Corporate Website
コーポレートサイト制作
真の課題を見つけて
魅力と信頼性を高めます。
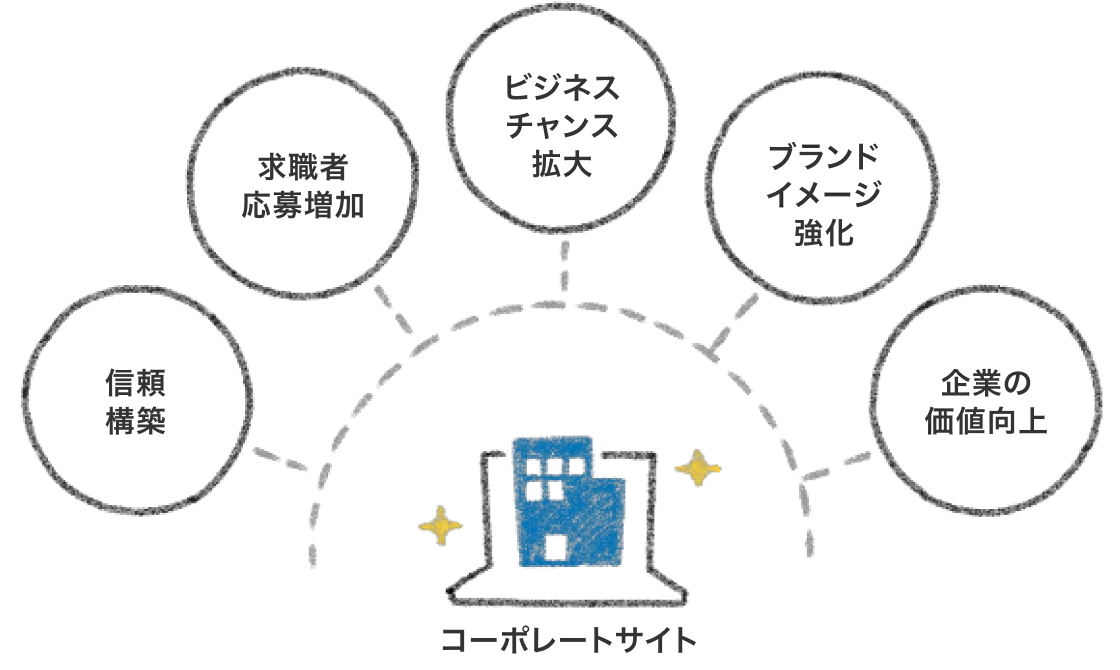
ブランド価値向上や信頼構築に欠かせないコーポレートサイト。企業理念や製品、情報伝達、採用活動など多くの役割が期待される一方、「どう手をつければいい?」との声も聞かれます。
私たちクーシーは、戦略立案から制作・運用まで一気通貫。UIUXやデザイン、SEO・AIO対策にも注力し、オンラインプレゼンスを最大化します。
強みは、専門家チームによる多角的な視点、デザイン思考による課題解決力、実績とデータに基づく戦略提案力。これらを武器に、特にデザイン思考を重視し最適策をご提案します。

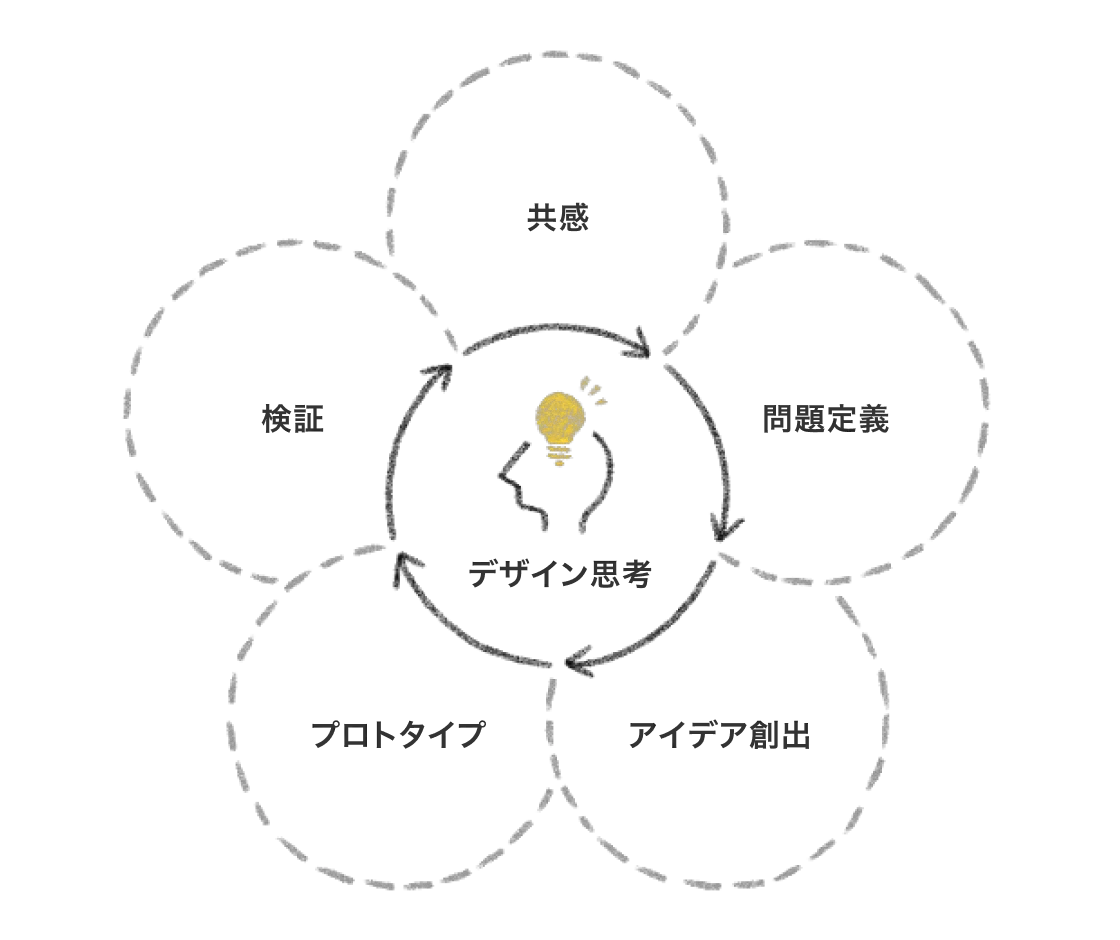
課題発見から課題解決へ
デザイン思考の真髄です。
デザイン思考とは課題発見から解決までの手法です。
まず専門家チームによる丁寧なヒアリングで課題や要望を深く理解します。次に市場・競合調査、アクセス解析、UIUX等を多角的に分析し真の課題を抽出。その上で、お客様のゴール達成とCVを促す最適なソリューションを提案します。
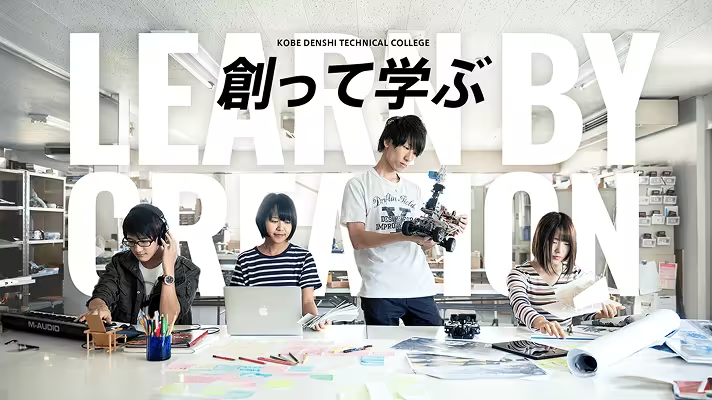
私たちはこれまで大手企業様をはじめ、多くのWeb制作実績を重ね、ビジネス成功に貢献してきました。

LEVEL UP
YOUR BUSINESS
Web設計制作〜運用改善までトータルサポート
市場と競合の調査分析から
成功への道筋を描く
市場調査や競合分析を通じて、ターゲット層のニーズや競合の状況を把握します。調査分析フェーズから適切な施策を見抜くことが、より大きな成果をあげる秘訣です。

ターゲティングで
効果的な戦略を提案
ターゲット層から具体的なユーザー像を描くペルソナ設定を行い、効果的なコンテンツ戦略やマーケティング戦略を立案します。提案依頼書(RFP)の作成支援もお任せください。

企業イメージを向上させる
包括的な企業ブランディング
企業ブランディングのカギは、一貫性にあります。
MVV(Mission・Vision・Value)の策定から、Webサイト、ロゴ、名刺に至るまで、すべての制作物で包括的なブランド体験を提供いたします。
優れた体験と集客で
ユーザーに高い満足度を
ユーザー中心のUIUX設計を行い、直感的で使いやすいインターフェースをご提供します。加えて、SEO・AIO対策で集客施策を施し、より多くのユーザーをサイトに誘導します。

貴社にふさわしい
ブランドイメージを刷新
最新のデザイントレンドを取り入れ、魅力的でブランドイメージに沿ったデザインをご提供します。お客様にふさわしいビジュアルデザインを施し、ブランドの魅力を高めます。

運用・管理を効率的にする
システム開発
誰でも扱える効率的なCMSを実装し、快適な操作性で日々の更新と改善を容易に。また、大手サービスの実装経験を活かし、ビジネス成長に適したシステム開発をご提案します。
デジタルマーケで
成長し続けるサイト運用
運用フェーズで大切なのは、継続的な改善サイクルを回すことです。
SEO・AIO対策、広告運用、アクセス解析、UIUXなど、お客様の課題に応じてさまざまな施策に取り組み、共に課題解決を目指します。


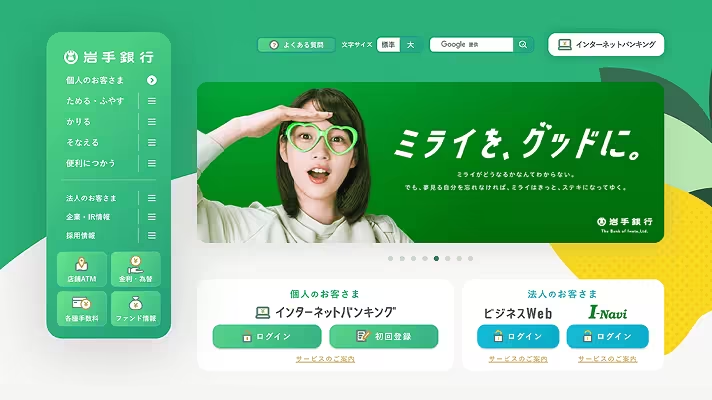
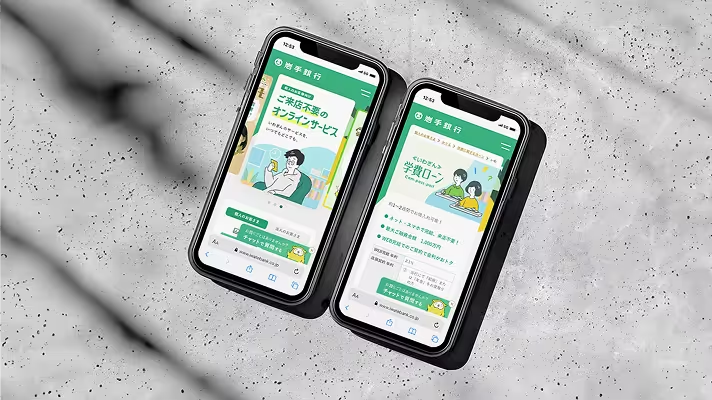
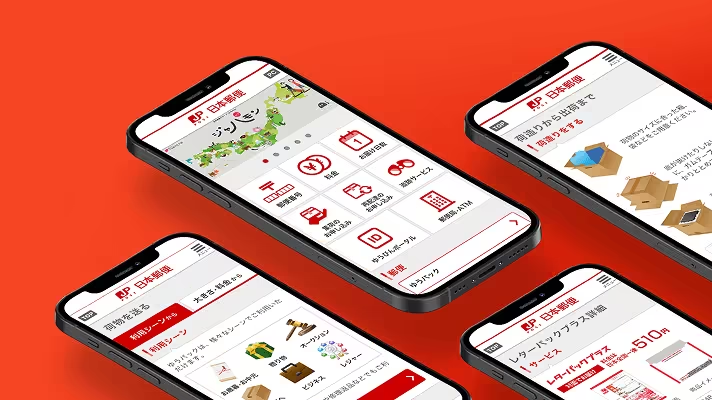
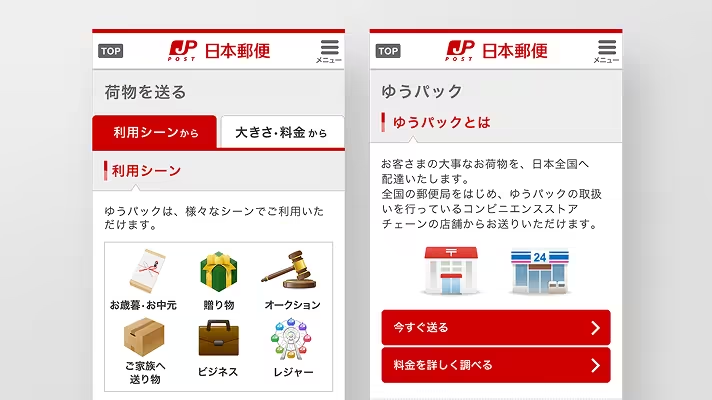
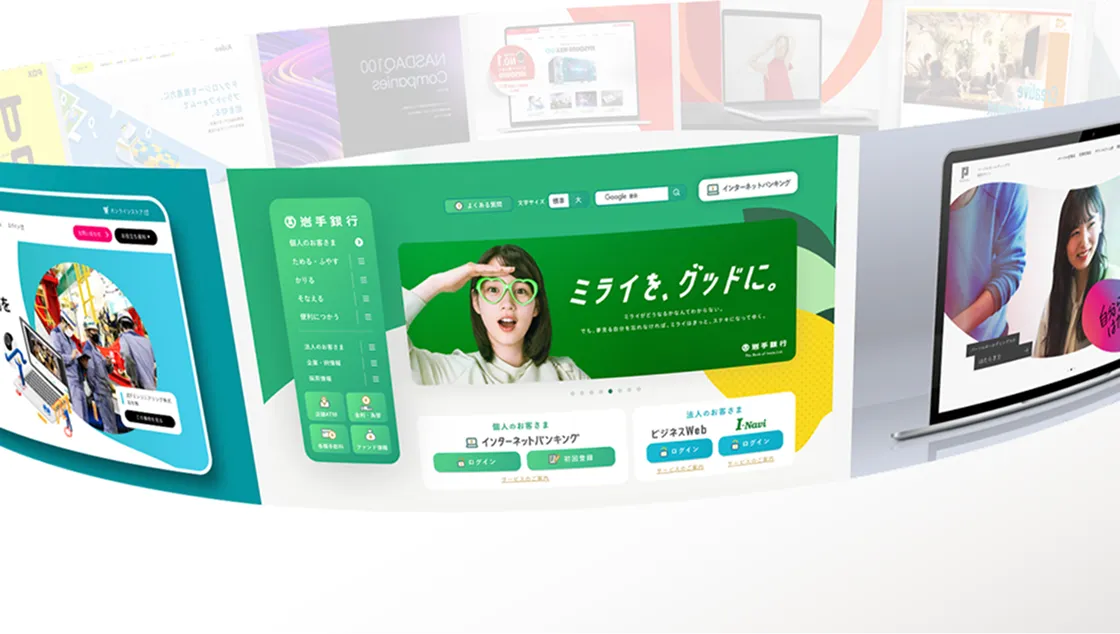
コーポレートサイト
制作実績をご紹介
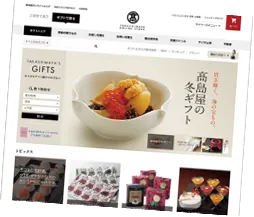
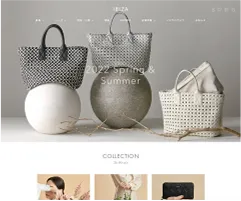
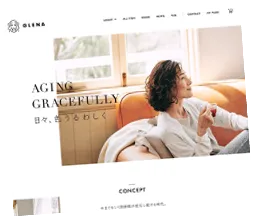
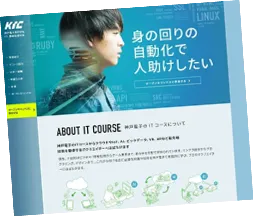
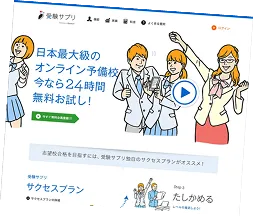
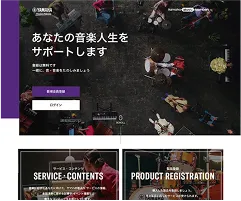
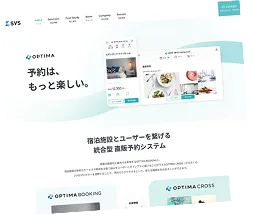
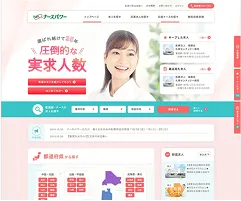
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。
カテゴリ別に選べる
クーシーの事業内容
課題解決別支援、サイトの種類。
2カテゴリーから私たちが提供する事業の詳細をご覧いただけます。
私たちクーシーの知見と
最新ノウハウを発信中
UIUX設計やDX、Web制作、システム開発、AI導入・活用など。最新テクノロジーナレッジ更新中。

コーポレートサイトのリニューアル徹底マニュアル——重要チェック項目を紹介!

コーポレートサイト制作の流れは?7つの手順をチェック!

【トレンド/目的/戦略別】コーポレートサイトのデザイン事例14選! 成果につなげる秘訣とは?

BtoBサイト制作で失敗するワケとは?成功事例から学ぶ成功法則5選