WordPressの基礎知識とブロックエディタについて解説!

WordPressは世界で最も導入されているCMSです。HTML/CSSの知識がなくても管理画面からページを作成することが可能で、コーポレートサイトやオウンドメディアなどでよく利用されます。
今回はWordPressの基礎知識と、WordPress5.0から追加されたブロックエディタ、その他のエディタの種類についてご紹介していきます。
テーマ

テーマとは、Webサイトのデザイン、全体の構成や機能を反映するためのファイルがまとまったもの。有料、無料とさまざまなテーマが存在します。
テーマの選び方は「デザインで選ぶ」「機能で選ぶ」「拡張性で選ぶ」の3種類があると思います。クーシーでは基本、カスタマイズすることを前提にWordPressを構築しているため「拡張性で選ぶ」を選択していますが、難易度は高めです。
自力でホームページを作成したい方は「デザインで選ぶ」がいい。また、ECサイトやクラウドファンディングなど構築するWebサイトの機能が決まっている場合は「機能で選ぶ」がいいと思います。
テーマに含まれているファイルは大きく分けて3種類あり、その中で見た目に関わるファイルはレイアウトのためのテンプレートファイル、デザインを反映するためのCSSファイルの2種類。WordPressは基本的にブログ用に作られたCMSなため、基本的な「テンプレートファイル」はブログを表示する構成になっています。以下がWordPressのメインコンテンツ。
- index.php(トップページ)
- single.php(個別記事)
- page.php(固定ページ)
- search.php(検索結果)
- archive.php(過去記事一覧)
カスタマイズする場合も基本的にはテンプレートファイルでレイアウトの構成を行い、HTMLをどう出力するか記述していきます。
プラグイン

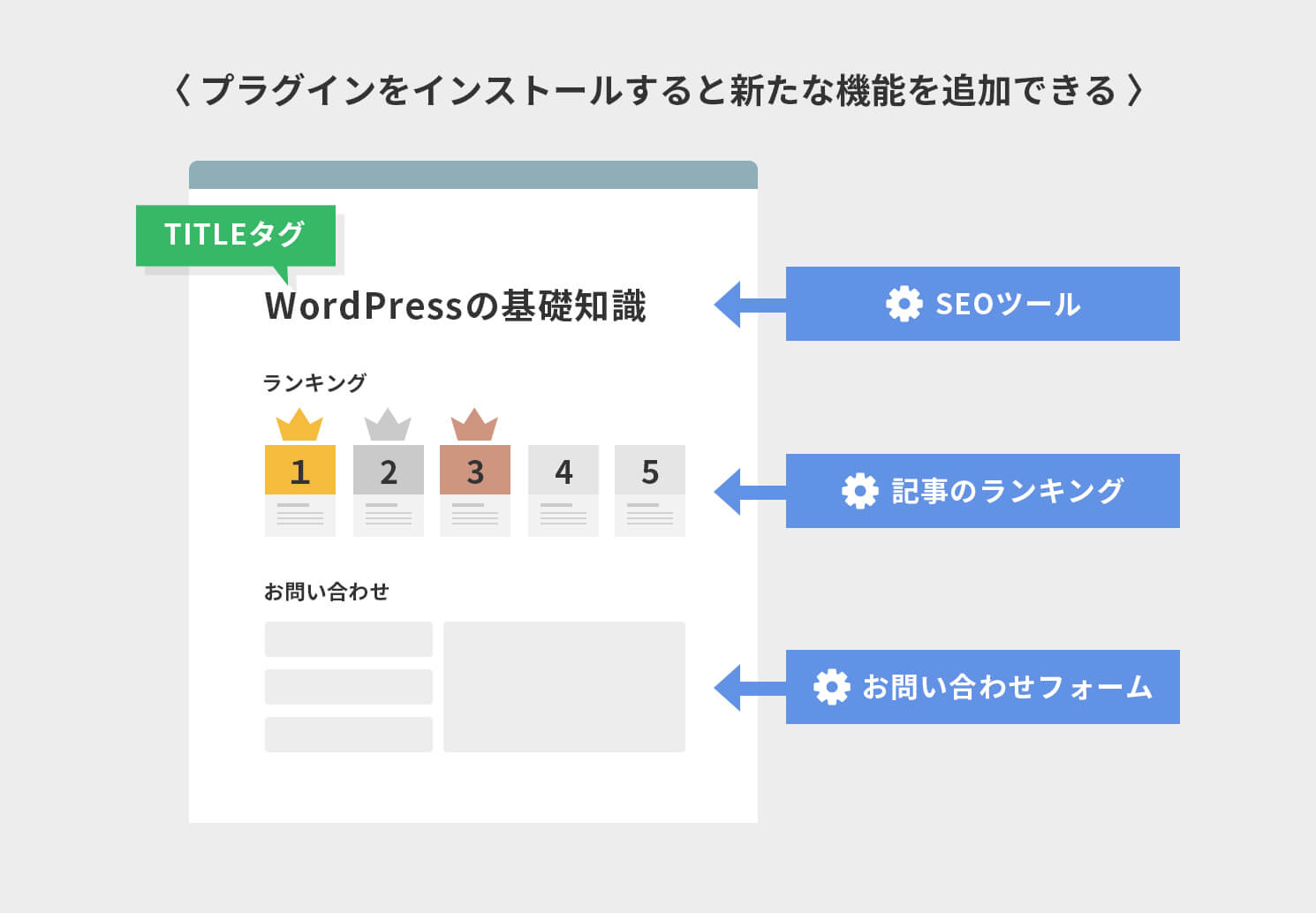
プラグインとは、WordPressの機能を拡張したり、WordPressの既存の機能をカスタマイズするためのプログラムファイル。たとえば人気の記事ランキングやお問い合わせフォーム、SEOツールなどはこのプラグインをインストールすることで利用できます。
プラグインも有料、無料とさまざまな物があります。非常に便利に利用できますが、無料の古いプラグインの中には更新が止まっていて、WordPressのバージョンによっては動作しないものもあるため要注意。
また、更新が止まっているプラグインの中にはセキュリティの脆弱性が残ってしまっているプラグインもあります。導入しようとしたプラグインが長期間更新されていない場合は、同じような機能を提供するほかのプラグインを探した方がいいです。
エディタ
テーマとプラグインの次に、投稿内容を編集するエディタのご紹介をしていきます。WordPressのエディタは以下の3つになります。
- ビジュアルエディタ
- テキストエディタ
- ブロックエディタ
ただしWordPressでページの内容を投稿画面で編集できる画面は、固定ページと記事のみになります。テーマのテンプレートファイルで紹介した以下のテンプレートが対象です。
- single.php(個別記事)
- page.php(固定ページ)
トップページは固定ページまたは記事の一覧ページを選択して表示することが可能です。固定ページにした場合は編集可能ですが、他の記事と連動するような機能を盛り込むときは編集可能な領域を一部に限定する、ショートタグを追加するなどの実装が必要になるため、他のページよりも少し難易度が上がります。一覧ページや検索結果ページでエディタは利用できず、テンプレートファイルを修正しないと編集できません。
1.ビジュアルエディタ
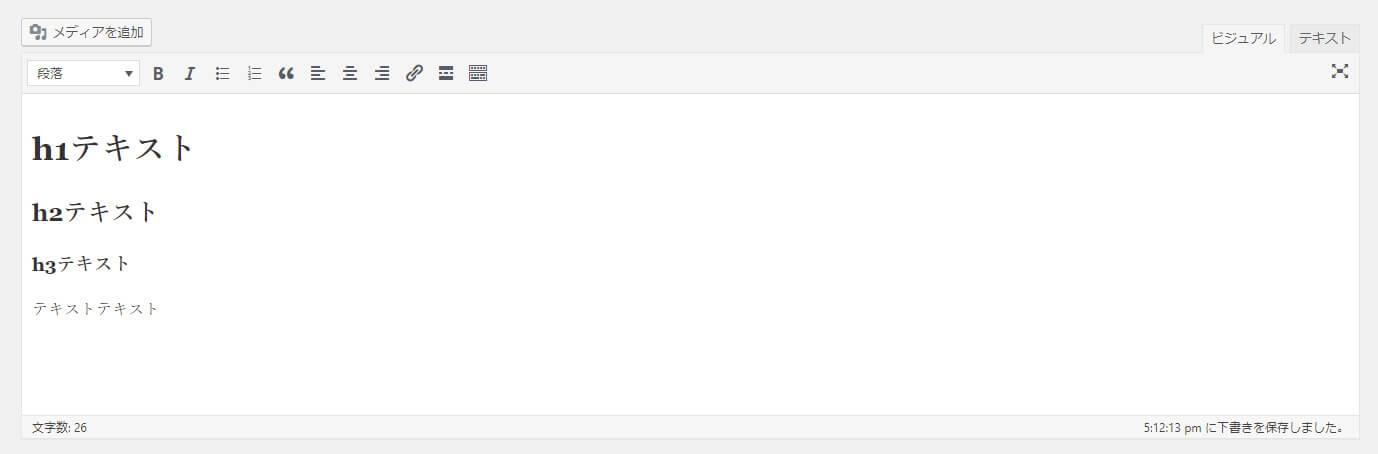
ビジュアルエディタはWordの様なインターフェースで投稿内容を編集できます。比較的初心者でも簡単に投稿内容を編集できます。またWordの内容をコピー&ぺーストすることも可能です。

文字の装飾、リスト(箇条書き)、文字列の操作、リンクの作成などボタンをクリックするだけでHTMLソースが生成されるため、HTML/CSSの知識がほとんどなくても投稿内容を編集することができます。 デメリットは、レイアウトの自由が低いところです。装飾などはある程度可能ですが、改行や文字間隔の調整などは出来ないため、決まったレイアウトでの編集が主になります。
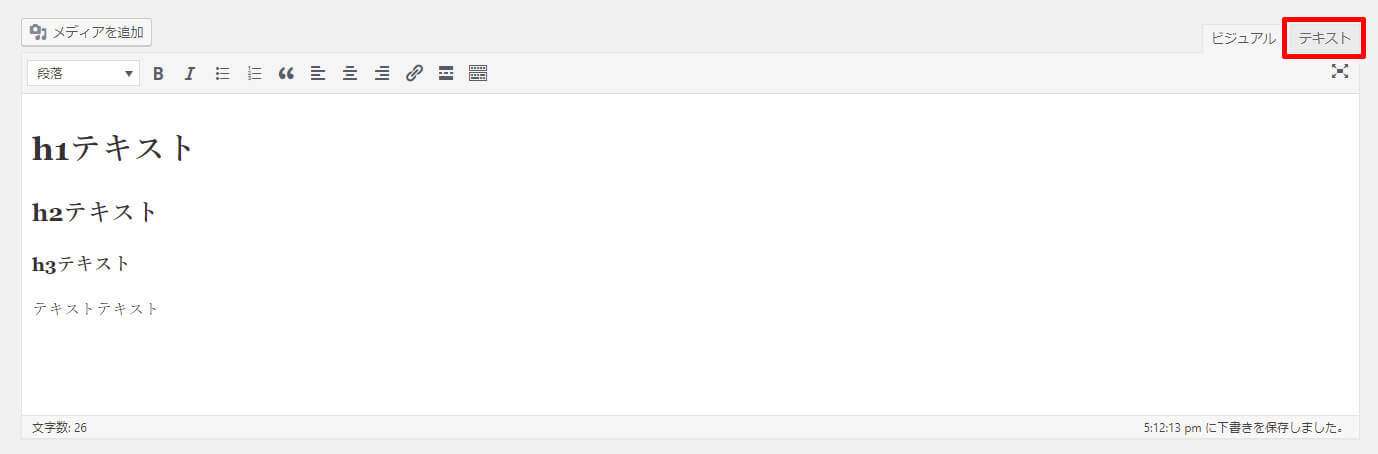
2.テキストエディタ
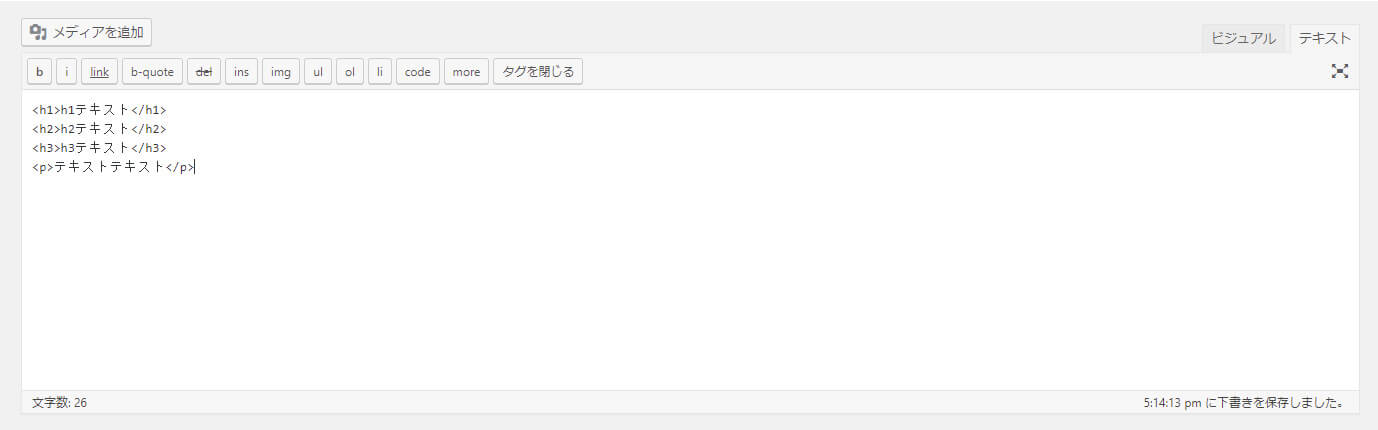
テキストエディタは投稿画面にHTMLのソースコードが表示されます。HTMLの内容を直接編集できるため、HTML/CSSの知識が必要になります。ある程度HTML/CSSの知識があれば投稿内容を自由に編集できますが、記述の内容に誤りがあると表示が崩れてしまうので注意が必要です。
WordPressにはタグの自動補完機能があるため、タグの閉じ忘れをフォローしてくれますが、記述の仕方によっては自動補完機能で投稿内容が修正されるので注意しましょう。

WordPress5.0よりも前のバージョンの投稿画面は、デフォルトでビジュアルエディタになっています。投稿画面の右上に「テキスト」というタブがあるので、タブをクリックするとテキストエディタに切り替え可能です。

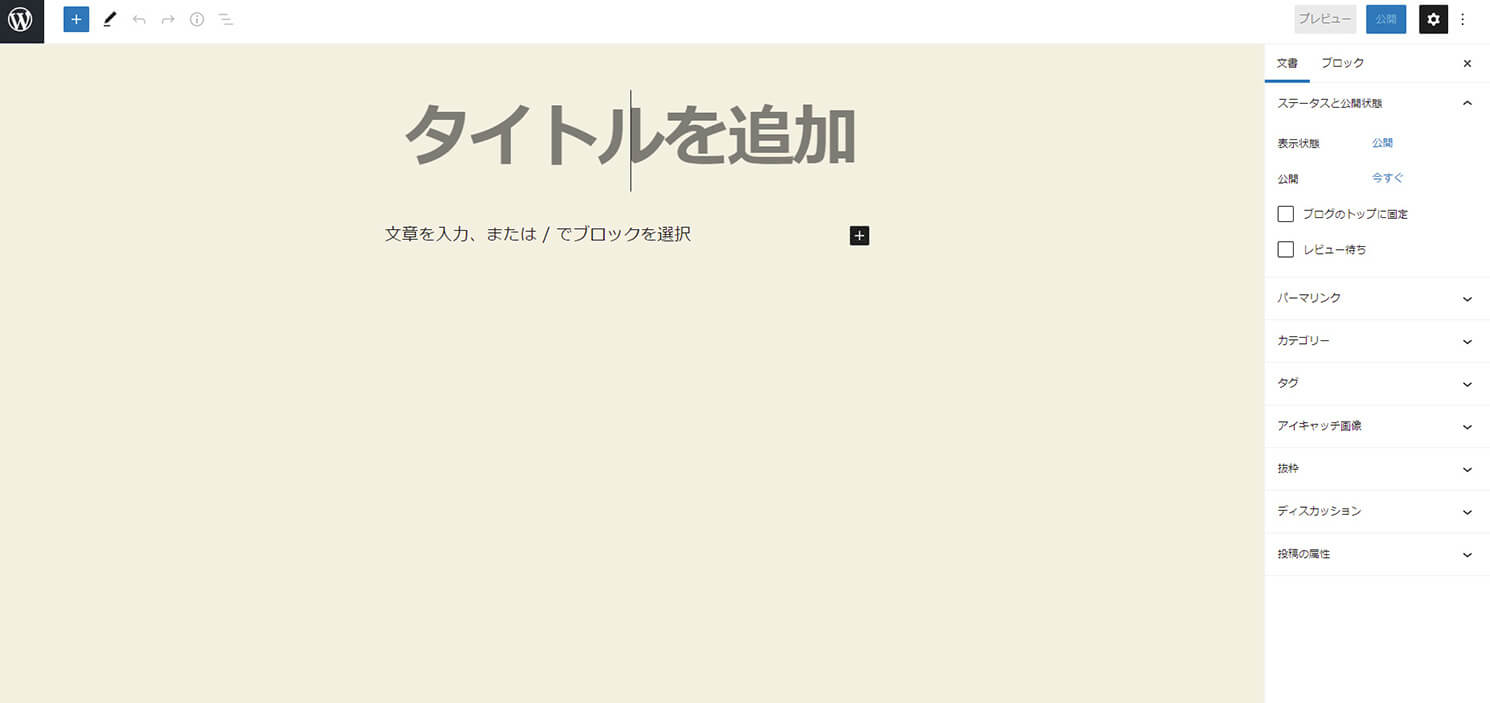
3.ブロックエディタ
ブロックエディタはWordPress5.0から標準となったエディタです。テキストや画像をブロック単位で配置できます。さまざまな表示のブロックをレイアウトしてページを構成できるため、ビジュアルエディタと同様にHTML/CSSの知識が無くても編集が可能です。

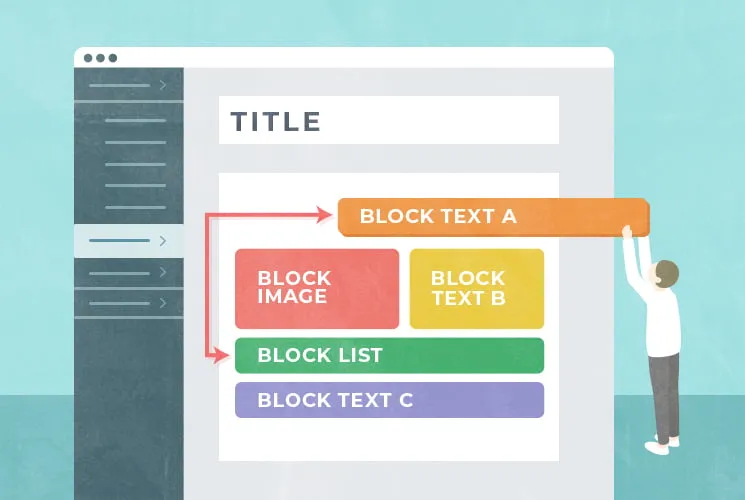
ブロックエディタでは一度使ったブロックやブロックのグループを作って、登録したものを再利用できます。ブロックの追加は上記の画面で編集できますが、WordPressに標準で用意されているブロックの組み合わせだけでは、ある程度の制限があるため、自由にデザインを再現することは難しいです。
プラグインを自作するなどの方法でカスタマイズしたブロックを追加することはできますが、React.jsを使用して実装する必要があります。
もちろん専門的な知識が無い方には難しい設定なので、複雑なデザインを実装したい場合は専門家にお任せしましょう。
ブロックエディタはまだまだ発展途上なため、今後のアップデートにも期待したいと思います。
カスタムフィールド(投稿)
本文とは別にWordPressにはカスタムフィールドと呼ばれるものがあります。カスタムフィールドは、記事の本文以外に記事に追加で設定できる入力項目です。
カスタムフィールドは、はじめに解説したテーマでのテンプレートファイルでカスタムフィールドの入力内容を呼び出すことで、画面に表示できます。

上記の図のように、カスタムフィールドも投稿画面で編集でき、項目ごとに入力欄がありテキストや図を登録できます。
カスタムフィールドの機能を拡張するプラグインも数多くあり、プラグインを使うと入力方法を変える設定や、入力漏れを防ぐ設定が可能です。
カスタムフィールドを利用すると、入力する内容を小分けにできます。標準の本文のように定型のページなどは、カスタムフィールドで入力できる内容を制限できるため、タグの記述ミスなどによるレイアウト崩れを防ぐなど運用のハードルが低くできます。
セキュリティ
最後にWordPressのセキュリティ脆弱性について。よく「WrodPressはセキュリティに問題がある」と言われていますが、実際にどの様な問題があるか紹介します。
まず、WordPressのセキュリティ脆弱性が指摘されるのは普及率に原因があります。世界の1/3のWebサイトはWordPressが実装されていると言われています。普及率が高いため不正侵入の攻撃対象になりやすく、不正侵入されるニュースが多いです。
また、WordPressはオープンソースであり、誰でもWordPressのソースコードを見ることができます。ハッカーなどからするとソースを解読して脆弱性を見つけることができるので不正侵入しやすくなります。
経験上一番セキュリティ侵入を受ける理由としてとして、管理画面からブルートフォースアタックと言われるパスワード侵入のケースが多いです。WordPressは管理画面がWebに公開され、誰でも自由にアクセスが可能。セキュリティ対策としては以下の2つが挙げられます。
- IP制限によるアクセス制御
- reCAPTCHAの導入
最低限、上記のセキュリティ対策は行った方が安全なWebサイト運営が可能です。
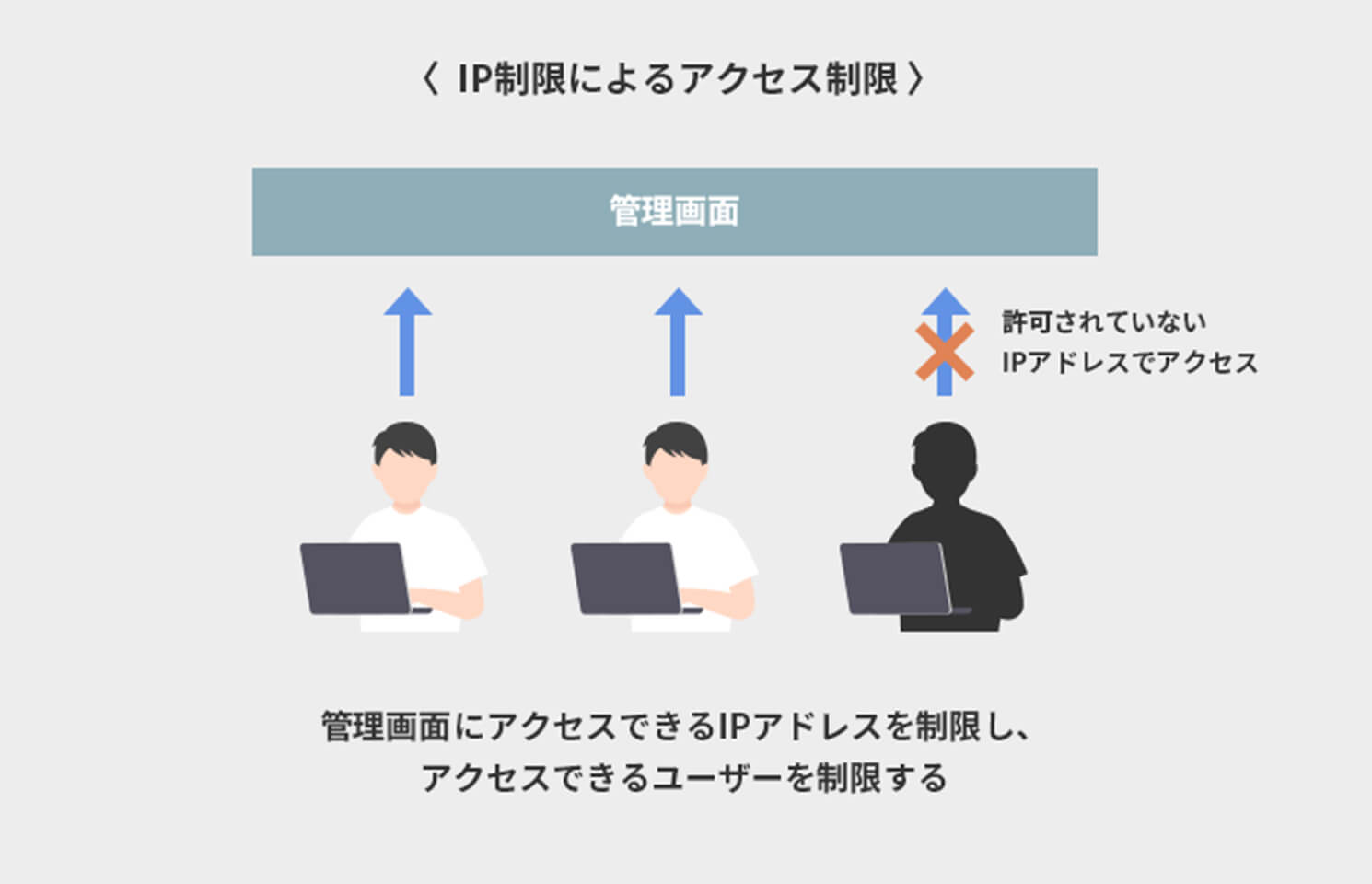
1.IP制限によるアクセス制御

WordPressの管理画面はURLの末尾に/adminと付けるだけで簡単にアクセスできてしまいます。アクセスできるIPアドレスを制限し、管理画面にアクセスするユーザーを制限することによりセキュリティを高めます。
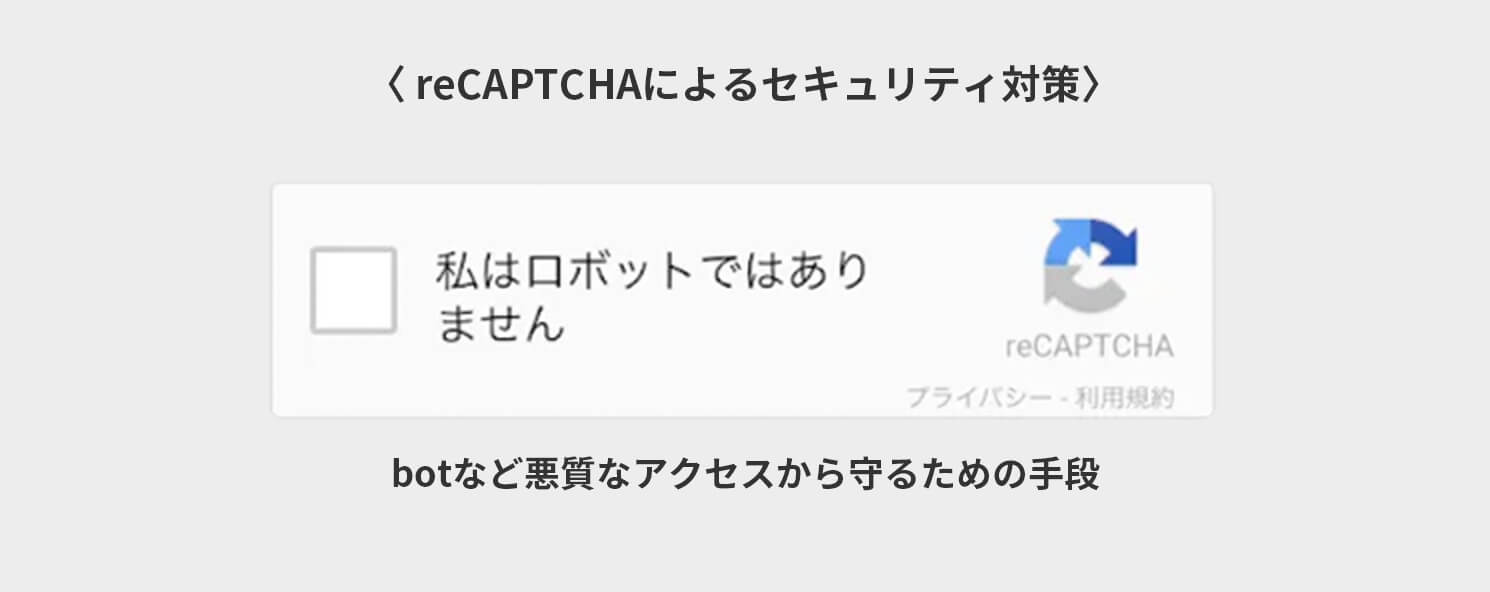
2.reCAPTCHAの導入

reCAPTCHAはWebフォームなどに登録する時、botなど悪質なアクセスから守るためのプラグインです。「私はロボットではありません」というチェックボックスにチェックを入れることにより、プログラミングによるブルートフォースアタックをさせないセキュリティ対策になります。
おわりに
WordPressの概要とエディタについてご紹介しました。簡単なCMSとはいえ、複雑なシステムを実装しようとすると、難易度が上がるので、ぜひご相談ください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
牧野






