コーポレートサイトはシンプルに!シンプルなデザインのポイントは?

「シンプルなコーポレートサイトにしたい」「シンプルでかっこいいコーポレートサイトがいい」とコーポレートサイトのデザインは、シンプルにしたいと思っている企業もたくさんあるでしょう。
シンプルなコーポレートサイトは、情報や装飾をできるだけ少なくし、伝えたい情報を効果的に伝えられるメリットがあります。一方で、単に情報や装飾を少なくしただけのシンプルさでは、伝えたい情報や企業メッセージを正確に伝えられない難しさもあります。
そこで、今回はシンプルなコーポレートサイトについて、メリットやデメリットについてまとめました。さらに、シンプルなコーポレートサイト制作をする上で、参考にしたいコーポレートサイトの企業を10社紹介します。
シンプルで洗練されたコーポレートサイトを制作したいとお考えの方は、ぜひ参考に最後までご覧ください。

コーポレートサイトとは?意味やメリット、制作のポイントまで解説
シンプルがおすすめの理由

「シンプル イズ ベスト」とよく言われます。洗練されたシンプルなデザインは、高級感や上品さ、清潔感などユーザーにポジティブなイメージを与えるでしょう。
コーポレートサイトのデザインも、シンプルがいいと言われています。ここでは、その理由とシンプルなデザインがおすすめな理由を紹介します。
ユーザーに情報が伝わりやすい
シンプルなデザインのコーポレートサイトは、情報が厳選されています。そのため、伝えたいイメージや情報がユーザーの目につきやすく、的確に伝わります。
たとえば、文字が多いコーポレートサイトでは、情報量が多くなります。しかし、ユーザーごとに印象に残る言葉や文章も異なるでしょう。さらに、途中で読むことをやめてしまうことも考えられます。
一方で、企業イメージを凝縮したキャッチコピーだけを表示したコーポレートサイトの場合は、ページが開かれると同時にキャッチコピーがユーザーの目をひきつけます。
同じように他のユーザーにもアプローチできるため、企業イメージをどのユーザーにも共通して伝えられます。このほかに、情報が厳選されることで、ユーザーはコーポレートサイト全体をストレスなくサクサクと読み進められることもメリットです。
シンプルなデザインは、ユーザーの情報取得のストレスを軽減し、企業側が伝えたい情報を的確に伝えられる点でおすすめです。
洗練されたイメージを与える
「シンプルさは究極の洗練である」とは、レオナルド・ダ・ヴィンチの言葉です。シンプルであることは、たくさんの人が美しいと感じる要因でもあります。
シンプルなデザインのコーポレートサイトは、余計な情報や装飾がありません。コーポレートサイトにシンプルさを取り入れることで、企業の専門性やセンスに対してのイメージの向上が期待できます。
コストをおさえられる
掲載情報を厳選することは、コーポレートサイト制作のコストを予算以内におさえるポイントのひとつです。シンプルなコーポレートサイトは、不要な情報を掲載しないことも特徴です。その結果、制作するページ数が少なくなり、コーポレートサイトの制作費用が予算内におさまりやすくなります。
一方で、洗練されたシンプルなデザインには、デザイナーのスキルも求められます。シンプルなデザインは、コストをおさえられるメリットもありますが、制作会社によっては、単にシンプルなだけとなってしまう心配もあるでしょう。依頼する制作会社の実績を確認するなど、予算と制作会社のデザインや設計スキルをよく検討することがおすすめです。
サイト更新が簡単にできる
シンプルさは、見た目のデザインだけではありません。コーポレートサイトの構造もシンプルにすることで、コーポレートサイト公開後の運用も簡単にできるメリットがあります。
コーポレートサイトは、公開後の運用が重要です。正確な情報の発信が必要なコーポレートサイトでは、企業や取扱製品の情報修正や更新をする場合があります。その際に、複雑な構造のコーポレートサイトでは、情報をたくさん掲載できる一方で、どのページになんの情報の修正が必要かわからなくなってしまうリスクがあります。
シンプルなコーポレートサイトは、企業情報は1ページにまとめていることが多く、修正箇所も少なくすみます。製品情報も、取り扱う全ての情報を掲載せず、事業案内としてまとめているため、更新しやすいでしょう。
シンプルにすることで、コーポレートサイトの運用も簡単になり、担当者の負担を減らすことも期待できます。

コーポレートサイトの運用に必要な業務と外部へ依頼するときの注意点
デメリット

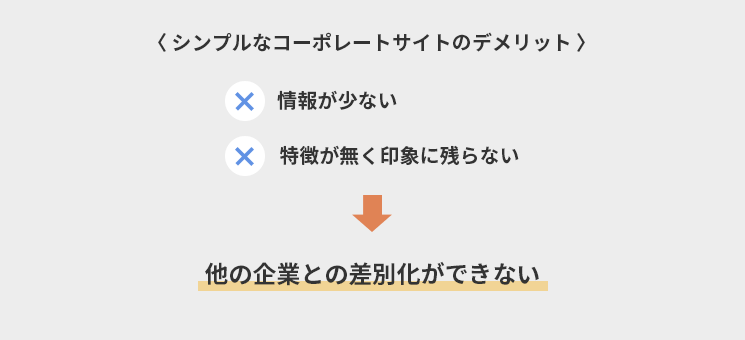
シンプルなコーポレートサイトには、たくさんのメリットがあります。一方で、特徴や情報が少ないだけのシンプルなコーポレートサイトは、他の企業との差別化ができないデメリットも考えられます。
洗練されたイメージを伝えたいとシンプルなデザインを制作したけれど、「よく見るデザインになってしまった」ということもあるでしょう。
イメージ通りのシンプルなデザインでも、ユーザーにとって印象に残らないデザインでは、コーポレートサイトに期待できるブランディングのメリットがなくなってしまいます。企業の特徴や伝えたいイメージを、デザインに取り入れる工夫が必要です。
制作のポイント

次に、シンプルなコーポレートサイトの制作ポイントを紹介します。
シンプルなデザインにするためには、「情報を厳選する」「余計な装飾はしない」などが基本です。さらに、コーポレートサイトに効果的なシンプルさを手に入れるために、これから紹介する4つのポイントを参考にしてみてください。
余白
シンプルなデザインには、余白に特徴があります。余白とは、空白になっているスペースを指します。余白を活用することで、シンプルさを際立たせられるでしょう。さらに、余白を大きく使ったデザインは、高級感や上品さなどのイメージも与えます。
このほかに、余白を十分にとることで、ユーザーの読みやすさも向上することがメリットです。余白がない場合、シンプルさがなくなるだけでなく、ユーザーの読むストレスも高くなり離脱の可能性も高まります。
余白を活用したシンプルなデザインは、情報がわかりやすくなり、より伝わるコーポレートサイトになるポイントです。
配色
Webサイト制作の基本配色は、3色です。ベースカラー・メインカラー・アクセントカラーを決めて制作します。この配色ルールを守ることで、シンプルでありながら統一感のあるコーポレートサイトが制作できます。
情報や装飾を少なくしたものの、たくさんの色がルールもなく使用されていると、ユーザーにとって使いにくいコーポレートサイトになってしまうでしょう。
使用する色を決めルールを守って制作することで、わかりやすく使いやすいコーポレートサイトができあがります。

コーポレートサイトに使用する色の決め方と主な色の印象
素材
洗練されたシンプルなデザインには、写真や動画、装飾などの素材にもこだわることがおすすめです。シンプルと一言で表現される中にも、かわいいシンプル・おしゃれなシンプル・高級感のあるシンプルと、シンプルにもさまざまな印象のデザインがあります。その中で、企業が目指すシンプルさに合う素材を用意することが大切です。
高級感のあるシンプルに適した写真と親しみのあるシンプルに適した写真は、アングルや撮影シーン、写真のトーンが異なります。洗練され統一感のあるコーポレートサイトには、伝えたいイメージにあう素材の用意が重要です。以前撮影した素材では、新しいコーポレートサイトにマッチしない場合、新しく素材を用意することがおすすめです。
アニメーション
シンプルなコーポレートサイトには、アニメーションの活用もおすすめです。アニメーションを活用するメリットは、コーポレートサイトに動きが出ることです。コーポレートサイトに動きが出ることで、ユーザーの興味関心をひきつけます。
さらに、シンプルなデザインは、他のコーポレートサイトとデザインが似てしまうことが心配されます。アニメーションを取り入れることで、動きのある特徴的なコーポレートサイトになり他社との差別化にもつながるでしょう。
テキストや写真だけでは、似たようなレイアウトになってしまうコーポレートサイトも、アニメーションを効果的に利用することで、デザインに特徴が出るメリットがあります。

コーポレートサイトにアニメーションを活用するメリットとは?
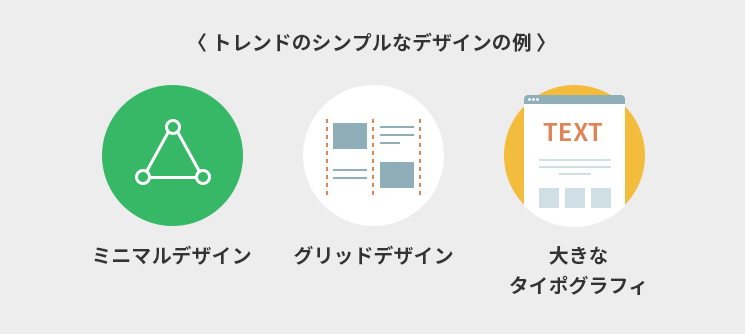
トレンドのデザイン例

シンプルといっても、さまざまなデザインがあります。ここでは、トレンドになっているシンプルなデザイン例を紹介します。
企業イメージとマッチするレイアウトの参考に、チェックしてみてください。
ミニマルデザイン
情報量を極限まで少なくし、余白を大きくとったデザインです。ここ数年のトレンドであり、色使いや配色によって、かわいいシンプル・高級感のあるシンプルなど、汎用性のあるデザインです。
グリッドデザイン
Webサイトの定番デザインのグリッドデザイン。シンプルなコーポレートサイトも相性がいいデザインです。格子状に配列された要素を組み合わせたデザインは、情報を順番に伝えられます。アニメーションとも相性が良く、シンプルでありながら特徴のあるコーポレートサイトを制作できます。
大きなタイポグラフィ
キャッチコピーや社名をメインにしたデザインです。シンプルなデザインに、キャッチコピーや社名、ブランド名を大きく表示することで、ユーザーの目を瞬時にひきつけます。
文字や写真、イラストなどの要素がたくさんある場合、キャッチコピーを大きくするだけでは目立ちにくいでしょう。シンプルなデザインであれば、大きな文字がとても印象的です。フォントの種類や大きさ、色などを工夫することで、企業らしさを与えることも可能です。
参考にしたいサイト
最後に、シンプルなデザインのコーポレートサイトを制作する上で、ぜひ参考にしたいデザイナーが厳選したWebサイトを紹介します。
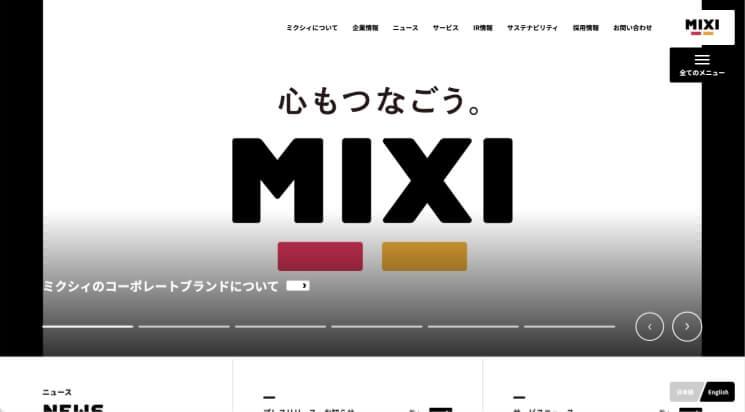
株式会社ミクシィ

参考
情報コンテンツは、白と黒でシンプルな配色です。会社のロゴに使われているカラーも映えます。
画像を印象的に使ったレイアウト。動きのあるボタンや画像で直感的に操作ができます。
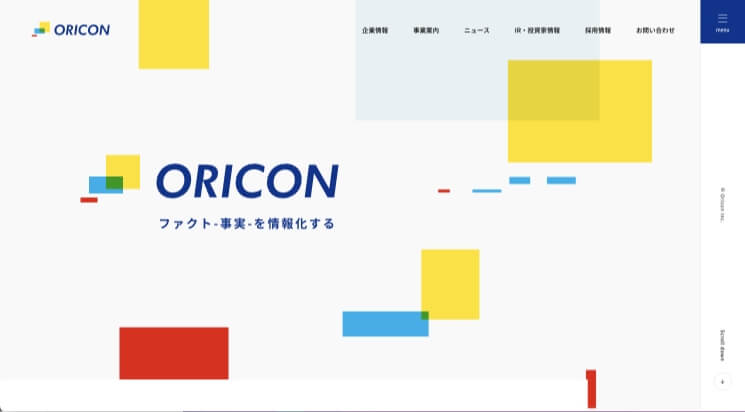
オリコン株式会社

参考
ロゴに使われているカラーや図形を活用したコーポレートサイトです。シンプルでも、企業の特徴を活かしたデザインが参考になります。
シンプルなレイアウトですが動きのある背景が印象的でついついスクロールしてしまいます。
Zoff 株式会社 インターメスティック

参考
大きなタイポグラフィと写真を組み合わせたデザインです。ユーザーへ瞬時に企業イメージを与える効果があります。メニューなどの動きも参考にしたいポイントです。
タイポグラフィを大きく見せたインパクトのあるデザイン。メニューが英字と見せかけてホバーすると日本語になったり、リンクボタンも共通の色で統一している点が使いやすいです。
サイボウズ株式会社

参考
一見カラフルに見えますが、各ページ統一されたデザインと色使いでまとまりのあるコーポレートサイトです。
背景デザインの変化で重要度を差別化している点がいいと思いました。シンプルなレイアウトなのでより効果的になっていると思います。メニューも画像つきでわかりやすいです。
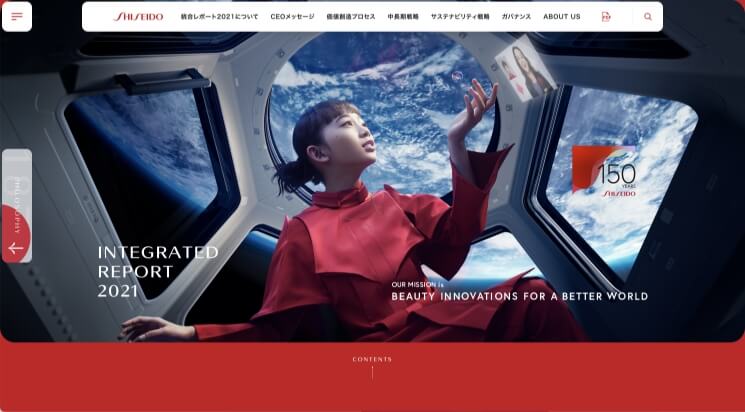
株式会社 資生堂

参考
資生堂のコーポレートカラーを活用しています。たくさんの情報をシンプルにまとめたい際の参考にしたいコーポレートサイトです。
内容が多く探しにくい内容をイメージと写真でわかりやすくしている点がいいと思いました。メニューも2箇所に配置していてターゲット別に見せ方を変えている点が珍しいなと感じました。
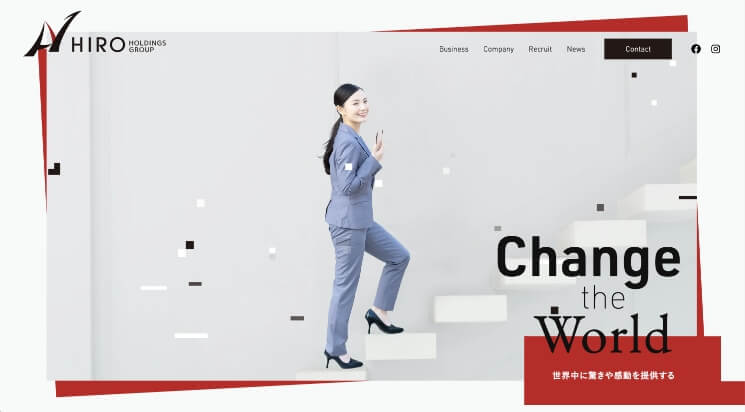
株式会社ヒロホールディングス

参考
アニメーションを効果的に活用しています。動きをつけることで、見せたい情報を的確にユーザーに伝えている点が参考にしたいポイントです。
ロゴに合わせた斜めが印象的なデザインで企業らしさが出ています。ホバーの変化がたくさん使われていて押したくなります。
関西興業株式会社

参考
余白をたくさん使ったシンプルなデザインは、読み進めやすく、企業イメージを十分にユーザーに伝えられます。
働いている人の写真がたくさん使われていて会社のイメージが膨らみます。また問い合わせボタンもわかりやすい!
日本精蠟株式会社

参考
白が際立つシンプルなデザインが特徴です。わかりやすく動きのあるボタンのデザインは、ついユーザーがクリックしてみたくなります。
白を基調にしたシンプルなデザイン。ボタンも白色で影だけで表現していて統一感があります。
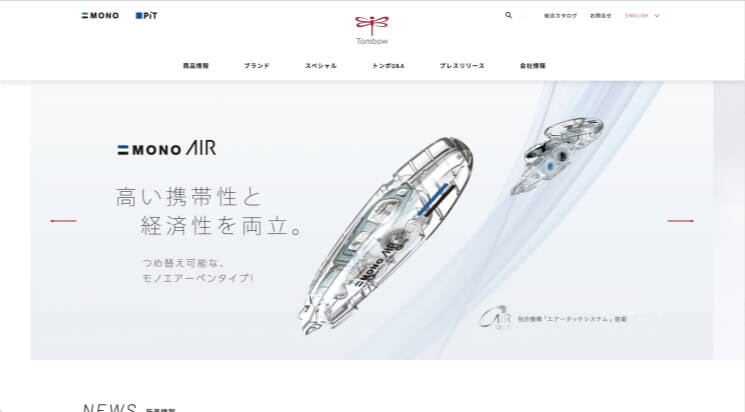
株式会社トンボ鉛筆

参考
洗練された商品写真が特徴的です。商品写真に統一感があり、たくさんの商品が掲載されていてもシンプルさやまとまりを感じます。
代表的な商品を大きく配置していてインパクトがあります。企業らしさがぱっと見で伝わってきていいなと思いました。
株式会社Goals

参考
見出しの大きな文字や余白を活用したデザインです。スマートフォンからでもサクサクと読み進められます。
特徴的な装飾が配置している訳ではありませんが丸みを帯びたアイコンや写真の切り取り方でかわいい印象に。親しみを感じるけど真面目な印象も与えていいなと感じました。

【トレンド/目的/戦略別】コーポレートサイトのデザイン事例14選! 成果につなげる秘訣とは?
まとめ
シンプルなコーポレートサイトは、一番伝えたい情報を確実に伝えられるメリットがあります。情報が凝縮されているため、ユーザーにとっても、読みやすく使いやすいコーポレートサイトにできあがるでしょう。
公開後の情報更新や修正も簡単になり、コーポレートサイト担当者の負担も軽減できる運用側のメリットもあります。一方で、特徴がない、他のコーポレートサイトとデザインが似てしまうといったデメリットもあります。
企業イメージを正確に伝えるためにも、単に情報が少ないシンプルさではなく、計算されたシンプルさが求められるシンプルなデザインのコーポレートサイト。
ぜひ今回紹介したコーポレートサイトをチェックして、自社にあうシンプルなデザインの参考にしてみてください。

この記事を書いた人
三浦まなみ
SNSマーケティングやキャリア、企業のブログ記事など様々なジャンルの記事を執筆。企画構成から執筆まで担当する。現在は、「AnyMaMa」にてライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




