ページエクスペリエンスとは?6つの対策方法とSEOに与える影響

Webページを閲覧するユーザーの体験や安全性を示す指標が、ページエクスペリエンスです。Googleは、ページエクスペリエンスがSEO評価に影響があることも示唆しています。SEOではコンテンツの内容以外にも、ユーザーへ安全性や使いやすさを提供する必要があるのです。ページエクスペリエンスで重要とされる指標やSEOに与える影響、計測方法についてご紹介していきます。
ページエクスペリエンスとは?

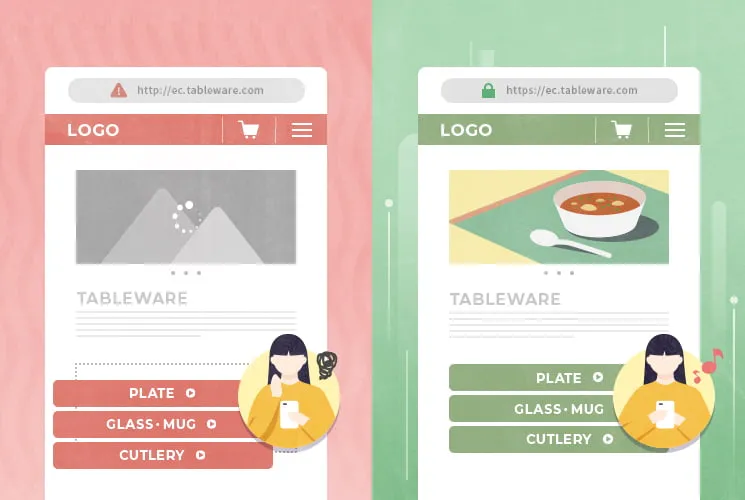
ページエクスペリエンスとは、ユーザーがWebページを利用する上での利便性をはかる指標です。ページエクスペリエンスは、Webページに記載されている内容以外の部分で、ユーザーにとって使いやすいWebページかどうかの判断基準となります。
ページエクスペリエンスがSEOに与える効果

ページエクスペリエンスは、検索順位に影響します。ユーザーの利便性をはかる指標となるページエクスペリエンスは、SEOには欠かせないと言えるでしょう。Googleは、ページエクスペリエンスが検索順位に与える影響について、下記のように述べています。
ページ エクスペリエンスは重要ですが、それでも Google は、ページ エクスペリエンスが劣っていても、全体的に価値の高い情報を含むページを上位にランキングするようにしています。
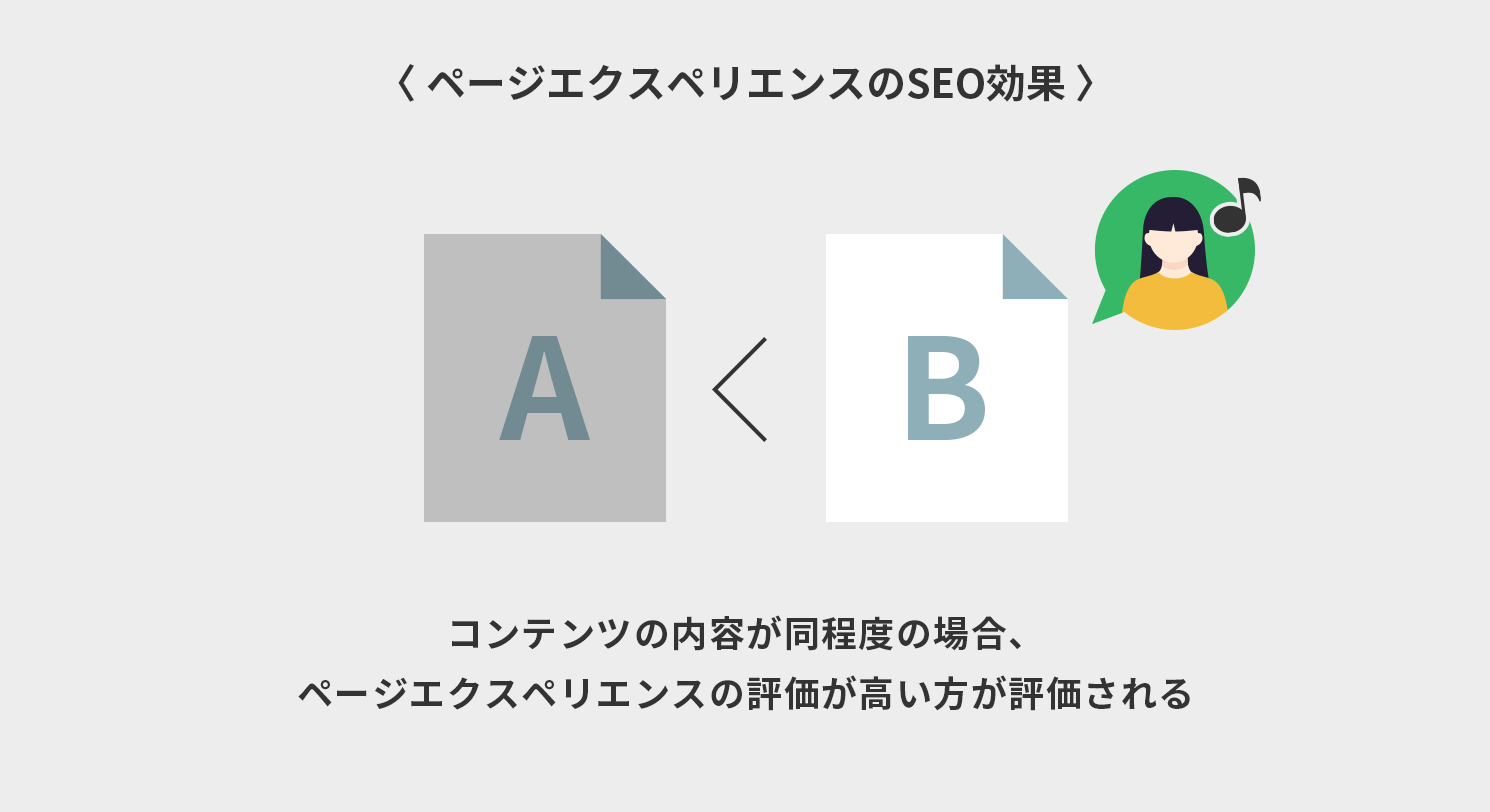
GoogleがSEOでもっとも評価するポイントは、「Webページに記載されている内容」であると公表しています。しかし、同程度のコンテンツの場合は、ページエクスペリエンスの評価が高い方が評価されるため、SEOではページエクスペリエンスも重要な指標だと言えるでしょう。
ページエクスペリエンスで重要な6つのシグナル
ページエクスペリエンスは、実際にどのようなものなのでしょうか。Googleが発表している、ページエクスペリエンスで重要な6つのシグナルをご紹介します。
1. LCP(読み込み時間)

LCP(Largest Contentful Paint)は、Webページの読み込み速度をあらわす指標です。LCPの評価では、Webページにアクセスしてから2.5秒以内に表示することが「良好」である基準になります。
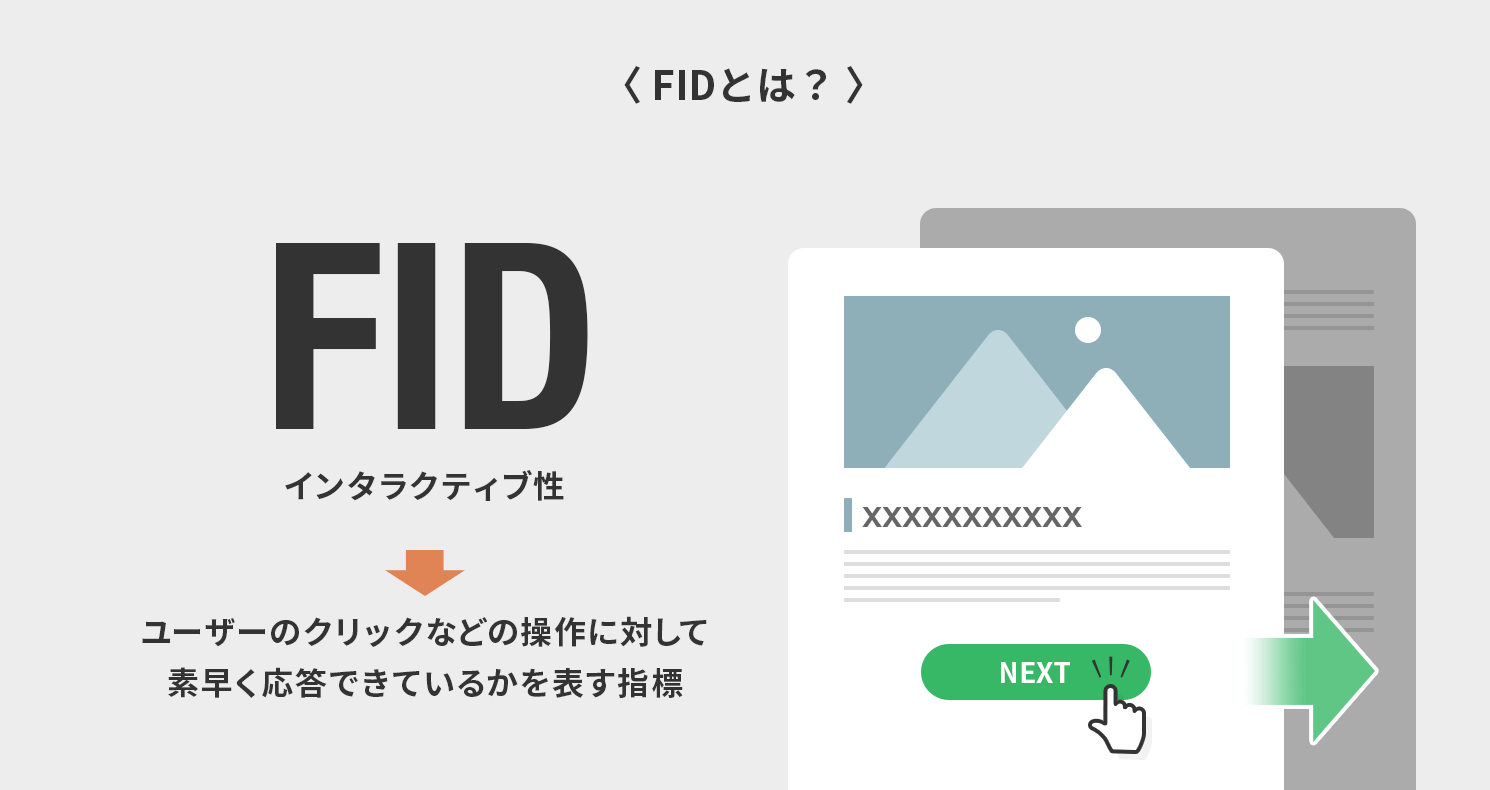
2. FID(インタラクティブ性)

FID(First Input Delay)は、ユーザーへの応答性をあらわす指標です。FIDでは、ユーザーがWebページに訪れて初めに行う操作によるインタラクティブ性が重要になります。Webページは、ユーザーに一方的に情報を提供するだけでなく、ユーザーがクリックやタップ、キーを押す動作などを行った際、すばやく応答できているかがポイントです。ユーザーが操作をはじめてから100ミリ秒以内に応答できていれば「良好」と判断されます。
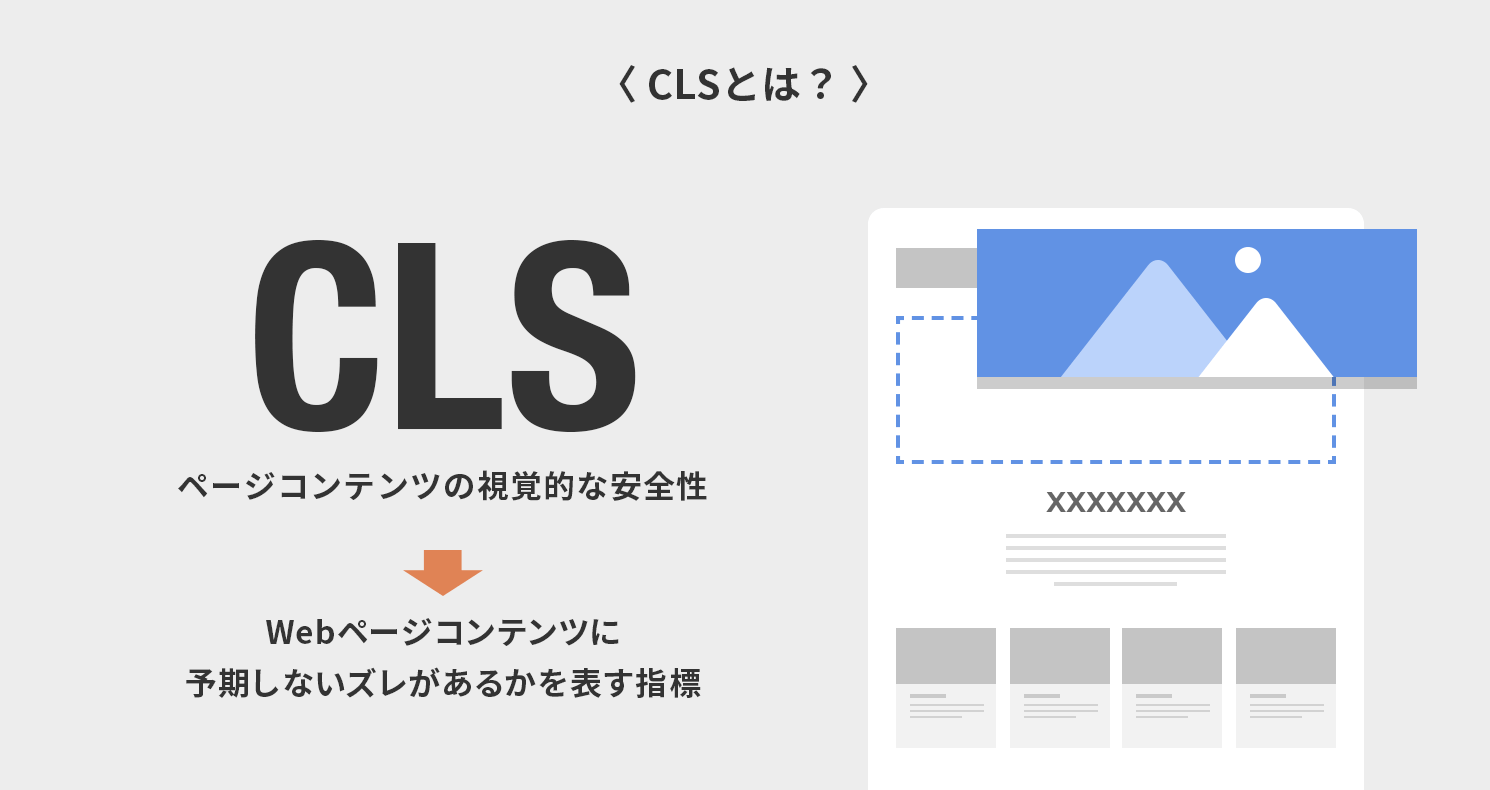
3. CLS(ページコンテンツの視覚的な安全性)

CLS(Cumulative Layout Shift)は、Webページコンテンツの視覚的な安全性をあらわす指標です。Webページのレイアウトで、予期しないズレがどれくらいあるのかを評価します。たとえば、Webページに訪問した際に、レイアウトがガクッとずれる場合は、ユーザーの誤タップが発生しやすいためCSLの評価は低くなります。CSLの評価スコアは0〜1で示され、スコア0.1未満であれば「良好」です。
4. モバイルフレンドリー
Webページがモバイル端末に最適化されていればモバイルフレンドリーであると判断されます。モバイルフレンドリーでは、Webページのデザインやレイアウトがモバイルに最適化されている必要があるため、「レスポンシブデザインにする」「PC版とモバイル版のWebページを別で作成する」などの対応が必要でしょう。
5. HTTPSセキュリティ
Webサイトの安全性を考慮する場合、HTTPS化は必須です。HTTPS化されていれば「Webサイトが安全である」ことを意味します。HTTPS化されたWebサイトではファイルを受け渡す際に暗号化されているため、安全性が高くなります。
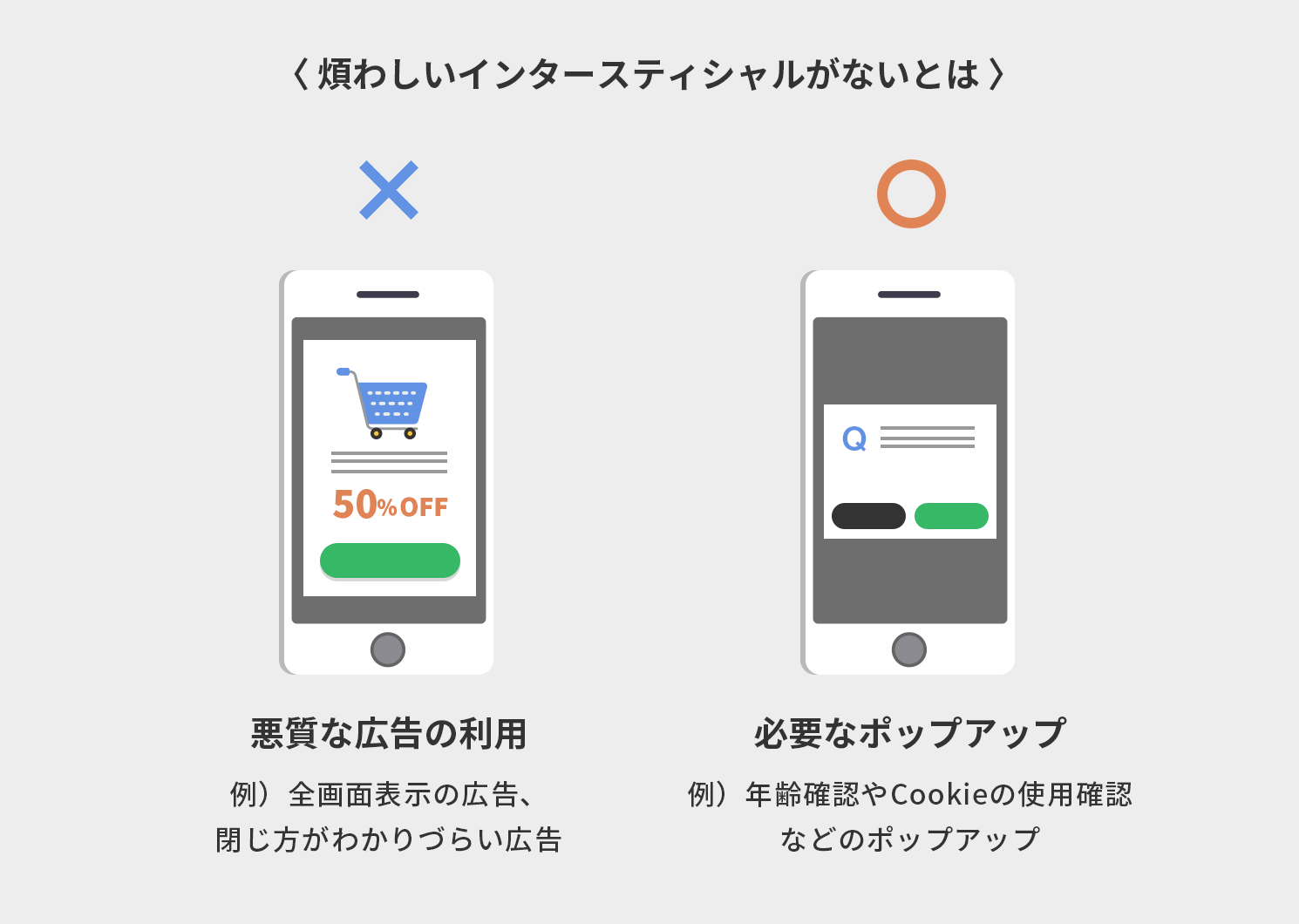
6. 煩わしいインタースティシャルがない

煩わしいインタースティシャルがないとは、ユーザーが容易にWebページのコンテンツにアクセス可能な状態のことです。たとえば、Webページにアクセスした際、画面いっぱいに広告が表示されたり、表示された広告の閉じ方がわかりづらかったりすると、ユーザーは求めている情報にたどり着きづらくなります。このようにユーザーがWebページのコンテンツにアクセスしづらいと、インタースティシャルがある状況となります。一方、Cookieの使用や年齢を確認するポップアップについては、法的義務があるため、煩わしいインタースティシャルには含まれません。
ページエクスペリエンスの指標は毎年見直しされる
ページエクスペリエンスで重要な6つのシグナルは、Googleが公表している上記の通りですが、この指標は毎年見直しされる予定です。ページエクスペリエンスのシグナルは、今後変更になる可能性があることを覚えておきましょう。
Googleによるページエクスペリエンスアップデートの内容
ページエクスペリエンスアップデートは、2021年6月に行われました。ページエクスペリエンスアップデートで実施された内容は下記の通りです。
- Core Web Vitalsの導入
- トップストーリーの条件変更
- AMPバッジの廃止
ページエクスペリエンスアップデートは2021年6月に開始され、2021年8月末までに完了するスケジュールで段階的に展開されました。
ページエクスペリエンスアップデートにより、Googleが重要視しているシグナルに「Core Web Vitals」が追加されています。Core Web Vitalsは、ページエクスペリエンスのシグナルである「LCP(読み込み時間)」「FID(インタラクティブ性)」「CLS(ページコンテンツの視覚的な安全性)」の指標からユーザーの利便性をはかるというものです。
トップストーリーの条件変更とAMPバッジの廃止は関連しています。アップデート前のトップストーリー表示条件は、WebページがAMP化されている必要がありました。しかし、アップデートにより、WebページがAMP化されていなくても検索結果の上部に表示されるようになったのです。それと同時に、AMPページの目印として付与されていた雷マークのバッジも廃止されました。
ページエクスペリエンスを計測する方法
ページエクスペリエンスを計測する方法をご紹介します。
ページエクスペリエンスレポート
ページエクスペリエンスレポートは、GoogleのSearch Console内の機能で、ページエクスペリエンスの改善に役立てることが可能です。ページエクスペリエンスレポートでは、Webサイト訪問ユーザーのページエクスペリエンスを評価したサマリが確認できます。
下記項目について、良好か、改善が必要かをページエクスペリエンスレポートで見ることが可能です。
- ウェブに関する主な指標
- モバイルユーザビリティ
- HTTPSの使用状況
ウェブに関する主な指標とは、ページの読み込み速度、応答性、安全性の評価です。モバイルユーザビリティでは、モバイル端末を利用するユーザーの利便性が評価されます。HTTPSはWebサイト単位で評価され、公開するWebページがHTTPS化されているかが重要になります。
PageSpeed Insights
PageSpeed Insightsは、Webページの読み込み速度を計測してくれるツールです。PC版とモバイル版のそれぞれの評価と改善点を確認できます。Search ConsoleのページエクスペリエンスレポートでWebページの読み込み速度に問題があった場合は、PageSpeed Insightsを利用すればさらに詳細に分析することが可能です。
まとめ
ページエクスペリエンスは、SEO評価にも影響があるため、軽視せずしっかり対策することが重要です。ページエクスペリエンスは、Webサイト運用では当たり前とも言える、セキュリティや使いやすさについての指標となります。ページエクスペリエンスという言葉を知らなくても、Webサイトを立ち上げる際にページエクスペリエンスの指標を考慮している場合は多いはずです。
「LCP(読み込み時間)」「FID(インタラクティブ性)」「CLS(ページコンテンツの視覚的な安全性)」は、Webサイトのデザインを変更したり、広告を表示させたりする中で、評価を低げてしまっていることもあるかもしれません。ページエクスペリエンスレポートを利用し、自社のWebサイトの評価を確認・対策を行いましょう。

この記事を書いた人
横田みのり
新卒でITベンチャー企業に入社。Web編集者としてディレクター、ライターを経験。SEOコンテンツの作成や分析、リライトのノウハウを活かし、現在は「AnyMaMa」にてフリーライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






