コーポレートサイト制作の流れは?7つの手順をチェック!

「コーポレートサイトを作りたい」と考えている人の中には、「コーポレートサイトはどんな流れで制作されるの?」と疑問に思う人もいるのではないでしょうか?
コーポレートサイト制作の流れを知らずに、コーポレートサイト制作に取り組んだ場合、工程数や作業時間の目安がわからず、社内での調整が難しくなることが考えられます。
そこで今回は、コーポレートサイト制作の具体的な流れを紹介します。

コーポレートサイトとは?意味やメリット、制作のポイントまで解説
コーポレートサイトの種類

コーポレートサイトは、ステークホルダーと呼ばれる社内外の利害関係者に向けて情報発信をするWebサイトです。一言でコーポレートサイトといっても、コーポレートサイトにはいくつかの種類があります。
企業情報をメインに紹介しているコーポレートサイトや、サービスや商品情報に特化したコーポレートサイト、採用に力を入れた採用サイトなどがあります。

採用サイトはコーポレートサイトと分けるべき?【違い・メリットを徹底比較】
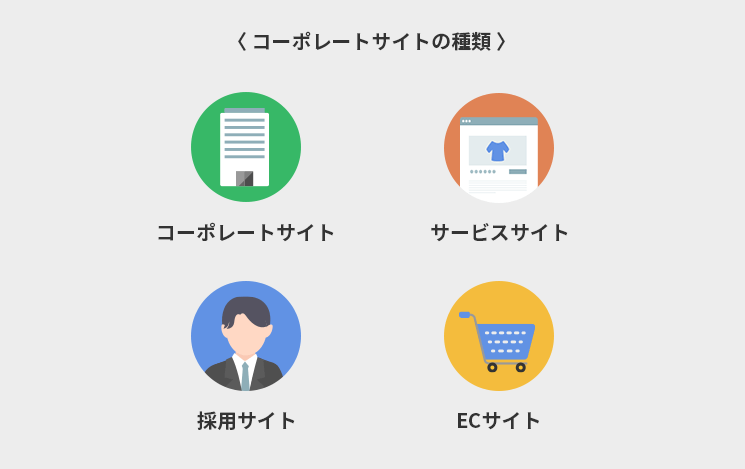
コーポレートサイトの種類
- コーポレートサイト(企業情報)
- サービスサイト(商品・サービス情報)
- 採用サイト(採用情報)
- ECサイト(ネットショップ)
コーポレートサイト制作の流れ

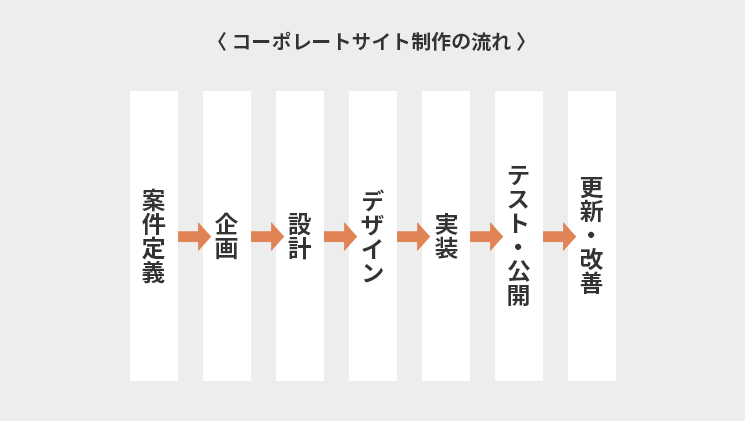
コーポレートサイトは、以下の流れで制作が進みます。
- 案件定義
- 企画
- 設計
- デザイン
- 実装
- テスト・公開
- 更新・改善
次から、それぞれの作業工程を詳しくみていきましょう。
1.コーポレートサイトの案件定義

まず、コーポレートサイト制作に必要な条件を確認します。
目的
「なぜコーポレートサイトを制作するのか?」などコーポレートサイトの目的を決めます。たとえば、「自社の認知度をあげたい」「資料ダウンロード数やカタログなど営業のサポートツールとして活用したい」といった目的です。
目的によって効果的なコンテンツやレイアウトが異なります。最初に目的を明確にすることによって、効率よく効果的なコーポレートサイト制作に役立つでしょう。
ターゲット
次にターゲットの優先順位を決めます。コーポレートサイトは、ステークホルダーと呼ばれるさまざまな立場のユーザーが閲覧するWebサイトです。そのため、ユーザーによって求める情報が異なります。
たとえば、消費者をターゲットにした場合、商品やサービスの詳細情報やお役立ち情報が充実した内容のコーポレートサイトがユーザーの満足度も向上するでしょう。一方、投資家に向けた情報では、取扱製品情報に加えて、財務状況や企業の取り組みなどの情報も必要です。
ターゲットが求める情報が異なるため、コーポレートサイト制作時にはターゲットも明確にしてから制作に取り組みましょう。
予算・希望納期
コーポレートサイトは、こだわればこだわるほど予算や時間が必要になります。あらかじめ予算や希望納期を決めて取り組み、効率的に制作を進めましょう。
外部の制作会社へ依頼する場合、予算内で制作できるコーポレートサイトの内容を把握しておくと安心です。そのため、希望するコーポレートサイトができるかどうか、事前に見積もりを取得することがおすすめです。
2.コーポレートサイトの企画

次に、コーポレートサイトの内容を考えます。一般的な企業情報の他に、どんな内容が効果的か、自社の強みや他社との違いなどを踏まえて検討してみましょう。
自社調査
自社の基本情報を再確認し、強みやビジョンについても確認していきましょう。コーポレートサイトは、企業の強みやメッセージを視覚的にユーザーへ伝えられることが、メリットです。
自社の強みを理解しないままコーポレートサイトを制作してしまうと、ありきたりなデザイン・印象に残らないコンテンツになってしまうなど、コーポレートサイトの役割を果たせなくなってしまいます。
自社の強みや企業メッセージを再確認し、オリジナリティのあるコーポレートサイト制作に役立てましょう。
他社調査
競合他社をリサーチすることも、コーポレートサイト制作では有効な手段です。「どんなコンテンツを掲載しているのか」「メッセージやターゲットは?」などの項目を、他社のコーポレートサイトでチェックしてみましょう。
他社のコーポレートサイトをリサーチすることで、自社の強みが明確になり差別化にもつながります。掲載コンテンツなども合わせてチェックしておくと、コーポレートサイト運用の参考にもなるでしょう。
必要なページや機能の選定
最後に、コーポレートサイトに掲載するコンテンツや機能を選びます。コーポレートサイトは、企業情報を閲覧するユーザーもたくさんいるため、正式な社名や所在地などの基本情報は必ず掲載しましょう。
資料ダウンロードやお問合せの機能は、多くのコーポレートサイトで見かけます。資料ダウンロードや問い合わせの際には、個人情報を扱うこともありセキュリティ面などの配慮も必要です。
見積もりの計算機能やチャット機能など、便利な機能を取り入れたい企業もあるでしょう。その分予算も必要になるため、本当に必要かどうかよく検討し選定することがおすすめです。
掲載するコンテンツは、目的やターゲットに合わせて選びます。自社の強みや他社との違い、コーポレートサイトの目的から、最適なコンテンツを選定しましょう。
コーポレートサイトに掲載するコンテンツについては、以下の記事でも紹介しています。コーポレートサイトのコンテンツ選びの参考にぜひご覧ください。

コーポレートサイトに必要なコンテンツとは?作成ポイントも解説!
3.コーポレートサイトの設計

コンテンツの内容や機能などを決めたら、いよいよコーポレートサイトの設計段階に入ります。設計では、ワイヤーフレームと呼ばれるWebサイトの設計図を作ります。その際には、UI/UXと呼ばれる、ユーザーの利便性に配慮した構成が大切です。
UIは、Webサイト全体のデザインやフォント、レイアウトなど、見た目にかかわる部分です。UXは、読みやすさや使いやすさなどのユーザー体験を向上させます。UI/UXに配慮したコーポレートサイトは、結果として資料ダウンロードや問い合わせ増加など、コンバージョン達成に役立つ要素です。
コーポレートサイトを設計する際は、ユーザー目線を意識して取り組みましょう。
ワイヤーフレーム
ワイヤーフレームと呼ばれる、Webサイトの設計図を作ります。各ページの階層や写真やボタンの配置など、コンバージョンを達成しやすい導線を考えながらレイアウトを制作していく段階です。
各ページのつながりはサイトマップを作り確認します。たとえば、企業情報を豊富に掲載する際は、基本情報の他に、企業理念や沿革、代表メッセージや各支店情報などたくさんの情報があります。1ページに集約してしまうと、知りたい情報まですぐに辿り着けなくなり、ユーザーは使いにくさを感じてしまうでしょう。
そこで、企業情報の概要をまとめたページを用意し、そのページを起点に各詳細情報へつなげます。次のページへ移動できるボタンはどこにするかなど、レイアウトも同時に決めていきましょう。
このように、コーポレートサイトを本格的に作り始める前に、設計図を作り使いやすさを確認していきます。
UI/UX
ワイヤーフレームを作る段階で意識したいことは、UI/UXです。前述したように、UI/UXは、Webサイト上でユーザーが体験する利便性や読みやすさに配慮したデザインのことです。ユーザーの満足度向上やコンバージョン達成のためにも、UI/UXを意識した導線やレイアウトは欠かせません。
たとえば、情報の掲載場所がわかりにくいコーポレートサイトでは、ユーザーが情報を見ることをやめてしまう原因になります。他には、ページの読み込み速度が遅いと、他のWebサイトへ移動してしまうユーザーもいるでしょう。このように、UI/UXに欠けたレイアウトやサイト設計では、コンバージョン達成率を下げてしまいます。
ビジネスチャンスを逃さないためにも、UI/UXは重要です。ユーザーが知りたい情報にスムーズにたどり着けるよう、デザインや導線などUI/UXに配慮されたコーポレートサイトを制作しましょう。
4.コーポレートサイトのデザイン

コーポレートサイトのデザインは、統一感があることが大切です。各ページで異なった印象の与えるデザインのコーポレートサイトでは、自社の魅力を伝えきることは難しいでしょう。
コーポレートサイトのデザインを考える際は、デザインルールを決めることで、制作後もデザインの統一感を維持できます。
トーン&マナー
コーポレートサイト全体で一貫した企業イメージを伝えるために、「トーン&マナー」を決めます。トーン&マナーは、色やフォントなどのデザインの統一感を守るためのルールです。
たとえば、コーポレートカラーを使った配色ルールやフォントの種類を決めます。トーン&マナーを決めることで、どのページを閲覧しても企業イメージが伝わるメリットがあります。もし、色やフォントがページごとに異なっていたら、一貫したブランドイメージは伝わりにくいでしょう。
コーポレートサイトのデザインを決める際には、配色やフォントなどのトーン&マナーを決めて取り掛かりましょう。

コーポレートサイトに使用する色の決め方と主な色の印象
ガイドライン
トーン&マナーをはじめとするデザインのルールを記したガイドラインを制作しておくことも、その後のコーポレートサイト運用に役立つポイントです。
見出しのサイズや文章の形態、各ページのテンプレートなどのルールを決めましょう。コーポレートサイトの更新や修正の際も、ガイドラインがあればデザインが大幅に変わってしまう心配が少なくなります。
制作時は統一感のあるデザインでも、その後のページの増加や修正によって、デザインがバラバラになってしまっては、企業イメージの定着にはつながりません。デザインのガイドラインを制作し、統一感のあるコーポレートサイト運用につなげることがおすすめです。
5.コーポレートサイトの実装

デザインが完成すると、次はコーポレートサイトを実装する段階です。実装では、プログラミング言語を用いてコーポレートサイトを作り上げていきます。この実装段階は、主に「フロントエンド」と「バックエンド」に分かれています。
フロントエンド
フロントエンドは、コーポレートサイトの表面的な実装です。ワイヤーフレームに沿ってコンテンツを配置し、デザイン通りに表示されるように、プログラミング言語を用いて制作します。
PCやスマートフォンなど、画面サイズの違う媒体でも、デザインが崩れないように表示するための調整も同時におこないます。
バックエンド
一方、バックエンドはユーザーの目に見えない部分の開発をおこないます。たとえば、問い合わせの際のデータ集計や決済機能などのシステムの構築です。コーポレートサイトに掲載する機能によって、バックエンド側の作業も必要となります。
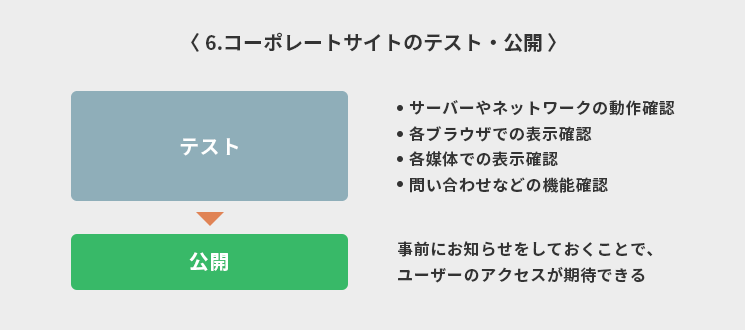
6.コーポレートサイトのテスト・公開

コーポレートサイトが出来上がると、いよいよ公開ですが、その前にテストをします。
テスト
公開前にテストをして、正常にコーポレートサイトが表示されているかをチェックします。
主なチェック項目
- サーバーやネットワークの動作確認
- 各ブラウザでの表示確認
- 各媒体での表示確認
- 問い合わせなどの機能確認
コーポレートサイトの機能やデザインに合わせて、それぞれの項目をチェックしていきます。全ての項目のチェックが完了し、問題がなければ公開です。
公開
コーポレートサイトの公開時には、SNSや店頭など別の場所でのお知らせも効果的です。公開後しばらくは、検索エンジンからの流入が少なく、アクセス数も増えにくい傾向があります。
事前にSNSや店頭でお知らせをしておくことで、興味をもったユーザーのアクセスが期待できるでしょう。
7.コーポレートサイトの更新・改善

最後に、コーポレートサイト更新や改善について紹介します。コーポレートサイトは制作し公開するだけでは、理想的な効果は得られません。コンテンツの更新や修正を繰り返し、ユーザーが求める正しい情報を伝えることが大切です。
更新
基本的な企業情報も社屋の移転や役員の変更など、更新する必要が出てきます。さらに、掲載している商品やサービス情報や企業の取り組みなどの情報も随時更新していきましょう。定期的に更新されたコーポレートサイトは、信頼性も向上するメリットがあります。
改善
コーポレートサイト公開後、思うようにアクセスが増えない・コンバージョン率が少ないといった問題が出てくることが予想されます。現状のコーポレートサイトで問題がある場合、改善を繰り返すことで、より効果的な運用が可能です。
検索結果上位に表示されるコンテンツを増やすことやデザインやレイアウトの変更など、問題点に応じて、分析と改善を繰り返していきましょう。

コーポレートサイトの運用に必要な業務と外部へ依頼するときの注意点
まとめ
現在のコーポレートサイトは、ブランディングや信頼性向上などの役割も大きいことが特徴です。そのため、ターゲットや目的をはっきりさせてコーポレートサイトを制作しましょう。
コーポレートサイトのデザインでは、企業イメージを一貫して伝えられるようデザインルールを守って制作することがおすすめです。さらに、ユーザーの利便性に配慮した情報の配置で、コンバージョン率を高めましょう。
コーポレートサイトは、公開後すぐに効果を最大限に発揮できることは少ないでしょう。情報の更新や改善を繰り返すことで、よりよいコーポレートサイトへ成長させることが大切です。

この記事を書いた人
横田みのり
新卒でITベンチャー企業に入社。Web編集者としてディレクター、ライターを経験。SEOコンテンツの作成や分析、リライトのノウハウを活かし、現在は「AnyMaMa」にてフリーライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






