Web制作初心者が知っておきたいWebデザイン用語24選!

「会社で、急にWebサイトの立ち上げやリニューアルに関わることになった」
これは案外起こりうることです。
いきなりWebサイトの担当になって困るのは、難しい専門用語。Web制作会社の人と話をするにしても、言葉の意味がわからないと不安な気持ちになるのではないでしょうか。
そこで今回は、Web制作に関わることになった人に向けて、Webデザイン用語を24語解説しました。
似ている2語を比べながら解説するので、違いがわかりやすいはずです。
ではさっそくいってみましょう。
これだけは知っておきたい!比べてわかるWebデザイン用語24
今回取り上げるのは以下の24語です。リンクをクリックすると、見たいところにジャンプできます。
- ・「コーポレートサイト」と「ランディングページ」 ▼
- ・「キャンペーンサイト」と「プロモーションサイト」 ▼
- ・「ワイヤーフレーム」と「デザインカンプ」 ▼
- ・「UI」と「UX」 ▼
- ・「ユーザビリティ」と「アクセシビリティ」 ▼
- ・「カルーセル」と「モーダル」 ▼
- ・「トンマナ」と「あしらい」 ▼
- ・「ヘッダー」と「フッター」 ▼
- ・「ファーストビュー」と「キービジュアル」 ▼
- ・「マージン」と「パディング」 ▼
- ・「イラスト」と「インフォグラフィック」 ▼
- ・「サムネイル」と「ファビコン」 ▼
「コーポレートサイト」と「ランディングページ」
コーポレートサイトとランディングページは、どちらもWebサイトですが、目的と形が違います。
コーポレートサイト
コーポレートサイトは、いわゆる「企業のホームページ」です。
トップページをはじめとして複数のページで構成され、企業のブランドやビジョン、製品・サービス、ニュースリリース、お問い合わせ先など、企業の情報を総合的に伝えます。
ランディングページ
ランディングページは「LP」とも呼ばれる、縦長で1ページのみのサイトです。
リンクやメニューをクリックすることなく、下へ下へと読み進められる構造になっています。
特定のキャンペーンやプロモーションを目的として制作し、ユーザーを商品の購入やメール登録など、ゴールとなるアクションに誘導します。
両者の使い分けとしては、日常的にコーポレートサイトを運用しつつ、キャンペーンなどで集客のテコ入れをする際にランディングページを作成するというイメージです。
まとめ
コーポレートサイトは、企業の情報を複数ページで総合的に発信。
ランディングページは、縦長の1ページでユーザーを動かす。
「キャンペーンサイト」と「プロモーションサイト」
キャンペーンサイトとプロモーションサイトは、どちらもマーケティング活動の一環として使用されるウェブサイトです。
しかし、マーケティング活動の中身が違います。
キャンペーンサイト
キャンペーンサイトは、特定の期間やイベントに合わせて、新製品のローンチ、セールスプロモーションなどの目的で制作されます。
「期間限定」で、訪問者をキャンペーンへの参加などの「特定のアクション」に誘導するのが特徴です。ゲームやクイズなど、参加型のコンテンツが含まれることが多いです。
プロモーションサイト
一方、プロモーションサイトは、製品やサービスの魅力を深く伝え、ブランドの認知度を高めます。
キャンペーンサイトよりも長期間にわたって運用され、コンテンツは、製品やサービスの詳細な情報のほか、顧客の声、動画、ストーリーテリングなど、魅力を理解してもらうためのものが中心です。
まとめ
キャンペーンサイトは、期間限定でユーザーの参加を促す。
プロモーションサイトは、長期にわたってユーザーの理解を深める。
「ワイヤーフレーム」と「デザインカンプ」
ワイヤーフレームとデザインカンプは、どちらもWeb制作のプロセスに欠かせません。順番としては、ワイヤーフレームが先に作られ、これを元にデザインカンプができます。
ワイヤーフレーム
ワイヤーフレームは、Webサイトやアプリの基本的な構造やレイアウトを示すためのものです。どこにどんなコンテンツが入るのかを、その名のとおり「枠」を使って示します。
構造やレイアウトが分かればいいので、色やフォント、具体的なデザイン要素は含まれません。全体の構造や情報の流れを決めるために、クライアントやステークホルダーとの初期のコミュニケーションツールとして使用されます。
デザインカンプ
デザインカンプは、Webサイトやアプリの最終的なデザインです。
「完成するとこうなります」という具体的なイメージが、色、フォント、画像、ボタンなどのデザイン要素を含む形で示されます。
デザインカンプの元になっているのが、ワイヤーフレームです。ワイヤーフレームの設計通りに、具体的なデザインをはめ込むとデザインカンプになります。
まとめ
ワイヤーフレームは「何をどこに配置するか」を示す。
デザインカンプは「それがどのように見えるか」を示す。

ワイヤーフレームの作り方とは?考えるべき4つのポイント!
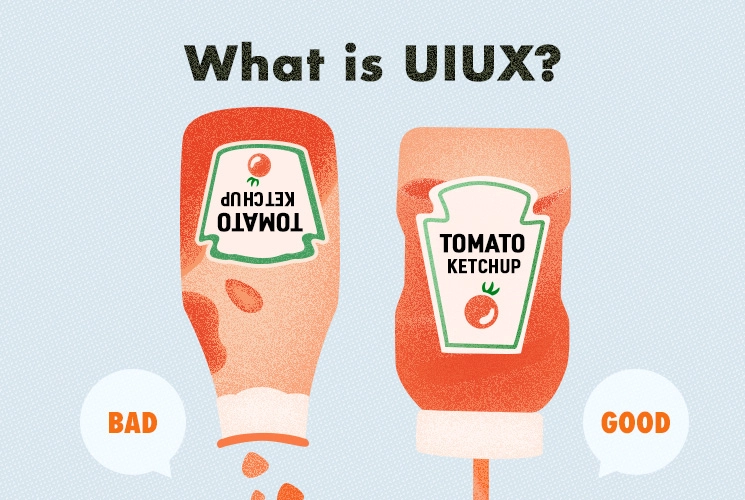
「UI」と「UX」
UI(User Interface)とUX(User Experience)は、デザインや開発の分野で頻繁に使用される用語ですが、それぞれ異なる意味と目的を持っています。
UI(ユーザーインターフェイス)
UI(ユーザーインターフェイス)とは、ユーザーがWebサイトやアプリを利用する際に、直接見たり、操作したりする画面のデザインのことです。
ボタン、スライダー、テキストボックス、フォントなどの視覚的要素により、操作するための手段やツールを提供します。直感的で使いやすく、見た目にも魅力があるのが良いUIです。
UX(ユーザーエクスペリエンス)
UXとは、ユーザーがサイトやアプリを使用するときの「体験」を指します。製品の使いやすさや満足度などは、UXに含まれるものです。
UIはUXを作る要素の一部にすぎないので、UIがよければUXもいいとは限りません。
効率的かつ簡単に、そして楽しくタスクを完了させることができたなら、それは良いUXと考えられます。
まとめ
UIは、「製品がどのように見えるか」「どのように機能するか」。
UXは、「製品の使用によってユーザーがどのような経験を得るか」。

UI/UXとは?Webデザインに取り入れるための5つのポイント
「ユーザビリティ」と「アクセシビリティ」
ユーザービリティ(Usability)とアクセシビリティ(Accessibility)は、デザインや開発の分野で重要な概念として取り上げられることが多いです。
とくにアクセシビリティは、近年注目が集まっています。
ユーザビリティ
ユーザビリティとは、Webサイトやアプリが目的のタスクを効率的かつ高い満足度を持って完了させることができるかどうかを評価する概念です。
ユーザーが簡単にストレスなく操作できたら「ユーザビリティが高い(良い)」と表現します。
直感的で学びやすく、エラーを最小限に抑えられることも、ユーザビリティの高さに関係する要素です。
アクセシビリティ
すべてのユーザーが障害や年齢などに関係なく、Webに等しくアクセスし、使用することができるかどうかを評価する概念です。
Webにおいてアクセシビリティの考え方を適用したのが、「Webアクセシビリティ」です。
Webアクセシビリティに対する「合理的な配慮」は、現在法的義務になっており、Web制作においても誰でも等しくアクセスできるような配慮が求められています。
まとめ
ユーザービリティは、「製品がどれだけ使いやすいか」。
アクセシビリティは、「製品がすべてのユーザーにとって利用可能か」。

Webアクセシビリティとは?義務でなくても今から取り組むべき理由
「カルーセル」と「モーダル」
カルーセルとモーダルは、Webデザインやアプリデザインにおいてよく使用されるUIコンポーネントです。
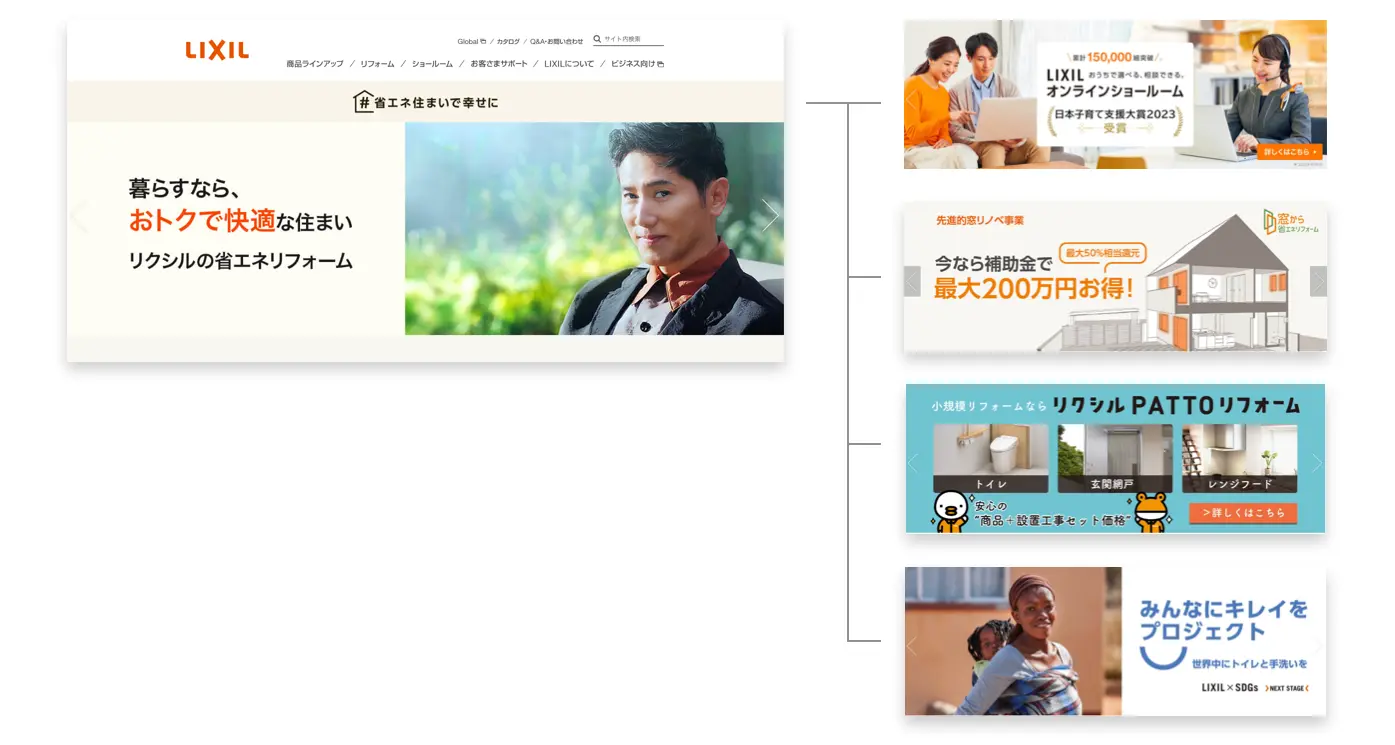
カルーセル
カルーセルは、スライダーともいいます。
画像や動画など複数のアイテムを、水平にスクロールまたは自動的に切り替えることができるスライダーのようなコンポーネントです。
主にトップページや製品ページなどで、複数のコンテンツを効果的に表示するために使用されます。
下の例は、複数の画像が自動で水平方向にスライドして切り替わっていく仕様です。

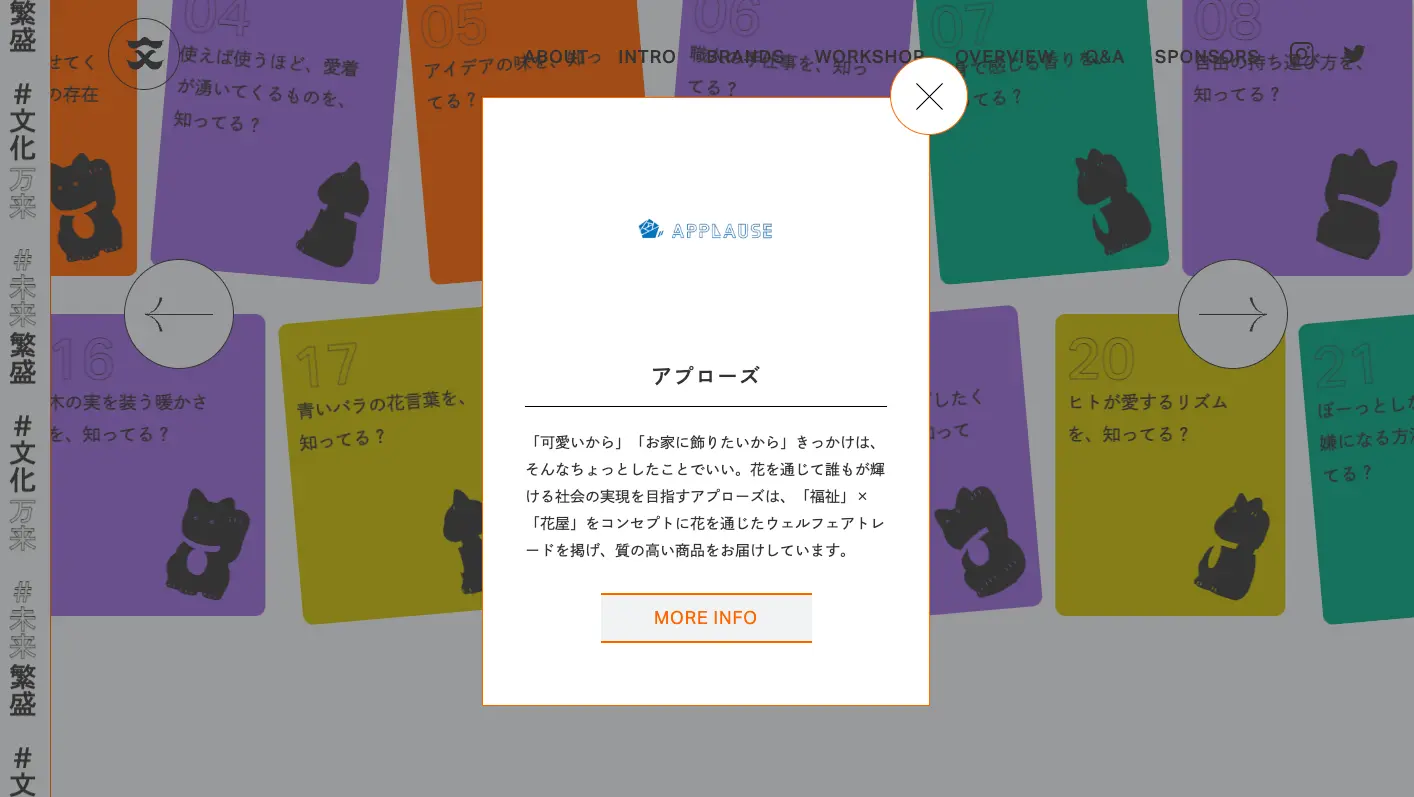
モーダル
モーダルは、現在のコンテンツの上に重ねて表示される小さなウィンドウやダイアログボックスのことを指します。
ユーザーの注意を特定のコンテンツやアクションに集中させるために使用されます。
通常、背景は暗くなり、モーダルの外をクリックするか、閉じるボタンをクリックすることでモーダルを閉じることができます。

まとめ
カルーセルは、複数のコンテンツを効果的に表示するためのツール。
モーダルは、ユーザーの注意を特定の情報やアクションに集中させるためのツール
「トンマナ」と「あしらい」
「トンマナ」と「あしらい」は、日本のデザインや美術の文脈で使用されることが多い用語です。
トンマナ
トンマナとは、「トーン&マナー」の略。商材のもつ世界観や企業のブランドイメージについて、ユーザーに一貫した印象を与えるためのルールです。
デザインに統一感やバランスを持たせることで、全体としての美しさや調和を生み出します。
トンマナは、全体としてのバランスを取ることを重視します。Webデザインにおいては、色の組み合わせやフォントの選択、レイアウトの配置などによって、その企業やブランドの「らしさ(世界観)」を演出できます。
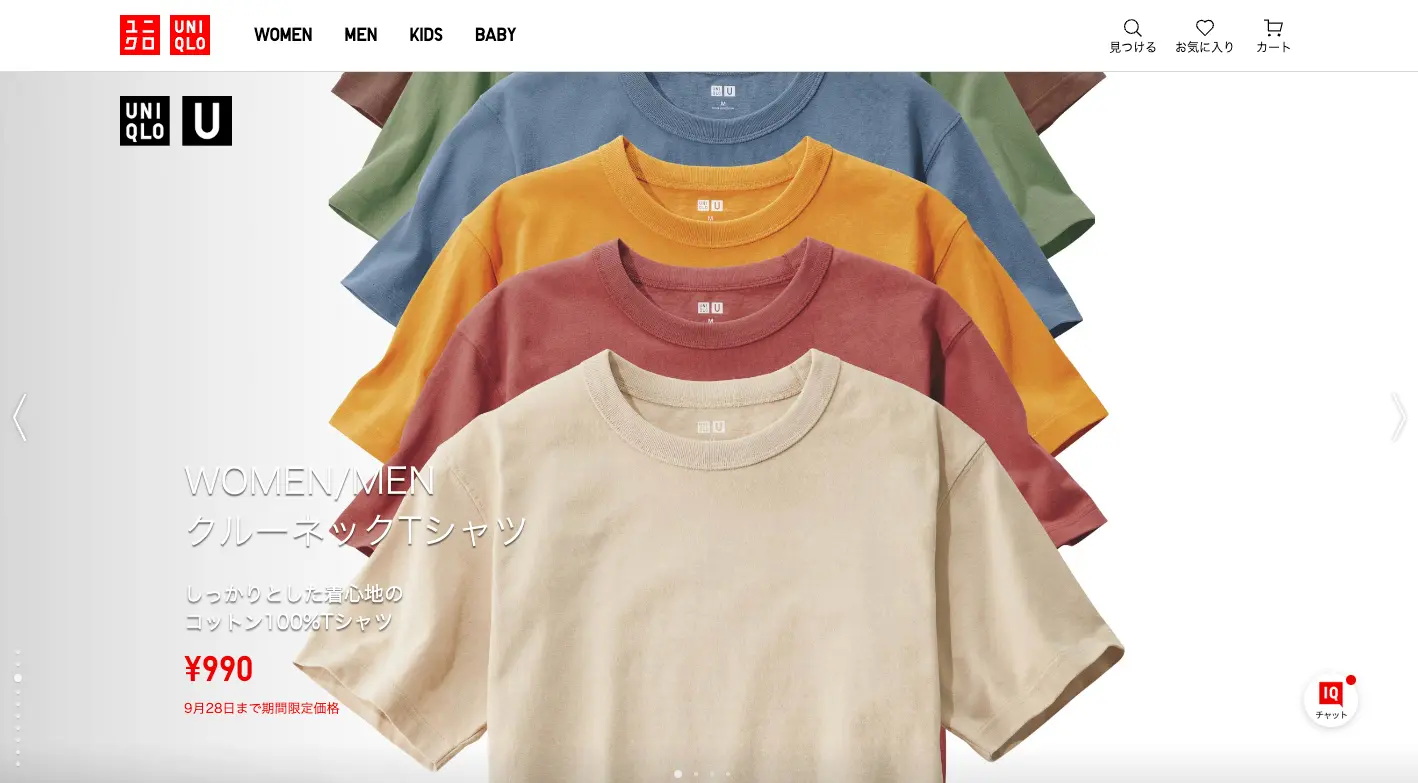
例えば、ユニクロのサイトを見たときの印象は、あなたがユニクロというブランドに抱いているイメージとほぼ同じではないでしょうか。

あしらい
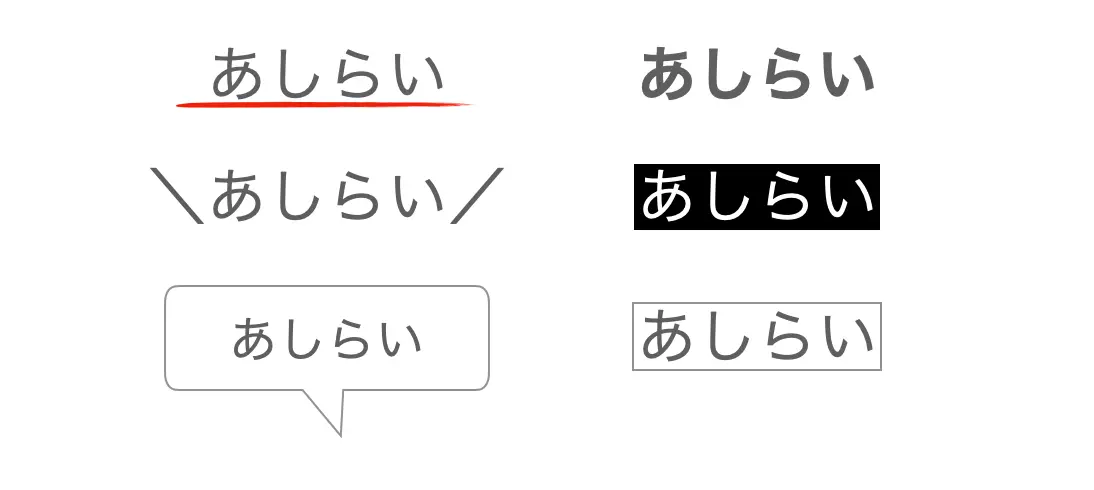
あしらいとは、主要な要素やコンテンツをより際立たせるための背景、枠、装飾などの要素を指します。
例えば文字を強調するにしても、いろんな方法がありますよね。縁取り、吹き出し、アンダーラインなど。これらはすべて「あしらい」です。
あしらいは適切に使用することでデザインの質を高めることができますが、過度な装飾は逆にデザインを乱すこともあるため、バランスを取ることが重要です。

まとめ
トンマナは、サイトの世界観を作るデザインのルール。
あしらいは、要素を際立たせるための装飾。
「ヘッダー」と「フッター」
Webサイトのヘッダーとフッターは、ほとんどのサイトに共通する基本的な構造要素です。名前の通り、ヘッダーはサイトの最上部、フッターは最下部にあります。
ヘッダー
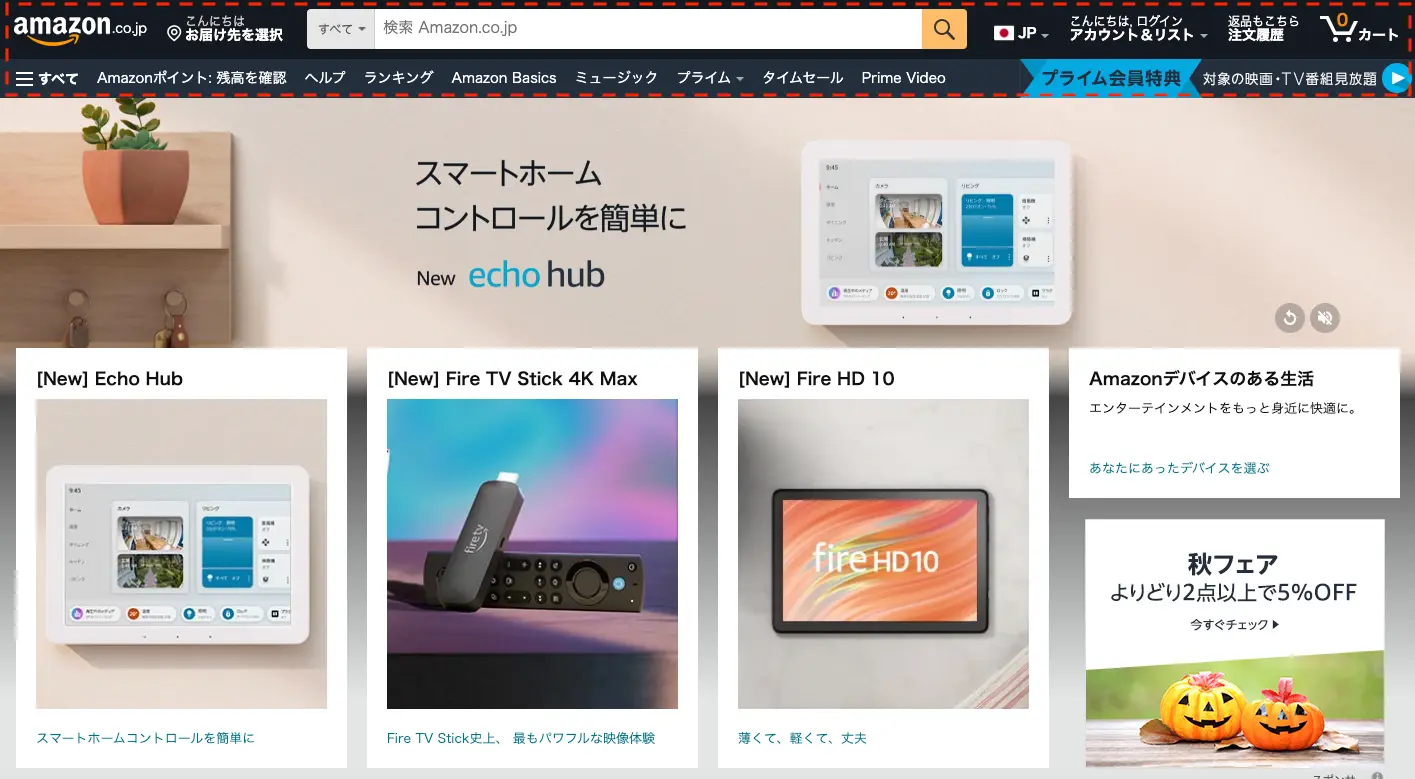
ヘッダーは、Webページの最上部に位置する領域です。
どのページでも共通に表示される部分であるため、重要な要素が配置されます。
例えば、サイトや企業のロゴ、ナビゲーションのほか、資料請求などコンバージョンに繋がるボタンや、連絡先情報、ECサイトならカートのアイコンとログインボタンなどです。
Amazonのサイトでは、赤枠部分がヘッダーになります。サイトに訪れた人が高確率で使うであろう「商品の検索窓」が、ヘッダー内に配置されているのが特徴的です。

フッター
フッターは、Webページの下部に位置する領域で、追加の情報やリンクを提供するためのセクションです。
利用規約、プライバシーポリシー、FAQ、企業情報、連絡先情報、ソーシャルメディアのリンクなどが、よく掲載されます。
またサイトマップをフッター内に設置することで、ユーザーのサイト内回遊性を上げることも可能です。
Amazonのサイトでは、フッターがかなりリッチに作られています。言語の選択もできるようです。

まとめ
ヘッダーは、サイトの最上部。ユーザーの行動に繋がる重要な要素を配置。
フッターは、サイトの最下部。サイトマップやサイトの基本情報を掲載。
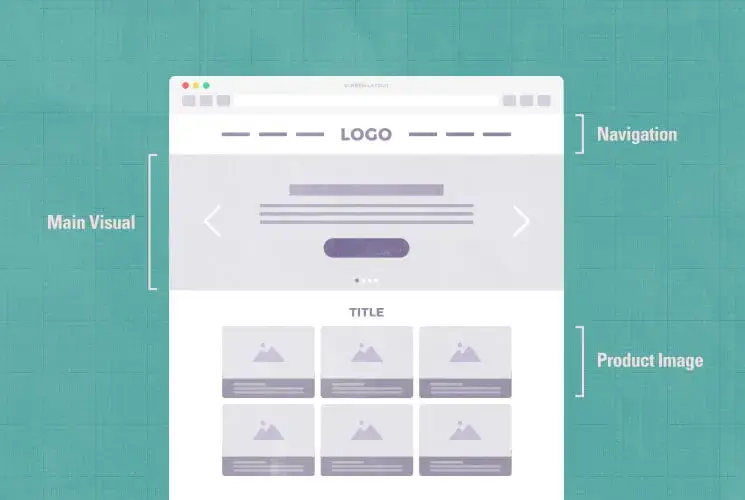
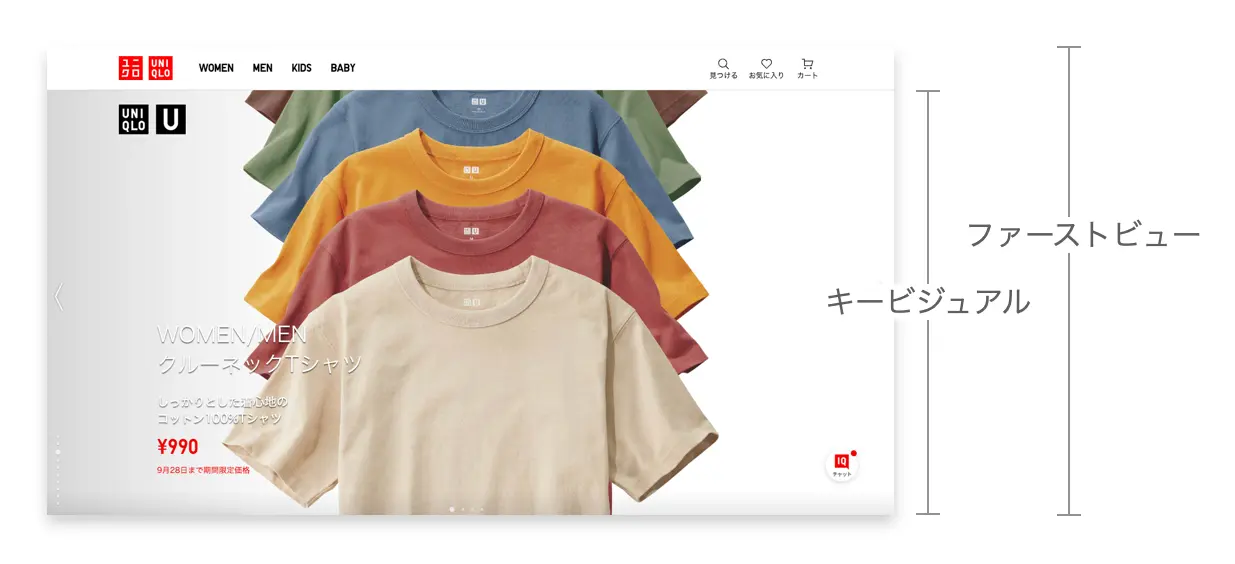
「ファーストビュー」と「キービジュアル」
ファーストビューとキービジュアルは別のものですが、Webサイトにおいては同じような場所にあるため混同されやすい言葉です。
ファーストビュー
ファーストビューとは、Webページを開いたときに、スクロールすることなく最初に表示される領域のことです。この部分は、ユーザーがサイトにアクセスした際の第一印象を形成するため、非常に重要とされています。
したがって、ユーザーの興味や注意を引き付ける要素が配置されることが多いです。
例えば、もっとも推している商品の画像、サイトのキャッチフレーズ、ユーザーに特定のアクションを促すCTA(Call to Action)ボタンなどが配置されます。
キービジュアル
Webサイトのキービジュアルは、トップページのヘッダー直下に来ることが多いです。
画像が画面のかなりの部分を占めるため、ファーストビューのほとんどがキービジュアルということもあり得ます。
しかし、キービジュアルはその名のとおり、メッセージなどを視覚的に表現したビジュアル(画像)であり、ファーストビューにおいては構成要素の一部です。

まとめ
ファーストビューは、Webページの最初に表示される領域。
キービジュアルは、特定のメッセージやテーマを視覚的に伝えるための主要な画像。
「マージン」と「パディング」
マージンとパディングはCSSの用語で、どちらも余白を指す言葉です。違いは要素の「外」か「内」かですが、慣れないと難しいかもしれません。
マージン
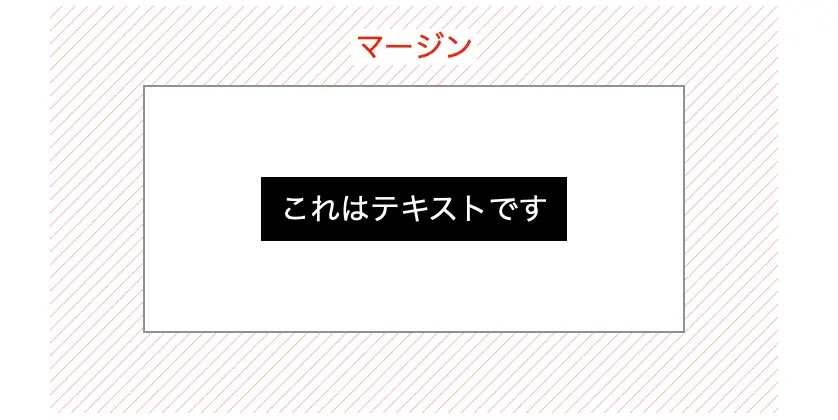
マージンは要素の外側の余白のことで、周囲の要素との間隔を調整するために使用されます。
下の画像では、赤い斜線部分がマージンです。四角い要素の外側のエリアとなっています。

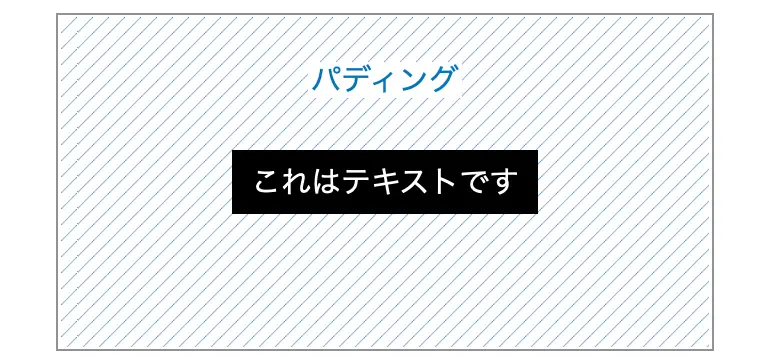
パディング
パディングは、要素の内側の余白です。要素の境界線から、テキストなど中にある要素までの空間を指します。下の画像では、青い斜線の部分です。
パディングによって、要素の内側の空間を調整することができます。

まとめ
マージンは、要素の外側の空間。要素同士の間隔を作るために使う。
パディングは、要素の内側の空間。コンテンツと境界線との間の間隔を調整する。
「イラスト」と「インフォグラフィック」
イラストはわかると思いますが、インフォグラフィックが聞き慣れない言葉かもしれません。Webデザインでは、意外とよく使われています。
イラスト
あるテーマやコンセプトを視覚的に表現したアートワークあるいは図のことです。
このように書くと難しいですが、いわゆる「絵」だと考えて問題ありません。
インフォグラフィック
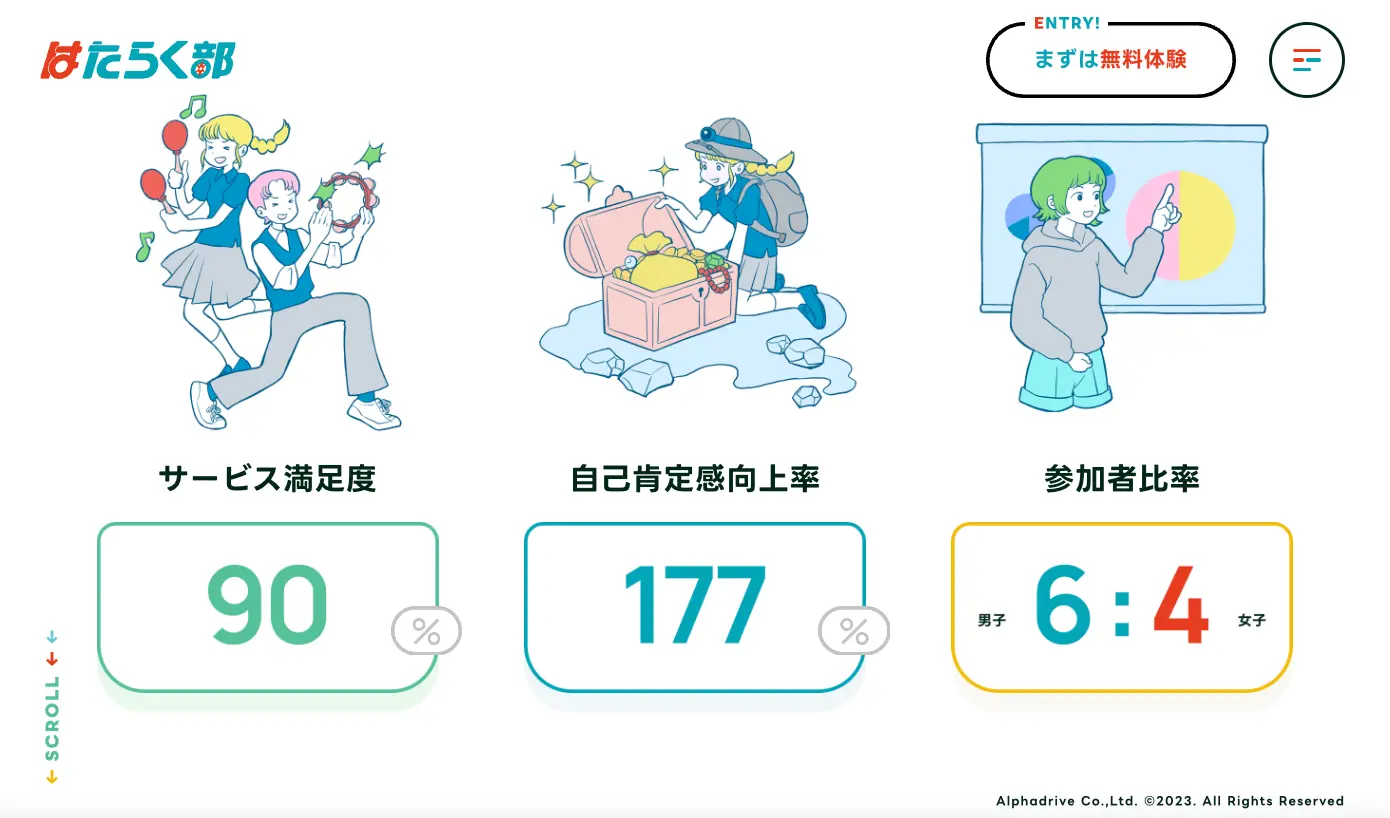
複雑な情報やデータを視覚的にわかりやすく整理・表現したものが、インフォグラフィックです。情報を効果的に伝えるためのデザイン手法として使用されます。
複雑なデータや情報を簡潔かつ直感的に理解できるようにすることが目的です。
Webサイトでは、数字を印象的にわかりやすく示すときによく使います。
例えば、以下のようなものがインフォグラフィックです。テキストで書くだけより、数字が印象的に伝わってきませんか?

まとめ
イラストは、主に美的や感情的な要素を伝えるためのアートワーク。
インフォグラフィックは、情報やデータを視覚的にわかりやすく伝えるためのツール。
「サムネイル」と「ファビコン」
どちらもネットを使う人なら、日常的に目にしている小さな画像です。
サムネイル
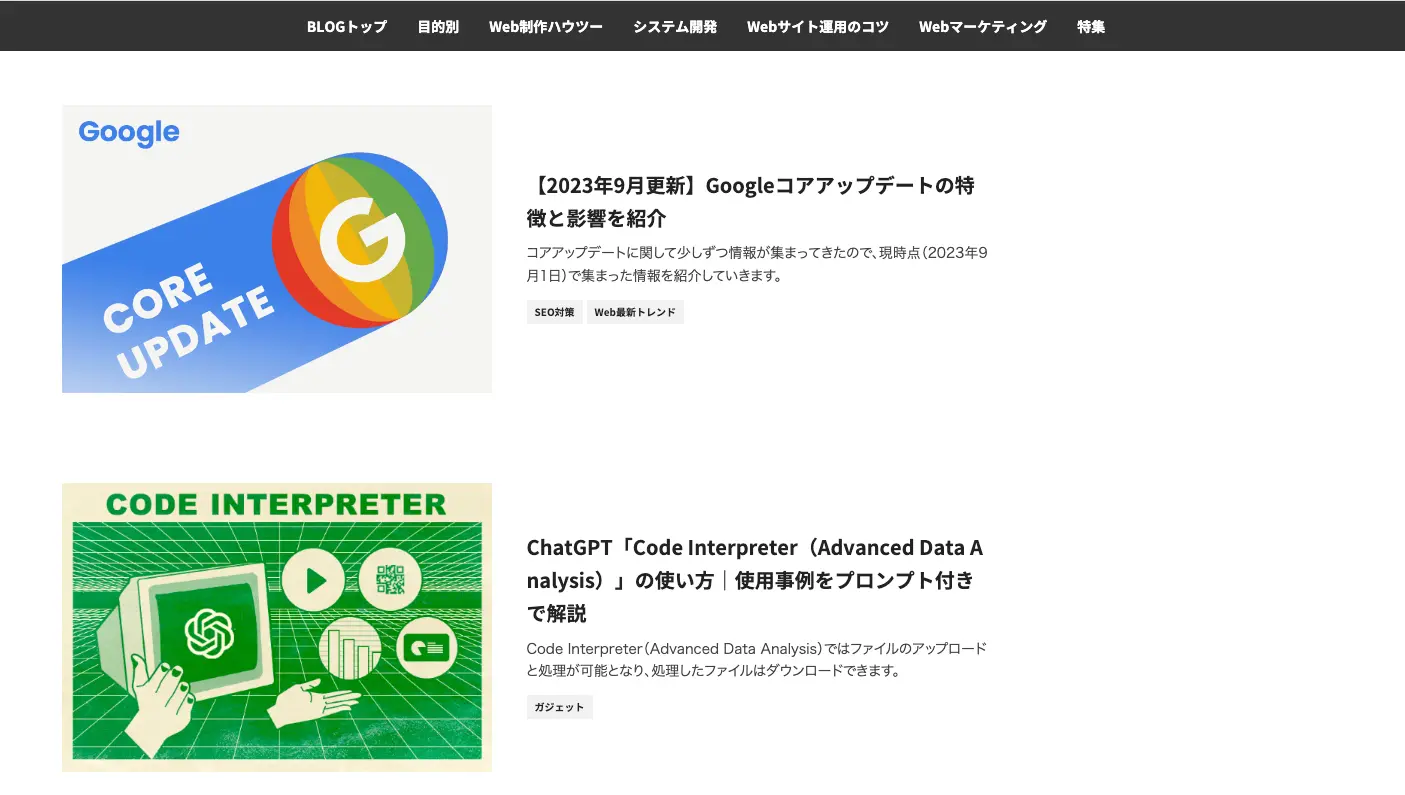
サムネイルは、コンテンツを一覧表示する際に使用する小さい画像や動画のことです。元々のアイキャッチ画像や動画を縮小して使います。
クーシーブログの場合は、以下のようにサムネイル画像が表示されます。クリック率を左右する要素なので、よく考えて作ります。

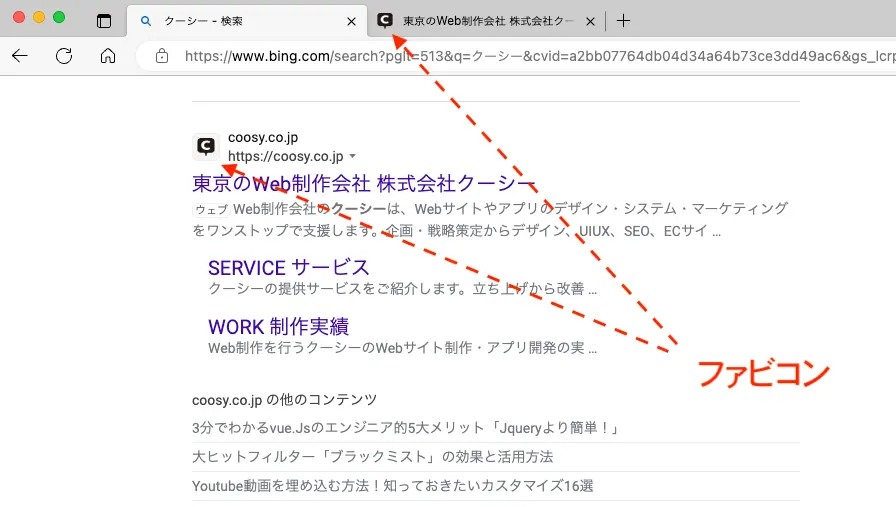
ファビコン
ファビコンとは、Webブラウザのタブに表示される小さな画像のことです。
Webページをブックマークした際にも表示されます。
ファビコンはなくても問題ありませんが、設置することでユーザーがタブを識別して区別するのに役立ちます。あまり複雑な細かいデザインではなく、シンプルで小さくても見やすい・わかりやすいデザインがおすすめです。
クーシーは以下のようなファビコンを設定しています。

まとめ
サムネイルは、コンテンツのプレビューを提供するための小さな画像。
ファビコンは、ウェブサイトの識別やブランドを強化するための小さなアイコン。
まとめ
以上、Web制作に携わる方が知っておきたいWebデザインの用語を解説しました。
これらの用語を押さえておくことで、Web制作会社とのやり取りで困ることが少なくなります。ぜひお役立てください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




