ワイヤーフレームの作り方とは?考えるべき4つのポイント!

Webサイトのワイヤーフレームとは?
ワイヤーフレームはWFと略されることもあり、Webサイトのページを定める設計図になります。情報の優先順位や構成を決めるもので、基本は制作するテンプレートとなるページ、もしくは全ページのワイヤーフレームを制作します。
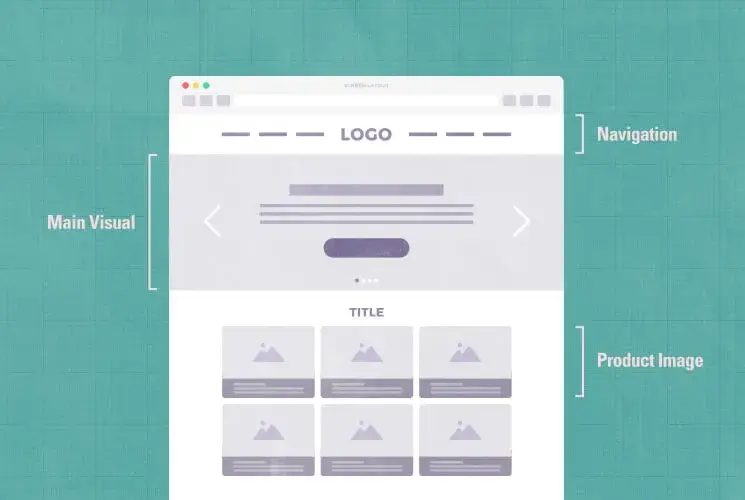
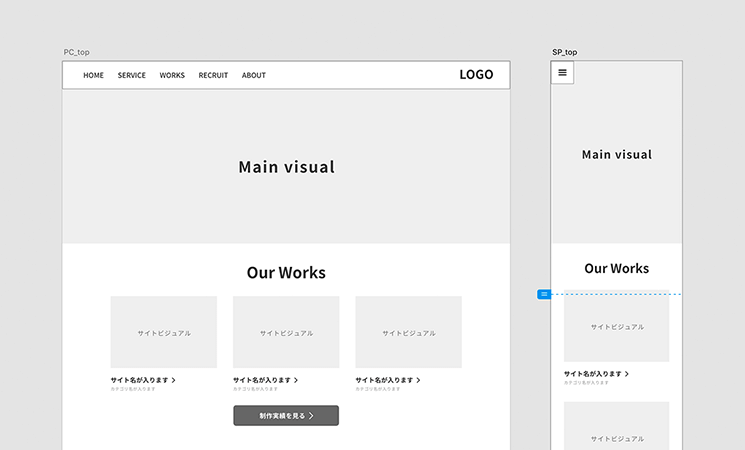
以下が実際に制作されるワイヤーフレームとなります。

要件定義だけですと実際の画面イメージが分かりにくいため、画面設計を行いレイアウトの確認を行います。作業工程の途中で項目が足りないとか、そもそもページが足りないなどが発生すると、工数は大きく増えてコストに跳ね返ります。そのようなことを未然に防ぐために画面設計を行います。
以前はパワーポイントやエクセルで制作されていましたが、現在はAdobeXDを利用して制作されることが増えてきています。まずは、無料のワイヤーフレームツールなどからはじめてみるのはいかがでしょうか。
ポイント1.はじめにナビゲーション設計を考える
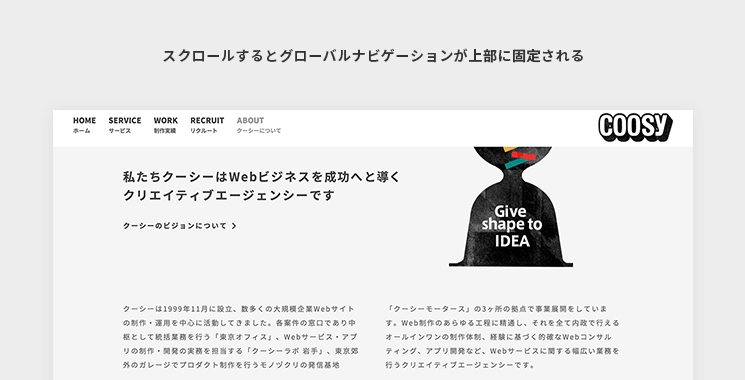
ワイヤーフレームを設計するにあたりはじめに考えるのはナビゲーション設計です。駅や道路でいうと標識にあたります。分かりにくいと迷ってイライラしますよね。Webサイトでもナビゲーション設計が上手く出来ていないとユーザーは迷って離脱してしまいます。今はスマートフォンで利用するユーザーが多く、toBのWebサイトだとPC6割、スマートフォン4割、toCのWebサイトだとPC3割、スマートフォン7割程度の利用率です。必ずスマートフォンとPCのナビゲーションを同時に考える必要があります。ナビゲーション設計で大事なのはコンバージョンボタンをどこに設置して、どの程度目立たせるか。特にスマートフォンの場合は電話によるコンバージョン率が高いため、分かりやすい位置にタップして電話がかけられるようにすると良いでしょう。また、コンバージョンボタンの設置に画面上部、または下部に固定表示させるWebサイトが増えてきています。

ポイント2.導線設計を考える
導線設計を考える時、ユーザーがその先の情報に興味を持つ情報量を考えます。例えばアパレル系であれば写真がメインとなり、カラーやサイズ、価格といった情報が必要になります。広告バナーでもクリックされるバナーとされないバナーでは10倍ほど差がつきます。どの程度の情報でユーザーが興味を持ちクリックするかを考えることは大変重要です。

またページの遷移としてユーザーにどのような情報を提供すると興味が湧くか考えます。アパレルなどではレコメンドやランキングなどでユーザーに興味喚起を促しています。
次はUIですが、コンバージョンボタンと遷移ボタンのUIを考えます。例えばクリックすると遷移できる画像もありますし、できない画像もあります。この差をユーザーに分かりやすくすることと、ボタンの種類にルール付けをします。ルールが統一されず色々なボタンがあるとユーザーを混乱させるだけではなく、運用時にページを加する際にどのボタンを使ったらよいか分からず、どんどんルールが複雑化してしまいます。
ポイント3.コンテンツ設計は自分がユーザーとして俯瞰する
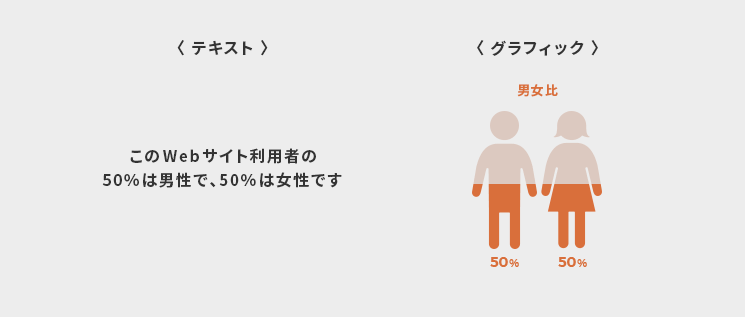
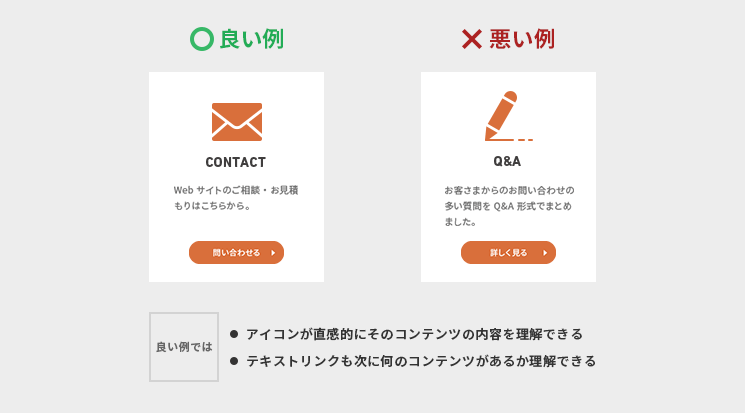
コンテンツ設計をするときはターゲットがどのようなユーザーで、どのような情報を求めているのかを考えます。そしてユーザーストーリーを思い浮かべ、このページがどのような役割か定義します。そして、ただテキストを羅列するだけでは読みにくいページとなってしまいます。そのページのグラフィックをどう活用するか。グラフィックやアイコン、イラストの役割は、沢山の情報量を直感的に表現できることです。できるだけグラフィックを利用してユーザーに直感的に情報を把握できる状態にすることがベストです。

ポイント4.SEOのカテゴリ設計とhタグのマークアップ構造
最後にSEO観点を考えます。ユーザーに分かりやすい情報構造とGoogleなどのクローラビリティに分かりやすい情報構造は若干異なります。ワイヤーフレーム上でSEOカテゴリ設計とhタグ設計を行うことで、Webサイト完成時に不完全なSEO設計でGoogleの評価を下げることを回避できます。
以上の観点でワイヤーフレームの設計やレビューを行えば、画面設計で失敗することは少なくなります。はじめてワイヤーフレームを設計する人も、外部制作会社に発注してワイヤーフレームをレビューする人も是非参考にしてください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:牧野秀哲






