UX視点のワイヤーフレーム設計で差がつくオウンドメディア構築

今や様々な企業がオーガニック検索からの流入を得るため、オウンドメディアやコンテンツマーケティングを利用してきています。
今回はオウンドメディアやコンテンツマーケティングを設計する時に必要なワイヤーフレーム設計のコツから、コンバージョンさせるためのポイントを紹介します。
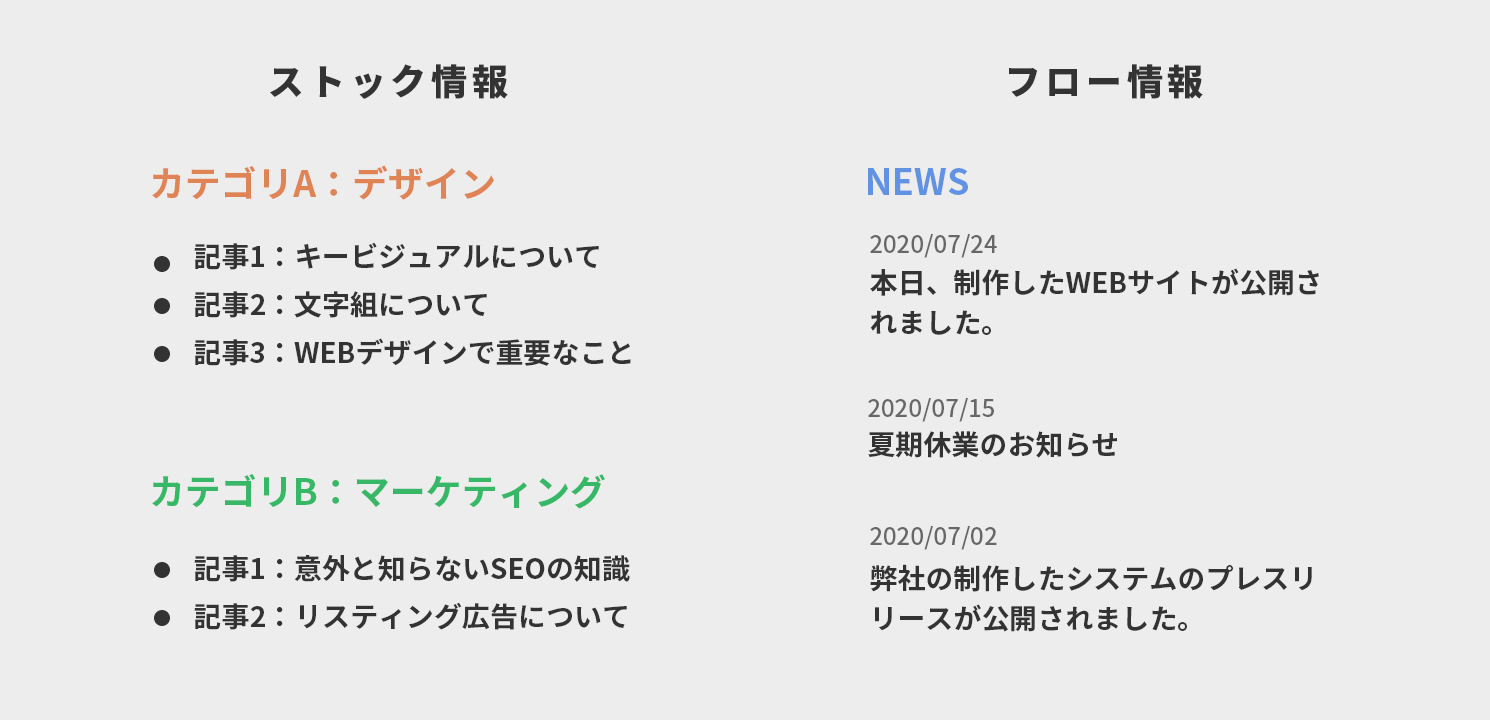
ストック情報かフロー情報で設計が変わる

フロー情報とは、時事的なネタが多く速報性が大切になります。ファッショントレンドや今年の流行色などになります。ニュースメディアやTwitterなどがフロー情報に当たります。
ストック情報の場合は、検索性が必要
例えば、このブログでもインターネットやマーケティングの制作に関わる情報が掲載されるメディアだと認知したユーザーは、オーガニック検索で見つけた後に再訪してコンテンツを探すという行動をとります。
その時に、ストック情報で一番大切なのは、カテゴリー設計です。
フリーワード検索は記事数が100を超えてからでも問題ありません。100記事あるとしたら、5カテゴリー作ったとしても1カテゴリーに入るコンテンツは20程度になります。ユーザーが見つけるのに難しい数ではありません。
フロー情報の場合は、速報性が必要
例えば、Yahoo!ニュース。Yahoo!ニュースの過去の記事を検索してみるユーザーは少ないかと思います。新着かどうか、何月何日に更新した情報かを明確に明示すると、ユーザーは欲しい情報にたどり着くことができます。
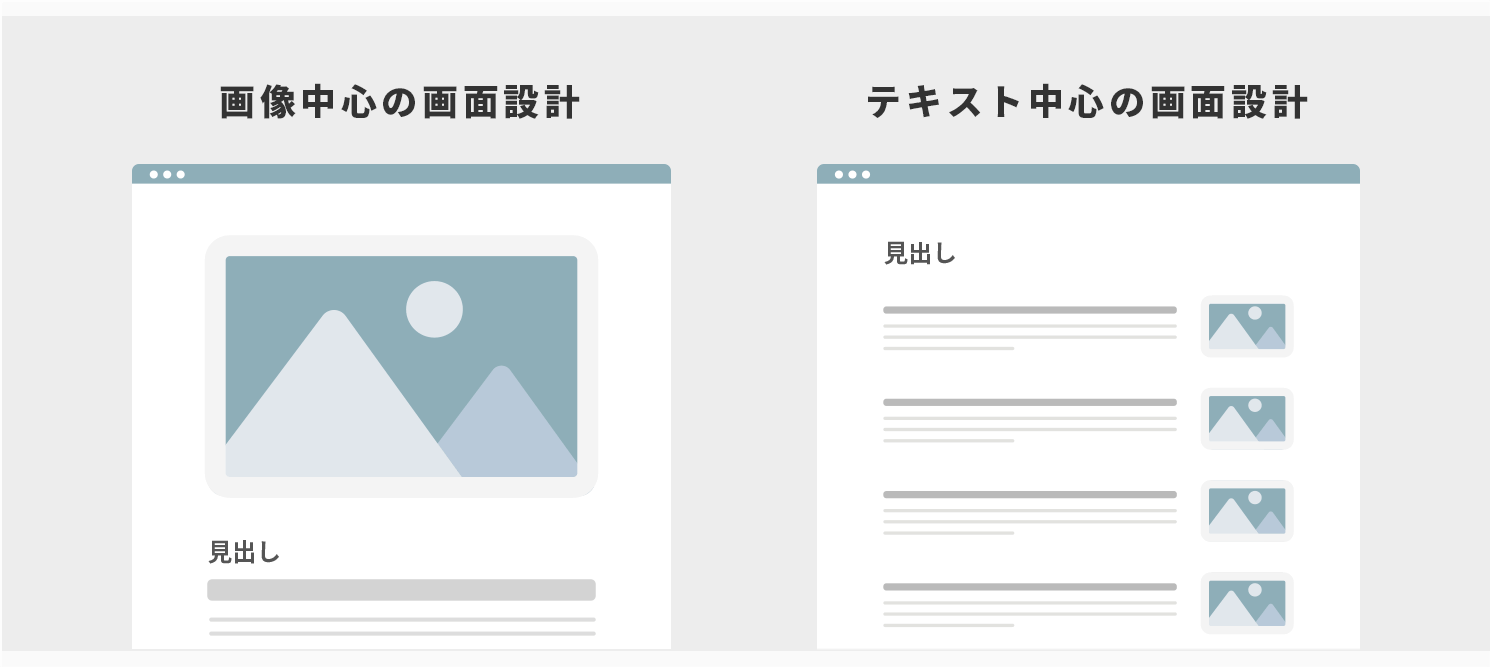
画像とタイトルのどちらを中心にするか

ワイヤーフレームを設計する際に、画像とタイトルをどのように配置するかが大切です。
オウンドメディアを画像中心に設計するか、テキスト中心に設計するかで、ワイヤーフレーム設計は大きく異なります。
ほとんどのオウンドメディアは、テキストが中心になります。
画像はレンタルポジを利用するため、ユーザーの目を引くような画像を用意できない場合がほとんどです。
TOPページ
あまりにも画像を大きく見せるような設計を行ってしまうと、TOPページの一覧がほとんど意味のない画像が並んでしまいます。TOPページではタイトルに目がいく設計にした方がベターです。
記事詳細ページ
記事の詳細ページではある程度画像を利用した方が良いでしょう。
あまりテキストが並んだページをユーザーは好みませんし、一気にテキストを読むのはよほど能動的にその情報を得ようとするユーザーしか行いません。
箸休み的にも適度に画像を設置すると良いでしょう。
文字間隔と行間隔による読みやすさと印象

オウンドメディアにとって、文字間隔と行間隔はとても重要です。ユーザーが読みやすいように文字数や行間を設計しましょう。
文字間隔は1行40文字以内
テキストは、横書きだと読みやすい文字数は20文字〜40文字になります。スマートフォンでこの文字数を超える場合はほとんどありませんが、PCではワイヤーフレームで設計しないと、この文字数を超えてしまいます。
カラム構成や文字間を考えて設計して、1行に40文字程度に抑えるのが良いでしょう。
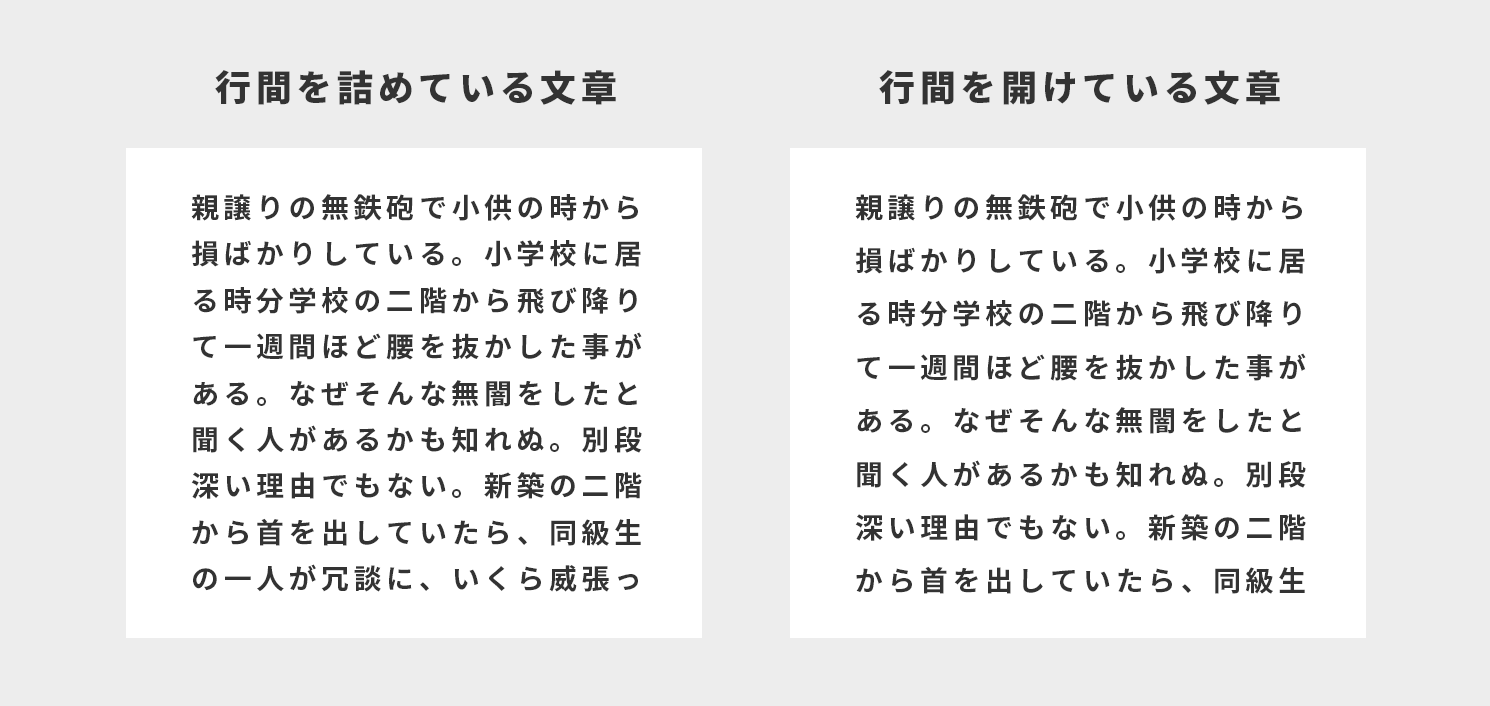
行間隔によって印象が変わる
Webサイトだけでなく、Wordを作成する際にも気にすると思います。行間隔によっても、オウンドメディアの雰囲気を伝える要素となり、以下のように印象が変わります。
- 余白が少ない行間隔にすると、権威性があり情報が詰まった印象を持たれやすいです。
- 余白が多い行間隔にすると、ゆったりとした印象を持たれるでしょう。
ランキングと関連記事の必要性

ある程度、記事数が多い場合はランキングが重要になります。
探さないユーザーを基本として設計が必要
特にスマートフォンでは注意して設計しましょう。最近の若いユーザーはTwitterやInstagramなどのWebサイトやアプリなどに慣れているため、あまり検索して探すという行動をしません。
オーガニック検索などでたどり着いたページのコンテンツを読み、そのページに自分が興味のある情報があれば回遊しますし、なければ離脱します。
この時に必要になるのがランキングや関連記事です。
オウンドメディアでユーザーを回遊させることは非常に難易度が高いので、極力興味の引くランキングや関連記事を表示しましょう。
ランキングの集計期間を工夫する
ランキングもデイリーのランキングからマンスリーのランキングもあるので、以下のように使い分けましょう。
- オウンドメディアがストック情報では、より長い期間の集計にする
- フロー情報では、より短い期間の集計にしてランキングを作成しましょう
カテゴリーとタグ
オウンドメディアには、カテゴリーという概念とタグという概念があります。
コンテンツSEOではカテゴリーが重要
どちらを設置したら良いか質問を受けますが、SEOに必要なのはカテゴリーです。
- ターゲットとなるキーワードをカテゴリーにして
- そのカテゴリー配下にコンテンツを載せることで
- Googleクローラーに、そのターゲットキーワードに関する情報が多くあることを伝える
- 結果として、検索結果を上位に表示される構造になります
タグのメリット・デメリット
タグは補足の情報になります。ユーザーがオウンドメディア内で気になったキーワードがあった時、そのタグが付いている記事一覧を表示させます。
ただし、オウンドメディアのURL構造にもよりますが、このタグ一覧ページはindexページとしてはあまり機能しない場合もあります。さらに他のページと重複となりえますので、場合によってはnoindexタグを利用する場合もあります。
コンバージョンを得るための施策
オウンドメディアでコンバージョンを得るのは非常に難しいです。まずは定期的に記事をアップすることを考えた方が良いでしょう。
オーガニック検索からの流入が増えても、コンバージョンしない場合は非常に多いです。これはユーザーが検索した時に欲しい情報と、オウンドメディア含めたWebサイトのコンバージョンポイントのニーズが乖離している場合が多いからです。
オウンドメディアでコンバージョンを獲得するためには、まず流入してきたユーザーがどのような属性で、どのようなキーワードで流入してきたかを知る必要があります。
コンバージョンするキーワードは、そのWebサイトによって傾向があります。もしコンバージョンするキーワードが見つかれば、そのキーワードをカテゴリー化してコンテンツを量産していき、コンバージョンを増やすのが定石です。
オウンドメディア構築を支援します
クーシーでも様々なオウンドメディアの構築を手がけていますので、「オウンドメディアの流入が増えない」、「コンバージョンが獲得できない」、または「新しくオウンドメディアを立ち上げたい」という方は、問い合わせよりご相談ください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
牧野






