Web担当者が知っておくべき採用サイトのデザイン事例と成功のポイント

採用サイトを制作するにあたり、Web担当者が知っておくべきデザインのポイントは把握しておきたいですよね。採用サイトは人材の採用という役割の他に、企業のブランディングを担う役割を果たすツールでもあります。
この記事では、企業の魅力を効果的に伝えるために必要なデザインのポイントを、事例を交えながらご紹介します。ポイントを抑えて、採用サイトを成功に導きましょう。
採用サイトの重要性
採用サイトは人材の採用を目的として、企業がどのような人材を求めているのかを応募者に伝える場です。そして自社の魅力や社風、価値観などのビジョンを伝え、企業ブランドを示す場でもあります。
応募者の印象に残る採用サイトにするには、目を引くキャッチコピーなどのコンテンツはもちろん、魅力的なデザインの構築も重要です。
採用サイトを応募者とのコミュニケーションツールとして捉え、企業と応募者とのマッチングを高め、優秀な人材の獲得を支援しましょう。
採用サイトの成功に必要なデザインの4ポイント
まずは採用サイトの成功に必要なデザインのポイントについて、4つに分けて紹介します。
ポイント① 魅力的なビジュアルとカラースキームの選定
魅力的な採用サイトを作るには、魅力的なビジュアルが必要です。目を引くビジュアルで企業が求める人物像や企業のブランドイメージを端的に提示し、応募者への印象付けを行います。
大胆に配置されたタイポグラフィや写真、イラストレーションなどのビジュアルは、ぱっと見ただけでインパクトがあります。またアニメーションやマウスホバー動作で変化のあるビジュアルは、驚きやかっこよさなどを感じさせ、魅力的で印象に残ります。
採用サイトのトンマナ決定には、企業のブランディング反映が必須です。必ず企業の世界観に合わせたビジュアルで、採用サイト全体の雰囲気を構築しましょう。
また採用サイト全体のカラースキームの選定も重要です。企業のブランディングに沿うのはもちろん、大切にしたいのがロゴやフォント、ビジュアルコンテンツなどデザイン要素との一貫性。
全体のトーンが統一されるとブランドの一貫性が保たれ、信頼性が高まります。
ポイント② ユーザビリティと使いやすさの確保
採用サイトでもぜひ重要視したいのがユーザビリティです。採用サイトでは、応募者が求める情報にスムーズにアクセスできること、また簡単に操作ができることを念頭において設計しましょう。
メニューやボタンなどが使いやすいナビゲーション設定、また応募や申し込みに繋がるCTAボタンへのスムーズなアクセス設計は、採用サイトにとって必須です。
スムーズな動作が可能でストレスなく閲覧できる採用サイトは、応募者とのより良い関係性の構築にも役立つでしょう。
ポイント③ 情報の整理と分かりやすさの追求
応募者が採用サイトを訪れた際、まず知りたいのはどのような情報でしょうか?
まず注目されるのは、企業理念や仕事内容、募集要項や採用プロセスなど。現役社員のインタビューや最新ニュースなどのコンテンツが充実していると、より深く企業の雰囲気を知ることができます。
採用サイトに掲載する情報は、1つ1つ目的と役割を定義して整理するのが大切です。応募者は複数の採用サイトを閲覧し、自分にとって必要な情報を探します。応募者が知りたいことがすぐに分かるよう、整理された情報掲載を心がけましょう。
ポイント④ モバイルフレンドリーなレスポンシブデザインの採用
機会損失を防ぐため、採用サイトはスマートフォンやタブレットなどパソコン以外のモバイル端末からのアクセスを想定した、レスポンシブデザインの採用がおすすめです。
サイト閲覧に利用されるデバイスは、今やモバイル端末が主流の時代です。2024年に総務省が発表した「情報通信白書」によると、2023年のモバイル端末(スマートフォン、タブレット含む)個人保有率は97.4%、スマートフォンは90.6%と9割以上。
一方、パソコンの個人保有率は65.3%(前年比3.7%減)と、モバイル端末に比べて約3割もの差がありました。
モバイルフレンドリーな設計で、優秀な人材獲得のチャンスを逃さないようにしたいですね。
総務省「情報通信白書令和6年版 インフォグラフィック」
総務省「情報通信白書令和5年版 情報通信機器・端末」
成功事例から学ぶ採用サイトデザインのヒント
採用サイトデザインのヒントが得られる事例を4つご紹介します。
大手自動車メーカーの採用サイト分析

参考
四輪や二輪など、さまざまなモビリティサービスなどを手がける「Hondaグループ」の中途採用向け採用サイトです。
メインビジュアルは、自転する地球上に車や飛行機などのさまざまなモビリティが駆け巡るイラストムービー。シンプルながらも未来への展望を感じさせるビジュアルが印象的です。
テキストはブラック+太めのゴシックを採用し力強さが感じられますが、ボックスや写真には角丸を採用しており、全体的には親しみやすい雰囲気です。
背景はグレーとホワイトで落ち着きのある構成で、リンク箇所を中心にポイントカラーとしてロゴの赤色を使用。ボタンのホバー時には赤ベタ+白文字に変化するなど、操作性も考慮されています。
情報やリンクは多めですが、しっかり情報整理がなされていることや操作性に動きがあることで、得たい情報にアクセスしやすい設計となっています。
地元密着の飲食店企業の採用サイト分析

参考
長野市内で寿司を中心とした飲食店を展開する 「株式会社松栄寿司」の採用サイトです。
メインビジュアルは柔らかな表情をした従業員の写真と手書き文字。創業50年以上の地元密着企業らしく、親しみやすさが感じられます。

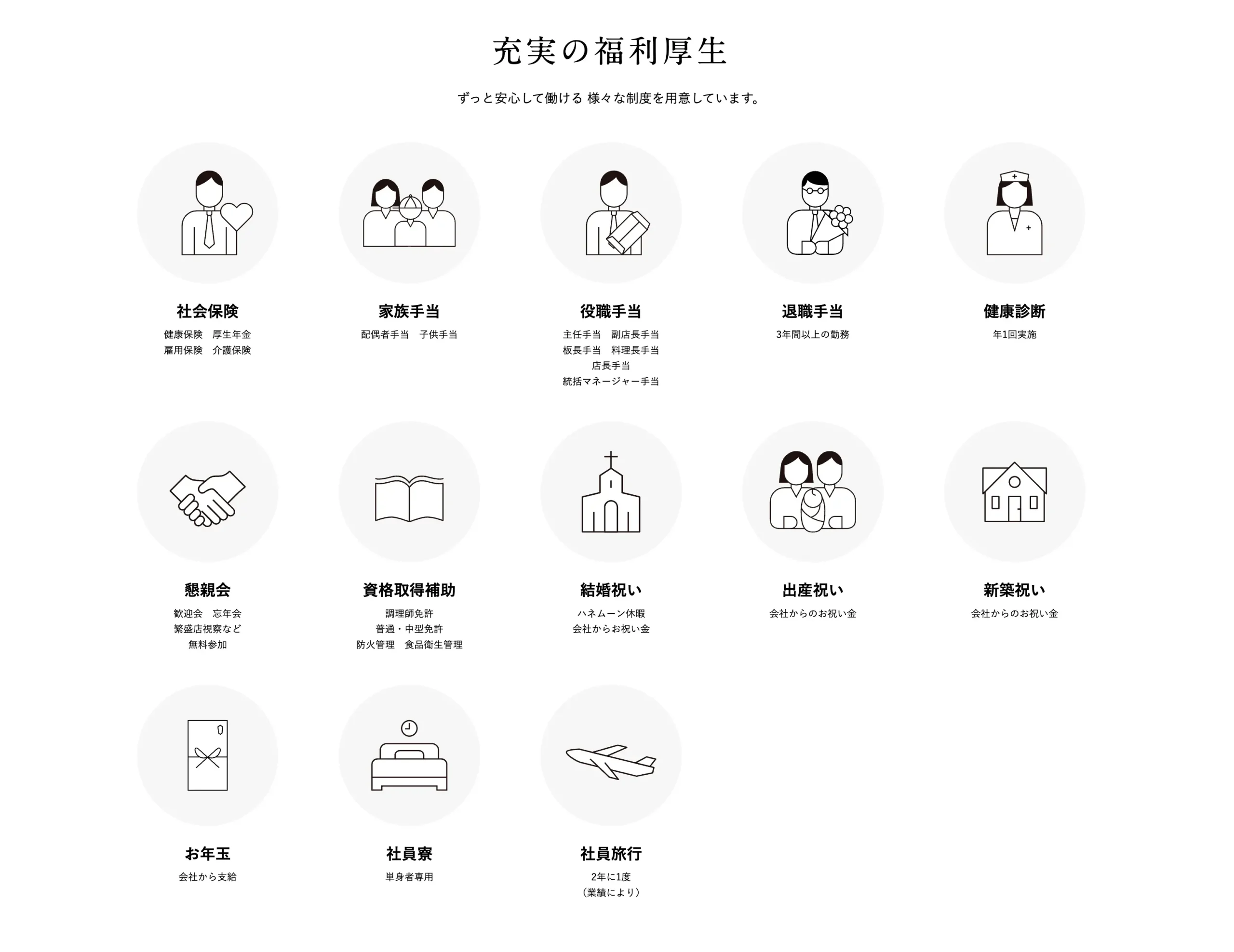
インタビューや福利厚生の情報をふんだんに盛り込み、働きやすさに力を入れている方針が伝わる構成です。全体的なデザインイメージは店舗の外壁や内装の雰囲気そのままに、白地に黒文字で統一されています。
現代的で整理されており、角版や切り抜きで配置された明るい従業員の写真が際立ちます。
見出しは縦書きの明朝体で、和食のイメージに合致。随所にシンプルで美しい線画が施され、ミニマルながら味のあるデザインです。

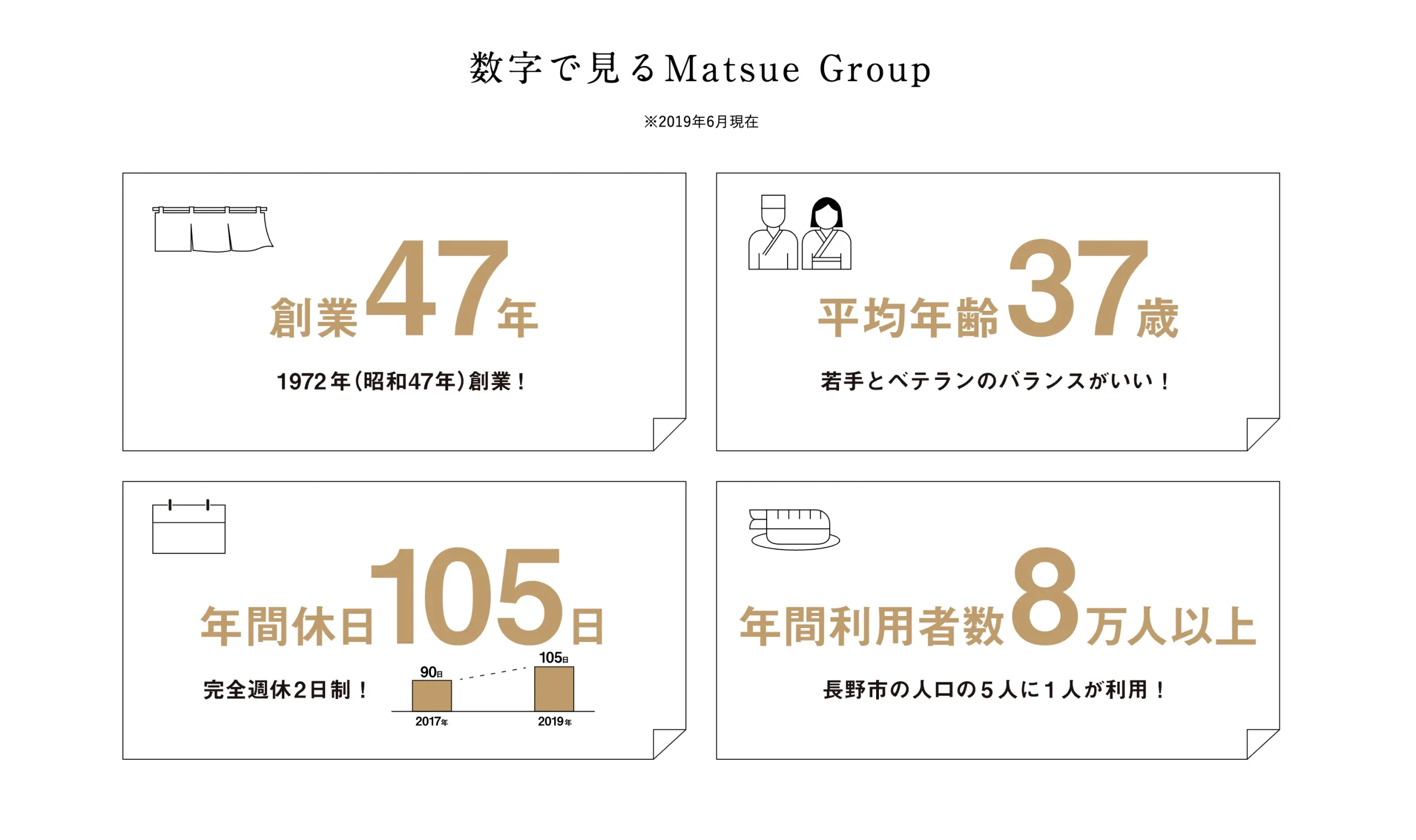
企業の労働環境を伝えるページでは、数字を用いたインフォグラフィックスによってシンプルで分かりやすく情報を得られます。
新興ベンチャー企業の採用サイト分析

参考
スキルなどを売買するWebサービスを展開する「株式会社ココナラ」の採用サイト。
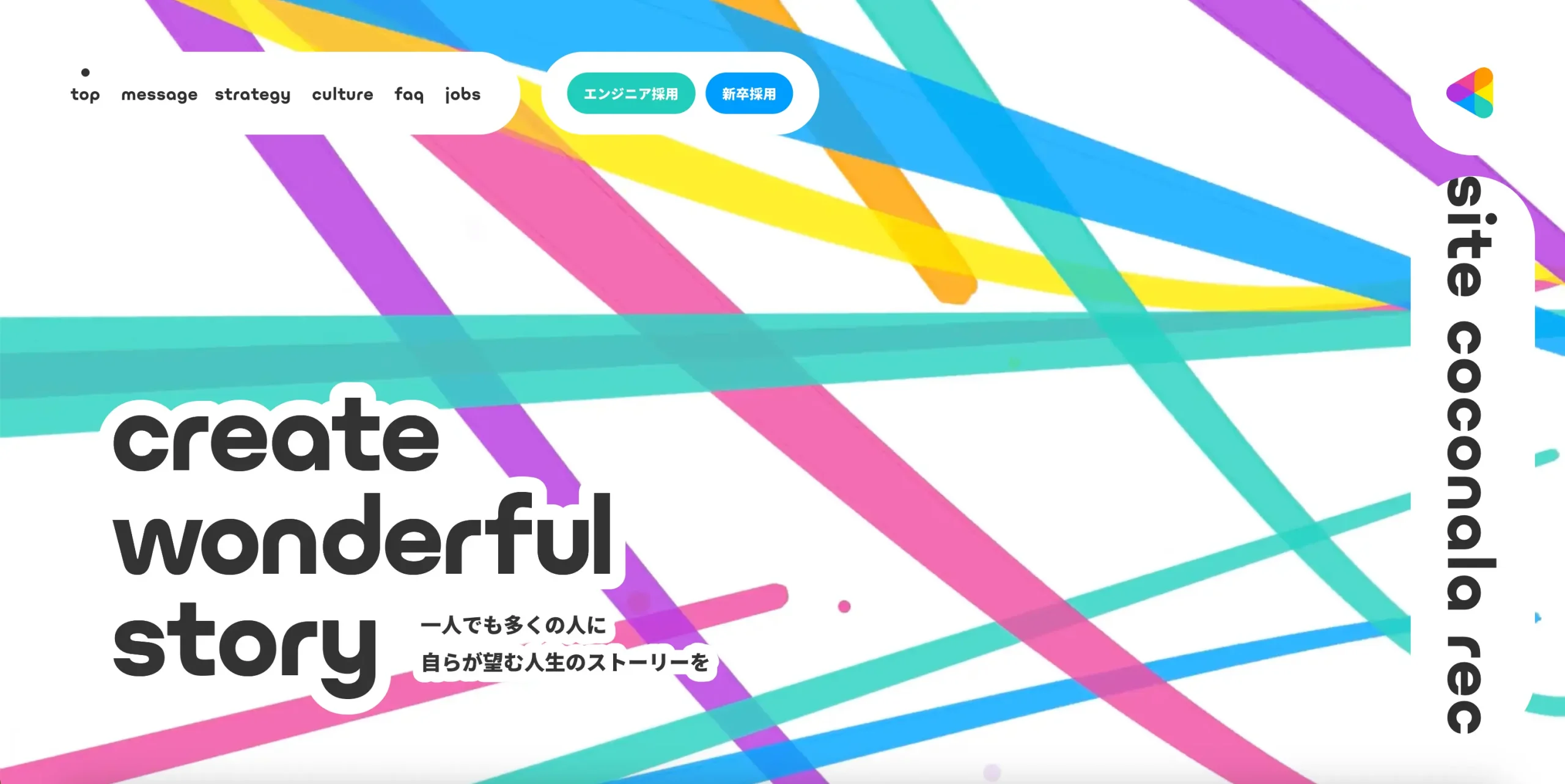
メインビジュアルは運営するWebサービス「ココナラ」のキーカラーで構成された点や線が、縦横無尽に動き続けるムービー。下層ページでも背景にムービーが流れ、常に動き続けるサイトデザインは、革新的で勢いのある企業の雰囲気を体現するかのようです。
ポインタを乗せるとテキスト上部に丸アイコンが出現したり、ボタンは色彩反転したりするなどのギミックに富んでいます。

フォント設定はロゴと統一され、日本語は太めのゴシック体でポイント数が大きく読みやすい構成。インタビュームービーも盛り込まれ、若年層に受け入れられやすいカジュアルなテイストです。
メッセージ性が強く、グラフィックよりはテキストで理念を伝える構成のため、文字を読んで考え方に共感する応募者がターゲットと伺えます。
採用サイト制作のためのデザインプロセス
採用サイト制作を行う上で抑えておきたいデザインプロセスを、順序別に5つ紹介します。
要件定義と目的設定
まずは採用サイトの要件定義をします。
最初に行うのは採用サイトの目的設定です。一般的には応募者数の増加、企業にマッチする優秀な人材の確保、企業ブランドの周知などが挙げられます。
またターゲット層、採用したい人材像(ペルソナ)を具体的に設定するのも大切です。
採用サイトの目的を会社が求める人材を採用すること、と設定するのであれば「どんな人材が欲しいのか」を明確にし、言語化することがポイントになります。例えば、新卒向けか中途向けかという点もペルソナ設定には重要です。後者では募集要項や福利厚生などの基本情報に加え、キャリアプランに繋がる情報も必要となるでしょう。ターゲットが決まれば採用サイトの方向性が決まり、デザインの方向性も定まります。コンテンツも一貫性を持って発信することができるでしょう。
デザインコンセプトの策定
次にデザインコンセプトを具体的に策定します。ペルソナがどのようなデザインを魅力的と感じるかを考えると、自然と方向性が見えてくるでしょう。
親しみやすい、楽しい、清潔感のある、温もりのある、迫力のある、先進的、伝統的、独創的…さまざまなイメージを当てはめてみましょう。
企業のイメージに沿うことも忘れてはなりません。企業イメージに合わせることで統一感が生まれ、採用サイト自体の信頼感や説得力の強化に繋がります。
ワイヤーフレームの作成とレビュー
次に取り掛かるのはワイヤーフレームの作成です。見た目よりも情報が伝わることを重要視しましょう。
要件定義や目的に沿って掲載コンテンツを決め、どのように配置するかを考え書き起こします。
採用サイトでは、情報の内容や量、構成、表現などに気を付けましょう。求職者が知りたい情報をわかりやすく提供するためです。情報が多すぎても少なすぎても、求職者の興味や理解を失わせる可能性があります。また、見やすいデザインや使いやすい導線も、情報伝達において重要な要素です。
採用サイトでは、応募者が求める情報にすぐ辿り着けるように、ユーザビリティを考慮した構成が大切です。特に基本コンテンツとなる募集要項や企業情報は、すぐにアクセスできるよう、固定タブやメニューなどにまとめると良いでしょう。
各コンテンツの優先度や目的、定義付けを念頭に起きながら、見やすさと分かりやすさを重視して配置します。必要な情報にアクセスしやすい採用サイトは、応募者にとって親しみやすいコミュニケーションツールとなり、応募のしやすさにも繋がります。
デザインの詳細化とビジュアルデザインの決定
デザインコンセプトの設定、ワイヤーフレームの作成が完了したら、デザインの詳細化に入ります。
具体的なカラーやフォントを設定し、写真、ビジュアルデザインを決定。カラースキームの設定には、企業のコーポレートカラーや採用サイトのコンセプトを意識します。
デザインは採用サイトを訪れた時、印象を一番初めに決定づける重要な要素です。
例えば多色使いのイラストやアニメーションが印象的な採用サイトは、親近感や楽しさが感じられ、新卒をはじめとした若年層にとって魅力的に映るでしょう。
一方で、厳選したカラーと端的なコピーが印象的な採用サイトは、実直さや真面目さが感じられるため、中途採用を希望する幅広い年齢層に向いていると言えます。
デザインの実装とテスト
詳細なデザインとビジュアルが決定したら、いよいよデザインの実装(コーディング)です。
HTMLやCSSを用いてビジュアルを再現し、各ページへの動線を設計します。SEO対策、CMS選定、サーバー環境の整備なども含むこともあります。
レスポンシブデザイン対応の場合には、各端末からのテストも必須。セキュリティチェックや動作確認を行い、修正を重ねて仕上げます。クライアントチェックを通して、問題がなければ公開となります。
伝えたいことを伝える採用サイトデザインのポイント
応募者に伝えたいことを伝えるために、デザインができることは何でしょうか。工夫を凝らした採用サイトデザインの事例を、ポイントを交えて紹介します。
数字で見せる採用サイトデザイン
目的のために数字を効果的に使用した採用サイトを紹介します。
インフォグラフィックで分かりやすい自動車機器関連企業の採用サイト

参考
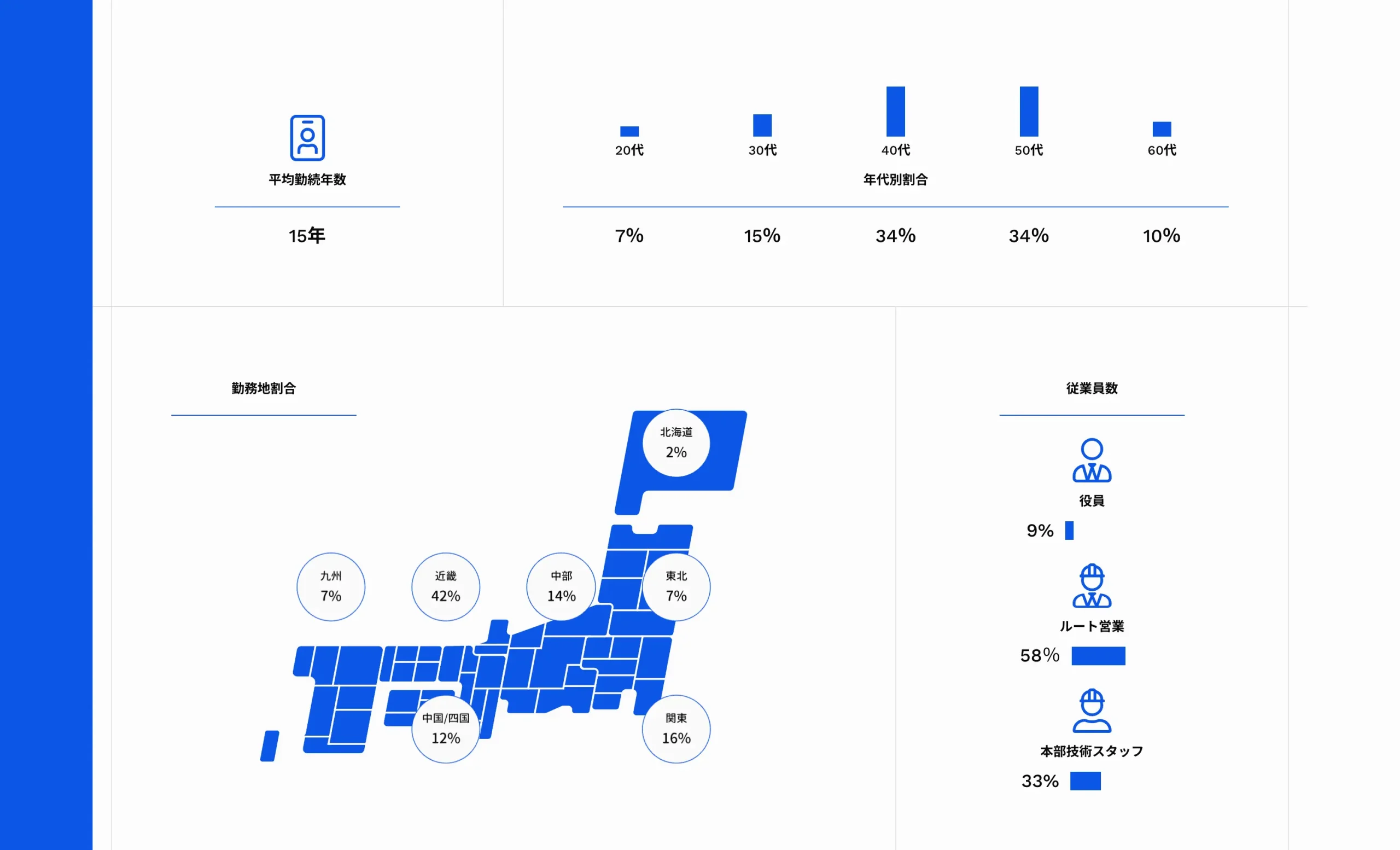
自動車の足廻りサービス機器専門の販売を行う「東洋精機工業株式会社」の採用サイトです。

インフォグラフィックを用いて、創業年数や従業員数などの数字情報を提示。年代別割合や職種割合は棒グラフで見せ、視覚的に理解しやすいです。
“9:00 ディーラー様訪問”、“13:00 納品”など、具体的な時間を提示して、1日の業務の流れを掲載。入社後3ヵ年計画として、1年目から3年目のキャリアアップ像を説明しています。
力強いゴシック体の数字が印象的な運送会社の採用サイト

参考
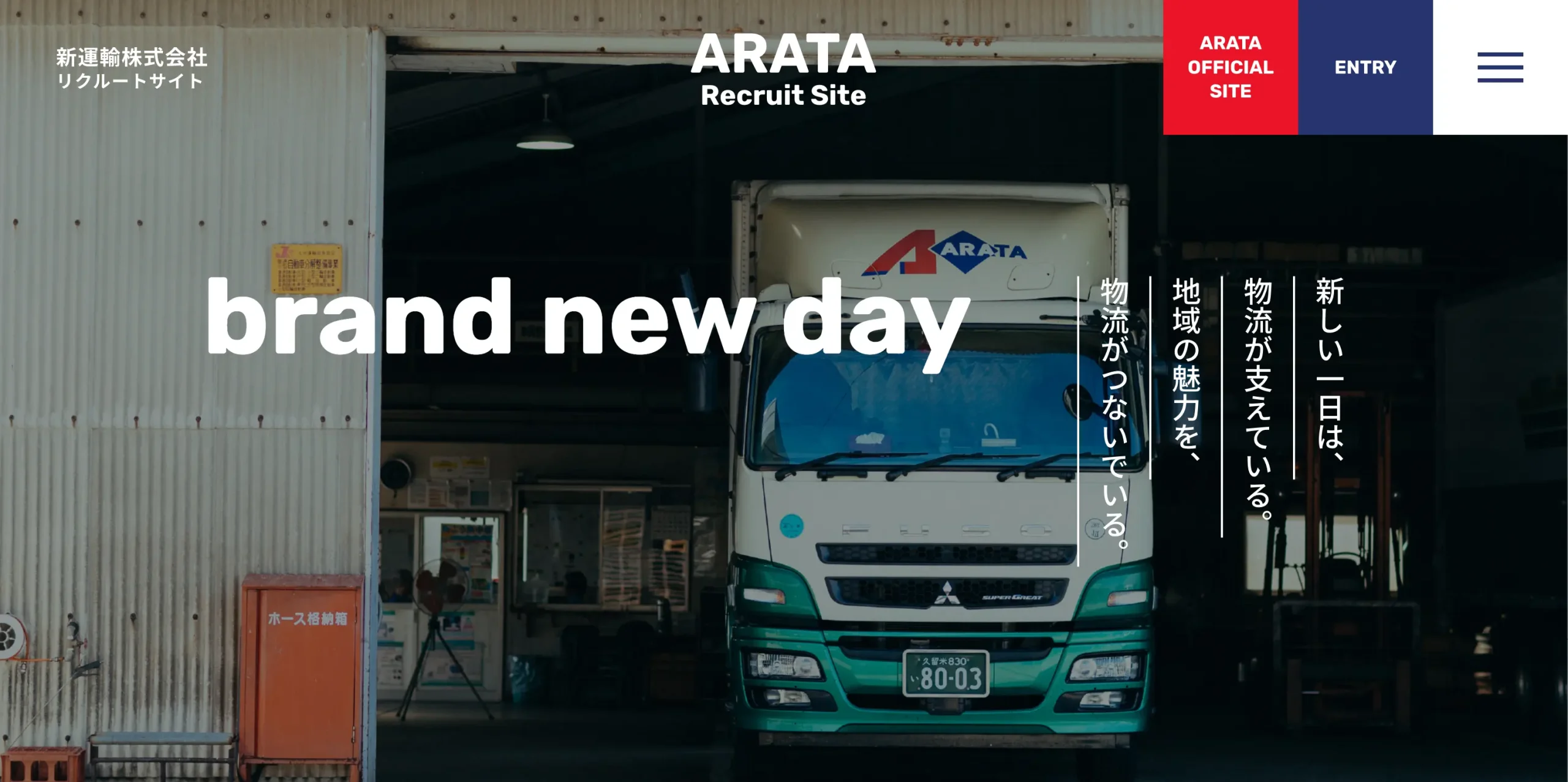
福岡県で運送業を展開する「新運輸株式会社」の採用サイトです。

業務内容ページやインタビューページでは大きめの太ゴシックで“#01”、“#02”…と数字をあしらわれ、番号付けがされていて視覚的に見やすいです。あしらいとしての数字がデザインのポイントとしても役立っています。
社内の様子を伝える採用サイトデザイン
社内の様子はテキストだけでは伝わりにくいものです。デザインを工夫して、自社の魅力を伝えている採用サイトを紹介します。
アナログ感が印象的なカタログ通信販売企業の採用サイト

参考
https://www.felissimo.co.jp/company/recruit2025/recruit2025_cy.html
カタログ通信販売事業を展開する「株式会社フェリシモ」の採用サイトです。

衣服や生活雑貨、従業員の写真やイラストなどがコラージュされた、カジュアルなビジュアルデザイン。グリッドに囚われないレイアウトで、カタログを読んでいるかのようなワクワク感があります。

インタビューページはメッセンジャーアプリ風で、親近感を演出しています。クリエイティビティに溢れ、風通しの良い社風が伝わる採用サイトです。
社内デスク写真が賑やかな出版社の採用サイト

参考
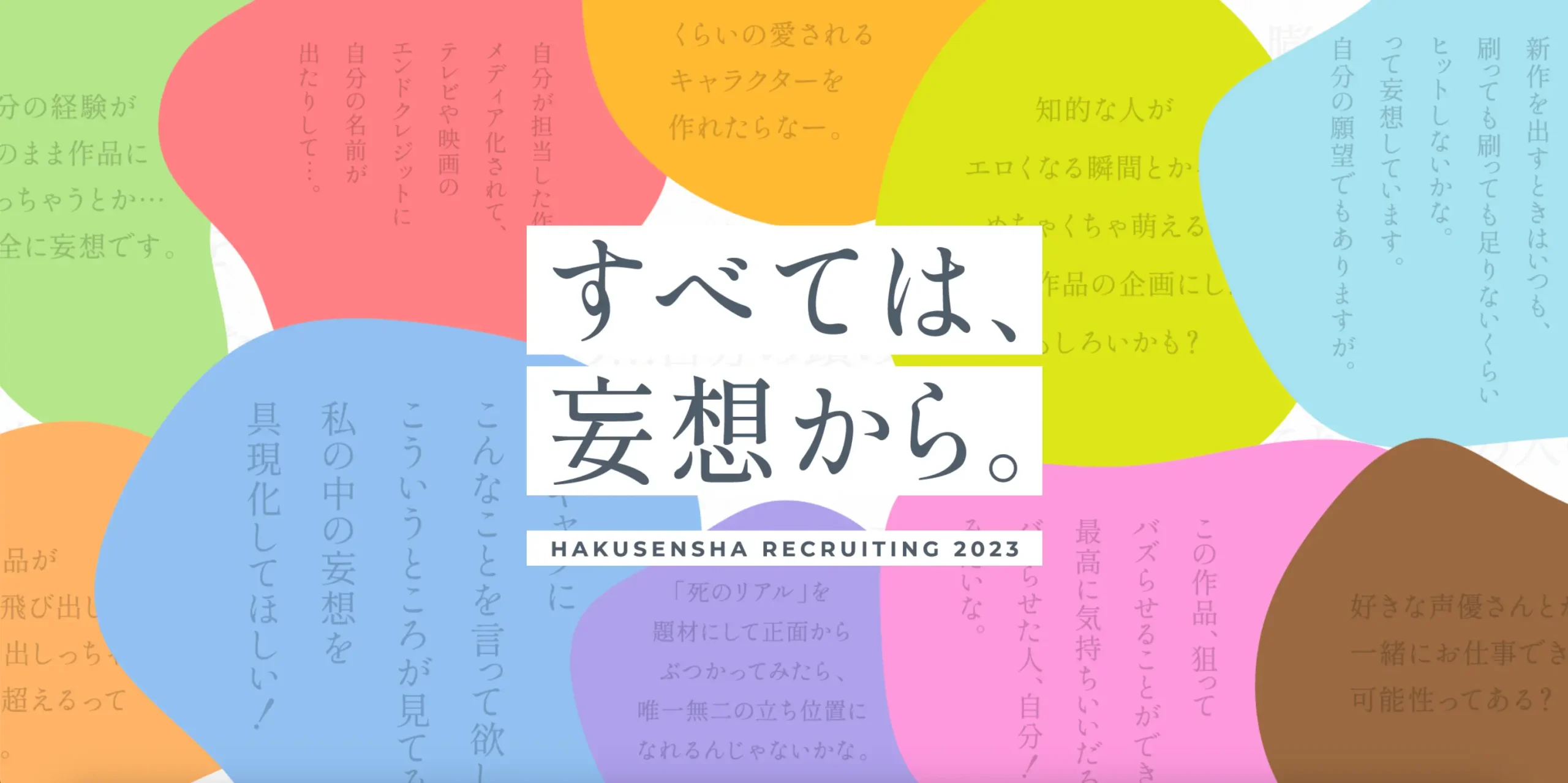
雑誌や書籍、コミックスなどの出版事業を行う「株式会社白泉社」の採用サイトです。
メインビジュアルは吹き出しが並び、背景にはモノローグがずらりと配置され、コミックスを扱う出版社らしさ満点で独創的です。

上下スクロールで人物写真が出現したり、枠中写真の表示範囲が広がる動作が施されていたりと、もっと見たくなる仕掛けがたくさんあります。社内の様子が映り込んだ豊富な写真からも、活気のある社風が伺えます。
MVVを伝える採用サイトデザイン
企業のMVV(ミッション・ビジョン・バリュー)を魅力的に伝えている採用サイトを紹介します。
品よく想いを伝える総合商社の採用サイト

参考
産業資材を扱う老舗総合商社「原田産業株式会社」の新卒採用サイトです。

“原田産業の精神”コンテンツをファーストビュー直下に配置しアピールしています。行間広めの明朝体、中心揃えで書かれたテキストは品が良く、強い意志を感じさせます。

コーポレートサイト内の“理念”ページへ遷移すると表示されるのは、MVVとスピリットを合わせた図式。ミッション、ビジョンは3行で簡潔に、バリューは5つの項目に分けて端的に掲載されています。
情報整理が上手くされており、簡潔で無駄のないデザインです。
世界観を言葉で伝えるオンラインスクール運営企業の採用サイト

参考
オンラインキャリアスクールを運営する「SHE株式会社」の採用サイトです。
ファーストビュー直下にビジョンページが配置されています。ビジョン、ミッションの見出しは明朝体、本文はゴシック体で簡潔に記載しています。

バリュー部分は項目を図式化し、箇条書きで分かりやすく記載。全体のトーンが統一された写真と、光を連想させるようなビジュアルがマッチしており、世界観のある採用サイトです。
個性を出す採用サイトデザイン
個性が光る採用サイトを紹介します。
ビジュアルインパクト大で印象に残る映像関連企業の採用サイト

参考
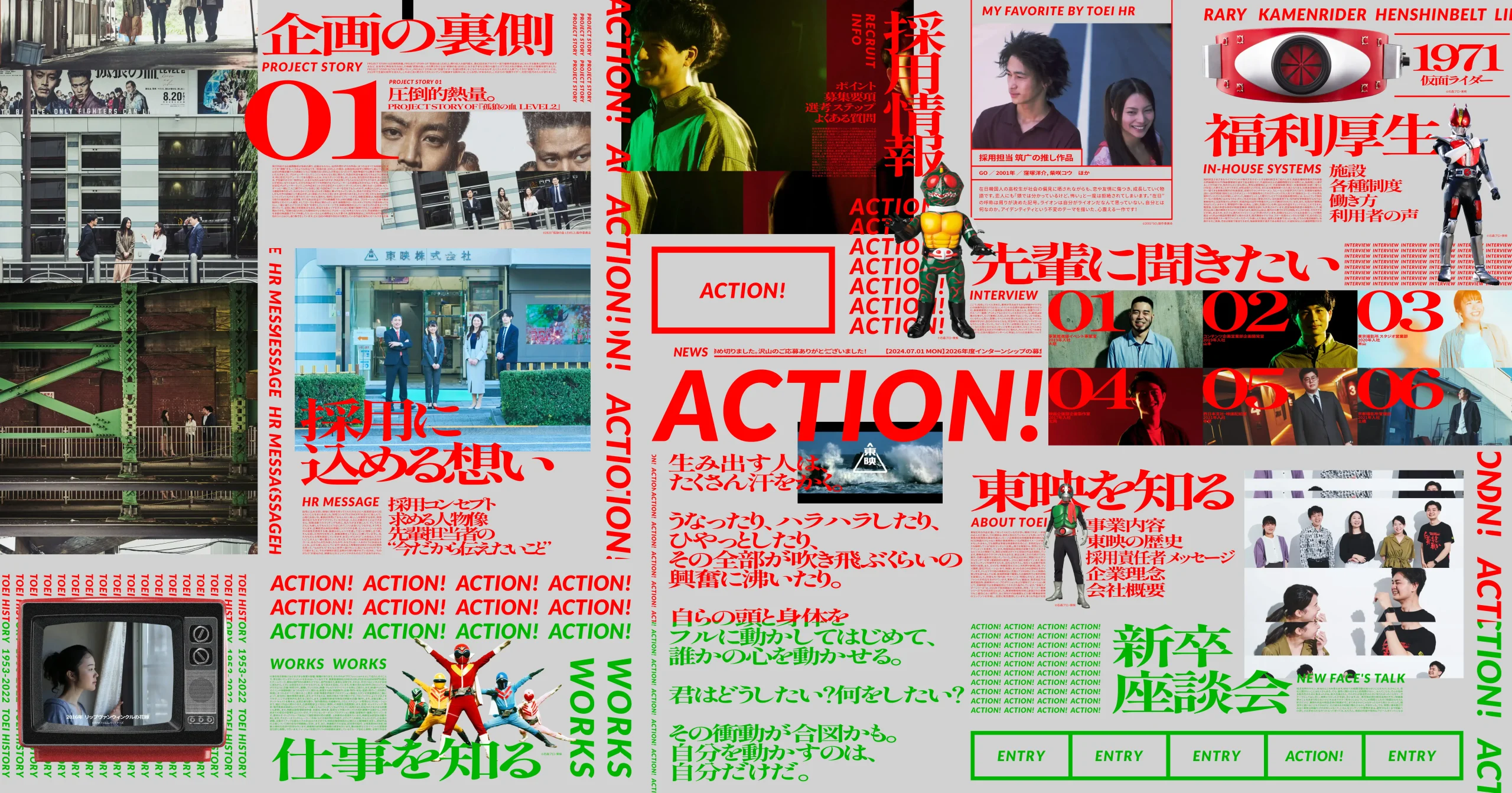
映像作品などを展開する「東映株式会社」の新卒採用サイトです。

上下左右にスクロール可能な、一枚のタブロイド紙のようなメインビジュアルが独創的。平体がかかった太い明朝体、イタリックの英文字などでインパクトがあります。
マウスオーバーをしていくと色反転するテキストがあったり、写真が変化したりと、遊び心満載な構成です。アコーディオンメニューも用意されているので、アクセシビリティ面は十分サポートされています。
タクシー会社の採用サイト

参考
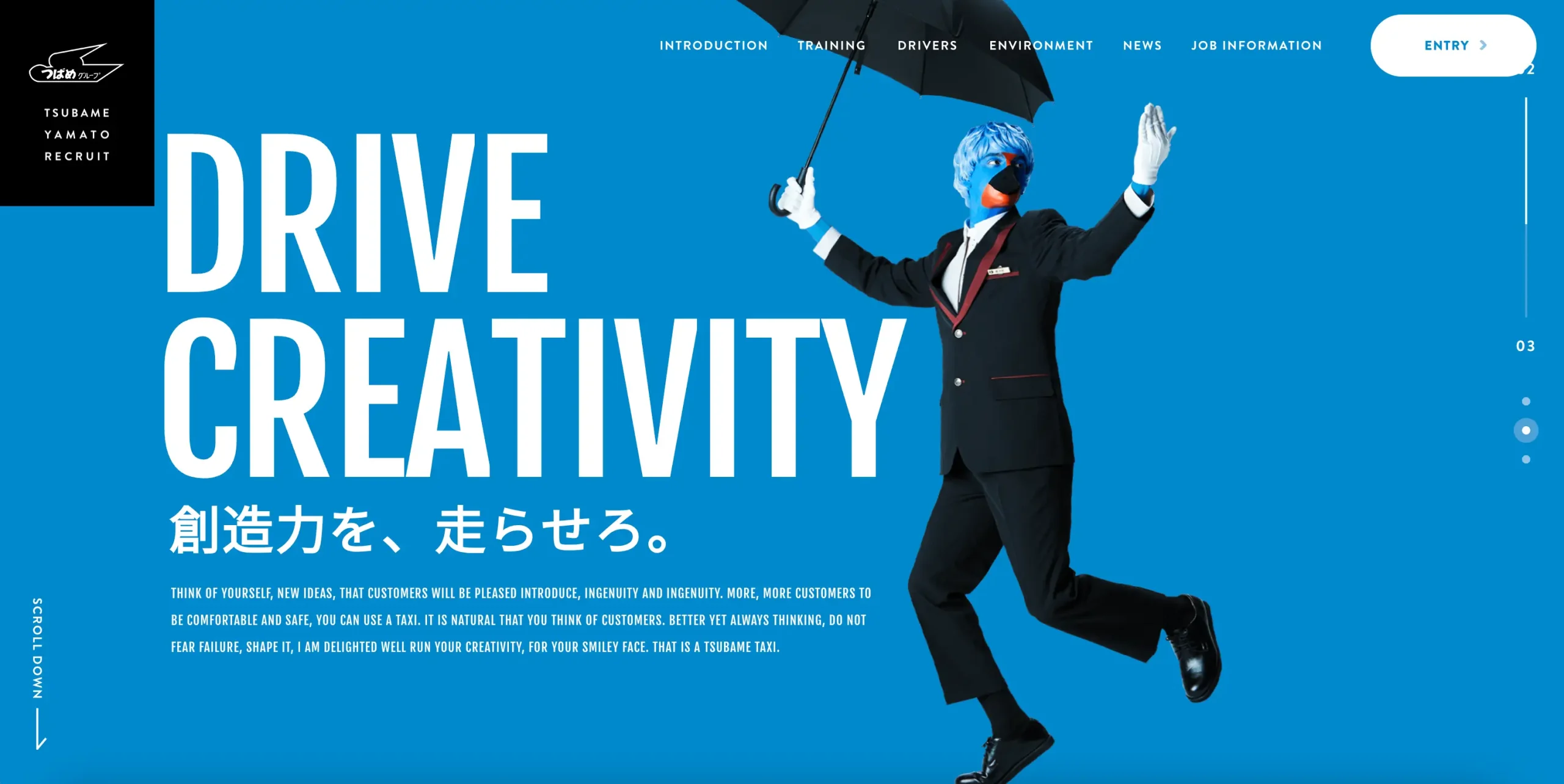
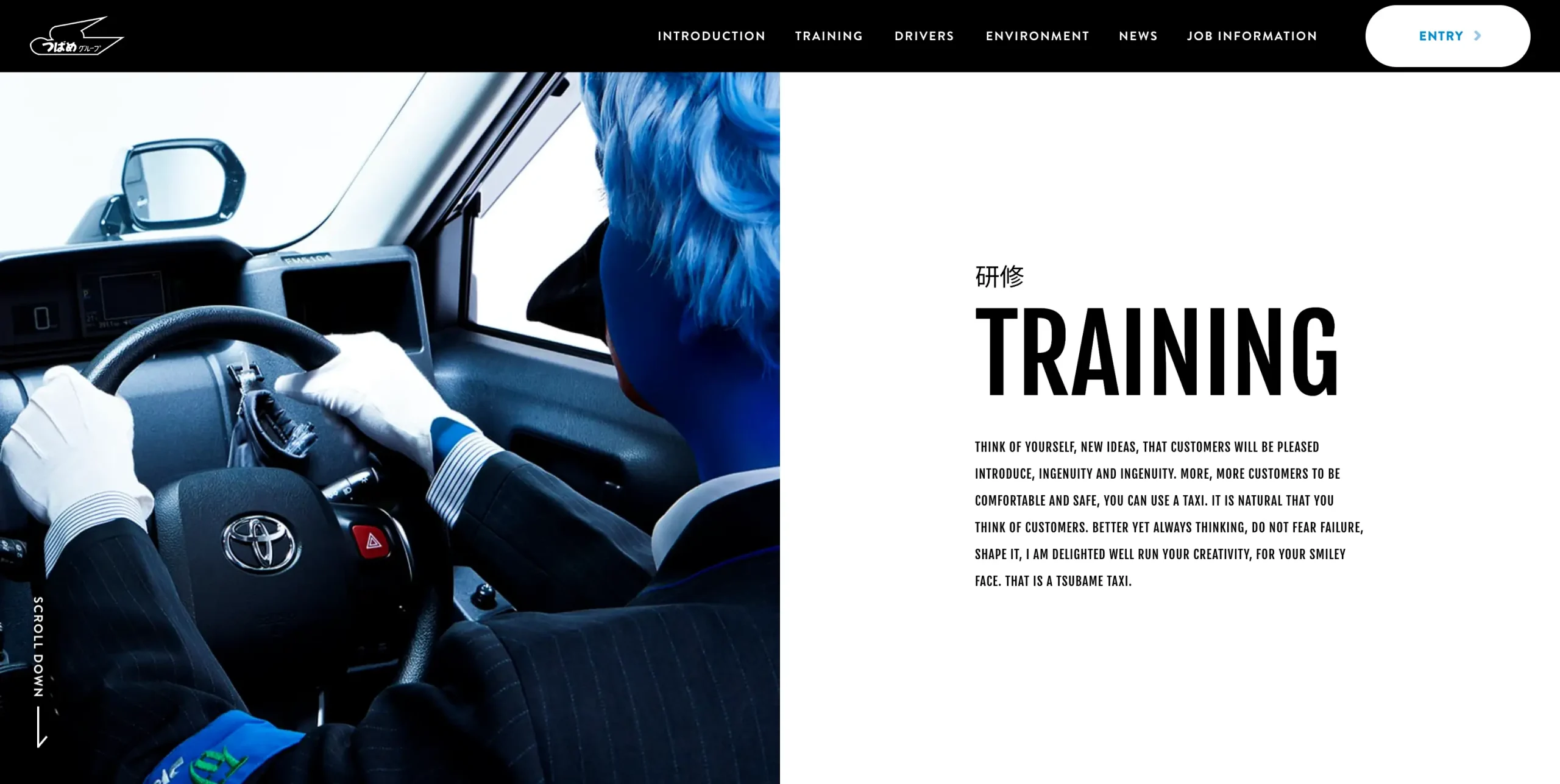
タクシー事業を展開する「つばめタクシーグループ」の採用サイトです。

青く塗った肌につばめのくちばしを施し、制服を着た人物が登場するインパクト大なメインビジュアル。“研修”ページではファーストビューの人物が運転、接客をしていて面白い構成です。
ブラックとブルーを基調とし、見出しやリード文に英字を活用したスタイリッシュなデザイン。一見タクシーグループとは思えない攻めたビジュアルで、個性的です。
参考にしたい採用サイトのデザイン事例10選
採用サイトは、自社のブランドイメージやコンセプトに合ったデザインであるだけではなく、トレンドを押さえることも必要です。デザインのトレンドは、時代やユーザーのニーズに応じて変化します。最新の事例を参考にしながら、自社の採用サイトのデザインを検討しましょう。
株式会社トクヤマデンタル 採用サイト

参考
歯科機器医療用器材の製造・販売・輸出入を行う「株式会社トクヤマデンタル」の採用サイトです。
まず何よりも、社員の方の笑顔が素敵なファーストビュー! サイトのどこを見ても、人、人、人。今回ご紹介する中でぶっちぎりで人物写真が使われているサイトです。社員の方と商品の写真が至るところにレイアウトされていて、楽しい会社の雰囲気が伝わってきます。
「100年つづく、笑顔を創ろう」のキャッチコピーはカーニングを広めにとることで、落ち着きがあり、洗練された印象を与えています。

デザインからは程よい遊び心も感じられます。上の画像のパートは、サイトで見ると上段は左へ、下段は右へ流れていくアニメーションです。やや早く流れている文字の上を、人物と製品の写真がゆっくりと動いていきます。
背景の文字はリンクなっていますが、気づいたのは少し後になってからでした。そのくらい動きがおもしろいサイトです。
株式会社ディ・ポップス 採用サイト

参考
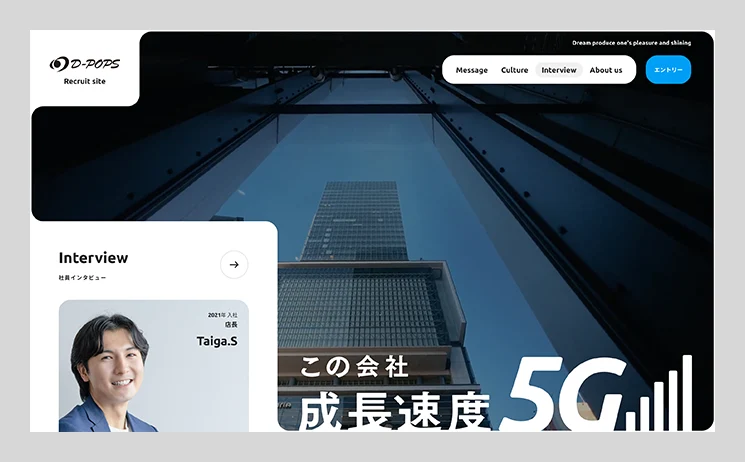
首都圏・関東エリアを中心にモバイルショップ事業を展開する「株式会社ディ・ポップス」の採用サイトです。
白と黒のかっこいいカラー使いなのに親しみを感じるのは、要素の角が丸くなってるからですね。写真やオブジェクトだけでなく、フォントも角が取れていて、シンプルな中に柔らかさを感じるバランスの良いデザインです。

シンプルに見せたいがために小さくしがちなフォントですが、このサイトの場合は見やすさ重視で読む人に優しい。大きめなフォントにしっかり取られた行間! バランスをとるのが難しそうですが、うまくまとめられています。
インフラテック株式会社 採用サイト

参考
コンクリート製品メーカー「インフラテック株式会社」の採用サイトです。
「飛び越えなくちゃ、もったいない。」という力強いメッセージとともにコラージュされたシェイプが印象的。人物写真とシェイプ、タイポグラフィが何かを飛び越えてくるように配置されています。私も飛び越えなきゃ!という気持ちになりますね。

募集要項によれば、こちらのサイトは新卒がターゲットです。SPでの見やすさを重視したメッセージの配置や動画による会社説明など、新卒世代を意識したであろう工夫が随所に見られます。会社説明は動画の方がいきいきと伝わりますし、興味を持って見てもらえそうです。
intloop採用サイト

参考
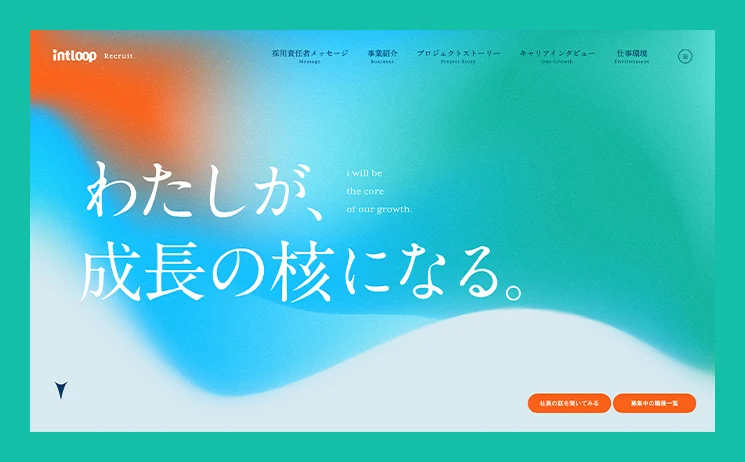
「intloop」はコンサルティングやプロ人材の活用サービスを行っている会社です。
採用サイトは、ファーストビューのキレイなグラデーションが目を惹くデザインです。明朝とSerifの上品なタイポグラフィが背景のグラデーションと相まって、洗練された雰囲気を醸し出しています。

間延びしがちな図ですが、サイトの雰囲気と合わせて作られていてとてもキレイなデザインです。文字とのバランスも良く、飽きることなく読み進められます。
越のゆグループ 採用サイト

参考
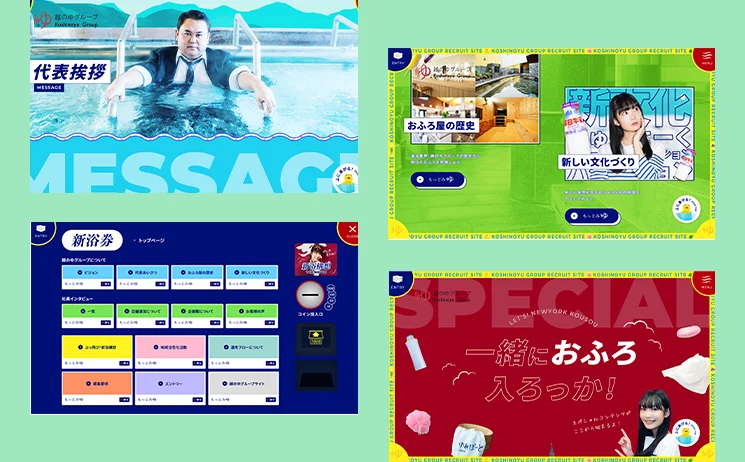
日本のスーパー銭湯のパイオニア「越のゆグループ」の採用サイトです。
ポップな色使いとタイポグラフィ、散りばめられた切り抜き写真たちがいい仕事をしてくれています。若い世代で流行っているレトロポップな雰囲気が最高にかわいいですね。

かわいさと同時に感じられるのが「ぶっ飛んでる感」。代表がスーツのままで腕まくりして温泉に浸かっているビジュアルなんて、他で見たことありますか? レトロポップな雰囲気に乗せて、ぶっ飛んだ世界観で展開されるコンテンツの数々に圧倒されつつも「ちょっと楽しい会社かも」と思ってしまう採用サイトです。
ちなみに全12話の採用動画は一見の価値あり。デザインだけでなく、コンテンツが強いですね。
株式会社デンソー 採用サイト

参考
世界No.2の売上規模を誇る自動車部品メーカー「デンソー」の採用サイトです。
統一された角丸デザインが親しみを演出しています。サイトを開くと、アニメーションでふわふわと下から上がってくる吹き出しのデザインがかわいい! 次から次へとふわふわ上がってくる吹き出しの動きは、誰かと誰かが話しているみたいです。

こちらは働いている人のインタビューのパート。ページをクリックすると、手でめくるようにカードが切り替わっていきます。動きがおもしろくて、ついクリックしてしまいますよ。
KOKUYO採用サイト

参考
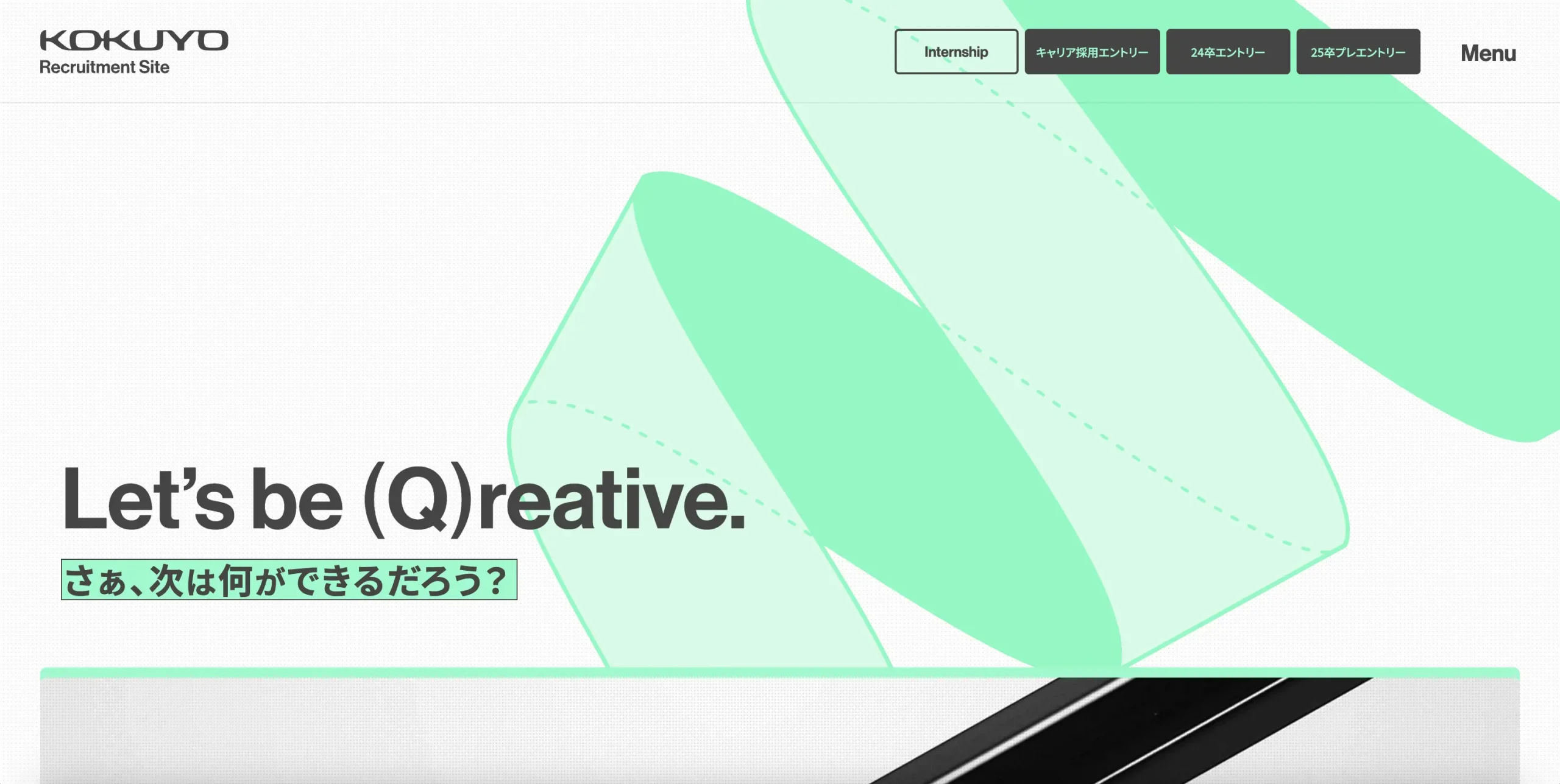
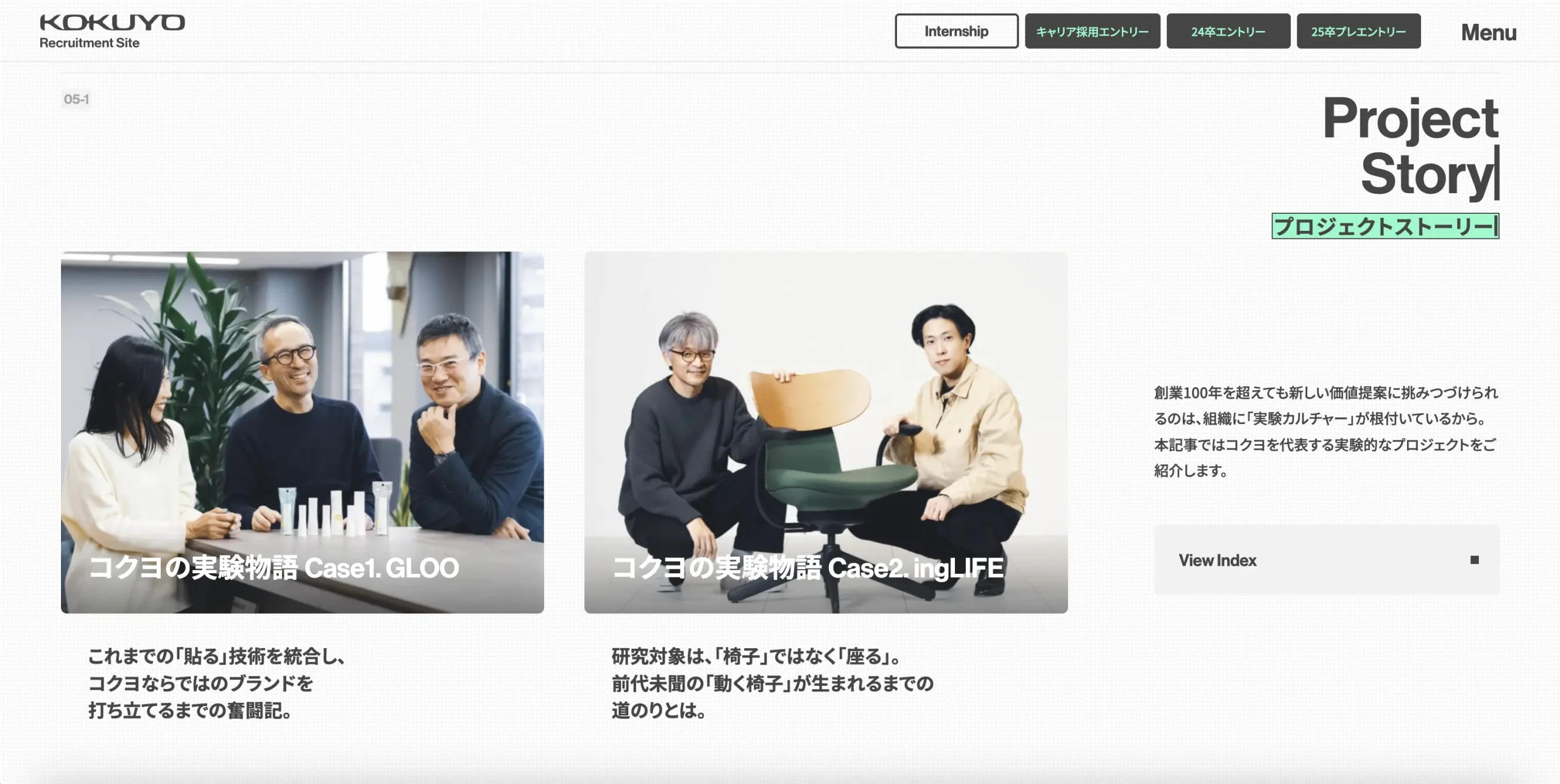
文房具でおなじみ「KOKUYO」の採用サイトです。
タイポグラフィ、写真、細かなあしらいに至るまでこだわりを感じるキレイなデザイン。さすが文房具を長年研究してきた企業だなぁと、思わず見入ってしまいます。
KVは背景で螺旋を描くアニメーションと、「Let’s be (Q)reative.」「さあ、次は何ができるだろう?」の各行の末尾で点滅するカーソルが目を惹きます。カーソルが点滅しているということは何をしようか考えている最中なのでしょうか?

主力事業である文房具を連想させるデザインがいろんなところに使われています。ノートのページにありそうな細かいドット柄の背景や、マーカーが引かれたような見出しのあしらい…。文房具っぽいところをついつい探したくなります!
株式会社アールイコール 採用サイト

参考
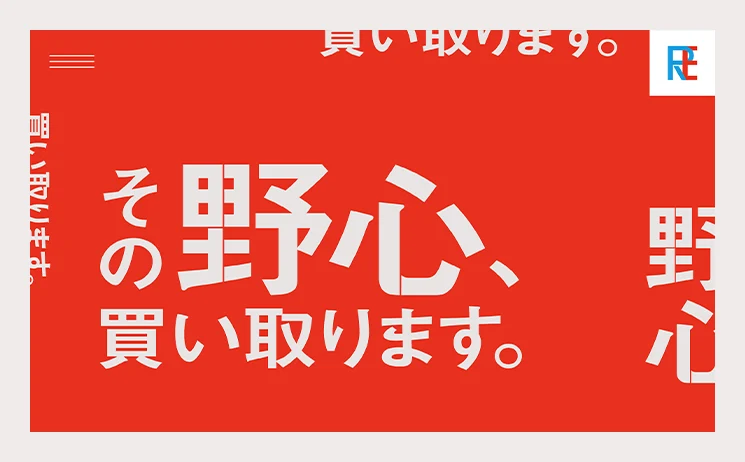
大阪に本社をもち、リユース事業を全国展開する「株式会社アールイコール」の採用サイトです。
ファーストビューは、真っ赤な背景に「その野心、買い取ります。」の力強いタイポグラフィでインパクト絶大です!「野心」の部分をマウスホバーすると、野心を覗き見ることができるかもしれません!(やってみてください)

トップページの最後に出てくるCTAパート。「業界の常識に囚われない」ことを謳っている同社だからか、他では見たことがないデザインです。これでもかと言わんばかりに敷き詰められた「ENTRY」の文字。マウスホバー時の動きにもキレがあり、エントリーを強く印象付けるCTAとなっています。
まとめ
採用サイト制作において知っておくべきデザイン事例と、成功ポイントについて説明しました。
採用サイト制作の成功ポイントを抑え、さまざまな事例からデザインヒントを得て、魅力的で効果的な採用サイトを作りましょう。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:クーシー編集部 デザイン:津畑クミ






