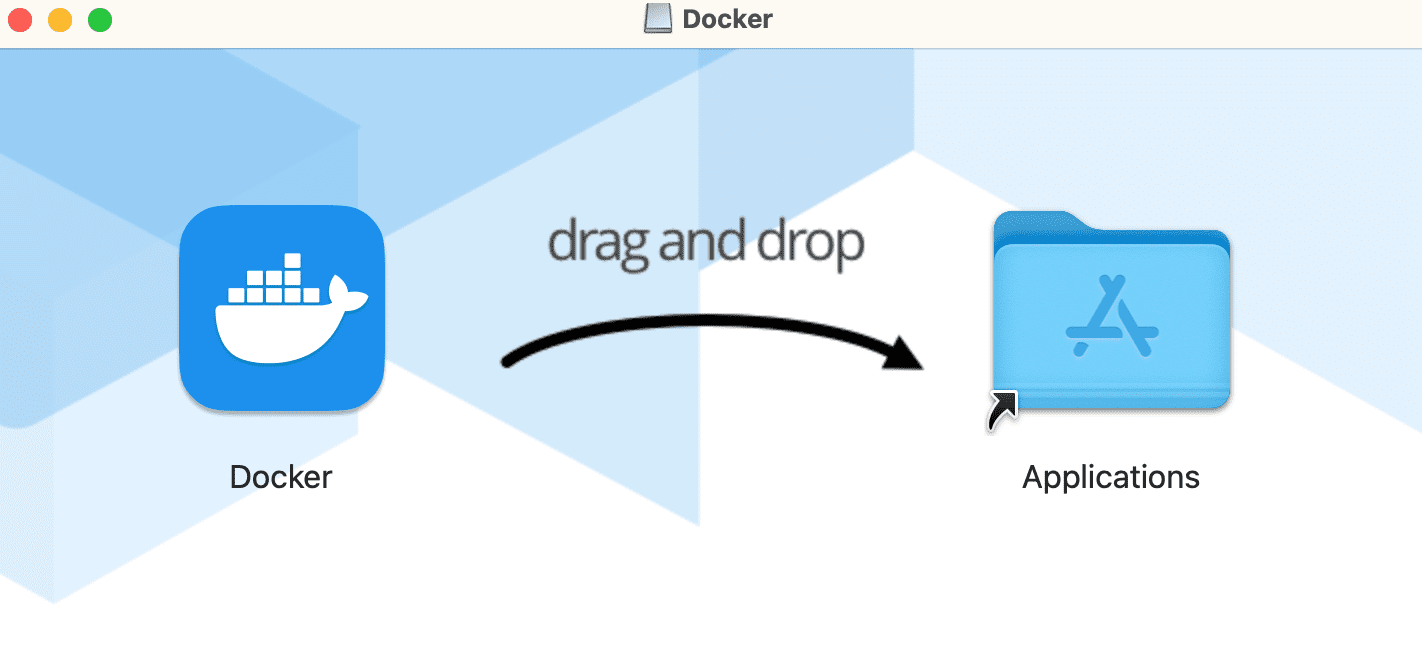
Docker.dmgファイルがダウンロードできたら、インストールします。Macの場合は、ファイルをダブルクリックして開いて、Dockerのアイコンをドラッグ&ドロップするだけです。

Step2 Docker Desktopを立ち上げる
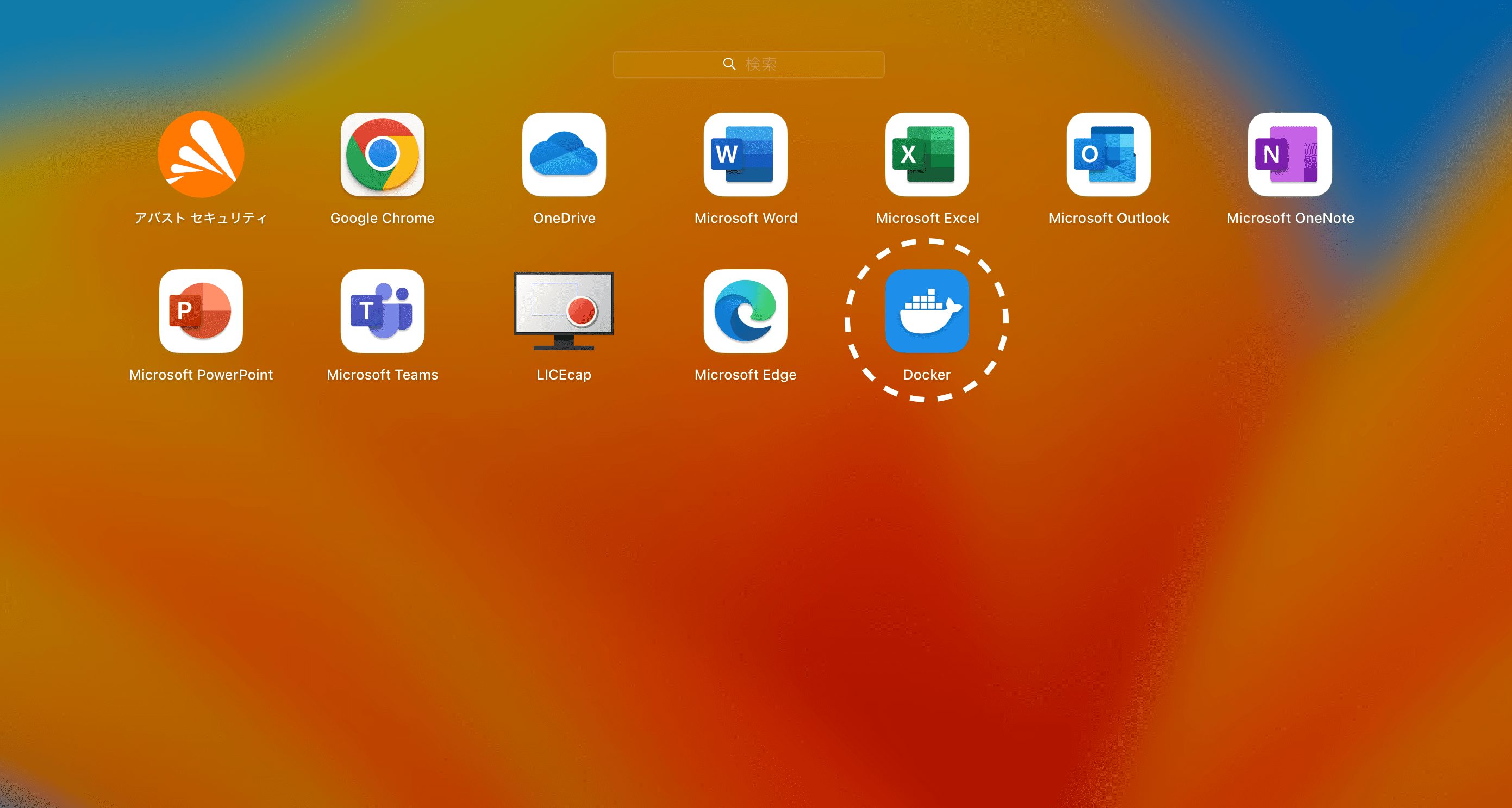
インストールができたら、Dockerのアイコンがあるはずです。これをクリックして
、Dockerを立ち上げてください。

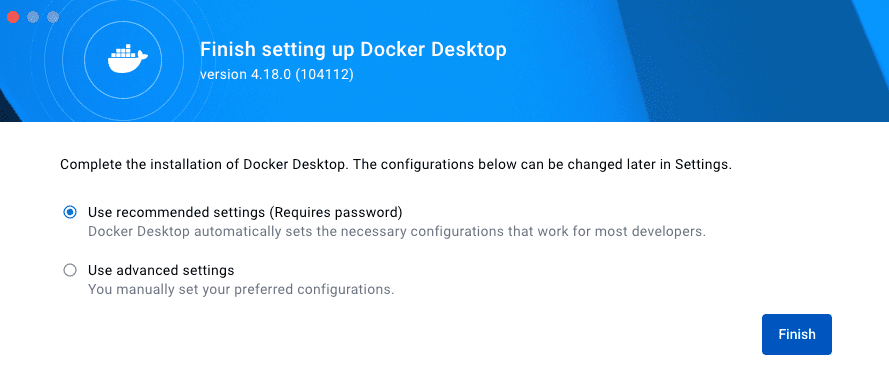
設定はデフォルトでOK。「Finish」をクリックします。

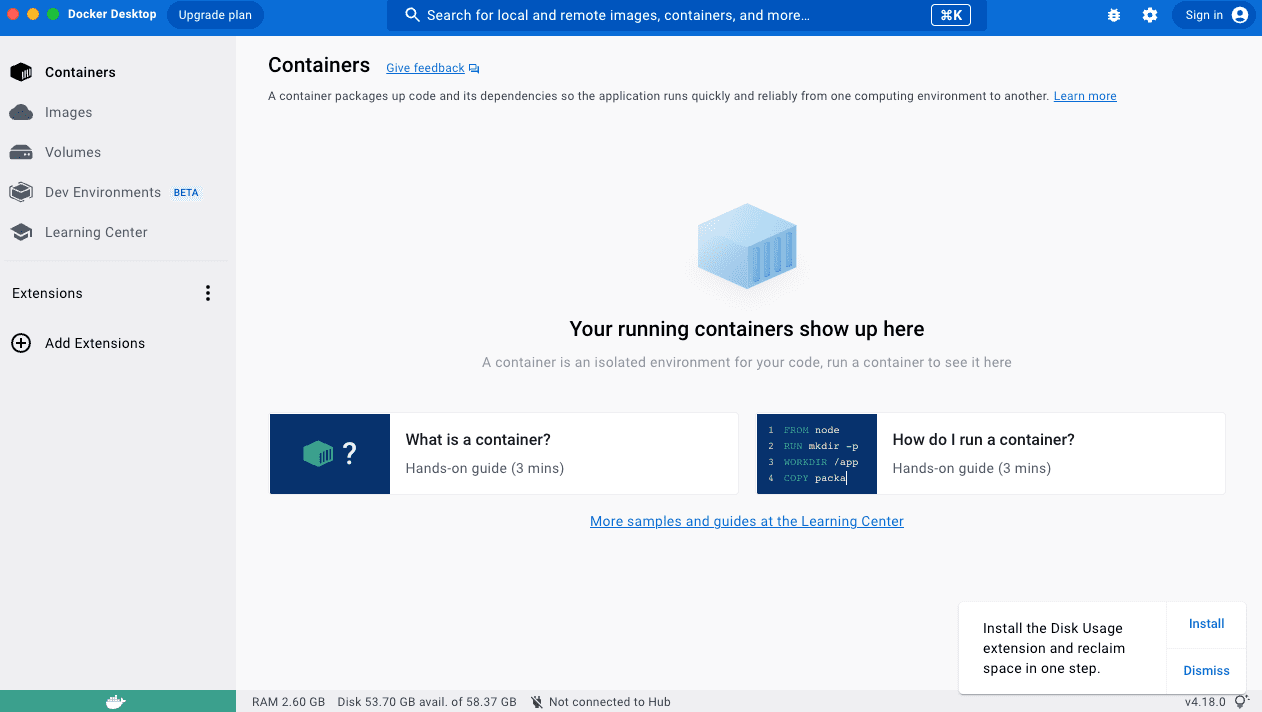
以下の画面になったら、起動完了です。

Step3 docker-compose.ymlファイル入れるディレクトリを作る
WordPress環境を立ち上げるために新しくディレクトリ(フォルダ)を用意します。WordPress環境に必要な各種ファイルと、docker-compose.ymlファイルが格納される場所です。
docker-compose.ymlファイルとは?
ワードプレス環境を作るための命令が書かれているファイルです。このファイルの内容を実行して環境構築を行います。
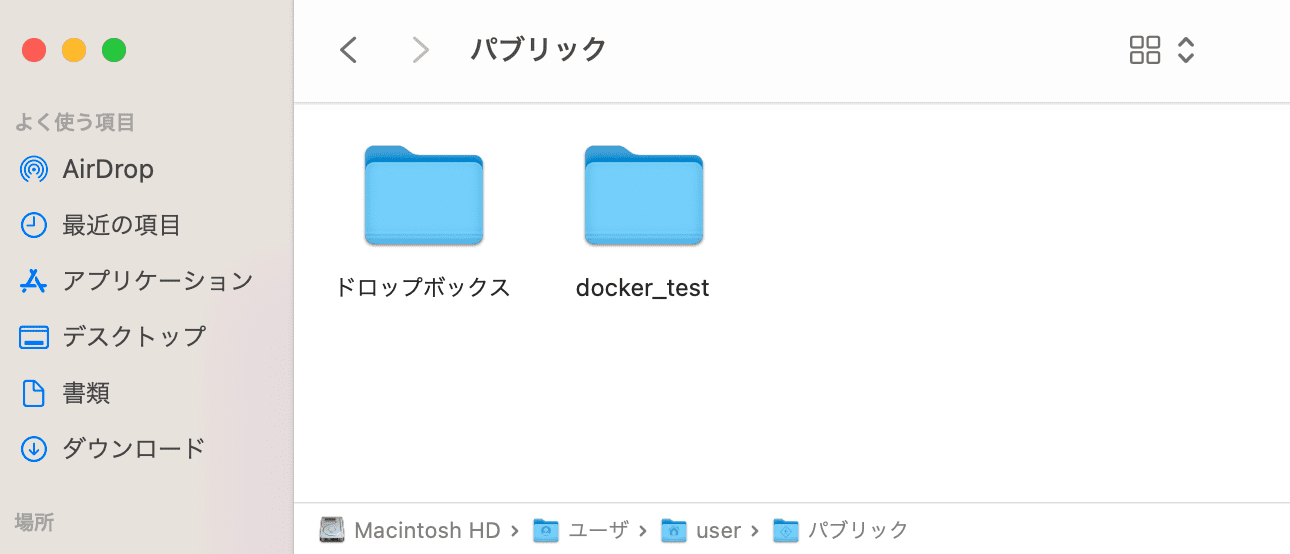
どこに作ってもいいですが、Cドライブに近いところがおすすめです。今回は「Macintosh HD > ユーザー > user > パブリック」に作りました。
フォルダの名前はなんでもいいですが、あとで見てわかるようにしておきましょう。下の画像では「docker_test」としてあります。

Step4 docker-compose.ymlファイルを作る
作成したディレクトリ(フォルダ)内に「docker-compose.yml」ファイルを用意します。
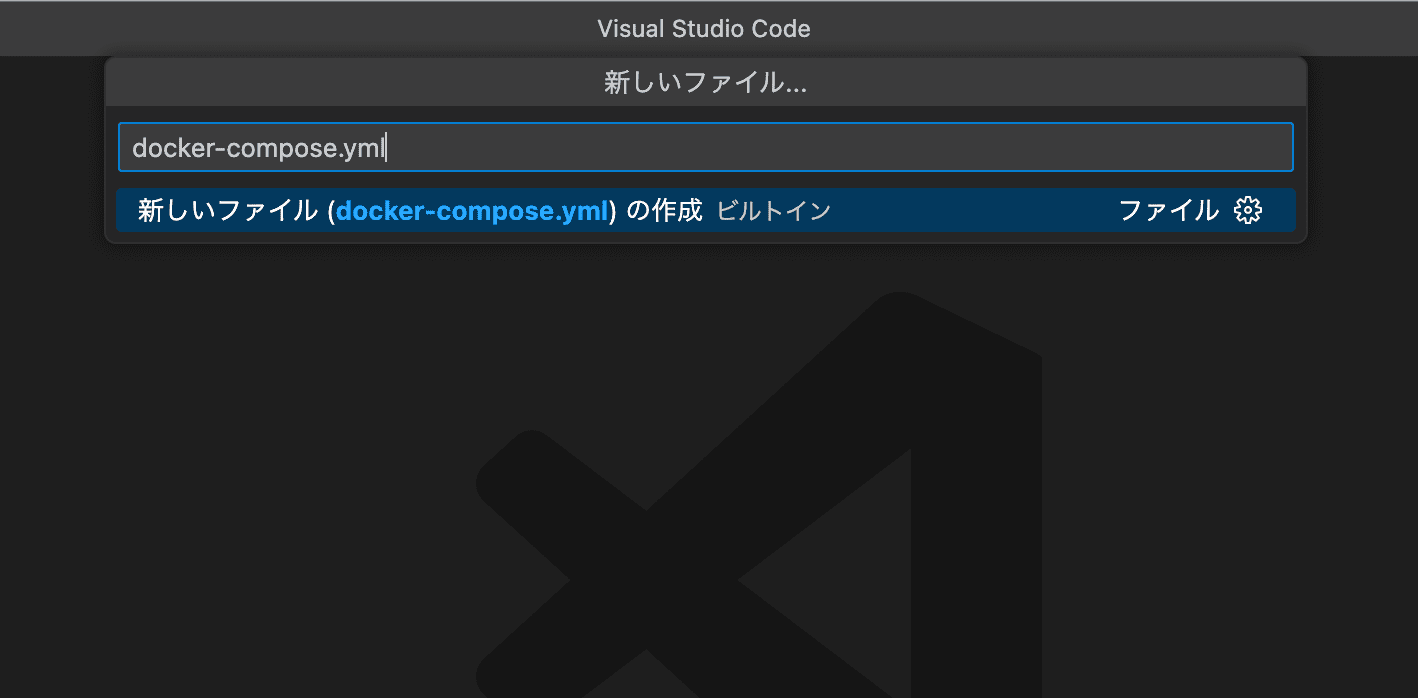
お使いのテキストエディタを使って、新しくファイルを作成。名前を「docker-compose.yml」とします。VScodeでやるとこんな感じ。

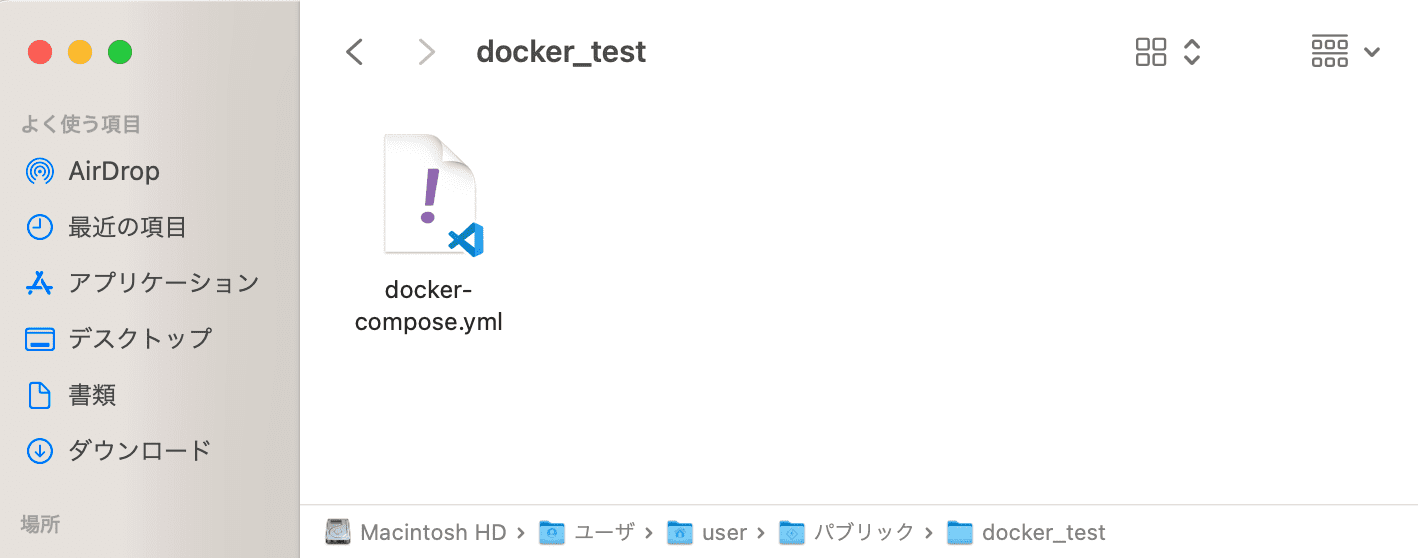
ディレクトリ内にファイルが入りました。びっくりマークがついていますが、気にせずでOKです。

ここまでできたら、今作った「docker-compose.yml」ファイルに以下のコードをコピペして「保存」してください。
- version: "3.7"
- services:
- db:
- image: mysql:8.0
- container_name: mysql8
- restart: always
- environment:
- MYSQL_ROOT_PASSWORD: password # rootユーザのパスワード
- MYSQL_DATABASE: db_local # WordPress用データベース名
- MYSQL_USER: wp_user # WordPress用データベース接続ユーザ名
- MYSQL_PASSWORD: password # WordPress用データベース接続パスワード
- WordPress:
- image: wordpress:latest
- container_name: wordpress
- restart: always
- depends_on:
- - db
- ports:
- - 10090:80
- environment:
- WORDPRESS_DB_HOST: db:3306 # データベースサーバ名:ポート番号
- WORDPRESS_DB_USER: wp_user # WordPress用データベース接続ユーザ名(dbの内容に合わせる)
- WORDPRESS_DB_PASSWORD: password # WordPress用データベース接続パスワード(dbの内容に合わせる)
- WORDPRESS_DB_NAME: db_local # WordPress用データベース名(dbの内容に合わせる)
- WORDPRESS_DEBUG: 1 # デバッグモードON
- volumes:
- - ./html:/var/www/html
- phpmyadmin:
- image: phpmyadmin/phpmyadmin:latest
- container_name: phpmyadmin_ingrid
- restart: always
- depends_on:
- - db
- ports:
- - 10099:80
Step5 「docker-compose up -d」コマンドを実行
コマンドプロンプトを開いてください。「コマンドプロンプトって何?」という方のために、開き方を書いておきます。
- Macの場合:Finder で「アプリケーション」>「ユーティリティ」フォルダ内の「ターミナル」をダブルクリック
- Windowsの場合:スタートボタンからアプリ一覧の「Windows システム ツール」内の「コマンド プロンプト」をクリック
コマンドを実行していきましょう。まずはymlファイルのあるディレクトリに移動します。コマンドは以下のとおり。
- cd [新規作成したディレクトリへのパス]
ここで注意するのは「ディレクトリへのパスの書き方」。今回は「cd /Users/user/Public/docker_test」となります。cdの後ろに半角スペースがあるので注意。
Macでのディレクトリパスの取得方法
Macでディレクトリパスを取得するには、対象のディレクトリ(フォルダ)を開いた状態で「command + option + c」でコピーできます。コピーしたら「command + v」で貼り付けてください。
実行してうまくいくと、下の画像のように移動先のフォルダの名前が表示されます。

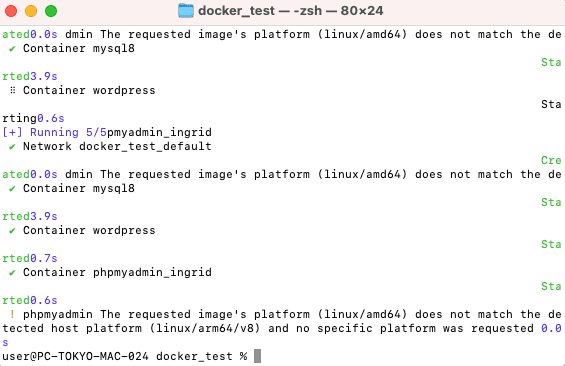
ここまでできたら、以下のコマンドを実行。環境構築が始まります。
- docker-compose up -d
うまくいかなかったら?
Dockerを起動してあるかチェックしてください。起動していないと命令が実行されません。私はこれで1時間悩みました。
正常に動くと、コマンドプロンプトは以下のようになります。

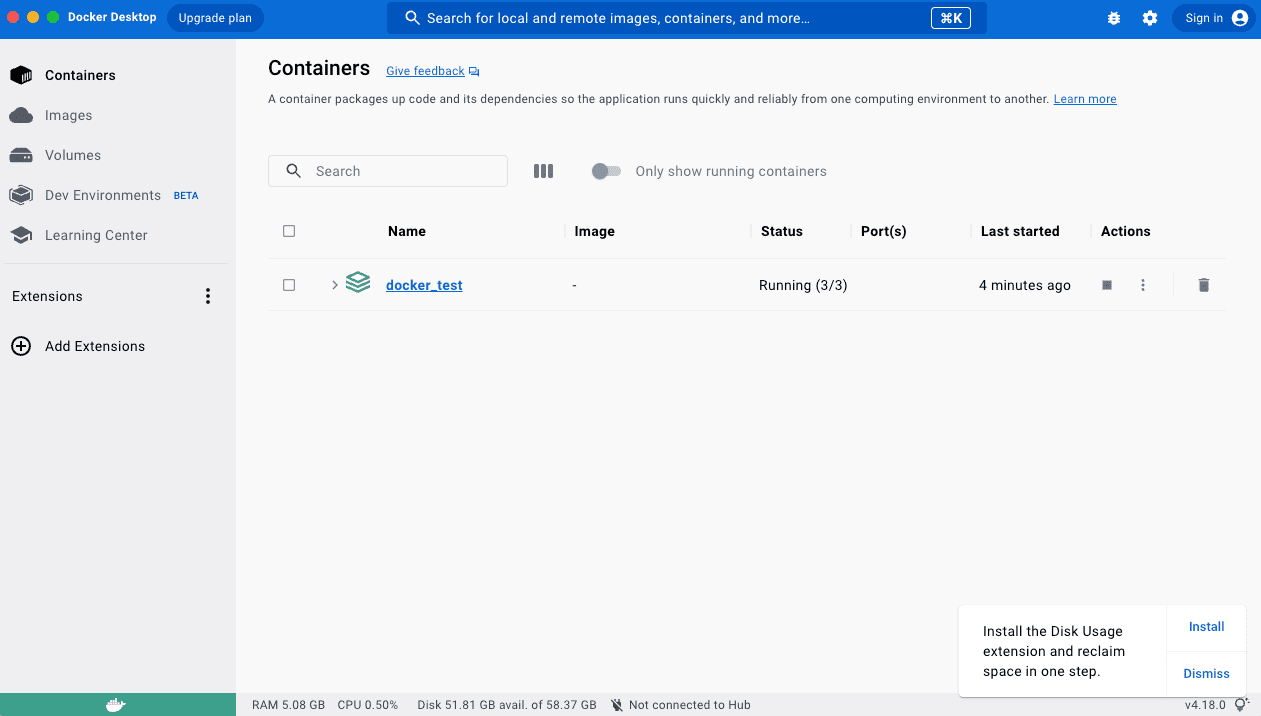
環境構築には時間がかかりますので待ちましょう。完了するとDockerは以下のようになります。

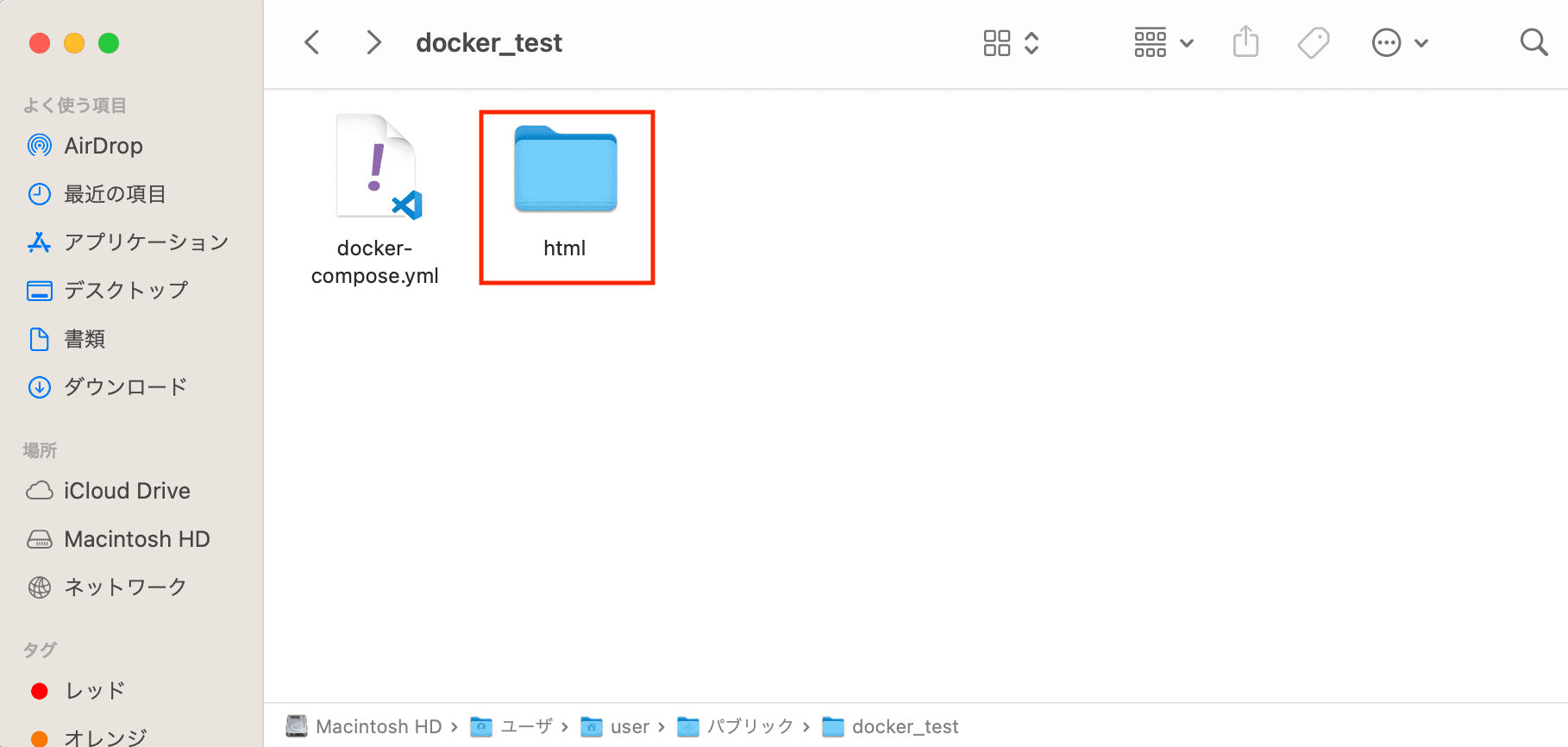
ディレクトリにはWordPress環境に必要なファイルが格納されています。下の画像では「html」です。

Step6 完成した環境の確認
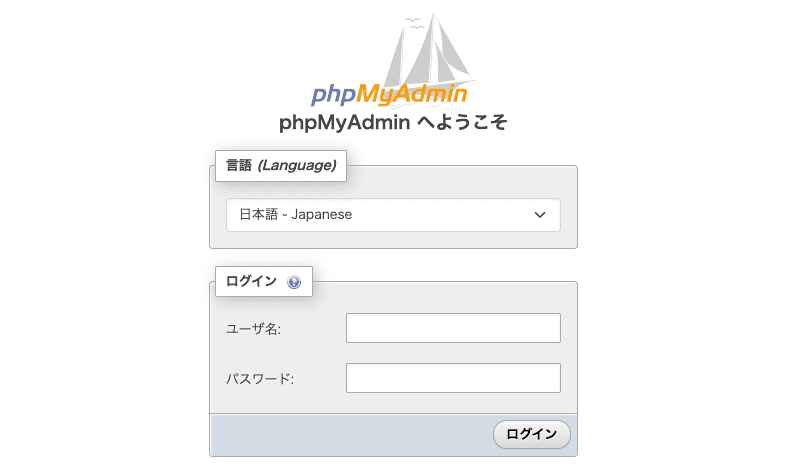
上のような状態になったら、phpMyAdminのURLにアクセスします。次のURLにアクセスしてください。
phpMyAdmin:http://localhost:10099
以下のようなページが開けばOKです。

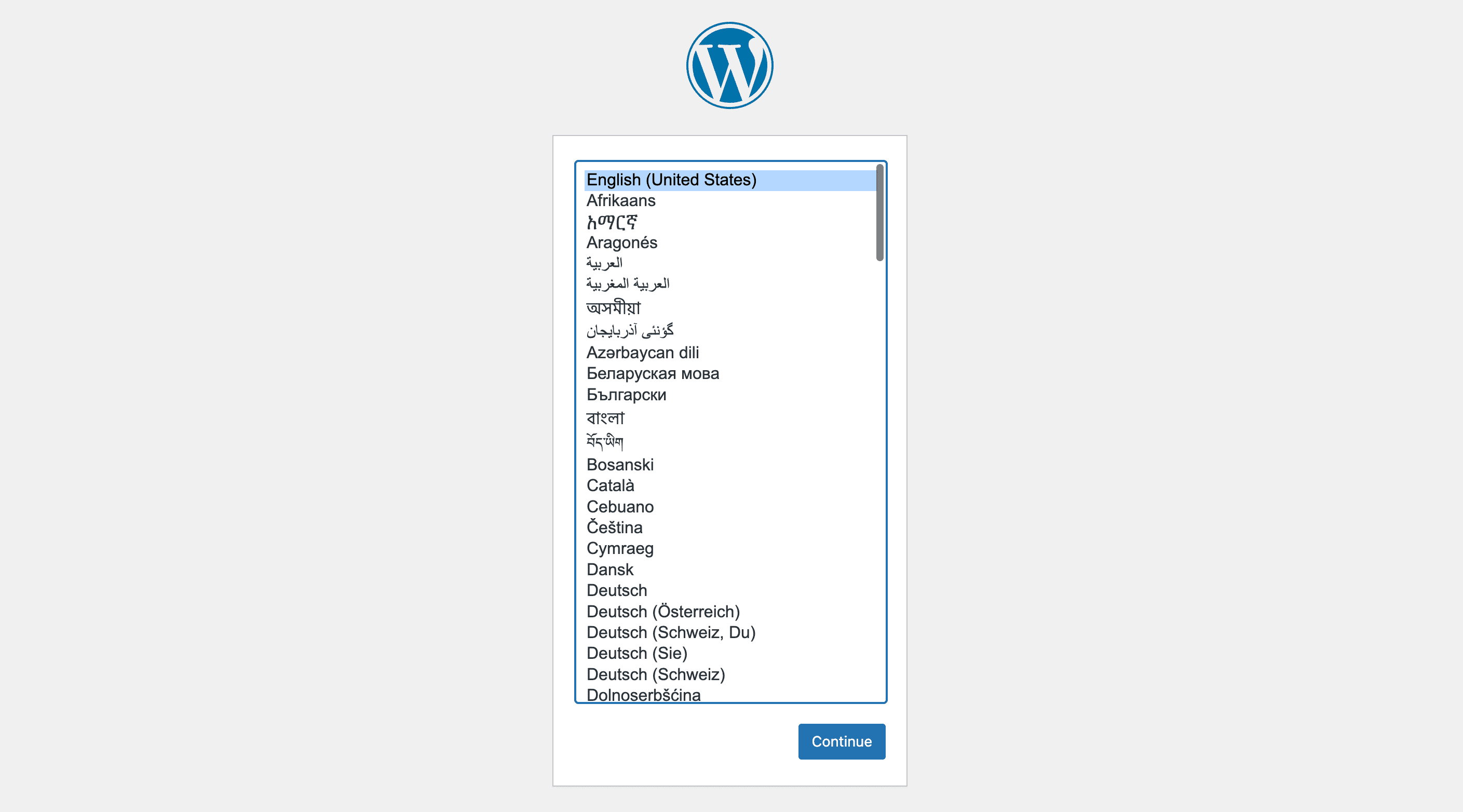
次にWordPressの画面をチェックします。以下のURLにアクセスしてください。
WordPress:http://localhost:10090
下のページが表示されれば環境構築は完了です。おつかれさまでした!

まとめ
以上、DockerでWordPressのローカル環境を構築する方法をお伝えしました。
Dockerはローカル環境を作成するのに非常に便利なツールです。使い方さえ覚えてしまえば、Wordpressの他にもさまざまな環境を構築することができます。
Dockerをうまく活用して、環境構築を手軽なものにしていきましょう!
Reactの環境を作りたい方はこちらの記事をご覧ください。今回の記事がわかったなら、すんなり理解できるはずです。

【DockerでReactの環境構築】エンジニア1年生と学ぶコンテナ構築までの手順
基本的なプロンプトはこちらの記事にまとめてあります。

Dockerとは?初心者のためにメリットと基本的な使い方を解説

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:小山倖之介、加藤久佳 デザイン:大坂間琴美






