CLSスコアの定義が変わりました【全サイトでスコアUP】

Core Web Vitalsのスコア改善で悩んでいる方に朗報です。
レイアウトのズレをスコア化しているCLSの定義が変更されました。
- 1秒以内の間隔があかずに発生するレイアウトシフトのグループ
- 最大5秒以内
- レイアウトシフト合算値が最大のグループ
変更後のCLSは下記要素を対象に計算されます。
詳細を後述で紹介します。
CLSの定義変更により、すべてのWebサイトでCLSスコアが上昇します。
変更後にCLSスコアが下がっているWebサイトはありませんので安心してください。理由は後述するのでご覧ください。
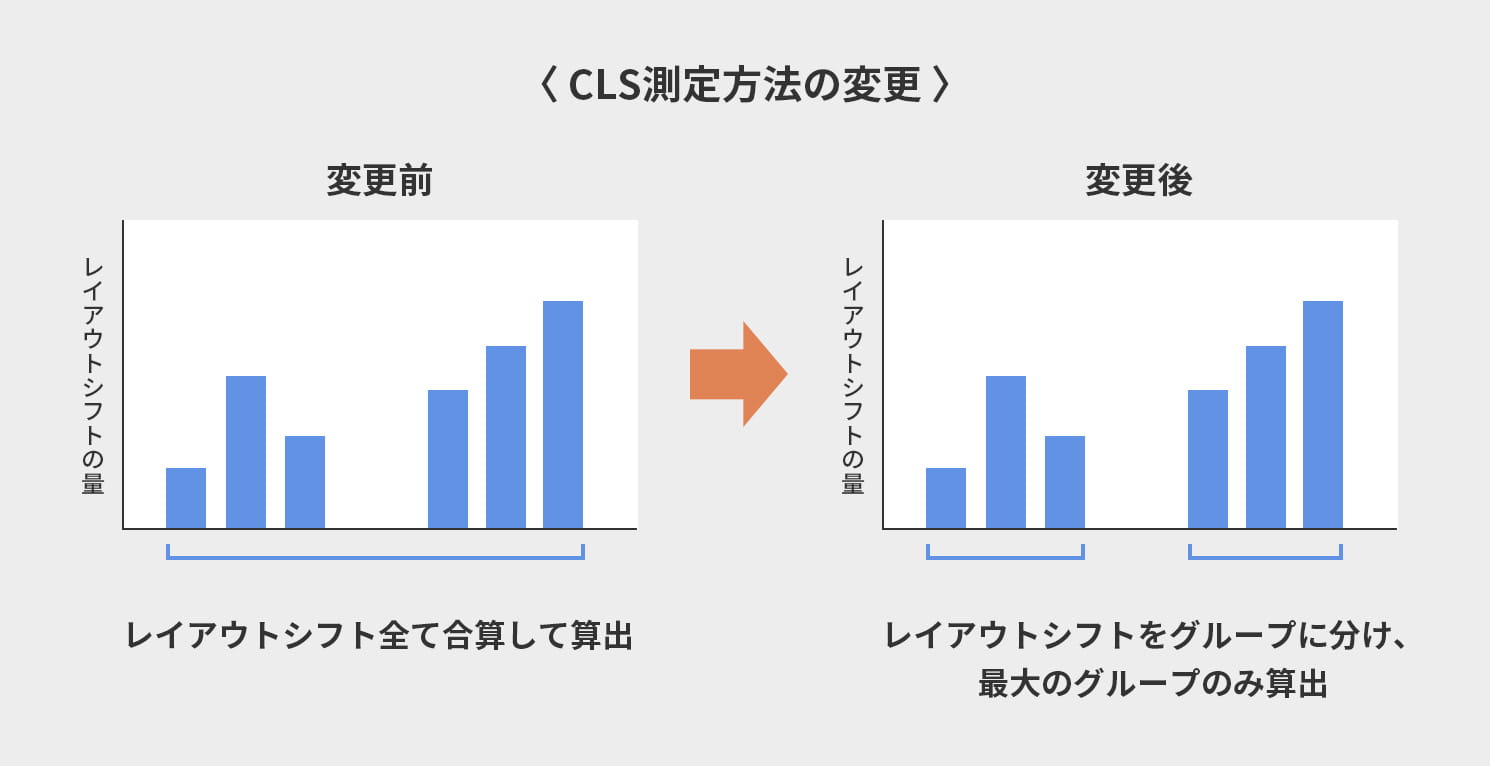
レイアウトシフト(ズレ)の測定方法が変わった

これまでのCLSの測定方法は、セッション中(ページ滞在中)に発生したページ内の要素のズレをすべて合算して算出した累積スコアでした。
ページ内の要素のズレをレイアウトシフトといいます。
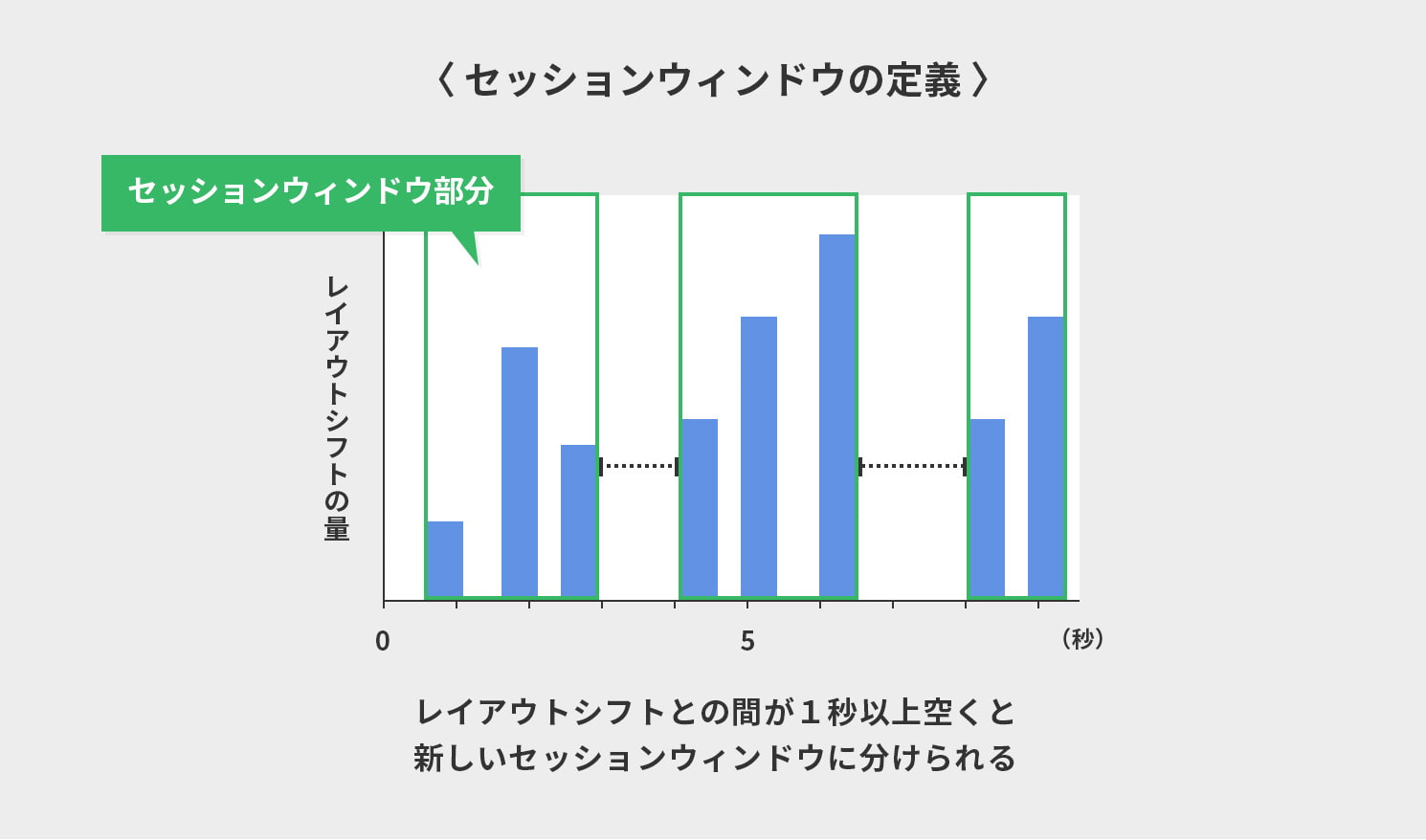
新しい定義のCLSでは、「セッションウィンドウ」という概念が登場します。
セッションウィンドウとは

セッションウィンドウは、同タイミングで発生したレイアウトシフトをまとめたズレのグループのこと。
セッションウィンドウのグループは、時間経過をもとに分けています。
あるレイアウトシフトと次のレイアウトシフトの間が1秒以上、間隔があく場合に、新しいセッションウィンドウになります。1秒未満の間で次のレイアウトシフトが発生している場合は同じセッションウィンドウに分類。
CLSの対象となるセッションウィンドウは1つだけ
CLSスコアを算出するときに使われるセッションウィンドウは1つだけに絞られます。対象となるのは、最大のセッションウィンドウ。
最大のセッションウィンドウのみを対象に、CLSスコアは計算されます。ほかのセッションウィンドウは計算対象外です。
そのため、対象となるレイアウトシフトが変更前の算出方法より対象が減るため、CLSスコアはすべてのサイトで上がるのです。
CLSスコア算出の対象範囲
(今まで)レイアウトシフトすべての合算
(これから)レイアウトシフトが最大のセッションウィンドウのみ
CLSスコア算出まとめ
変更後のCLSスコア算出方法をまとめると下記となります。
- 1秒以内の間隔があかずに発生するレイアウトシフトのグループ
- 最大5秒以内
- レイアウトシフト合算値が最大のグループ
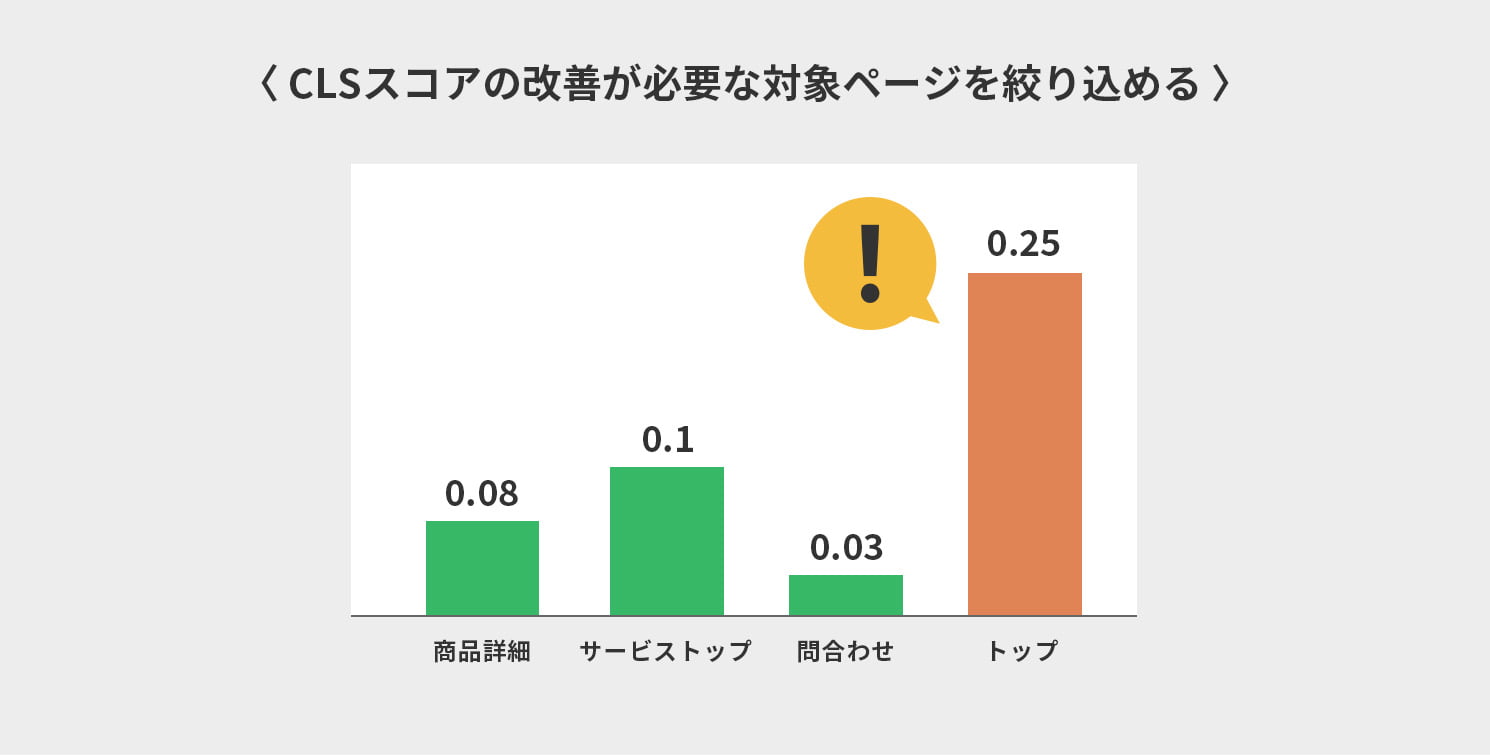
CLSスコアの改善が必要な対象ページを絞れる
 今回のCLSスコア変更により、基本的には全サイトでスコアUPします。CLS改善のためにやることは変わりませんが、改善すべきページはより絞り込めます。
今回のCLSスコア変更により、基本的には全サイトでスコアUPします。CLS改善のためにやることは変わりませんが、改善すべきページはより絞り込めます。スコアUPによって、改善が必要なページは減少するケースが増えますね。自社のWebサイトで、重要なページかつCLSスコアが悪いページは絞りやすくなりました。
既存サイトで全ページを改善するのはリソース・コスト観点では難しい会社もあると思います。問題があるCLSスコアで重要なページに絞れば、コストを抑え効率的に対処できますね。
検索ランキングのアルゴリズムでは新CLSが使われる
Core Web Vitalsは今後、検索ランキングのシグナルとして使われますが、変更後の新しいCLSをシグナルとして用いるそうです。
自社のWebサイトでCore Web Vitalsを改善するときは、レイアウトシフトの量が多い場所に絞って、修正・改善すれば問題なさそうですね。
SEOコンサルティングベンダーは制作技術があるか見極めて
検索ランキングに影響するため、SEOコンサル屋がランキングに影響ない時期でも「Core Web Vitalsが悪いから順位が上がらない」と営業している話を聞きます。Core Web Vitalsの検索ランキングへの反映は、2021年6月からとアナウンスされています。
SEOコンサルティングの質は各社バラバラですが、Core Web Vitalsを技術的にどのように解決するかレポートしてもらいましょう。
下記のようなことをいうSEOコンサルティングベンダーには気をつけてください。このようなケースは「コンサルティング」になっていません。2つ目はほとんどのケースで言い訳・嘘です。
- Core Web VitalsのFCP、FID、CLSのスコアが悪いから修正してください
- Core Web Vitalsのスコアが原因で検索順位が上がりません
Core Web Vitalsのスコア改善のために、何をどうやって修正したらいいかわからないSEOコンサルティングはもはや技術がありません。
PageSpeed InsightsでURL入力した結果を報告しているだけに過ぎません。
CLS改善実例
CLSのスコア改善をクーシーのコーダーが取り組んだときの話を下記の記事で解説しています。
CLSが発生する原因究明と改善をどのように考えて、HTML/CSSやJavascriptを修正しているか書いているので、ぜひご覧ください。

【CLS改善】CLSスコアがスライダーで低下!原因と改善方法
おわりに
CLSのスコア測定の定義が変わりますが、ぼくらはユーザーに向けていいUXを提供し続けることは変わりません。レイアウトシフトを減らして、コンテンツ閲覧のユーザー体験をいいものにしていきましょう。
Core Web Vitalsの改善に関して、SEOベンダーは技術がなかったり、Web制作会社はまだ知見がない会社も中にはあります。Webサイトの実装方法によってCLSの解消方法が変わるので、どのサイトも一律で同じ対応では解消できません。
Core Web Vitalsのスコア改善は、技術力のあるWeb制作会社に相談しましょう。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
長谷川






