かわいいコーポレートサイトは効果がある?かわいいデザインのポイントは?

コーポレートサイトといえば、信頼性が感じられるシンプルなデザインが多いでしょう。一方で、女性向けや子供向けにビジネスをしている企業は、かわいいデザインのコーポレートサイトを公開しています。
そこで、今回はかわいいコーポレートサイトのメリットと制作のポイントを紹介します。一言で「かわいい」と表現できるWebサイトも、異なるテイストのかわいいデザインがあります。
本記事の最後には、かわいいデザインの参考になる10社のコーポレートサイトをご紹介。企業やサービス・商品の特徴をとらえた、かわいいコーポレートサイトを制作する際の参考に、ぜひチェックしてみてください。

コーポレートサイトとは?意味やメリット、制作のポイントまで解説
かわいいコーポレートサイトのメリットとは?

かわいいデザインのコーポレートサイトのメリットは、2つあります。
- ターゲットを絞れる
- 親しみやすさがある
かわいいコーポレートサイトのメリットのひとつは、ターゲットを絞ったデザインができることです。コーポレートサイトを訪れたユーザーが、「女性向けの商品を発売・開発している企業」「子供向けのサービスを展開している企業」とコーポレートサイトのデザインをみてすぐに認識できます。
もうひとつのメリットは、かわいいコーポレートサイトに使われるイラストの効果です。かわいいデザインのコーポレートサイトには、イラストが使用されているケースがあります。
イラストは、一般消費者には馴染みのない業務内容をわかりやすく伝えることに有効です。さらに、一般的に「難しそう」と思われる業種のコーポレートサイトにイラストを活用すれば、やわらかい雰囲気を伝えられます。その結果、親近感のあるコーポレートサイトが出来上がります。
このように、かわいいデザインのコーポレートサイトは、ターゲットを明確にできる点と親しみやすさのある点に効果的です。
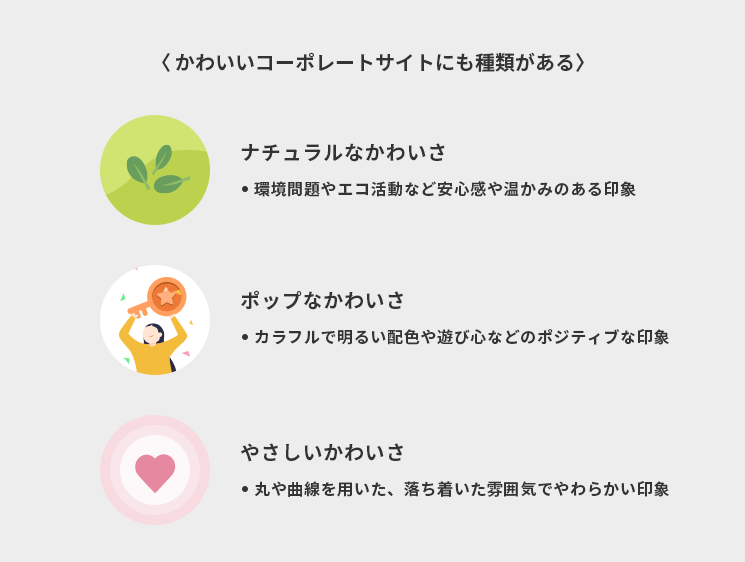
かわいいコーポレートサイトにも種類がある

「かわいい」にも、さまざまなテイストデザインがあります。ここでは、3種類のかわいいデザインについて紹介します。
ナチュラルなかわいさ
ナチュラルなかわいさのあるコーポレートサイトは、淡い色使いや自然を感じる写真やイラストを使ったデザインが特徴です。ナチュラルテイストのデザインは、環境問題やエコ活動のイメージをユーザーに与えられます。さらに、アースカラーと呼ばれる自然にある色をイメージした配色は、デザインに温かみや安心感もプラスするでしょう。
ポップなかわいさ
ポップなかわいさのあるデザインは、ユーザーの目をパッと惹きつける魅力があります。カラフルで明るい配色や遊び心が感じられる写真やイラストは、「楽しい」「明るい」「賑やか」などのポジティブな印象をユーザーに与えます。
ポップなかわいさのあるデザインは、元気・明るいなどのイメージを伝える点で効果のあるデザインです。
やさしいかわいさ
やさしいかわいらしさは、ナチュラルなテイストと似ています。やさしいかわいらしさのあるデザインは、落ち着いた雰囲気ややわらかい印象を与える点で優れています。パステルカラーなどの彩度を落とした色は、ユーザーに安心感を与えるでしょう。
さらに、丸や曲線をデザインに用いることで、やわらかいデザインに仕上がりやさしい印象になります。
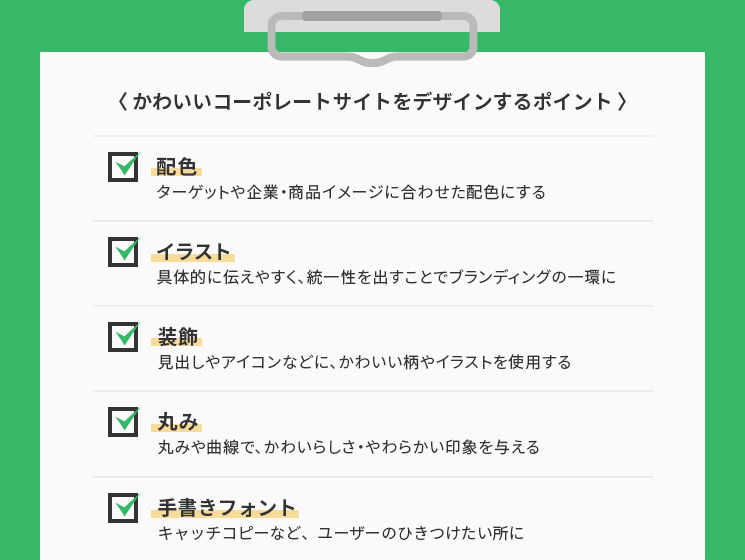
かわいいコーポレートサイトをデザインするポイント

次に、コーポレートサイトをかわいいデザインにするポイントを紹介します。
配色
ターゲットや企業・商品イメージに合わせて、配色を考えてみましょう。
たとえば、女性がターゲットの場合、赤やピンクをイメージする人が多いのではないでしょうか?しかし、女性といっても若い女性と年配の女性が好む「ピンク」は異なります。若い女性の場合は、パステルピンクなどの柔らかい色合いが使用されるケースが多いでしょう。
一方で、年配の女性に向けたデザインは、彩度を落としたピンクを使用するケースがあります。背景色と文字色のコントラストをはっきりさせるなど、同じ女性向けでも年齢層によって、配色を考えることがポイントです。
ターゲットの他に、企業や商品イメージに合わせた配色も大切です。たとえば、本記事の最後にも紹介してる「カレー専門チェーン店の株式会社壱番屋」の配色です。カレーのイメージが伝わる黄色のアクセントカラーは、企業メッセージの笑顔にもつながる配色です。
このように、詳細なターゲット像や企業・商品イメージに合わせた色を使いましょう。

コーポレートサイトに使用する色の決め方と主な色の印象
イラスト
イラストは、ユーザーに具体的なイメージを簡単に伝えられる点で効果があります。一般ユーザーにはわかりにくい事業内容や、堅いイメージのある職種は、イラストを使用したデザインで親しみやすさを伝えることができるでしょう。さらに、オリジナルのイラストは、企業のオリジナリティが高まり、ブランディングにも効果が期待できます。
イラストにも、写真のようなイラストや、アイコンのようなシンプルなイラストまで、テイストがたくさんあります。テイストをまとめることで、統一感のあるコーポレートサイトになるため、どんなテイストのイラストを使用するか決めておくことが大切です。

その手があったか!イラストの使い方がすごいコーポレートサイト11選
装飾
装飾もかわいいデザインのポイントのひとつです。たとえば、他のページへ移動できるボタンや問い合わせボタンの形です。丸みのある四角やアイコンを活用し、かわいらしさを表現します。
さらに、見出しにはアイコンをプラスすると、視覚的なわかりやすさもアップします。コンテンツの背景には、イラストやパターン柄がかわいらしさをプラスするでしょう。かわいい柄やイラストをポイントで使用することで、かわいい印象をもつコーポレートサイトに仕上がります。
丸み
かわいいデザインは、丸みや曲線を効果的に使っています。たとえば、写真です。写真を掲載する多くの場合は、角が直角になっている長方形や正方形を使っています。かわいらしさを表現したい場合は、角を丸くして掲載することで、優しさや温かみが感じられるでしょう。
さらに、企業メッセージから事業内容へ情報が変化する場合には、曲線を使った背景でやわらかい印象を与えます。このように、丸みを活用すると、やわらかい印象ややさしいかわいらしさのあるデザインになります。
手書きフォント
手書きフォントの活用も、コーポレートサイトにかわいらしさをプラスできます。手書きフォントにも、たくさんの種類があり、イメージにあったテイストのフォントを使うことが大切です。やさしさの感じられるフォントや女性が好む線の細いフォント、力強い手書きフォントなど、たくさんあります。
手書きフォントは、読みにくいものもあるため、デザインのポイントとして使用することがポイントです。キャッチコピーや見出しなど、ユーザーの目をひきつけたいポイントで使用してみましょう。
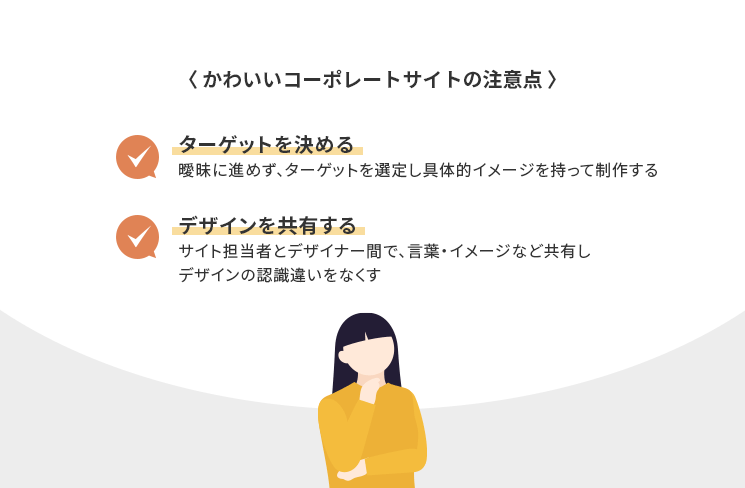
かわいいコーポレートサイトの注意点

かわいいコーポレートサイト制作の注意点は、ターゲットをはっきりさせることとデザイン担当者とのイメージの共有です。
ターゲットを決める
コーポレートサイトを制作する上で、ターゲットの選定は重要なポイントです。なぜなら、ターゲットが曖昧なまま制作すると、どのユーザーにも印象に残らず、コーポレートサイトの効果を発揮できないからです。
配色のポイントでも紹介したように、同じ女性でも年齢やライフスタイルによって好みのデザインや色は異なります。企業がターゲットの場合でも、「コーポレートサイトを閲覧する担当者はどんな人物か」具体的なイメージを持って制作することで、より効果的なコーポレートサイトが出来上がるでしょう。
デザインを共有する
デザインを制作する際は、かわいいイメージの共有が大切です。かわいいデザインにも、「ナチュラル」「ポップ」「やさしい」などのテイストが異なることを紹介しました。そのため、デザイン制作する人とコーポレートサイト制作担当者の、かわいいイメージを共有しておくことが必要です。
担当者はナチュラルなかわいいデザインをイメージしていたのに、デザイン担当はポップなデザインを作ってしまったとなると、工数も時間もかかってしまうでしょう。
次の章で紹介するコーポレートサイトを参考にするなど、言葉だけでなく視覚的にもデザインを伝えることがおすすめです。担当者同士のイメージを合わせることで、デザインの認識の違いをなくしましょう。
かわいいデザインが参考になるコーポレートサイト
最後に、かわいいデザインが参考になるコーポレートサイトを紹介します。親近感や遊び心を取り入れたデザインが参考になります。ぜひチェックしてみてください。
日本海洋事業株式会社

参考
「新しい発見があるかも?」とユーザーの好奇心をくすぐるファーストビューと、やさしいテイストのイラストが印象的なコーポレートサイトです。
柔らかいタッチのイラストが印象的です。イラストと写真、タイトルを見るだけでなんとなく内容がわかる点がいいなと思いました。
株式会社壱番屋

参考
丸を効果的に使ったデザインがかわいいコーポレートサイトです。企業イメージにもマッチした配色はかわいいデザインの参考になります。
丸みを帯びた図形や写真がかわいい。ロゴでも使われている黄色を有効に使い企業らしさも可愛らしさも表現しています。
株式会社ハッチ

参考
イラストとアニメーションがかわいいコーポレートサイトです。シンプルなモノクロの配色ですが、イラストを活用し親しみやすさのある企業イメージが伝わります。
漫画のコマ割りのようなデザイン。スイッチのような動きのボタンで思わず押してしまいそうです。トップの動画もアニメのようで会社の雰囲気を連想させるような仕掛けがいいなと思いました。
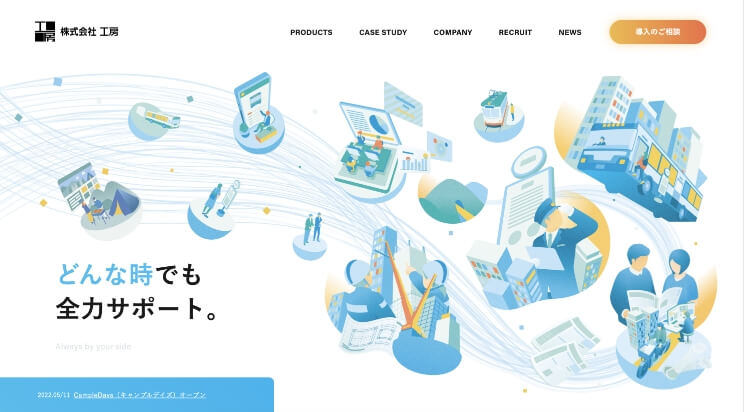
株式会社工房

参考
流れるようなイラストとメニューが表示されるファーストビューが印象的なコーポレートサイト。さりげない装飾使いも参考にしたいポイントです。
未来感のあるイラストが特徴のデザイン。パラパラと配置された装飾がかわいいです。特に見せたいメニューの見え方だけ違うのが印象的で思わず見てしまいそう。
鎌倉豊島屋

参考
ファーストビューは、誰もがイメージする鳩サブレーのイラストと黄色い背景のコントラストがユーザーの目を一瞬で惹きつけます。長年愛されている鳩サブレーを印象的に使ったかわいさが魅力です。
おなじみ鳩サブレー。鳩が随所に登場し、老舗と思わせないポップな作りがとてもおしゃれ。
株式会社河合電器製作所

参考
シンプルながらもアニメーションとイラストが印象的なコーポレートサイトです。業界について馴染みがないユーザーも、柔らかいイラストで親しみやすさを感じます。
ゲーム画面のようなアニメーションが背景になっています。写真とイラストをバランスよく使っていて見やすいです。
株式会社FUNDINNO

参考
動くキャッチコピーが印象的なコーポレートサイトです。背景に使われているサークルのあしらいもかわいいデザインです。
動きのあるタイポグラフィが目をひきます。シンプルなイラストだけどテクスチャでかわいい印象です。
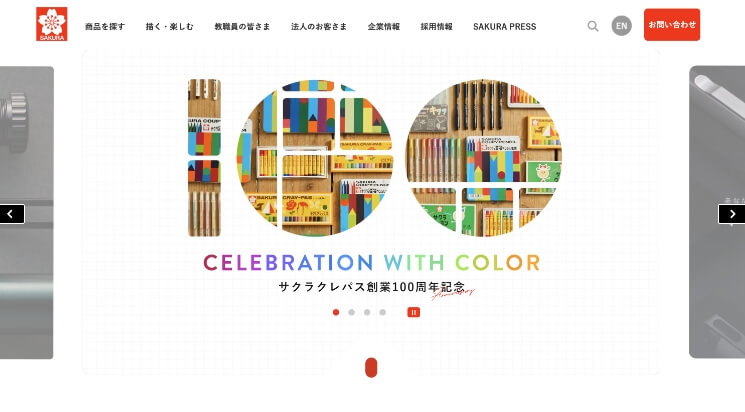
株式会社サクラクレパス

参考
丸みや曲線を使ったデザインがかわいいコーポレートサイト。見出しの上に使われているアイコンの使い方もかわいいです。
散りばめられた文房具イラストがかわいいデザインです。ボタンも使いやすく動きが統一されています。
株式会社funbox

参考
キャッチコピーの遊び心が感じられるかわいいコーポレートサイトです。メニューにある三角が動くデザインは、ついマウスを動かしたくなります。
コーポレートカラーを目立たせたいところに使っています。とても目を惹くデザインで所々の装飾も可愛いです。
グリーンカルチャー株式会社

参考
全体的にやわらかいデザインがかわいいコーポレートサイトです。ナチュラルなテイストは企業メッセージも伝わります。
柔らかいタッチのイラストが印象的です。使われているボタンは葉っぱを思わせるような形になっていて企業らしさも表現しています。

【最新】かっこいいコーポレートサイトのデザイン事例11選! イメージに合ったサイト制作のポイントをご紹介
まとめ
かわいいデザインのコーポレートサイトは、ターゲットを明確にできる点と、事業内容をわかりやすく伝えられる点に優れています。
かわいいデザインといっても、たくさんのテイストがあるため、制作する際は、どんなテイストのかわいいコーポレートサイトにするのか、担当者と制作者のイメージをすり合わせておくことがおすすめです。
今回紹介した10社のコーポレートサイトを参考に、企業イメージやターゲットに合わせたテイストのかわいいコーポレートサイトを制作にお役立てください。

この記事を書いた人
三浦まなみ
SNSマーケティングやキャリア、企業のブログ記事など様々なジャンルの記事を執筆。企画構成から執筆まで担当する。現在は、「AnyMaMa」にてライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




