Video Production
動画制作
魅せる、伝える、動かす
動画制作でブランド力を向上
戦略的な動画でビジネスを加速させます。
私たちクーシーは動画制作をブランディングやデジタルマーケティングの一環と考えます。YouTubeやTikTokなどのSNSで注目を集めるショート動画から、Webサイトでのコンバージョンを高めるプロモーション、製品やサービスの魅力を具体的に伝える説明動画まで、お客様の目的に合わせた最適な映像コンテンツを制作。企画・構成から撮影、編集までワンストップで行い、ターゲットの心に深く響く質の高い映像をお届けします。さらに、オリジナルキャラクターの作成にも対応し、複雑な商品説明もアニメーションでわかりやすく表現いたします。以下で、詳細をご説明します。
心に響き、成果を生む
オールインワンの動画制作
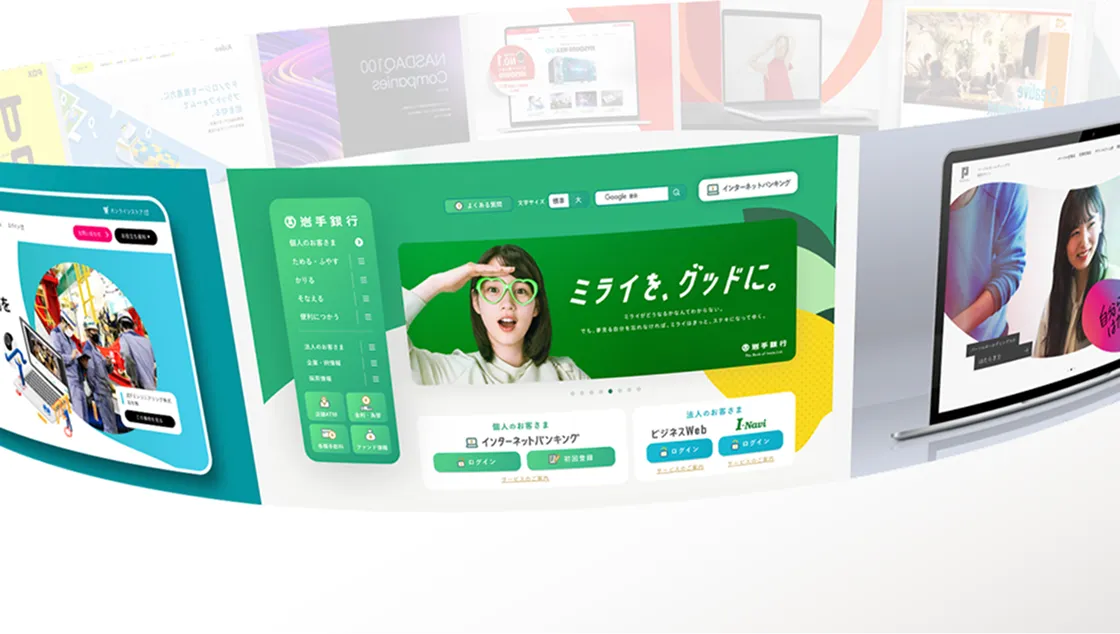
プラットフォームに適した映像でブランドを魅せる
私たちクーシーは、ビジネス展開やブランディングを踏まえ、ターゲットに響く「伝え方」や「見せ方」を戦略的につくるコミュニケーション設計を強みとし、それを活かしながら、WebサイトやSNSなど、さまざまなフォーマットの動画制作に対応いたします。
YouTube、TikTokなどのSNS向けショート動画では、短い時間でインパクトを与えることを重視し、プラットフォームの特性を踏まえた動画コンテンツを制作します。Webサイトのプロモーション動画では、既存のビジュアルデザインやトーンと調和させることでブランドイメージを高めつつ、商品やサービスの魅力を効果的に伝え、ユーザーの購買意欲を高めます。企画から編集まで、一貫制作だから実現する高品質
動画制作のプロセス全体を一貫してサポートします。企画段階では、これまでのノウハウを基に、質的なユーザーリサーチと量的なマーケティング分析を組み合わせ、的確なコンテンツ企画をご提案します。撮影では、最新のカメラ機材と技術を駆使し、ブランドの魅力を最大限に引き出す映像をつくりあげます。仕上げとなる編集段階では、ナレーション、BGM、効果音を戦略的に組み合わせ、視聴者の感情に訴求する高品質な作品に仕上げます。
複雑な商品・サービスもアニメーションで直感的に
専門性の高い商品説明やサービスの仕組みも、アニメーションならではの表現力で、わかりやすく印象的に伝えることができます。さまざまなデザインのプロが集うクーシーでは、ブランドの世界観に沿ったオリジナルキャラクターやグラフィック制作から、アニメーション演出まで一貫して担当いたします。
私たちは、新しい技術やサービスの特長をユーザーに「視覚的に伝える」ことを重視し、コンバージョンにつなげるアニメーションビデオ制作を担ってきました。ターゲットのニーズに適したアニメーションを提供し、商品やサービスの魅力を最大限に引き出すことをお約束します。動画活用で実現する、確かなマーケティング効果
動画は、文字や静止画では表現しきれない情報を瞬時に届ける、強力なマーケティングツールです。SNS広告やWebサイトでの動画活用は、エンゲージメントの向上や購買意欲の喚起に直結します。さらに動画は、SEOの評価指標にも影響し、Google検索結果にプロモーションビデオが表示されるなど、検索順位の向上や集客増加を見込むことができます。動画の特性を最大限に活かした戦略的な制作は、私たちクーシーにお任せください。
集客・マーケティングあらゆるニーズに応える実績、姿勢、信頼性
これまで多くの企業やブランドの動画制作を手掛けてきた実績があり、その品質は多くのお客様から高い評価を得ています。企業のブランディング動画から、商品のプロモーション映像、インタビュー動画まで、さまざまなニーズに柔軟に対応いたします。私たちクーシーは、ブランドの核を深く理解し、最適な映像表現を追求する姿勢を大事にしています。動画制作の費用や一般的な相場について気になるお客様も、まずはお気軽にご相談ください。確かなクリエイティビティと戦略的な思考で、ご期待に応える高品質な映像制作をお届けします。
クーシーの事業内容から
カテゴリ別に探す
課題解決別支援、サイトの種類。
2カテゴリーから私たちが提供する事業の詳細をご覧いただけます。
クーシーの
制作実績をご紹介
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。
私たちクーシーの知見と
最新ノウハウを発信中
UIUX設計やDX、Web制作、システム開発、AI導入・活用など最新のトレンドを分かりやすく解説しています。

Webサイト上における動画の活用方法と制作のポイント3選!【実例付き】

Youtube動画を埋め込む方法!知っておきたいカスタマイズ16選

Studioでアニメーションを作る方法!ホバーアニメーションで解説します

現役Webデザイナーと1から学ぶStudioの使い方!【入門編】