SEOの土台となる、ユーザーが迷わないサイトを設計。高いユーザビリティで、Webサイトのビジネス価値を最大化します。
UI/UX設計・改善
データと心理の両面から課題を生み出す原因を特定し、UI/UXデザインを設計・改善。戦略設計からデザイン、コーディング、改善運用まで一気通貫して対応。金融・学校法人・教育・不動産・SaaSなど、幅広い業種で多数実績があります。
ユーザー理解のプロに無料相談
戦略設計からデザイン・コーディング・
改善運用まで一気通貫して対応
「サイトの離脱率・直帰率が高い」、「CVRが低い、問い合わせが伸びない。」
こうした問題の多くは、ページ設計・情報の配置・導線・フォームの使いにくさが原因です。
クーシーのUI/UX設計・改善では、定量データ(GA・ヒートマップ)と、
画面単位の具体的な改善案をもとに、ページ設計 → デザイン改善 → コーディング → 改善運用までまとめて対応します。
-
ページへの流入はあるのに成果がでない
- PVやセッションは増えているがCVにつながらない。
- ECサイトの売り上げが伸び悩んでいる。
-
ページを改善したいが、どこが問題なのか分からない
- アクセス数はあるのに成果が出ない。
- 離脱ポイントも原因も特定できず、改善が前に進まない。
-
既存の制作会社に頼んでも改善が頭打ち
- UI/UX改善の視点が弱く、根本の課題が解決されない。
- 今までと違った視点で改善施策を提案してほしい。
UI/UXデザインの設計・改善はクーシーにお任せください
-
データドリブンなUI/UX設計・改善で、目標達成を後押し
定量データをもとにユーザー行動を正確に把握し、改善すべきポイントと優先度を明確化します。数字に基づく判断によって無駄な改修を避け、成果につながる効果的なUI/UXを設計します。
-
ユーザーの「心」を動かす。ストーリー型UI/UXデザイン
データに加え、ユーザーの心理や行動の流れを重視し、体験のストーリーを設計します。「どのように感じ、どう動いてほしいか」を丁寧にシミュレーションし、納得感のある体験へと導くことが、私たちのUI/UX改善の強みです。
-
直取引による密なコミュニケーションで、ズレなく迅速な進行
直接、各専門家とやり取りすることで、意図の伝達ロスや余計な調整が発生しません。担当者間でスピーディに判断・修正ができるため、UI/UX改善を正確かつ効率的に進めることができます。
UI/UXデザイン設計・改善の豊富な実績
-
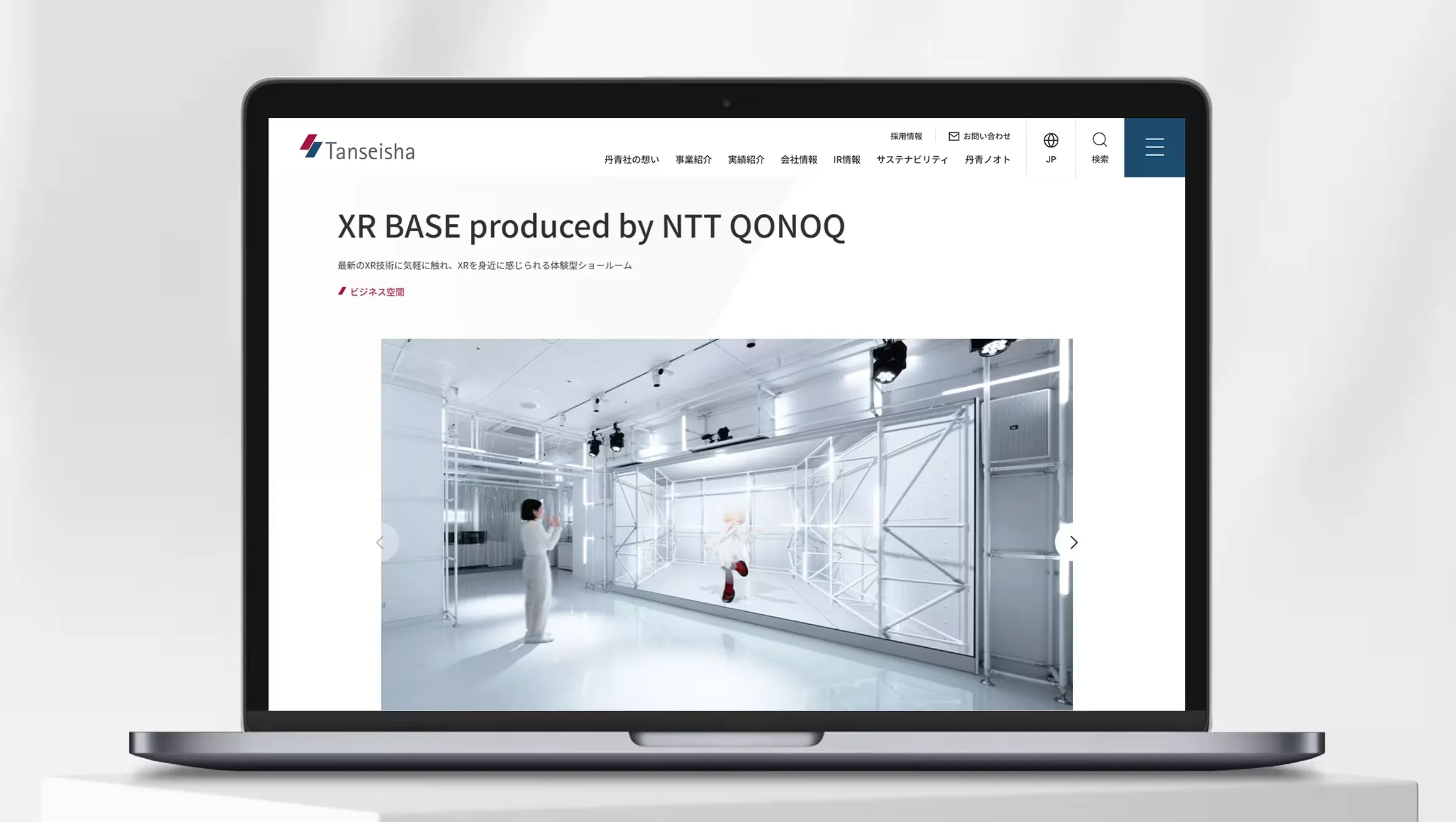
【業種・業界】大手家電メーカー 商品ページ
【改善方法】販売とブランドを両立させる統合UI/UX改善商品ページでは販売訴求とブランド訴求が混在し、ページ全体の役割が不明確になっていました。さらに、構成が複雑で他商品との比較がしづらく、ユーザーが必要な情報へスムーズにたどり着けない点が大きな課題となっていました。
そこで、購入率(CVR)の改善を軸に、ブランド理解を深める構造づくりや、LTV向上につながる体験設計を目標として設定しました。
改善にあたっては、販売促進とブランド体験の双方を高めることを重視し、購入までのユーザーフローを再設計。バナーやCTAの配置、情報の見せ方・順序を整理し、スマホでの視認性と操作性も強化しました。また、世界観に一貫性を持たせたビジュアル設計とストーリー性のある構成に再編することで、理解しやすく魅力が伝わるページへと刷新しました。
-
【業種・業界】専門学校サイト
【改善方法】学科理解から申込みまでを一ページで完結させるUI設計従来のサイトでは、学科に関する情報が複数ページに分散しており、ユーザーは各ページを遷移しながら必要情報を探し回る必要がありました。結果として、興味関心が高まる前に離脱してしまうケースや、情報の全体像が掴みにくいことが課題となっていました。
リニューアルでは、ユーザーが複雑な回遊をしなくても、学科ページだけで主要な情報が把握できる構造へと再設計しました。学科の特徴、カリキュラム、将来像、取得可能資格、学生インタビューなど、進学検討に必要な情報を一つのページで完結できるよう整理し、読み進めるほど理解が深まる構成を採用しています。
また、情報の優先順位を明確化し、視線の流れに沿ったデザイン設計を行うことで、ユーザーが迷わず内容を把握できるUIへ改善。ページ内のストーリー性を強化することで、学科への興味形成から資料請求・オープンキャンパス申し込みなどのコンバージョンにつながる導線も強化しました。
結果として、ユーザーの迷いを減らし、学科理解度とCVポイントへの到達率を高める学科ページとして再構築しました。

多くの企業でバックオフィス業務の効率化を実現
-
kintone活用で申請業務を完全デジタル化
ワークフローをデジタル化することで、現在のステータスや自分の担当タスクを可視化。
承認までのスピードアップと同時に、フォーマット指定により入力ミスも防止。
-
プロジェクト管理と作業日報をアプリで連携
日々の作業報告をアプリで行うことで、プロジェクトの収支管理との連動を実現。
作業日報の作業工数からプロジェクトの予算消化状況を自動で計算します。作業日報未登録の場合のリマインド機能も。
-
ホームページからの問い合わせをシステムに連携
これまでメールで管理していたホームページからの問い合わせを問い合わせ管理アプリに連携し、問い合わせの対応フローを見える化、
チャットツールに連携して通知をすることで取りこぼしを抑制。対応メモなどの問い合わせ対応の情報を添付可能にすることで、情報の共有も円滑に。

ユーザー理解のプロが無料でご相談を承ります
まずは無料で相談してみるUI/UX設計・改善ご利用の流れ
-
STEP
現状課題ヒアリング
現在の数値とユーザーの行動を詳細に整理し、改善すべき課題の特定と今後の方向性を明確にします。
-
STEP
データ分析・ユーザー心理分析
アクセスデータとユーザーの心理的要因を分析し、離脱やコンバージョン低迷の根本的な原因を特定します。
-
STEP
UI/UX戦略設計(情報設計・導線設計)
必要な情報の整理と効果的な導線設計を行い、ビジネス成果につながる最適なページ構造を設計します。
-
STEP
デザイン制作
ユーザー心理に寄り添ったストーリー設計に基づき、使いやすく、結果に結びつく魅力的なUI/UXを制作します。
-
STEP
コーディング・実装
設計意図が正確に反映された高品質な実装で、高い操作性と高速な表示速度を持つサイトを構築します。
-
STEP
改善運用(PDCA)
サイト公開後のデータを継続的に検証し、UI/UXを柔軟に改善しながらコンバージョン率の向上を図ります。
UI/UX設計・改善に関するFAQ
- 相談や見積もりに費用はかかりますか?
-
ご相談やお見積もりのご依頼は、無料で承っております。
まずはお問い合わせフォームより、現在のご状況やご希望の内容をお聞かせいただき、対応範囲を合わせてご案内いたします。
- どの規模のサイト(アプリ)から対応できますか?
-
LPなどの小規模案件から、大規模サイト・アプリまで幅広い実績がございます。規模にかかわらず、最適なアプローチをご提案します。
- ページ設計やデザイン制作のみの依頼も可能ですか?
-
はい、可能です。
現状分析・ページ設計・デザイン・実装(コーディング)のいずれか単体でもご依頼いただけます。ただし、一連の工程を一括でご支援することで、精度とスピードの両面でより高い成果が得られます。
- 納期はどれくらいかかりますか?
-
納期については、まずヒアリングさせていただき、内容を踏まえてご提案いたします。その際に、だいたいの工数やお見積もり、スケジュール感もあわせてお伝えいたします。
- 改善の効果はどのように評価・測定しますか?
-
GA4などのアクセス解析ツールを用い、コンバージョン率や離脱率、タスク完了率など、貴社の事業目標に直結するKPIを定量的に測定し、改善効果を統計的に評価いたします。
- 既存システムが独自仕様なのですが、実装まで対応できますか?
-
まずは現状を確認させていただきます。独自仕様のシステムでも対応可能なケースは多く、要件に応じて最適な実装方法をご提案します。
- デザインのイメージが固まっていなくても相談できますか?
-
問題ございません。
ヒアリングを通じて方向性を整理し、目指すべきデザインと体験価値を明確にした上でご提案します。
- データの計測環境が整っていなくても依頼できますか?
-
はい、対応可能です。
計測基盤の構築(GA/GTM設定など)からサポートし、改善に必要なデータ環境を整えます。
- 予算が限られているのですが、最小範囲での依頼はできますか?
-
ご予算に応じて、優先度の高い箇所に絞った部分的な改善や、スモールスタートでのご依頼にも対応いたします。
もっと成果が出る
“プラスαの解決策”
クーシーは幅広いサービス領域で、お客様の課題を解決へ導きます。
クーシーの事業内容から
カテゴリ別に探す
課題解決別支援、サイトの種類。
2カテゴリーから私たちが提供する事業の詳細をご覧いただけます。
クーシーの
制作実績をご紹介
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。
私たちクーシーの知見と
最新ノウハウを発信中
UIUX設計やDX、Web制作、システム開発、AI導入・活用など最新のトレンドを分かりやすく解説しています。

MCPとは?難解になりがちな話を改めて整理して解説

話題のAntigravityを早速使ってみた

【2025年Webデザイントレンドを振り返り】Web制作のプロが大注目する10選まとめ

【2026年版 最新Webデザイントレンド】Web制作会社が注目する10選まとめ
- TOP
- サービス
- サイト改善・UX最適化
UI/UX設計・改善