Web担当者必見!サイトに使えるいい写真の撮り方

私たちが閲覧しているWebサイトのほとんどが写真を使用しています。Webサイトを制作するときの写真は、制作会社に撮影を依頼するかレンポジ(写真素材)を使用することが多いです。
お客さまご自身で撮影した写真を提供いただく機会もあります。そんな社内Web担当者が知っていると役に立つ写真撮影のポイントを紹介します。
写真が表現する2つの効果
まず、Webデザインにおける写真の効果をお話しします。写真には大きく2つの効果があります。
トーンの演出

1つはトーンを演出できることです。青空の写真は爽やかな印象が作れ、夜景の写真は大人の雰囲気を演出できます。
写真の加工に寄ってもトーンを演出できます。
- 彩度を下げるとノスタルジックな印象
- コントラストを上げるとアーティスティックな印象
これらの効果を利用して、サイトで訴求したい安心感や先進性、ホスピタリティといった印象が伝わるトーンを制作します。
リアル感の演出
2つ目は、リアル感を演出できることです。百聞は一見にしかずという言葉通り、ビジュアル情報は文字情報より大きな影響を与えます。
「新人でも活発に意見が交わせる会社です」といった新卒採用向けの文章も、その様子がわかる写真の方が、リアリティを持って社内の雰囲気を伝えることができます。採用サイトのような、ユーザーにとってまだ見ぬことをアピールするときに、写真の効果は絶大。
それでは実際に写真を撮る際のポイントを紹介します。
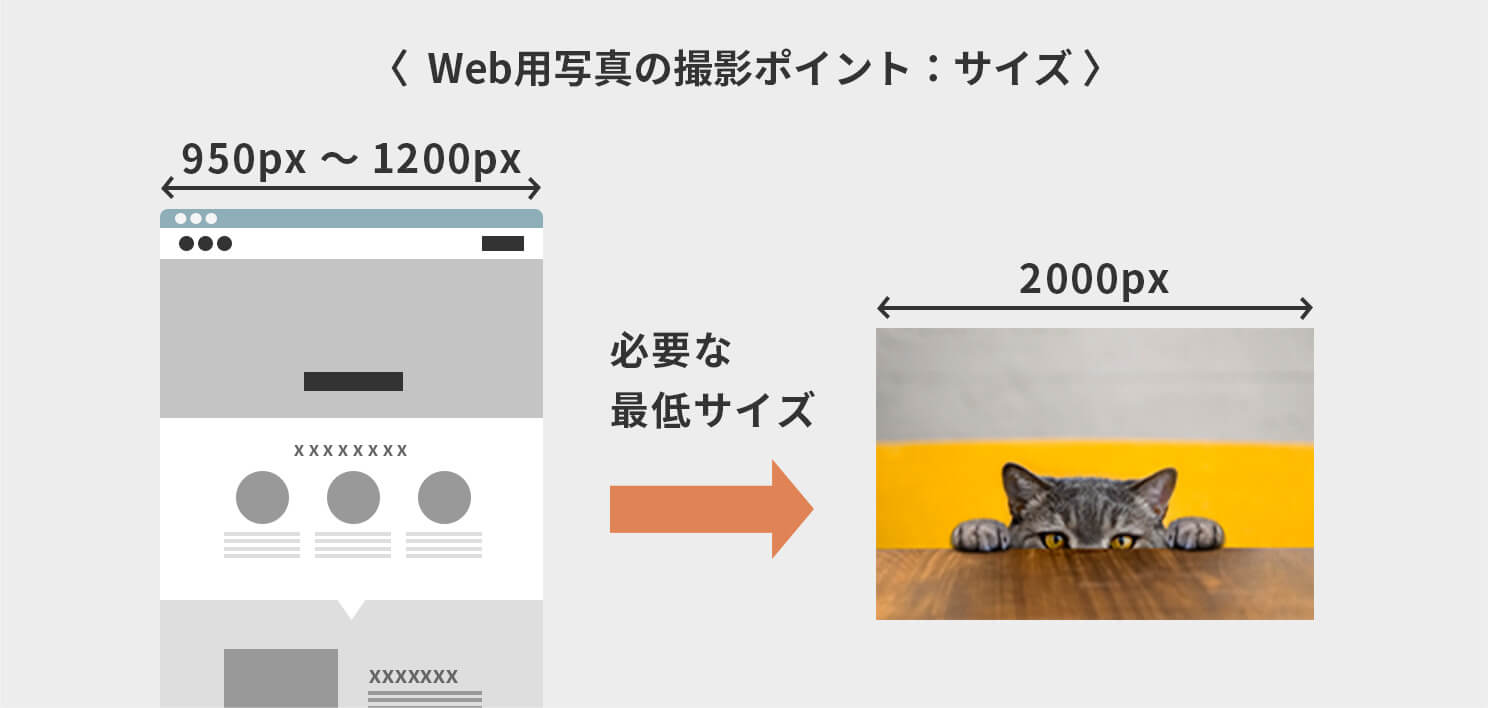
Web用写真の撮影ポイント1:サイズ

Webサイトに写真をレイアウトする際、写真の実寸と異なるサイズで配置することがあります。
たとえば、集合写真のAさんのみを大きく表示する、といった使い方です。この場合、サイズが小さい写真で拡大すると画質が荒れます。そうならないように写真は大きなサイズで撮影しておく必要があります。
2020年12月現在、PCモニタやスマートフォンの解像度シェアから、Webサイトの横幅は950px〜1200pxで制作することが多いです。Webサイトで使用する写真は最低でも72dpiで横幅2000pxは必要になります。
※対応するデバイスによりサイズが異なる場合があります。
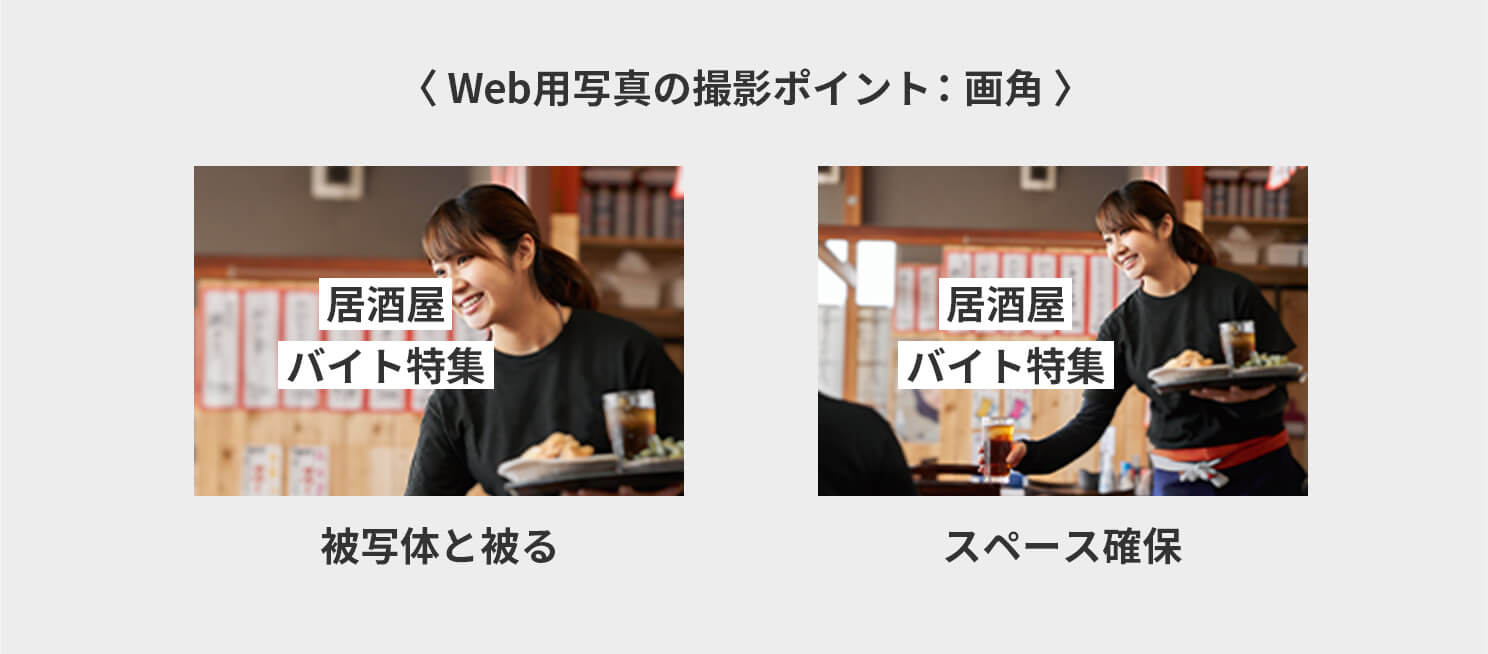
Web用写真の撮影ポイント2:画角

画角とは、写真の中に映る範囲です。Webデザインをする際よくあるのが、写真の上にキャッチコピーを載せたいが、被写体と被ってしまうというケース。
もう少し広角(広い範囲)で撮影し、コピーが載るスペースを確保しておけば良かった!というケースです。写真の上に要素を配置する場合は、どのように配置するかをイメージしながら撮影をしましょう。
また、Webサイトでは写真の縦横比と異なる比率で掲載することもかなりあります。その場合、写真の左右または上下がトリミング(不要な部分を除く)されます。写真の縁の近くに被写体が写っていると見切れてしまう可能性があるので、被写体が縁の近くにならないよう撮影をしましょう。
Web用写真の撮影ポイント3:顔は明るい場所で撮影
写真の見え方で最重要とも言える「明るさ」。
特に人の顔は明るさで印象がずいぶん変わります。よくあるケースは、目元が暗く頬が明るい写真。陰影が強い写真の補正には時間がかかったり、場合によっては違和感のある写真になってしまいます。ポジティブな写真の場合は、できるだけ明るい場所で撮りましょう。
注意が必要なのは室内の撮影。室内は天井から照明が当たっているため、顔に影が落ちやすくなります。なるべくたくさんの照明がついている場所で撮影しましょう。窓があり自然光が入る部屋だと、側面からも光が当たるのでオススメです。
Web用写真の撮影ポイント4:笑顔
笑顔の重要性はここで述べるまでもありません。笑顔かそうでないかで、写真もサイトの印象も大きく変わります。しかし撮影の際、笑顔をつくるのは難しいです。
私も撮影現場に何回も行っていますが、撮られる方はみなさん緊張しています。カメラやライトがセットされて環境では、むしろ緊張する方が自然です。
そこでオススメなのが、誰かと会話している表情を撮ること。突然笑顔を作ることは誰でも難しいです。会話をしていると自然な笑顔が引き出せます。
ポイントは、フォトグラファー以外の方が話し相手になること。フォトグラファーは常に表情を狙っているので、撮られる側は警戒します。カメラ目線が必要な場合も、カメラの後ろに話し相手がいると上手に笑顔が撮影できます。
まとめ
Webサイトがフラットデザイン主流となったことで、Webにおける写真の需要は飛躍的に上がった印象があります。裏を返すと、写真の印象がWebサイトの印象に大きく関わるようになったということです。
自社で撮影するときにちょっとした工夫でとても良い印象になるので、トライしてみてください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
阪口英基






