Information Architecture
情報設計
わかりやすく、使いやすい
情報設計が高めるWeb体験
ユーザビリティに優れた設計で
成長を支える情報構造へ
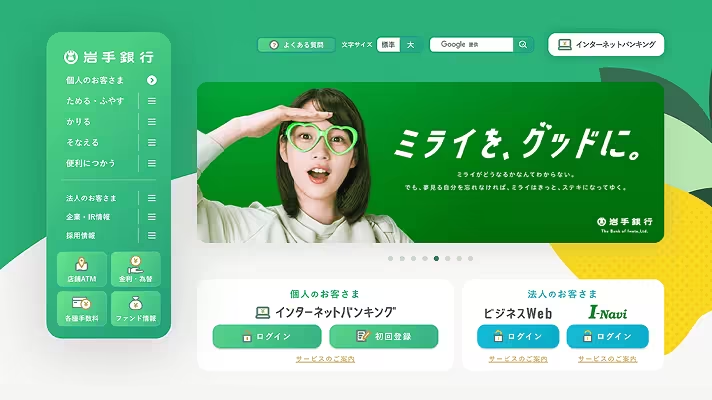
優れたWebサイトやアプリケーションでは、必要な情報を訪問者が迷わず見つけられます。そんな高いユーザビリティ(使いやすさ)は、情報の整理と構造化から生まれます。私たちは情報設計を通じて、直感的に使えるデジタル体験を実現します。さらに、ビジネス成長や市場変化に合わせて改善を施せる柔軟な基盤を設計することで、長期的に価値あるWebサイトを創出。常にユーザー視点に立ち、ビジネス目標を見据えた最適な情報を設計・改善することで、お客様の成果の最大化をサポートします。
設計のプロが実現する
回遊性に強い情報設計
コンテンツ設計と
ユーザー分析で導く情報構造サイトを訪れるユーザーは、それぞれの目的に応じて情報を探します。私たちはユーザー心理を深く読み解くビジネス手法・デザイン思考に基づき、ユーザーの行動パターンや心理を丁寧に分析。情報の優先順位や関連性を整理し、伝えるべきメッセージを定義するコンテンツ設計を行います。
そして誰もが必要な情報にスムーズにたどり着ける構造を設計します。さらに、ペルソナ分析を通じて幅広いユーザーニーズに応える情報の配置や導線を実現。結果として、サイトの使いやすさが向上し、より多くの方に長く活用いただけるWebサイトを構築いたします。カスタマージャーニーを
基点に描く戦略的情報設計情報設計は、ビジネス目標を達成するための土台です。私たちクーシーは、お客様のビジネス課題や目標を深く理解し、具体的な成果につながる戦略的な設計を提供します。たとえば、ECサイトでは、顧客が商品を認知し購入に至るまでの道のり(カスタマージャーニー)を詳細に分析し、魅力的な商品との出会いから迷いのない購入までの道筋を最適化します。ほかにも、問い合わせフォームの最適化には徹底した配慮が重要です。ユーザーの行動分析に基づく改善を重ねることで、より高いコンバージョン率の実現や顧客満足度の向上といった、具体的なビジネス成果へとつなげます。
高いユーザビリティを実現
直感的なナビゲーション優れたWebサイトの要は、ストレスフリーなナビゲーションです。特に情報量が多いサイトでは、ユーザーが迷わず目的の情報にたどり着けるよう、適切な情報の配置と階層構造が重要になります。私たちクーシーは、綿密なユーザー行動の分析に基づき、直感的でわかりやすいナビゲーションを設計し、ユーザビリティとユーザー満足度の向上を目指します。さらに、アクセス解析による継続的な改善でより効果的な導線をつくり、離脱率を低減。サイト内の回遊性を高め、コンテンツの価値を最大限に引き出します。
成長を見据えた
スケーラブルな設計Webサイトは「住まい」のようなもの。時と共に「物」(コンテンツ)が増え、「家族」(新事業)も加わります。ただ物が増えれば収納が追いつかず、情報も見つけにくくなりがちです。
私たちは、将来の変化を見据え「住まい」が快適かつ安全であり続けるよう、見えない部分の防犯対策(セキュリティ)も含めて情報を設計。新しい「部屋」を増やしたり、既存空間を「クローゼット」に改修したりできる柔軟な構造をつくります。新規サービスの追加、技術発展、グローバル展開といった変更にも対応できるのは、この将来設計と家の守りがあってこそ。お客様のビジネス成長に寄り添い続けます。ワイヤーフレームで具体化
デザインと調和した情報設計情報設計の効果を最大限に引き出すのは、優れたビジュアルデザインとの組み合わせです。クーシーは情報の構造化に加え、その見せ方にも創意工夫を重ねます。
Webデザイン
まず、情報の骨格となるワイヤーフレームを作成して要素の配置や優先順位を視覚化。その上で、重要な情報は視線を集めやすい配置と強調表現で、詳細情報は適度な余白を設けて読みやすく整理します。タイポグラフィや配色などのデザイン要素を戦略的に活用し、情報の優先順位や関連性をより直感的に伝えることで、使いやすさと美しさを兼ね備えたユーザー体験を実現します。
クーシーの事業内容から
カテゴリ別に探す
課題解決別支援、サイトの種類。
2カテゴリーから私たちが提供する事業の詳細をご覧いただけます。
クーシーの
制作実績をご紹介
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。
私たちクーシーの知見と
最新ノウハウを発信中
UIUX設計やDX、Web制作、システム開発、AI導入・活用など最新のトレンドを分かりやすく解説しています。

UI/UX設計とは?成果を出すWebサイトのつくり方

Webサイトのレベルが上がる!ゾーニング設計の方法

ページエクスペリエンスとは?6つの対策方法とSEOに与える影響

MCPとは?難解になりがちな話を改めて整理して解説